
笔者最近在逛github社区的时候发现一个非常有意思的工具—— Node-RED, 官网非常简洁, 接下来我就来给大家介绍一下该工具和使用方法.

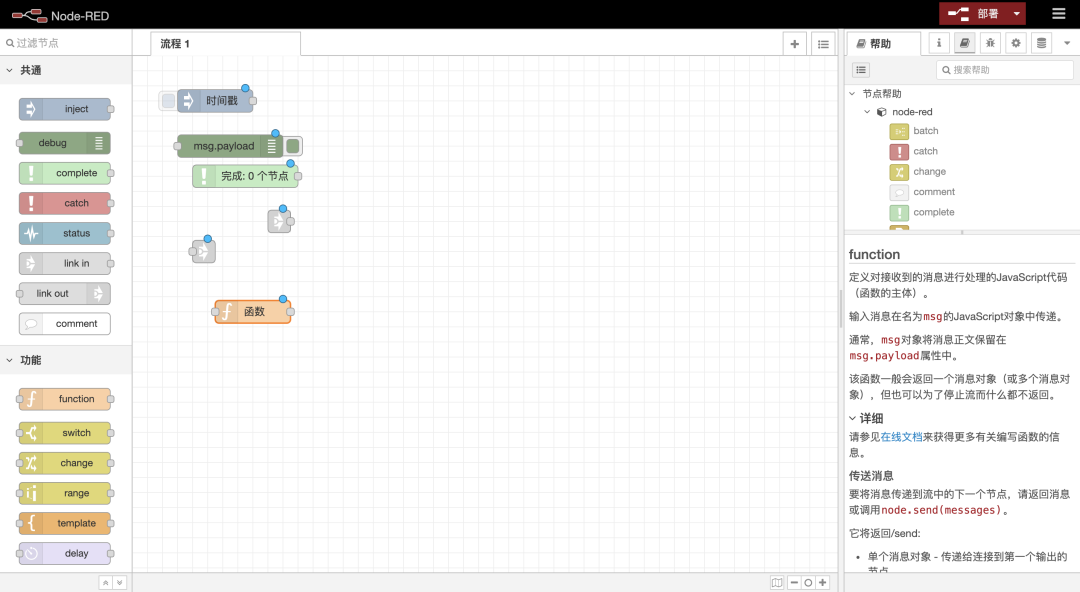
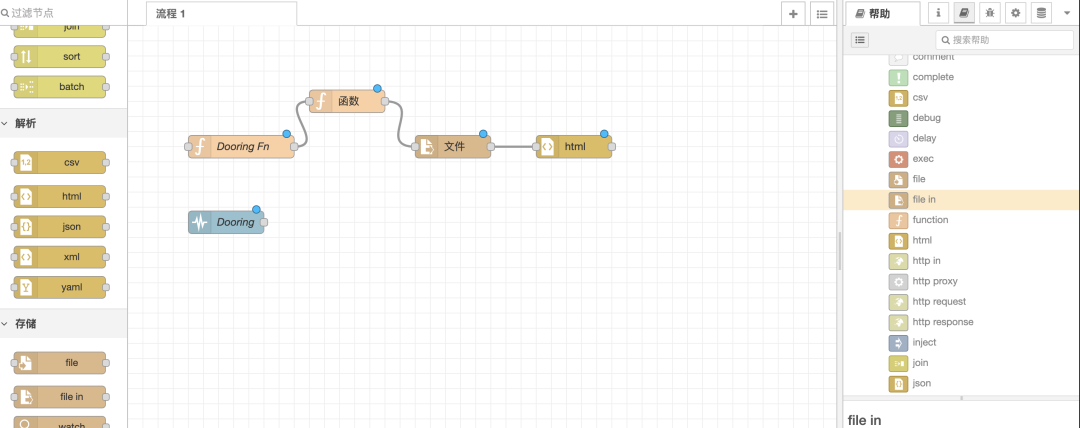
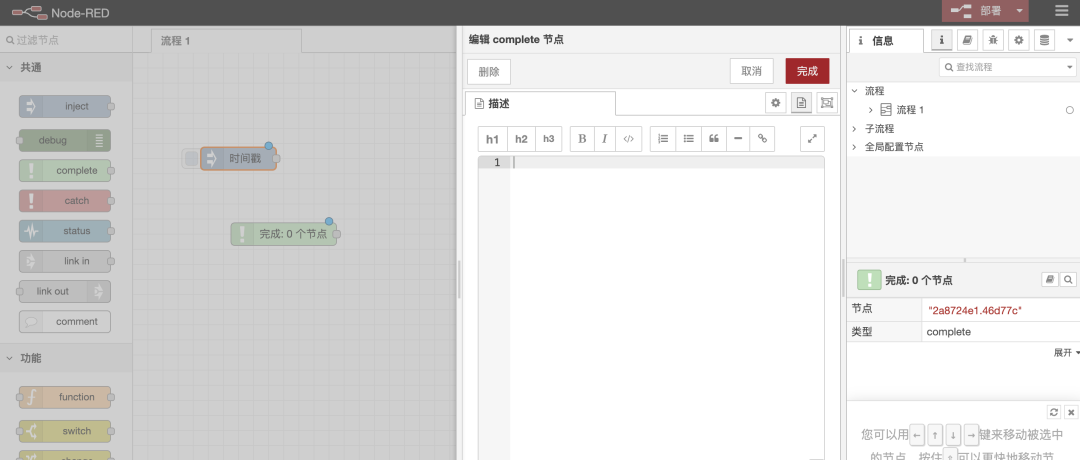
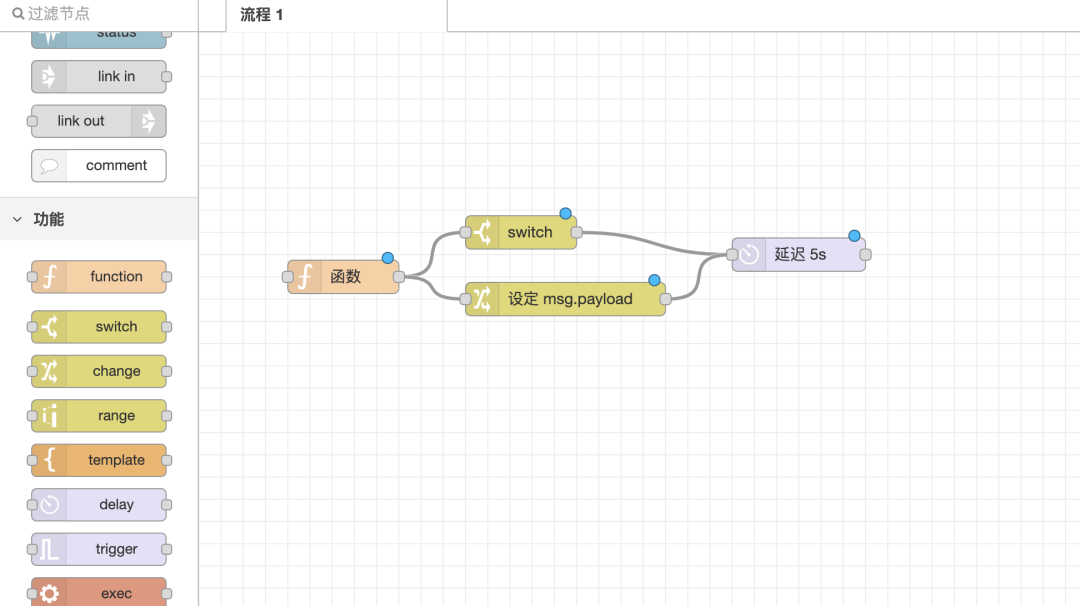
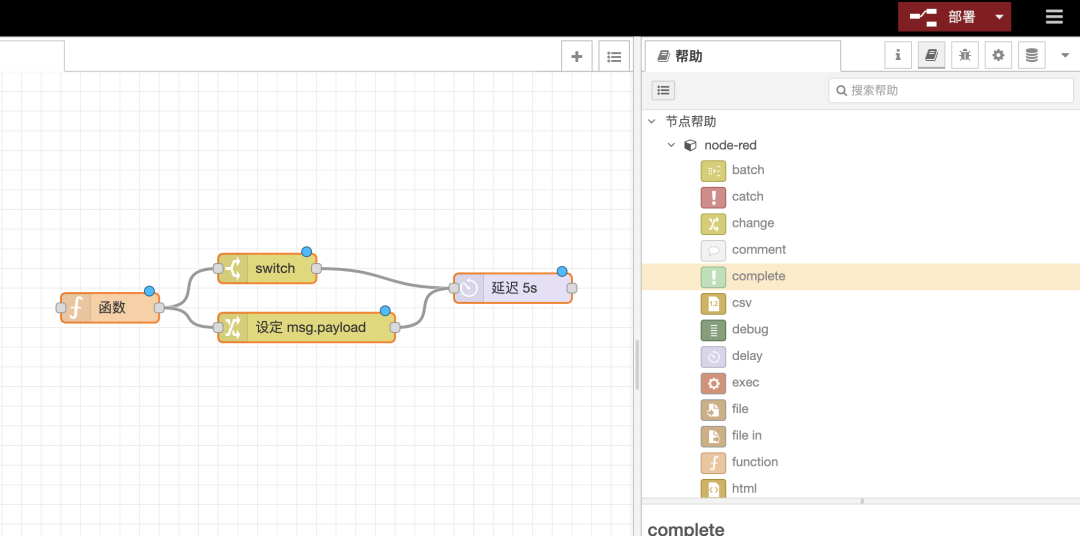
基于浏览器的流程编辑

JavaScript函数, 内置库还允许我们保存有用的功能,模板或流程以供重复使用。如下:
建立在Node.js之上

Node.js构建,充分利用了事件驱动的非阻塞模型。这使得它非常适合在低成本的硬件(如Raspberry Pi)上的网络边缘以及云中运行。Node的软件包存储库中有超过225,000个模块,可以轻松扩展面板节点的范围以添加新功能。社区共享

Node-RED中创建的流使用JSON存储,可以轻松导入和导出以与他人共享。在线流程库使我们可以与世界分享最佳流程。安装和使用
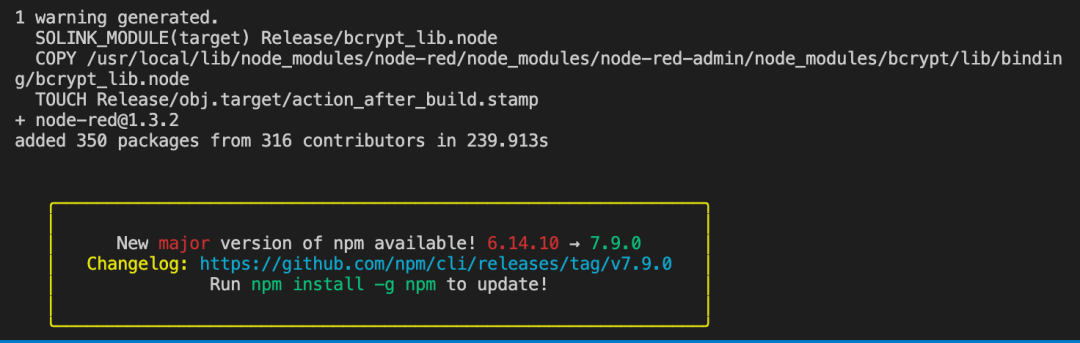
Node-RED的安装和使用也非常简单, 笔者这里介绍一下基本的安装方式.Nodejs, 大家可以在官网自行下载. 其次我们输入如下命令下载Node-RED :sudo npm install -g --unsafe-perm node-red

node-red
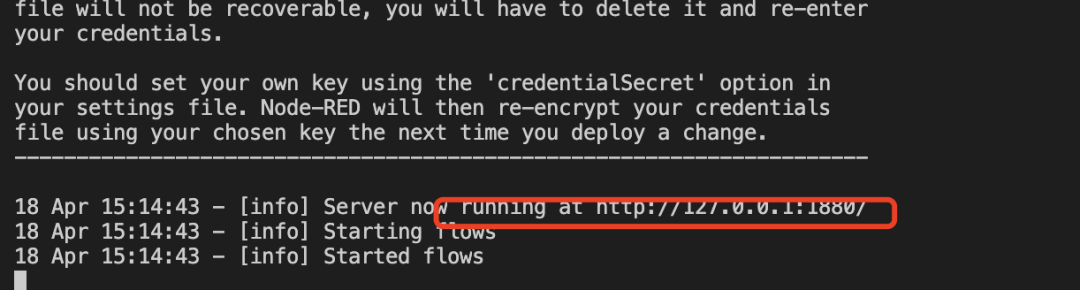
Node-RED服务, 我们在浏览器输入终端打印的如下地址即可访问使用:



❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号趣谈前端,进程序员优质学习交流群, 字节, 阿里大佬和你一起学习成长!

点个

在看
你最好看






