proginn1301572858
前端
· 1月前
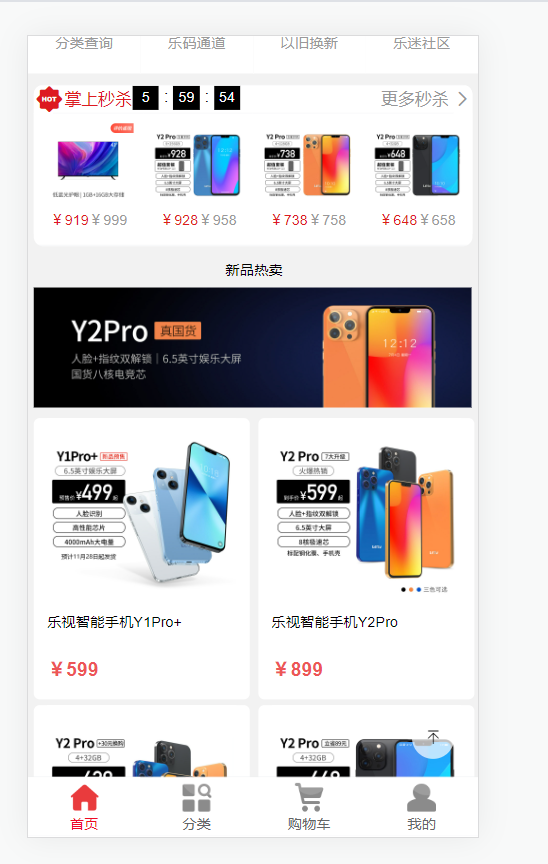
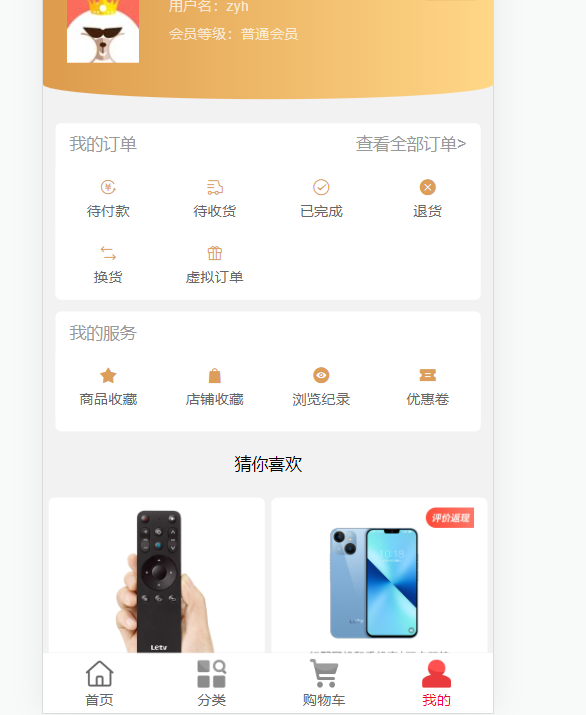
1. 该项目使用 vue2+webpack 构建项目环境2. 运用 axios 与 mockj...
逗映手机购物商城
https://www.proginn.com/w/1436601



资源下载
 分享
分享
 点赞
点赞
 评论
评论
proginn1301572858
前端
· 1月前
1. 运用 TDesign 编写快速构建页面结构和内容2. 使用百度人工智能 API 接口事项...
哆啦 A 梦奇妙口袋
https://www.proginn.com/w/1436597



资源下载
 分享
分享
 点赞
点赞
 评论
评论
proginn1301572858
前端
· 1月前
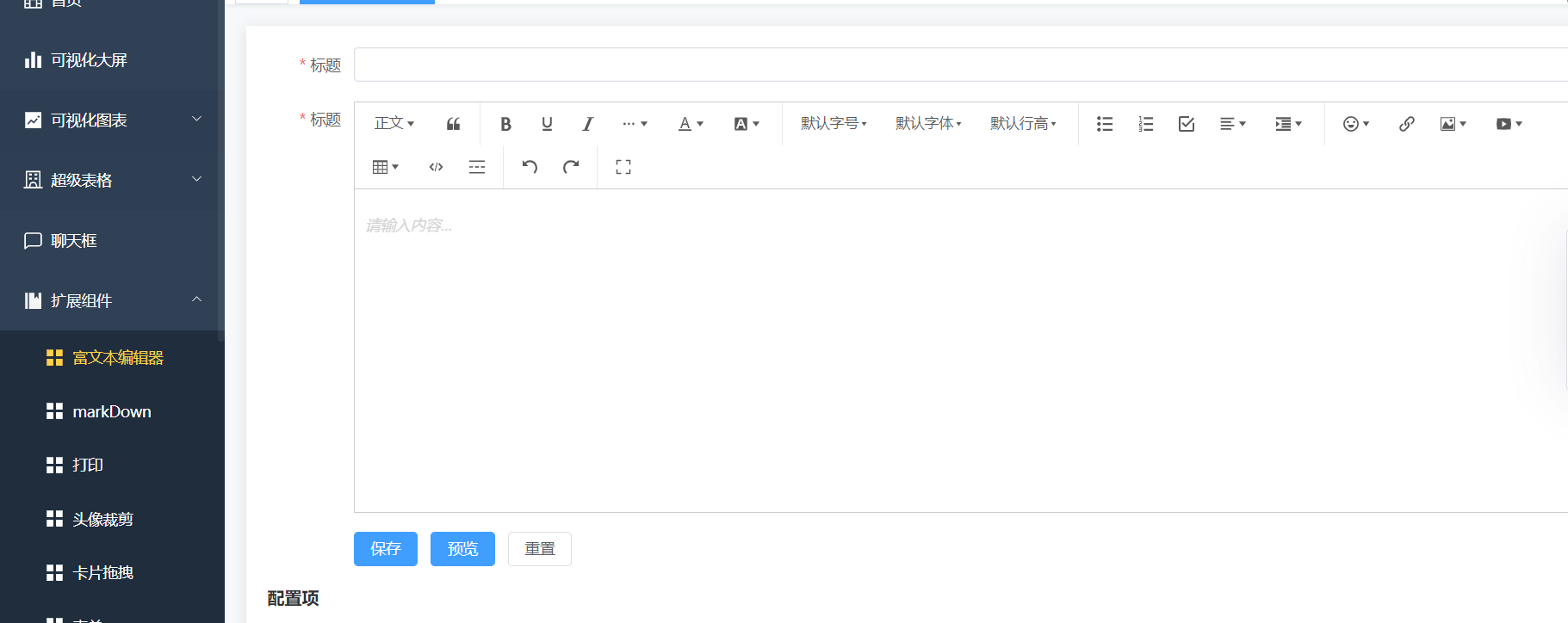
1. 运用 React18 全家桶技术进行项目功能实现2. 使用 Mobx 进行角色管理(权限...
展飞云办公管理平台
https://www.proginn.com/w/1436593



资源下载
 分享
分享
 点赞
点赞
 评论
评论