▲点击 "子牧UXD" 关注,回复 "设计圈" 加入我们

2022年 原创总第 5 篇
距离年度目标40篇 还有 35 篇
(全文2129字,预计阅读时间:5分钟)
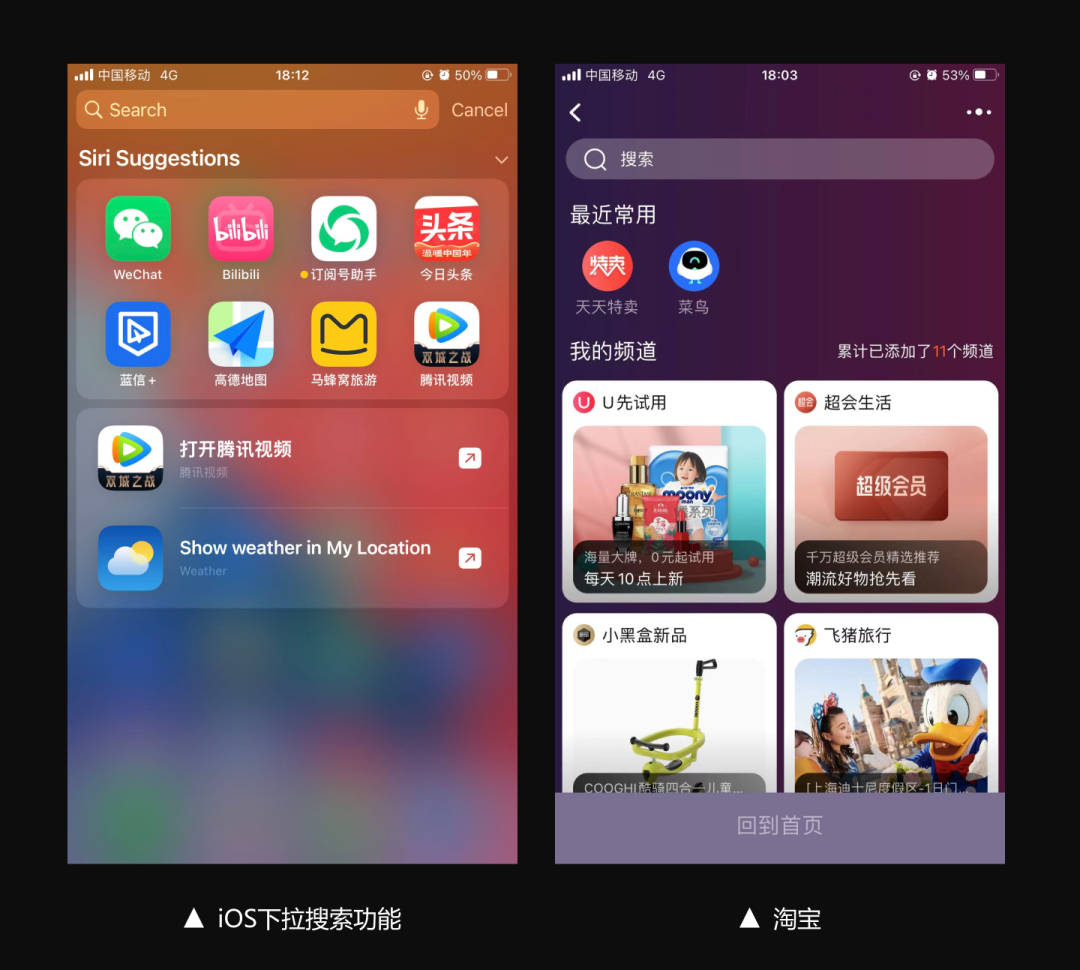
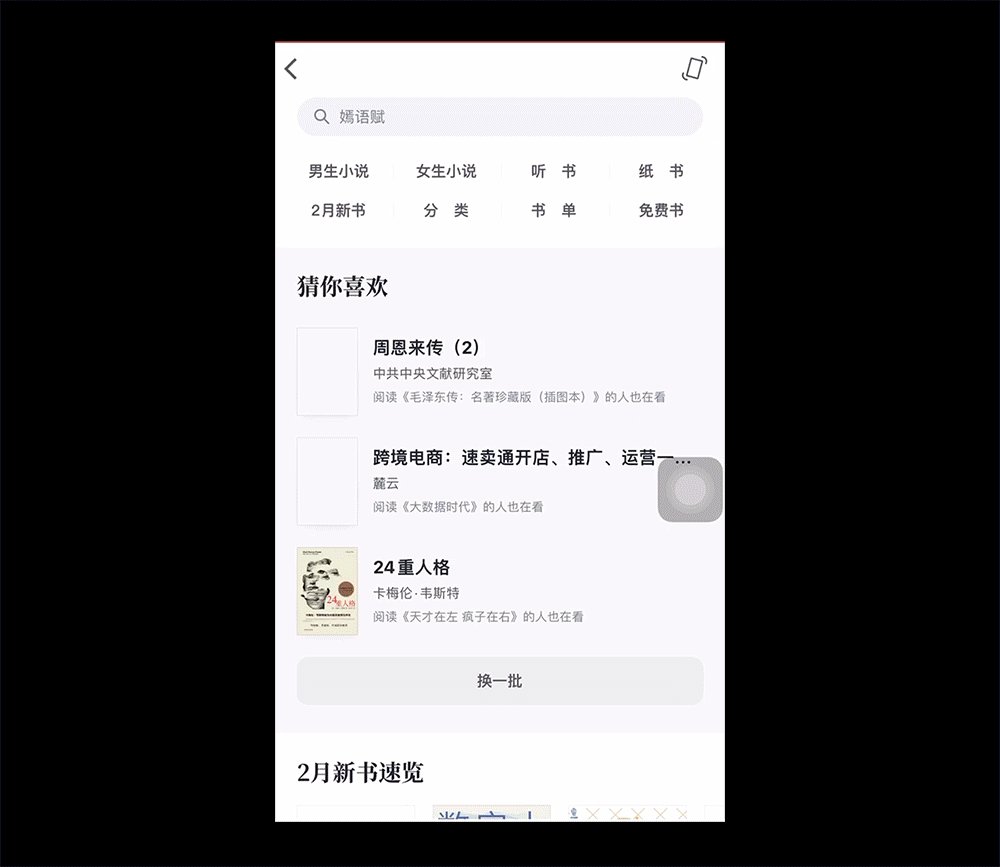
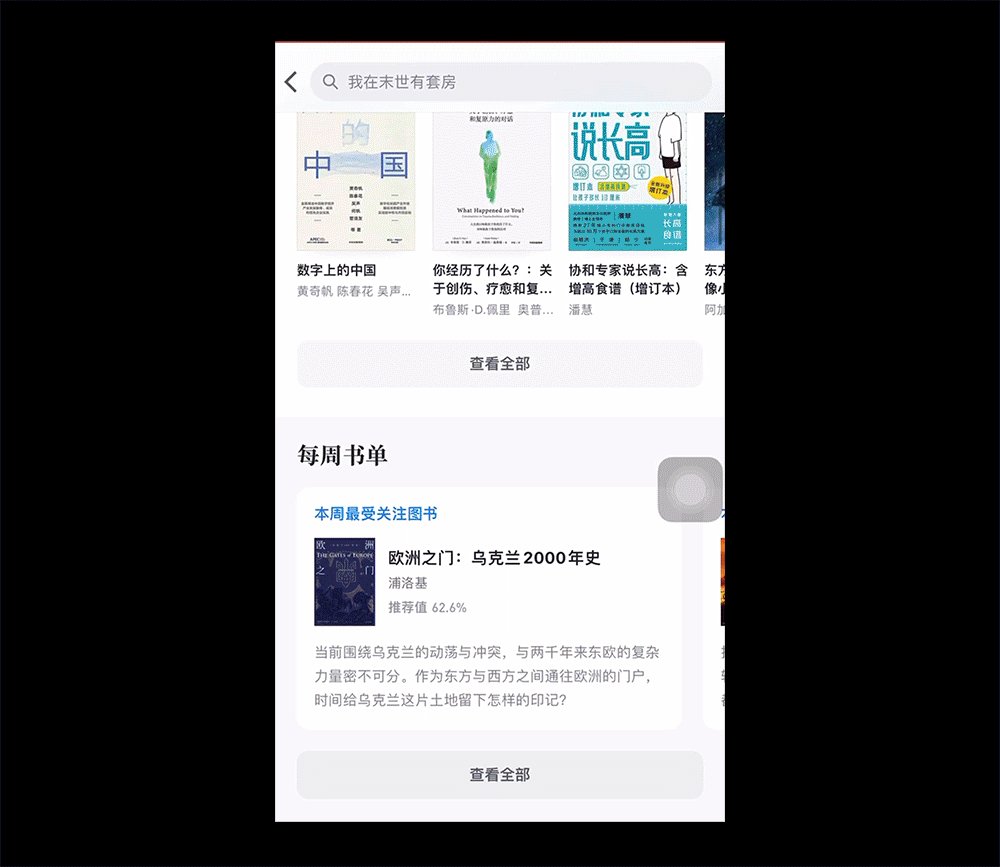
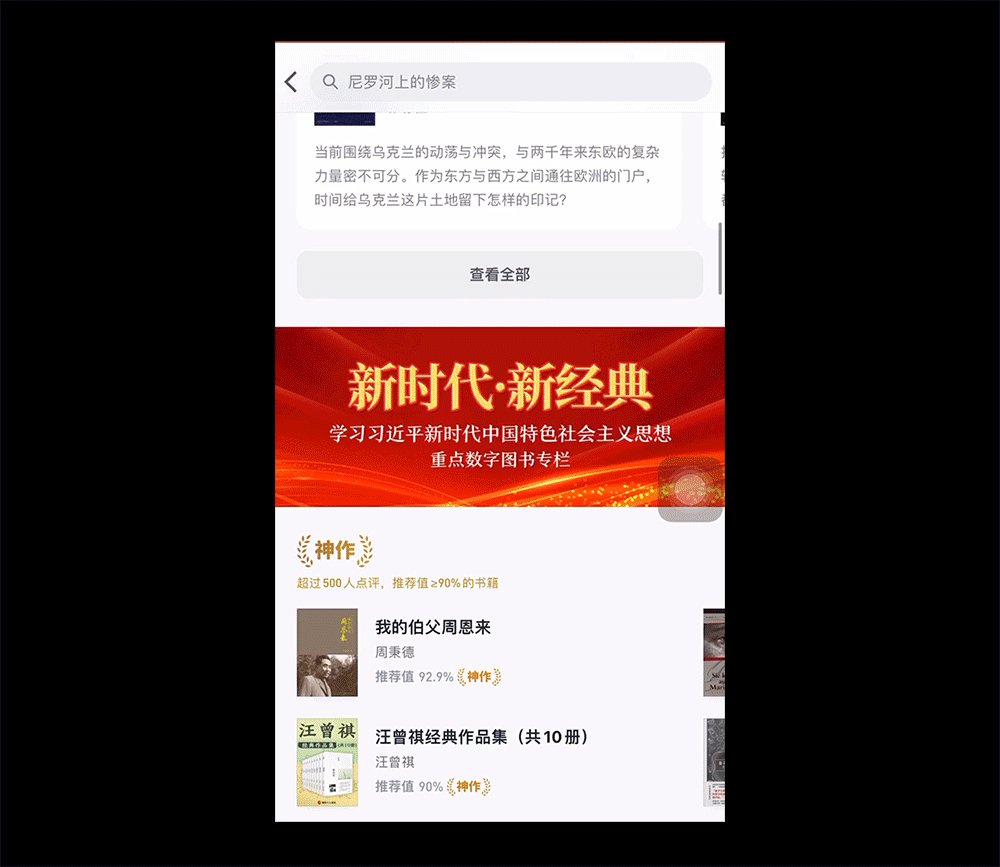
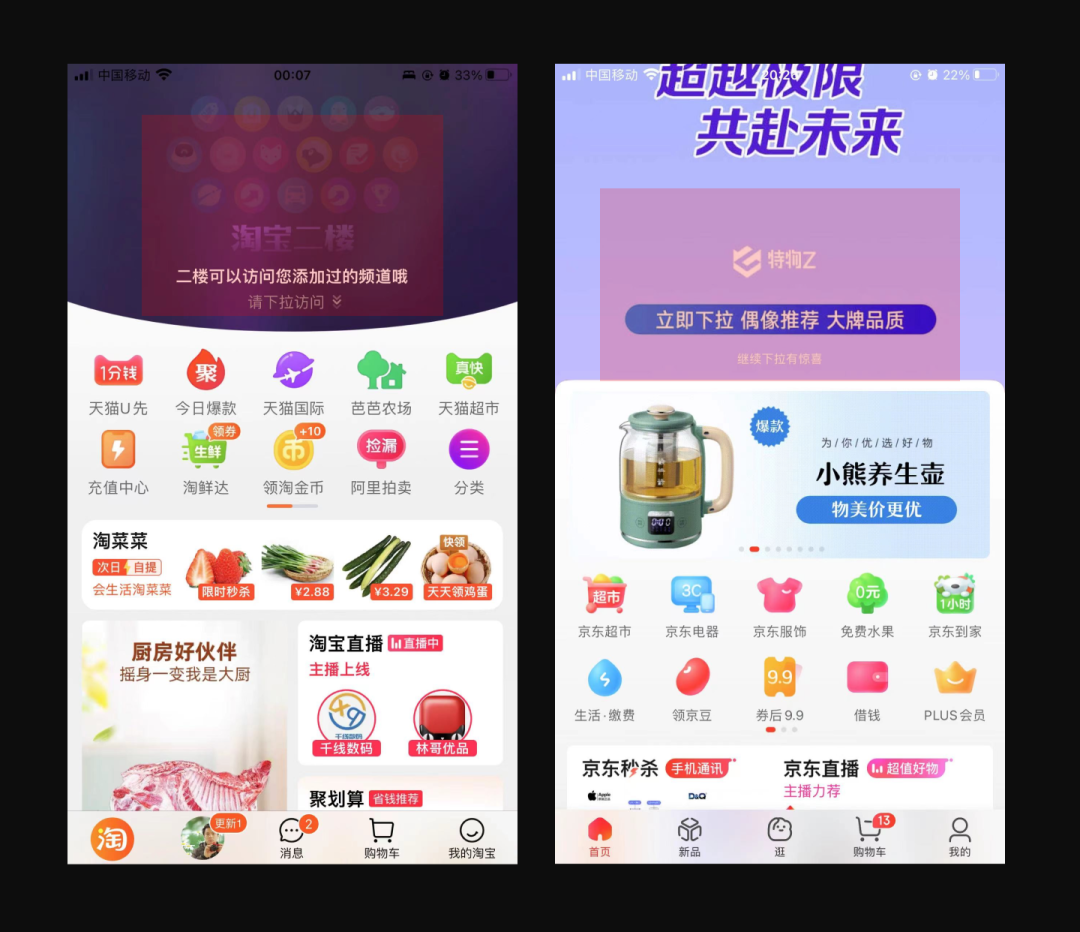
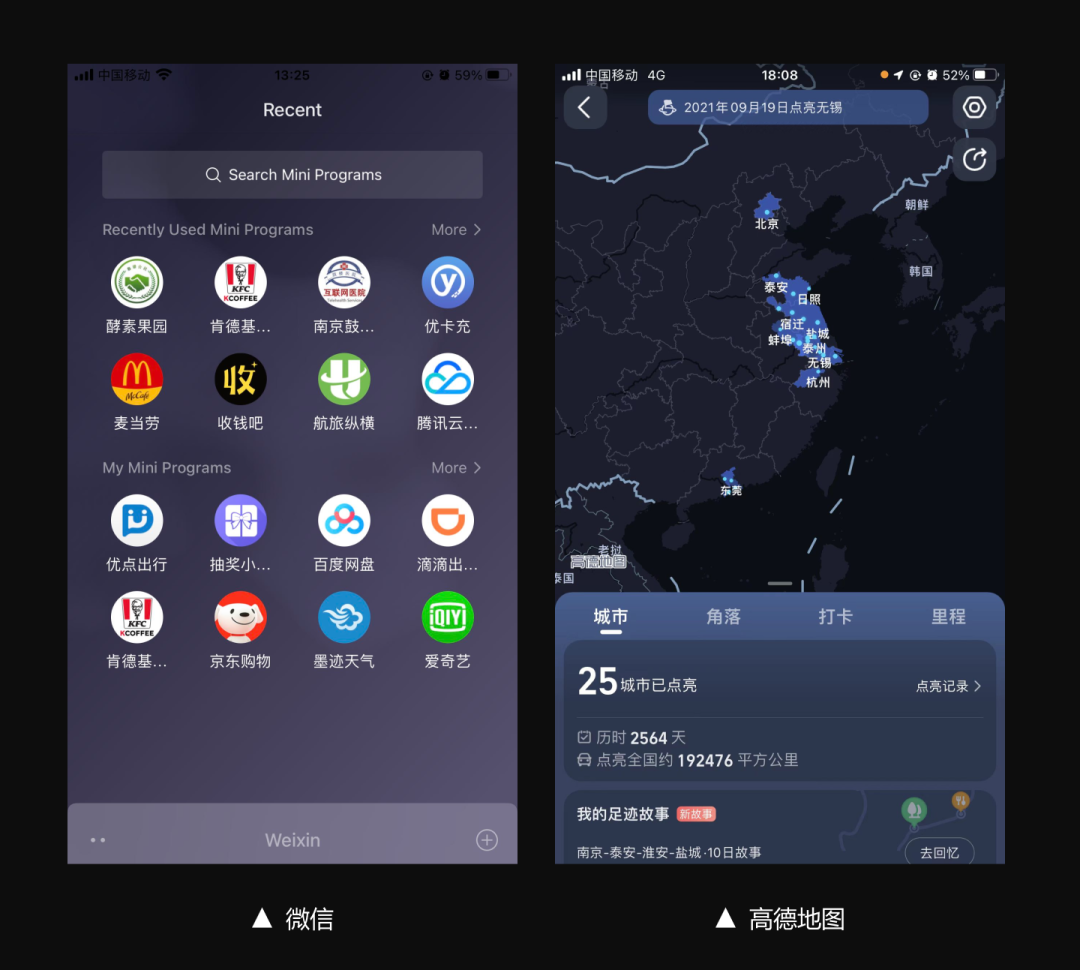
移动产品的功能、内容都在不断地膨胀,变得更加复杂。设计的架构需要不断地去适应这种发展趋势。虽然我们可以通过Tab或者各种设计组件来获得更多的页面空间,但是太多的嵌套会让用户的交互形式变得复杂。
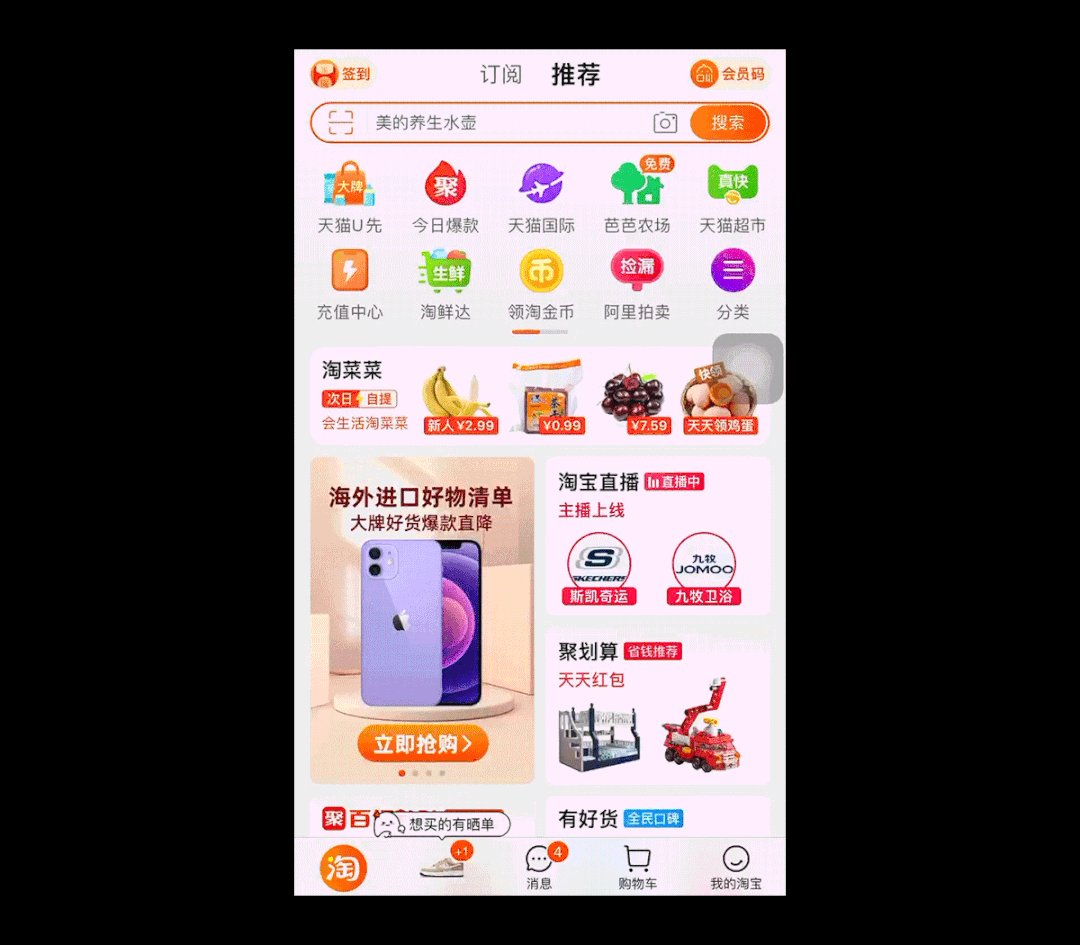
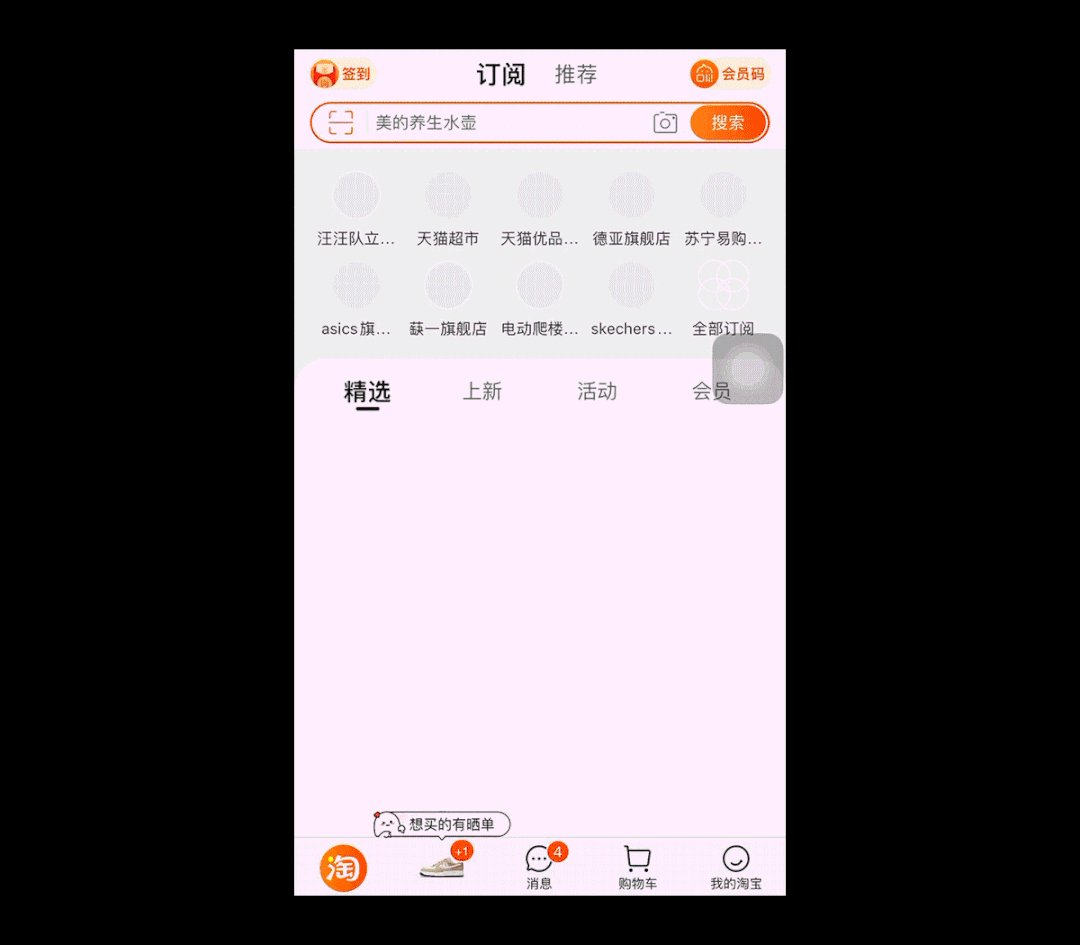
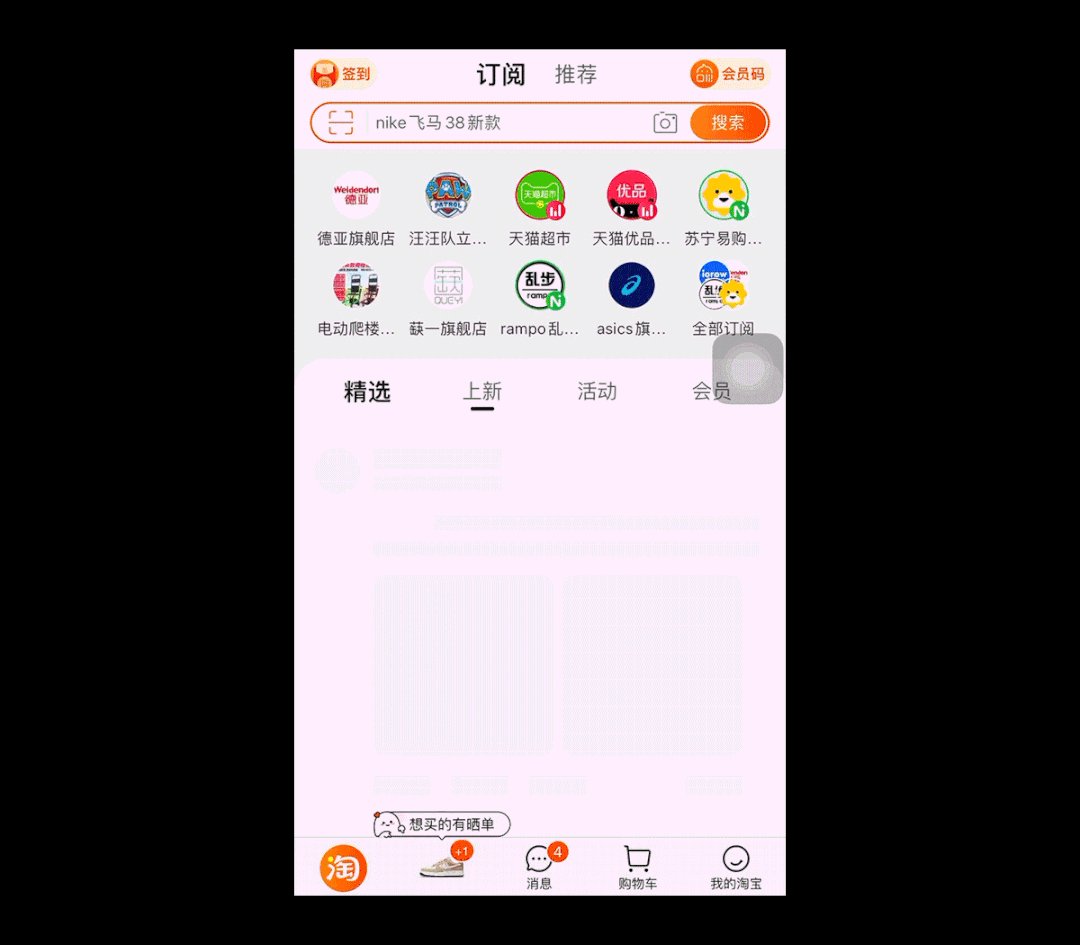
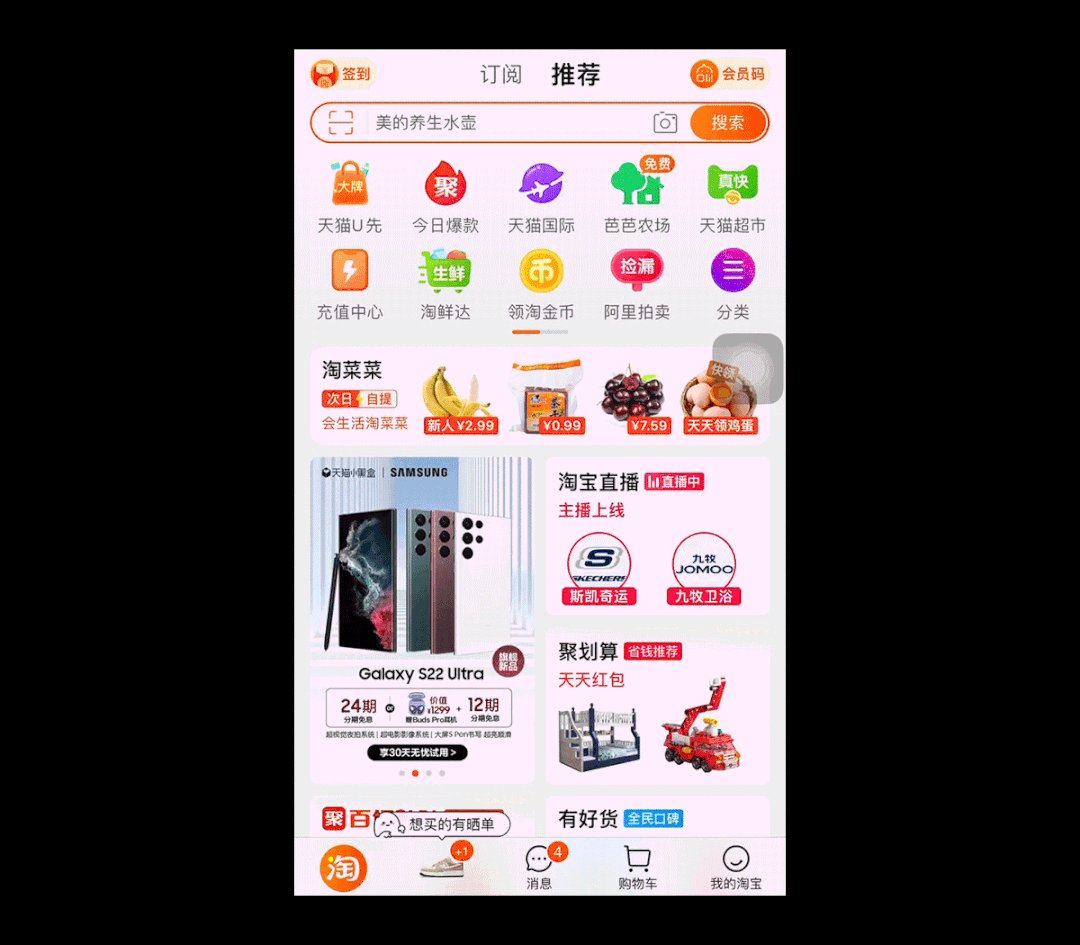
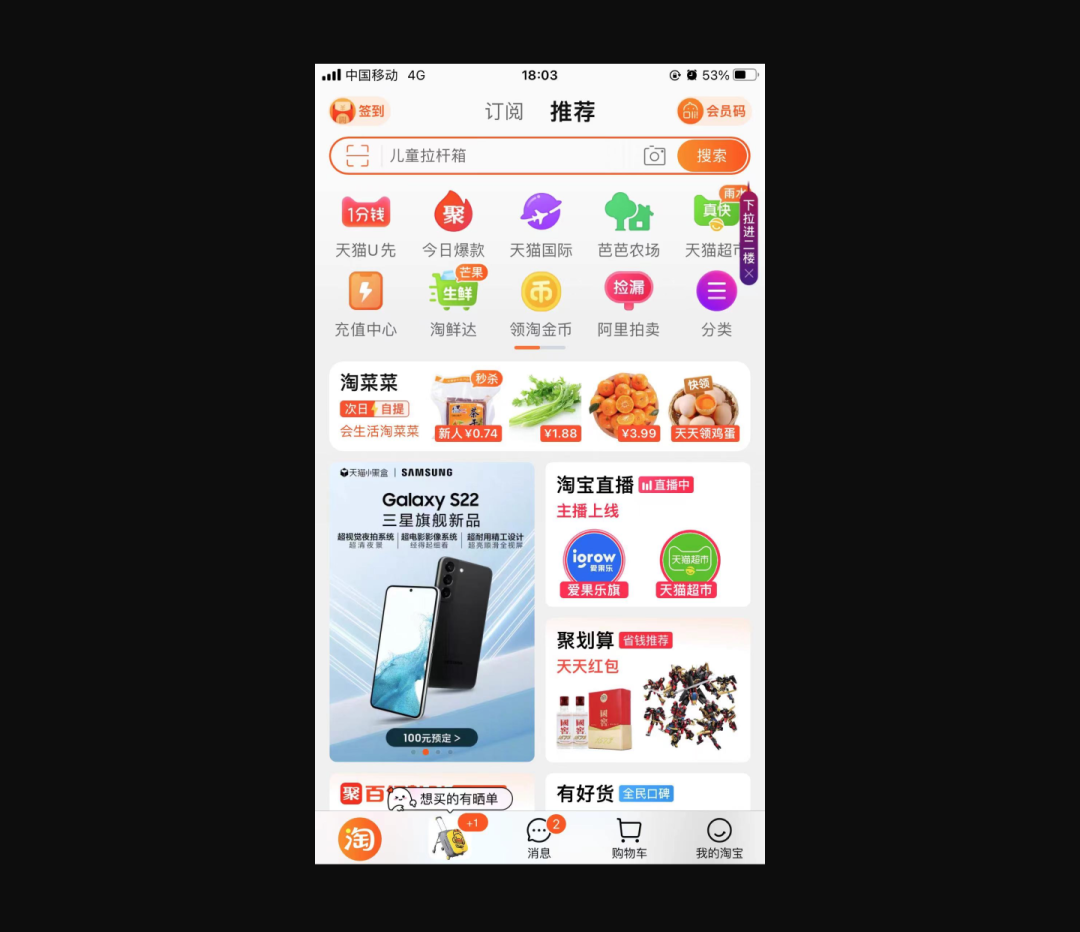
例如淘宝首页既有底部导航,又有“订阅”和“推荐”的导航。左右滑动切换到“订阅”页面后,页面中又包含了内容区的Tab。为了适配内容切换,页面对滑动做了区域划分。上方向左滑动返回推荐。内容区滑动切换内容标签。

01

02






03




  |
2022-02-07

2021-12-28

2021-12-10

2021-11-02

2021-10-18







