TypeScript 真的是太火了,伴随着 Vue 3 的登场,三大框架全面支持 TypeScript,我非常看好的技术估计会迎来新一波热潮,娱乐圈正式进入 TS 新时代。
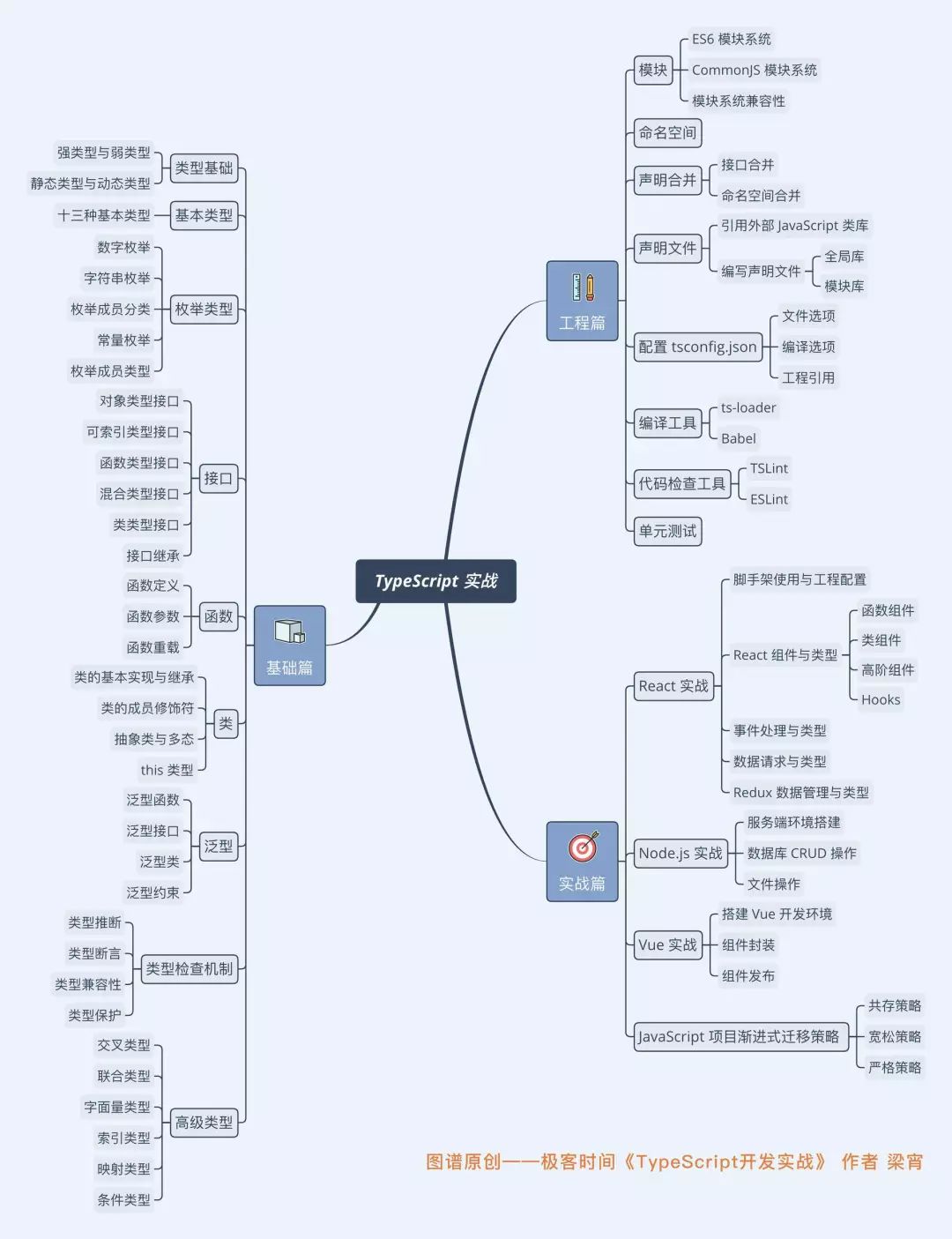
初次接触 TypeScript,很多概念和规则理解起来很难,比如接口、泛型、各种高级类型以及类型兼容性规则等等,到底怎么学才能快速上手?
TypeScript 工程如何配置?尤其是 tsconfig.json 配置项很多,怎么才能梳理清楚?
TypeScript 如何与现有开发生态如何结合?如何从 JavaScript 过渡到 TypeScript?与主流开发框架的结合实践有哪些?各类构建工具如何集成?

所以,那会儿得知他推出了个 TypeScript 视频课,我第一时间就订阅了,基本上是追着看完的,一集不落。内容含金量非常高,梁宵老师人也很 nice。
在课程里,他结合自己多年 TypeScript 研发经验,在你脑中播下“类型思维”的种子。因为思维方式决定了编程习惯,编程习惯奠定了工程质量,工程质量划定了能力边界。面对越来越复杂的前端应用,TypeScript 所提供的思维方法,能够让你在未来的开发中长期受益。

拼团+口令「script666」立省¥40
原价 ¥129,口令仅「前 50 人」有效 即将恢复原价 ¥129
现在网上 TypeScript 的资料不少,但大都介绍的使用层面,学完后仍然无法应对现实遇到的个性化定制场景。而且,单看资料也不够系统,在企业生产环境下,往往需要系统掌握 TypeScript 核心技术。
学完这门课,我最直观的感受就是,终于能把之前零散的 TypeScript 知识点串成一条线,他将 TypeScript 的知识,与类型基础、接口、组件等内容组成了一个网,真正能在工作中灵活运用。
学习之后,你能收获什么?

之前看老梁直播,他特意提到了知识体系这个点,说我们在学新知识时,一定要建立自己的知识体系,尤其要注意其逻辑性。所谓逻辑性,就是把一个新的知识点,罗列到之前的知识树状结构中的能力,我特别认同。
像老梁这样,愿意带着你从 0 到 1 构建知识体系的老师不多见。想彻底拿下 TypeScript 的朋友,这个课一定要仔细看,反复学,对你肯定会有不小的帮助。

学习这个视频课,最好能动手实践。这样,才能对课程中所讲的分析思路和方法有一个深入的体会和理解。梁宵老师也会为你提供相应的指导性文档,帮你顺利完成环境搭建,这么接地气的大佬,属实难遇。
申请到了粉丝专属优惠:






