clipboard.js 用于剪贴板复制,gzip 压缩版仅有 3kb。

为什么选择 clipboard.js
将文本复制到剪贴板不应该搞得复杂,它不应该需要几十个步骤来配置或数百 KB 来加载,更不应该依赖于 Flash 或其他臃肿的框架。
clipboard.js 摆脱了这些限制,就可以实现便捷轻量的操作剪贴板。
安装
npm 安装:
npm install clipboard --save
或者下载压缩包文件:https://github.com/zenorocha/clipboard.js/archive/master.zip
配置
如果已经通过 npm 安装,则直接 import:
import ClipboardJS from "clipboard";
如果不使用 npm 管理,需要通过 script 引入或者通过 第三方CDN 加载。
<script src="dist/clipboard.min.js"></script>
然后通过传入 DOM 选择器 或 HTML 元素 或 HTML 元素数组 创建 Clipboard 实例。
new ClipboardJS('.btn');
一般情况下,对于所有符合条件的元素都需要添加监听事件,但如果符合条件的元素较多,这样会消耗大量的内存。因此,clipboard.js 使用了事件代理,用一个监听器替代了全部的监听器,这样最大程度的保证了性能。
使用
从其他元素中拷贝内容
如果需要从其他元素中拷贝内容,可以通过在触发元素上添加 data-clipboard-target 属性,属性值为一个选择器,选中被拷贝元素。
<!-- Target -->
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<!-- Trigger -->
<button class="btn" data-clipboard-target="#foo">
<img src="assets/clippy.svg" alt="Copy to clipboard">
</button>
从其他元素中剪贴内容
在触发元素中添加 data-clipboard-action 属性,属性值可以为 copy 或者 cut,设置为 cut 即可剪贴内容,默认为 copy。
<!-- Target -->
<textarea id="bar">Mussum ipsum cacilds...</textarea>
<!-- Trigger -->
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">
Cut to clipboard
</button>
注意:
cut仅在<input>或<textarea>元素中生效。
从属性中拷贝内容
如果不需要从其他元素中拷贝内容,那么可以在触发元素上添加 data-clipboard-text 属性,属性值为需要拷贝的内容。
<!-- Trigger -->
<button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js">
Copy to clipboard
</button>
事件处理
如果在拷贝完后需要执行其他自定义操作,可以添加 success 或 error 事件。
var clipboard = new ClipboardJS('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
实例展示:进入 官网,打开 console 即可。
Tooltips
由于每个应用都有不同的设计,因此 clipboard.js 不提供任何内置 css 的 tooltip 解决方案。
如果需要实现 tooltip 效果,可以参考官网实现类似效果,网站中使用的是 GitHub's Primer 样式。
高级选项
如果不想修改 HTML 代码,也可以使用 API 实现上述效果,只需要在实例中声明函数,返回所需值。
例如,如果需要动态设置 target,可以返回一个 Node 节点。
new ClipboardJS('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});
如果需要动态设置 text,可以返回一个 String 。
new ClipboardJS('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});
如果在 Bootstrap 模态框(Modals)中使用,或是在其他修改焦点的类库中使用,可以将获得焦点的元素设置为 container属性的值。
new ClipboardJS('.btn', {
container: document.getElementById('modal')
});
同样地,单页面应用中,如果需要更加精确地管理 DOM 的生命周期,可以清理事件以及创建的对象。
var clipboard = new ClipboardJS('.btn');
clipboard.destroy();
Vue3 中尝试使用 clipboard.js
新建一个 Vue3 项目,安装 clipboard.js
// 新建 vue 项目
vue create clipboard
// 安装
yarn add clipboard
简单使用剪贴功能
修改 App.vue,引入ClipboardJS,删除其他元素,新增测试用元素
<!-- App.vue -->
<template>
<div class="wrapper">
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git" />
<button
class="btn"
data-clipboard-target="#foo"
data-clipboard-action="cut"
>
Copy to clipboard
</button>
</div>
</template>
在 Vue3 setup 函数中初始化 clipboard 实例
// 引入
import ClipboardJS from "clipboard";
// setup 函数中实例化
setup() {
new ClipboardJS(".btn");
},
可以看到点击按钮剪贴成功!
添加 success 函数
当剪贴成功后,弹出剪贴成功信息,对上述示例稍作修改,input 中的内容采用双向绑定:
<template>
<div class="wrapper">
<input id="foo" :value="content" />
<button
class="btn"
data-clipboard-target="#foo"
data-clipboard-action="cut"
>
Copy to clipboard
</button>
</div>
</template>
// setup 函数
setup() {
const clipboard = new ClipboardJS(".btn");
const content = ref("clipboard 测试内容");
clipboard.on("success", (e) => {
alert(`剪贴成功: ${e.text}`);
console.info("Action:", e.action);
console.info("Text:", e.text);
console.info("Trigger:", e.trigger);
e.clearSelection();
});
return { content };
}
弹出框如下:

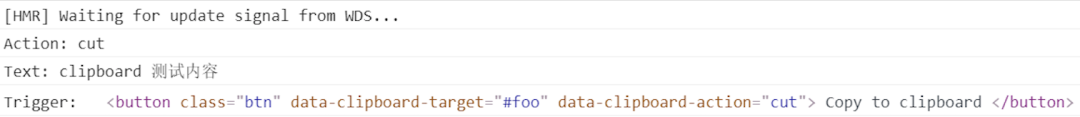
打印如下:

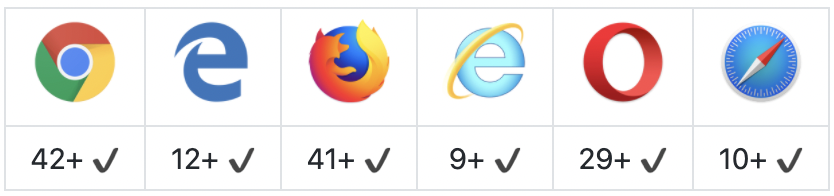
浏览器支持

- EOF -
更多优秀开源项目(点击下方图片可跳转)
开源前哨
日常分享热门、有趣和实用的开源项目。参与维护10万+star 的开源技术资源库,包括:Python, Java, C/C++, Go, JS, CSS, Node.js, PHP, .NET 等

关注后获取
回复 资源 获取 10万+ star 开源资源
分享、点赞和在看
支持我们分享更多优秀开源项目,谢谢!








