
跑步本身就是一件孤独的事,他人再分享再加油,要跑到终点也只能倚仗自己的体力和意志,就像生活本来的样子。

关注并将「趣谈前端」设为星标
每早08:30按时推送技术干货/优秀开源/技术思维
hi, 大家好, 我是徐小夕, 周末博学不打烊, 今天我们来分享点轻松且有用的知识. 作为一名前端工程师, 没有个自己的网站怎么行, 接下来我就来带大家介绍一下如何从零到一, 配置并部署自己的网站到服务器.
你将收获:
如何合理选购一台服务器 如何将域名解析到服务器上 服务器配套软件的安装和环境配置 通过命令行上传自己的网站到服务器 网站部署和运维(负载均衡等)
接下来我们来开始fight!
1. 如何合理选购一台服务器
对于服务器的选择, 我们主要有以下几种选择:
阿里云 腾讯云 华为云 亚马逊云
国内用户如果没有特殊需求可以选择前三种, 这里我以阿里云举例, 当然其他服务器的配置都是相通的.
1.1 服务器位置的选择
我们都知道服务器的不同配置都是有讲究的, 并且一定程度上关系到我们网站的用户体验. 在选择服务器地址之前, 我们需要清楚的知道自己网站的用户群体主要集中在哪个区域:

比如我的用户在上海, 我们在地域及可用区选项中可以选择华东2(上海), 以此类推.
1.2 服务器镜像的选择

目前我们常用的服务器镜像有:
centos windows Server Ubuntu
根据自己的使用习惯选择即可, 我一般习惯选择 centos, 接下来也会以 centos 来介绍相关的配置.
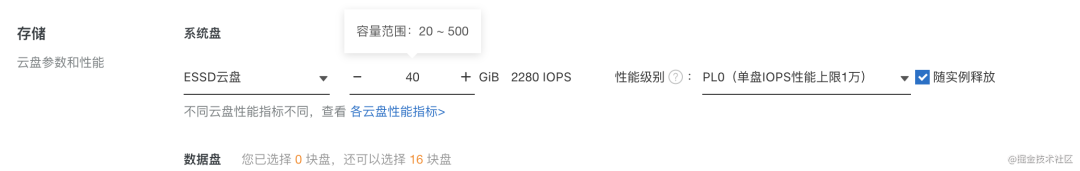
1.3 服务器系统盘存储的选择

系统存储的选择也需要结合自身网站, 如果网站是内容很多的资源型网站(图片, 视频等), 可以选择稍微大一点的, 比如 100G 以上. 一般个人网站或者测试站50G足已, 毕竟一份存储一份钱.
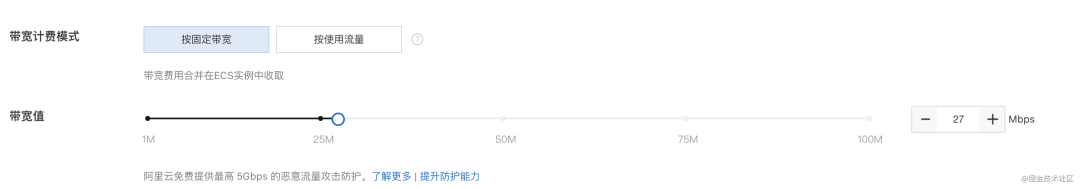
1.4 服务器带宽选择

一般为了给用户一个好的网站体验, 我们会提高带宽来降低网站加载时间. 但是一味的提高带宽会大大加大服务器的费用, 所以我们一方面需要在对网站自身做好优化, 另一方面也可以使用对象存储, 这样我们就能控制一定的带宽了, 比如目前 H5-Dooring 的带宽在10M左右, 一年服务器费用大概 1-2W. 但是对一些测试型, 个人网站来说, 选择2-5M都是一个合适的范围.
当然大家也可以选择按流量付费.
1.5 服务器规格选择

如果你是个人使用对吞吐性能没有过多要求, 可以选择1核1G低配版的, 不过建议个人网站最好选择1核2G或者2核4G的, 说不定你的网站就突然🔥了呢?
至于服务器的其他配置,大家都可以随意选择, 也可以直接用默认的.
2. 如何将域名解析到服务器上
当我们选购好一台服务器之后, 我们在控制台可以看到自己服务器的公网IP. 这也是域名解析的关键. 域名可以在云服务平台内直接购买, 一般一个域名在20-60¥之间, 推荐使用 .com, .cn的域名, 当前其他后缀的域名也可以, 取决于你对网站的定位.

我们只需要在云服务的域名管理中添加需要解析的服务器记录即可.
上图的主机记录配置中常用的有 www 和 @, 我们选择任何一个即可. (主机记录相当于域名的前缀)
记录值 就是我们服务器的IP, 也就是上面提到的公网IP. 我们配置好之后点确认, 等待5-10分钟即可解析完成, 不过一般都在3分钟内.
通过以上方式, 我们的域名就成功解析到对应的服务器上了, 是不是很简单? (前提是域名必须备案, 至于如何备案, 也很简单, 可以按照云厂商指引进行操作)
3. 服务器配套软件的安装和环境配置
有了上面服务器的配置基础, 我们开始“倒腾”服务器. 作为一名前端程序员, 服务器上没有nodejs说不过去了吧! 接下来我们开始安装nodejs. 在安装之前, 我们需要先进入服务器终端:

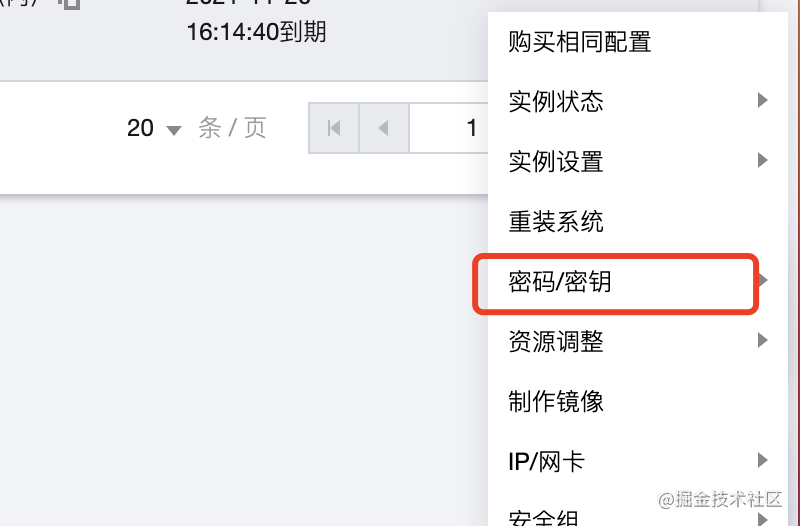
密钥对一般在服务器列表的右侧更多下拉项里, 我们一般第一次使用需要重置密钥对, 在设置好密钥对之后, 我们在自己计算机的终端输入如下命令:
ssh root@你的公网IP
之后在终端输入完密码之后即可进入服务器.
如果服务器没有wget, 我建议大家可以安装一下, 毕竟后面很多场景都会用到.
yum install wget
是不是神似我们的npm. 之后我们就可以开心的安装nodejs了:
# 安装nodejs
wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
# 解压
tar xf node-v14.15.4-linux-x64.tar.xz
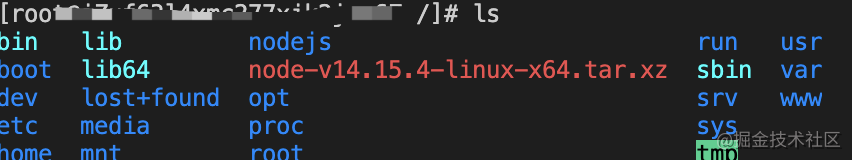
解压完成之后我们可以手动进入 nodejs 的 bin 目录, 测测nodejs是否可用. 但是下载下来的nodejs的目录名又臭又长, 怎么办呢? 这里就要学好linux了, 我这里给大家介绍一种简单的重命名文件/目录名的方法:
mv node-v14.15.4-linux-x64 nodejs
mv是linux移动文件的命令,当然如果在同一个目录下, 它也可以做重命名功能使用.
最后一步就是配置nodejs全局环境了. 这里我们也是使用 linux 的命令ln.
ln -s /...你nodejs所在的更目录/nodejs/bin/node /usr/local/bin/node
ln -s /...你nodejs所在的更目录/nodejs/bin/npm /usr/local/bin/npm
这样我们通过软连接就实现在全局环境下使用nodejs.
4. 通过命令行上传自己的网站到服务器
那么环境有了之后我们就可以直接上传我们的网站代码了, 因为我们选择的是 centos 服务器, 它没有可视化的界面来操作, 而且我的电脑是 mac的, 这可咋整呢? 不用担心, 继续用命令行!
我们可以使用命令行从本地上传文件或文件夹到服务器, 也可以从服务器下载文件到本地电脑, 这些操作无疑多亏了scp. 接下来我将演示如何从本地上传文件夹到服务器.
scp -r 本地文件夹路径 root@你的公网IP:/上传到的服务器路径
# 如
scp -r ./dist root@xxx.xxx.xxx:/website/
其中-r是用来传文件夹用的, 如果你要上传的文件包含文件夹, 可以添加这个标识.
5. 网站部署和运维(负载均衡等)
网站可以用nginx代理和做负载均衡, 网上也有很多资料介绍, 这里我带大家介绍一下pm2.

PM2 是一个守护进程管理器,它将帮助我们管理和保障应用程序稳定在线. 如果你是nodejs的忠实粉丝, 那么它将是个不错的选择. 作为前端工程师, 搭建全栈的网站用nodejs也是一个非常高效的选择.
安装
最新的 PM2 版本可以使用 NPM 或 Yarn 安装:
$ npm install pm2@latest -g
# or
$ yarn global add pm2
启动应用
启动、守护和监控应用程序的最简单方法是使用以下命令行:
$ pm2 start app.js
或轻松启动任何其他应用程序:
$ pm2 start bashscript.sh
$ pm2 start python-app.py --watch
$ pm2 start binary-file -- --port 1520
我们可以传递给 CLI 的一些选项:
# Specify an app name
--name <app_name>
# Watch and Restart app when files change
--watch
# Set memory threshold for app reload
--max-memory-restart <200MB>
# Specify log file
--log <log_path>
# Pass extra arguments to the script
-- arg1 arg2 arg3
# Delay between automatic restarts
--restart-delay <delay in ms>
# Prefix logs with time
--time
# Do not auto restart app
--no-autorestart
# Specify cron for forced restart
--cron <cron_pattern>
# Attach to application log
--no-daemon
如我们所见,有许多选项可用于使用 PM2 管理我们的应用程序。目前H5-Dooring也是采用这种方式部署的, 所以如果你有自己的网站, 赶紧参考这个教程部署吧~

❤️ 看完三件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个小忙:
点个【在看】,或者分享转发,让更多的人也能看到这篇内容 关注公众号【趣谈前端】,定期分享 工程化 / 可视化 / 低代码 / 优秀开源。

点个在看你最好看






