回复“前端”即可获赠前端相关学习资料
opacity CSS属性指定元素的透明度。opacity属性指定了一个元素的透明度。换言之,opacity属性指定了一个元素后面的背景的被覆盖程度。
一、跨浏览器透明度
现在,透明度(opacity )是CSS3规范的一部分,但是它存在了很长时间。但是,较旧的浏览器具有不同的方式来指定不透明度或透明度。
二、Firefox,Safari,Chrome,Opera和IE9中的CSS不透明度
当前浏览器中CSS不透明度的最新语法。
示例
<html><head><meta charset="utf-8"><title>CSS 透明度示例</title><style>p {opacity: 0.7;padding: 10px;background: #00ff00;}</style></head><body style="background-color:aqua ;"><p>这段文字70%不透明(或30%透明)。使用<code>opacity</code>值,看看它是如何工作的</p></body></html>

解析:
上面的样式规则将使段落元素70%不透明(或30%透明)。
opacity属性的取值范围为0.0到1.0。设置为opacity: 1;会使元素完全不透明(即0%透明),opacity: 0;而使元素完全透明(即100%透明)。
Internet Explorer 8及更低版本中的CSS透明度实现方法
Internet Explorer 8和更早版本支持仅Microsoft的属性“ alpha过滤器”来指定元素的透明度。
示例
<style>p {filter: alpha(opacity=50);zoom: 1; /* Fix for IE7 */}</style>
注:
IE中的Alpha过滤器接受从0到值100。该值0使元素完全透明(即100%透明),而该值100使元素完全不透明(即0%透明)。
三、兼容所有浏览器的CSS透明度
例:
p {opacity: 0.5; /* Opacity for Modern Browsers */filter: alpha(opacity=50); /* Opacity for IE8 and lower */zoom: 1; /* Fix for IE7 */}

警告:
包括alpha过滤器以指定Internet Explorer 8和更低版本中的透明性,因为这是仅Microsoft的属性,而不是标准的CSS属性,所以在样式表中会创建无效的代码。
1. CSS图像透明度
还可以使用CSS Opacity制作透明图像。
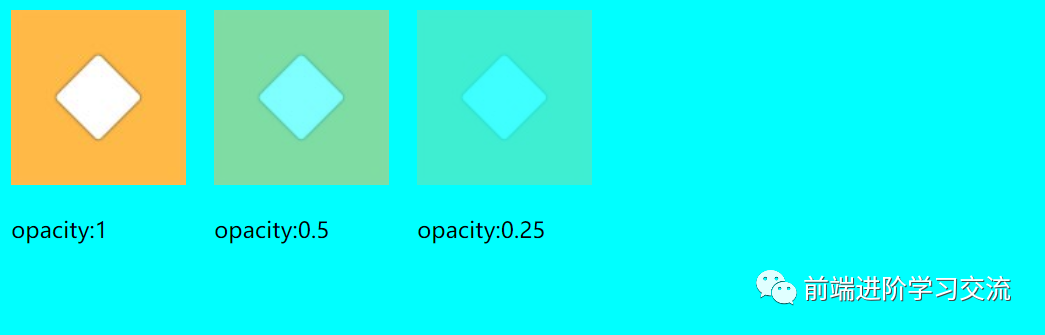
下图中的三个图像均来自同一源图像。它们之间的唯一区别是它们的透明度。
<html><head><meta charset="utf-8"><title>项目</title><style>div {margin-right: 20px;}.img01{opacity: 1;}.img02{opacity: 0.5;}.img03{opacity: 0.25;}</style></head><body style="background-color:aqua ;"><div><div style="float: left;"><img src="img/diamond.jpg" class="img01" /><p>opacity:1</p></div><div style="float: left;"><img src="img/diamond.jpg" class="img02" /><p>opacity:0.5</p></div><div><img src="img/diamond.jpg" class="img03" /><p>opacity:0.25</p></div></div></body></html>
运行效果:

2. 透明框中的文字
在元素上使用不透明度时,不仅元素的背景将具有透明度,而且其所有子元素也将变为透明。如果不透明度的值变高,将使透明元素内部的文本难以阅读。
例:
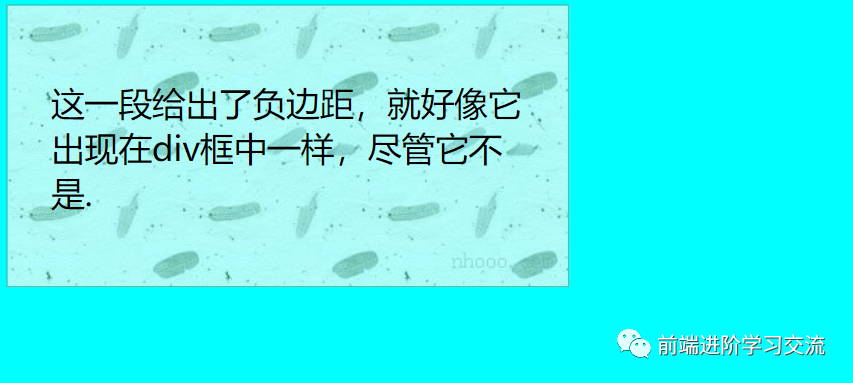
div {float: left;opacity: 0.7;border: 1px solid #949781;}p {float: left;position: relative;margin-left: -400px;}

为了防止这种情况,可以使用透明的PNG图像,也可以将文本块放在透明框的外面,然后使用负边距或CSS定位将其可视地推入内部。
四、总结
本文基于CSS基础,介绍了CSS Opacity改变图片透明度,不同的浏览器中的图片透明度改变的方法。浏览器的兼容性, 改变透明框中的文字,都通过案例的分析进行详细的讲解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助你更好的学习。
------------------- End -------------------

往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行





