认识一下olcs
olcs其实还有一个完整的名字,叫ol-cesium,这是一个老版本包的名字,它里面包含了UMD格式的文件,这玩意在现在的ESM时代已经比较过时了,所以它后来把包名就改成了olcs,我们直接用olcs就好。ol-cesium,看名字就知道,它其实是跟openlayers(简称ol)和cesium有近亲关系的,这个包的目的就是为了解决在ol加载二维地图基础上再扩展三维地图的问题。有了这个包,二三维切换就很简单了,在这之前要费老劲了。
版本问题
不过olcs虽然好用,你需要注意olcs的版本问题,据我公元2024年3月份亲身测试,2.17等多个版本无法使用,各种受挫,最后只能用2.14版本,我在github上有写issues,然后自问自答。(现在已经从2.17直接更新到了2.20版本,不知道效果如何,有空我再试下)。
依赖安装
依赖安装,没别的,你需要特别注意版本号,在我这个教程里cesium最好也用这个特定版本,因为有些图层对象在新版本中改名字了,这其实是小问题,主要还是因为这个版本用得久,顺手:
npm install olcs@2.14.0
npm install cesium@1.97.0
安装好了之后,你就可以放心地在ol地图中使用三维的功能了,不用去管cesium的对象引用异常等一堆的问题了。
引入olCesium和Cesium对象
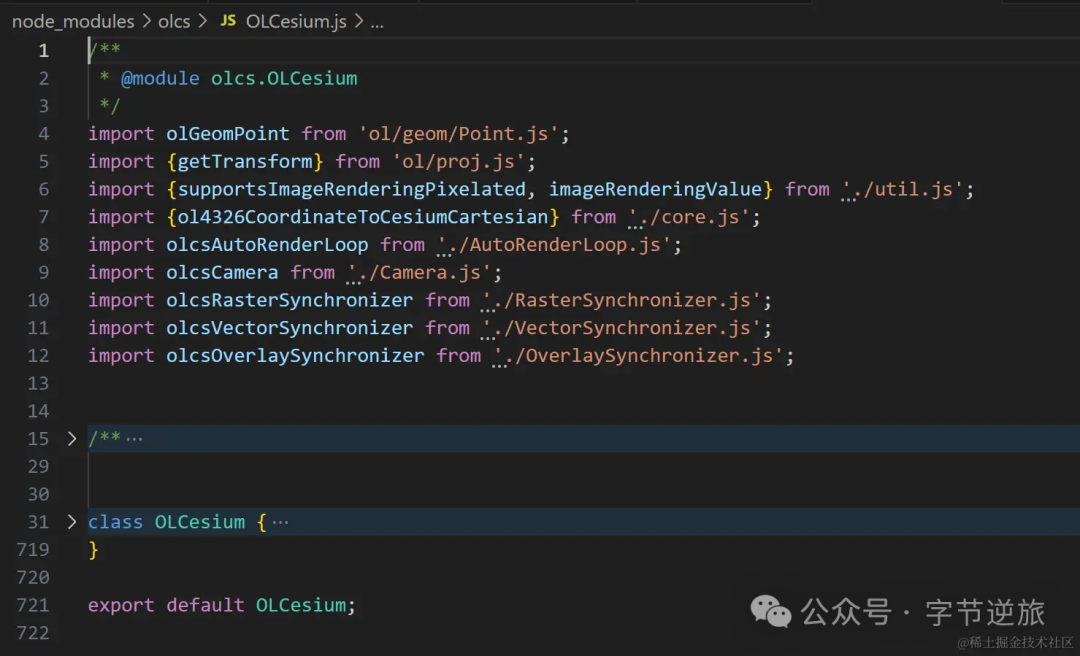
你可以从安装的olcs依赖中源码看olCesium对象构造过程,基本就是按照标准的ESM规范来写的:

引用方式就很是我们很熟悉的静态模块引用了:
import OLCesium from 'olcs/OLCesium.js'
1.97版本的cesium还是用传统的引用方式,它虽然从1.63全面启用ES6模块化机制,但实现上依旧是ES5,仅仅模块机制变换,后面从1.109版本才正式全面切换到ESM模式,因为这时候所有浏览器都支持ESM了。
var Cesium = require('cesium/Cesium')
从ol二维地图切换到三维
let ol3d = null
Cesium.Ion.defaultAccessToken = 'yourToken'
ol3d = new OLCesium({ map: this.map })
ol3d.setEnabled(true)
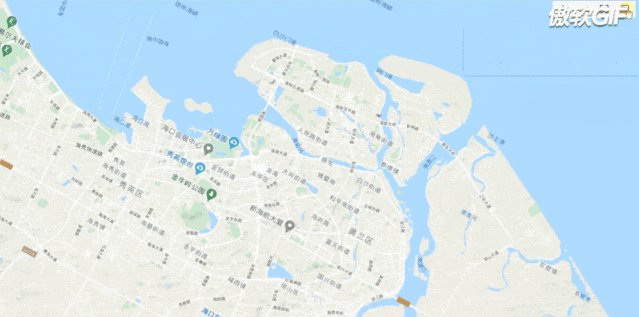
到这一步,还是假设你有过地图应用开发经验,用过ol,这段代码中,this.map就表示二维地图对象。这段代码最好是通过按钮或者一个事件来触发执行,然后你就能直接切换到三维球效果,而且原来在二维地图上已经加载的图层也会在三维球上渲染出来,如图所示:

给三维球添加dem数字高程
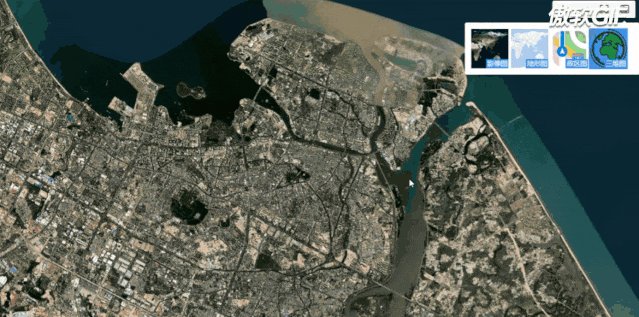
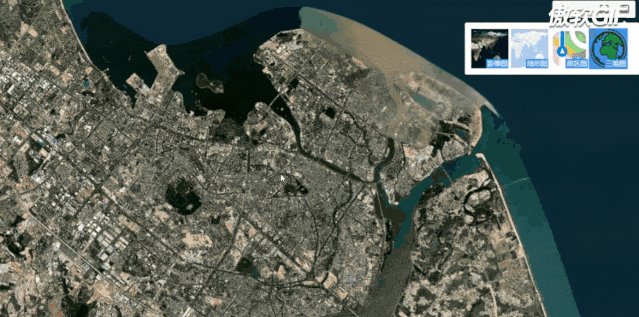
这个三维地球看着确实不错,不过缺点就是它仅仅是个球,如果我们想看到高低起浮的地形,我们就需要在dom底图的基础上再加载dem数字高程数据来实现这种效果。

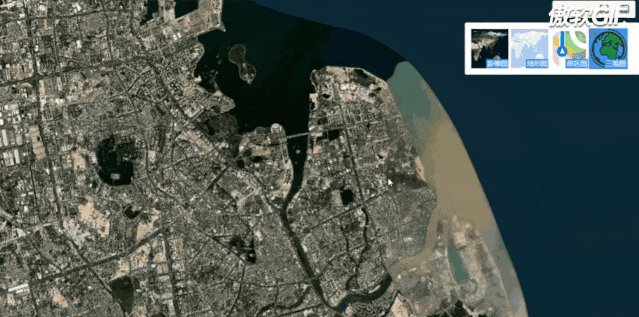
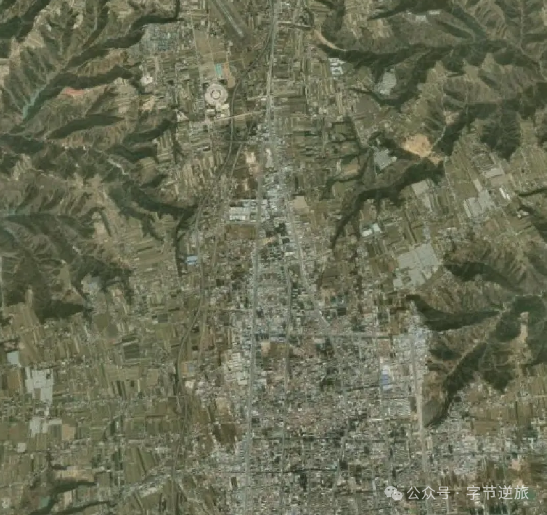
一不小心又提到了dom(正射影像图),这玩意其实最好理解,它就是卫星从太空垂直拍射的,一般就长这样:

dom在二维地图上用的很多,做地图应用的同学经常见到。这里需要重点介绍一下dem,数字高程模型(Digital Elevation Model),简称DEM,是通过有限的地形高程数据实现对地面地形的数字化模拟(即地形表面形态的数字化表达),它是用一组有序数值阵列形式表示地面高程的一种实体地面模型,是数字地形模型(Digital Terrain Model,简称DTM)的一个分支,其它各种地形特征值均可由此派生。这是百度的解释,这个文件的格式后缀是tiff,这玩意里面其实包含了很多信息,主要是xyz三维坐标信息,这个太专业了,没法深入。我可以给一个个人的简单理解,dem你可以把它当作一个立体的模具壳,我们接下来把一张正射影像图(dom)贴到这个模具上去,你就能看见上图的效果了。
cesium有自己的dem地图服务,你可以这样加载使用:
// 全球的低精度数字高程
scene.terrainProvider = Cesium.createWorldTerrain({
requestWaterMask: true
})
给三维球添加dom影像图层
如果你的二维地图服务不是dom底图,是无法看到三维地形效果的。这里有一个arc的外网公开的dom影像图层,如果需要的话可以切过来后就直接添加这个dom影像图层,示例代码如下:
scene.imageryLayers.addImageryProvider(
new Cesium.ArcGisMapServerImageryProvider({
url:'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer',
baseLayerPicker: false
})
)
基本到这一步就可以了,后面就慢慢完善项目功能吧。如果这文章对你有用,欢迎点赞关注加分享!
参考资料:
- https://github.com/openlayers/ol-cesium/issues/1176
- https://github.com/openlayers/ol-cesium/issues/1051
- https://zhuanlan.zhihu.com/p/596168795
- https://www.cnblogs.com/EVELE/p/15602837.html





