【每日一练】120—零基础的人也能写出第一个网页

写在前面的话
今天这个【每日一练】是给零基础想学前端网页设计的小伙伴准备的,也是非常基础的内容,如果你有基础或者已经入门的话,可以直接忽略跳过即可。
正文开始
了解前端三剑客
在前端开发的世界里,最基础最核心的技术就是,HTML、CSS、JavaScript。
我们都知道,HTML的全称是超文本标记语言(Hyper Text Markup Language),用于控制网页的结构;CSS是层叠样式表(Cascading Style Sheets),用于控制网页的外观;而JavaScript是一种可以直接嵌入到HTML网页中的脚本语言,用于控制网页的行为。
这么说,可能对于完全没有接触过编程的人来讲,可能有点抽象了,如果我们把这三项技术比喻一个人的话,HTML就好比没有穿衣服的人,是裸体结构;CSS就是穿了好看衣服的人,西装革履或时尚大方,是装饰结构;而JavaScript就好比这个人的行为,是行为结构;不管这个人穿衣与否,它都可以有自己的行为动作,优雅或不文明行为。
前端开发工具
也许有人会问,那我们该如何使用这三项技术呢?
其实,这个也很简单,首先,我们需要准备一个开发编辑器,关于前端的开发编辑器有很多,在这里,我推荐两个我个人使用了觉得比较友好的工具,也是使用比较广泛的开发编辑器,Vscode、Sublime Text。
它们的下载地址如下:
Vscode下载地址:https://code.visualstudio.com/

Sublime Text下载地址:https://www.sublimetext.com/

以上两个工具,大家都可以根据自己的电脑系统进行下载相应的程序即可,下载好后,直接安装就可以,这个步骤比较简单,就跟我们手机下载相应的APP程序一样,不同的手机系统下载不同的APP程序。
所以这里,我就不再细说下载安装步骤了。
另外,需要说明一下,这个两个工具,安装其中一个就可以了,看自己喜欢那个就安装那个,如果不知道喜欢那个,就看那个好看顺眼就安装那个即可。
当然,如果你想两个工具都安装,那也没有关系。
我自己目前使用的是Vscode,之前使用的Sublime Text,当然,很早之前也用过其他的一些工具,这里就不推荐了。
写出你的第一个HTML页面
我们安装好了工具后,就需要开始写网页代码了。
在写页面代码的过程中,我们一边写页面一边了解代码。
而写网页最基本的结构就是写HTML页面,这是任何一个网页都需要的内容。
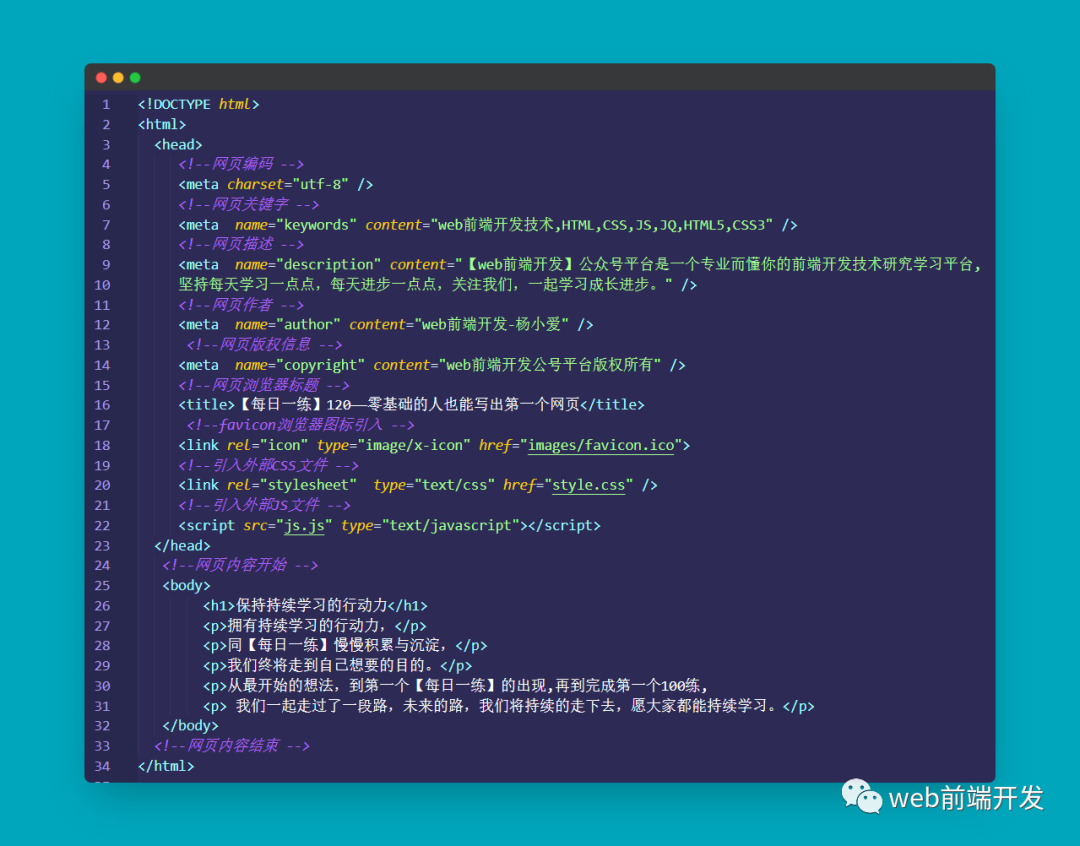
因此,我们今天先写一个最基本的HTML网页结构,也可以称为裸体结构,所以在今天的练习中,我们不会使用到CSS与JavaScript的相关知识,只是一个最基本的HTML网页结构,具体代码可以看下面的截图:

为了在阅读文章时,能够更好的阅读代码,我也把代码放在文章中了,具体HTML代码如下:
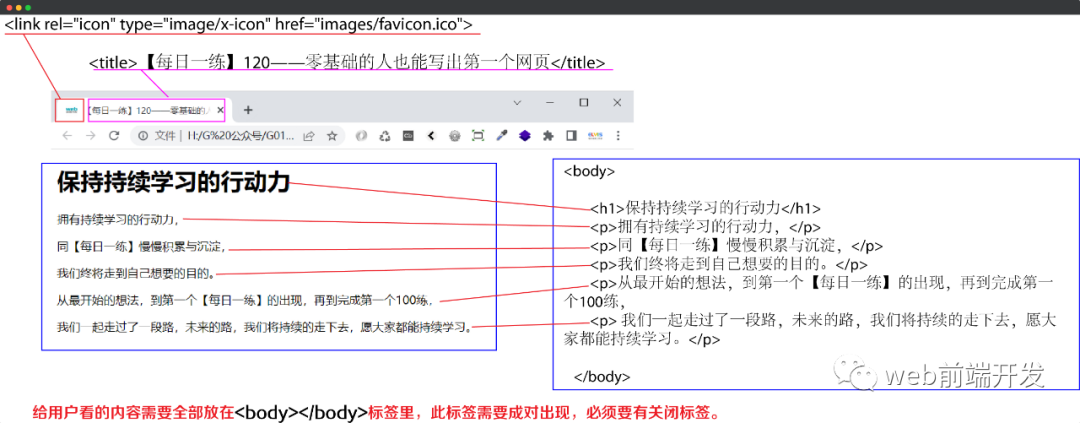
<html><head><!--网页编码 --><meta charset="utf-8" /><!--网页关键字 --><meta name="keywords" content="web前端开发技术,HTML,CSS,JS,JQ,HTML5,CSS3" /><!--网页描述 --><meta name="description" content="【web前端开发】公众号平台是一个专业而懂你的前端开发技术研究学习平台,每天与你分享【web前端开发】相关的技术文章与案例,互联网资讯,编程图书与课程,前端开发工具等学习资源,坚持每天学习一点点,每天进步一点点,关注我们,一起学习成长进步。" /><!--网页作者 --><meta name="author" content="web前端开发-杨小爱" /><!--网页版权信息 --><meta name="copyright" content="web前端开发公号平台版权所有" /><!--网页浏览器标题 --><title>【每日一练】120——零基础的人也能写出第一个网页</title><!--favicon浏览器图标引入 --><link rel="icon" type="image/x-icon" href="images/favicon.ico"><!--引入外部CSS文件 --><link rel="stylesheet" type="text/css" href="style.css" /><!--引入外部JS文件 --><script src="js.js" type="text/javascript"></script></head><!--网页内容开始 --><body><h1>保持持续学习的行动力</h1><p>拥有持续学习的行动力,</p><p>同【每日一练】慢慢积累与沉淀,</p><p>我们终将走到自己想要的目的。</p><p>从最开始的想法,到第一个【每日一练】的出现,再到完成第一个100练,<p> 我们一起走过了一段路,未来的路,我们将持续的走下去,愿大家都能持续学习。</p></body><!--网页内容结束 --></html>
<!--网页编码 --><meta charset="utf-8" /><!--网页关键字 --><meta name="keywords" content="web前端开发技术,HTML,CSS,JS,JQ,HTML5,CSS3" /><!--网页描述 --><meta name="description" content="【web前端开发】公众号平台是一个专业而懂你的前端开发技术研究学习平台,每天与你分享【web前端开发】相关的技术文章与案例,互联网资讯,编程图书与课程,前端开发工具等学习资源,坚持每天学习一点点,每天进步一点点,关注我们,一起学习成长进步。" /><!--网页作者 --><meta name="author" content="web前端开发-杨小爱" /><!--网页版权信息 --><meta name="copyright" content="web前端开发公号平台版权所有" />
<!--引入外部CSS文件 --><link rel="stylesheet" type="text/css" href="style.css" /><!--引入外部JS文件 --><script src="js.js" type="text/javascript"></script>


写在最后
今天这个练习,就是写一个基础的html页面结构,希望这个练习能够对没有基础又想入门前端的小伙伴有所帮助。如果你觉得有用的话,请点赞我,关注我,并将它分享给你身边想学编程学网页开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
推荐阅读
学习更多技能
请点击下方公众号
![]()

