盼强
前端
· 1月前
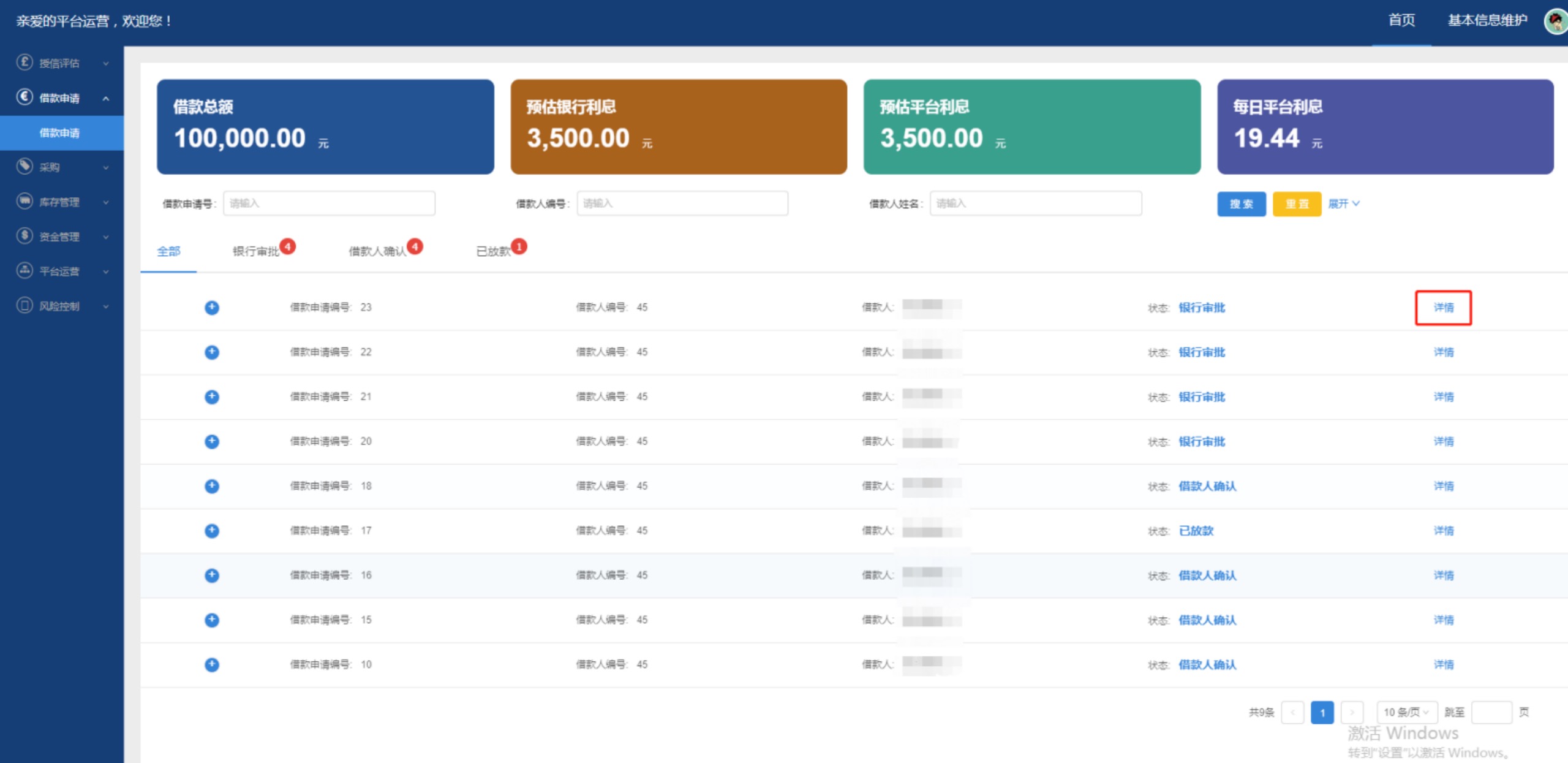
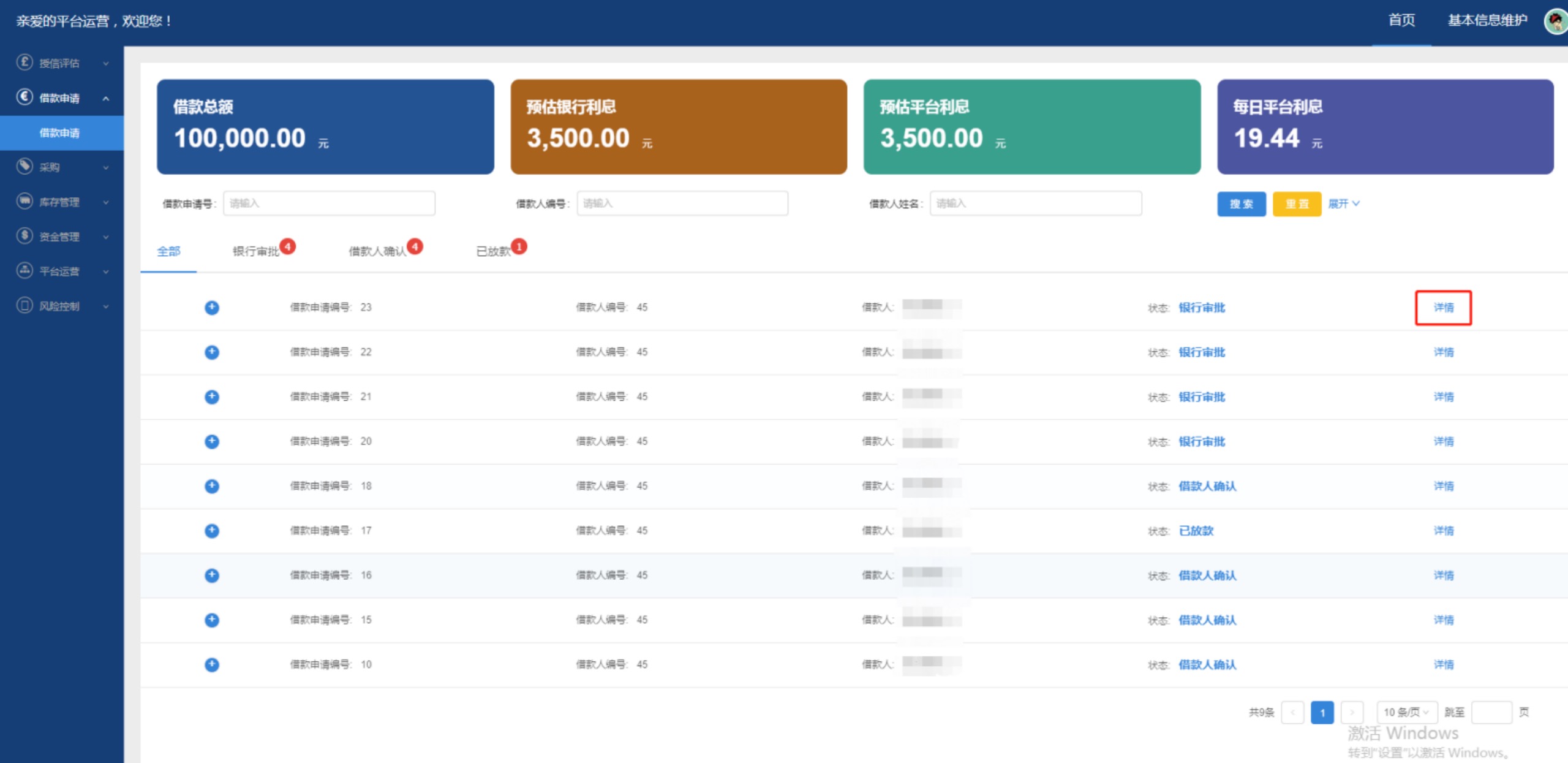
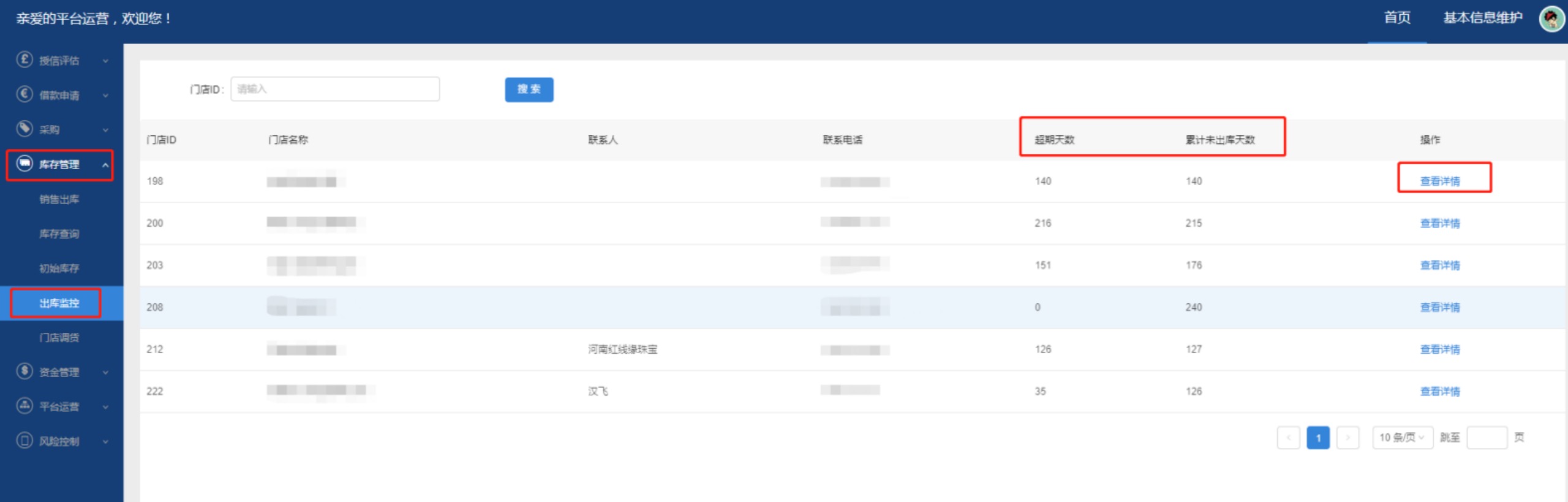
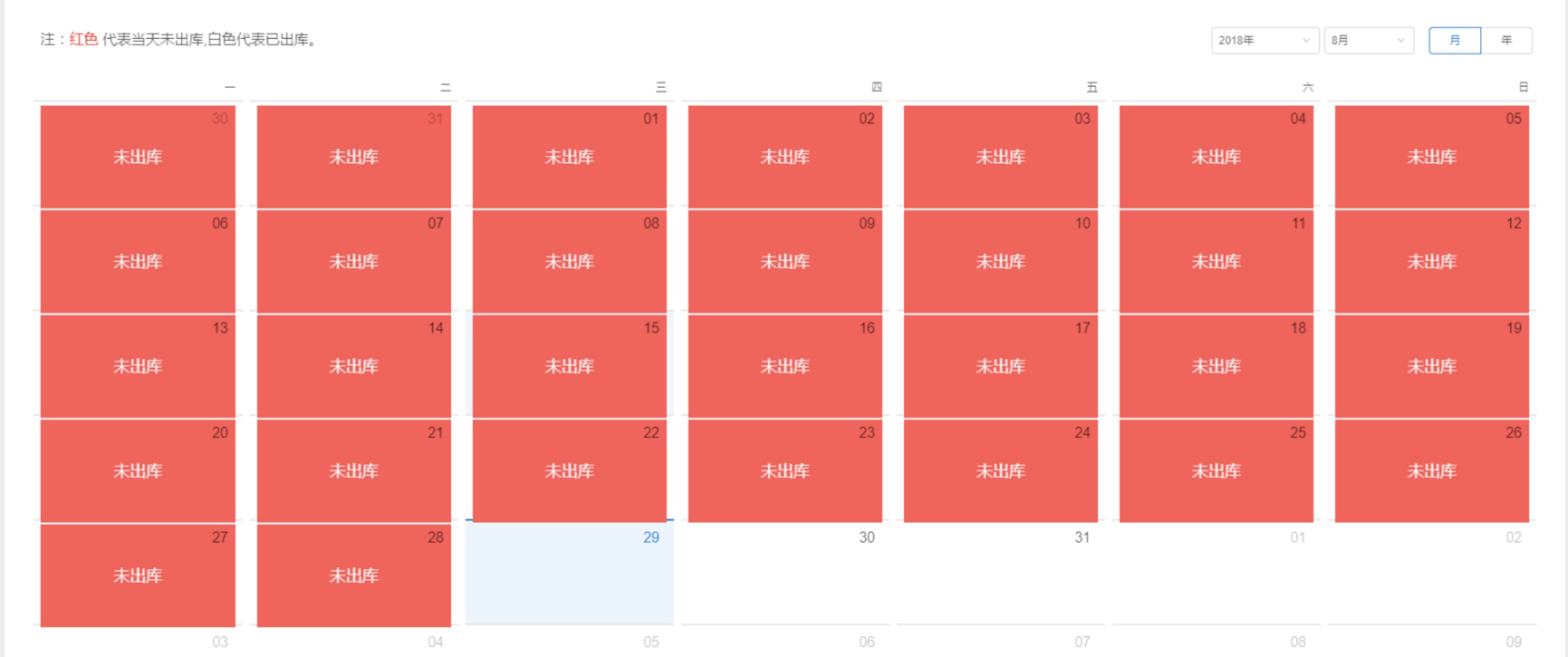
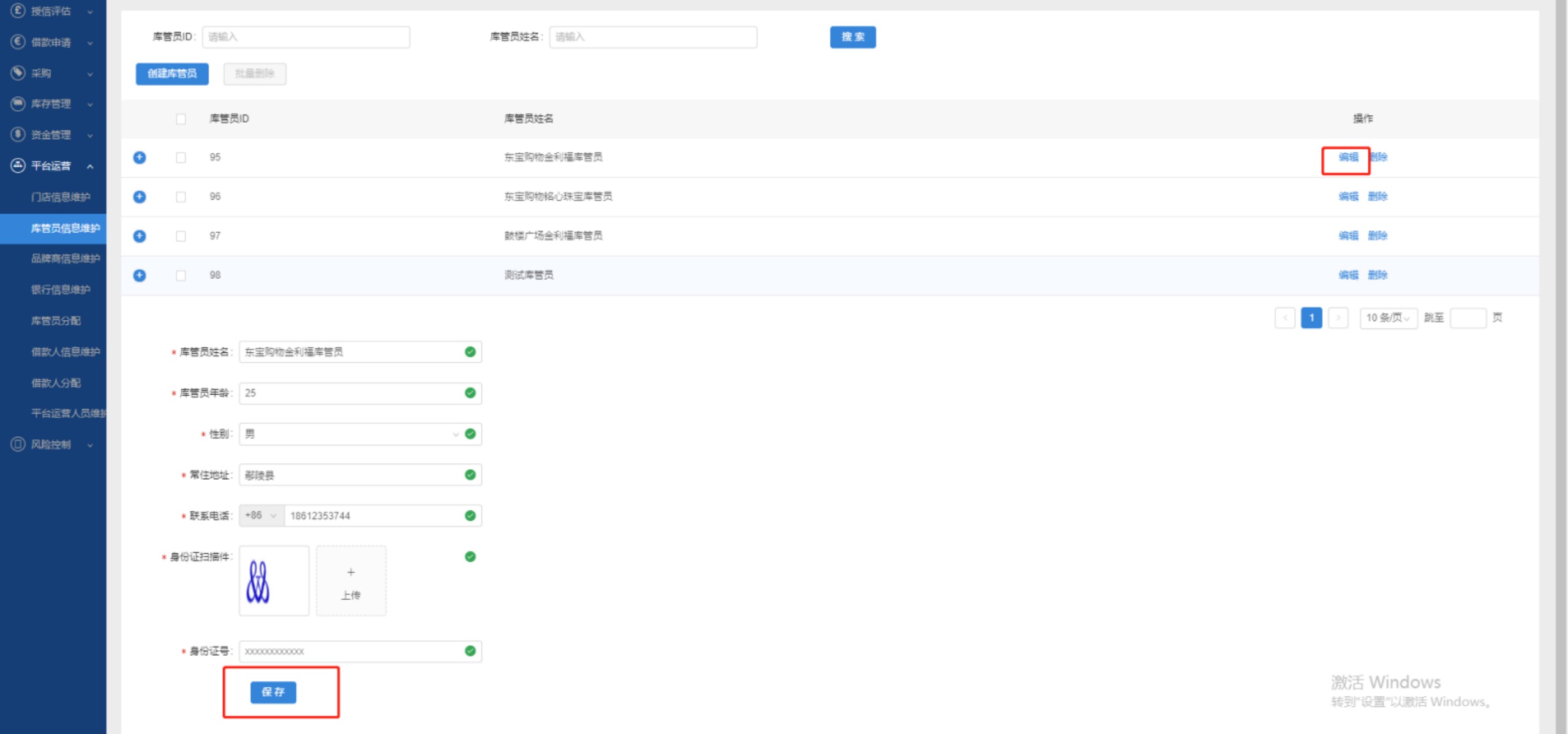
1. 利用react,ant design,ant design mobile,技术进行PC端...
供应链金融管理后台
https://www.proginn.com/w/1462057





资源下载
 分享
分享
 点赞
点赞
 评论
评论
盼强
前端
· 1月前
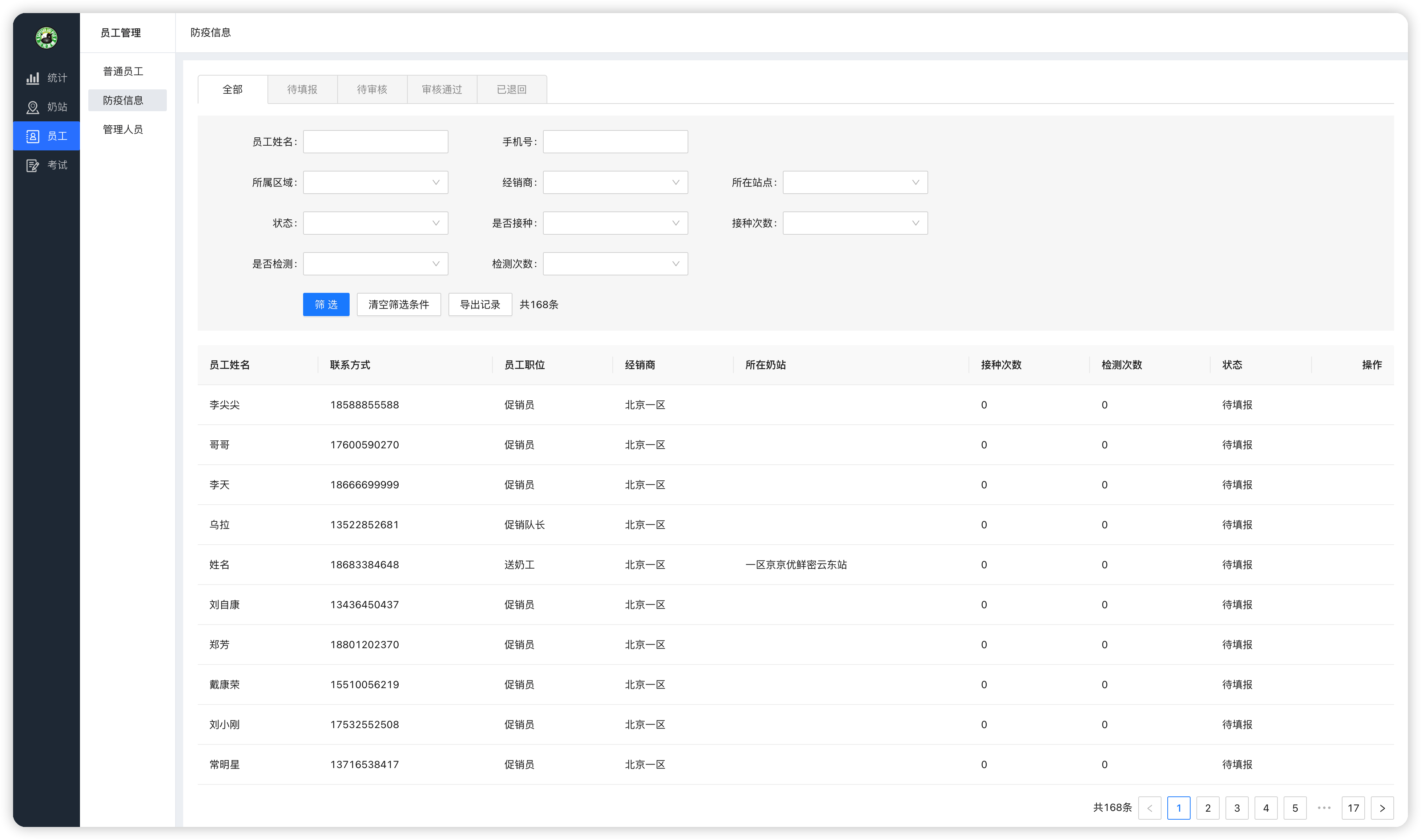
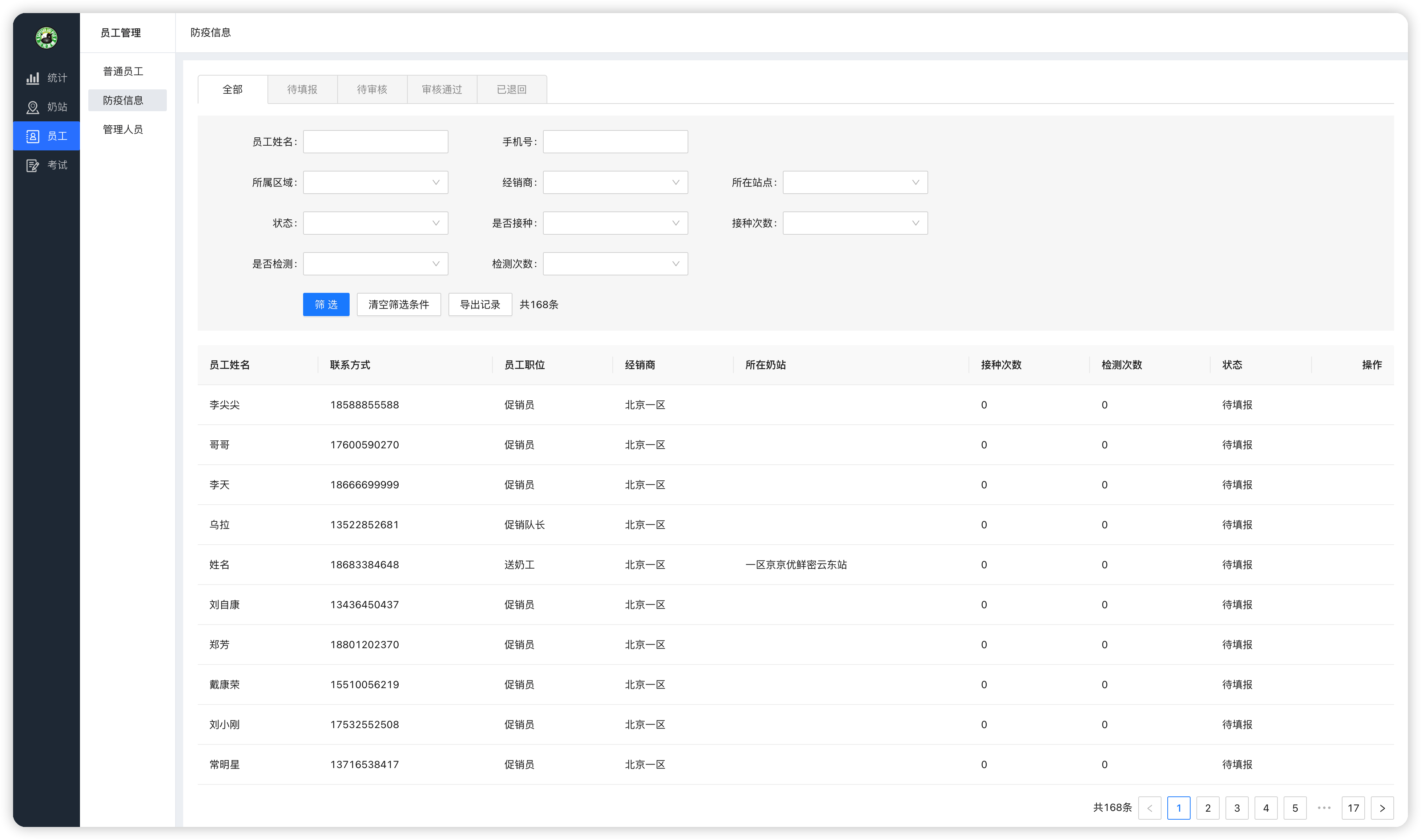
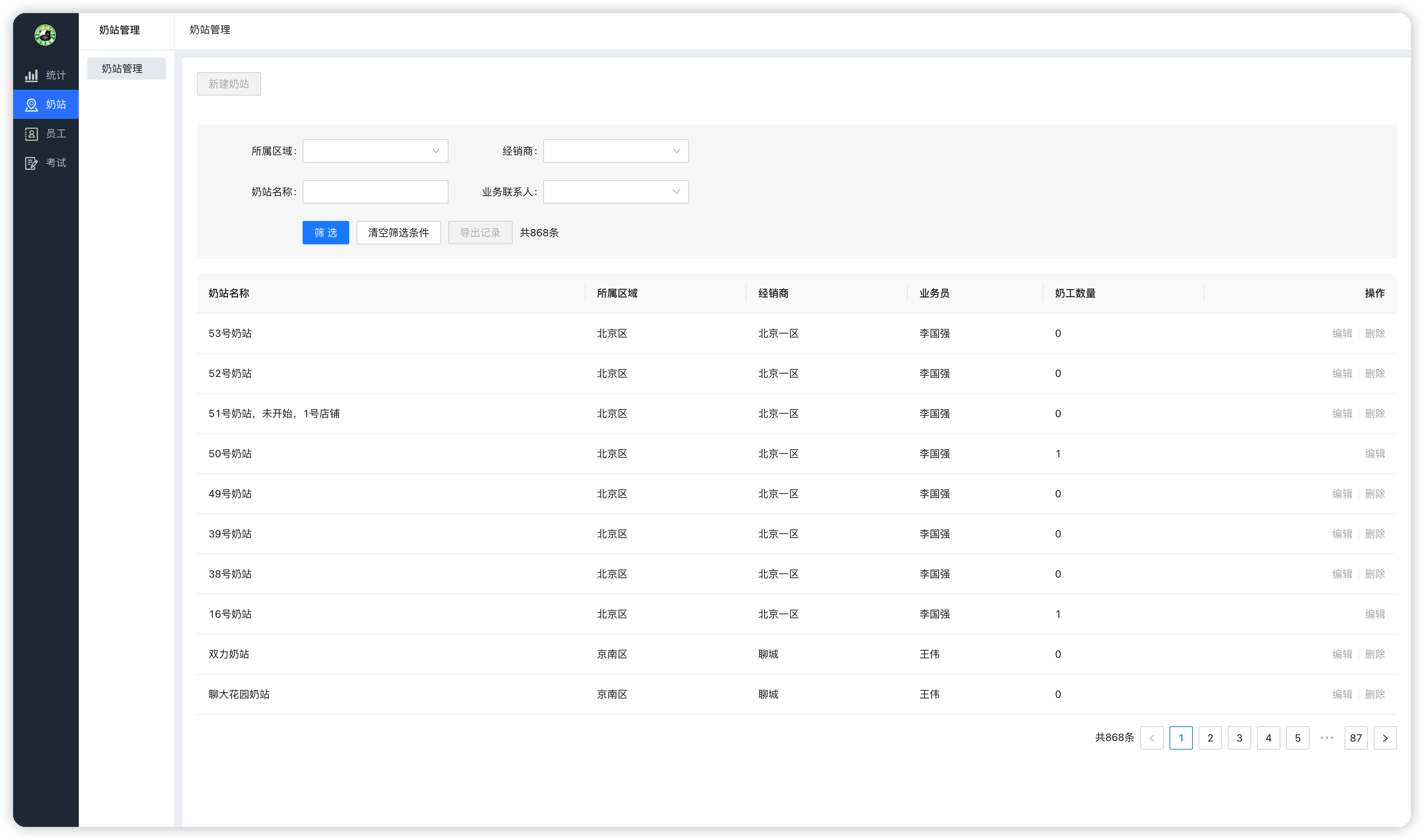
1. 使用zan ui+webpack+react+es6+webstorm+axios进行整...
商城管理后台
https://www.proginn.com/w/1462050



资源下载
 分享
分享
 点赞
点赞
 评论
评论
盼强
前端
· 1月前
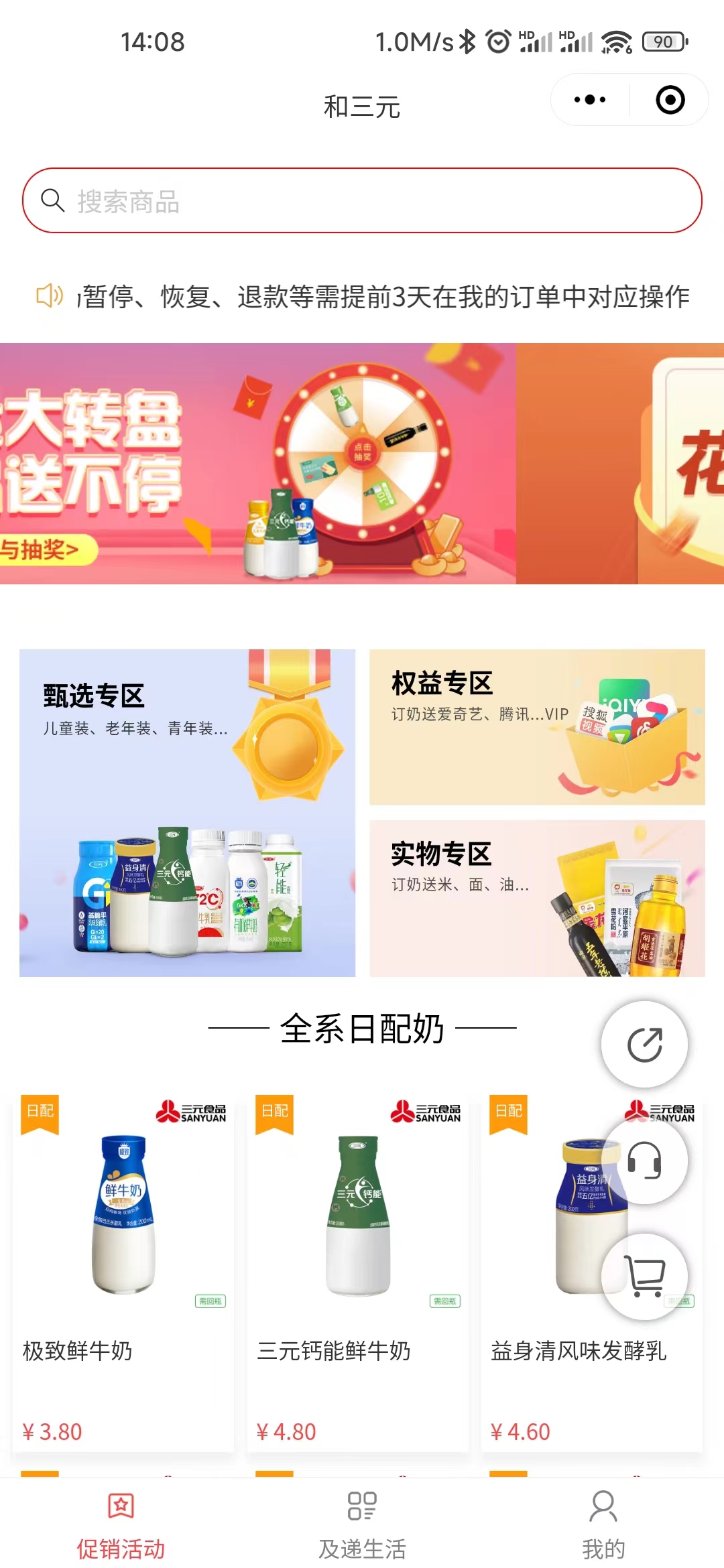
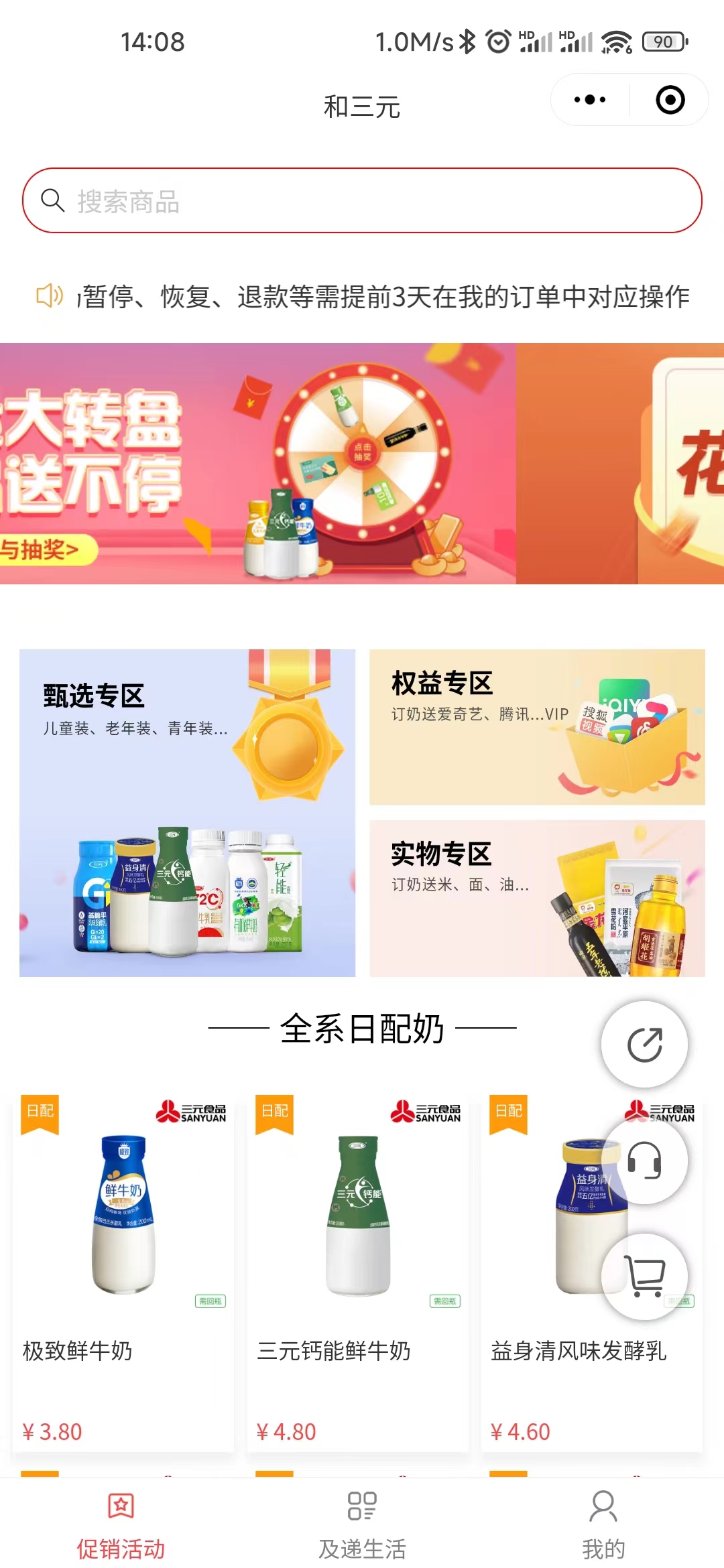
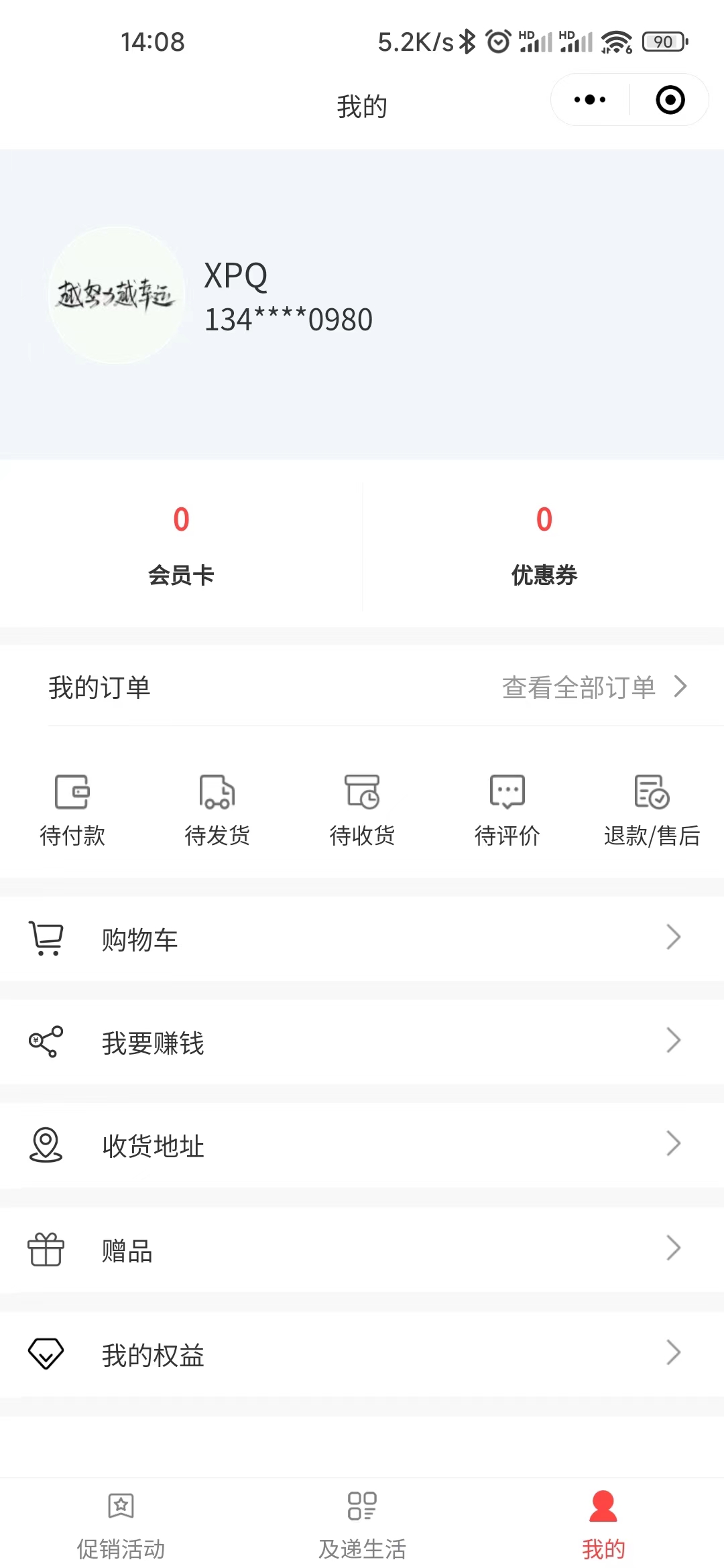
1. 利用微信小程序开发者工具和vant UI框架,进行和三元商城的开发。2. 使用分包,加快...
和三元商城(微信小程序)
https://www.proginn.com/w/1462042




资源下载
 分享
分享
 点赞
点赞
 评论
评论