Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html, body {
margin: 0;
height: 100%;
}
body {
display: flex;
justify-content: center;
align-items: center;
background: #ed556a;
/* background-color: #82466e; */
animation: backColor 4s infinite;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid white;
}
span {
width: 8px;
height: 48px;
display: inline-block;
position: relative;
border-radius: 4px;
left: -40px;
color: white;
/* background-color: black; */
box-shadow: 20px -10px, 40px 10px, 60px 0px;
animation: loading 1s linear infinite;
}
@keyframes loading {
0% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
25% {
box-shadow: 20px 0px, 40px 0px, 60px 10px
}
50% {
box-shadow: 20px 10px, 40px -10px, 60px 0px
}
75% {
box-shadow: 20px 0px, 40px 0px, 60px -10px
}
100% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
}
Part3原理详解
步骤1
使用span标签,设置为
相对定位 宽度为8px 高度为48px 背景色:黑色 color:白色(使得span的阴影是白色) border-radius: 4px
span {
width: 8px;
height: 48px;
position: relative;
border-radius: 4px;
color: white;
background-color: black;
}
效果图如下

步骤2
将span左移40px
span {
left: -40px;
}
效果图如下

步骤3
使用span的三个阴影,位置关系为
box-shadow: 20px 0px, /*阴影1*/
40px 0px, /*阴影2*/
60px 0px;/*阴影3*/
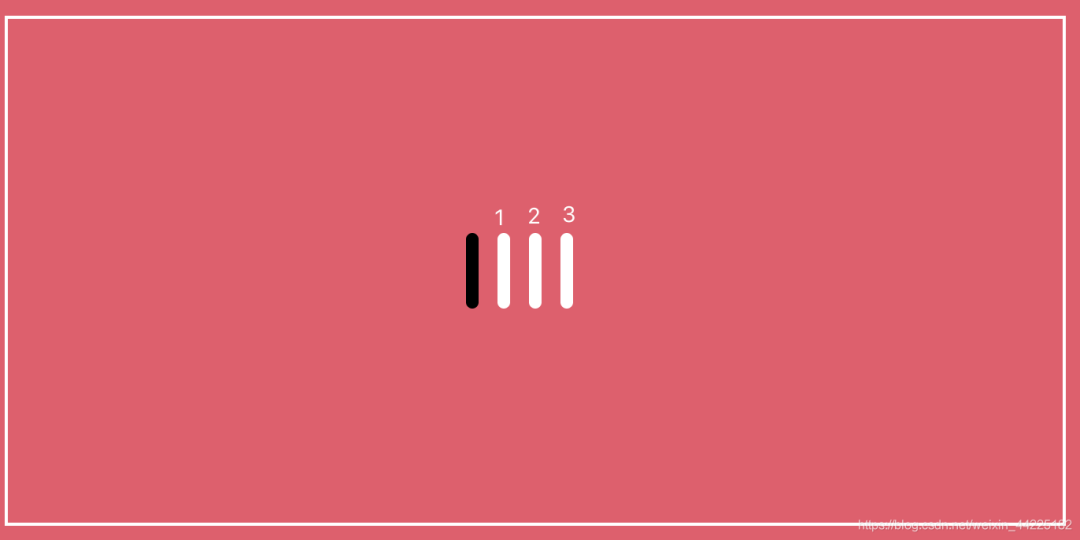
三个阴影位置关系如下

注:阴影2是位于页面正中间的
步骤4
为span的三个阴影添加动画
每个阴影动画效果其实都是一样的 只是开始状态不同
先以一个阴影的动画效果为例
box-shadow: 20px 0px是指阴影1在x轴方向移动20px,y轴方向移动0px
如果是 box-shadow: 20px -10px 则是指在x轴方向移动20px,y轴移动-10px(简单的说就是向左移动20px 再向上移动10px)
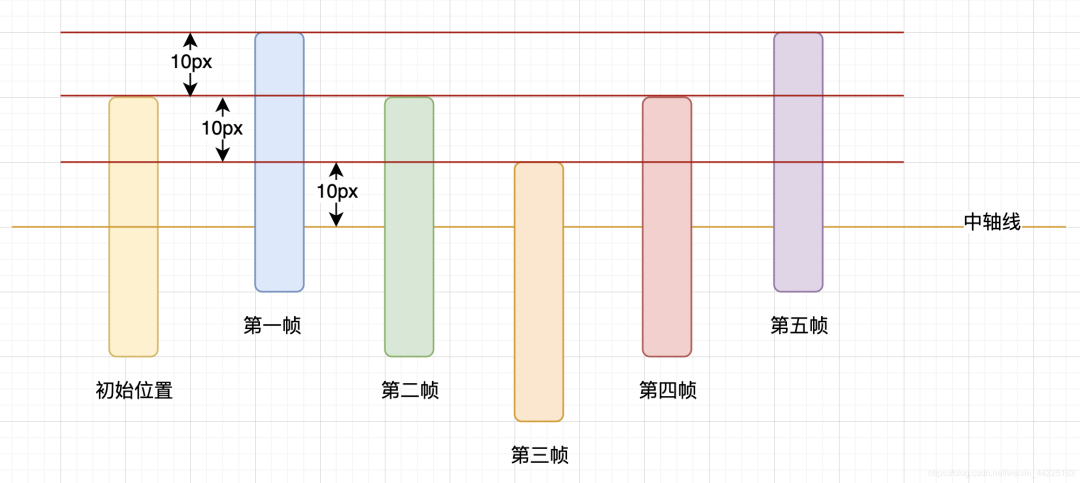
阴影1在x轴上的位置始终设置为在20px处
在y轴上发生变化
变化过程为:-10 -> 0 -> 10 ->0 -> -10

阴影1动画实现代码:
@keyframes loadingx{
0%{
box-shadow: 20px -10px;
}
25%{
box-shadow: 20px 0px;
}
50%{
box-shadow: 20px 10px;
}
75%{
box-shadow: 20px 0px;
}
100%{
box-shadow: 20px -10px;
}
}
效果图如下

同理,阴影2、3变化过程也如阴影1一般
只是y轴变化的起始位置稍微有点变化
阴影2 变化过程为:10 -> 0 -> -10 ->0 -> 10
阴影3 变化过程为:0 -> 10 -> 0 ->-10 -> -0
动画实现代码:
span {
animation: loading 1s linear infinite;
}
@keyframes loading {
0% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
25% {
box-shadow: 20px 0px, 40px 0px, 60px 10px
}
50% {
box-shadow: 20px 10px, 40px -10px, 60px 0px
}
75% {
box-shadow: 20px 0px, 40px 0px, 60px -10px
}
100% {
box-shadow: 20px -10px, 40px 10px, 60px 0px
}
}
产生的效果如下:

步骤5
注释掉span背景色
span {
/* background-color: black; */
}
得到最终的效果图

Part4结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️





