基于react/vue搭建一个通用的表单管理配置平台
 匿名
|
2023-10-09 17:34:36
匿名
|
2023-10-09 17:34:36
 0
0
 匿名
|
2023-10-09 17:34:36
匿名
|
2023-10-09 17:34:36

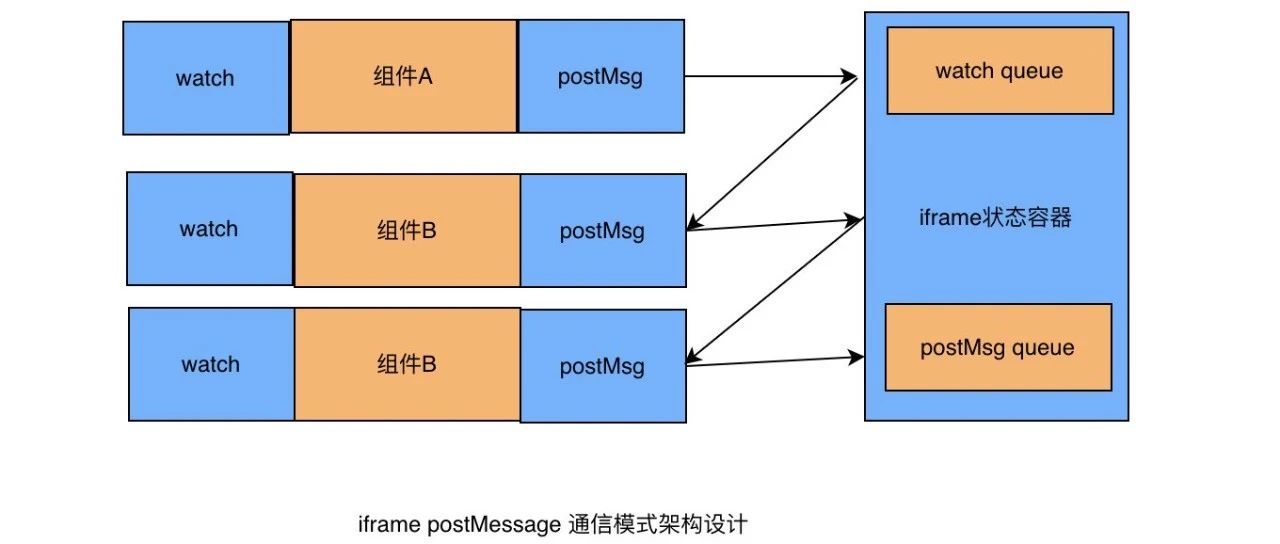
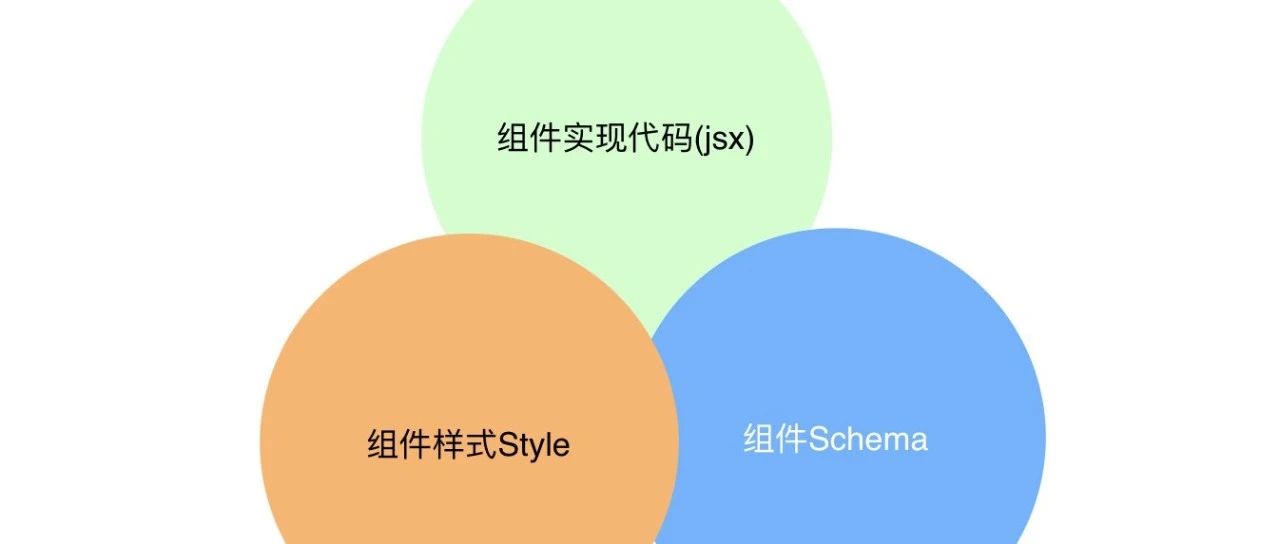
低代码平台组件间通信方案复盘
 匿名
|
2023-01-09 14:01:54
匿名
|
2023-01-09 14:01:54
 0
0
 匿名
|
2023-01-09 14:01:54
匿名
|
2023-01-09 14:01:54

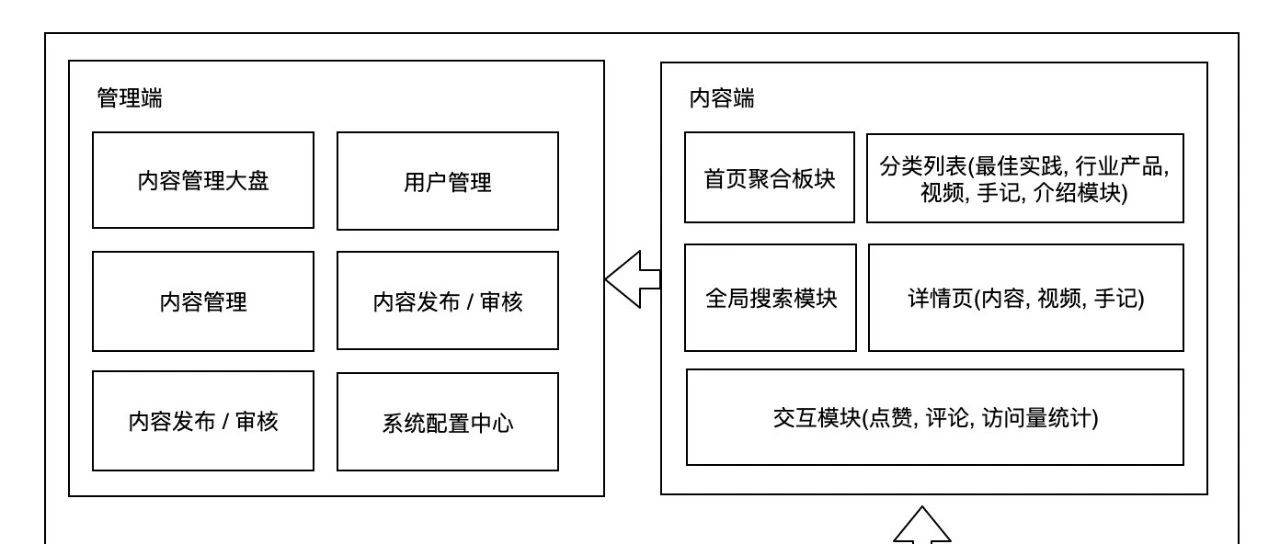
lowcode-cms开源社区源码设计分享
 匿名
|
2023-09-13 21:33:56
匿名
|
2023-09-13 21:33:56
 0
0
 匿名
|
2023-09-13 21:33:56
匿名
|
2023-09-13 21:33:56

打工人必备!推荐10款国外网页制作神器
 匿名
|
2023-08-04 11:49:22
匿名
|
2023-08-04 11:49:22
 0
0
 匿名
|
2023-08-04 11:49:22
匿名
|
2023-08-04 11:49:22

从零实现Dooring低代码印章组件
 匿名
|
2023-01-09 14:01:46
匿名
|
2023-01-09 14:01:46
 0
0
 匿名
|
2023-01-09 14:01:46
匿名
|
2023-01-09 14:01:46

前端图形学实战: 从零实现编辑器的图层管理面板和实时缩略图(vue3 + vite版)
 匿名
|
2022-12-03 09:52:46
匿名
|
2022-12-03 09:52:46
 0
0
 匿名
|
2022-12-03 09:52:46
匿名
|
2022-12-03 09:52:46

前端:从零到一, 轻松把自己的网站部署到服务器
 匿名
|
2022-05-26 02:49:58
匿名
|
2022-05-26 02:49:58
 0
0
 匿名
|
2022-05-26 02:49:58
匿名
|
2022-05-26 02:49:58

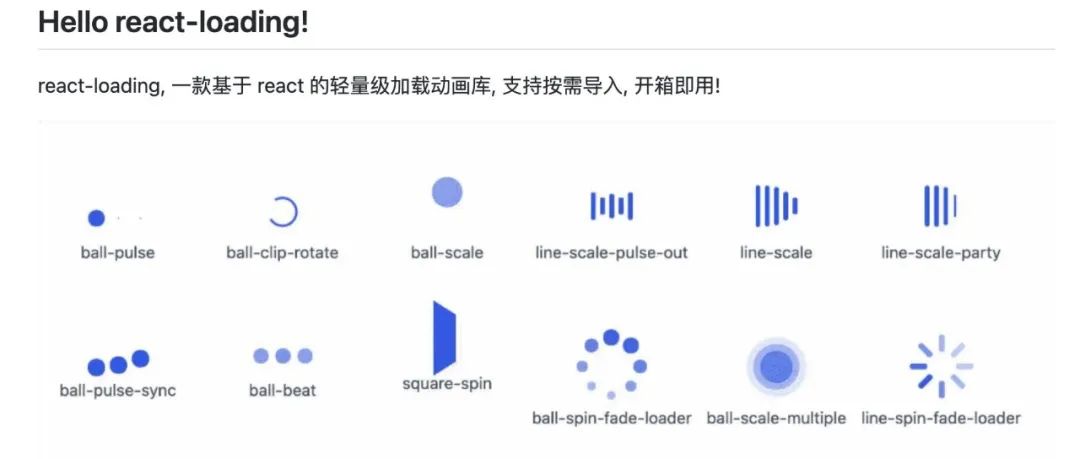
推荐!从零开发一套基于React的加载动画库
 匿名
|
2022-07-11 14:00:59
匿名
|
2022-07-11 14:00:59
 0
0
 匿名
|
2022-07-11 14:00:59
匿名
|
2022-07-11 14:00:59

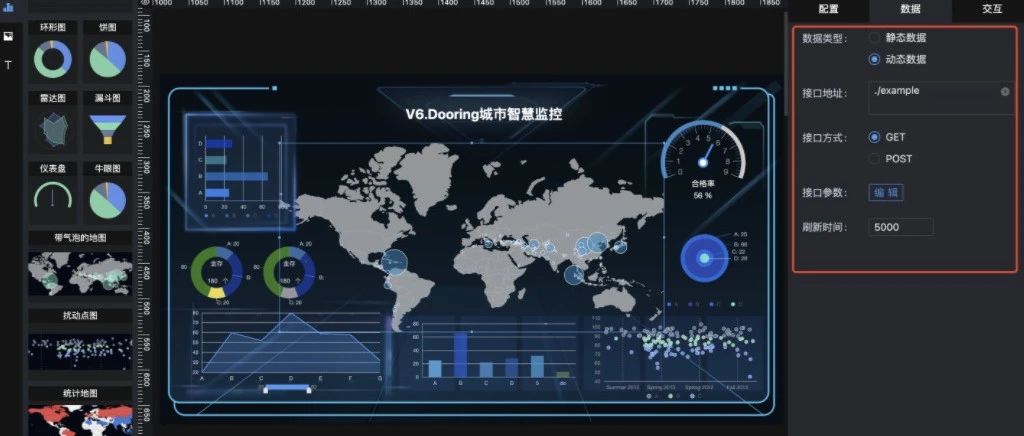
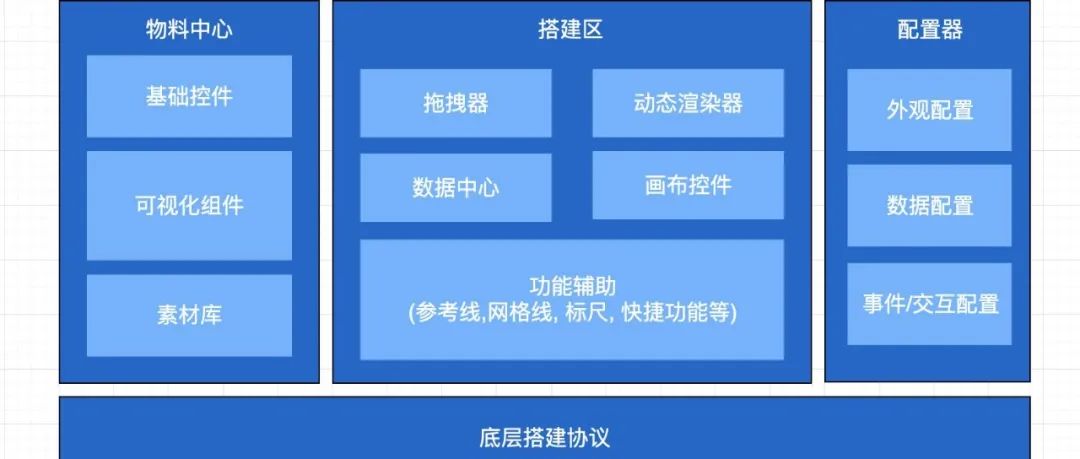
从零开发可视化大屏制作平台
 匿名
|
2022-03-01 06:07:01
匿名
|
2022-03-01 06:07:01
 0
0
 匿名
|
2022-03-01 06:07:01
匿名
|
2022-03-01 06:07:01

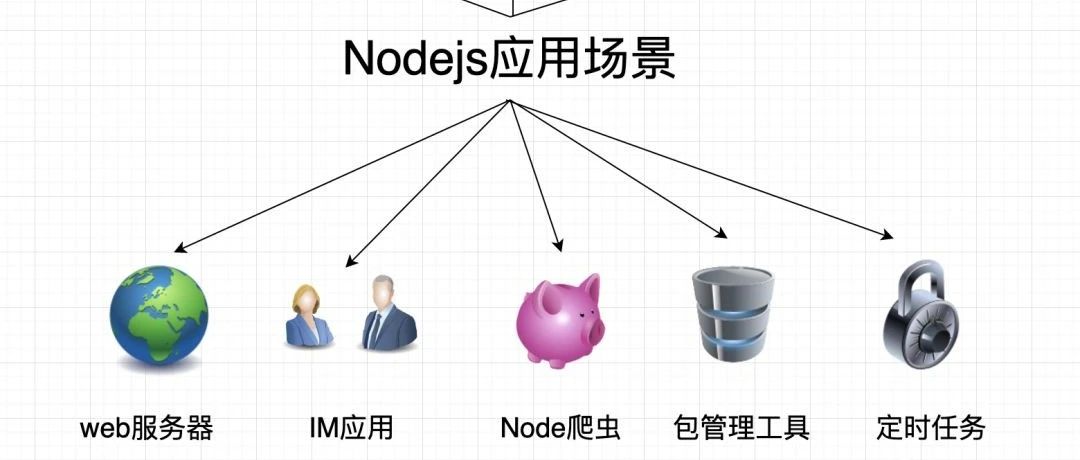
用babel和nodemon搭建一个功能齐全的nodejs开发环境
 匿名
|
2022-06-26 07:56:08
匿名
|
2022-06-26 07:56:08
 0
0
 匿名
|
2022-06-26 07:56:08
匿名
|
2022-06-26 07:56:08

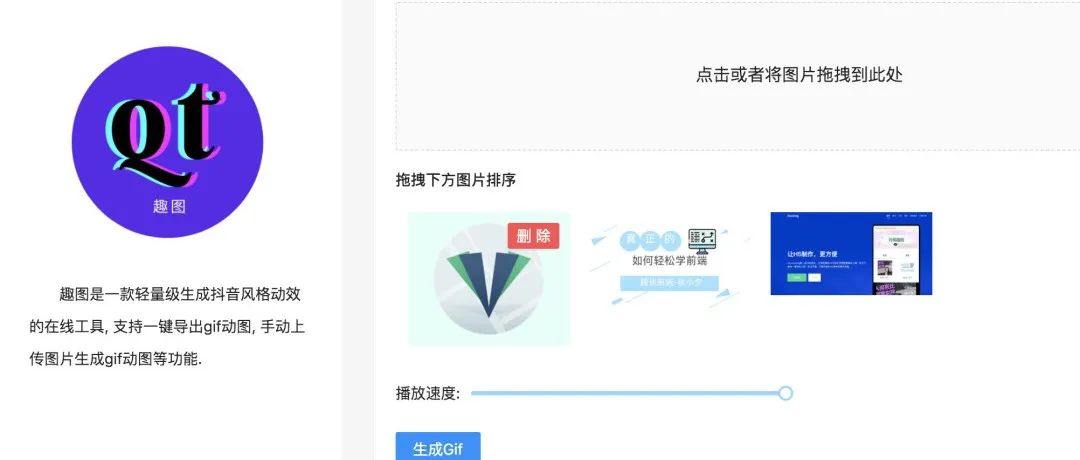
有点意思的gif动图生成平台开发实战(二)
 匿名
|
2022-10-24 22:22:38
匿名
|
2022-10-24 22:22:38
 0
0
 匿名
|
2022-10-24 22:22:38
匿名
|
2022-10-24 22:22:38

让程序员越来越厉害的习惯和底层思维
 匿名
|
2022-07-11 14:01:18
匿名
|
2022-07-11 14:01:18
 0
0
 匿名
|
2022-07-11 14:01:18
匿名
|
2022-07-11 14:01:18

web性能优化的15条实用技巧
 匿名
|
2022-05-13 23:23:32
匿名
|
2022-05-13 23:23:32
 0
0
 匿名
|
2022-05-13 23:23:32
匿名
|
2022-05-13 23:23:32

如何评价Dooring低代码/零代码搭建平台?
 匿名
|
2022-06-30 10:37:38
匿名
|
2022-06-30 10:37:38
 0
0
 匿名
|
2022-06-30 10:37:38
匿名
|
2022-06-30 10:37:38

Node-RED, 一款基于流的低代码编程工具
 匿名
|
2022-02-19 20:40:46
匿名
|
2022-02-19 20:40:46
 0
0
 匿名
|
2022-02-19 20:40:46
匿名
|
2022-02-19 20:40:46

神奇的前端——复盘系列一
 匿名
|
2022-06-11 13:25:16
匿名
|
2022-06-11 13:25:16
 0
0
 匿名
|
2022-06-11 13:25:16
匿名
|
2022-06-11 13:25:16

浏览器缓存库设计总结(localStorage/indexedDB)
 匿名
|
2022-06-26 07:56:00
匿名
|
2022-06-26 07:56:00
 0
0
 匿名
|
2022-06-26 07:56:00
匿名
|
2022-06-26 07:56:00

基于jsoneditor二次封装一个可实时预览的json编辑器组件(react版)
 匿名
|
2022-05-13 23:22:53
匿名
|
2022-05-13 23:22:53
 0
0
 匿名
|
2022-05-13 23:22:53
匿名
|
2022-05-13 23:22:53

2021, 技术人的年终总结
 匿名
|
2021-12-26 22:43:57
匿名
|
2021-12-26 22:43:57
 0
0
 匿名
|
2021-12-26 22:43:57
匿名
|
2021-12-26 22:43:57

推荐!使用pace.js快速美化你的网站加载进度条
 匿名
|
2022-06-19 11:09:00
匿名
|
2022-06-19 11:09:00
 0
0
 匿名
|
2022-06-19 11:09:00
匿名
|
2022-06-19 11:09:00
