liuyyw
前端
· 1月前
1、负责根据 UI 设计,使用 H5+CSS3,通过规范的代码还原页面。2、使用 Vue 技术...
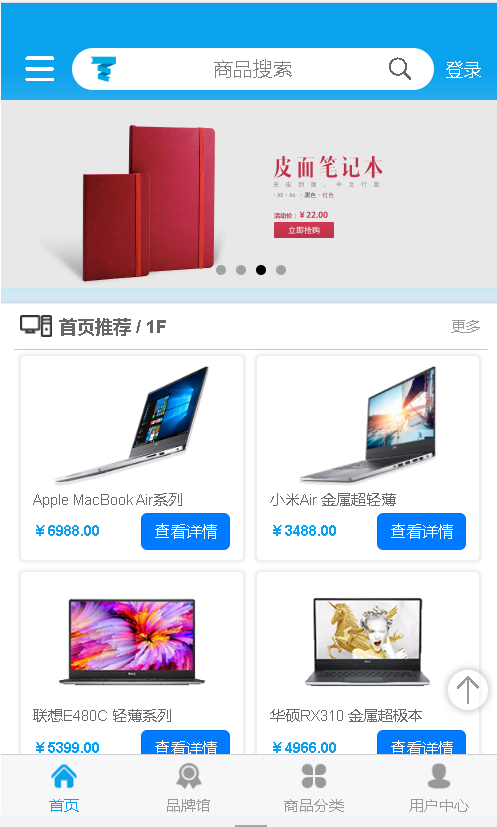
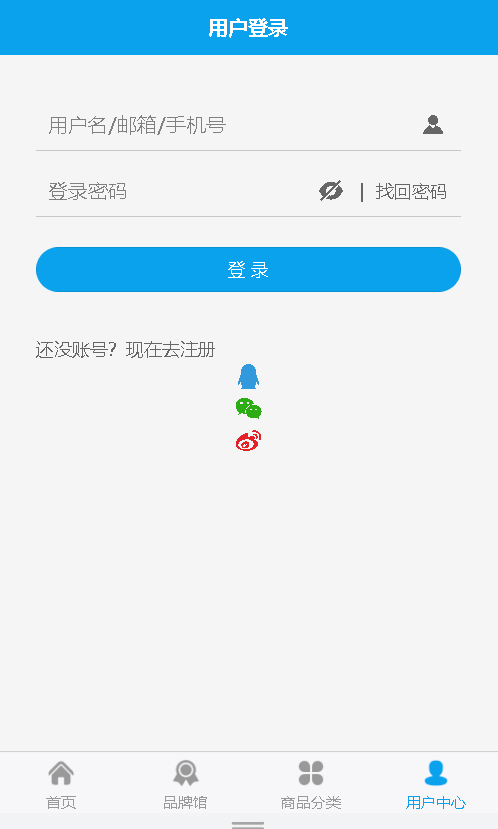
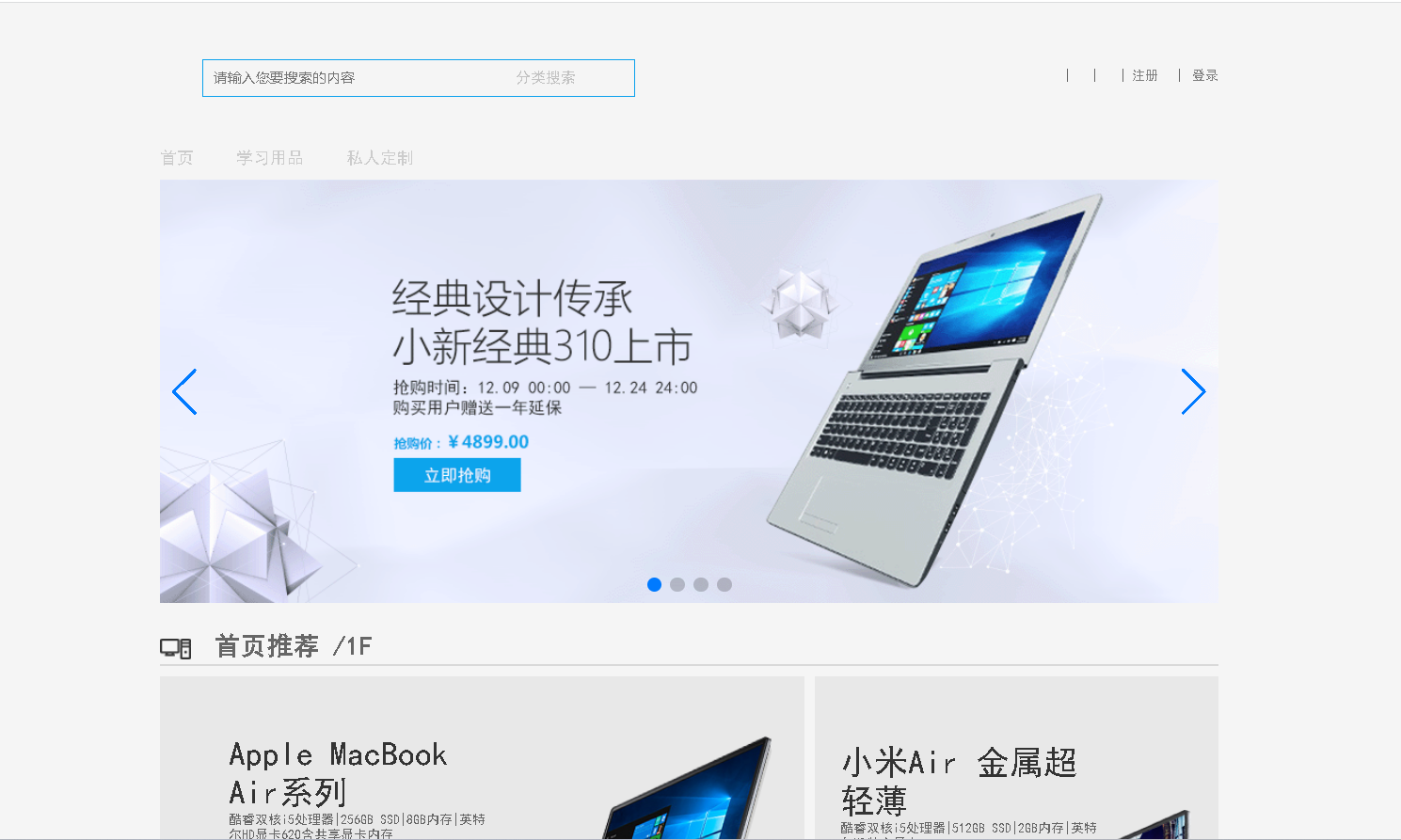
学子商城App端
https://www.proginn.com/w/1463779



资源下载
 分享
分享
 点赞
点赞
 评论
评论
liuyyw
前端
· 1月前
1、负责根据 UI 设计,使用 H5+CSS3,通过规范的代码还原页面。2、使用 Vue 技术...
学子商城小程序端
https://www.proginn.com/w/1463776



资源下载
 分享
分享
 点赞
点赞
 评论
评论
liuyyw
前端
· 1月前
1、负责根据 UI 设计,使用 H5+CSS3,通过规范的代码还原页面。2、使用 Vue 技术...
学子商城
https://www.proginn.com/w/1463774



资源下载
 分享
分享
 点赞
点赞
 评论
评论