AI时代的界面设计已来临,一键生成UI/UX设计系统,让我惊叹不已!
上周看到国内新出了一款设计工具:Motiff, 主打 AI 帮助 UI 设计师提效 。很幸运的拿到了内测资格,来简单分享一下对这款产品的使用体验。

通过官网的介绍有了解到 Motiff 是一款深度集成 AI 的设计工具,但和目前已知的文本生成图像类的 AI 工具不同,Motiff 是给 UI 设计师提效的。有三个比较有意思的版块,「AI 设计系统」「AI 魔法框」和「AI 布局」。
使用 AI,一键生成设计系统
团队中建立一套完整的「设计系统」众所周知这是一个比较复杂而且长期的工作。而 Motiff 的「AI 设计系统」这部分很有意思,让「建立设计系统」这件事更轻松。
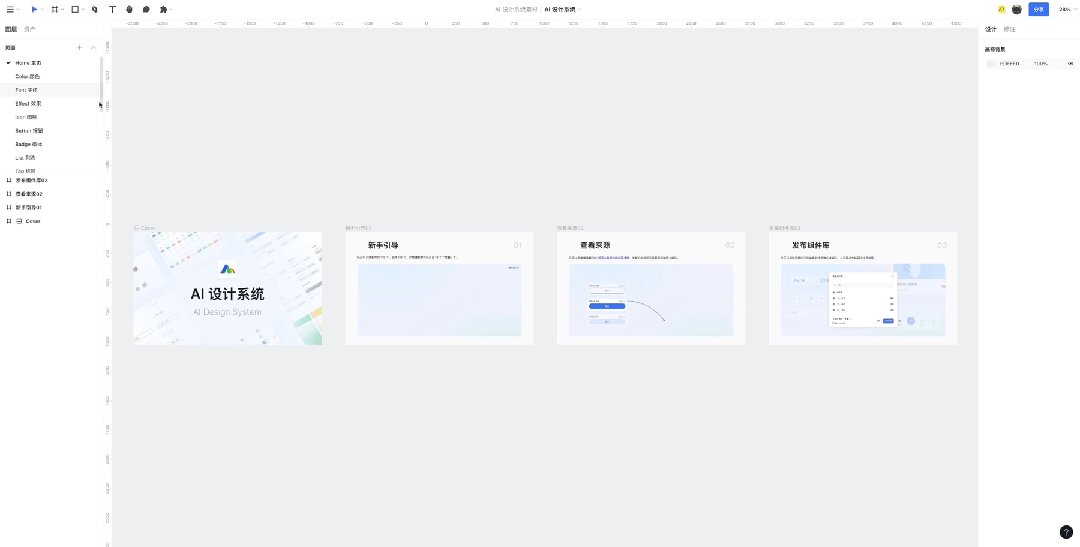
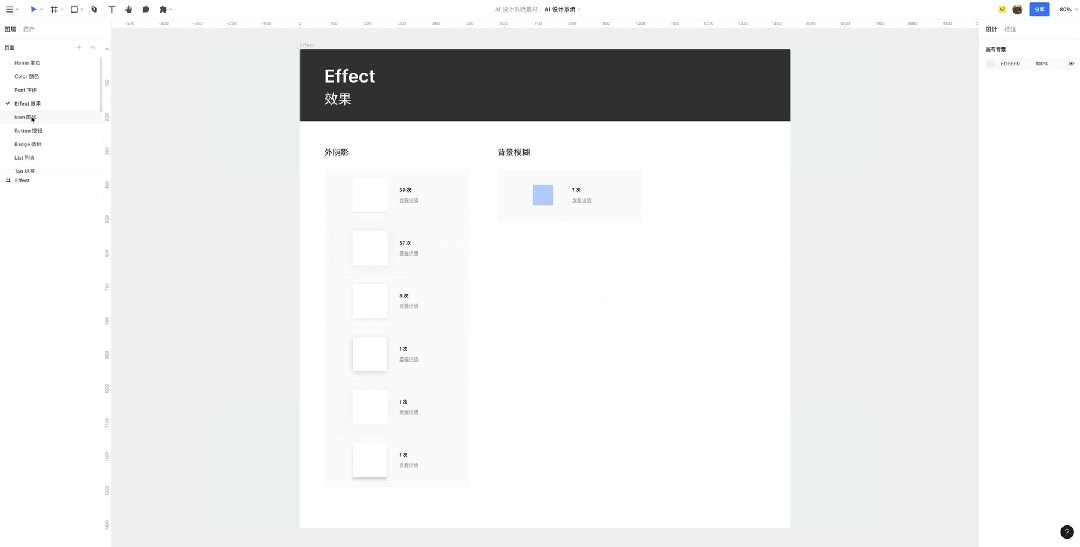
我通过实际案例体验了一下,导入了一份只有设计图的文件,使用 Motiff 来自动生成。生成结果是基于我设计图配色和内容的比较全面的设计系统文件,包含,颜色、字体、效果、图标等设计规范。


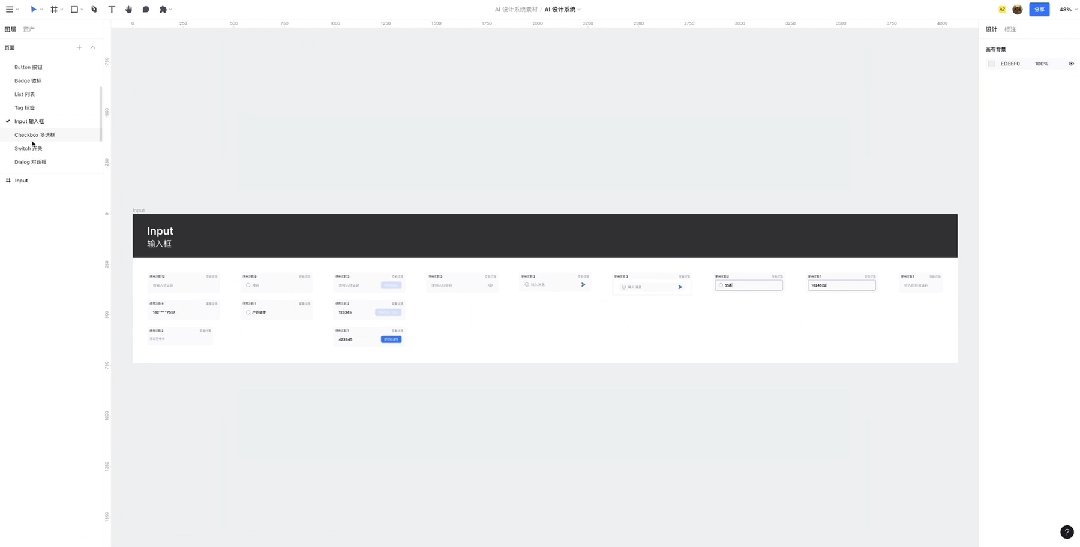
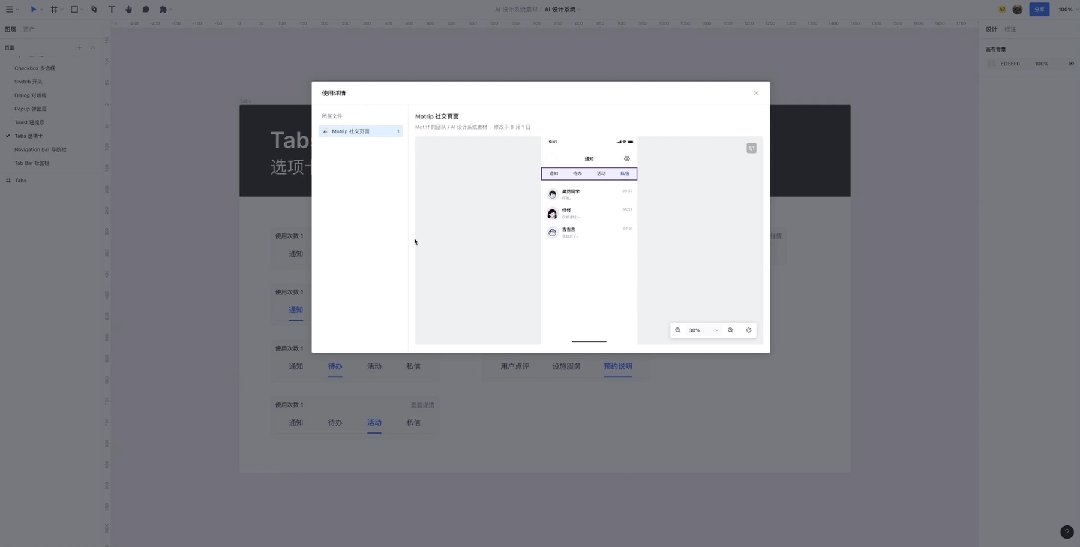
除了『设计规范』之外还包含了「组件」的部分,按钮、徽标、列表、标签、输入框、导航栏等信息。有了自动生成的『设计系统』团队设计小伙们可以根据该内容再做整理,形成可用性高、持续迭代的组件库。

这部分整体体验下来对于当前还没有设计系统的团队可以起到一定的帮助,根据设计生成的颜色、字体、效果 这些基本能直接使用。更完整的组件需要提供更多的设计图信息,但希望 Motiff 可以根据少量设计图就能生成更多可用性高的组件。

AI 布局,使设计内容快速结构化
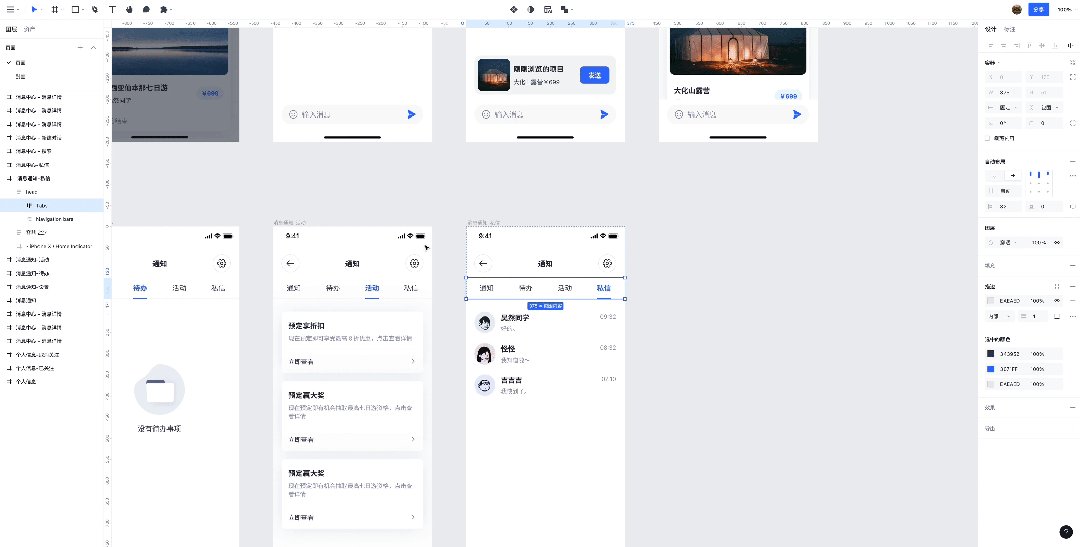
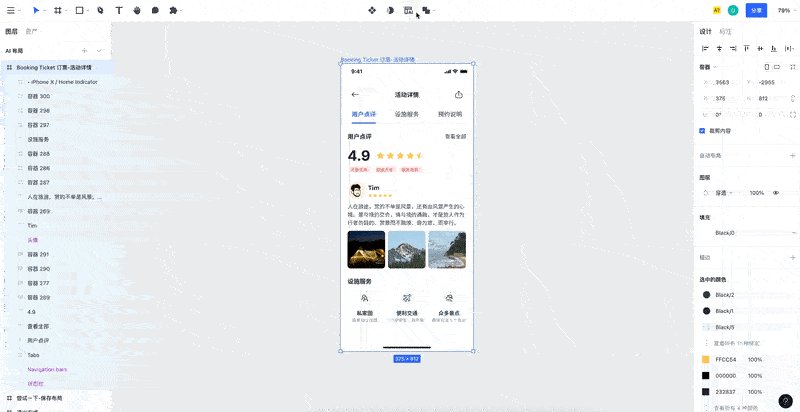
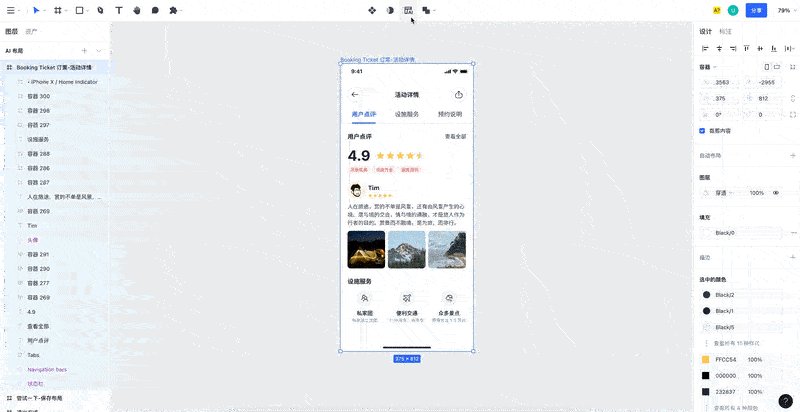
「AI 布局」这部分是真的能帮我立即提效的。 在设计初期我是基本不用自动布局的,自动布局之后会一定程度上影响排版,影响发散思维。所以在页面的构建阶段基本完全是比较随意的。
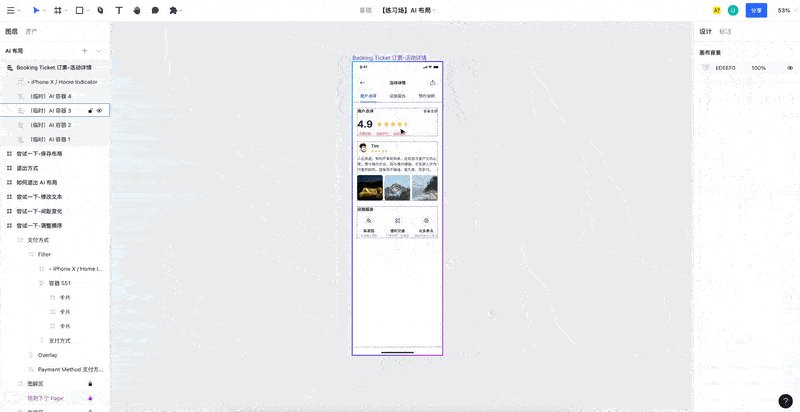
Motiff 的 AI 布局功能非常方便。它在不影响设计图内容的前提下,将原本没有结构的图层自动进行结构化处理,也就是自动加「自动布局」,结构化之后整体调整板块的排序或者新增组件都会更方便,让图层的层次和整体性更结构化。
设计图图层结构化之后,团队多成员一起协作也会更方便。

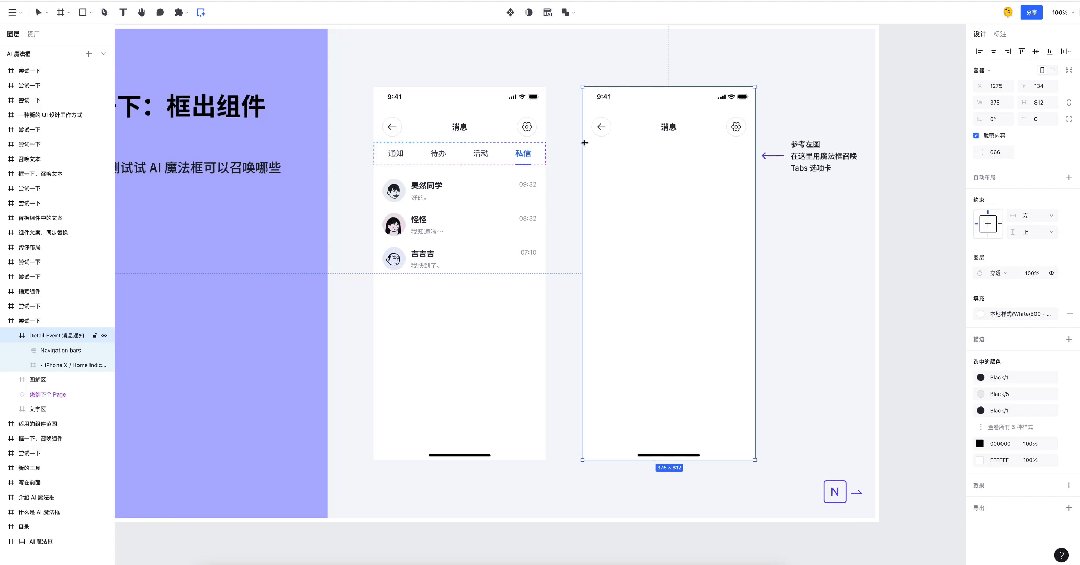
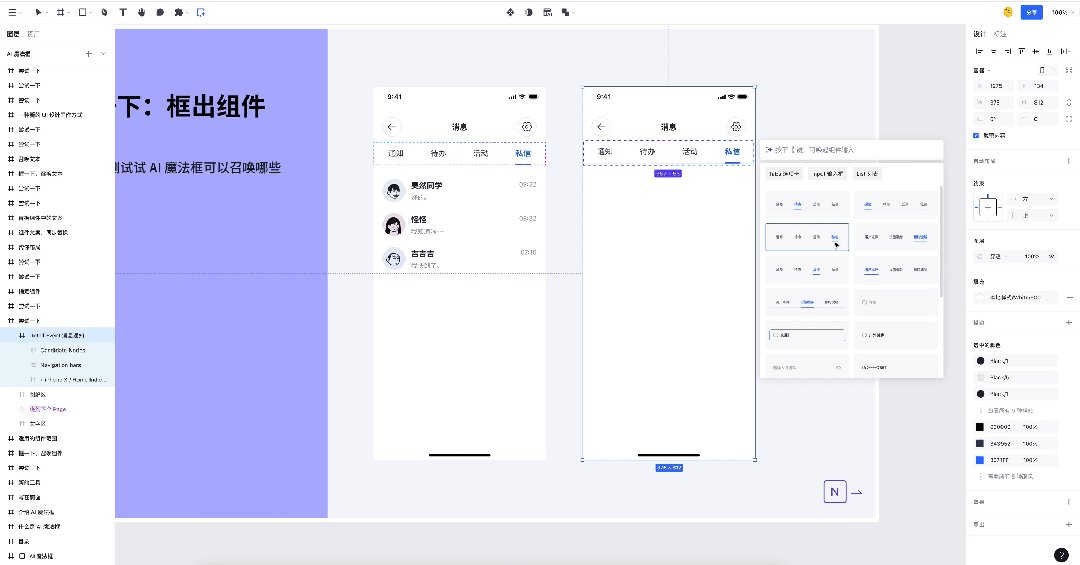
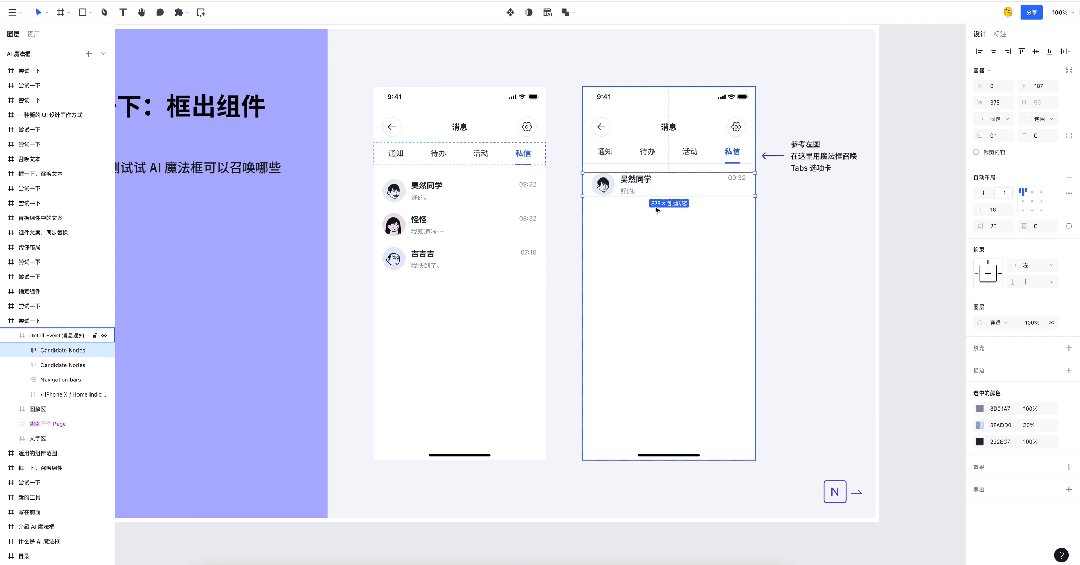
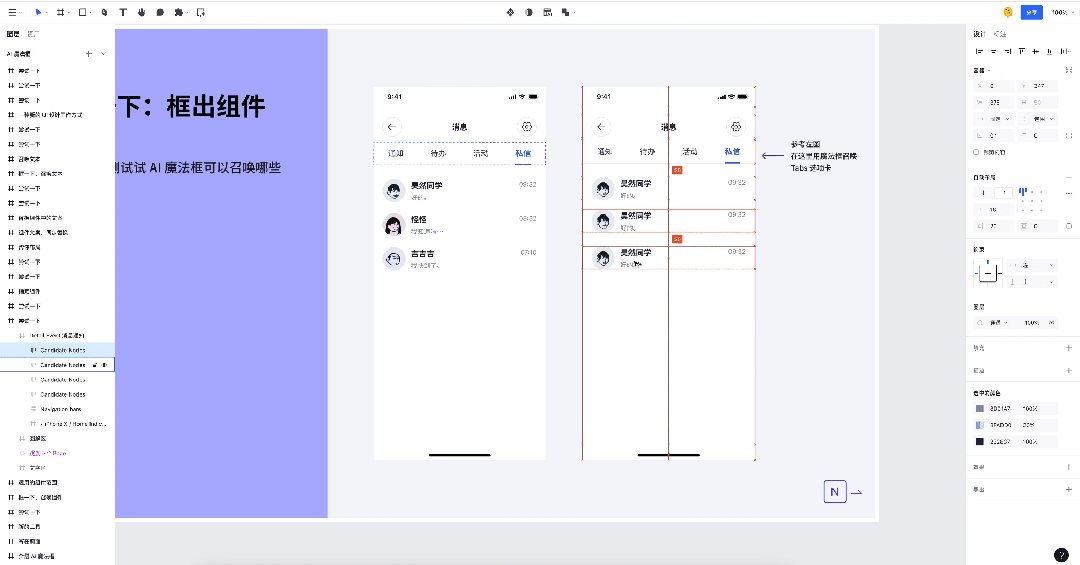
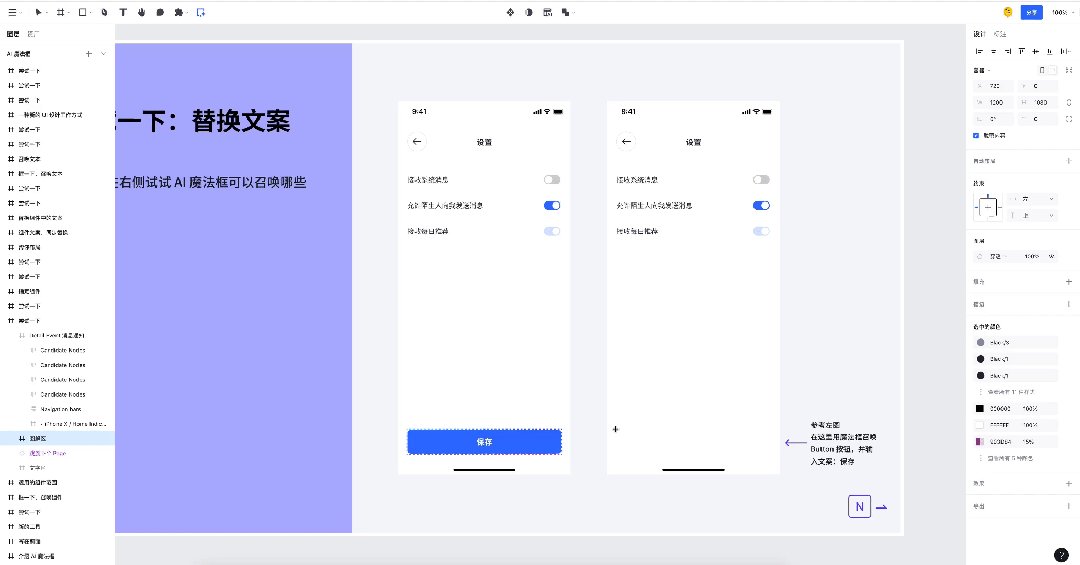
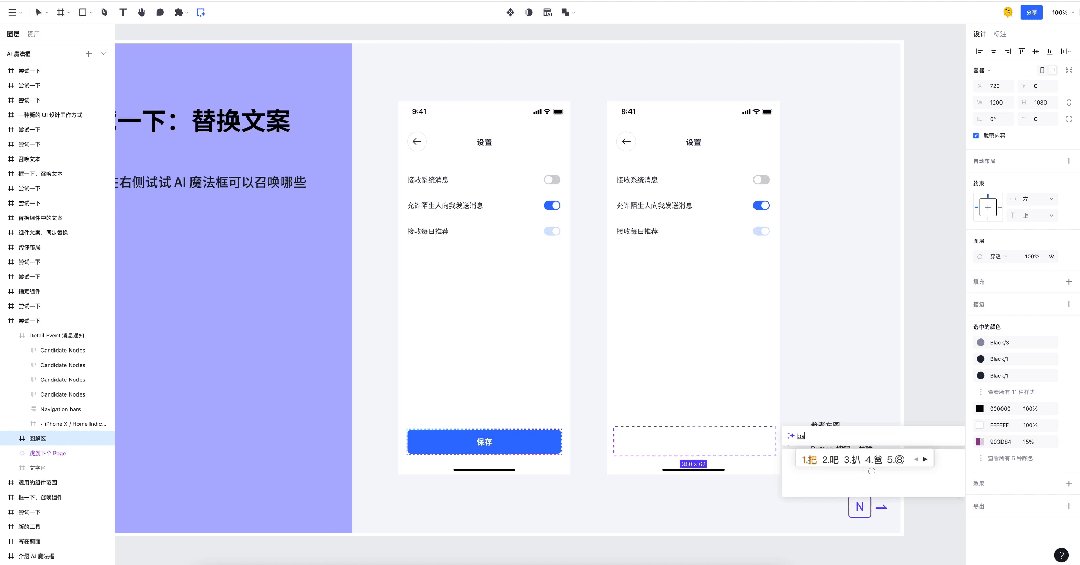
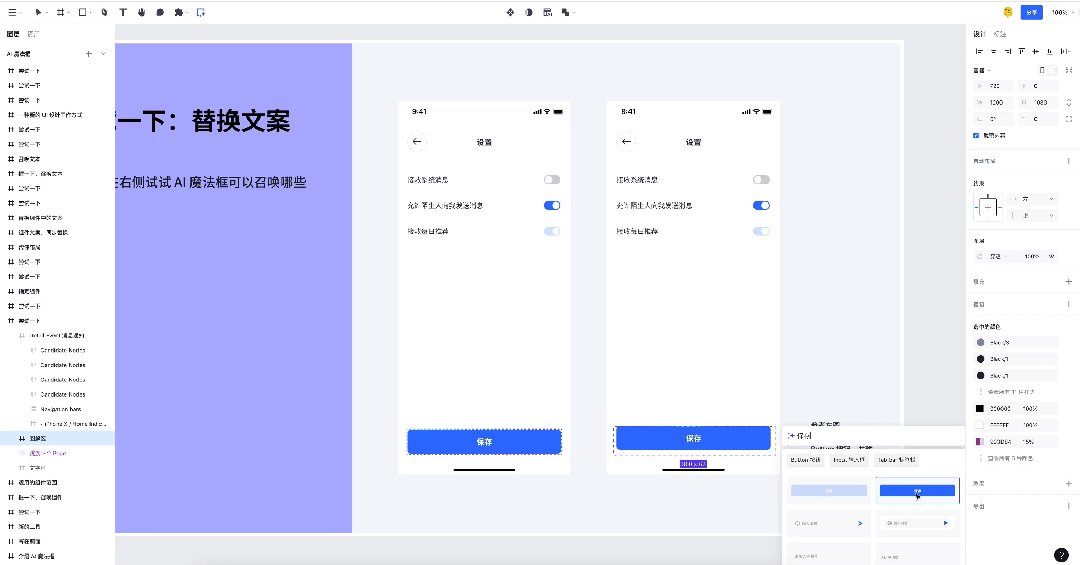
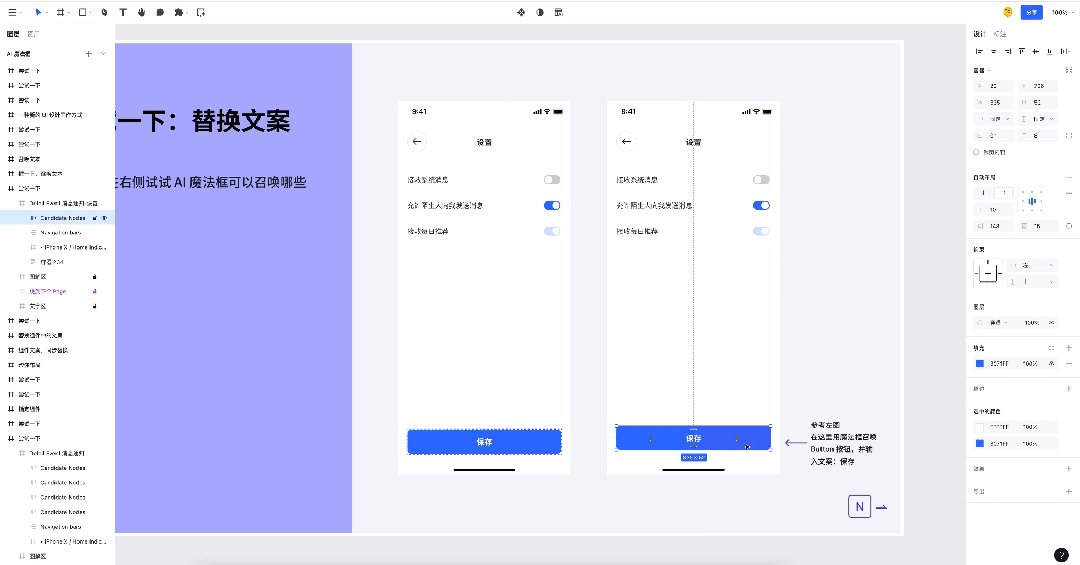
新学到的用法 ✨AI 魔法框
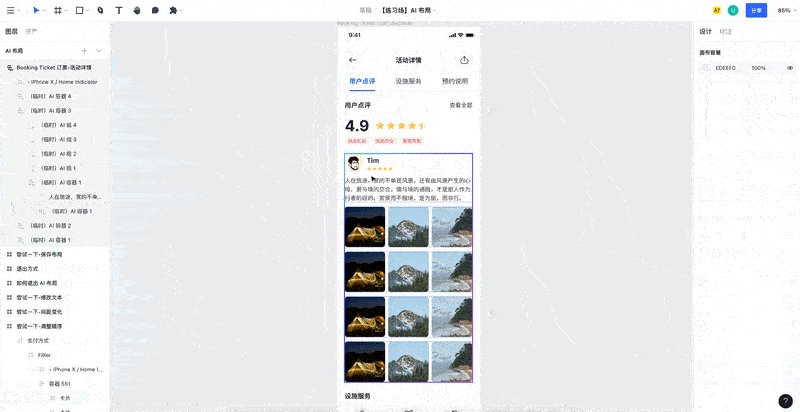
「AI 魔法框」这个功能是个新的尝试,类似 AI 可以辅助开发者写代码(产品名:GitHub Copilot),随时根据输入的内容提示下一步可能用到的命令一样,AI 魔法框是以设计师的角度,在设计图上画个区域,输入你想要的内容,AI 会提示出你可能此时需要的信息,这个信息可能是 按钮、对话框、列表等类型,并且已经将插图、文案、配色根据你当前的场景自动进行了匹配。


AI 魔法框的功能出发点非常棒,期待后面更完善的迭代。
Motiff 与 Figma Sketch 对比的优势
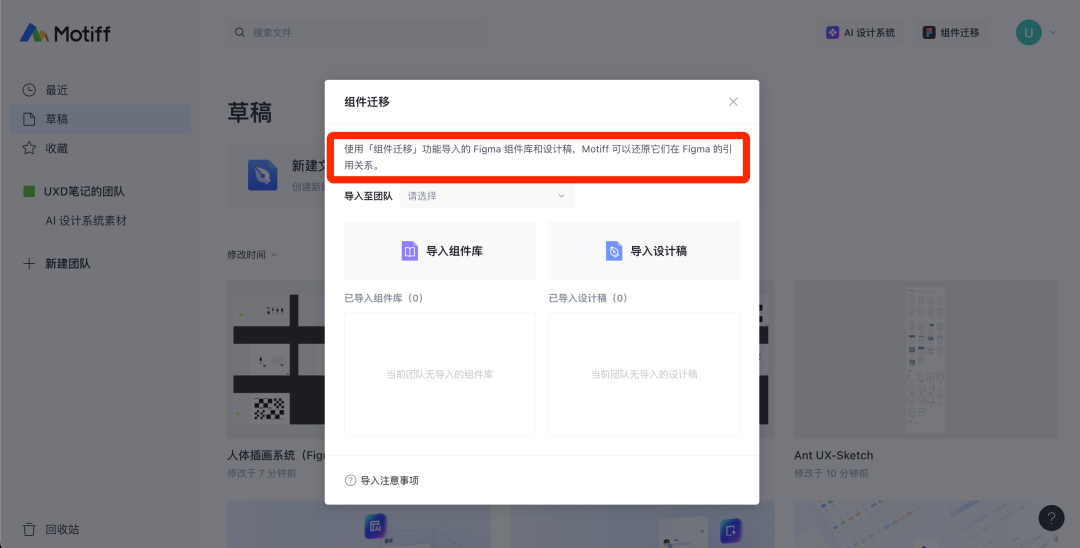
Motiff 是新工具所以免不了和已有工具进行对比,Motiff 支持导入 Figma 文件,并且组件关系能完美的对应过来不会有丢失或者错位的情况。Sketch 导入后的图层还原度很高(包括一些复杂的布尔后的图形也能还原),比 Figma 的效果好很多。这部分还是非常棒的 👍

还有目前主流 UI 设计工具都有的功能,Motiff 对这部分也做的很完善,完成度也不错。
-
设计系统:团队共享设计系统,跨文件调用同一套设计规范,保证设计一致性;
-
团队字体:本地上传字体与团队共享,方便团队统一字体资源;
-
插件生态: 目前支持常用的倾斜、圆弧文本、旋转复制、循环变化、导出到 AE,后续陆续开放插件社区。
专业的 AI 团队给 Motiff 技术加持
Motiff 是「猿辅导」团队研发的, “我们坚信在AI时代,Motiff是能够发挥很大AI价值的,也会在生产力上面有本质提升。因此无论在技术、团队、还是资金方面,我们都做好了长期投入的准备” 。 能看出他们的决心和勇气,作为一个用户我是充满期待的。

在使用过程中,我与 Motiff 的产研同学有过一些交流,对方给到我的反馈很专业,也很能体现他们想要把产品做得更好的决心,整体的产品体验非常好。
目前该产品在内测阶段,感兴趣的可以了解一下他们官方的联系方式报名。
