地中海老程
前端
· 1月前
1、使用uniapp 框架和微信开发工具完成构建 2、利用flex进行页面的布局 3、通过ht...
尚品优购
https://www.proginn.com/w/1464187



资源下载
 分享
分享
 点赞
点赞
 评论
评论
地中海老程
前端
· 1月前
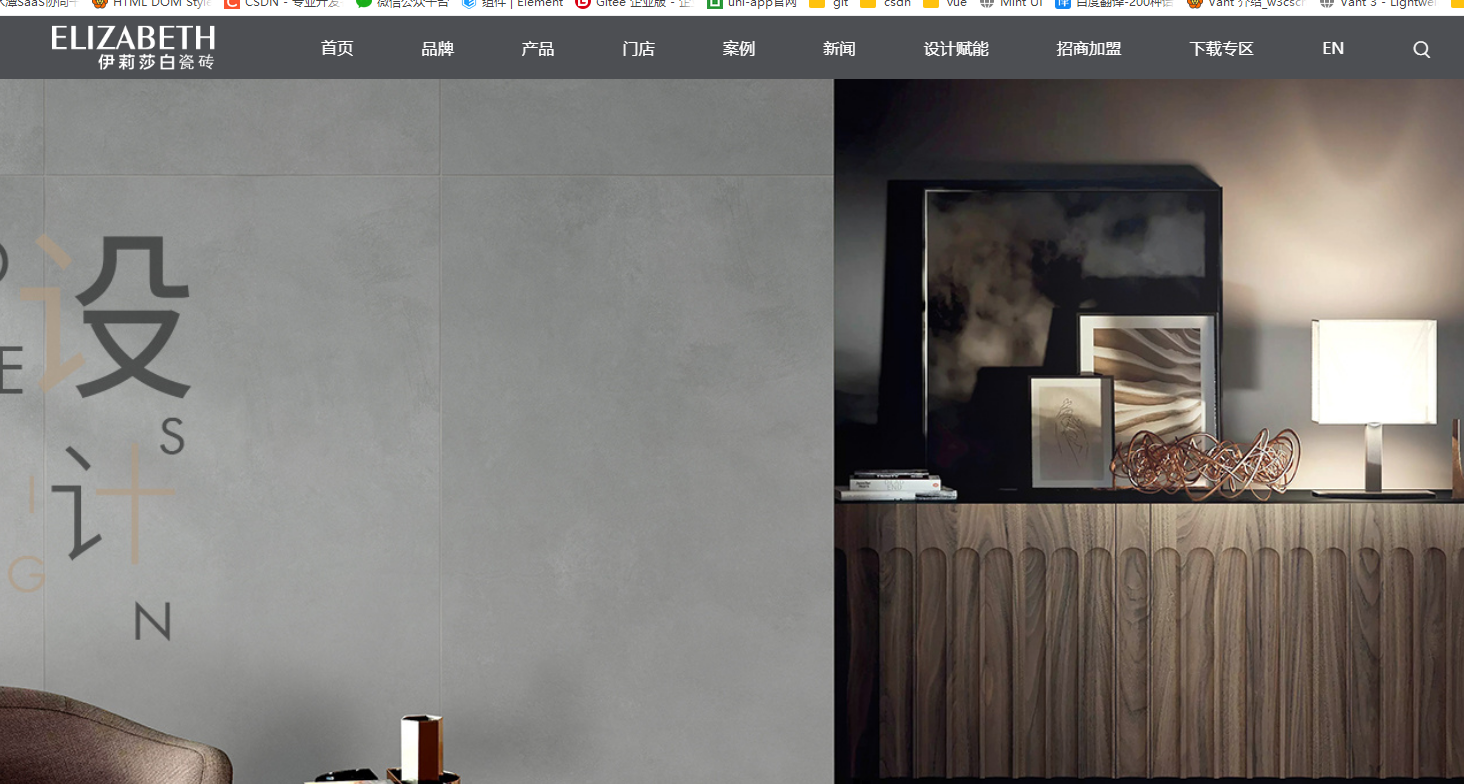
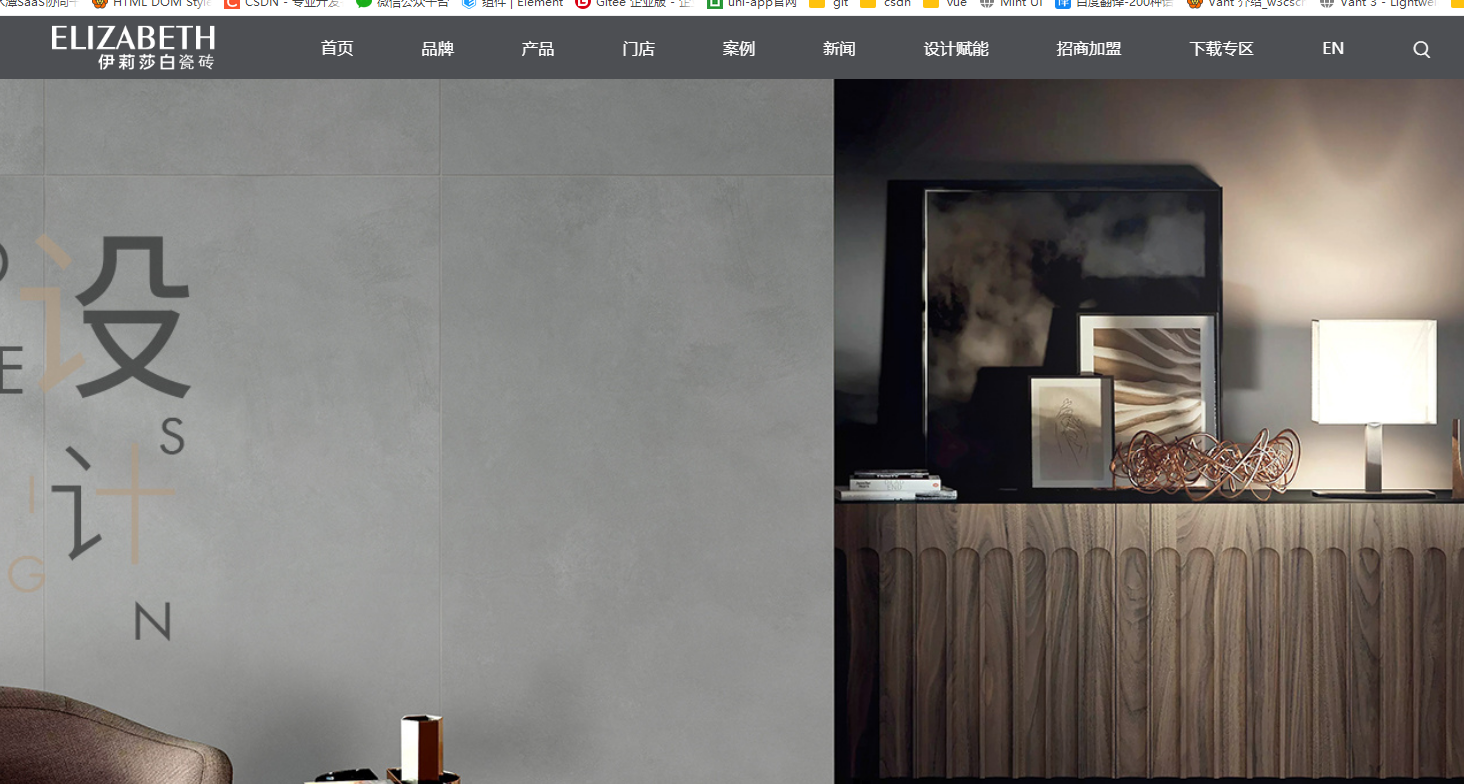
1、使用Html5+Css3等进行布局;2、使用AJAX获取数据,解析数据;3、通过JavaS...
伊丽莎白
https://www.proginn.com/w/1464186



资源下载
 分享
分享
 点赞
点赞
 评论
评论
地中海老程
前端
· 1月前
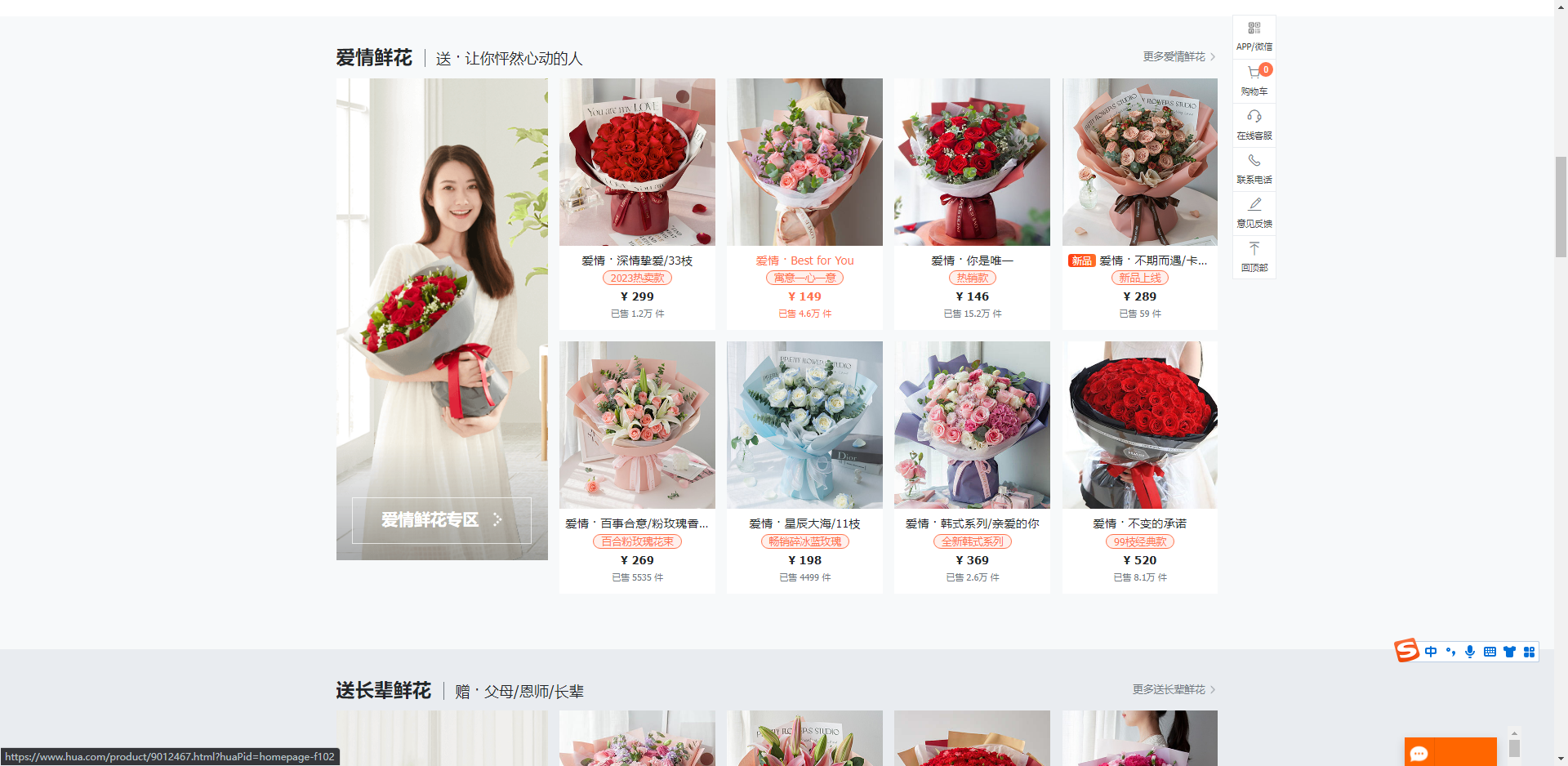
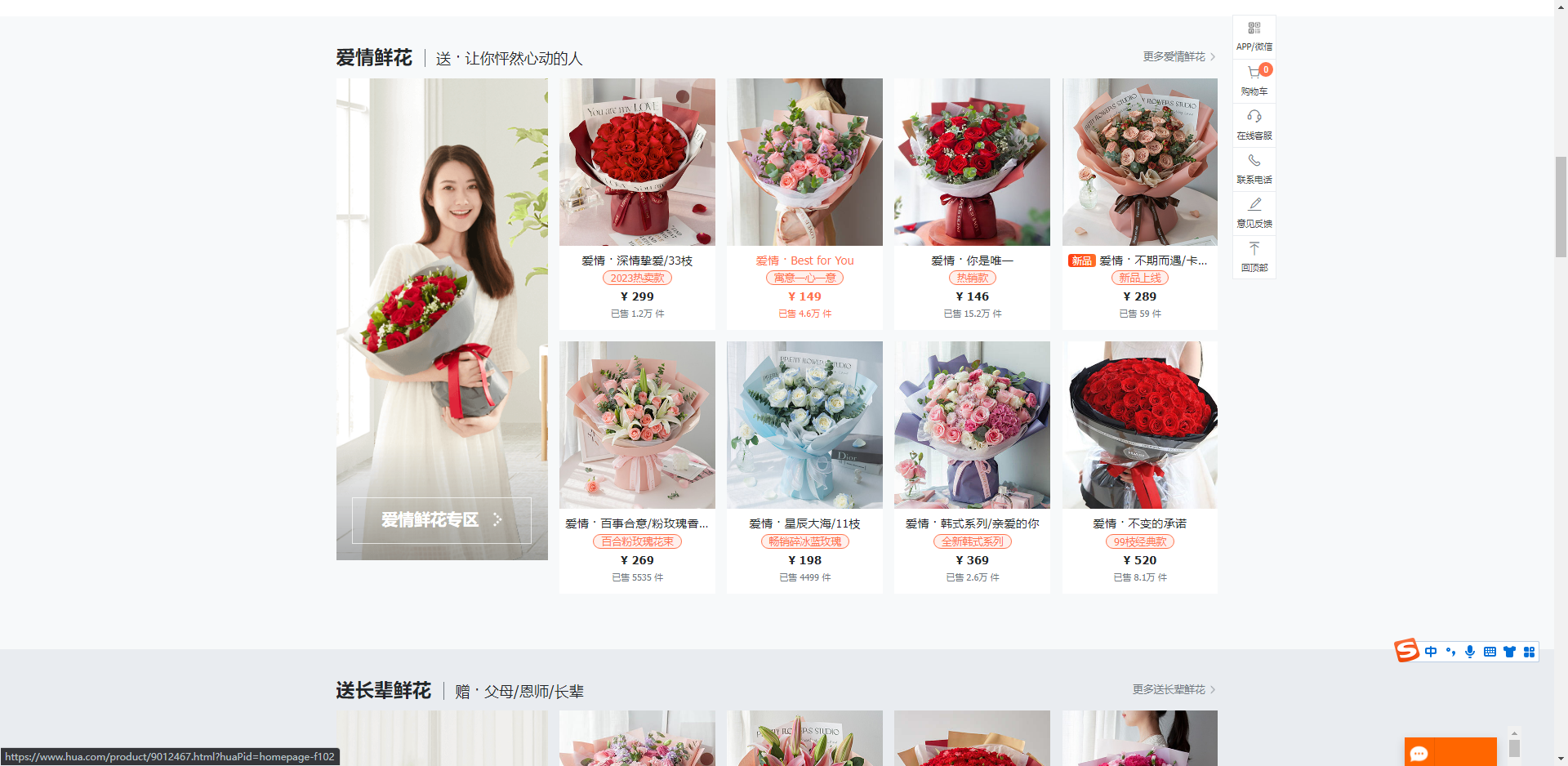
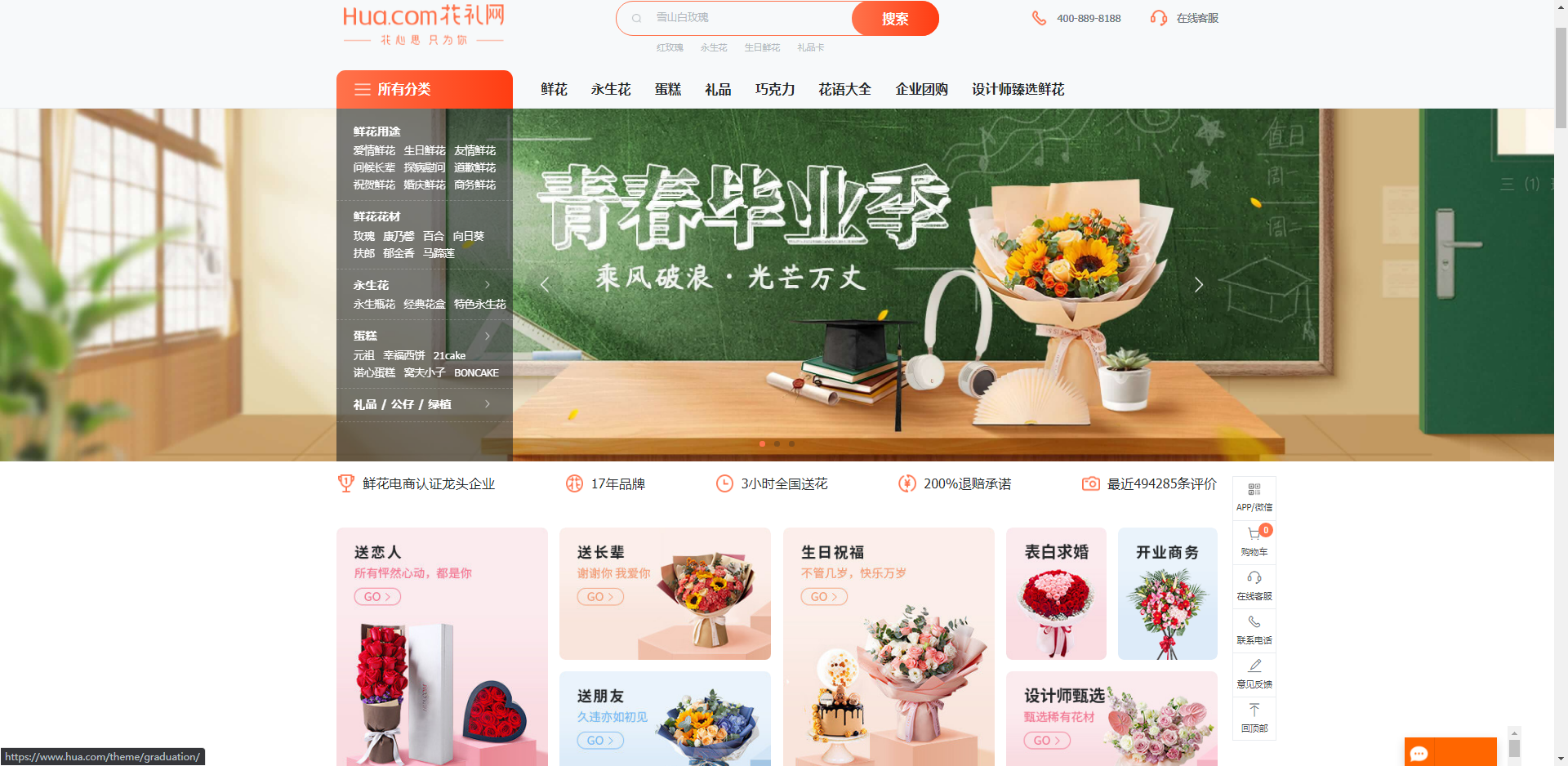
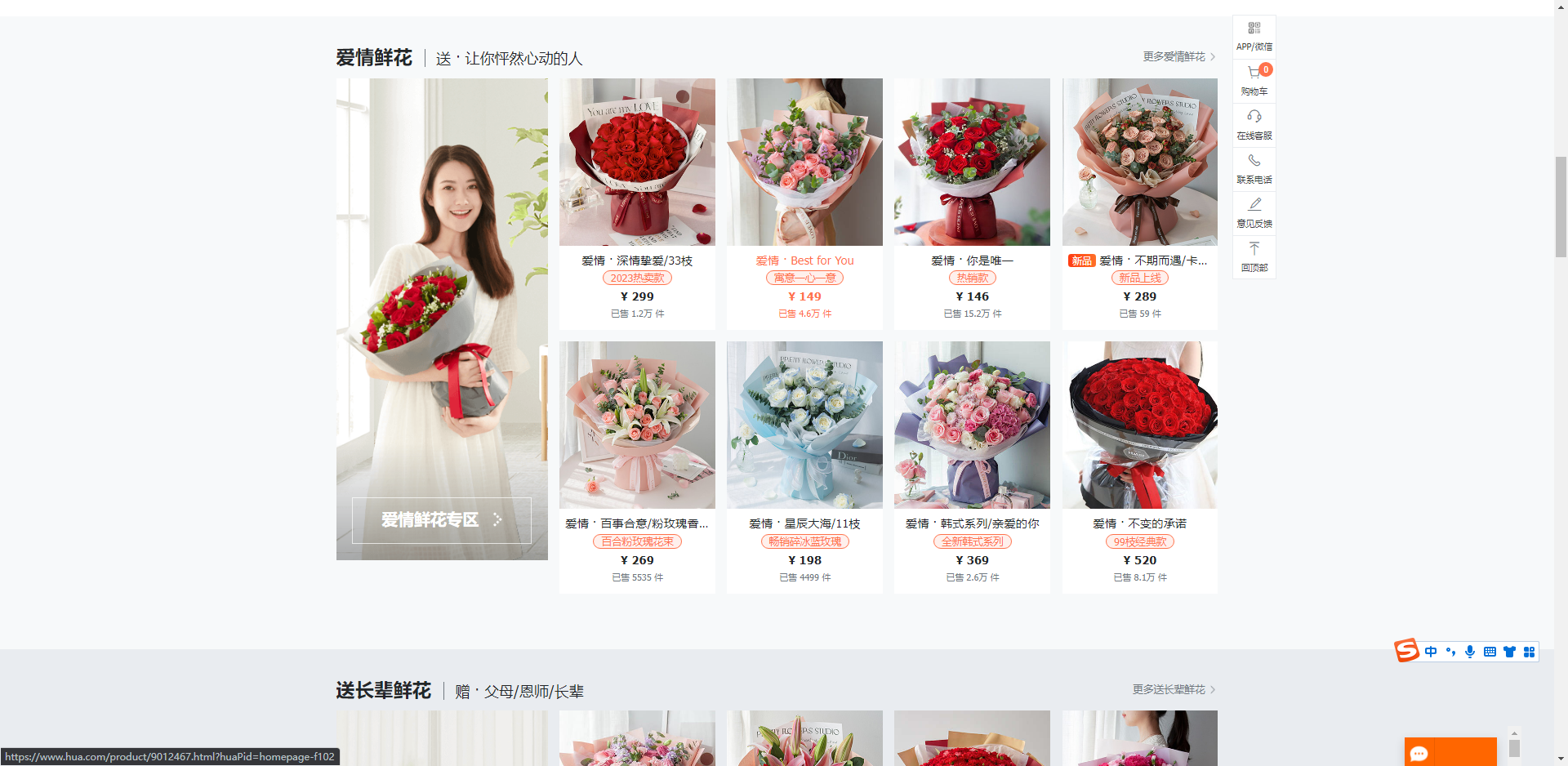
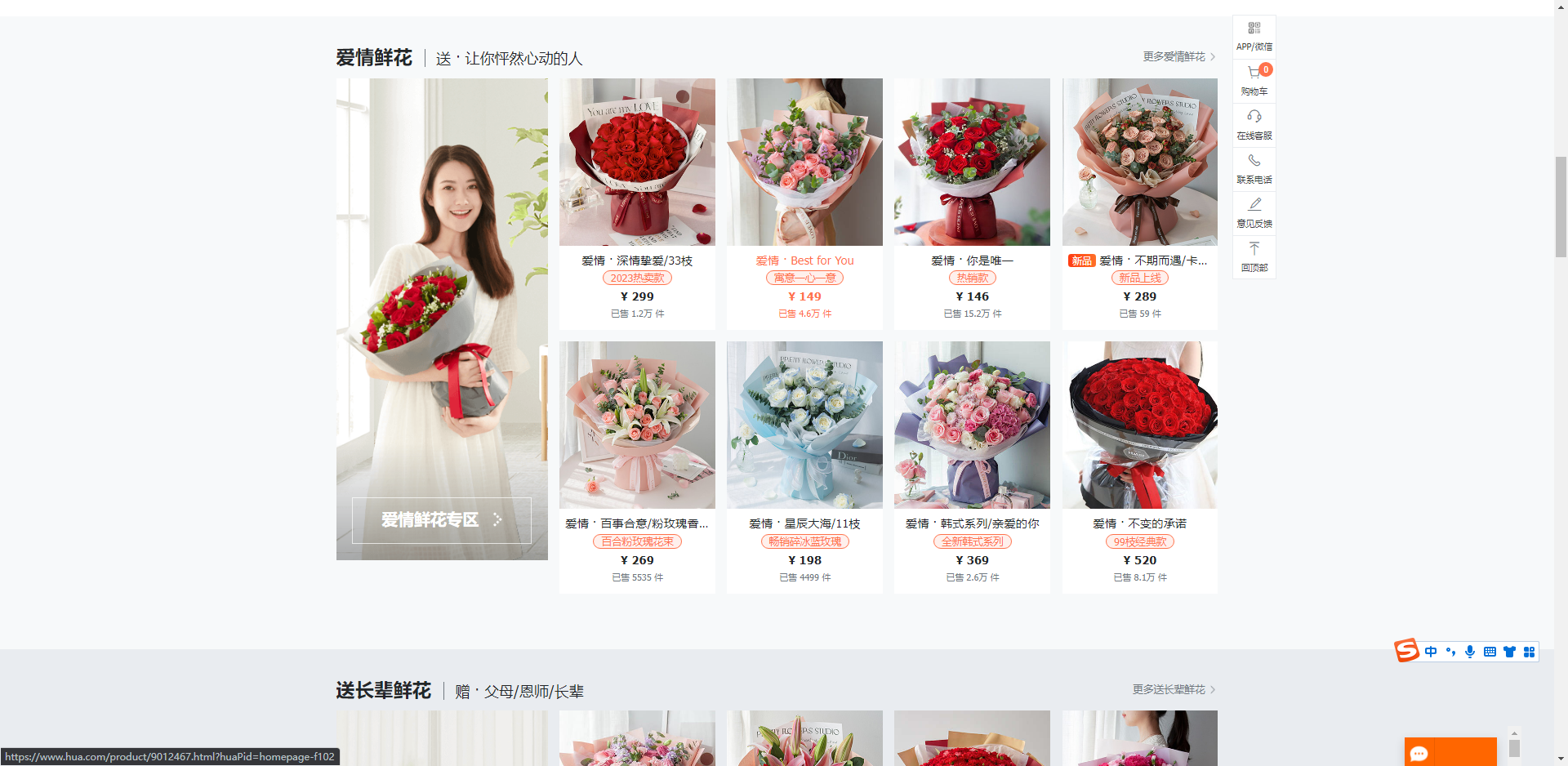
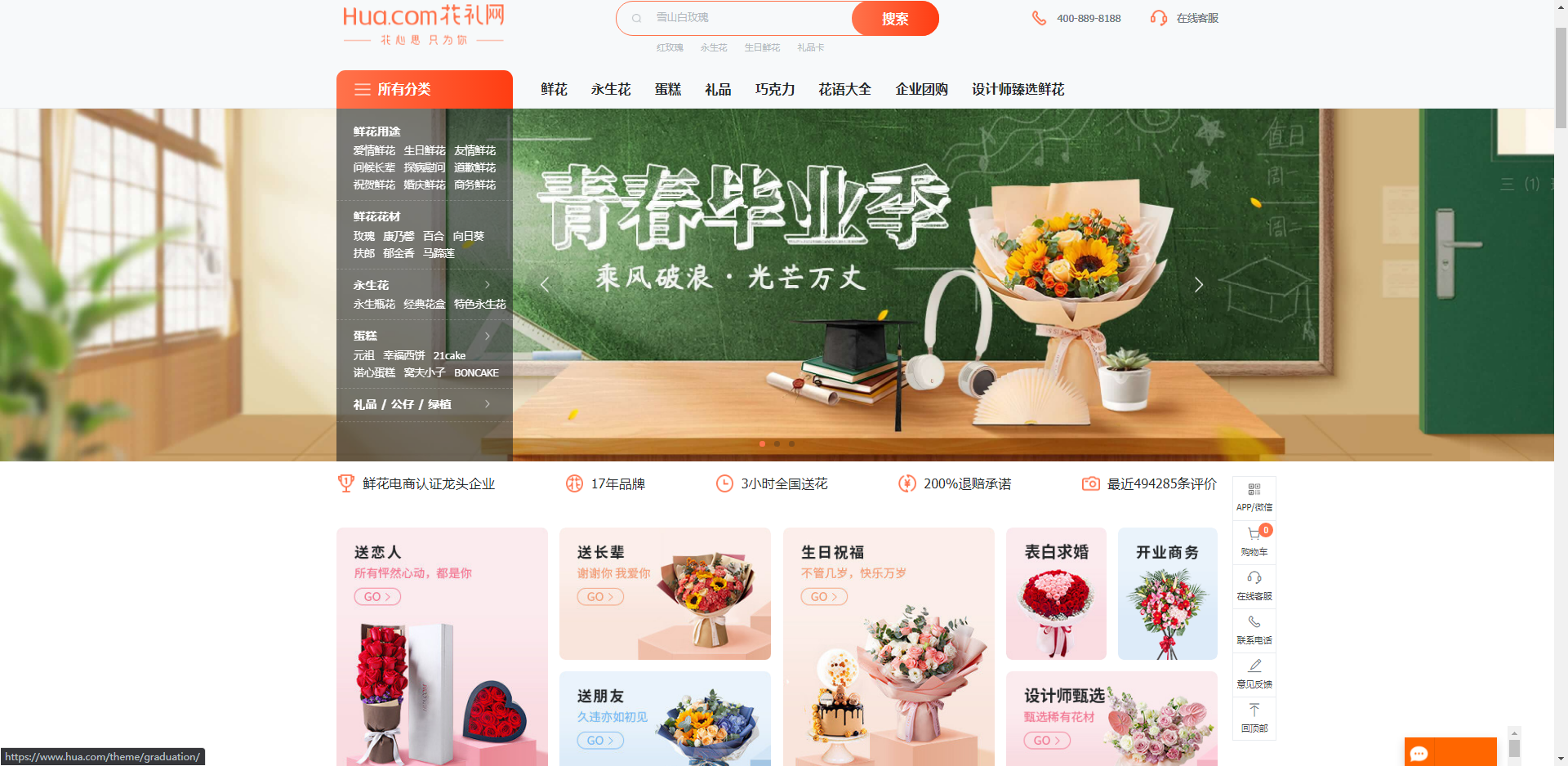
1利用HTML,CSS相关技术实现页面的排版布局2主要根据页面的选项卡,轮播图等功能进行开发 ...
花礼网
https://www.proginn.com/w/1464182



资源下载
 分享
分享
 点赞
点赞
 评论
评论