郭小锅
前端
· 1月前
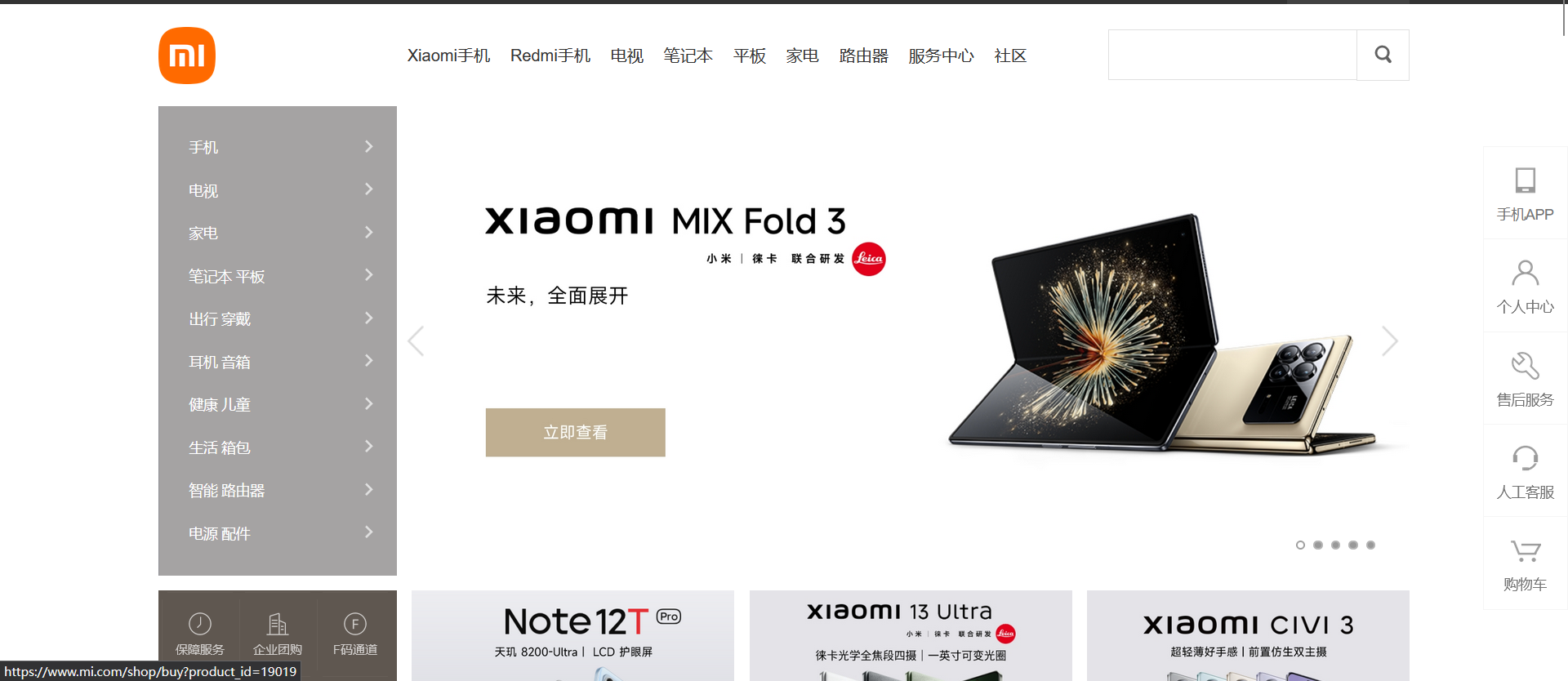
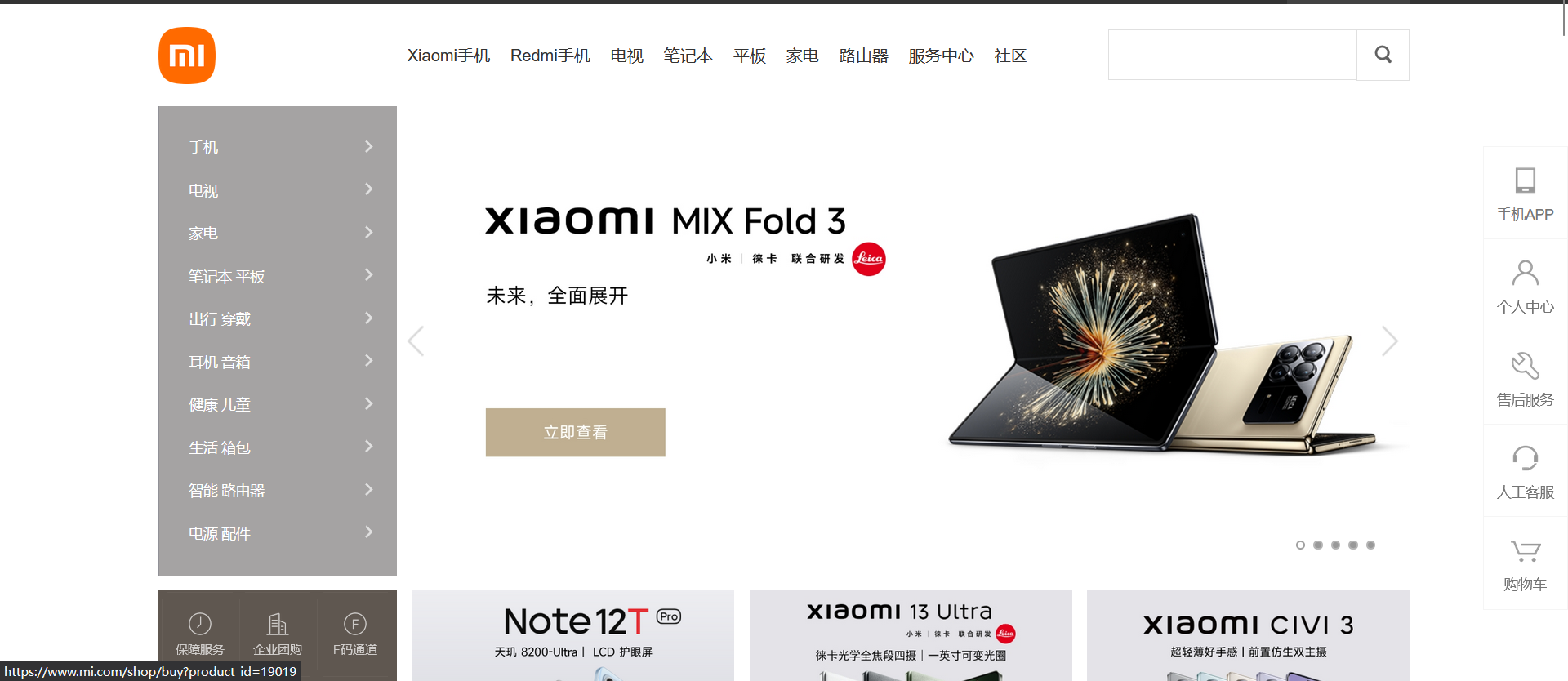
项目分为HTML和css页面设计,按照UI图要求,JavaScript设计网站交互技术栈主要是...
小米商城实战
https://www.proginn.com/w/1472325



资源下载
 分享
分享
 点赞
点赞
 评论
评论
郭小锅
前端
· 1月前
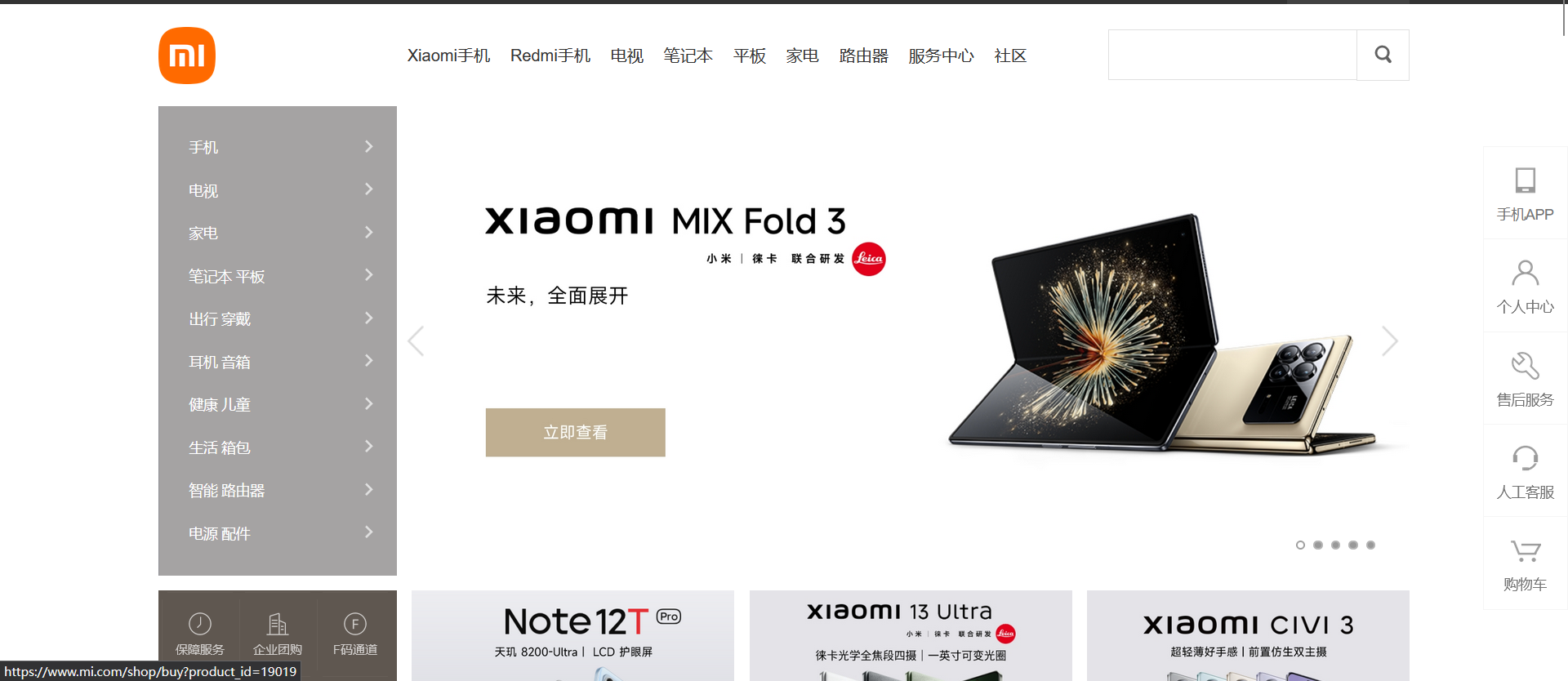
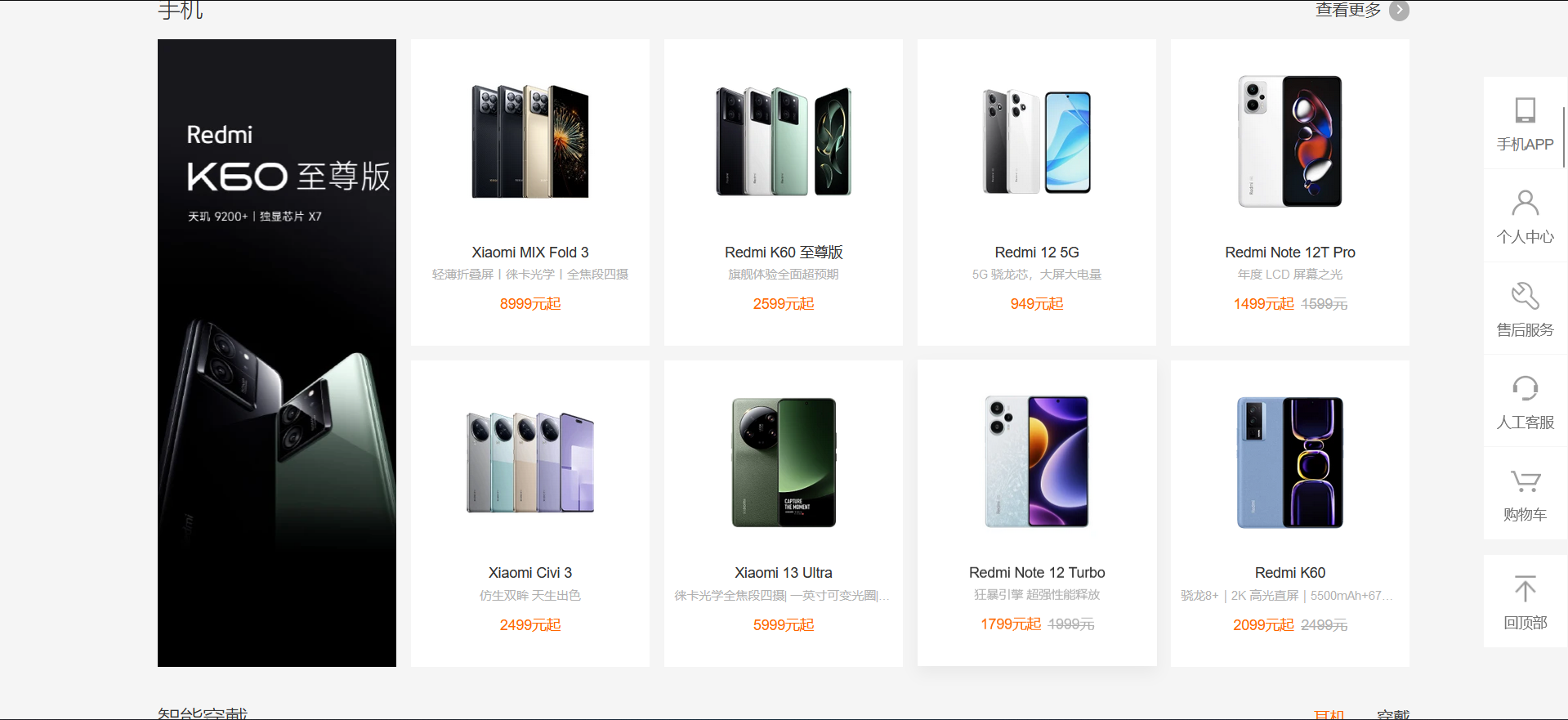
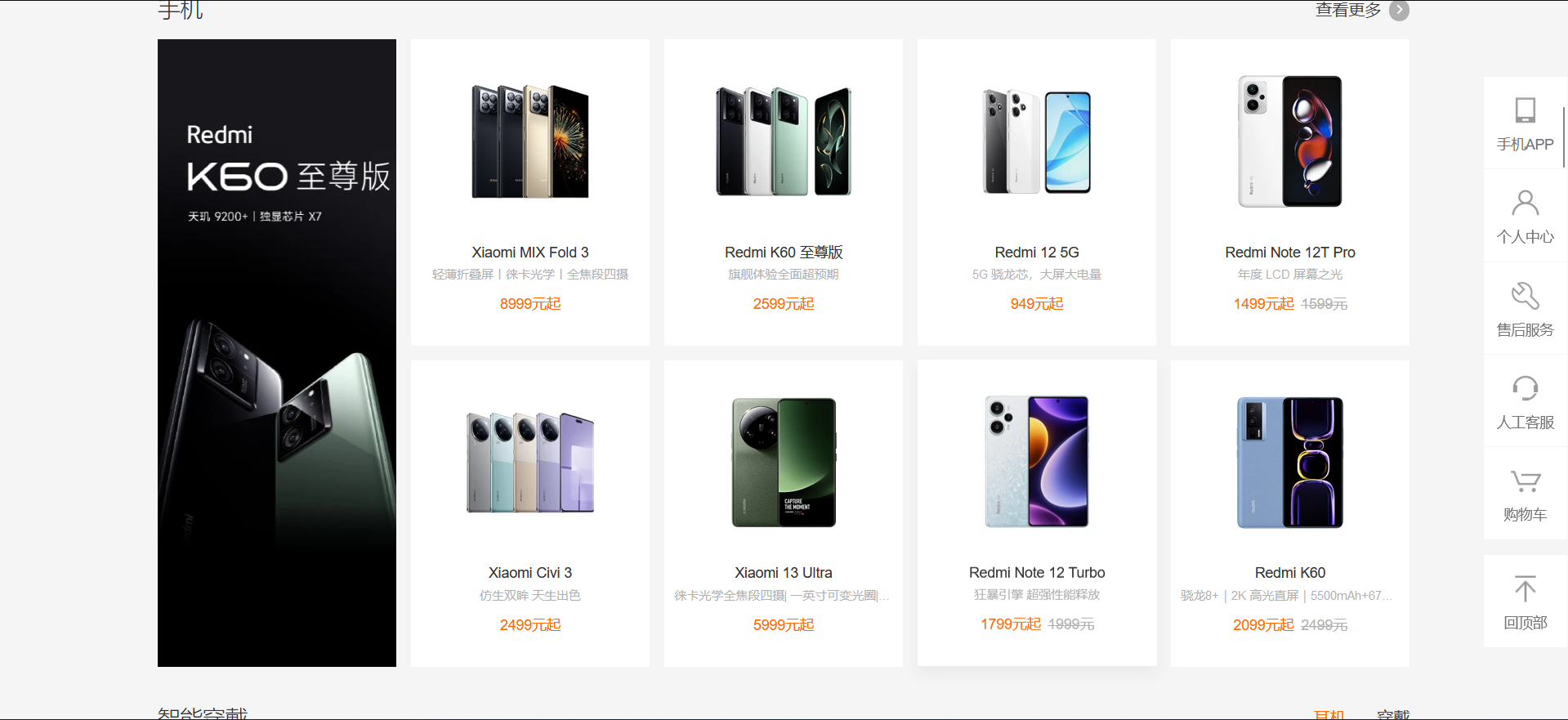
项目分为HTML和css页面设计,按照UI图要求,JavaScript设计网站交互技术栈主要是...
小米商城实战
https://www.proginn.com/w/1472324



资源下载
 分享
分享
 点赞
点赞
 评论
评论
郭小锅
前端
· 1月前
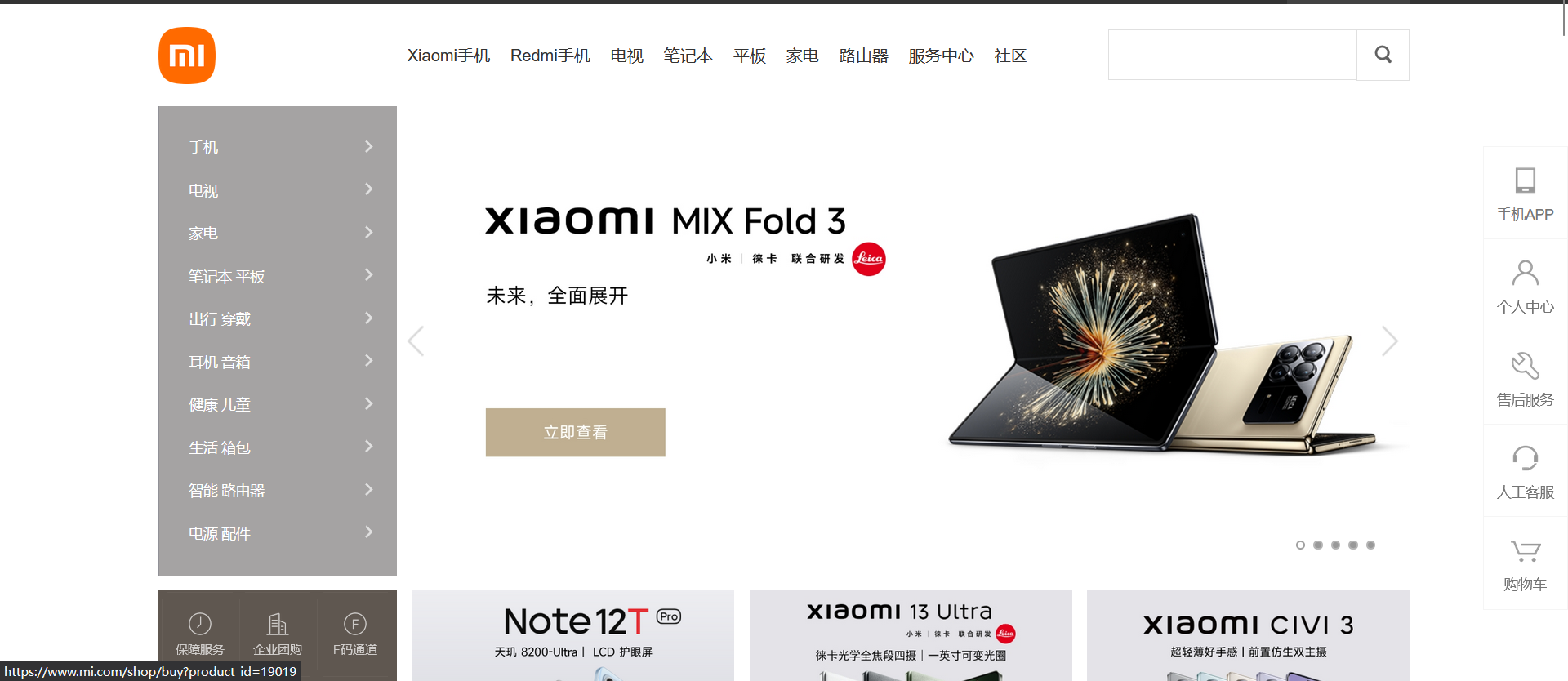
项目分为HTML和css页面设计,按照UI图要求,JavaScript设计网站交互技术栈主要是...
小米商城实战
https://www.proginn.com/w/1472323



资源下载
 分享
分享
 点赞
点赞
 评论
评论