文章目录
-
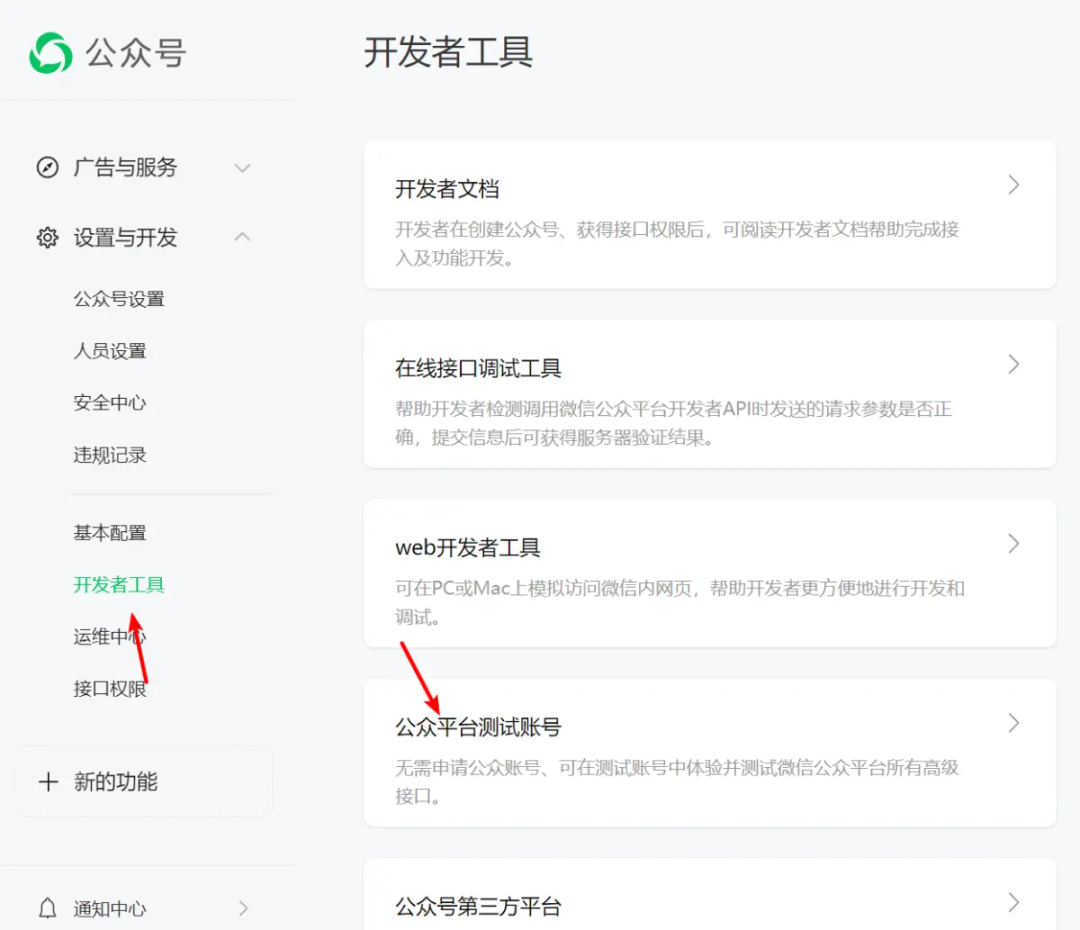
申请测试账号
-
换取Token
-
接口测试
-
提交自定义菜单
-
查看效果
-
校验菜单配置
-
清空菜单配置
-
结束语
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
或
得到appid和secret
使用appid和secret换取token令牌
替换两个参数后,直接在浏览器打开就行。
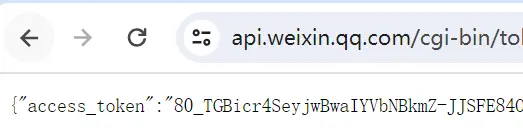
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=your_appid&secret=your_secret
获得token.
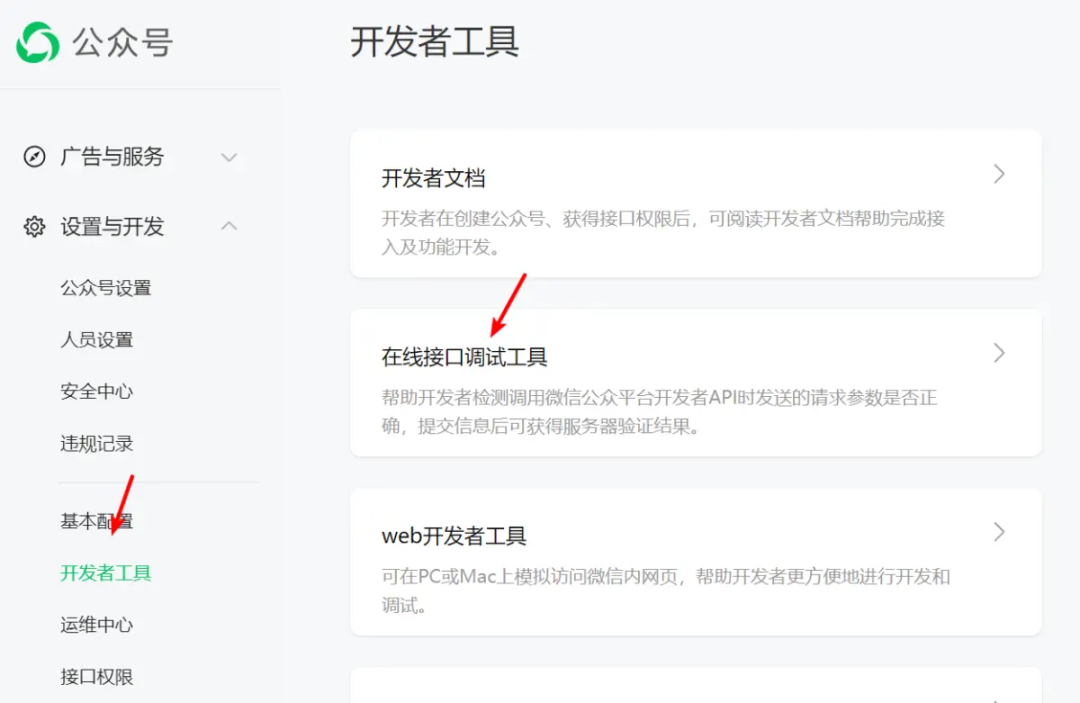
打开在线测试工具
https://mp.weixin.qq.com/debug
或
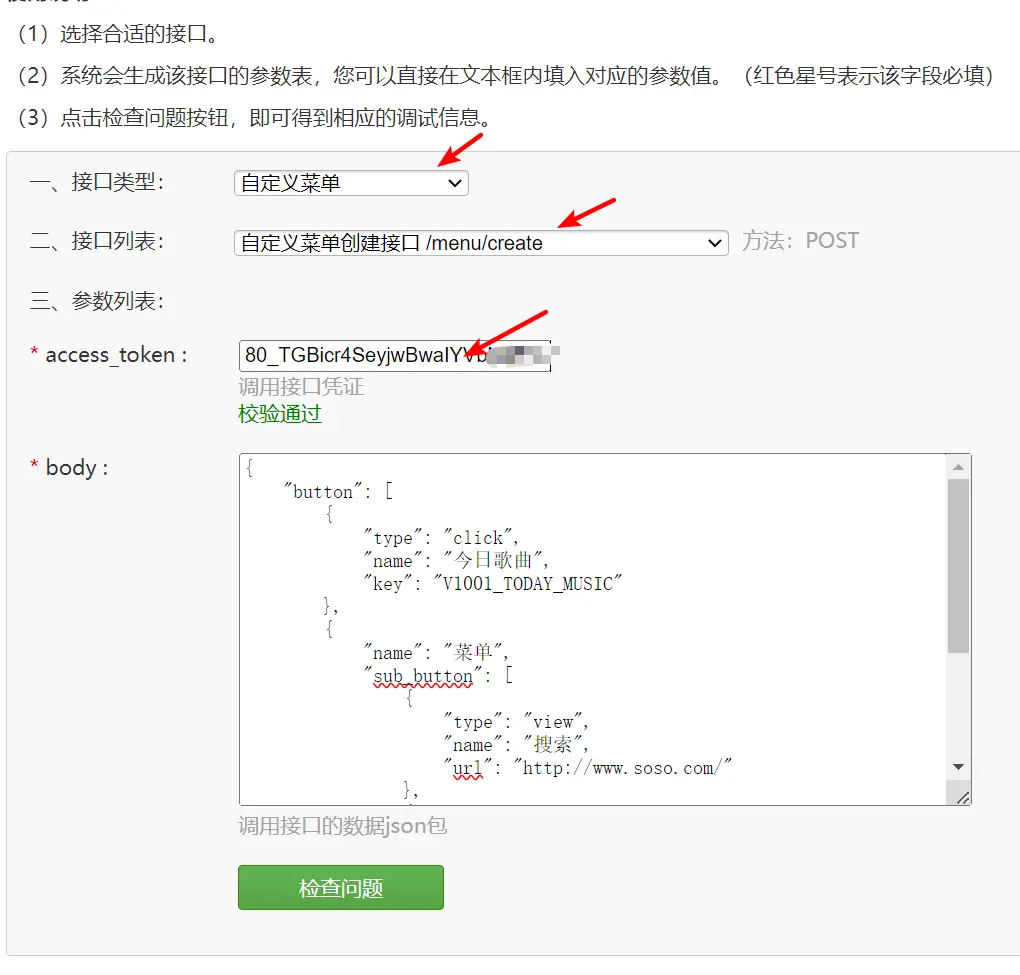
并切换到自定义菜单选项,输入刚才的token
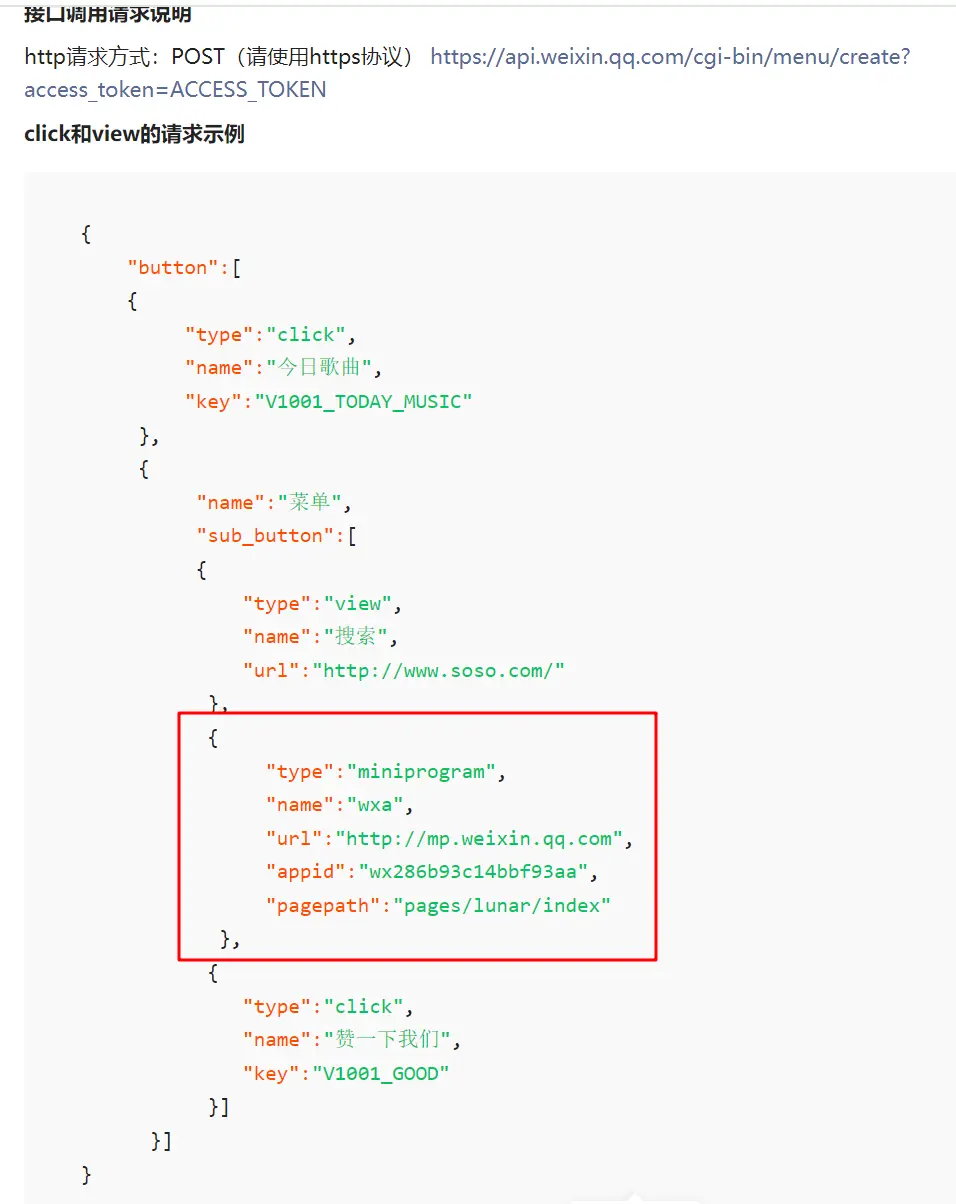
至于body可以参考官方自定义菜单文档
https://developers.weixin.qq.com/doc/offiaccount/Custom_Menus/Creating_Custom-Defined_Menu.html
在官网复制的这段json记得删除红框所圈出的代码,然后放到body编辑框内。
如果不删除,会报错no permission to use weapp in menu rid: 665082,类似于没权限绑定该小程序
删除后的代码如下:
{
"button": [
{
"type": "click",
"name": "今日歌曲",
"key": "V1001_TODAY_MUSIC"
},
{
"name": "菜单",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/"
},
{
"type": "click",
"name": "赞一下我们",
"key": "V1001_GOOD"
}
]
}
]
}
提交自定义菜单
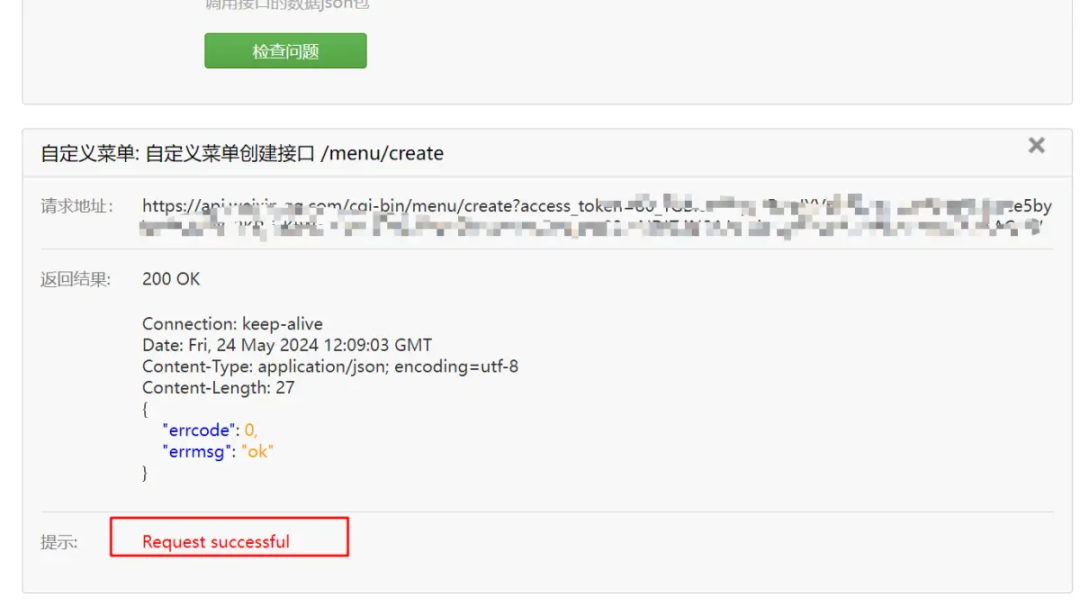
上面的两个编辑框填写完成之后,点击检查问题按钮
服务器将返回成功的状态信息(Request successful以及{"errcode":0,"errmsg":"ok"}):
如果报错,则根据官方文档查错
至此,我们就完成了菜单的创建。
还是刚才复制appid和secret的那个网页:
https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index
在该页面往下划有测试号的二维码,用微信扫码关注就可以看到自定义菜单了
如果已经关注了,公众号不会立即更新,可以取消后重新关注
效果如图所示
现在你可以点击 搜索 这个子菜单, 它会自动跳转到搜狗搜索的主页。
其他两个菜单项需要服务器配合,目前没什么效果,下一篇博文有讲解如何配置。
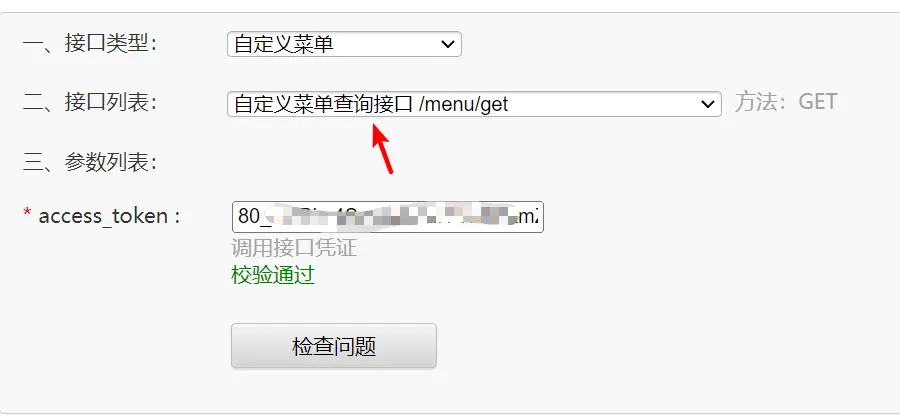
还是在线测试工具网页:https://mp.weixin.qq.com/debug
使用自定义菜单的查询选项,然后点击检查问题按钮,就可以查询已经保存的菜单配置了。
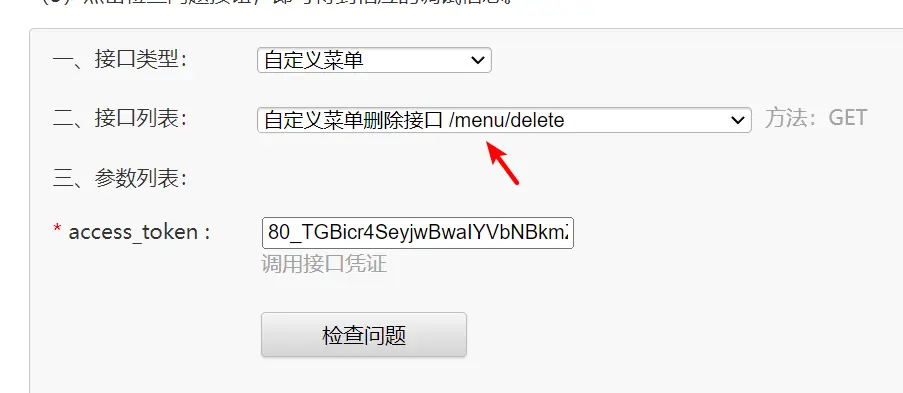
同样是在线测试工具网页:https://mp.weixin.qq.com/debug
自定义菜单的另一个接口就是删除菜单了,可以随心尝试,删除后不再显示菜单项。
现在就可以随心所欲地实现点击菜单项跳转到任意链接了。
关于如何搭配服务器使用,看情况出博文,需要自己搭建测试服务器,不想花钱买服务器可以参考免费的内网穿透工具,土豪请自动忽略。





