如果对我感兴趣,欢迎关注我,我将持续更新更多干货! 老规矩,我们直接先看实际应用效果!(多图预警) 一、风格转换应用AI发展迅猛,在之前文章有过对AI的介绍的以及一些AI应用场景:
AI绘画利器:Stable-Diffusion-ComfyUI保姆级教程
爆火的儿童绘本如何用AI制作?一文解锁从制作到变现的全流程!
今天我们讲一种非常常见的AI应用场景:真人动漫互转,也就是真人转动漫,或动漫转真人,之所以我把它们归为一类,是因为它们转换的原理相通,再延伸开来,2D转2.5D,真人转赛博朋克,甚至是仅仅用AI对照片进行美化重绘等等。
重点其实就是AI风格转换的思路
1. 动漫转真人
很多我们看过的动漫角色,游戏角色,甚至是QQ头像,我们都能转成真人形象,看看他们如果在三次元,长什么样子
王者荣耀系列
我不放原图,大家应该都能看出来是谁吧?
 伽罗
伽罗 露娜
露娜 瑶
瑶 瑶2
瑶2 云缨
云缨 公孙离
公孙离 澜
澜QQ经典头像系列
老QQ用户应该都见过这批头像吧?
 |
 |
 |
 |
 |
 |
 |
 |
动漫系列
我们看过的动漫,想知道他们在现实世界长什么样吗?
 火影小樱
火影小樱 火影小樱真人
火影小樱真人 妖精的尾巴露西
妖精的尾巴露西 妖精的尾巴露西真人
妖精的尾巴露西真人2. 真人转动漫
真人转动漫,也可以转换为不同的动漫风格
 真人
真人 动漫风
动漫风 宫崎骏风
宫崎骏风3. 赛博朋克化
之前学习过大佬的教程知道了赛博机车这个东西,把真实的机车进行赛博朋克的风格化
 赛博机车
赛博机车 赛博机车
赛博机车 赛博汽车
赛博汽车 赛博汽车
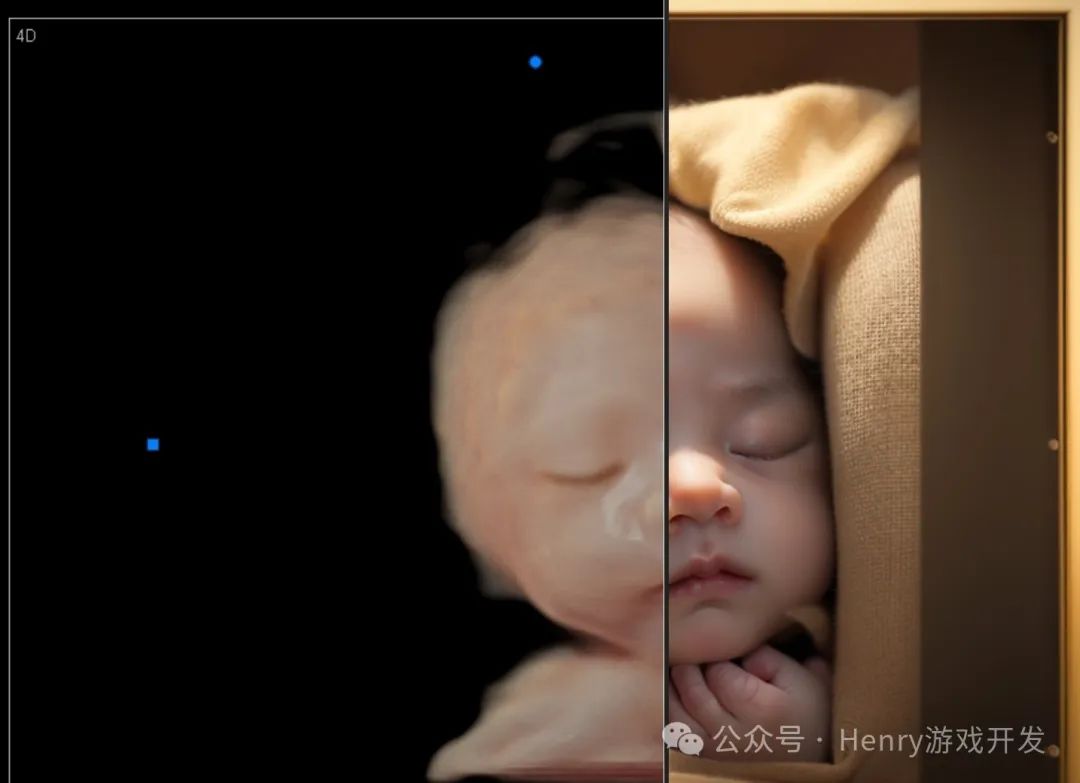
赛博汽车4. 四维彩超
严格来说,通过四维彩超预测未来宝宝的长相,也属于AI风格化
 四维彩超
四维彩超二、实现方式以上是常见的几种AI风格转换的应用场景,实际应用场景肯定远不止于此,更多的就得我们自己动脑思考了。别人没想到的,你想到了,那就是属于你的变现之路!
很多AI工具都能实现这样的风格转换,这里仍然以Stable Diffusion为例
1. 提示词
无论用什么方式进行风格转换,一定需要给提示词,在风格转换的应用中,提示词的作用是让AI更好的理解你提供的原图,以便后续的绘图操作。这里我无脑推荐Stable Diffusion中的一个反推提示词插件“stable-diffusion-webui-wd14-tagger”
通过反推提示词,我们就可以获取到原图的提示词,得到之后可以根据实际情况做微调
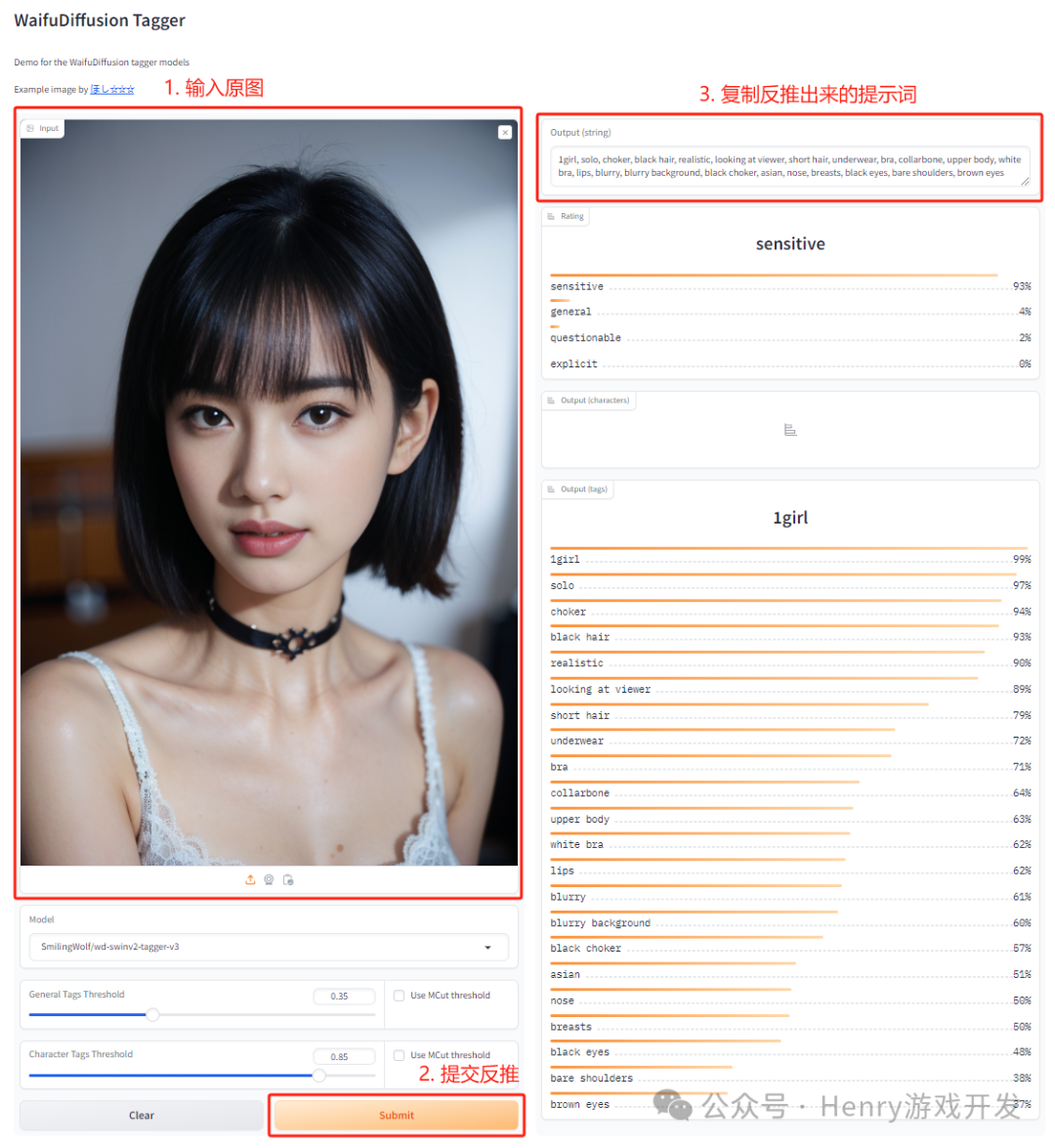
在线使用
有开发者贴心的提供了在线使用方式,即只要我们访问页面,提供原图,即可在线反推提示词 https://huggingface.co/spaces/SmilingWolf/wd-tagger
 在线使用
在线使用WebUI使用
WebUI插件地址:https://github.com/toriato/stable-diffusion-webui-wd14-tagger
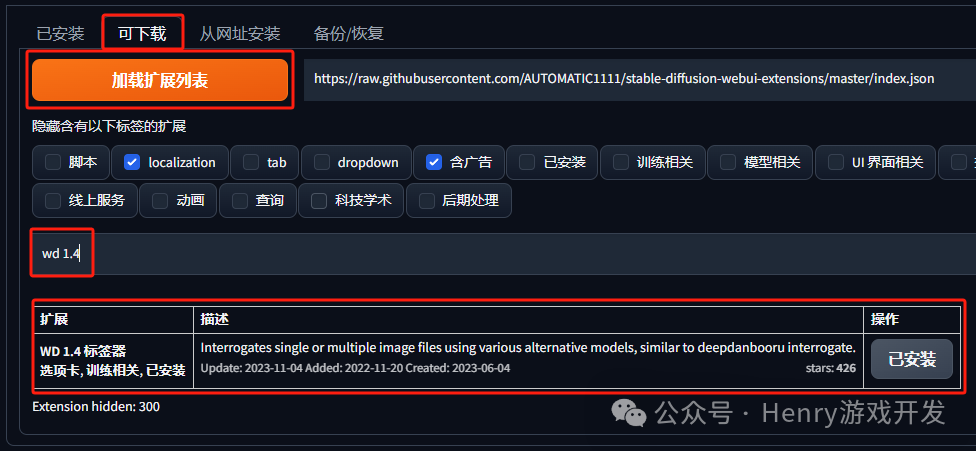
1.通过插件商店安装
 插件商店安装
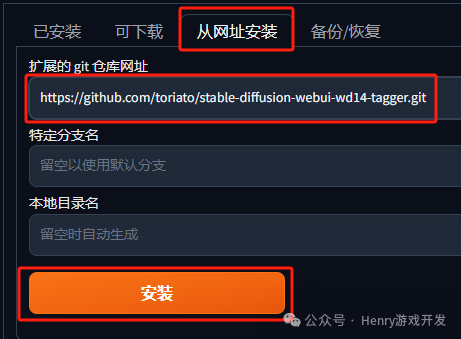
插件商店安装2.通过仓库安装
 仓库安装
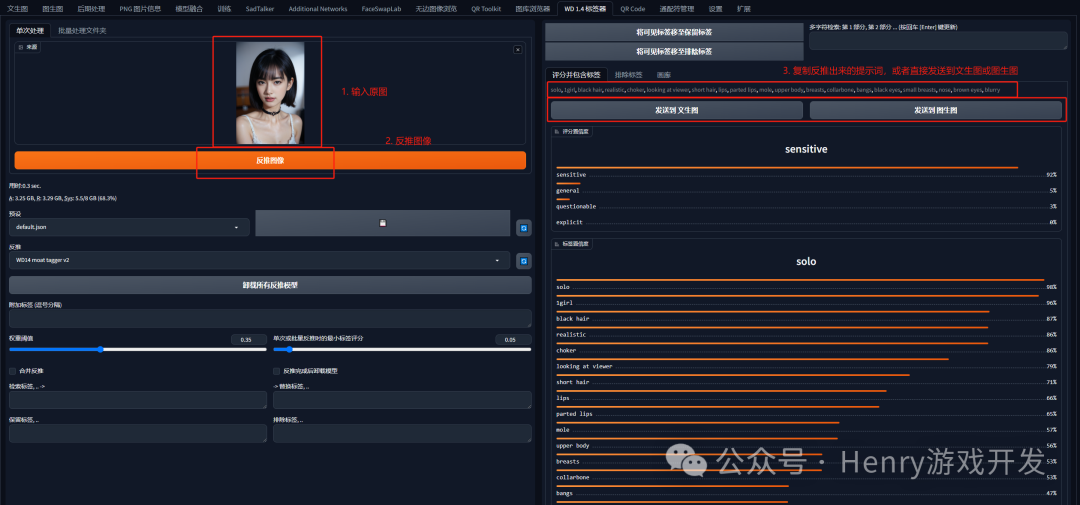
仓库安装3.使用反推提示词
 使用界面
使用界面ComfyUI使用
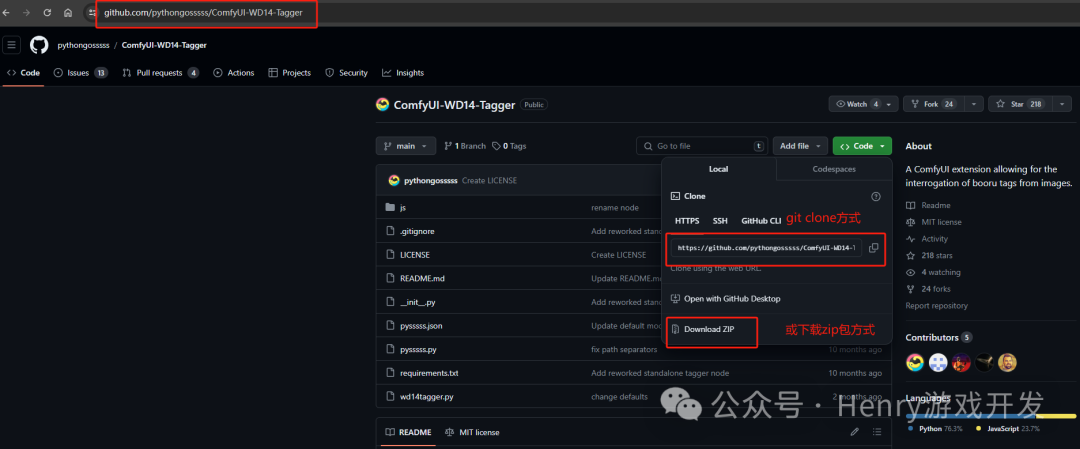
ComfyUI插件地址:https://github.com/pythongosssss/ComfyUI-WD14-Tagger
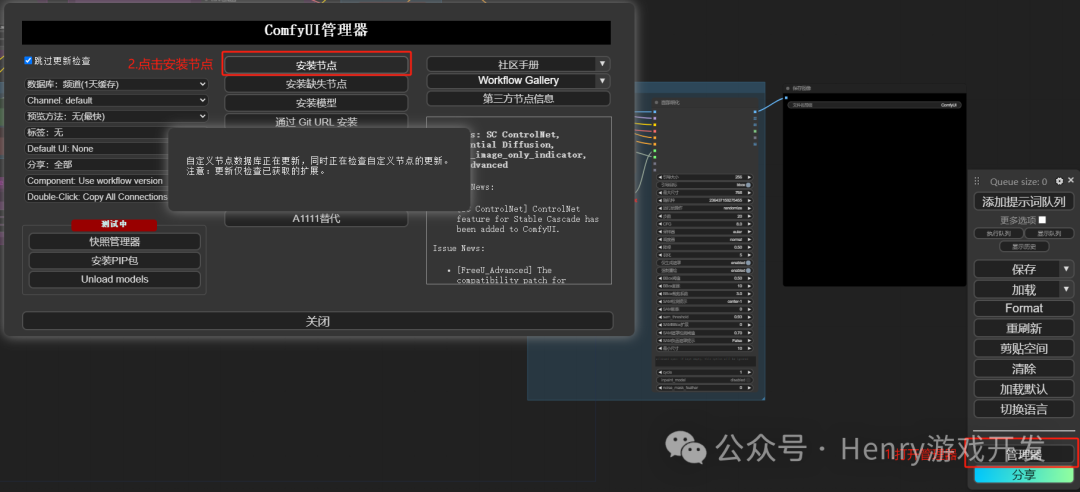
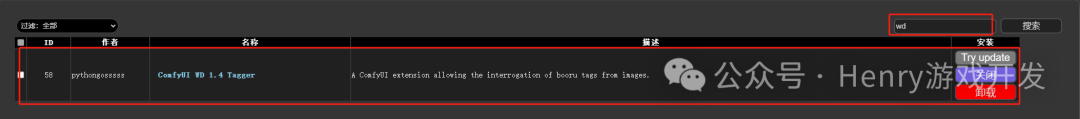
1.通过插件商店安装
 插件商店安装
插件商店安装 插件商店安装
插件商店安装2.通过仓库安装
 仓库安装
仓库安装手动下载插件安装包放到custom_nodes目录下(X:\XXX\ComfyUI_windows_portable\ComfyUI\custom_nodes)
3.使用反推提示词
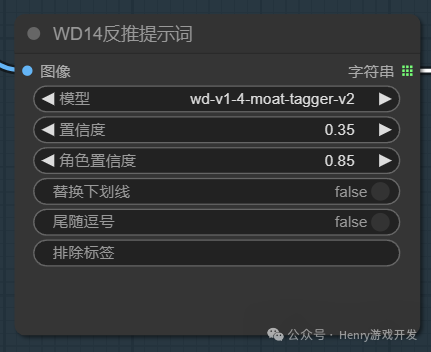
 使用界面
使用界面ComfyUI中的插件即新增一个WD14节点,左边输入加载的原图像,右边输出字符串到“CLIP文本编码器”即可
补充提示词
接下来我们都以火影忍者的小樱为原图,来进行动漫转真人火影小樱
通过提示词反推,我们得到以下提示词
1girl, haruno sakura, pink hair, solo, green eyes, looking at viewer, outdoors, sky, day, blue sky, sleeveless, short hair, closed mouth, forehead protector, upper body, cloud, blurry background, headband, red shirt, blurry, konohagakure symbol, shirt, bare shoulders
英文不好的朋友可以翻译为中文,来看看提示词是否有问题,是否还需要微调
女孩,春野樱,粉色头发,独奏,绿眼睛,看着观众,户外,天空,白天,蓝天,无袖,短发,闭着嘴,额头保护器,上身,云,模糊的背景,发带,红衬衫,模糊的,河滨符号,衬衫,裸露的肩膀
最后,我们再对正向提示词增加简单的画质提示"best quality,masterpiece,"(追求完美可以继续追加画风画质提示词),再加上通用的基础负向提示词,这样,我们完整的提示词部分就做好了
正向提示词:
best quality,masterpiece,
1girl, haruno sakura, pink hair, solo, green eyes, looking at viewer, outdoors, sky, day, blue sky, sleeveless, short hair, closed mouth, forehead protector, upper body, cloud, blurry background, headband, red shirt, blurry, konohagakure symbol, shirt, bare shoulders
负向提示词:
nsfw,logo,text,badhandv4,EasyNegative,ng_deepnegative_v1_75t,rev2-badprompt,verybadimagenegative_v1.3,negative_hand-neg,mutated hands and fingers,poorly drawn face,extra limb,missing limb,disconnected limbs,malformed hands,ugly,
2.模型选择
模型选择就根据实际情况来了,比如真人转动漫,那么我们大模型的选择上,我们就需要选择动漫大模型,动漫转真人,我们就需要真人大模型。再做细分,如果还需要特定的画风,可能还需要画风的lora微调模型,比如赛博朋克风,我们就需要赛博朋克画风模型等等。
3. 图生图
使用Stable Diffusion的基础图生图模式,其实就已经能实现风格转换了,我们以火影忍者的小樱为原图试一下
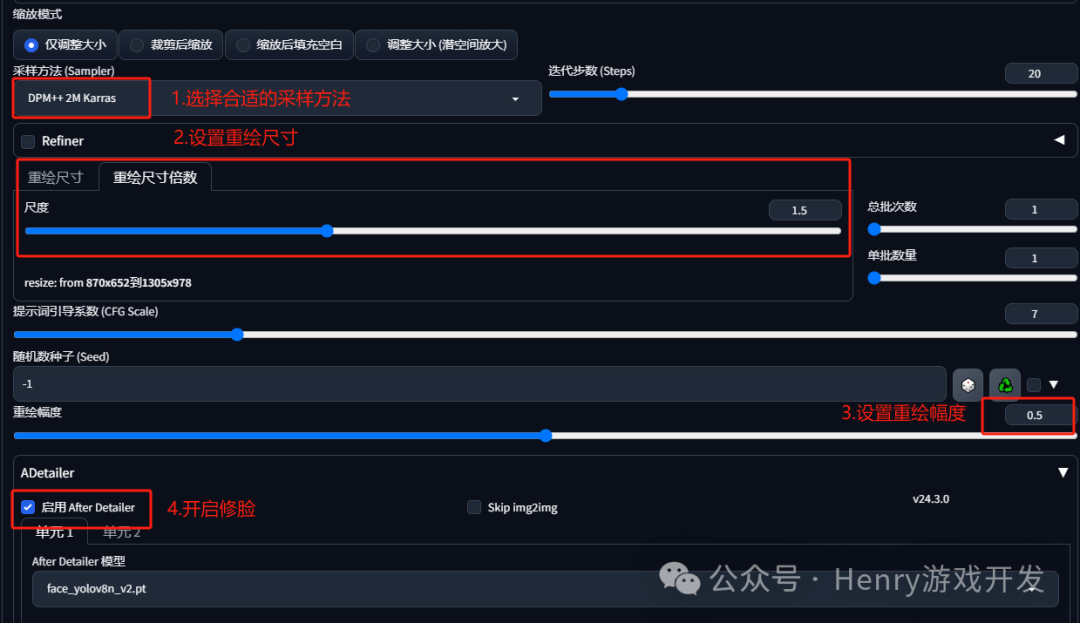
 图生图
图生图可以看到,在图生图的参数配置中,主要设置采样方法、迭代步数、重绘尺寸、重绘幅度、以及开启ADetailer修脸。
其中最主要的,就是重绘幅度了,重绘幅度越高,AI自由发挥越多,越偏离原图,重绘幅度越低,AI自由发挥越少,越趋向原图。因此在使用图生图来进行风格转换时,不断调整出合适的重绘幅度是关键。
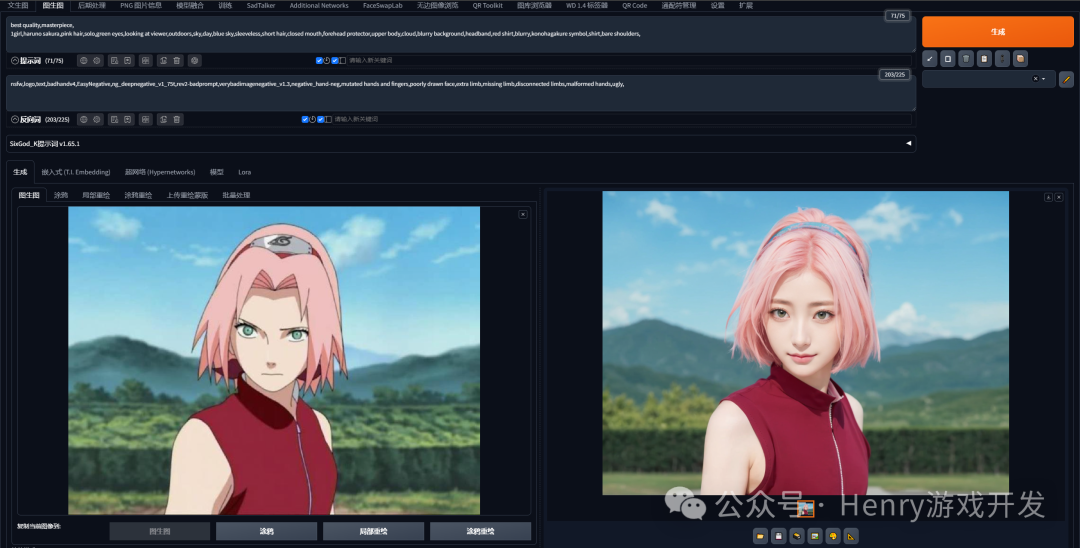
以下就是我使用图生图生成的
 图生图
图生图
可以看到,实际效果还是不错的
4. ControlNet文生图
图生图方式最大的弊端就是需要调整合适的重绘幅度,并且我们很难控制画面的细节,要么整体更像原图,要么整体更偏离原图。
而Stable Diffusion的强大之处就在于它的ControlNet控图能力,并且使用ControlNet方式出的图能保留更多画面细节,所以接下我们讲讲使用ControlNet文生图的方式
1.控制类型
使用ControlNet插件的核心就是它的几个常用的控制类型,这里我对常用的几个控制类型都做一个预处理来看效果,看到处理效果就能明白了
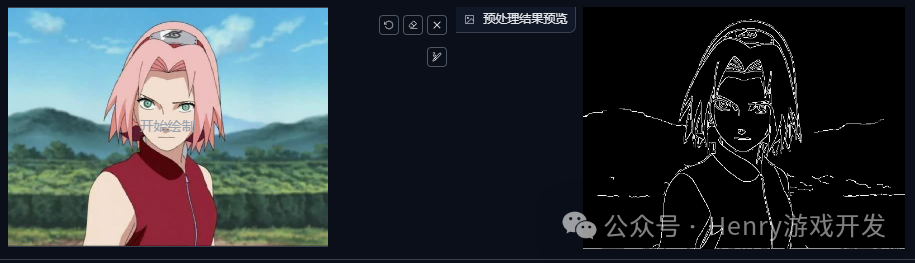
1.Canny(硬边缘) :计算画面的硬边缘效果,常用于描边
 硬边缘
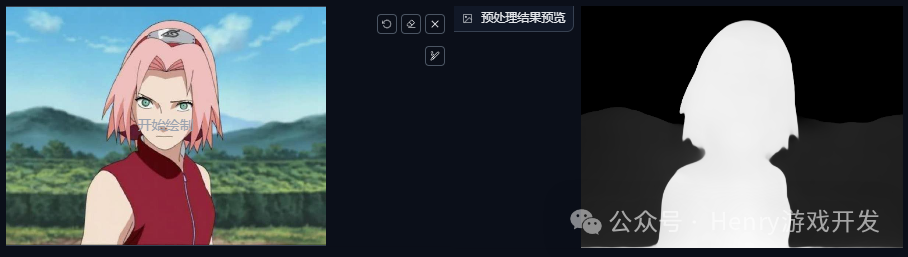
硬边缘2.Depth(深度) :计算画面深度信息,常用于表现前后层次关系
 深度
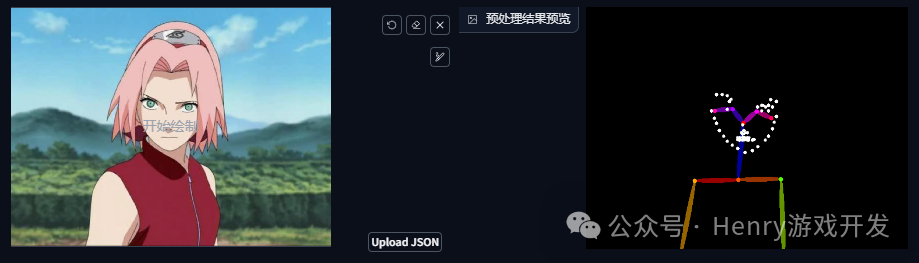
深度3.OpenPose(姿态) :计算人物姿态,姿态可手动调整固定,常用于调整人物姿态
 姿态
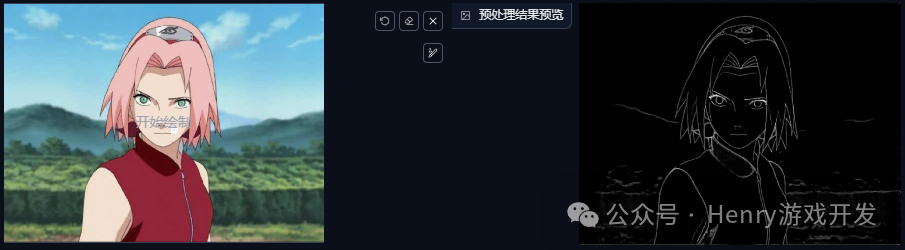
姿态4.Lineart(线稿) :计算线稿信息,线稿的预处理器又包含写实线稿提取、动漫线稿提取和去噪动漫线稿提取,分别得到不同的线稿效果
 线稿
线稿5.SoftEdge(软边缘) :极端画面的软边缘效果,相对于硬边缘,提供更加模糊的边缘效果
 软边缘
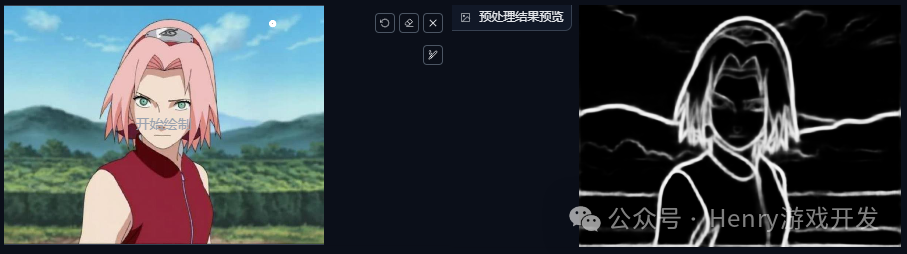
软边缘6.Tile/Blur(分块/模糊) :将画面分成小块并模糊
 分块/模糊
分块/模糊以上是针对于风格变换的常用控制类型,所有的文字描述都是生硬的,建议亲自上手试试,每个效果都尝试一遍,才知道什么是最合适的。
在我的使用经验中,最常用分块模糊、线稿、和深度几个控制类型,我会根据原图的实际情况进行调整,并且ControlNet是支持多个同时生效的,我会尽量多做尝试,得到最合适的控制类型。
在这个例子中,我使用Tile/Blur来进行控图出图
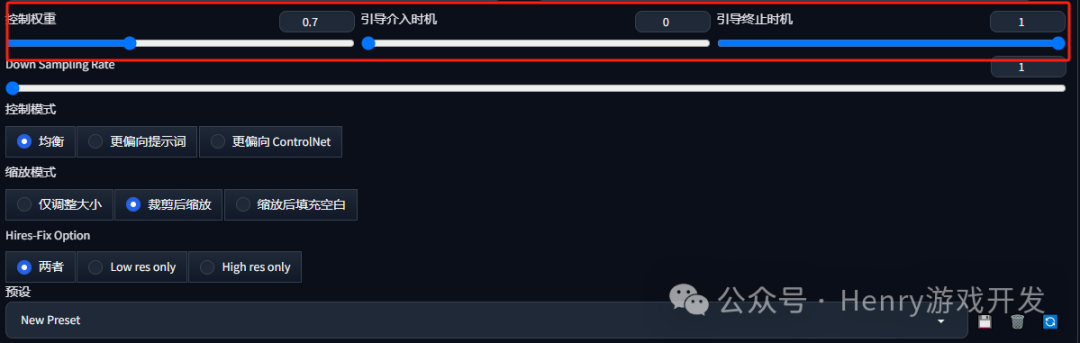
2.控制参数
 参数
参数
对于其他参数来说,仍然是以实际情况为准,每个图可能情况都不一样,都需要相应的微调,只能说大致上是差不多的。
一般来说,参数中,我只调整以下三个参数:
-
1. 控制权重:即该ControlNet在你的画面控制中占多大比例。如果控制效果过强,可以适当调低
-
2. 引导介入时机:即该ControlNet在你的画面绘制过程中的哪一步开始生效
-
3. 引导终止时机:即该ControlNet在你的画面绘制过程中的哪一步结束生效
其他参数比如开启ADetailer等就根据自身需求来决定了
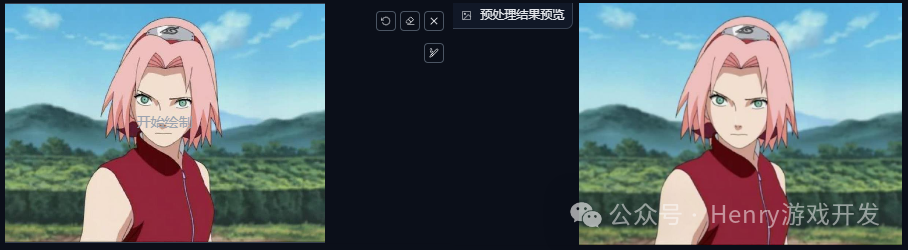
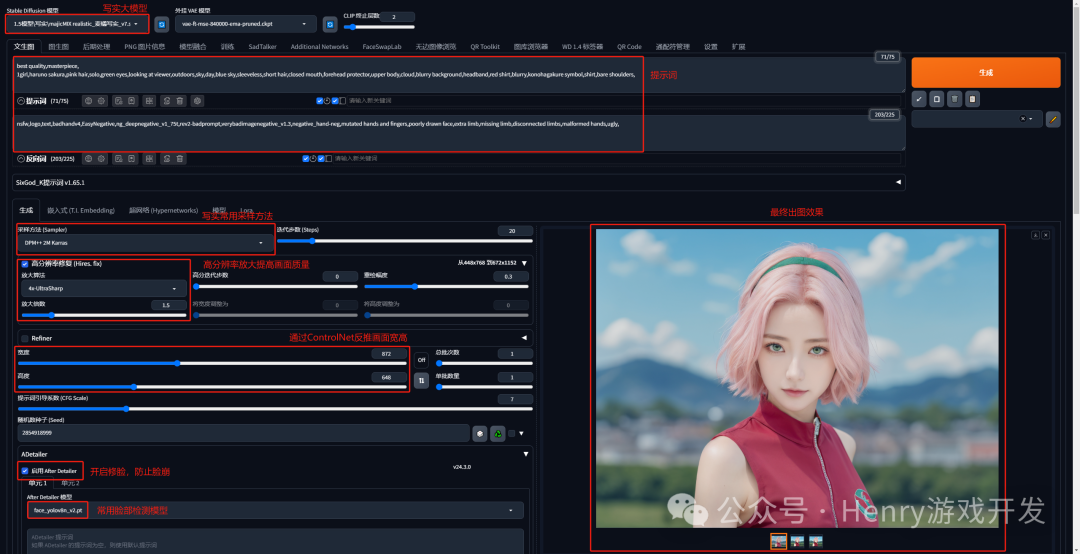
3.出图效果
 出图效果
出图效果我的全部参数如下,可以作为参考
best quality,masterpiece,
1girl,haruno sakura,pink hair,solo,green eyes,looking at viewer,outdoors,sky,day,blue sky,sleeveless,short hair,closed mouth,forehead protector,upper body,cloud,blurry background,headband,red shirt,blurry,konohagakure symbol,shirt,bare shoulders,
Negative prompt: nsfw,logo,text,badhandv4,EasyNegative,ng_deepnegative_v1_75t,rev2-badprompt,verybadimagenegative_v1.3,negative_hand-neg,mutated hands and fingers,poorly drawn face,extra limb,missing limb,disconnected limbs,malformed hands,ugly,
Steps: 20, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 2854918999, Size: 872x648, Model hash: 7c819b6d13, Model: majicMIX realistic_麦橘写实_v7, VAE hash: c6a580b13a, VAE: vae-ft-mse-840000-ema-pruned.ckpt, Denoising strength: 0.3, Clip skip: 2, ADetailer model: face_yolov8n_v2.pt, ADetailer confidence: 0.3, ADetailer dilate erode: 4, ADetailer mask blur: 4, ADetailer denoising strength: 0.4, ADetailer inpaint only masked: True, ADetailer inpaint padding: 32, ADetailer version: 24.3.0, ControlNet 0: "Module: tile_resample, Model: control_v11f1e_sd15_tile [a371b31b], Weight: 0.6, Resize Mode: Crop and Resize, Low Vram: False, Threshold A: 1, Guidance Start: 0, Guidance End: 0.7, Pixel Perfect: True, Control Mode: Balanced, Hr Option: Both, Save Detected Map: True", Hires upscale: 1.5, Hires upscaler: 4x-UltraSharp, TI hashes: "badhandv4: 5e40d722fc3d, EasyNegative: c74b4e810b03, ng_deepnegative_v1_75t: 54e7e4826d53", Version: v1.7.0
5. ComfyUI
以上都是基于WebUI的实现方式,那么ComfyUI其实实现起来思路是大同小异,只是需要基于ComfyUI的节点工作流来实现
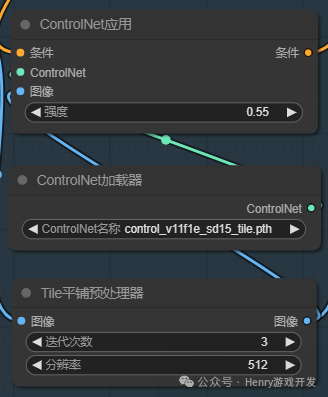
在ComfyUI中使用工作流,与直接在WebUI中使用ControlNet大同小异,同样是由 预处理器 和 加载器 组成,不过在ComfyUI中,需要一个“ ControlNet应用 ”节点来把ControlNet接入到工作流中
 ControlNet
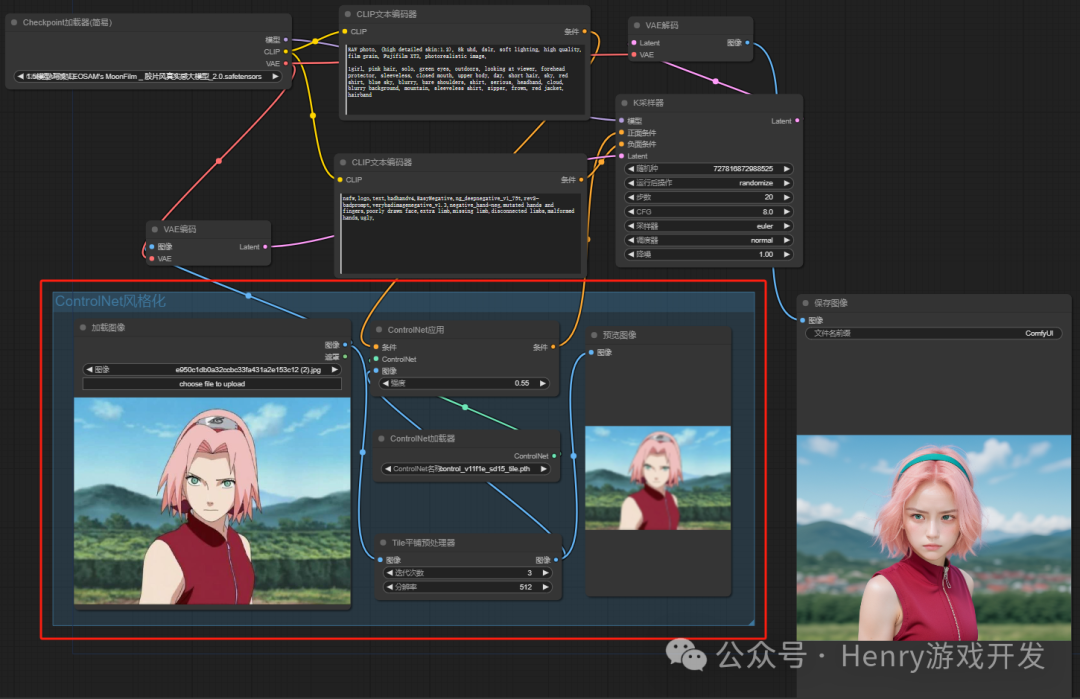
ControlNet以下则是一个简单的使用Tile进行动漫转真人的工作流
 ComfyUI工作流
ComfyUI工作流最终,我们得到的效果如下:
 ComfyUI成品
ComfyUI成品也许你发现了,同样的流程,在WebUI中生成的图,和ComfyUI中生成的图,有很大的差距(即便我用相同随机种子,结果也一样),这其实是由于ComfyUI在提示词的采样以及最终的采样器中的采样,算法都略微有区别,如果想做到完全一样,则需要一些和WebUI兼容的节点来完成
文末分享风格转换工作流
画面风格变换类的AI应用,常见有以下几种变现方式
-
1. 做内容涨粉,再通过流量变现
这种方式适用于大部分的AI变现,我们可以通过观察抖音和小红书,可以看到大量做AI内容的账号,不管通过画AI美女,还是做AI动画,都是积累了很多的粉丝量,那么变现也就非常容易了
2. 发视频配音乐,推广音乐变现
通过吸引人的AI内容,来推广音乐,实现变现
3. 客单定制
通过发AI画风变换的内容,或直接在头 部流量的评论区免费做一个,然后就靠评论或私信引流到私域来付费定制。
四、 资 源分享虽说目前有很多免费的工具,都能做到真人和动漫互转的效果,但是一方面它们的效果不尽如人意,另一方面,免费的体验也不会特别好,因此才会有客单定制做风格转换的需求市场
我这里也分享一些常用的风格转换的工作流

后 台 回 复 “ 风格转换工作流 ” 获 取 以 上 工 作 流 文 件 ( 导 入 或 者 直 接 拖 入 即 可 使 用 )
- - < E N D > - -
感 谢 观 看 , 欢 迎 点 赞 、 在 看 、 分 享
同 时 欢 迎 进 入 我 的 A I 绘 图 交 流 群 , 一 起 交 流 A I 绘 图 技 术

若 二 维 码 过 期 , 也 可 加 我 本 人 , 备 注 “ 进 S D 群 ”






