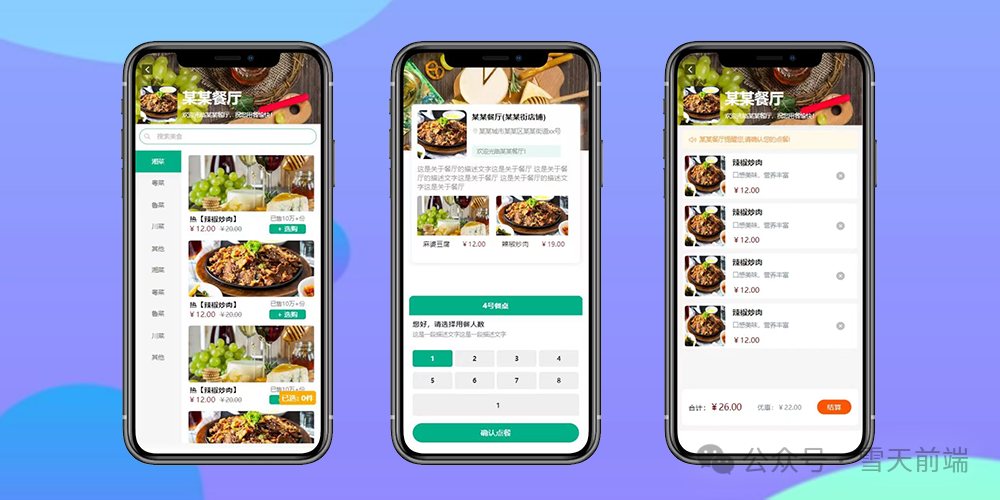
先看效果

小程序运行
源码获取
【注意:3个页面都需要隐藏掉小程序自带的导航栏】
【 选择人数页面 】
<template>
<view class="content">
<image style="height: 400rpx;width: 100%;"
src="https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=600"
mode="aspectFill"></image>
<view class="storename">
<view class="box">
<image
src="https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600"
mode="aspectFill" style="border-radius: 20rpx;"></image>
<view class="desc">
<view class="name">
某某餐厅(某某街店铺)
</view>
<view class="info">
<uni-icons type="location" size="16" color="#bebebe"></uni-icons>
某某城市某某区某某街道xx号
</view>
<view class="welcome">
欢迎光临某某餐厅!
</view>
</view>
</view>
<view class="ms">
这是关于餐厅的描述文字这是关于餐厅
这是关于餐厅的描述文字这是关于餐厅
这是关于餐厅的描述文字这是关于餐厅
</view>
<scroll-view :scroll-x="true" class="scrollview-box">
<block v-for="(item,index) in scrollList" :key="index">
<view class="item">
<image :src="item.img" mode="aspectFill"></image>
<view class="tit">
<view>{{item.name}}</view>
<view style="color: darkred;">¥{{item.price}}</view>
</view>
</view>
</block>
</scroll-view>
</view>
<view class="chooseP">
<view class="weizhi">
4号餐桌
</view>
<view class="chooseNum">
<view class="tips">
<view class="tit">
您好,请选择用餐人数
</view>
<view class="p">
这是一段描述文字这是一段描述文字
</view>
</view>
<view class="nums">
<view class="n-item" :class="idx == index?'act':''" v-for="(item,index) in nums" :key="index"
@click="clicks(item,index)">{{item}}</view>
</view>
<view class="n-ipt">
<input type="number" placeholder="自定义用餐人数" :value="val">
</view>
<button type="primary" @click="submitBtn()">确认点餐</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
nums: [1, 2, 3, 4, 5, 6, 7, 8],
val: 1,
idx: 0,
scrollList: [{
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
name: '麻婆豆腐',
price: '12.00'
},
{
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
name: '辣椒炒肉',
price: '19.00'
},
{
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
name: '水煮肉片',
price: '9.00'
},
{
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
name: '更多',
price: '7.00'
},
]
}
},
onLoad() {
},
// 分享
onShareAppMessage() {
},
onShareTimeline() {
},
methods: {
clicks(item, index) {
console.log(item);
this.idx = index
this.val = item
},
submitBtn() {
uni.navigateTo({
url: "/pages/list/list"
})
}
}
}
</script>
<style scoped>
.content {
background-color: #f5f5f5;
}
.storename {
position: absolute;
top: 13%;
left: 50%;
transform: translateX(-50%);
width: 680rpx;
background-color: #ffffff;
box-shadow: 2rpx 2rpx 20rpx #e5e5e5;
border-radius: 15rpx;
padding: 25rpx;
}
.box {
display: flex;
justify-content: flex-start;
align-items: center;
}
.ms {
margin-top: 20rpx;
font-size: 28rpx;
line-height: 38rpx;
color: #909090;
}
.storename image {
width: 200rpx;
height: 200rpx;
margin-right: 20rpx;
}
.storename .name {
font-size: 32rpx;
color: #000;
font-weight: 600;
margin-bottom: 20rpx;
font-family: Arial, Helvetica, sans-serif;
}
.storename .info {
font-size: 26rpx;
color: #909090;
margin-bottom: 40rpx;
display: flex;
align-items: center;
}
.storename .welcome {
width: 100%;
font-size: 24rpx;
color: #919191;
background-color: rgb(0 170 127 / 9%);
padding: 10rpx 20rpx;
border-radius: 6rpx;
}
.chooseP {
position: fixed;
bottom: 0;
left: 0;
width: 700rpx;
background-color: #ffffff;
padding-top: 80rpx;
left: 50%;
transform: translateX(-50%);
border-top-left-radius: 20rpx;
border-top-right-radius: 20rpx;
overflow: hidden;
}
.chooseNum {
padding: 15rpx;
}
.weizhi {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 80rpx;
line-height: 80rpx;
background-color: #00aa7f;
color: #ffffff;
text-align: center;
font-weight: 600;
}
.tips {
margin-bottom: 20rpx;
}
.tips .tit {
font-size: 30rpx;
font-weight: 600;
}
.tips .p {
font-size: 24rpx;
color: #909090;
margin-top: 10rpx;
}
.nums {
margin-top: 50rpx;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.nums .n-item {
width: 24%;
line-height: 70rpx;
margin-bottom: 20rpx;
border-radius: 10rpx;
text-align: center;
background-color: #eeeeee;
font-weight: 600;
font-size: 28rpx;
}
.n-ipt {
height: 90rpx;
margin-bottom: 20rpx;
}
.n-ipt input {
text-align: center;
height: 100%;
background-color: #eeeeee;
padding-left: 20rpx;
font-size: 28rpx;
border-radius: 10rpx;
font-weight: 700;
}
button {
background-color: #00aa7f;
border-radius: 40rpx;
margin: 30rpx 0rpx;
font-size: 32rpx;
}
.act {
background-color: #00aa7f !important;
color: #ffffff !important;
}
.scrollview-box {
white-space: nowrap;
width: 100%;
padding: 20rpx 0rpx;
}
.item {
width: 300rpx;
height: 230rpx;
margin-right: 20rpx;
display: inline-flex;
flex-direction: column;
align-items: center;
background-color: #ffffff;
border-radius: 10rpx;
overflow: hidden;
}
.scrollview-box .item image {
width: 300rpx;
height: 200rpx;
}
.scrollview-box .item .tit {
font-size: 28rpx;
width: 100%;
margin: 10rpx 0;
line-height: 50rpx;
display: flex;
justify-content: space-around;
}
</style>
【点菜页面】
<template>
<view class="container">
<view class="storename">
<uni-icons type="left" size="20" color="#ffffff" class="back" @click="backFun"></uni-icons>
<image
src="https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600"
mode="aspectFill" style="border-radius: 20rpx;"></image>
<view class="desc">
<view class="name">
某某餐厅
</view>
<view class="welcome">
欢迎光临某某餐厅,祝您用餐愉快!
</view>
</view>
</view>
<view class="searchBox">
<uni-section>
<uni-search-bar placeholder="搜索美食" bgColor="#ffffff" @confirm="search" />
</uni-section>
</view>
<!--左侧栏-->
<scroll-view scroll-y="true" class="nav_left">
<block v-for="(item,index) in leftList" :key="item.id">
<view class="nav_left_items" :class="index == isActive?'active':''" @click="clickFun(item.id,index)">
{{item.tit}}
</view>
</block>
</scroll-view>
<!--右侧栏-->
<scroll-view scroll-y="true" class="nav_right">
<view>
<block v-for="(item,index) in rights" :key="item.id">
<view class="nav_right_items">
<label>
<image :src="item.img" mode="aspectFill"></image>
<view class="infos">
<view class="info-left">
<b
style="font-size: 30rpx;font-weight: 700;margin-bottom: 10rpx;">热【{{item.tit}}】</b>
<view style="color: darkred;font-size: 32rpx;">¥{{item.price}}
<span
style="margin-left: 15rpx; color: #777; text-decoration: line-through;font-size: 26rpx;">¥20.00</span>
</view>
</view>
<view class="info-right">
<view style="color: #777; font-size: 25rpx;">已售10万+份</view>
<button @click="buy">+ 选购</button>
</view>
</view>
</label>
</view>
</block>
</view>
<!--如果无数据,则显示数据-->
<view class="nodata_text" v-if="rights.length == 0">该分类暂无数据</view>
</scroll-view>
<view class="ji" @click="pay">
已选: {{num}}件
</view>
</view>
</template>
<script>
export default {
data() {
return {
num: 0,
leftList: [{
id: 1,
tit: '湘菜',
}, {
id: 2,
tit: '粤菜',
}, {
id: 3,
tit: '鲁菜',
}, {
id: 4,
tit: '川菜',
}, {
id: 5,
tit: '其他',
}, {
id: 6,
tit: '湘菜',
}, {
id: 7,
tit: '粤菜',
}, {
id: 8,
tit: '鲁菜',
}, {
id: 9,
tit: '川菜',
}, {
id: 10,
tit: '其他',
}],
rights: [],
rightList: [
[{
id: 1,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 2,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 6,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
],
[{
id: 1,
tit: '麻婆豆腐',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 2,
tit: '麻婆豆腐',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '麻婆豆腐',
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '麻婆豆腐',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '麻婆豆腐',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
}
],
[{
id: 1,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 2,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 4,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/327158/pexels-photo-327158.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 5,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '45.00'
}
],
[{
id: 1,
tit: '美味烧烤',
img: 'https://images.pexels.com/photos/327158/pexels-photo-327158.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 2,
tit: '美味烧烤',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '美味烧烤',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 4,
tit: '美味烧烤',
img: 'https://images.pexels.com/photos/327158/pexels-photo-327158.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
}
],
[{
id: 1,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 2,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 6,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
],
[{
id: 1,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 2,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 4,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/327158/pexels-photo-327158.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 5,
tit: '大盘鸡',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '45.00'
}
],
[{
id: 1,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 2,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 6,
tit: '宫保鸡丁',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
],
[{
id: 1,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 2,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 6,
tit: '辣椒炒肉',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
],
[{
id: 1,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 2,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 6,
tit: '宫保鸡丁4',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
],
[{
id: 1,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 2,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 3,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/248413/pexels-photo-248413.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1',
price: '12.00'
},
{
id: 4,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 5,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
{
id: 6,
tit: '宫保鸡丁2',
img: 'https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600',
price: '12.00'
},
]
],
isActive: 0,
}
},
// 分享
onShareAppMessage() {
},
onShareTimeline() {
},
onShow() {
this.rights = this.rightList[0]
},
methods: {
clickFun(id, index) {
console.log(id, index);
this.rights = this.rightList[id - 1]
this.isActive = index
},
backFun() {
uni.navigateTo({
url: "/pages/index/index"
})
},
buy() {
uni.showToast({
title: "已选购"
})
this.num++
},
pay() {
uni.navigateTo({
url: "/pages/pay/pay"
})
}
}
}
</script>
<style scoped>
page {
background: #f5f5f5;
}
.back {
position: absolute;
top: 50rpx;
left: 30rpx;
background-color: rgba(0, 0, 0, 0.6);
padding: 5rpx;
border-radius: 6rpx;
}
.container {
position: relative;
width: 100%;
height: calc(100vh - 149.8rpx);
background-color: #fff;
color: #939393;
}
.searchBox {
width: 100%;
padding-bottom: 10rpx;
}
/*左侧*/
.nav_left {
display: inline-block;
width: 25%;
height: calc(100vh - 360rpx);
background: #f5f5f5;
text-align: center;
}
/*左侧项*/
.nav_left .nav_left_items {
line-height: 70rpx;
padding: 12rpx 0;
font-size: 14px;
color: #5b5b5b;
}
.nav_left .nav_left_items.active {
background: #00aa7f;
color: #fff;
}
/*右侧*/
.nav_right {
position: absolute;
top: 400rpx;
right: 0;
flex: 1;
width: 75%;
height: calc(100vh - 360rpx);
padding: 0;
box-sizing: border-box;
background: #fff;
}
.nav_right .nav_right_items {
float: left;
width: 100%;
text-align: center;
}
.nav_right .nav_right_items image {
width: 90%;
height: 130px;
margin-top: 15px;
border-radius: 10rpx;
}
.nav_right .nav_right_items view {
display: block;
margin-top: 2rpx;
font-size: 26rpx;
color: black;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.infos {
display: flex !important;
justify-content: space-between;
align-items: center;
}
.info-left {
width: 48%;
height: 100%;
text-align: center;
}
.info-right {
width: 48%;
height: 100%;
text-align: center;
}
.infos button {
width: 150rpx;
height: 40rpx;
line-height: 40rpx;
text-align: center;
font-size: 28rpx;
background-color: #00aa7f;
color: #fff;
margin-top: 10rpx;
}
.nodata_text {
color: black;
font-size: 14px;
text-align: center;
}
/deep/.uni-searchbar__box {
border: 1px solid #00aa7f !important;
border-radius: 33rpx !important;
}
.storename {
width: 100%;
background-color: #ffffff;
box-shadow: 2rpx 2rpx 20rpx #e5e5e5;
padding: 140rpx 25rpx 10rpx;
display: flex;
justify-content: flex-start;
align-items: center;
background: url("https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=600") no-repeat;
background-size: cover;
}
.storename image {
width: 150rpx;
height: 150rpx;
margin-right: 20rpx;
}
.storename .name {
font-size: 60rpx;
color: #ffffff;
font-weight: 700;
margin-bottom: 10rpx;
font-family: Arial, Helvetica, sans-serif;
}
.storename .info {
font-size: 26rpx;
color: #ffffff;
margin-bottom: 40rpx;
display: flex;
align-items: center;
}
.storename .welcome {
width: 100%;
font-size: 24rpx;
color: #ffffff;
padding: 10rpx 0rpx;
border-radius: 6rpx;
}
.ji {
position: fixed;
right: 20rpx;
bottom: 160rpx;
text-align: center;
font-size: 32rpx;
font-weight: 600;
color: #fdfffd;
background-color: #FFA500;
border-radius: 10rpx;
padding: 10rpx;
}
</style>
【结算页面】
<template>
<view class="pay">
<view class="storename">
<uni-icons type="left" size="20" color="#ffffff" class="back" @click="backFun"></uni-icons>
<image
src="https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600"
mode="aspectFill" style="border-radius: 20rpx;"></image>
<view class="desc">
<view class="name">
某某餐厅
</view>
<view class="welcome">
欢迎光临某某餐厅,祝您用餐愉快!
</view>
</view>
</view>
<view class="list">
<uni-notice-bar showIcon text="某某餐厅提醒您,请确认您的点餐!"></uni-notice-bar>
<view class="item" v-for="(item,index) in 4" :key="index">
<image
src="https://images.pexels.com/photos/2313686/pexels-photo-2313686.jpeg?auto=compress&cs=tinysrgb&w=600"
mode=""></image>
<view class="desc">
<view class="tt">
辣椒炒肉
</view>
<view class="ms">
口感美味,营养丰富
</view>
<view class="price">
¥12.00
</view>
</view>
<image class="del" src="../../static/del.png" mode="" @click="delFun()"></image>
</view>
</view>
<view class="he">
<view class="tt">
合计:<span class="jg">¥26.00</span>
</view>
<view class="yh">
优惠:¥22.00
</view>
<view class="btn">
结算
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
delFun() {
uni.showToast({
title: "点击删除",
icon: "none"
})
},
backFun() {
uni.navigateTo({
url: "/pages/list/list"
})
},
}
}
</script>
<style scoped>
.pay {
min-height: calc(100vh - 88rpx);
background-color: #f5f5f5;
padding: 0rpx 0rpx 180rpx;
}
.list {
padding: 20rpx;
}
.list .item {
position: relative;
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 20rpx;
background-color: #ffffff;
padding: 10rpx;
border-radius: 10rpx;
}
.item image {
width: 166rpx;
height: 166rpx;
margin-right: 30rpx;
border-radius: 10rpx;
}
.item .del {
position: absolute;
right: 20rpx;
top: 50%;
transform: translateY(-50%);
width: 40rpx;
height: 40rpx;
}
.item .desc .tt {
font-size: 32rpx;
font-weight: 700;
color: #151515;
margin-bottom: 15rpx;
}
.item .desc .ms {
font-size: 26rpx;
color: #86909C;
margin-bottom: 25rpx;
}
.item .desc .price {
font-size: 32rpx;
color: darkred;
}
.he {
position: fixed;
bottom: 50rpx;
left: 50%;
transform: translateX(-50%);
width: 96%;
height: 150rpx;
background-color: #ffffff;
display: flex;
justify-content: space-between;
align-items: center;
padding: 10rpx 30rpx;
box-sizing: border-box;
border-radius: 20rpx;
}
.jg {
font-size: 38rpx;
color: darkred;
}
.yh {
color: #86909C;
font-size: 28rpx;
}
.btn {
width: 140rpx;
line-height: 60rpx;
background-color: #ff5500;
text-align: center;
font-size: 30rpx;
color: #f5f5f5;
border-radius: 30rpx;
}
.title {
font-size: 32rpx;
color: #464646;
margin: 10rpx 0;
font-weight: 700;
background-color: rgba(0, 170, 127, 0.16);
border-radius: 20rpx;
padding: 6rpx 10rpx;
}
.storename {
width: 100%;
background-color: #ffffff;
box-shadow: 2rpx 2rpx 20rpx #e5e5e5;
padding: 140rpx 25rpx 10rpx;
display: flex;
justify-content: flex-start;
align-items: center;
background: url("https://images.pexels.com/photos/302457/pexels-photo-302457.jpeg?auto=compress&cs=tinysrgb&w=600") no-repeat;
background-size: cover;
}
.storename image {
width: 150rpx;
height: 150rpx;
margin-right: 20rpx;
}
.storename .name {
font-size: 60rpx;
color: #ffffff;
font-weight: 700;
margin-bottom: 10rpx;
font-family: Arial, Helvetica, sans-serif;
}
.storename .info {
font-size: 26rpx;
color: #ffffff;
margin-bottom: 40rpx;
display: flex;
align-items: center;
}
.storename .welcome {
width: 100%;
font-size: 24rpx;
color: #ffffff;
padding: 10rpx 0rpx;
border-radius: 6rpx;
}
.back {
position: absolute;
top: 50rpx;
left: 30rpx;
background-color: rgba(0, 0, 0, 0.6);
padding: 5rpx;
border-radius: 6rpx;
}
</style>
声明:此文及源码均为公众号【雪天前端】原创,文章禁止转载搬运!






各位道友,如有帮助,能求个赞吗?






