回复“前端”即可获赠前端相关学习资料
属性选择器对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
一、了解属性选择器
CSS属性选择器提供了一种简单而强大的方法,可以根据特定属性或属性值的存在将样式应用于HTML元素。
可以通过将属性(可选地带有值)放在一对方括号中来创建属性选择器。也可以在其前面放置一个[元素类型选择器。
二、CSS [attribute]选择器
这是属性选择器的最简单形式,如果给定的属性存在,则将样式规则应用于元素。例如,可以title使用以下样式规则来样式化所有具有属性的元素:
示例
<html><head><meta charset="utf-8"><title>CSS 属性选择器示例</title><style>[title] {color: blue;}</style></head><body style="background-color: aqua;"><h1 title="heading">属性选择器</ h1><p title="paragraph">此段落的颜色将为蓝色。</ p></body></html>

[title]上例中的选择器匹配具有title属性的所有元素。
还可以通过将属性选择器放置在元素类型选择器之后,将选择范围限制为特定的HTML元素。
示例
<style>abbr[title] {color: red;}</style>

选择器abbr[title]仅匹配具有title属性的元素,因此它匹配缩写,但不匹配具有属性的锚元素title。
1. CSS [attribute="value"]选择器
可以使用=运算符使属性选择器匹配属性值与给定值完全相等的任何元素:
示例
<style>input[type="text"] {border:1px solid red;}input[type="submit"] {border:1px solid green;}</style>

解析:
上例中的选择器匹配[ input 具有type属性值等于的所有元素submit。
2. CSS [attribute〜="value"]选择器
可以使用~=运算符来使属性选择器与属性值是由空格分隔的值(例如class="alert warning")的列表的任何元素匹配,其中一个值等于指定的值:
示例
<style>[class~="warning"] {color: #fff;background: red;}</style>

该选择器将任何具有class属性的HTML元素匹配,该属性包含以空格分隔的值,其中一个为warning。例如,它具有类值的元素相匹配warning,alert warning等等。
3. CSS [attribute |="value"]选择器
可以使用|=运算符使属性选择器与属性具有以指定的值开头的连字符分隔的值列表的任何元素匹配:
示例
<style>p[lang|=en] {color: #fff;background: blue;}</style>

解析:
上例中的选择器匹配具有lang属性的所有元素,该属性包含以开头的值en,无论该值后面是否带有连字符和更多字符。换句话说,它的元素相匹配lang具有价值属性en,en-US,en-GB等,而不能为US-en,GB-en。
4. CSS [attribute ^="value"]选择器
可以使用^=运算符使属性选择器与属性值以指定值开头的任何元素匹配。它不必是一个完整的词。
示例
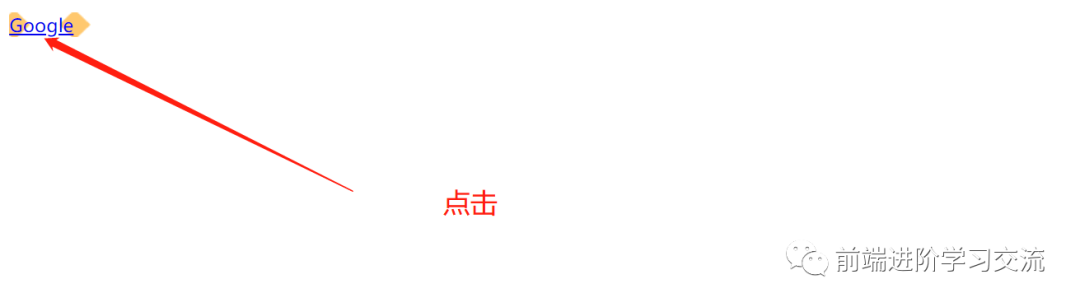
<style>a[href^="http://"] {background:url(img/border.png) 100% 50% no-repeat;padding-right: 15px;}</style>

上例中的选择器将定位所有外部链接并添加一个小图标,指示它们将在新的选项卡或窗口中打开。
5. CSS [attribute *="value"]选择器
可以使用*=运算符使属性选择器匹配其属性值包含指定值的所有元素。
示例
<style>[class*="warning"] {color: #fff;background: red;}</style>
注:
上例中的此选择器将所有HTML元素与classvalue包含的属性进行匹配warning。
例如,它的元素相匹配具有类值warning,alert warning,alert-warning或alert_warning等。
三、使用属性选择器样式化表单
属性选择器对于不带class或的样式样式特别有用id:
示例
input[type="text"], input[type="password"] {width: 150px;display: block;margin-bottom: 10px;background: yellow;}input[type="submit"] {padding: 2px 10px;border: 1px solid #804040;background: #ff8040;}

四、总结
本文基于CSS基础,讲解了CSS 属性选择器,了解属性选择器的含义,对一些常见的属性通过案例进行详细的讲解。最后通过一个小项目,样式化表单,进一步的加深理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助
------------------- End -------------------

往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行





