即兴y
前端
· 1月前
对地图分区制作,点击后会显示不同地区的数据,熟练掌握echart图标制作,运用圆饼图,地区图,...
地图分区效果制作
https://www.proginn.com/w/1459689



资源下载
 分享
分享
 点赞
点赞
 评论
评论
即兴y
前端
· 1月前
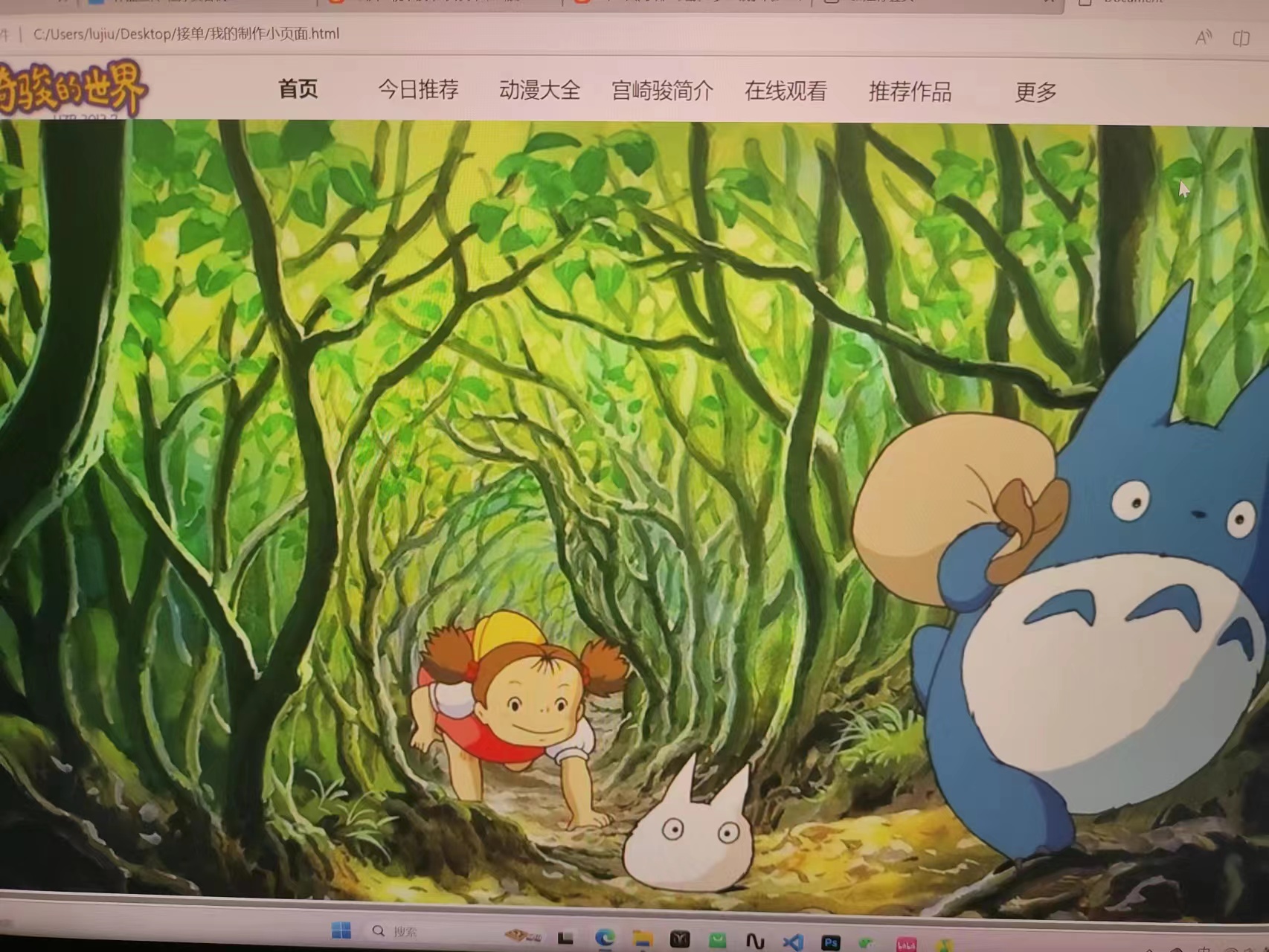
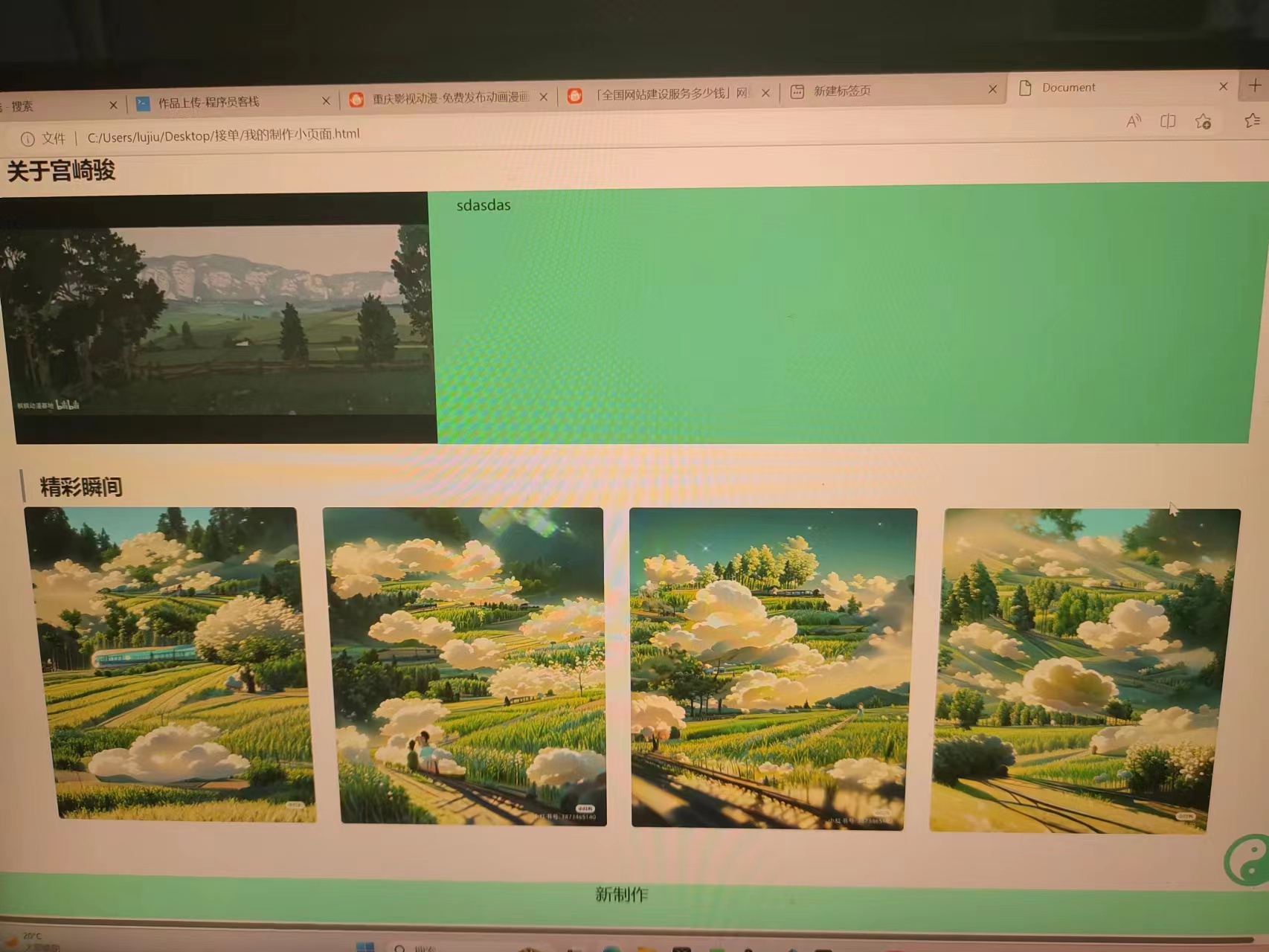
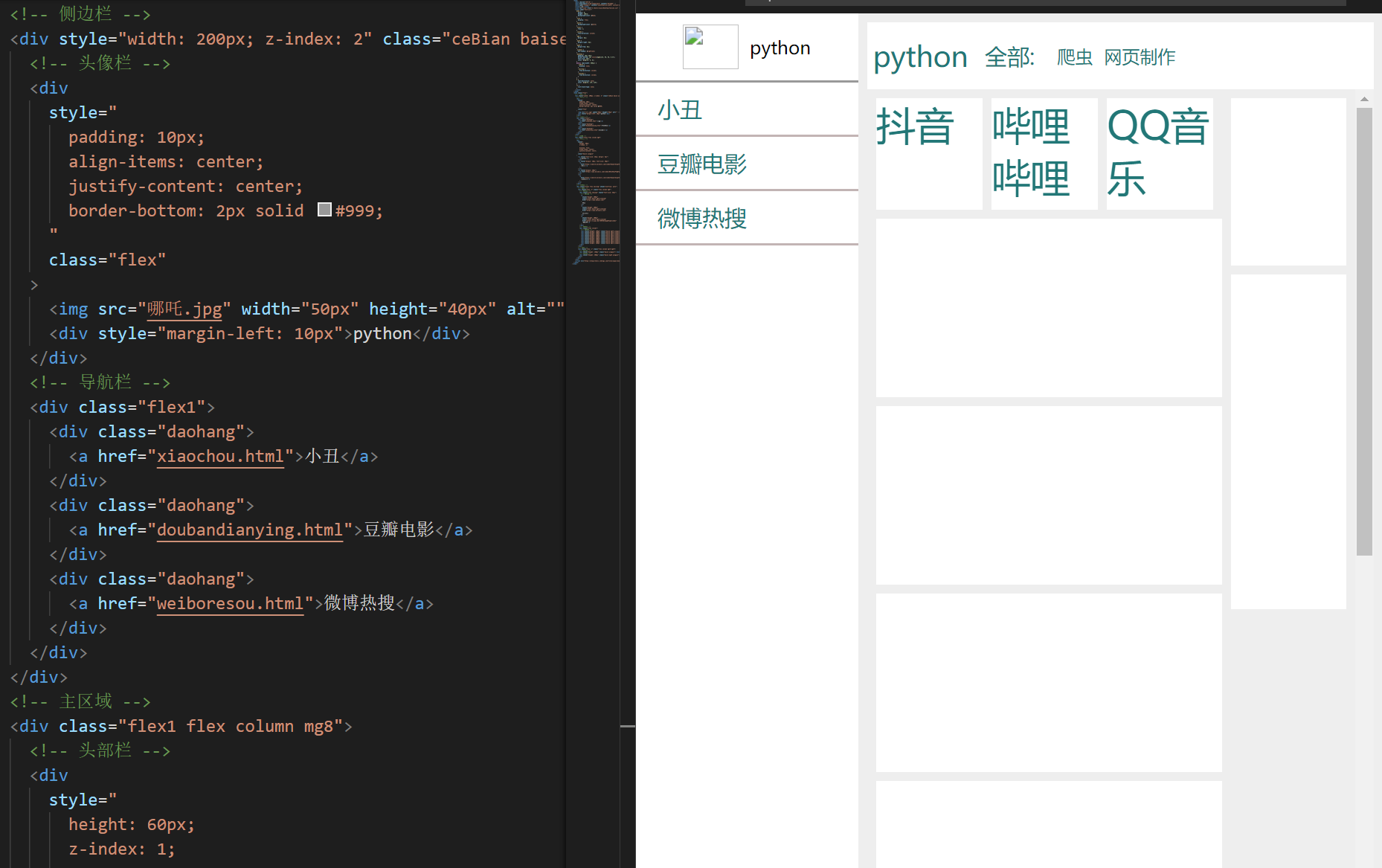
静态网页的制作,利用html,css,js制作出的一个可交互网站首页。使用到轮播图,电梯导航,...
html5的一个首页
https://www.proginn.com/w/1458200




资源下载
 分享
分享
 点赞
点赞
 评论
评论
即兴y
前端
· 1月前
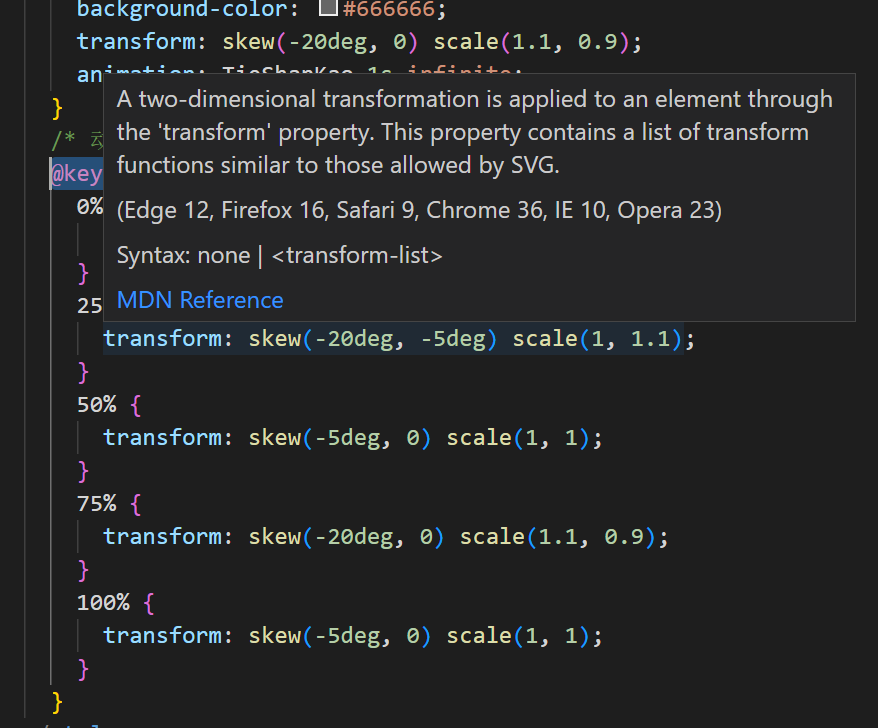
他是我在网页之中制作的一个动态的图片,通过@keyframes TieShanKao的方法,我...
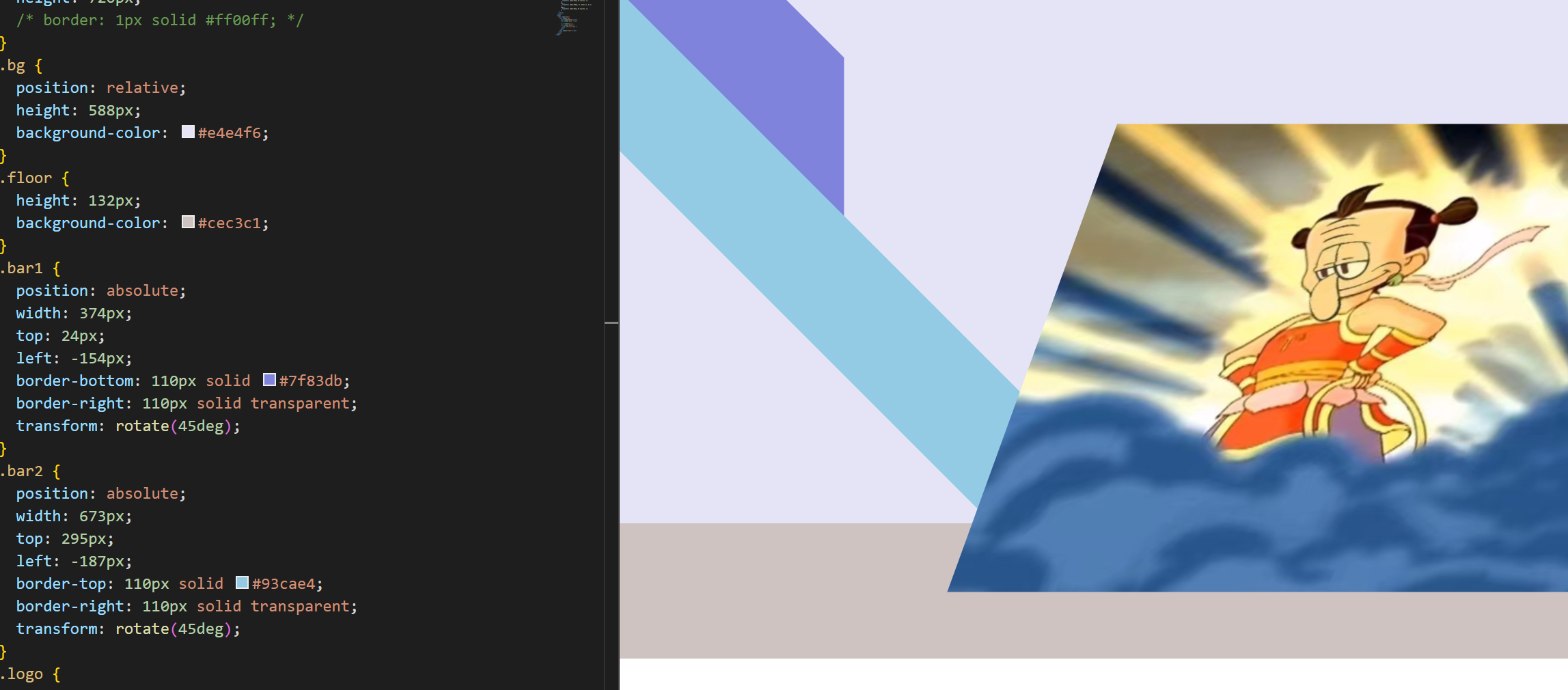
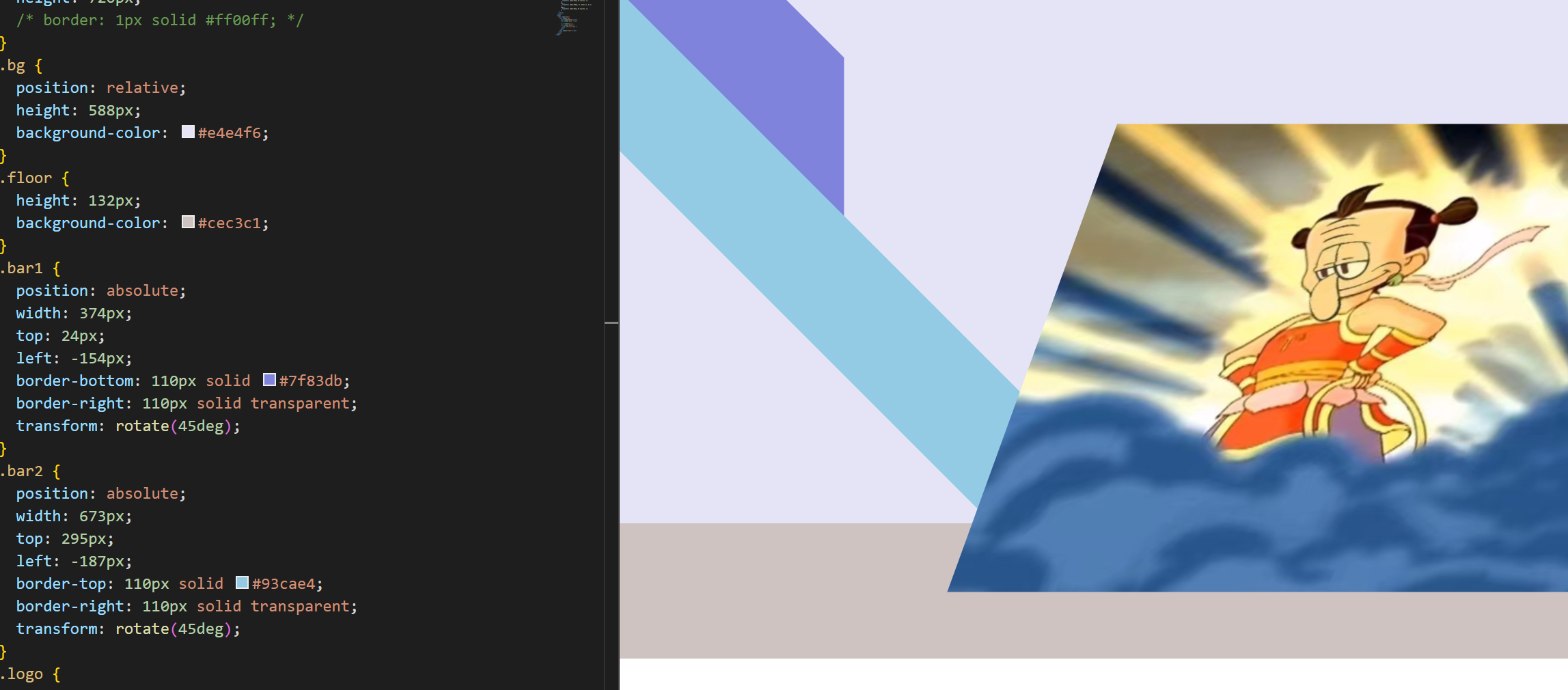
网页动画的设计
https://www.proginn.com/w/1448789



资源下载
 分享
分享
 点赞
点赞
 评论
评论
即兴y
前端
· 1月前
达成了对网页框架进行的一些制作,运用css对网页进行合理渲染,使网页的框架井井有条,加入了一些...
对网页框架的制作
https://www.proginn.com/w/1448788



资源下载
 分享
分享
 点赞
点赞
 评论
评论
即兴y
前端
· 1月前
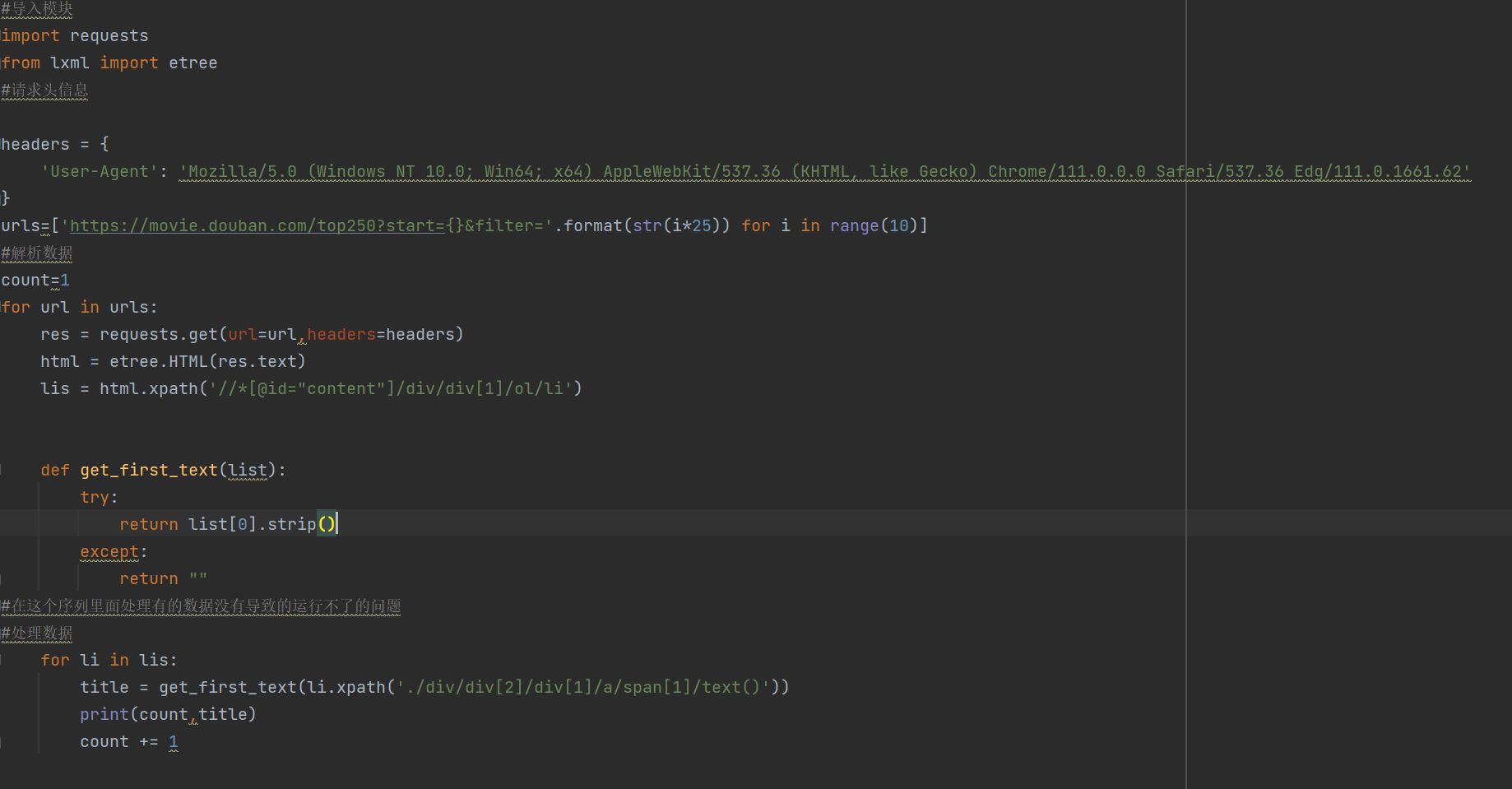
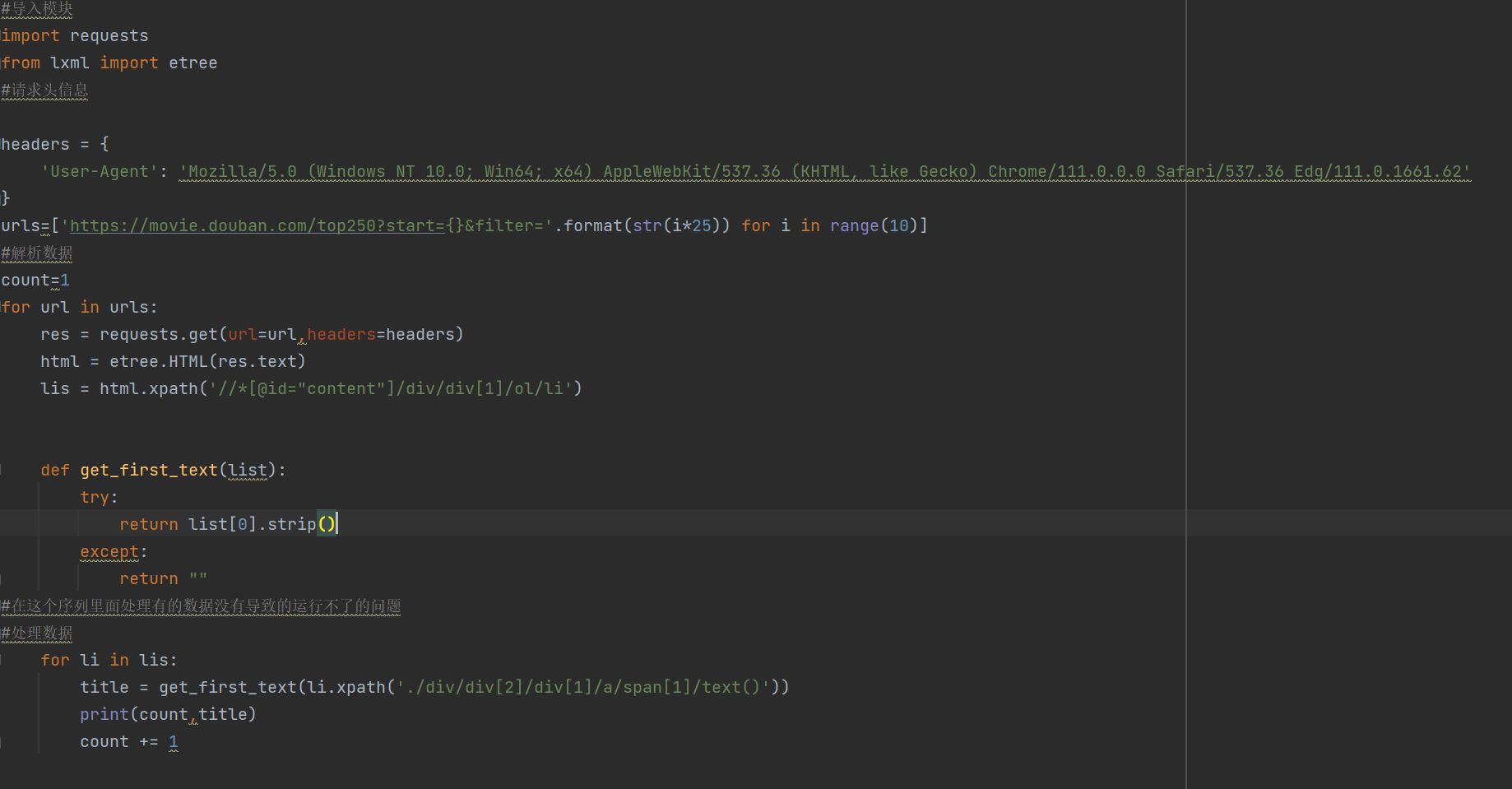
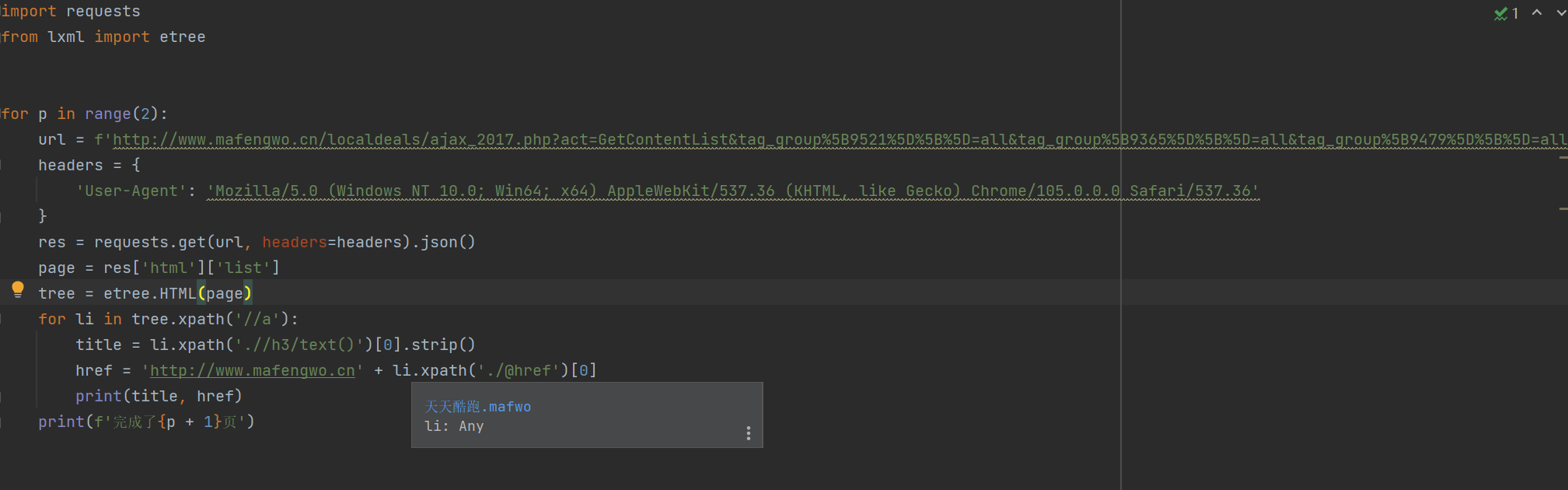
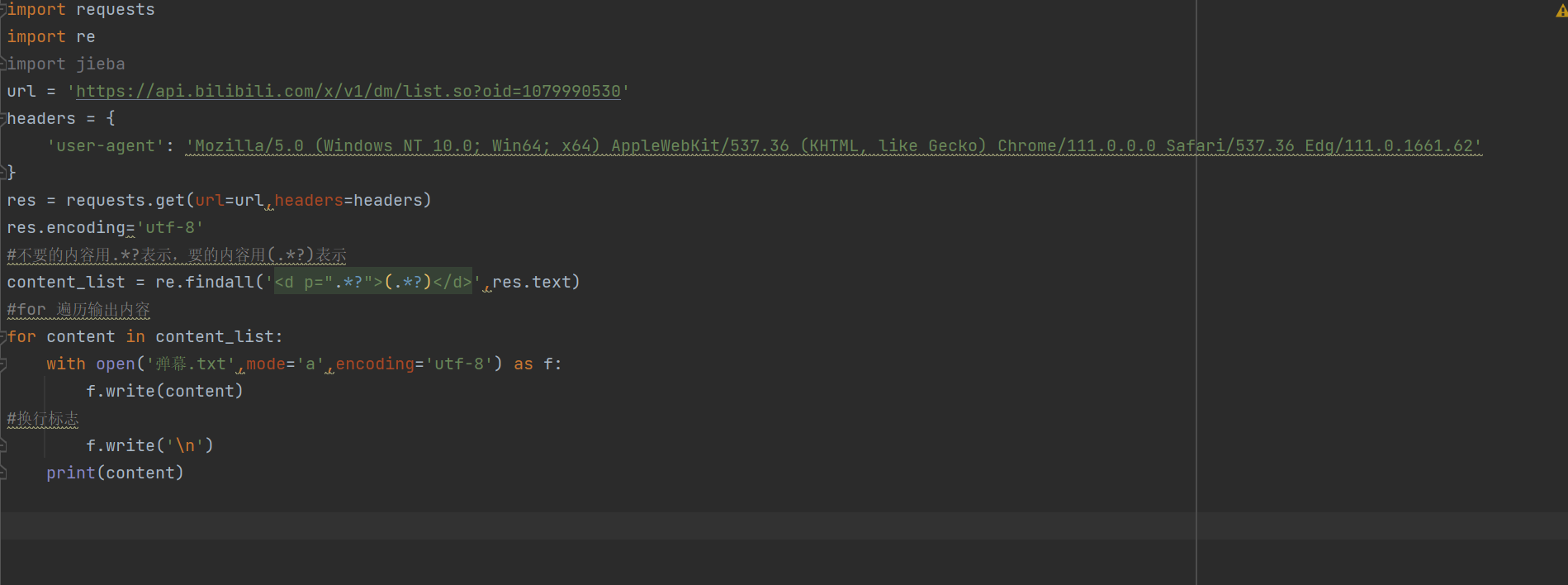
利用python爬虫对豆瓣网、b站弹幕、马蜂窝网进行信息的爬取,熟练运用request库,et...
python对网站信息的爬取
https://www.proginn.com/w/1448787




资源下载
 分享
分享
 点赞
点赞
 评论
评论