
最近遇到很多圈内和圈外的朋友,在聊天时都会提到AIGC的事情,圈内的朋友更多是一种焦虑的心情,圈外的朋友可能更多是一种吃瓜的心态,比如说,他们会觉得AIGC代替了传统的设计,设计不好混了。
也有很多圈内比较年轻的设计师,觉得不太懂怎么把AIGC应用到实际的设计项目当中,或者说,他们会觉得没有找到应用的契机点,所以还是在使用着传统的那套工作流。
所以,今天就来跟大家分享一下我过去实际使用AIGC的案例,同时给大家梳理下如何使用AI绘图应用到实际项目当中的流程。
一、明确对于设计的作用
在大家想要把AI作为生产力之前,得先问问自己为什么要使用?是因为创意不够?还是因为自己的绘图能力较差?或者是因为效率太差跟不上节奏?不管我们是出于什么样的目的,都可以尝试把AI作为自己的设计工具之一,因为这是一个大的趋势。
1.困惑与不解
在我刚接触AI绘图的时候(第一个是Midjourney),我认为AI很弱、很难用,没法按我的想法出图,相信很多刚接触的人都跟我一样。

不过,在我使用midjourney一周之后,这个想法就被打消了,随着研究越来越深入,犹如在大海中看到了灯塔,很多在刚开始接触的迷雾就解开了。

而当初的一些困惑,更多的原因是来自于我对于AI工具的不了解,实际上AI工具的应用跟我们刚学软件是一个逻辑,入门具有一定门槛,当我们摸熟悉之后,就会进入一个高效输出的阶段,继而把工具玩得熟练起来。
2.AI的基础逻辑
目前市面上的AI的基础逻辑,都是基于 prompt 的描写来进行生成的,因此,我们想要AI很清楚的为我们工作,那么我们描写的 prompt 必须符合AI的生产逻辑,否则AI就会像你那个三岁大的孩子那样不听话。

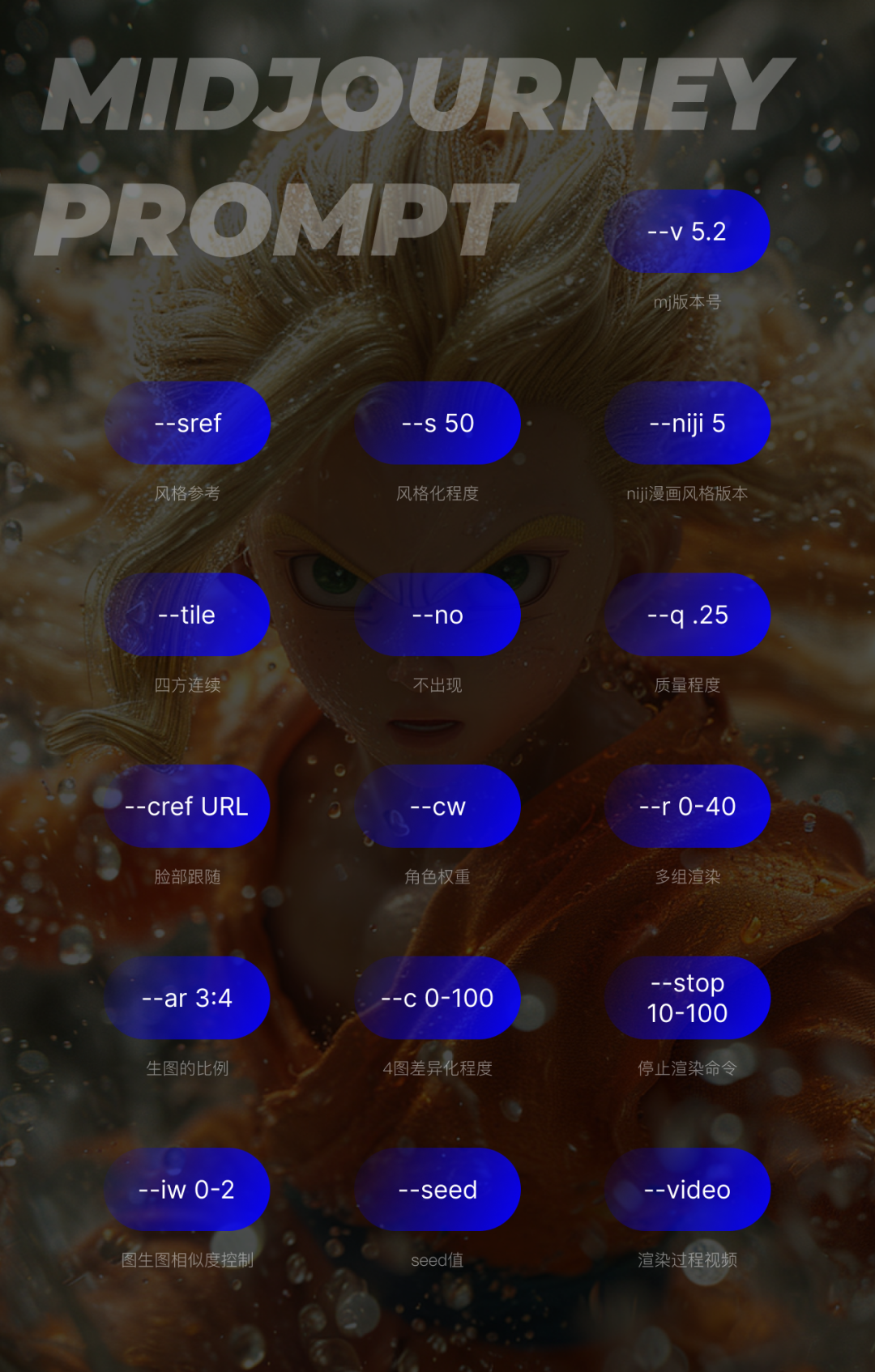
就以midjourney为例来说,MJ的核心是 prompt , prompt 描写足够清晰有逻辑,基本可以实现80%我们想要的内容,然后再结合MJ的“--”后缀使用,出图的命中率就能更高了。而stable diffusion除了 prompt 之外,还需要涉及到 prompt 词语的比例、大模型、lora模型、反向词,插件...等等一系列的设置才能产出我们想要的图。

在使用上,MJ是要比sd方便不少,出图的效率也不差,而sd因为涉及到多种参数的调整,则是具有更高的调整度、把控度。
3.AI绘图的能力程度
因为我已经使用Midjourney完成过多个项目的设计,所以在这里想告诉大家的结论是:AI绘图的程度基本满足我们50%-90%需求,剩下的,我们可以考虑自己完成。大家可以通过下面2个案例感受下
工作的项目中使用AI的案例

日常练习案例

4.使用AI前后的工作流差异
目前来说,AI取代人工的本质,并不是完全100%的取代,而是完整工作流中的部分工作被AI替代了,使用AI让我们的工作变得更加的高效,这是为了更好的释放人力成本。
AI替代的内容
结合我自己在使用midjourney和sd这么久的经验,可以直接告诉大家,几乎任何图画类相关的内容,我们都可以使用AI绘图完成,比如说游戏化场景、运营背景图、图标、logo、IP角色、游戏道具、二创内容、摄影图像...等等的内容都可以利用AI来完成。

而从内容人工制作到AI代替的过程,我们还需要了解一个逻辑,那就是工作流发生了变化。以前我们做一个设计需要去素材网站找图或自己手绘之类的图,期间都需要花费大量的精力,现在都可以通过AI来进行完成,而完成的效率会比我们去找图或者手绘的效率来得更加直接。
工作流的差异
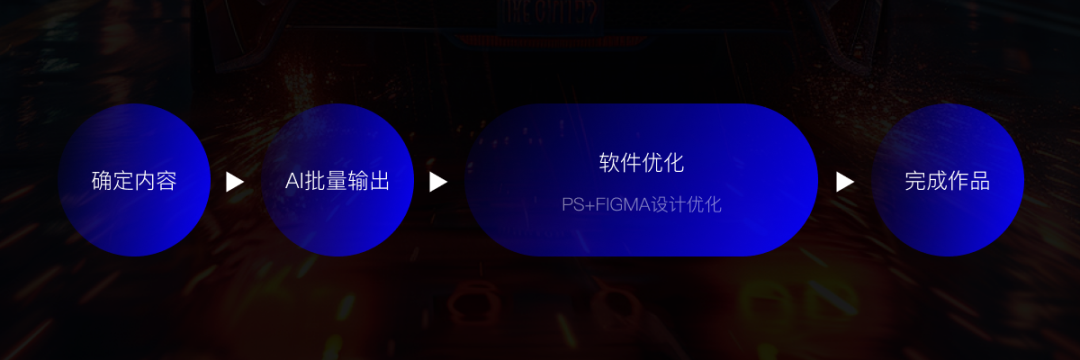
以前我们完成一份作品的工作流程大概是这样的:

在上面这个工作流程中有2个环节(找素材和素材制作)会在潜移默化中消耗我们大量的时间。
现在我们可以结合AI绘图来进行完成,只需要告诉AI,我们需要什么样的图,让AI批量输出,我们再进行少量的组合工作。原先以“天”为单位的工作变成以“小时”为单位进行完成,整个效率提升了至少20倍。
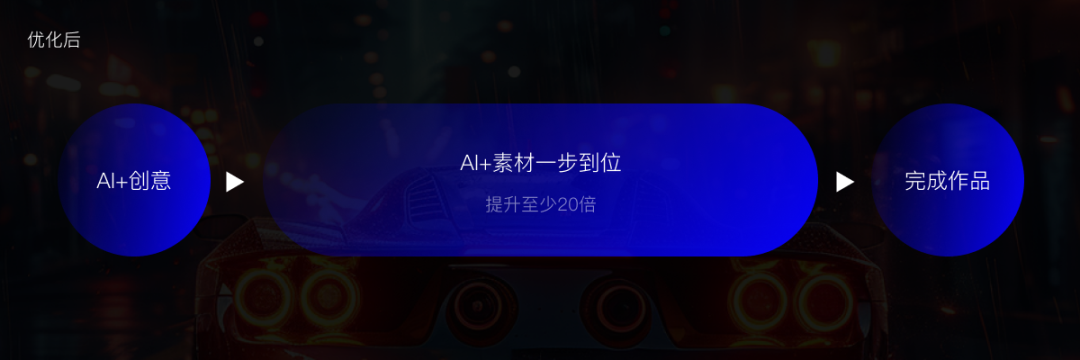
而优化后的工作流可以变成这样:

中间的流程环节看似只少了2步,但是会让我们跳脱出来作为执行设计师的某些弊端,以更高的维度来评判设计的好坏,以及在整个筛选的过程中不断的提升自己的审美能力。
二、实际案例分享
案例名称:海外语聊APP贵族体系
项目背景:沙特阿拉伯本地化语聊产品APP的贵族体系,设计需要符合当地人审美
使用工具:midjourney、Photoshop、figma
设计场景:APP
设计目标:体系化、一致性
具体步骤如下:

1. 确定内容 _贵族体系调研及梳理
在设计之初,我们需要先确定贵族体系使用什么样的内容来作为具体的呈现,阿拉伯当地人审美跟国内还是有很大的差别的。
(1)深度及梳理
在贵族体系设计之前,我们对沙特本地化的用户以及竞品做了深度的调研,发现当地的人特别喜欢具象化的动物,比如狮子、豹子之类的,基于这个启发点,我们对当地人熟知的动物都做了一系列的收集及梳理,包括有:狮子、老虎、豹子、鹰隼、马、狼、狗、猫、骆驼...等等

(2)筛选排列
基于上面的收集,我们与当地的本地同事对现有的动物体系进行了排列及梳理,梳理的维度主要包含食物链及本地人的喜好度,最终筛选出了 “狮子、豹子、鹰、马、狼” 五个等级的代表性动物。
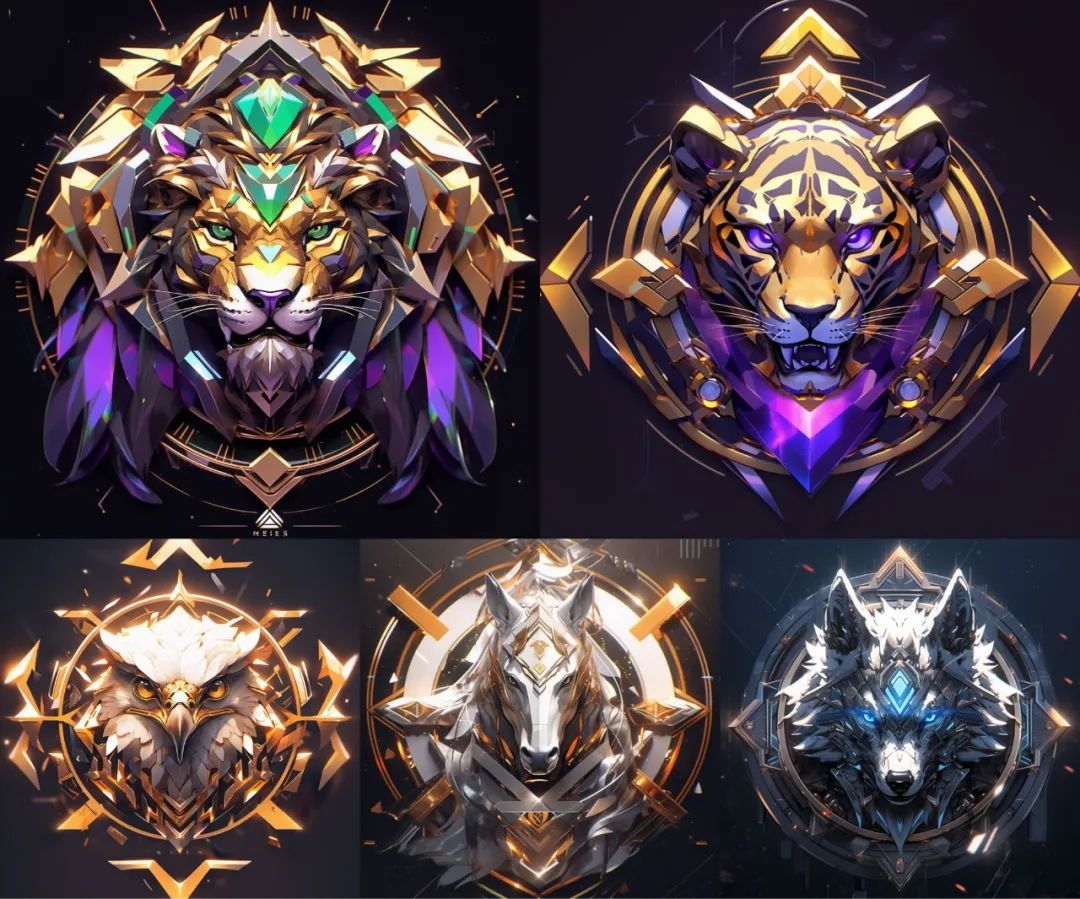
基于 “狮子、豹子、鹰、马、狼” 5种动物,给五个等级赋予了不同的属性及颜色,具体如下
狮——绿宝石嵌金——光+火豹——紫水晶嵌金——风+雷
鹰——高级黄金——风属性
马——银金配色——光属性
狼——银蓝配色——雷属性

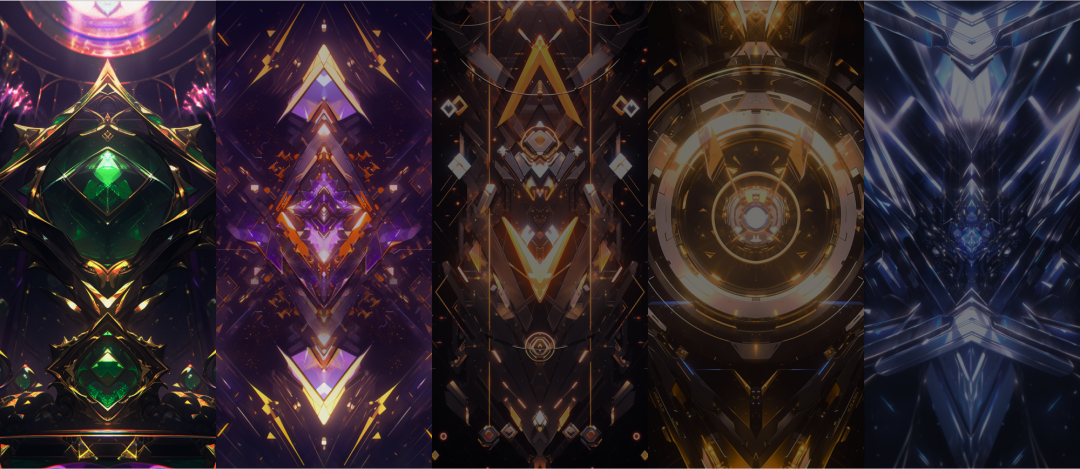
2. AI批量输出 _midjourney大量生图
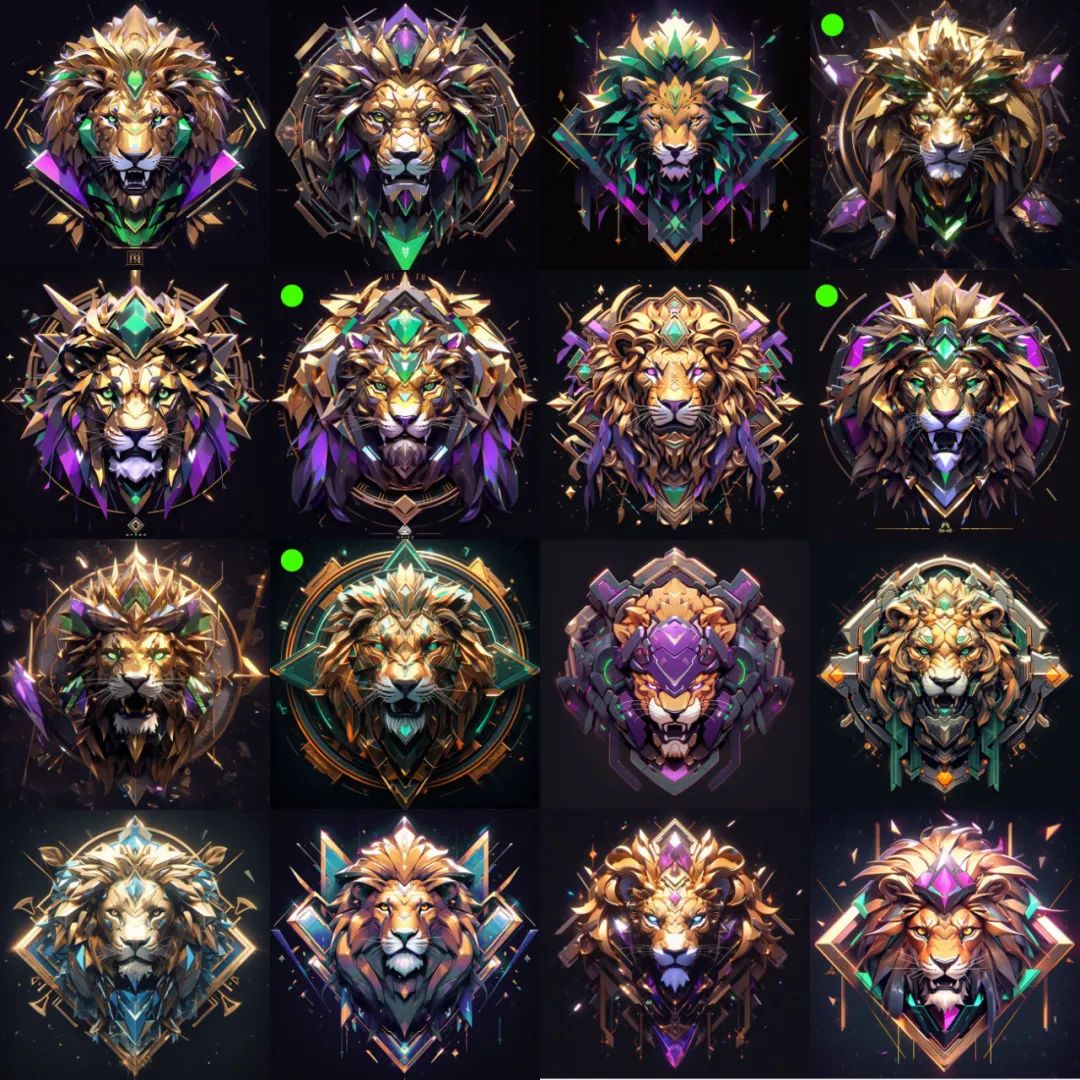
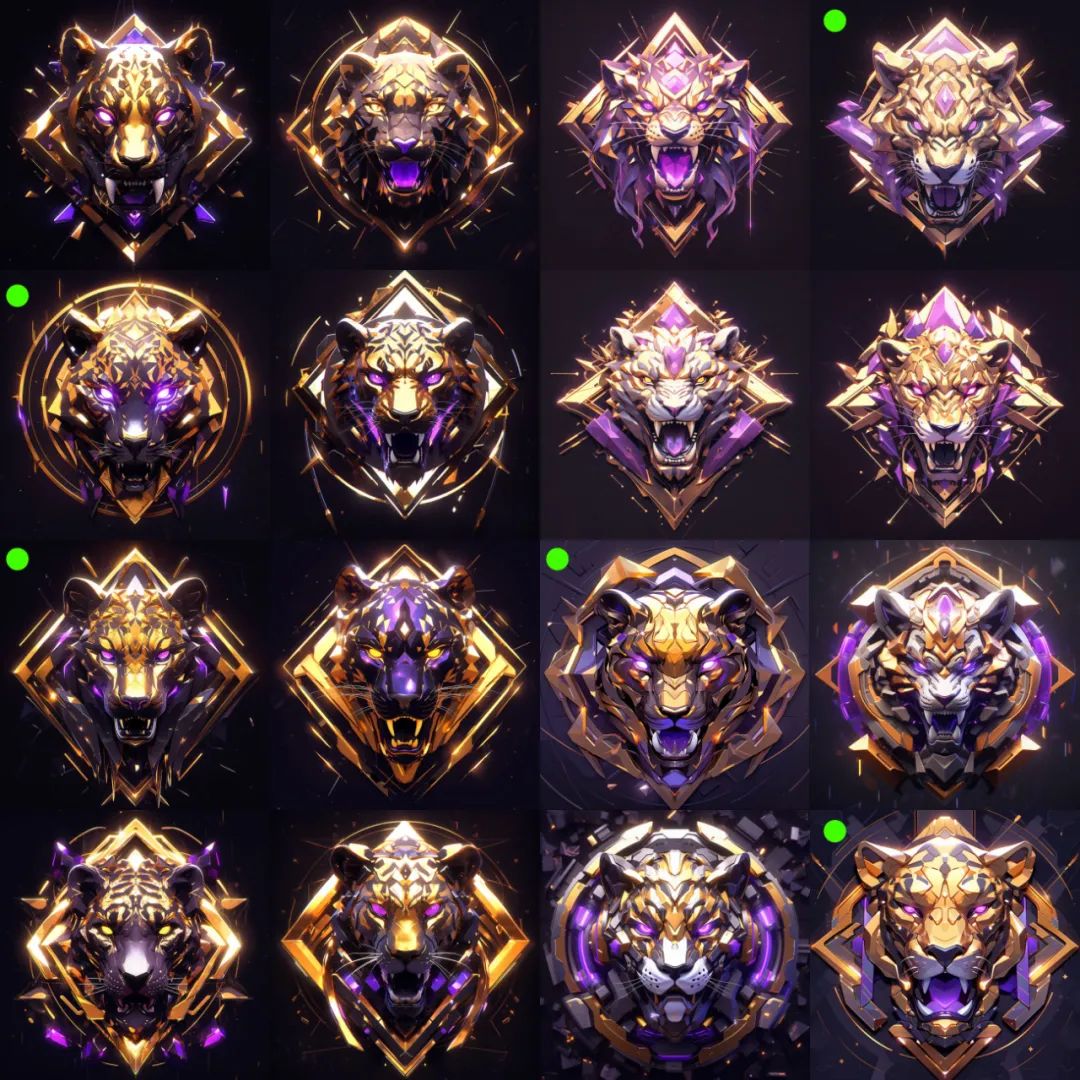
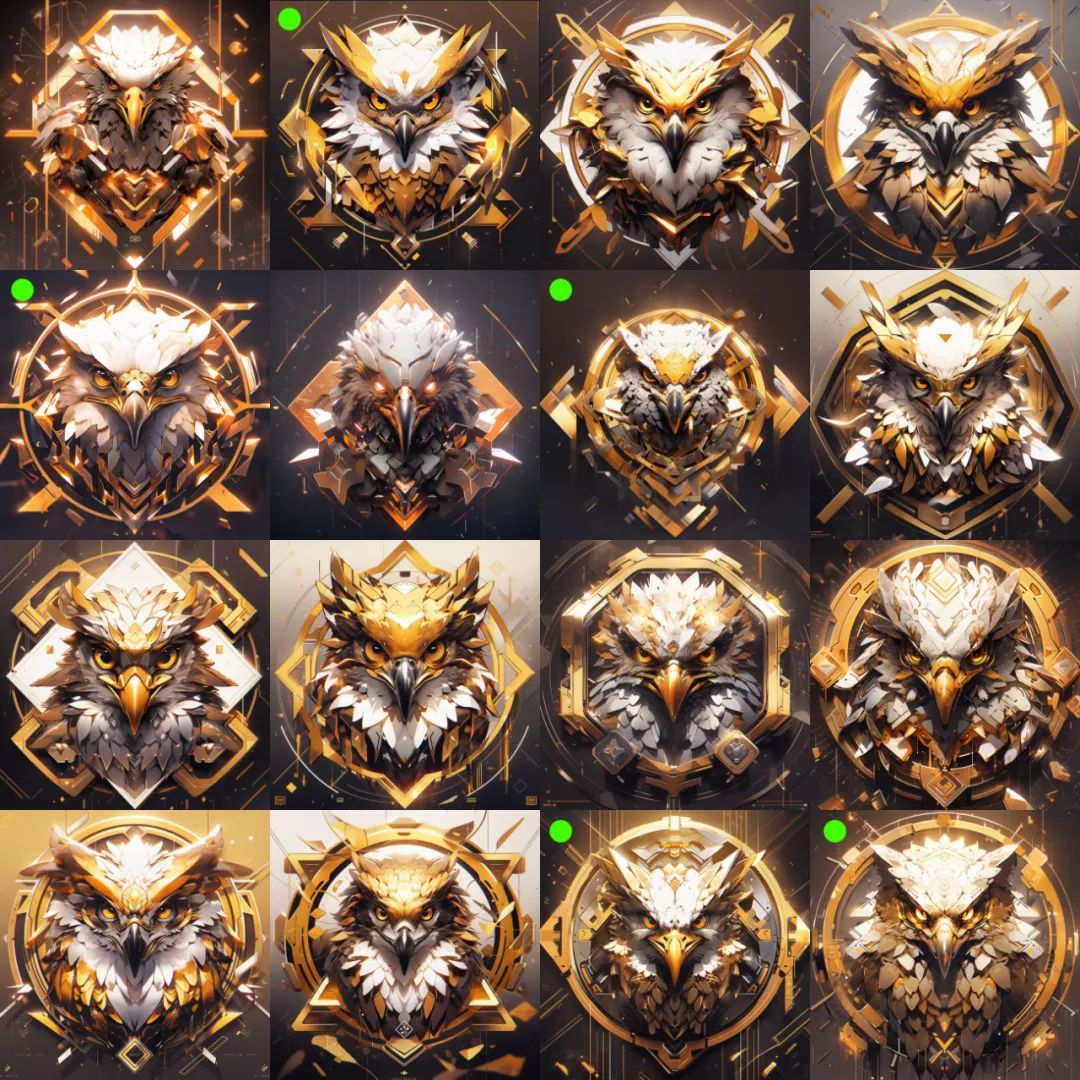
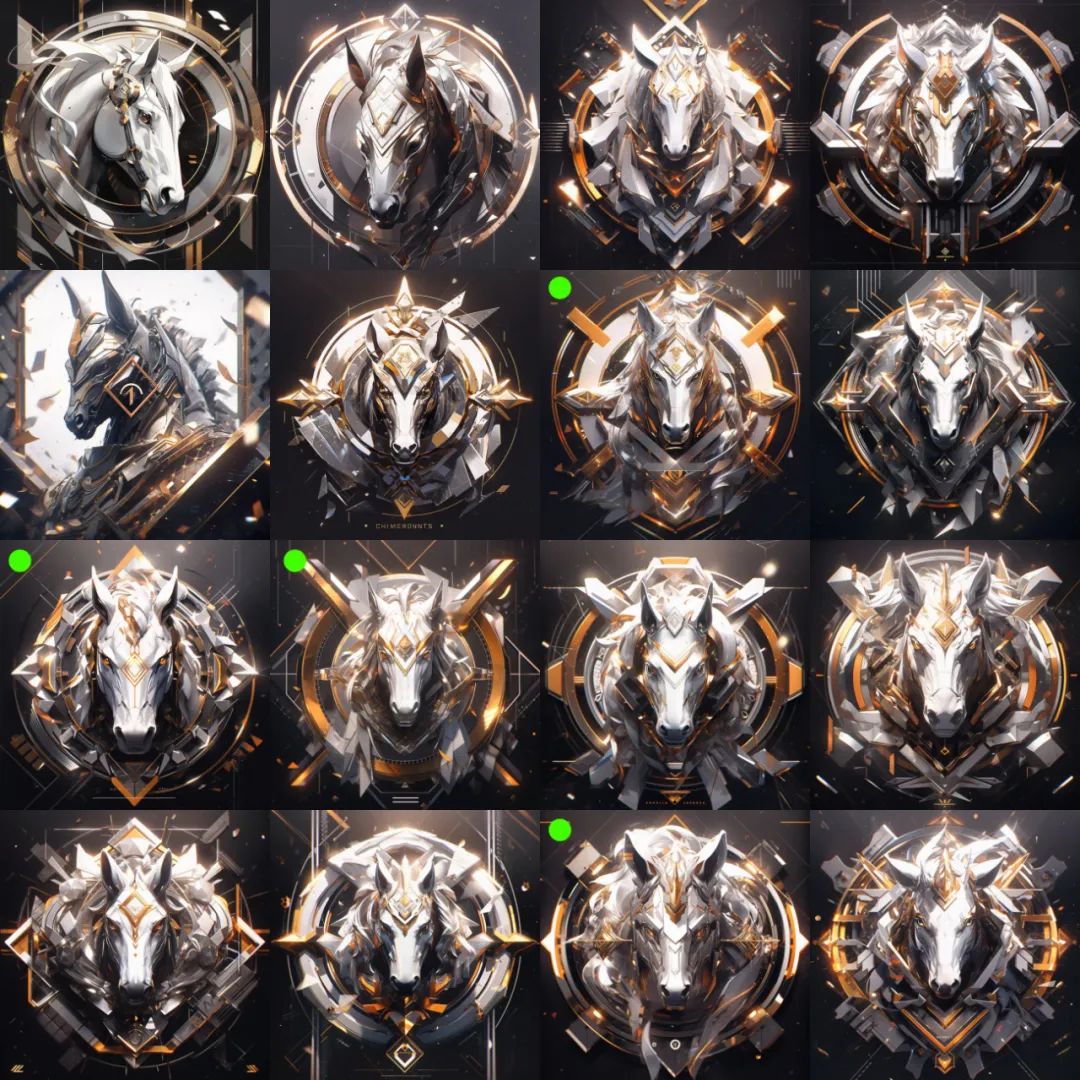
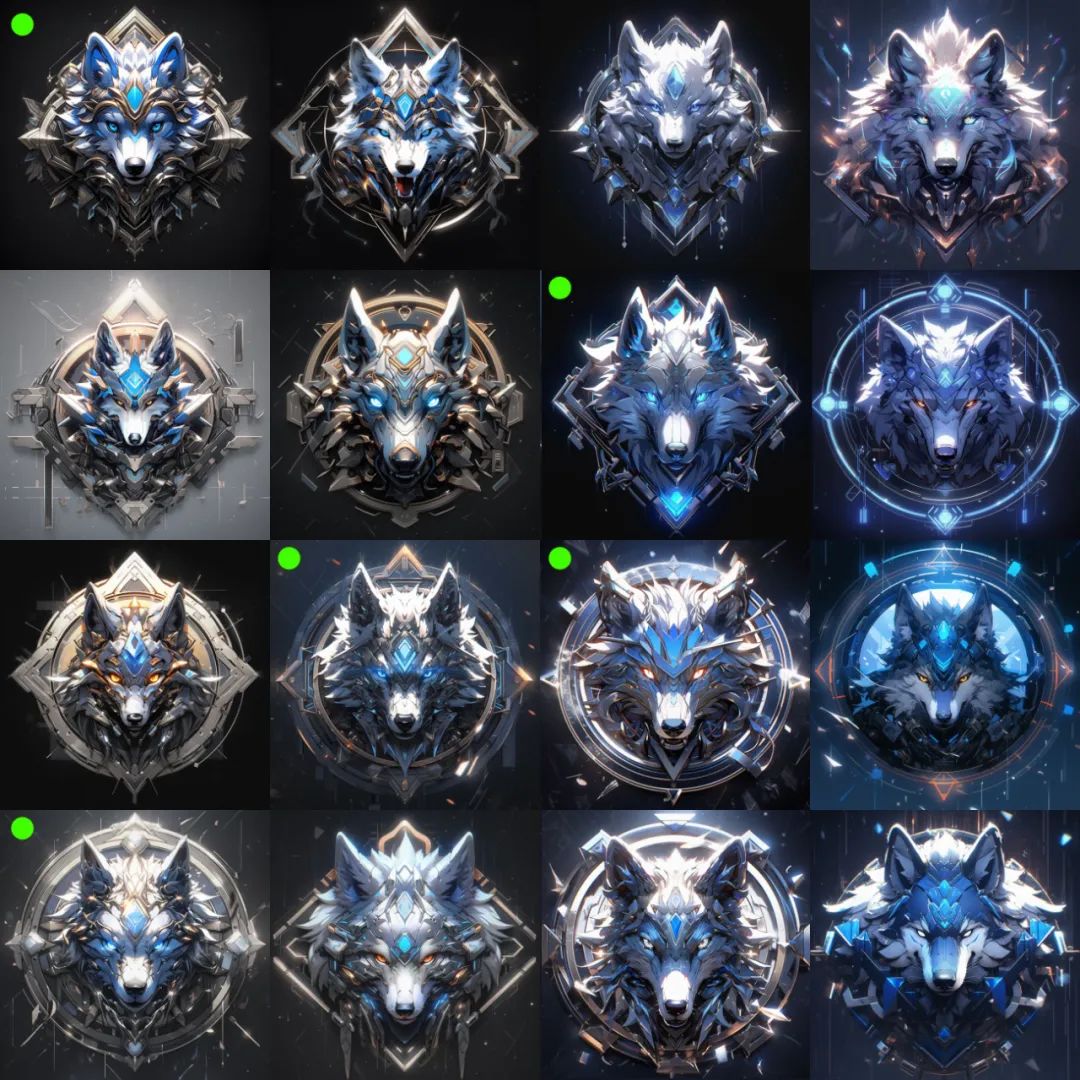
结合上面最终确定的方向,使用midjourney进行大量的图生成,再从大量的AI图中筛选出合适的图进行应用
(1)筛选合适的图
筛选时基于几个原则:1.保持正面的视角效果;2.是确定结构逻辑正常;3.不同等级之间的图能够构成等级感
狮子

豹子

鹰隼

马

狼

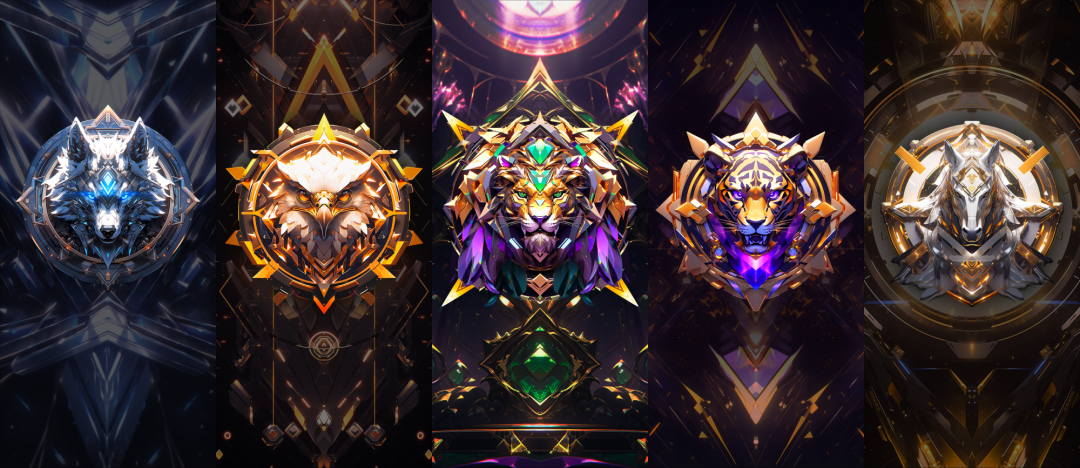
(2)确定最终方案
基于以上输出的图,我们有做了一轮用户沟通,并且基于设计师的审美最终确定了以下的方案来作为勋章的主icon图形。

基于这个逻辑同时输出了背景和勋章组成一整个系列的图

3. PS优化 _调色、比例、分拆结构
当图准备好了,就可以进入PS优化的这一步了,使用PS优化主要包含几个内容:抠图、优化结构繁简情况、调整比例尺寸、颜色优化


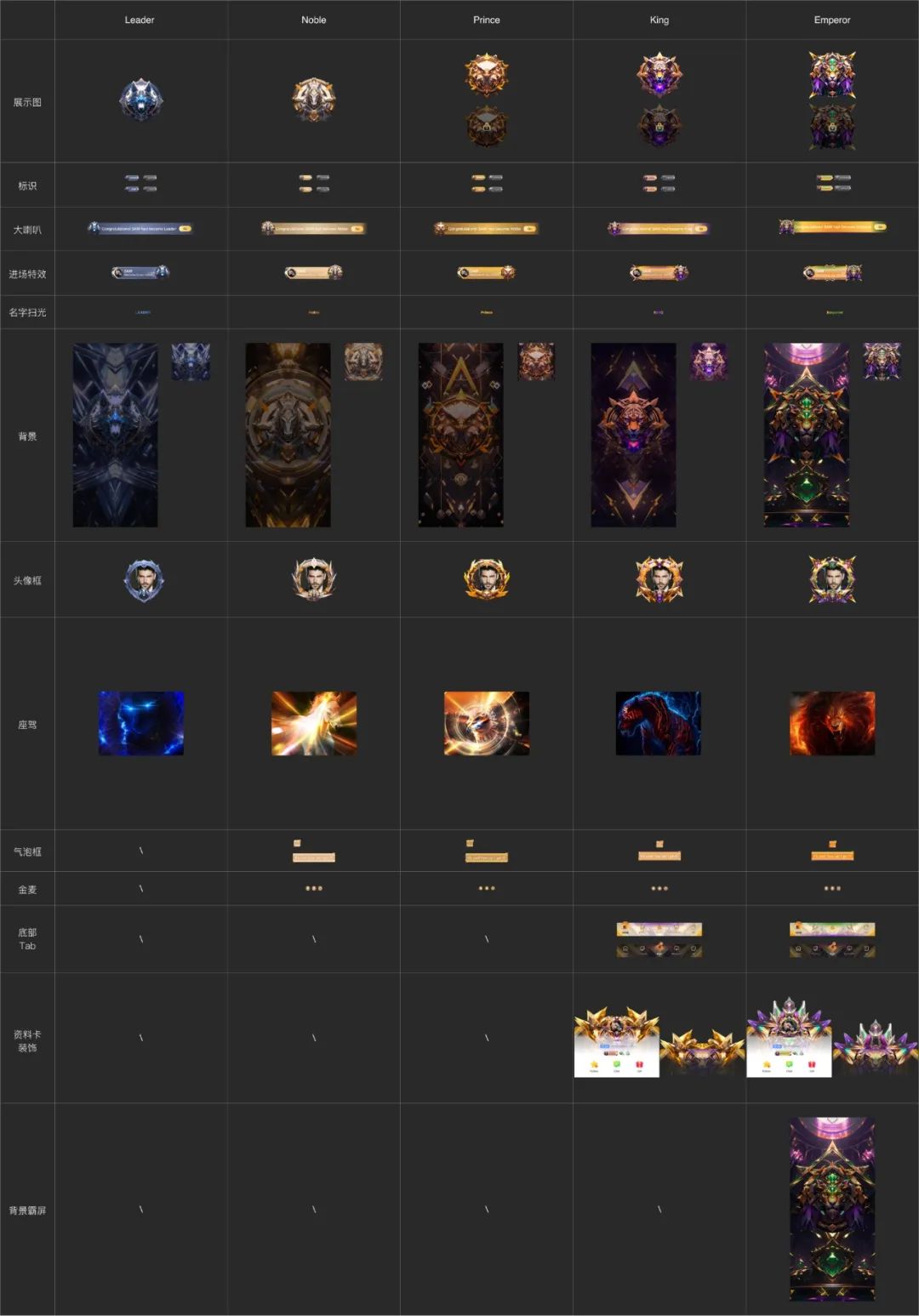
4. 设计组合 _使用Figma把AI的内容融入到UI设计中
当整体风格确认之后,就使用figma进行所有的物料设计,从色调、质感、形式、排版等多个维度保证整体设计的一致性。

5. 动画制作 _利用动画(AE)软件升华设计
最后基于静态输出的物料进行动画的设计,使用AE进行动画设计,让整体的设计更加具有氛围感和质感。
总结
AI的大趋势已经深入到各个行业及工作中了,作为设计师越早利用对我们来说会越有机会,当然,在使用的过程中多总结梳理自己的工作方式及流程,这样更有利于我们把AI用得更加其所。





