proginn1752589050
前端
· 1月前
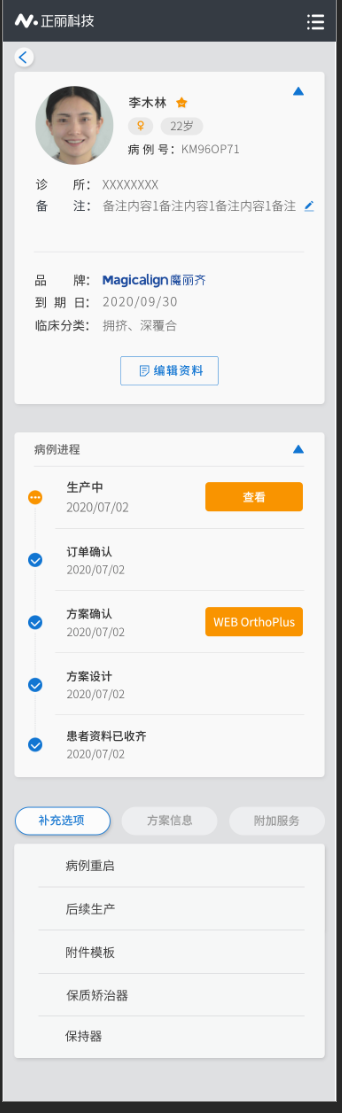
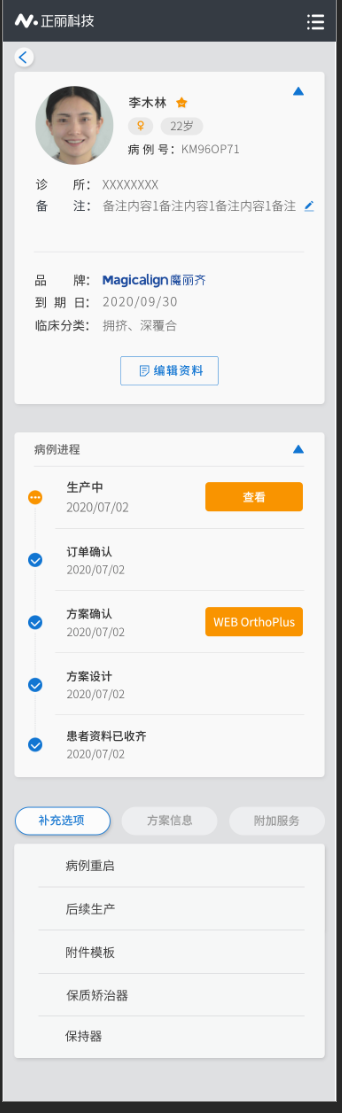
1、使用 Vue 脚手架搭建页面结构 ; 2、使用 Element ui、html、css ...
正丽科技(移动端)
https://www.proginn.com/w/1508858



资源下载
 分享
分享
 点赞
点赞
 评论
评论
proginn1752589050
前端
· 1月前
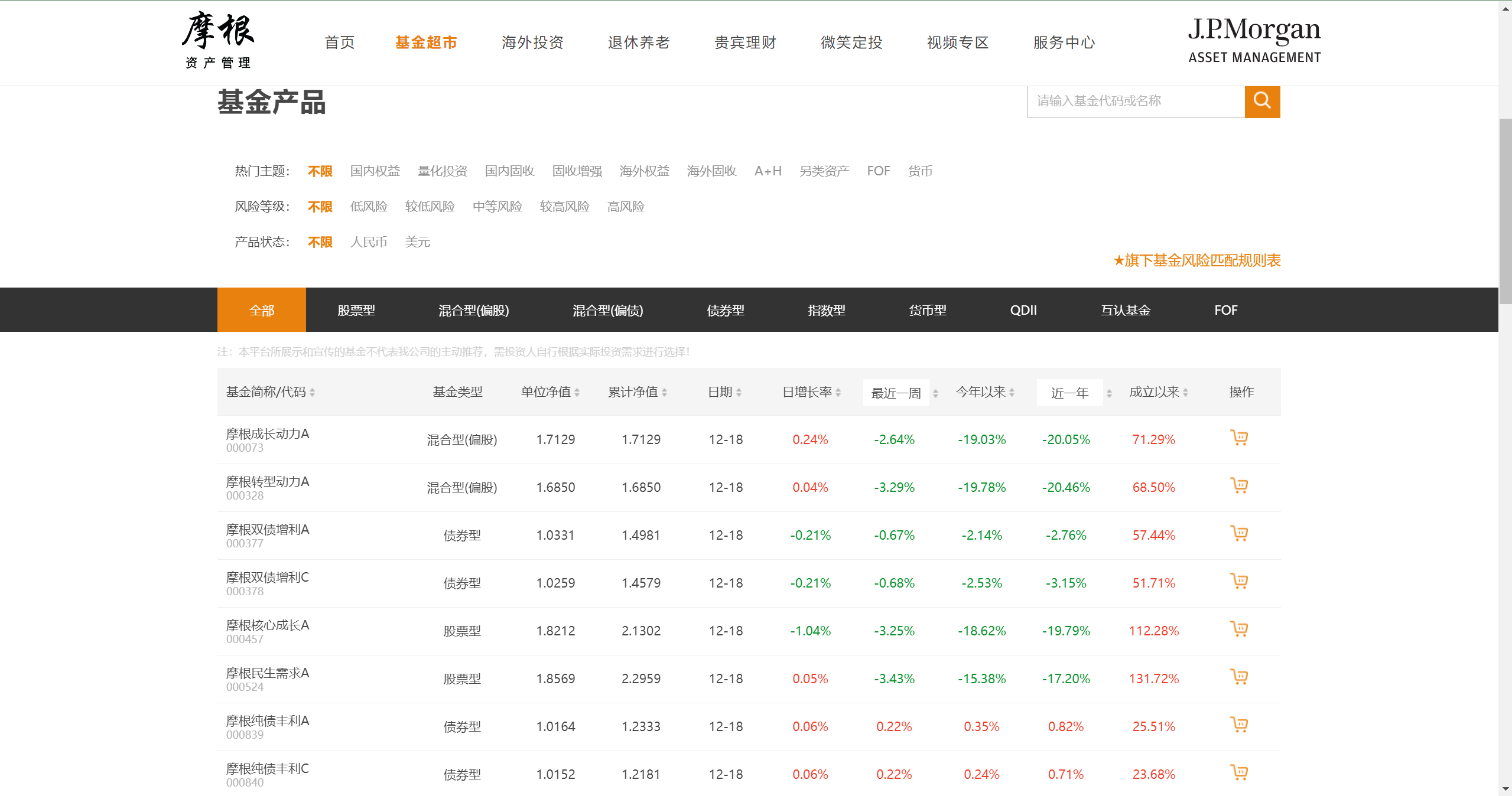
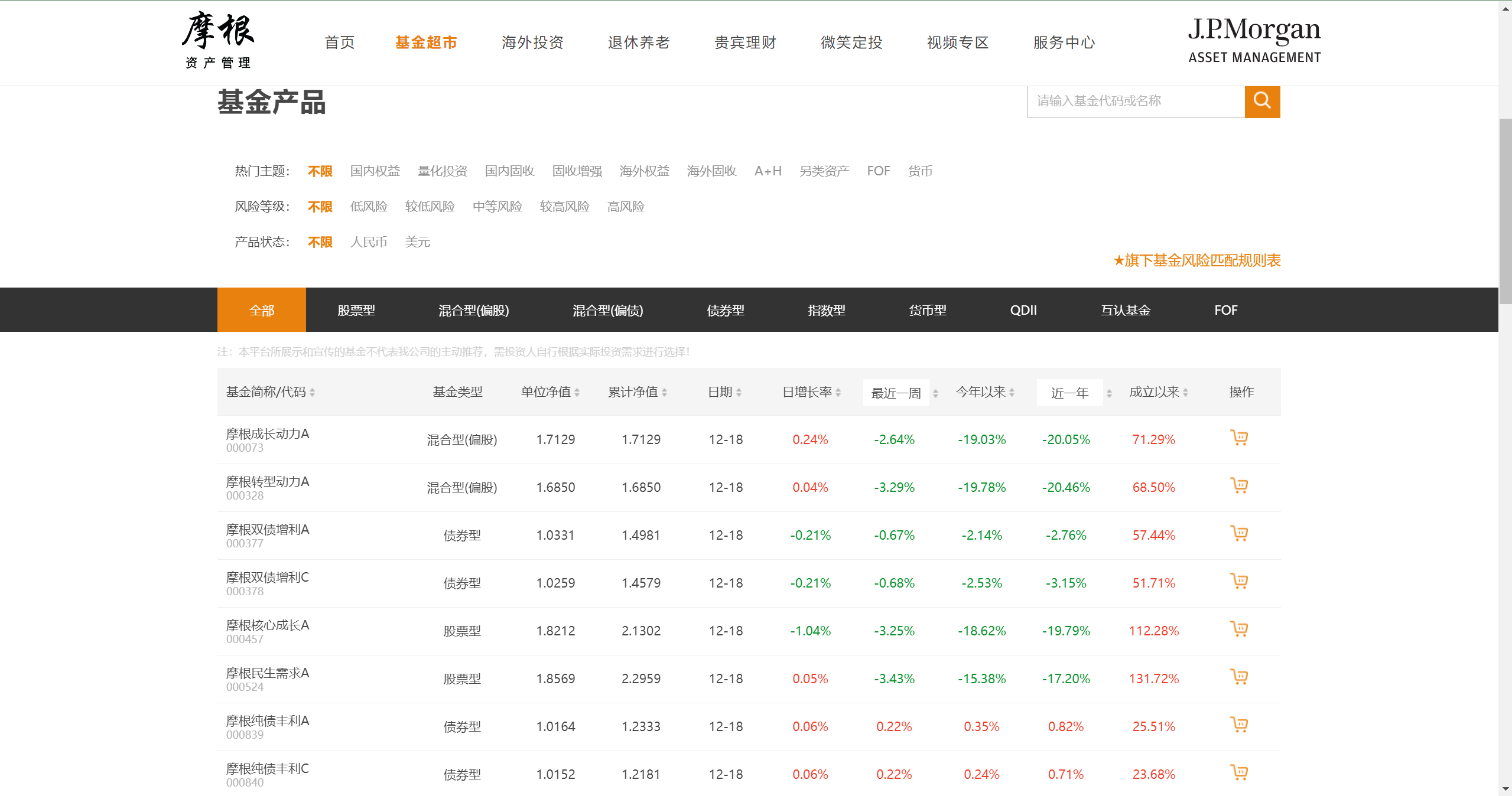
1、负责网站切图,并使用 HTML5、CSS3、JS 实现前端交互,实现动态效果的展示 2、负...
上投摩根(pc 端)
https://www.proginn.com/w/1508857



资源下载
 分享
分享
 点赞
点赞
 评论
评论
proginn1752589050
前端
· 1月前
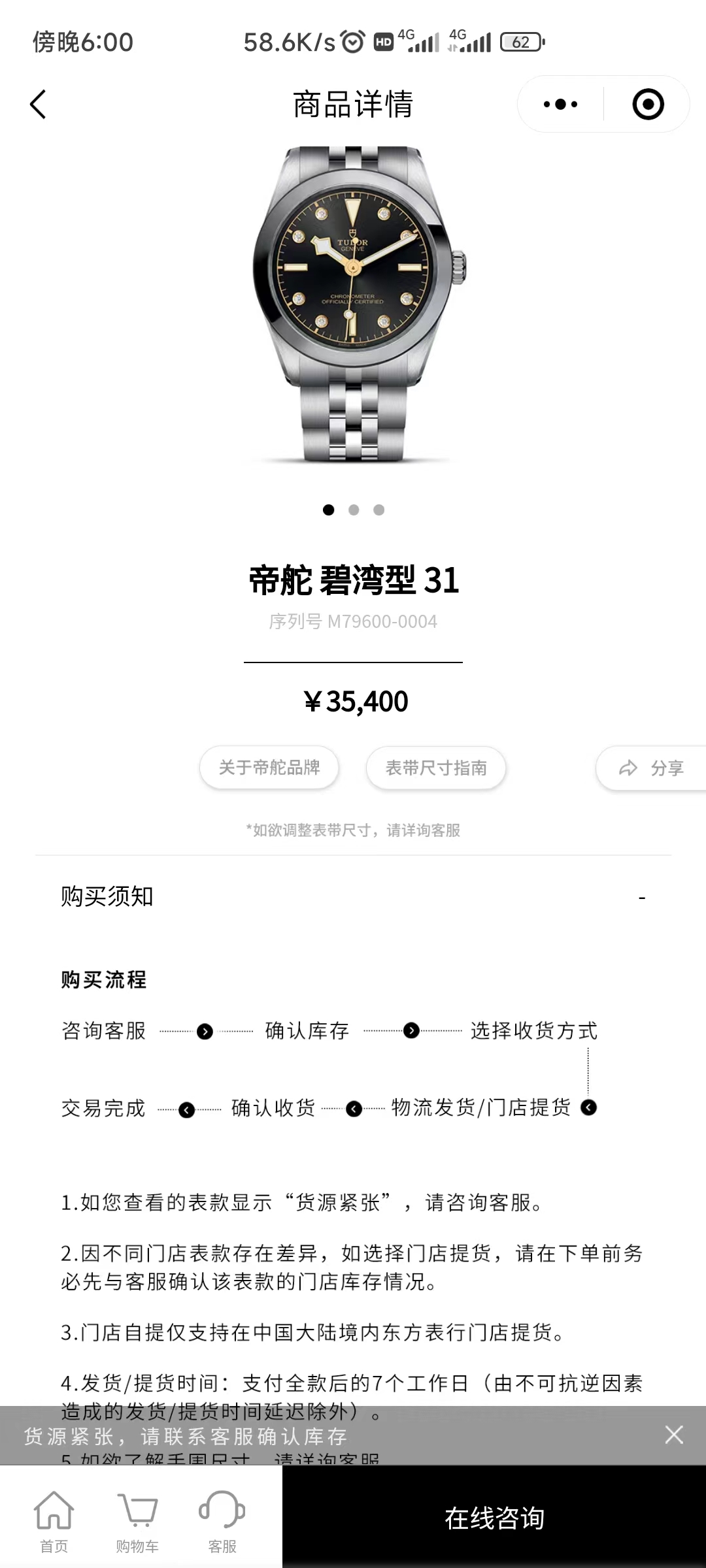
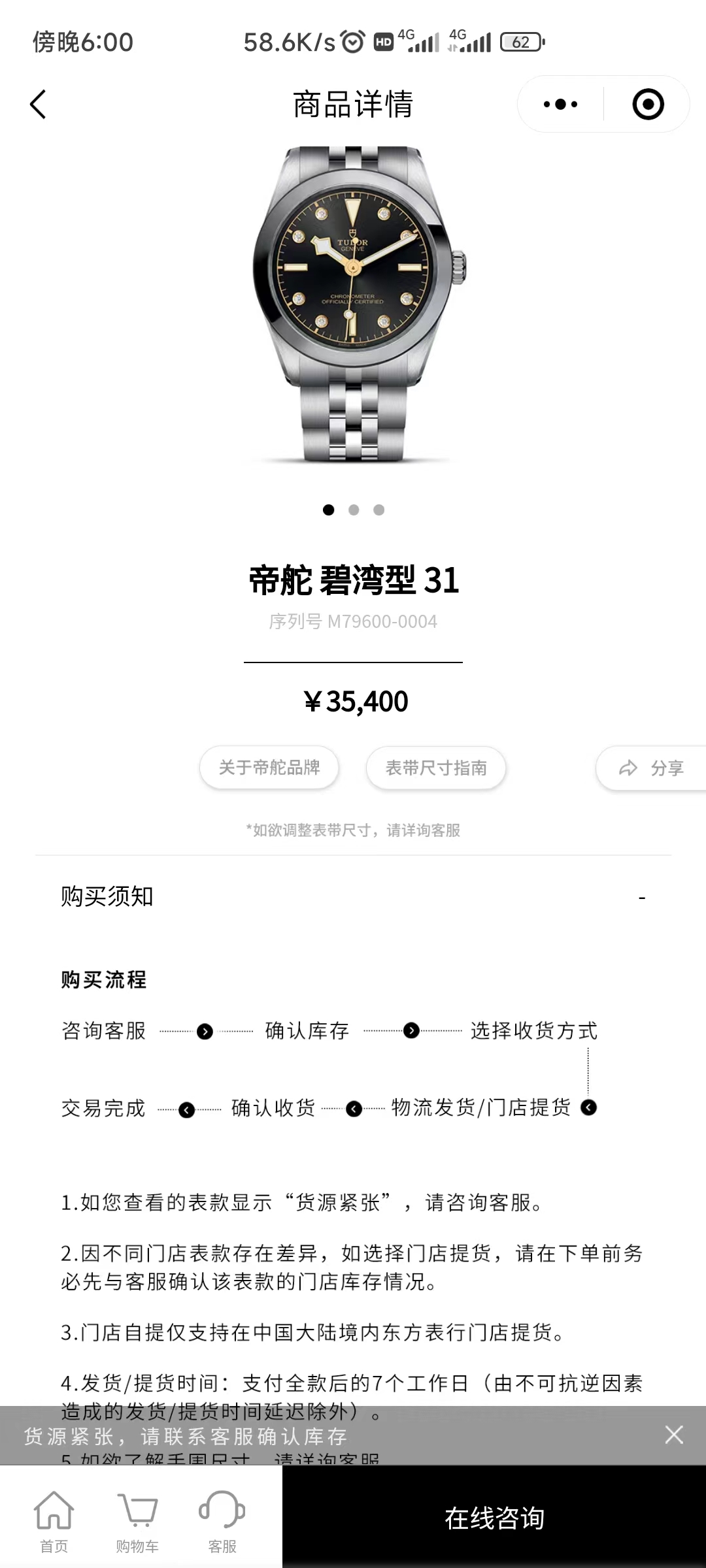
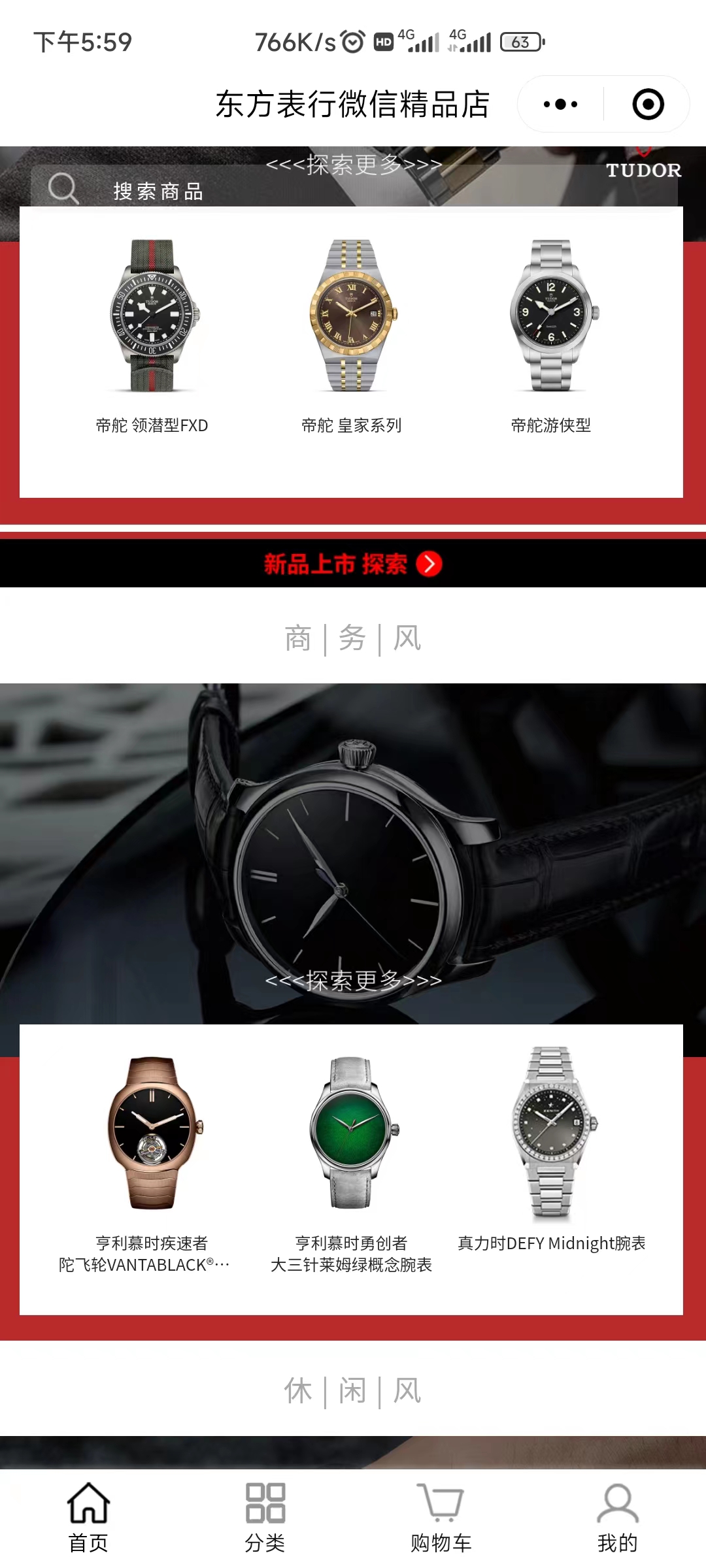
1、使用 uniapp 工具搭建项目 2、通过 uniapp 官方提供的组件、VantWeap...
东方表行(微信小程序)
https://www.proginn.com/w/1508853



资源下载
 分享
分享
 点赞
点赞
 评论
评论