
为帮助大家更好地解决对vue3项目整体学习的概念模糊问题,知识零散问题,组件封装问题,架构设计不知如何下手问题,写法不统一问题,可以学习这些优秀的开源项目前端模板,以达到提升vue3技能水平的目的。
这里分享4个优质的vue3前端项目模板,1个优质的vue2前端项目模板。分享的项目都是免费开源的,这里分享主要是供大家学习项目开发经验,提升vue技能的,切记切记切记!!!
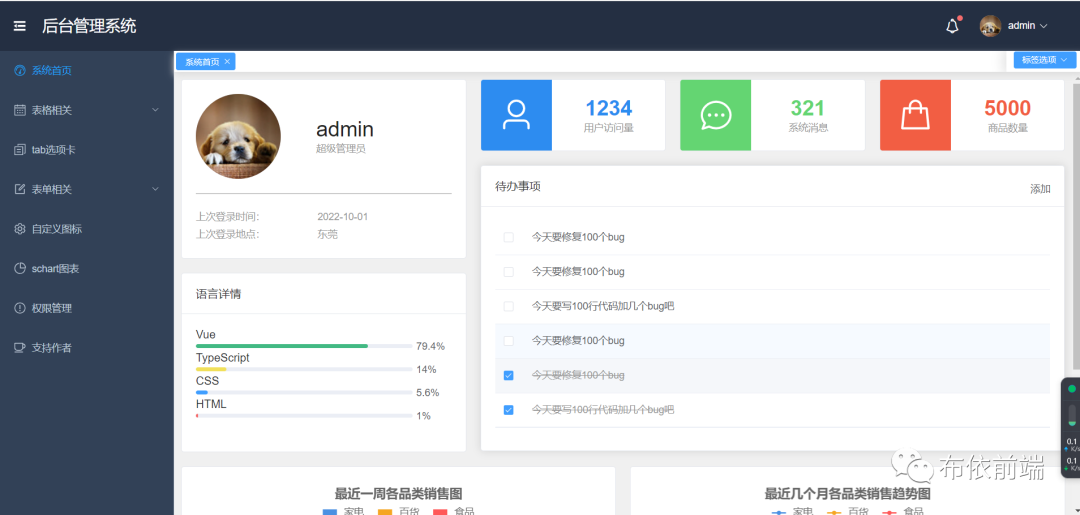
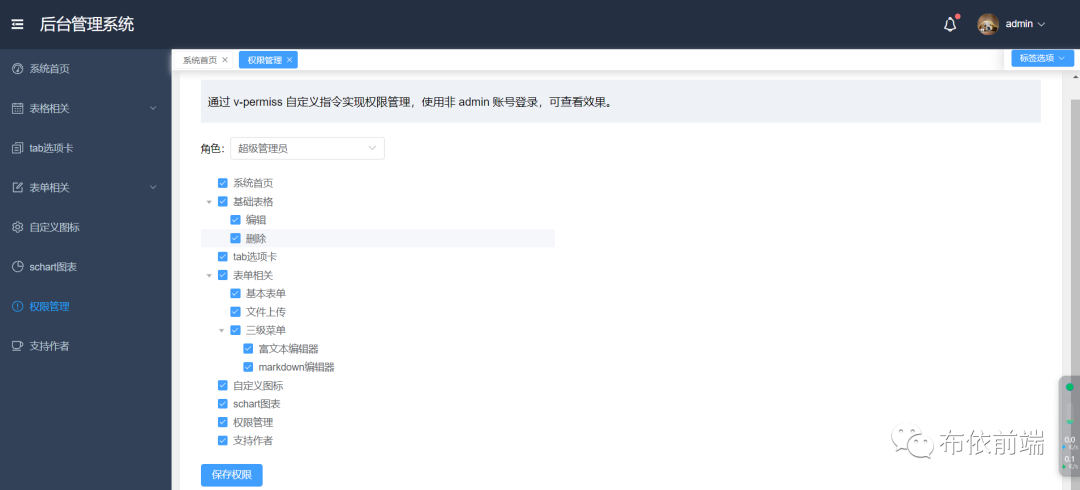
1、 vue-manage-system
基于 Vue3 + pinia + Element Plus 的后台管理系统解决方案。
仓库地址:
https://github.com/lin-xin/vue-manage-system
体验地址:
https://lin-xin.gitee.io/example/work/#/dashboard


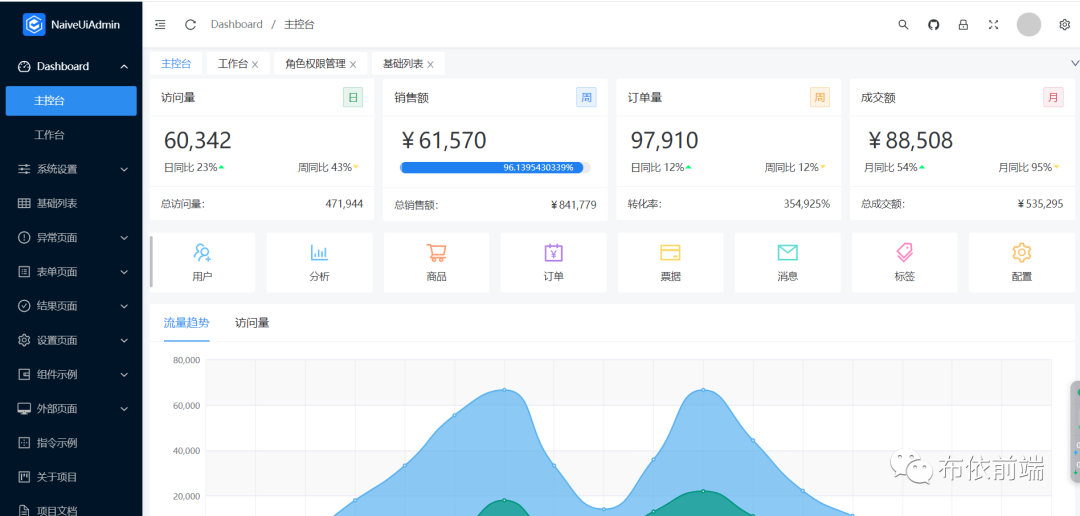
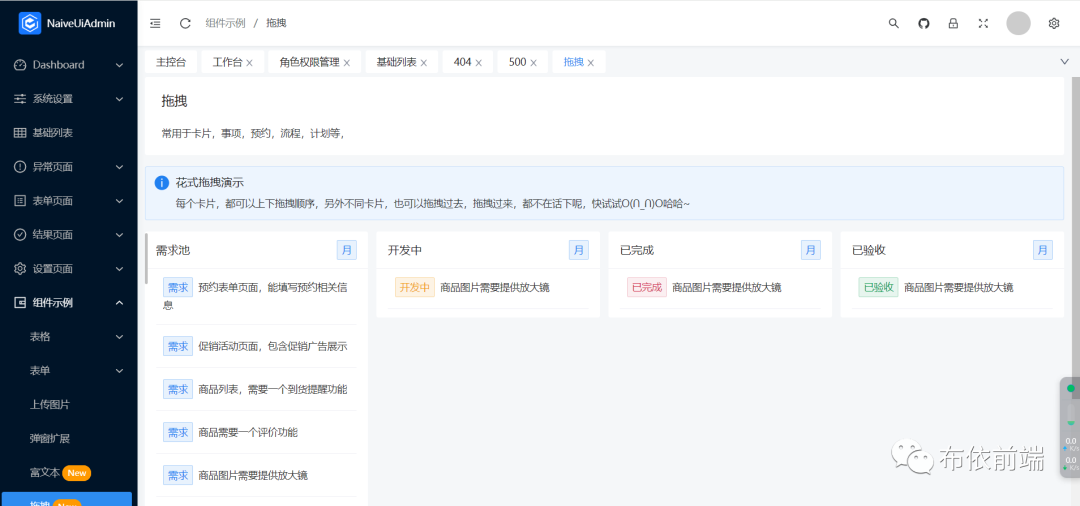
2、Naive Ui Admin
Naive Ui Admin 完全免费,且可商用,基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目, 相信不管是从新技术使用还是其他方面,都能帮助到你。
仓库地址:
https://github.com/jekip/naive-ui-admin
体验地址:
https://naive-ui-admin.vercel.app/dashboard/console


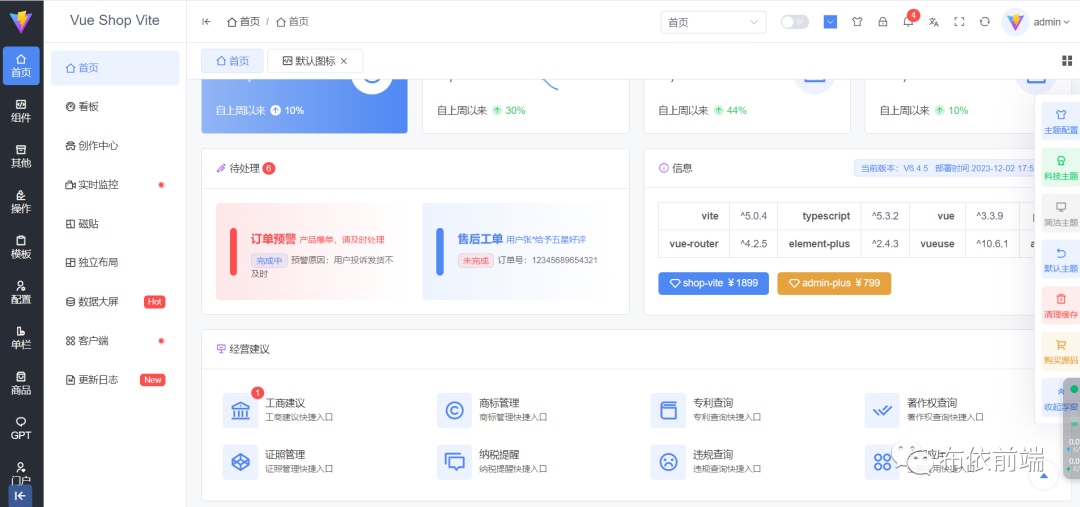
3、vue-admin-better
基于 vite5.x + vue3.x + arco-design2.x 全新的前端框架 vue-admin-arco。
仓库地址:
https://github.com/chuzhixin/vue-admin-better
体验地址:
https://vue-admin-beautiful.com/shop-vite/#/index


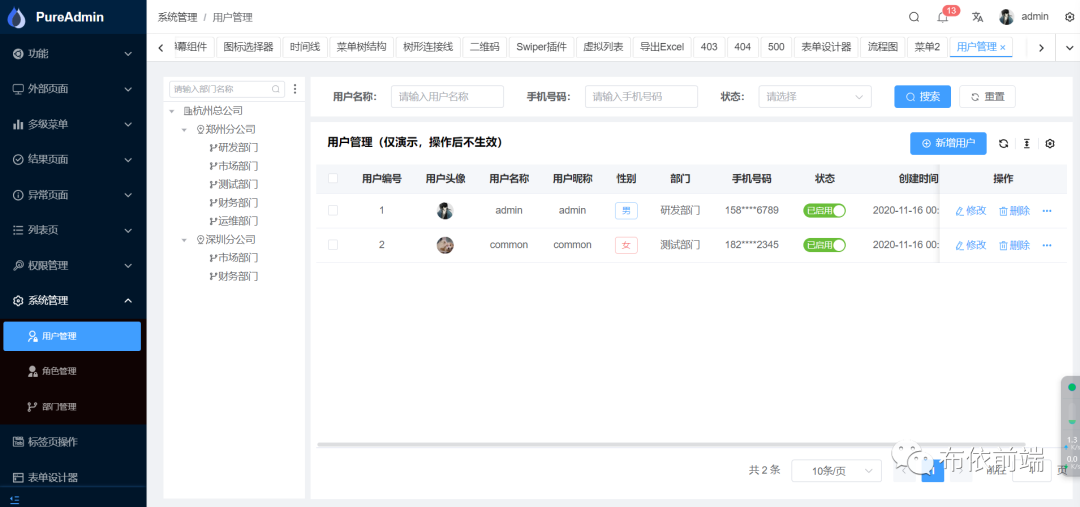
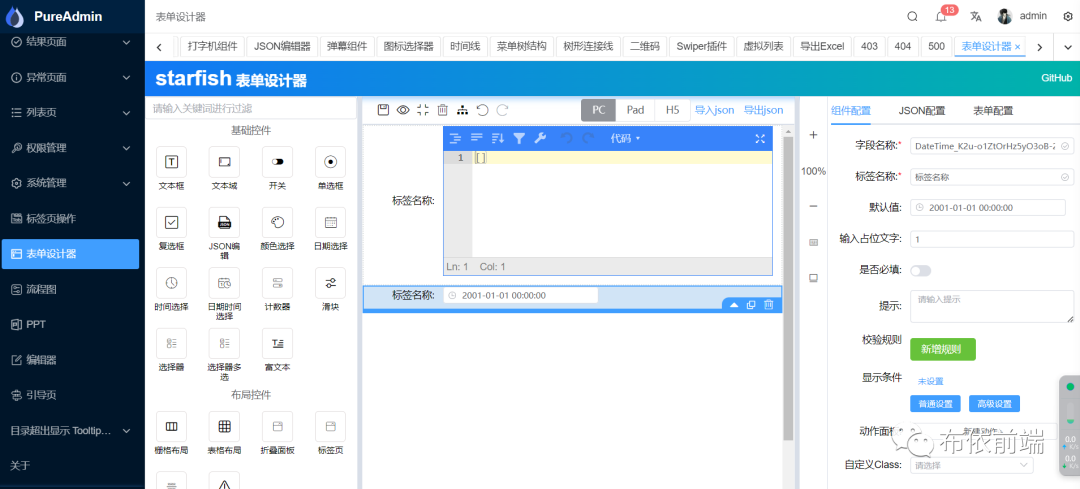
4、vue-pure-admin
vue-pure-admin
是一款开源免费且开箱即用的中后台管理系统模版。使用了最新的
Vue3,
Vite,
Element-Plus,
TypeScript,
Pinia,
Tailwindcss
等主流技术开发。
仓库地址:
https://github.com/pure-admin/vue-pure-admin
体验地址:
https://yiming_chang.gitee.io/vue-pure-admin/#/flowChart/index



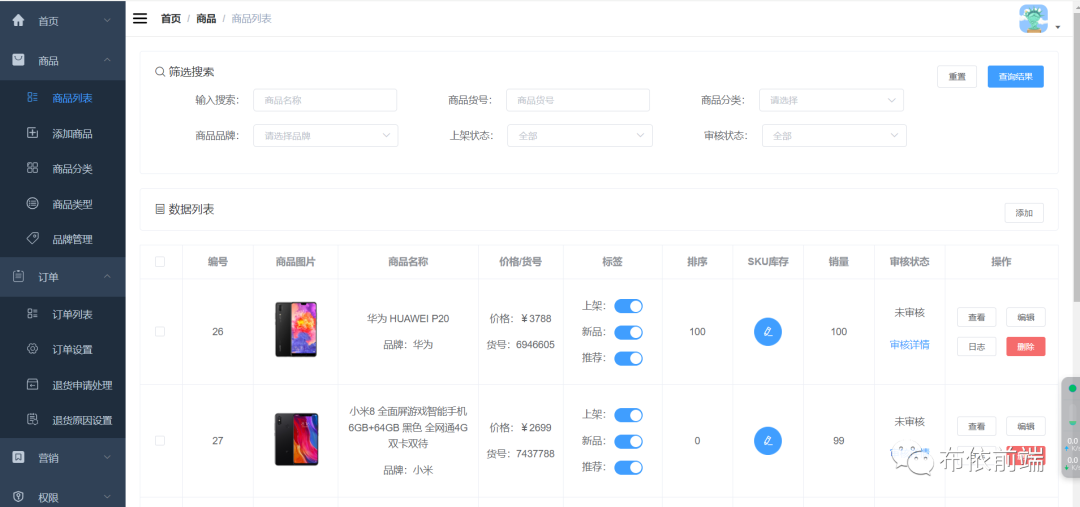
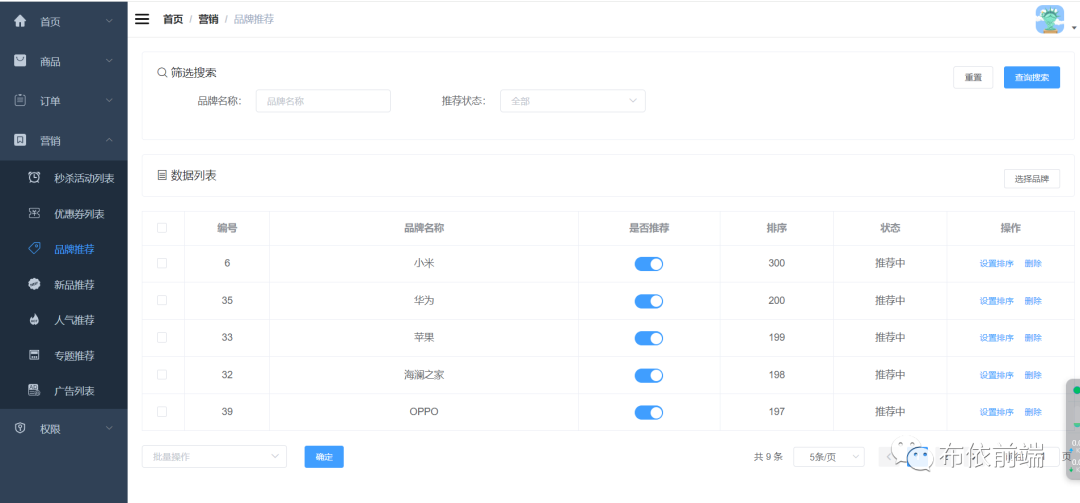
5、 mall-admin-web
mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。主要包括商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等功能。
这是基于vue2框架的。
仓库地址:
https://github.com/macrozheng/mall-admin-web
体验地址:
https://www.macrozheng.com/admin/


往期精选文章✌





