真正提效的前后端协作规范都在这
共 5354字,需浏览 11分钟
· 2022-11-01
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
你是否在为如何制定前后端协作规范而发愁?干货来啦,一文带你了解我们团队内部沉淀并践行已久的前后端协作规范,读完本文,回去大胆拒绝你后端的不合理设计!
一。为什么需要协作规范?
假如你要在团队内部推一套规范,那么首先你得知道为什么需要制定协作规范呢?有规范会带来什么好处呢?
随着前后端分离开发模式大行其道,前端和后端已经在两个方向上渐行渐远,各自深耕细作、术业专攻。前端更加关注交互视觉体验,而后端对高并发、高性能、高扩展上要求更高。这就导致大部分的前端和后端之间会存在所谓的 "代沟",我不知道你的数据如何存储,你不知道我的页面如何渲染。
因此,很有必要制定前后端开发上的规范来抹平代沟,有了协作规范,便有了前后端开发默契,也因此达到了提高开发效率、降低沟通成本的作用。
二。协作流程规范
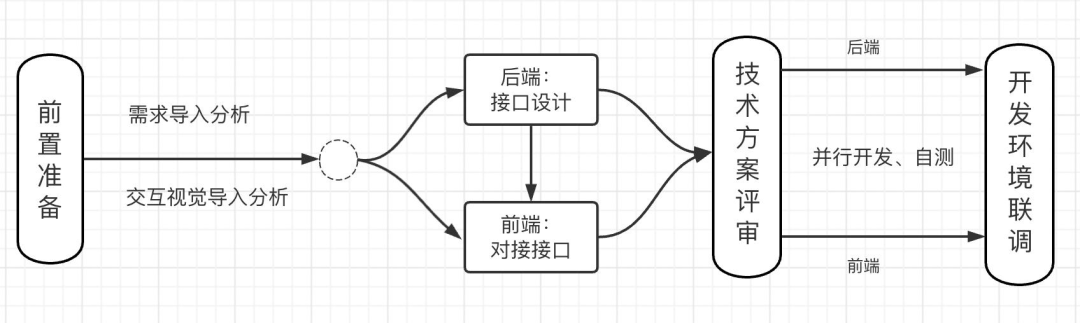
首先是协作的流程规范,相信每个团队在前后端协作中都有各自的开发模式和开发流程来保障效率和质量,我们团队的前后端协作大致流程如下图所示:

1、需求导入、交互视觉导入分析 :对产品导出的需求,参会各方包括产品、前端、后端、测试、UED,在对需求的认知上要达成一致,这是开发的第一步。
2、口设计、前后端对接接口:后端给出接口,前后端要在接口字段设计上达成大致方向上的一致。
3、技术方案评审 :在开发之前进行技术方案评审,再次确保各方在需求的认知上统一,并且双方就接口字段可行性上再次确认。
4、并行开发 、前后端自测:前后端并行开发,在此阶段前端可以 mock 数据进行页面渲染。
5、开发环境联调:前后端自测完成之后在开发环境上完成接口联调。
三、如何做接口规范?
前置约定:
后端接口定义 URL、出入参之前,前后端需达成一致。
文档规范:
接口注释需要写清楚:模块、枚举、必填 / 非必填、出参是否可能为 null
接口需要向下兼容,如果不兼容需要评估并且通知相应的业务方
接口文档上面有变更需及时同步前端
后端需保证文档上定义的参数,可以正常请求接口且功能正常稳定
计量单位约定:
时间:统一使用 13 位时间戳
金额:统一为分 ,可根据业务情况选择
请求接口 URL & 请求方式:
Post 接口不允许使用 Get 传参方式
Post 接口必须使用 application/json 模式
接口命名应尽量符合语义,接口命名不要过于相似,难区分,易混淆
入参:
保证同一应用领域内,相同含义的字段,命名保持一致
业务编号 / ID 必须为字符串类型,JS 对最大数字有限制
同一个页面不同 Tab,接口尽量保证一致
出参:
接口出参格式要统一
接口不要返回类似 "服务器内部异常"、"网络异常" 这种无法理解的错误信息,非线上环境可以返回错误堆栈,方便排查问题
前后端数据列表相关的接口,如果返回为空,则返回空数组 [] 或空集合 {},有利于数据层面上的协作更加高效,减少前端很多琐碎的 null 值判断,特殊情况特殊分析
接口出参根据页面需求返回有效字段,避免吐出过多无用字段
枚举值尽量返回中文和英文描述
四、协作中的 Bad Case
以下总结了我们团队内部在协作中遇到的比较典型的 Bad Case 以及解决方案,我相信大家在开发过程中也遇到过类似的痛点经历:
类型 1:前端过多的条件逻辑判断
【现象】
1、按钮、组件显示与否,前端要通过大量的字段进行条件逻辑判断;同一页面不同场景前端调用的接口不一样
// 按钮文案、显示逻辑
{((record.state === 'RESULT_CONFIRM' && isCurrentUserCreate) ||(record.state === 'RESULT_CHECK' && isCurrentUserCreate && currentUserCanCheck )) &&
<Button>确认</Button>}
{['DREFT', 'AUDIT_FAILD', 'REVOKE'].includes(record.state) && isCurrentUserCreate && <Button>修改</Button>}
// A 场景调用接口 1,B 场景调用接口 2,C 场景调用接口 3 和 4
if (id) {
this.operation = '修改';
const res = await this.fetchInfo(id);
...
} else if (source) {
const res = await this.fetchSourceInfo(id: source);
...
} else {
const res = await this.fetchBasicInfo();
...
}
【解决】
1、控制前端显示逻辑判定都放在后端去做处理,前端尽可能减少字段判定。
注:如果功能简单,前端也可以做判断,如何鉴定是否简单?从代码层面比如 If 判断中超过 2 个条件,按钮显示超过 2 个条件,可视作复杂逻辑,逻辑移到后端处理。建议一开始就视作复杂去处理,这样后期就不用再调整。
// 按钮展示
前后端约定好 按钮的显示返回一个数组,数组具体返回哪些逻辑写在后端。
[
{ name:'确认',type:'resultConfirm'},
{ name:'修改',type:'edit' },
]【好处】
将逻辑收敛到后端,出现问题或者更改逻辑时只需一方排查或修改。即能一端完成的,绝不让两个端干, 两个就可能会出现不一致的问题。
类型 2:前端二次数据加工过多
【现象】
1、页面上同一个表格展示的数据是两个接口拼接而成

2、接口数据返回格式不符合前端渲染逻辑,需要二次加工
【解决】
1、后端做好数据的整合,避免数据在前端的重组。
2、Tree 数据展示的场景,如果数据不大后端全量返回,如果数据量过大异步返回,但异步返回存在后续的回显和搜索展示方面问题。
3、同一个业务功能,一个接口搞定,不要分接口进行,后端业务考虑复用可包装新接口或原接口加参数兼容。
【好处】
减少前后端数据处理的成本,提高性能和用户体验
类型 3:枚举值、下拉框数据由前端维护
【现象】
列表页单据状态由前端维护枚举值,如果新增枚举都需要前后端更改,可能导致最终显示状态不统一
// 状态值映射
const getStatusName = (status) => {
switch(status) {
case 0:
return '草稿';
case 1:
return '待部门审批';
case 2:
return '待财务审核';
case 3:
return '待单位审核';
case 4:
return '审核中';
...
default:
break;
}
}【解决】
1、确保状态可扩展,后端已经做了枚举的情况下,前端不需维护状态值,以后端提供接口为准。
如果是状态定死的情况下譬如:选项为【是、否】可无需后端返回。
// 由后端接口返回下拉框选项
{
result: [{
code: string
name: string
}]
}【好处】
枚举值变动时,只需后端更新,也避免了迭代过程中出现的前后端不一致的情况
类型 4:PC 端数据结构不适用 App 端
【现象】
1、App 端的布局样式 是较 PC 端略复杂的,如果 App 端一味采用 PC 端的接口数据,是需要前端做特殊处理的。比如,同一时间的单据 App 端放在同一张卡片内,卡片内部的标题、内容、按钮展示也做了情况区分。
【解决】
判断前端处理工作量,后端需新增接口实现 App 不同的功能。
【好处】
减少前端处理逻辑的成本,提高 App 上的用户体验
类型 5:同一业务领域同一含义的接口字段命名不统一
【现象】
1、关于返回结果:response.data、 response.result
2、关于时间:createAt、queryEffectStartingBeginTime、penaltyBeginTime
3、关于名称:punishedInstitutionName、responderName、penaltyObjectName
4、关于 Id: punishedOrganizationId,penaltyObjectId
【解决】
前后端共同维护一份字段词典,保持同一业务领域下命名一致,避免不必要的字段转换。
类型 6:金额计算结果由前端提交给后端并入库
【现象】
前端页面中,输入支付金额并除以总额,然后计算出支付比例,最后点击保存按钮将数据提交给后端接口;
【解决】
对于金额的计算:以是否入库为界限,非入库纯展示可前端计算,入库的统一由后端计算。
类型 7:前端维护业务配置类型的代码
【现象】
由多个表单项(下拉框、输入框、单选框等)的值作为条件判断某一表单项(附件、单选框、输入框等)是否必填、显示或隐藏。因此,前端需要写很多动态校验逻辑,并且涉及到每个区划的动态校验逻辑还不一样,有的校验条件还是写死的。
【解决】
配置校验规则的页面可根据区划配置后生成标识码,然后后端可提供一个通用的校验接口,前端把值传给后端,然后返回校验结果是否通过。
// 入参:
{
code: '99900', // 区划代码
identity: '11111', // 标识码
datas:[ // 数据
{
key: 'catalog',
value: 'A07',
},
{
key: 'assetApproval',
value: 0,
}
]
}
// 返回值:
{
result: true
}类型 8:前端直接调用其它业务线后端的接口
【现象】
业务线 A 列表页面,点击新建按钮,弹框调用业务线 B 那边的接口。
由于 A 和 B 是不同业务线后端,接口对接以及后期的沟通维护成本会比较高。例如该接口发生改动,需要跨业务线通知到对应的前端(该后端还不一定知道前端是哪位);并且接口返回的大量字段前端都用不到。
【解决】
后台业务耦合的情况下需要自己业务线后端整合数据;如果只是为了展示非自己业务的数据后端不处理
类型 9:后端分页接口的数据返回格式不统一
【现象】
1、目前分页接口的数据返回格式不统一,已有如下几种形式:
// 形式一:
{
result: {
data: [],
total: 0,
}
}
// 形式二:
{
result: {
data: [],
pagination: {
total: 0,
pageSize: 10,
pageNo: 1
},
}
}
// 形式三:
{
result: {
data: [],
total: 0,
pageSize: 10,
pageNo: 1
}
}【解决】
建议后端接口统一格式如形式三。
类型 10:后端一个接口拆分多个
【现象】
一个表单页,在提交之前调用三个不同的校验接口。三个校验接口入参也不一样,前端需要组装各种类型的数据。
【解决】
1、多个校验接口和提交接口合并成一个提交接口。
2、校验不通过时,接口返回值里区分阻塞式和提醒式
阻塞式:弹框告警,用户只能关闭弹框
提醒式:弹框询问,在用户点击 "继续提交" 后,继续调用提交接口,此时增加入参标识跳过此步校验
五、效果
基于一套合理可行的协作规范,前后端从开发到上线的各个阶段都能够看到诸多成效:
降低沟通成本,减少不必要的扯皮, 加快开发进度;
缩短联调时间,减少联调阶段的代码调整,保证了开发效率;
减少测试阶段的排查问题归属,加快测试进度,保证质量;
方便线上问题排查及修复。
六、总结
一言以蔽之:如果你发现前端在处理大量的逻辑,那么就是协作规范存在问题啦!前端更多的是关注交互、渲染上的逻辑,应尽量避免复杂的业务逻辑处理。万事开头难!推一套规范是需要时间去沉淀的,前端和后端同学都应多些耐心,多些理解。
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长 点赞和在看就是最大的支持❤️
