Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 48px;
height: 6px;
display: inline-block;
position: relative;
border-radius: 4px;
/* background-color: black; */
top: -35px;
color: white;
animation: loading .6s linear infinite;
}
@keyframes loading {
0% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
25% {
box-shadow: 0px 20px, 0px 35px, 10px 50px;
}
50% {
box-shadow: 10px 20px, -10px 35px, 0px 50px;
}
75% {
box-shadow: 0px 20px, 0px 35px, -10px 50px;
}
100% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
}
Part3原理详解
步骤1
使用span标签,设置为
相对定位 宽度:48px 高度:6px border-radius: 4px 背景色:黑色 color:白色(之后阴影是白色的)
span {
width: 48px;
height: 6px;
position: relative;
border-radius: 4px;
background-color: black;
color: white;
}
效果图如下

步骤2
将span上移35px
span {
top: -35px;
}
效果图如下

步骤3
使用span的三个阴影 ,位置关系为
box-shadow: 0px 20px, /*阴影1*/
0px 35px, /*阴影2*/
0px 50px;/*阴影3*/
效果图如下

步骤4
为span的三个阴影添加动画
每个阴影动画过程其实都一致,只是初始位置不同
这里以一个阴影的动画效果为例,其余同理可得
阴影1动画关键有5帧
简单描述为:从左移动到右,再回到左边
位置关系上,y轴偏移量一直不变,x轴方向偏移量变化
变化为 -10 -> 0 -> 10 -> 0 -> -10
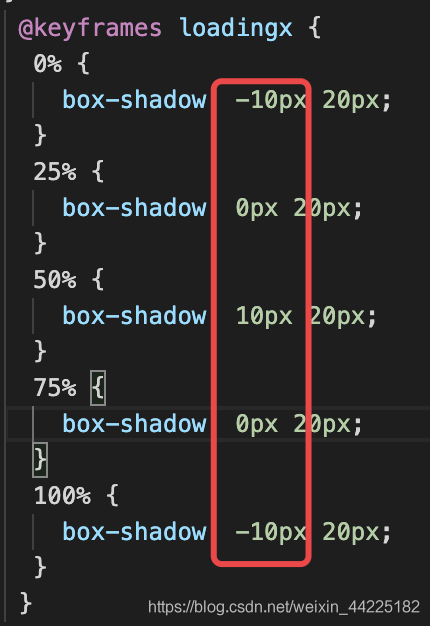
代码为
@keyframes loadingx {
0% {
box-shadow: -10px 20px;
}
25% {
box-shadow: 0px 20px;
}
50% {
box-shadow: 10px 20px;
}
75% {
box-shadow: 0px 20px;
}
100% {
box-shadow: -10px 20px;
}
}
注意这里

效果图如下

阴影2、3 同理
只是动画初始位置不同
阴影2 10 -> 0 -> -10 -> 0 -> 10
阴影3 0 -> -10 -> 0 -> 10 -> 0
@keyframes loading {
0% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
25% {
box-shadow: 0px 20px, 0px 35px, 10px 50px;
}
50% {
box-shadow: 10px 20px, -10px 35px, 0px 50px;
}
75% {
box-shadow: 0px 20px, 0px 35px, -10px 50px;
}
100% {
box-shadow: -10px 20px, 10px 35px, 0px 50px;
}
}
三个阴影动画效果如下

步骤5
注释掉span背景色
span {
/* background-color: black; */
}
最终效果图如下

Part4结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️





