kong6449
前端
· 1月前
1.按照设计部门给出的原型图.效果图,进行页面的布局,排版2.采用的uniapp来实现手机端的...
uniapp
https://www.proginn.com/w/1427723



资源下载
 分享
分享
 点赞
点赞
 评论
评论
kong6449
前端
· 1月前
1.采用微信小程序来实现手机端的页面和各个功能。2.与后台人员完成接口对接,渲染数据到各个模块...
微信小程序开发
https://www.proginn.com/w/1427722



资源下载
 分享
分享
 点赞
点赞
 评论
评论
kong6449
前端
· 1月前
1.按照设计部门给出的原型图.效果图,进行页面的布局,排版2.采用的uniapp来实现手机端的...
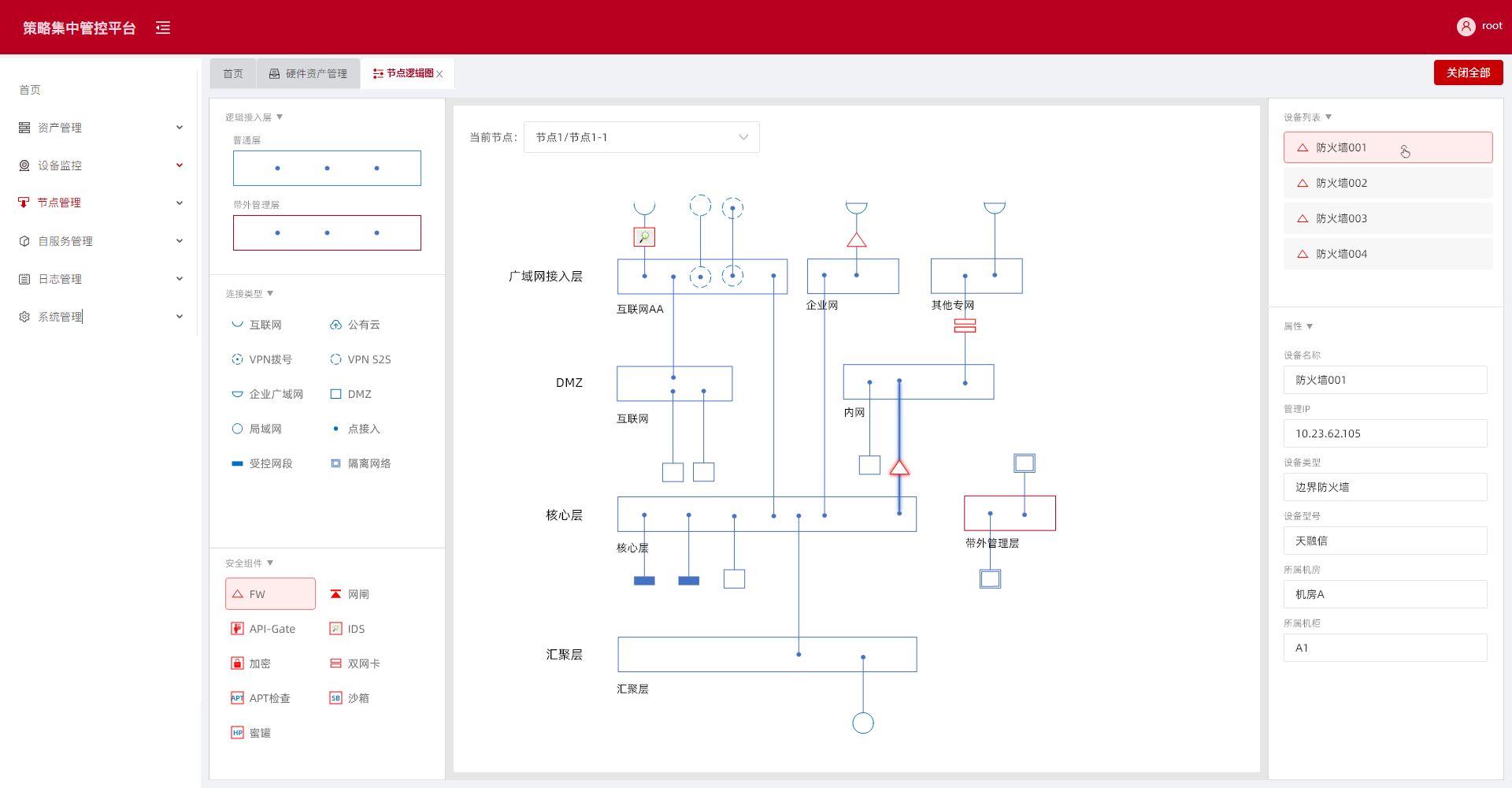
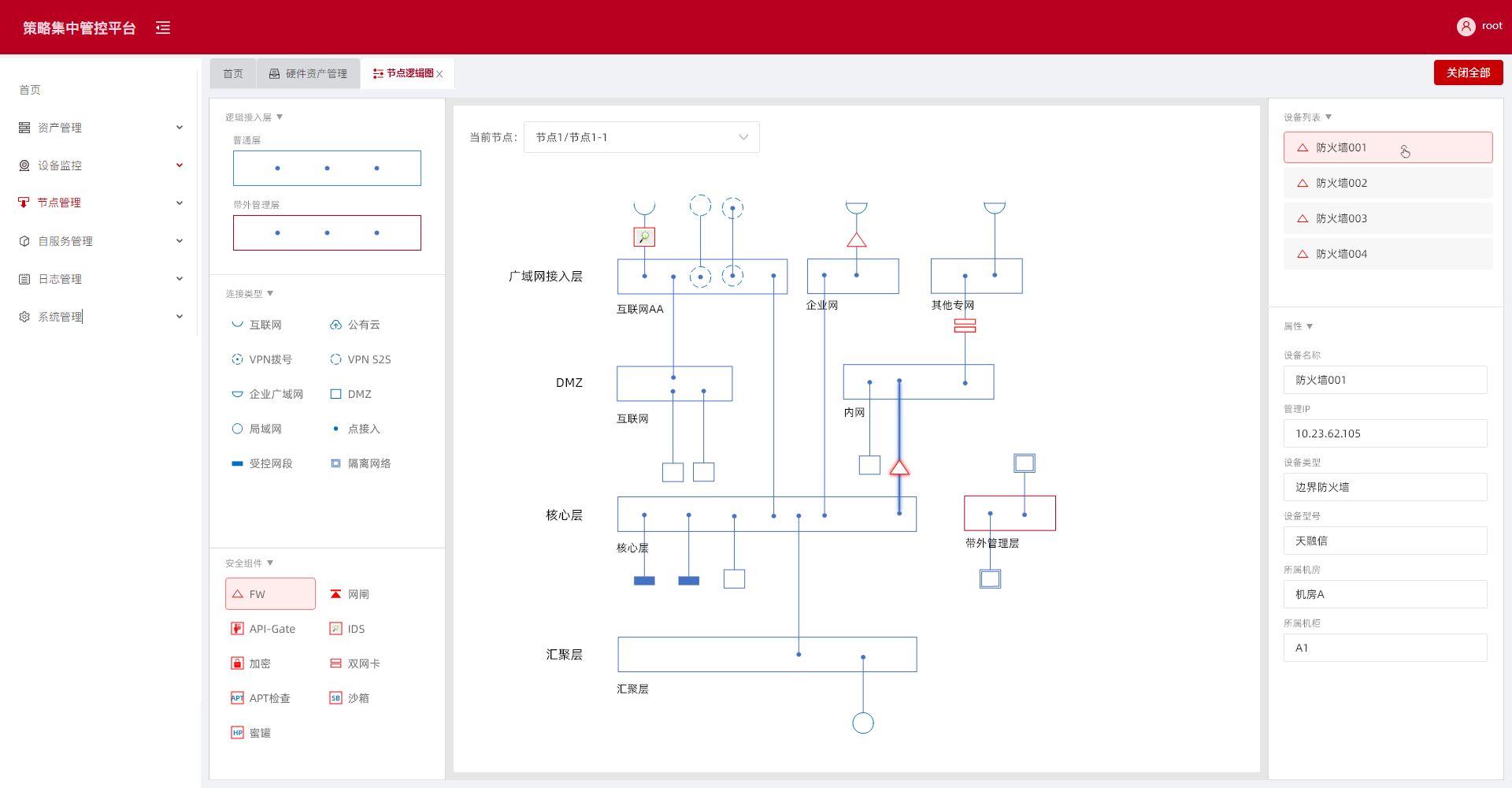
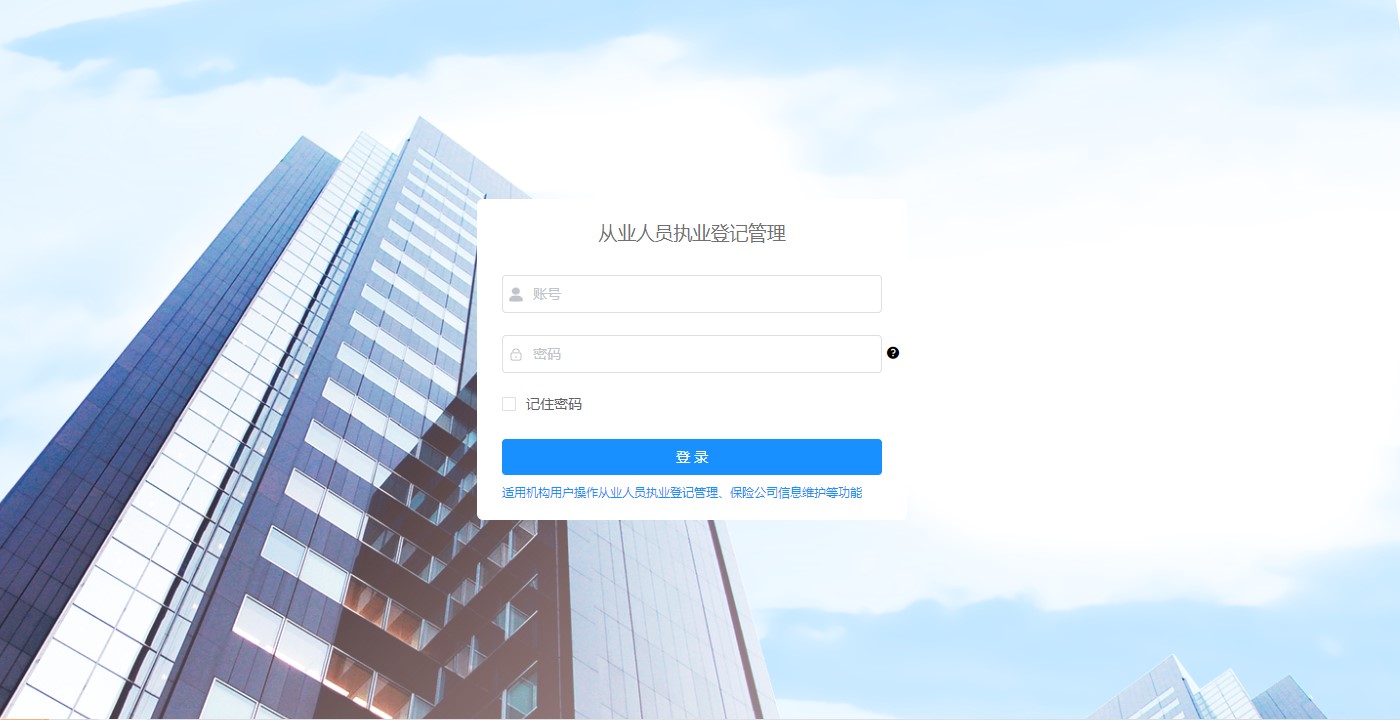
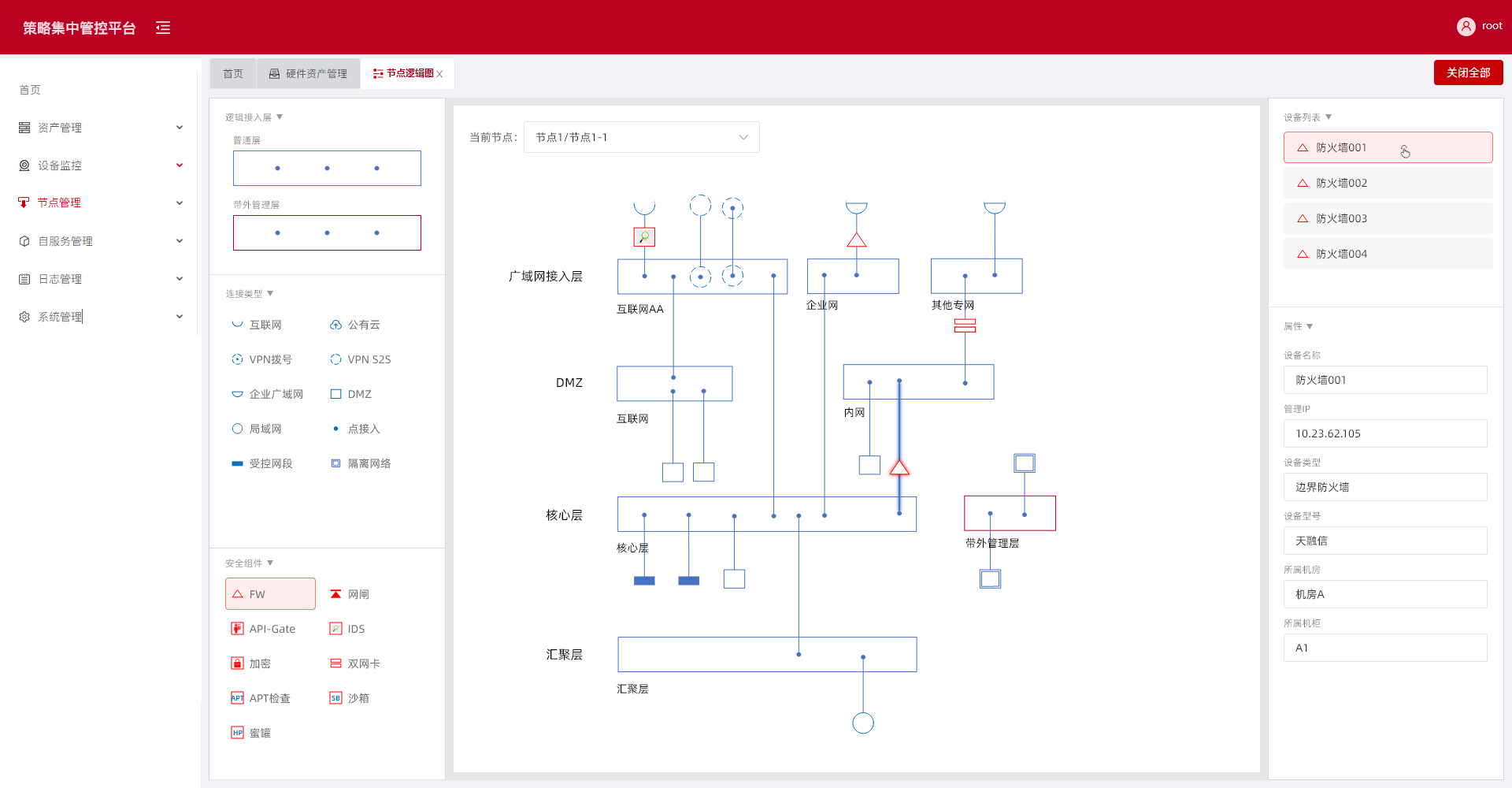
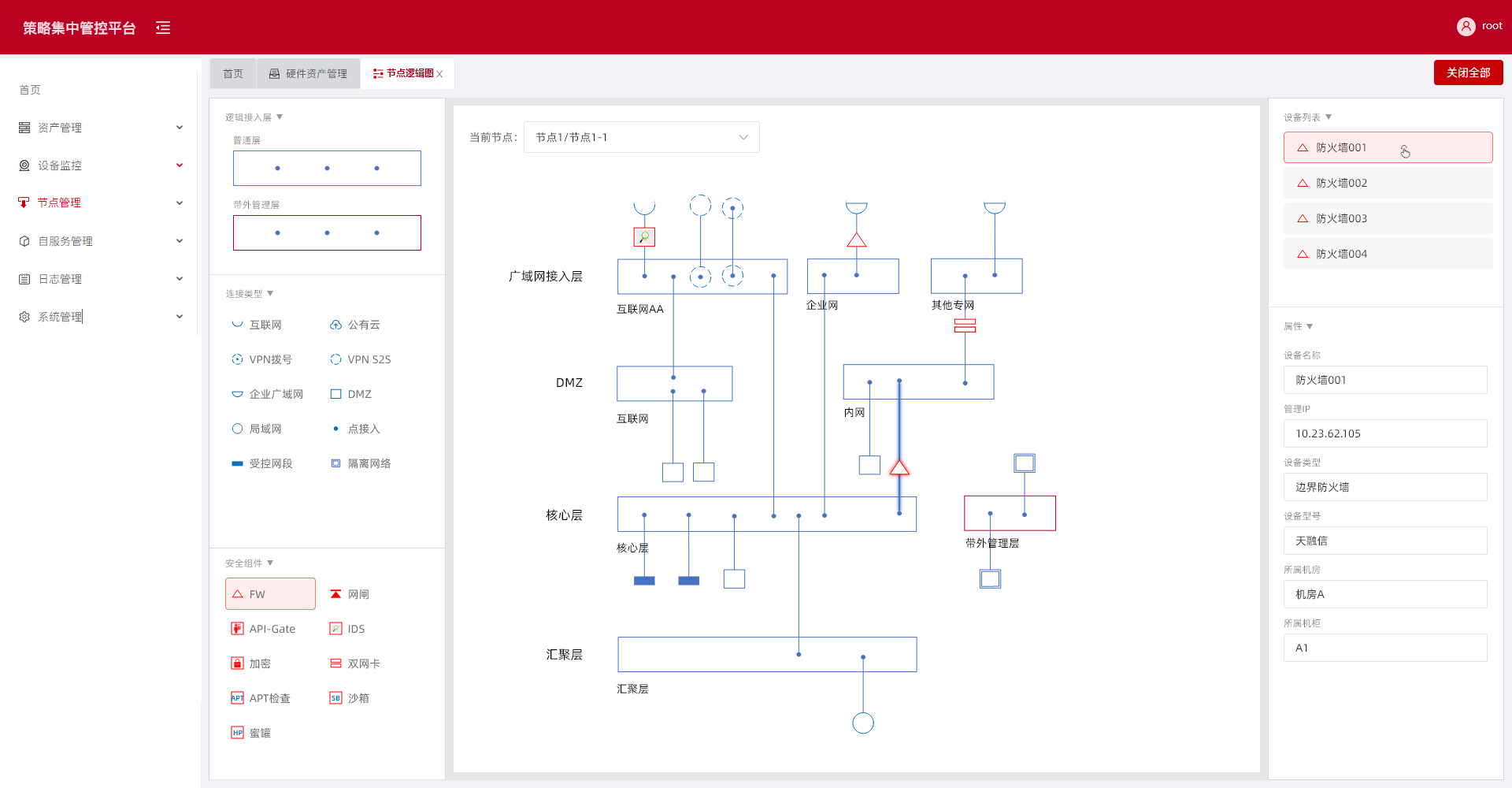
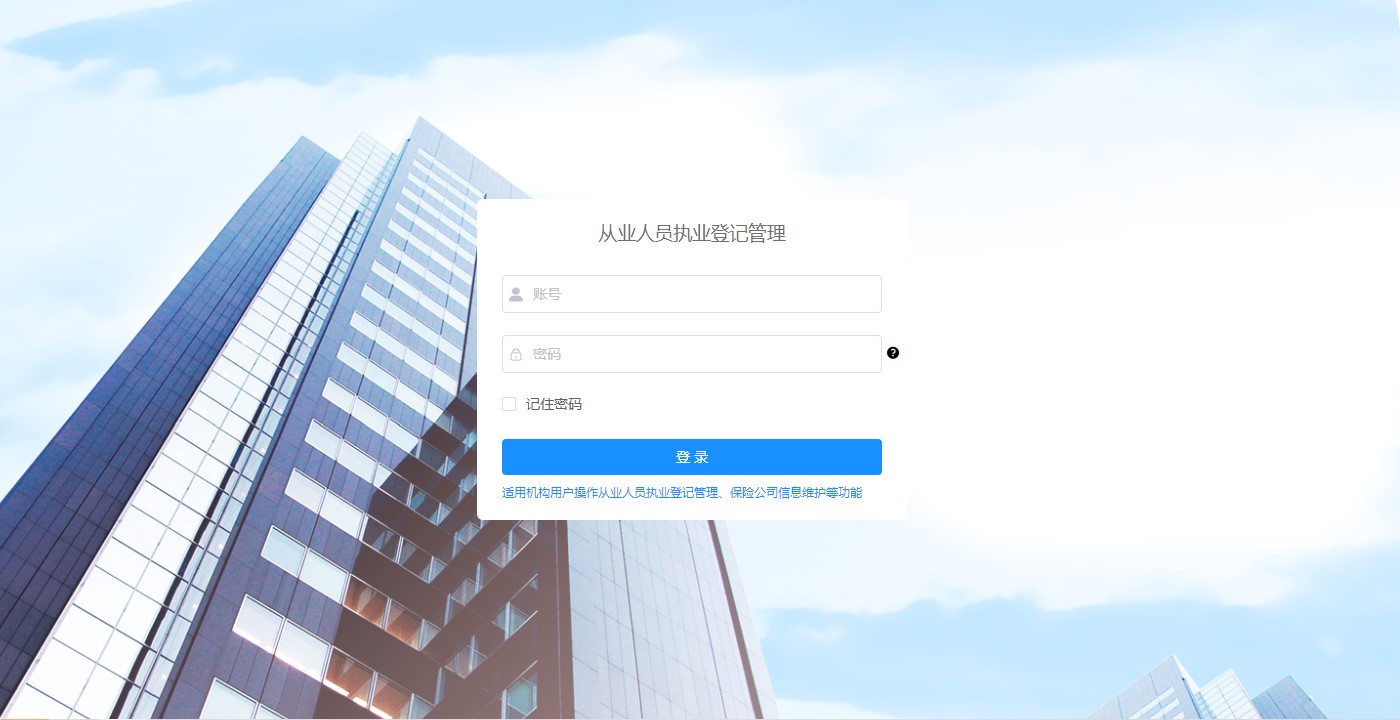
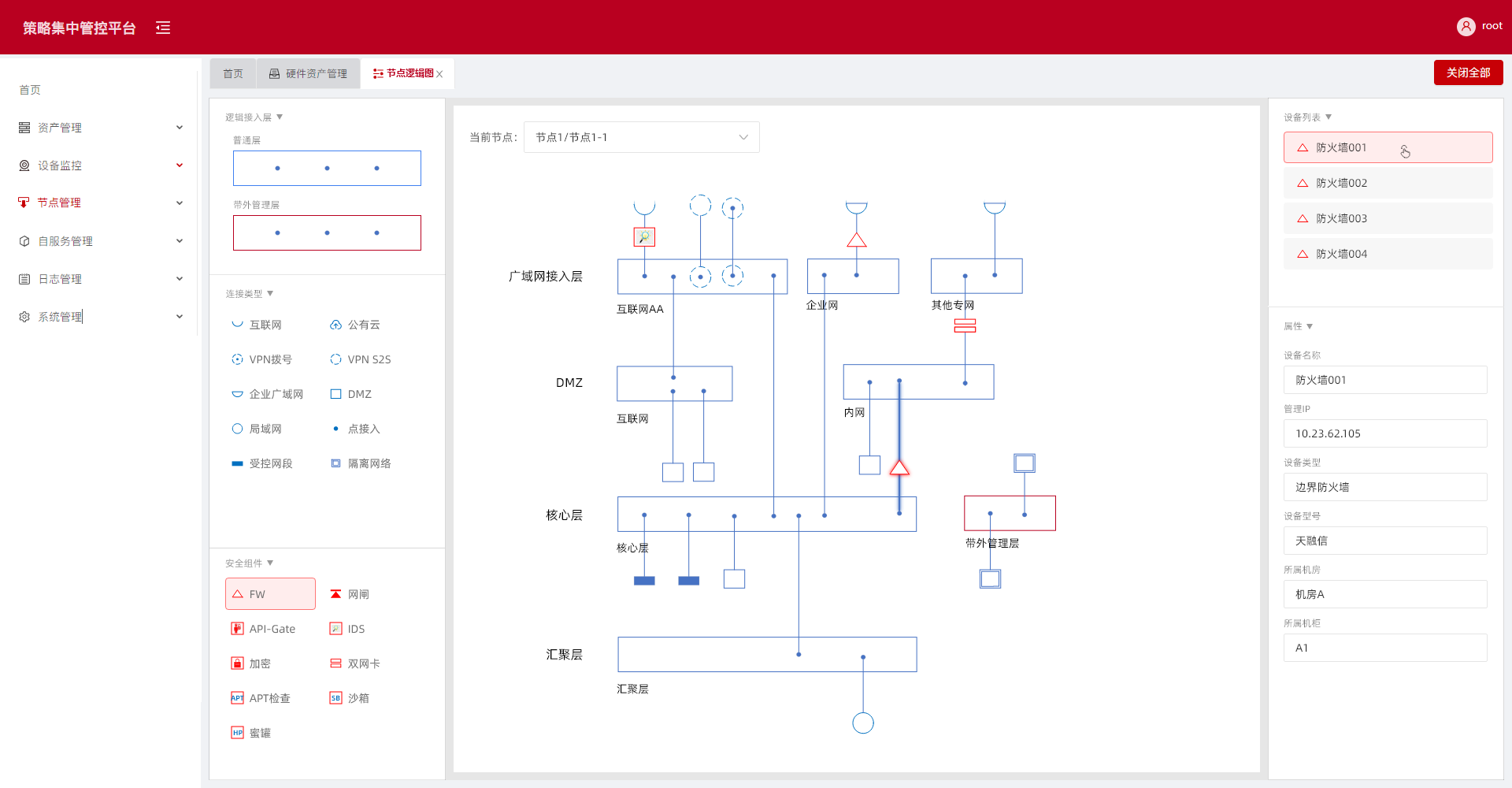
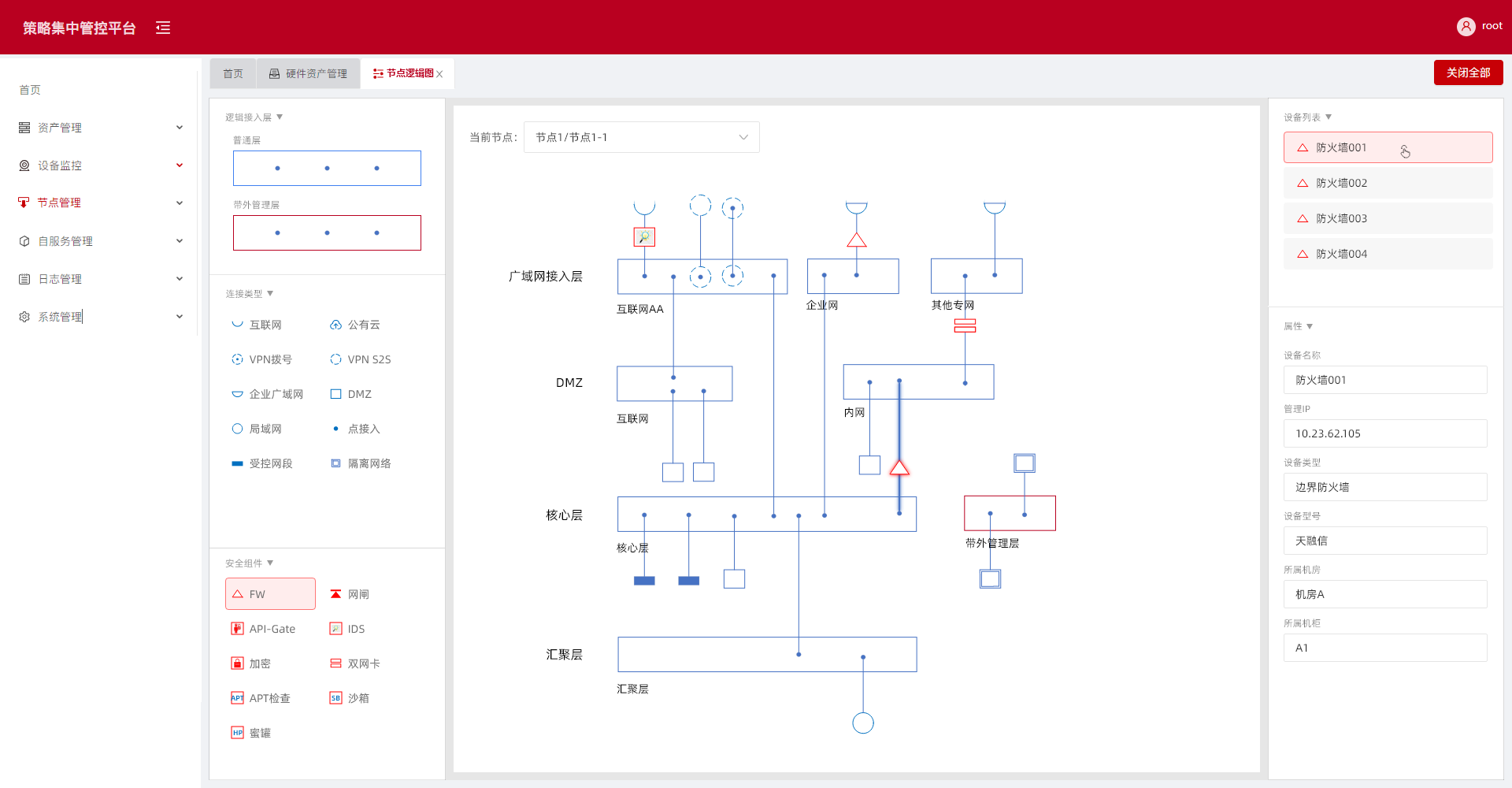
1.策略集中管控平台(PC)2.金事通(app)
https://www.proginn.com/w/1427721



资源下载
 分享
分享
 点赞
点赞
 评论
评论