盘点社交类产品设计的9个点(上)
点击下方👇「Kevin」,关注公众号
和CEO、产品经理一起,围观Kevin的创业与思考
编辑导语:说到社交类产品想必大家都不陌生,本文作者就围绕社交类App,对常见的9个方面的设计要点和原理进行了梳理,总结了5000字分享给大家,希望看后能够对你有所帮助。
一、社交App设计「音效」实现机制
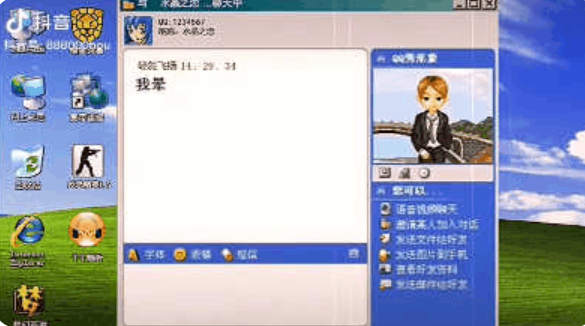
在社交过程中,音效的加入,让事情变得有趣、及时,QQ的咳嗽声和消息通知是否勾起了回忆呢?

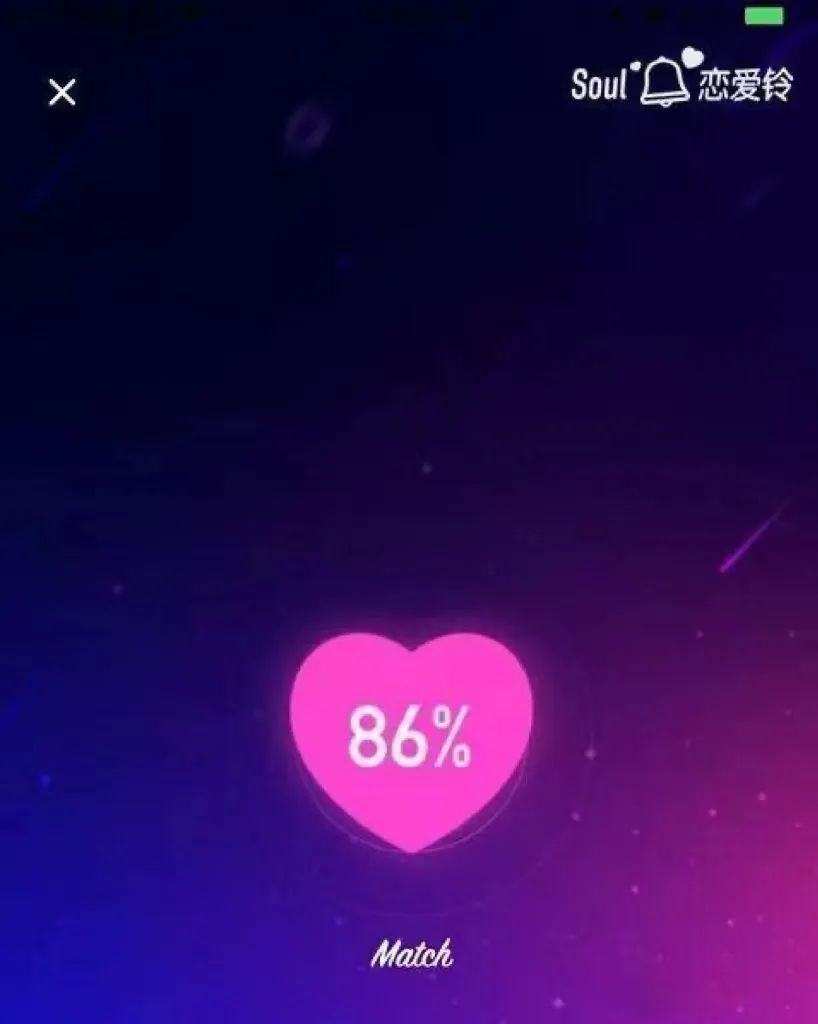
以App「SOUL」的匹配按钮为例,匹配中有音效,匹配成功,也会有个音效。

那么音效的实现是怎么的机制呢?是不是在后台配置音频文件,通过点击按钮调用呢?
实际上,一般不需要在后台存储音频文件:
1.一来是因为音效变动不大,你看QQ的加好友的咳嗽声用了那么多年。所以在客户端写死并不影响实际需要
2.二来牵扯到触发后,对交互的时效性要求较高,因为音频文件会比图标大很多
以「SOUL」为例,本来已经匹配到用户了,如果因为网速等导致了延迟,迟迟没有发出匹配成功的声音,那就尴尬了。所以使用音效,一般音频文件,都是放在前端的。至于文件压缩和音质,就是个筛选的过程。
二、「聊天」发表情,是怎样的机制
社交聊天,就需要发表情。在微信发一个表情出来,你发现显示的是名称[调皮],而不是一个图标。
收到表情的一方,退出到聊天信息总列表,显示的也是[调皮]。
那么为什么不是直接放一个表情在上面呢?实际这与实现原理有关系。
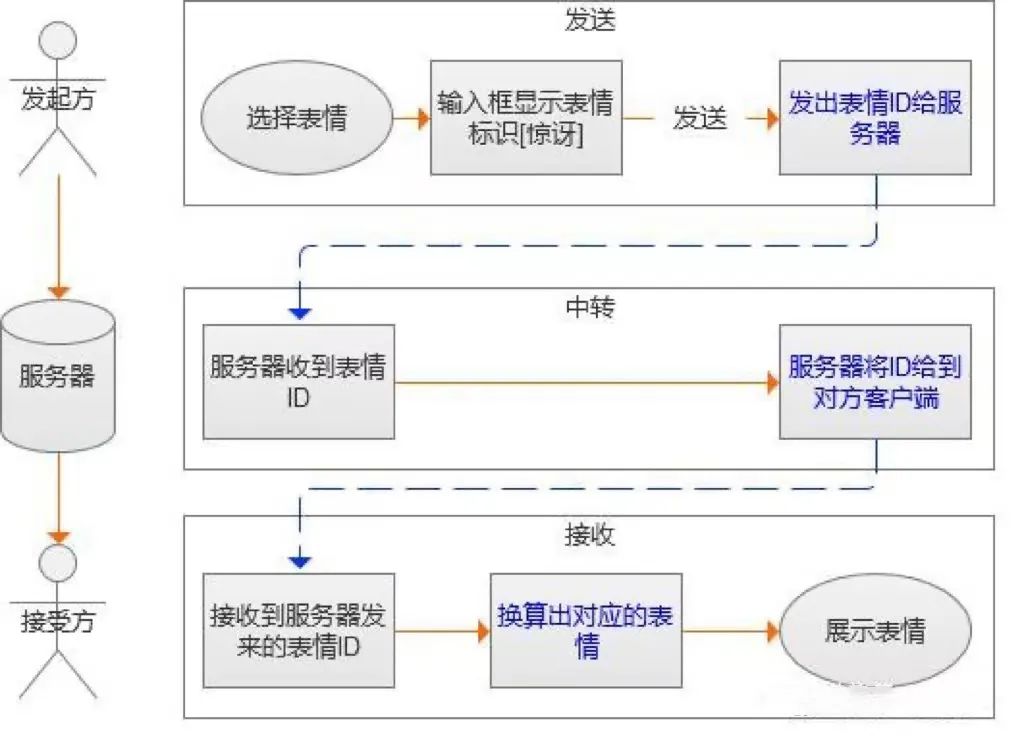
当发表情给对方的时候,实际上发的是这个表情对应的ID——服务器拿到这个ID之后,再传给接收方的客户端——接收方收到,再解码出一个表情,展示在客户端。
用图示如下:

因此,表情的发送,是发送给服务器一个对应ID,而不是直接发送表情文件给对方的。所以表情文件(图文件)需要存在各自的客户端,而不需存在服务器。此外,客户端还要存表情名称和ID。
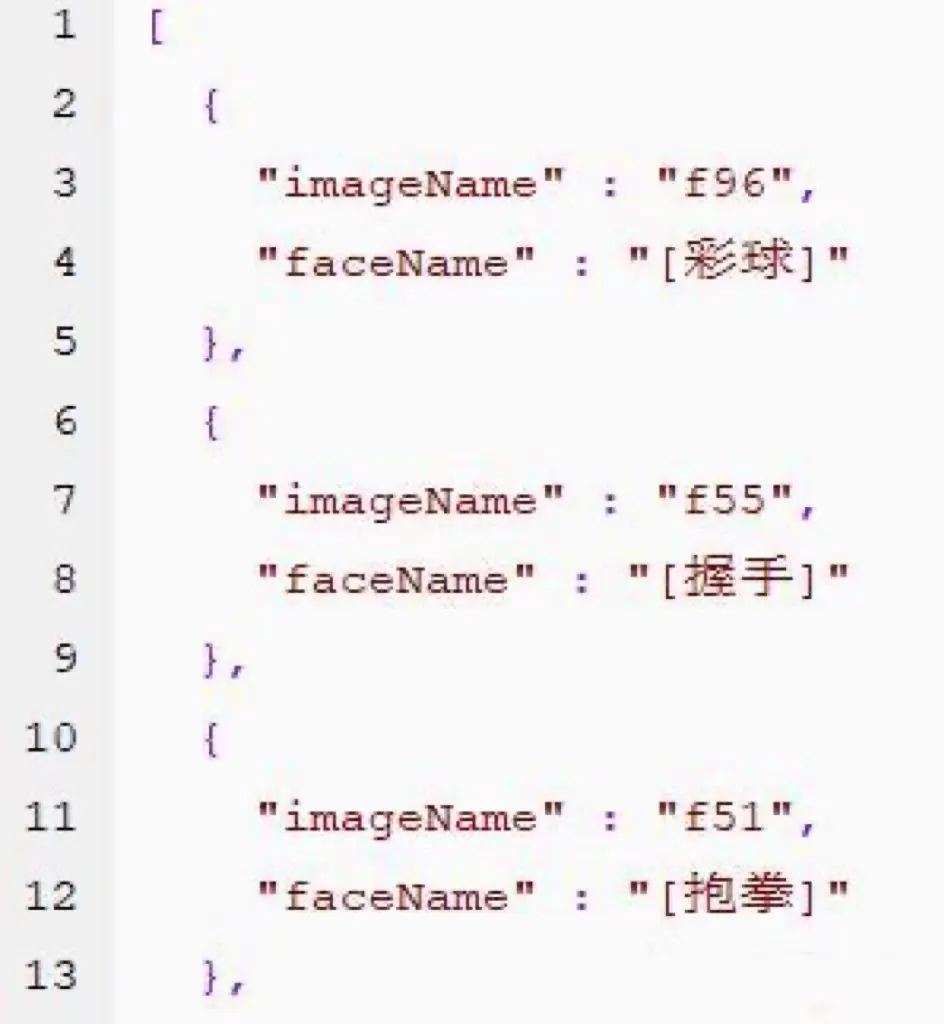
具体就是,客户端需要以josn格式存储表情图-名称-表情ID,如下图这样:

注意:灰度阶段可以偷些表情用,但是App正式运营阶段,需要自己制作表情,避免盗用侵权。
三、社区动态的时间格式的定义
时间的显示基本分两类:
1.一类是展示在外层的,不需要很精准的时间。比如聊天环境下的时间、用户动态外层显示的时间
2.另一种作为严格的时间落款,比如账单明细
后者基本可以一刀切,就用年月日时分秒,一般都不是问题。前者就要切合场景,对时间的要求和用户情感的匹配性,融入一定的感情色彩或者暗示。
这里就有多种流派,比如推特和微信就区别很大,有兴趣自行研究下。笔者在这里整理一套自己用于聊天信息、评论、系统消息、动态的时间的展示规则,可以作为借鉴:
刚刚(T<1分钟);XX分钟前(1≤T<1h),比如53分钟前;XX小时前(1h≤T<24h),比如23小时前;昨天+点钟(24h≤T<48h),比如昨天 12:20;日期+点钟(48h≤T<1年),比如:6-5 14:52,跨年则加上年 2018-12-9 16:21
年-月(1年≤T),比如:2018-5
四、【消息】模块的设计
1. 消息归类
在设计消息菜单的时候,需要考虑默认置顶、消息归类等功能。让目标信息曝光增加,同时让消息有条理。
比如:将系统与用户的消息,放入【系统通知】,默认折叠,类于“文件夹”,点击则打开系统消息列表。
将用户的【互动通知】默认展开。
2. 未读提示:数字还是红点呢
一般而言,人与人的聊天显示未读条数,因为时效性要求高。超过99条一般显示99+,实际显示99也可以,对用户而言已无差异,非紧急的通知可以不显示具体数字。
消息已读的判断标准:只要打开就算已读,哪怕眼前条只展出了1条,哪怕没来得及看就手机掉线了,也都当做已读处理。
3. 删除消息
分两类:一类是单条聊天记录的删除;另一类是整个聊天条目的删除,大家用微信就知道。
4. 消息保存时长永久保存在服务器
用户可以通过加载,分批查看历史消息。
5、考虑聊天消息的复制、转发、失败重发等按钮
1)已发出的文字和表情(包括发送失败)
长按可以转发、删除、复制。
2)已发出的音频、图片和视频(包括发送失败)
长按可以转发、删除,但不能复制(系统不支持);点击打开预览大图,长按大图,弹出保存按钮。
3)发送失败的内容
增加重复发送按钮,或者点击发送失败的按钮实现重发。
4)长按消息记录,弹出的操作框开口方向
就近原则,若消息在屏幕上方,则操作内容在下方;反之,长按后的操作框展示在内容上方。
5)消息通知方式
根据紧要程度,选择横幅通知、锁屏通知、菜单通知。建议只对主要的信息用音效,尽量不要骚扰到用户。但是根据经验,一般老板都会要求“骚扰”用户。
五、左右滑动切换Tab页签
很多App的Tab页签,支持左右滑动切换。那么是不是在设计Tab页签的时候都要这样规划呢?在确定这个方案时,产品经理需要考虑如下:
1)明确滑动切换页签的优缺点
操作步骤上,点击切换和滑动切换,都是1个动作事件。只是通常来看,滑动操作比点击操作难度稍低,毕竟点击需要找到触发区。
2)支持滑动切换可以覆盖更多用户的操作预期——假设用户普遍习惯同类产品的滑动切换的操作方式
但是滑动切换页签的操作本身也有弊端。
比如有时候本来是想上下滑动的,但是手指一不小心就滑歪了,于是无意识触发了滑动事件,跳到了另一个页面去,可能就打断用户沉浸式体验。
基于以上,笔者建议如下:
1)沉浸式的瀑布流,比如抖音的视频流,不推荐滑切Tab页
如果非要做,则将滑动切换触发灵敏度降低。
2)内容长度有限,或者阅读速度快的Tab页签,可以使用滑切
比如电商商品的【参数】、【评论】之间的切换。
3)除了左右滑动切换Tab,还可以结合下翻切换
如果页面内容较短,那么在下翻至Tab页内容结束的时候,紧接着就切换下一页的内容。
比如:

最后要注意,不管做不做滑切,产品经理都要给予开发人员明确的说明。
近期产品经理必读:
北上广深杭成:产品/运营经理千人地区群

