一套代码,14个平台运行,牛!
Java后端技术
共 7960字,需浏览 16分钟
· 2022-10-21
往期热门文章:
1、神级 IDEA 插件,能让你的代码飞起来! 2、ULID - 一种比UUID更好的方案 3、真心被Spring框架折服!不愧是Java开发之王! 4、Spring Boot 实现万能文件在线预览,已开源,真香!! 5、“分库分表" ?选型要慎重,否则会失控!
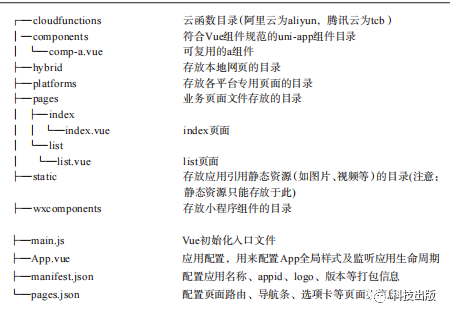
一、uni-app到底是什么
开发者数量与案例数量更多
跨平台能力与扩展灵活性更强
开发者编写一套代码,可发布到iOS、Android及各种小程序、快应用等多个平台。 在跨平台的同时,通过条件编译和平台特有API调用,可以“优雅”地为某平台编写个性化代码,调用专有能力而不影响其他平台。 支持原生代码混写和原生SDK集成。
性能体验优秀
体验更好的Hybrid框架,加载新页面时速度更快。 App端支持Weex原生渲染,可支撑更流畅的用户体验。 小程序端的性能优于市场其他框架。
周边生态丰富
插件市场拥有数千款插件。 支持NPM(Node Package Manager,Node.js包管理和分发工具),支持小程序组件和SDK,兼容mpvue组件和项目,兼容Weex组件。 微信生态的各种SDK可直接用于跨平台App。
学习成本低 基于通用的前端技术栈,采用Vue语法和微信小程序API,无额外学习成本。
开发成本低
招聘、管理、测试各方面的成本都大幅下降。 HBuilderX是高效开发神器,熟练掌握后研发效率至少翻倍。

二、 uni-app 环境搭建
2.1 下载与使用 HBuilder X 开发者工具
https://www.dcloud.io/hbuilderx.html。2.2 创建项目
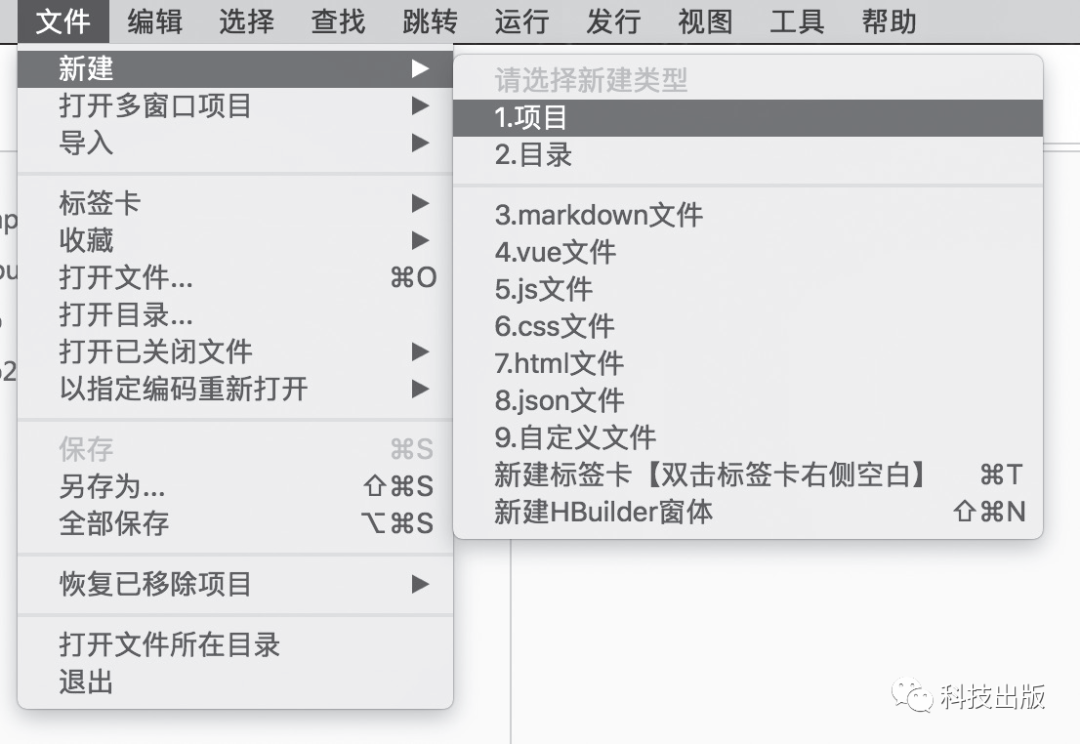
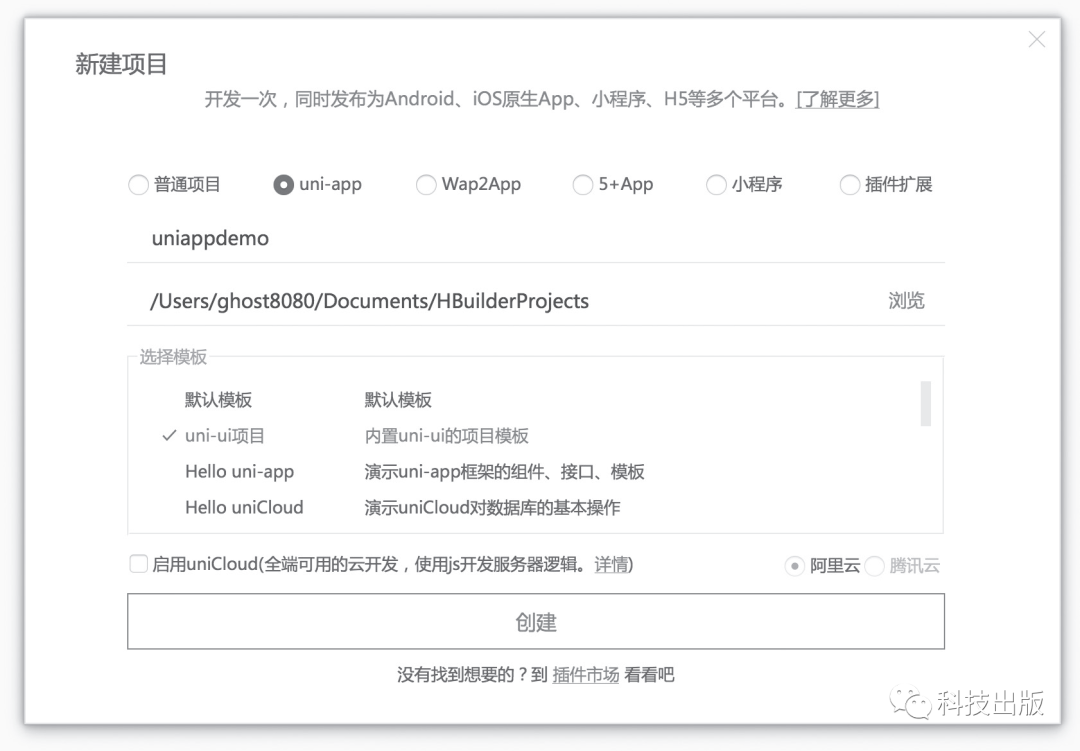
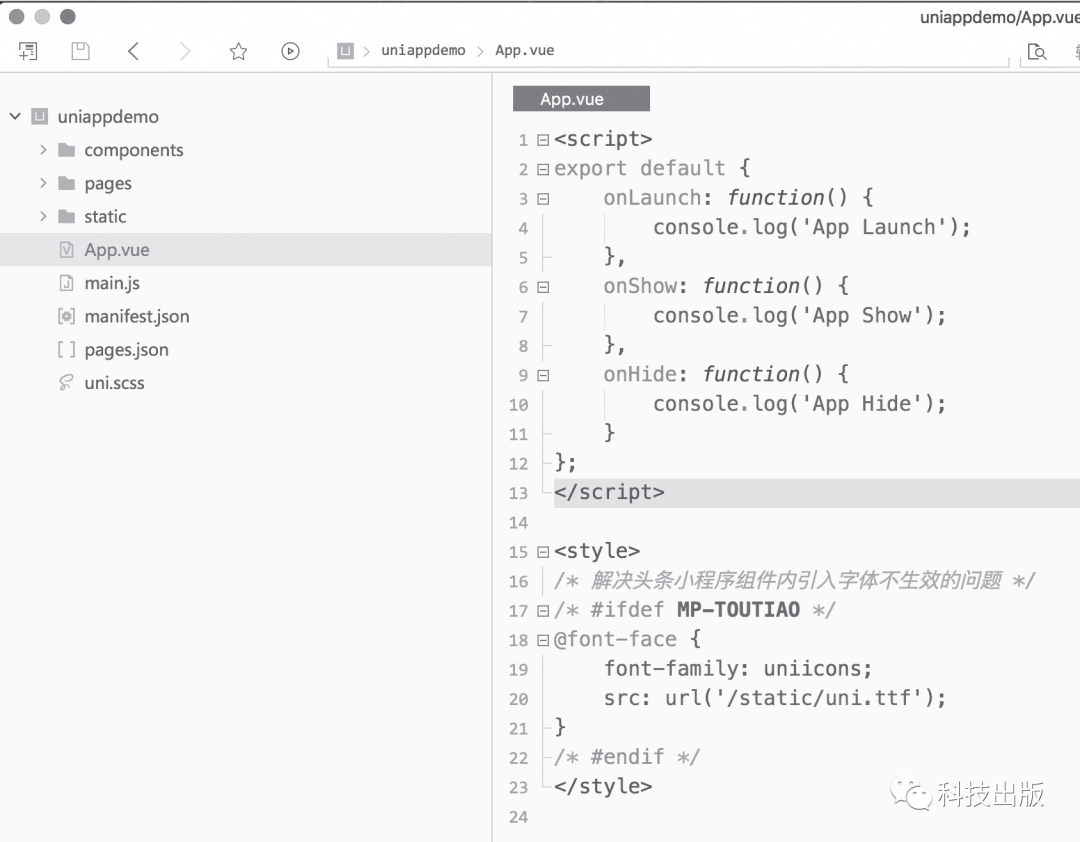
2.2.1 通过 HBuilder X 可视化界面创建项目



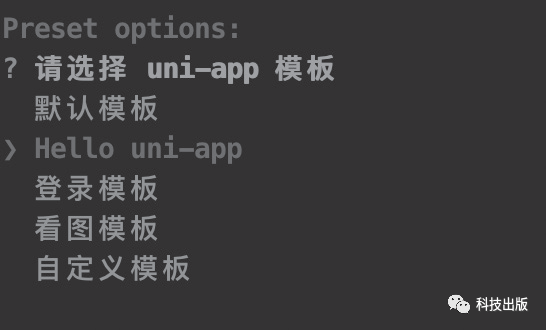
2.2.2 通过 vue-cli 命令行创建项目
npm install -g @vue/cli
vue create -p dcloudio/uni-preset-vue 项目名称
vue create -p dcloudio/uni-preset-vue#alpha 项目名称

npm run dev:%PLATFORM% //运行项目
npm run build:%PLATFORM% //发布项目
npm run dev:mp-weixin //运行微信小程序
npm run build:mp-weixin //发布微信小程序

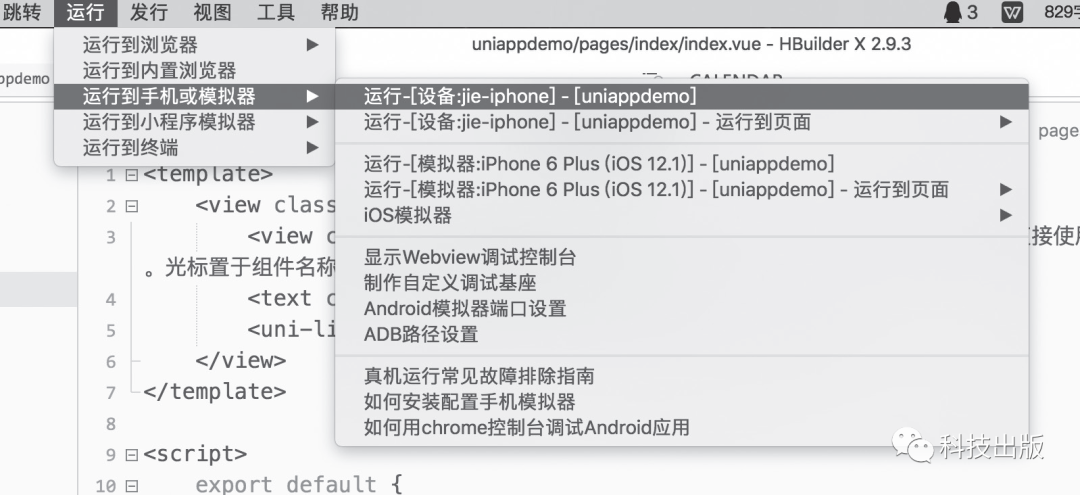
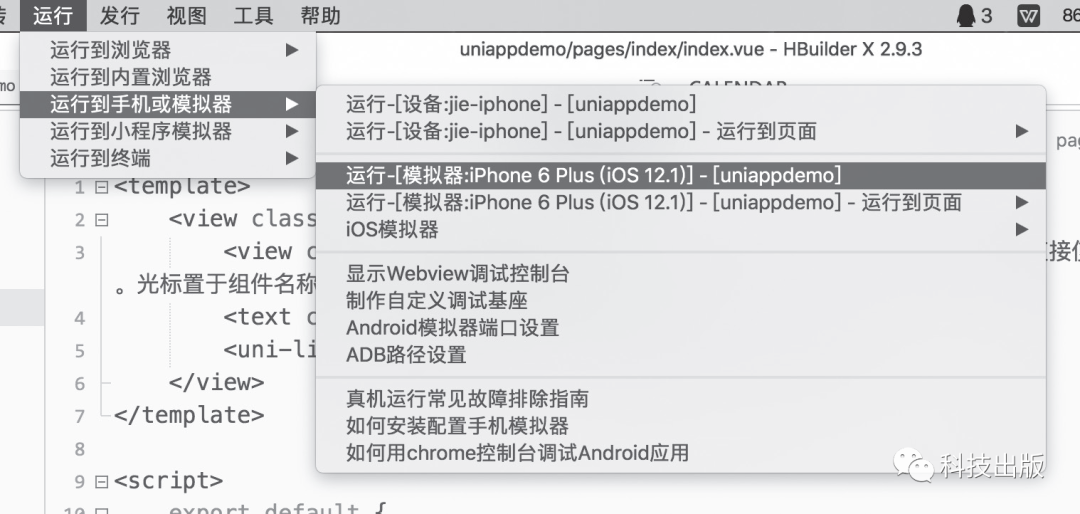
2.3 App 真机运行
2.3.1 真机运行


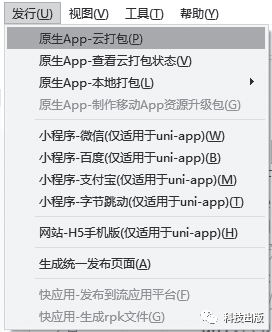
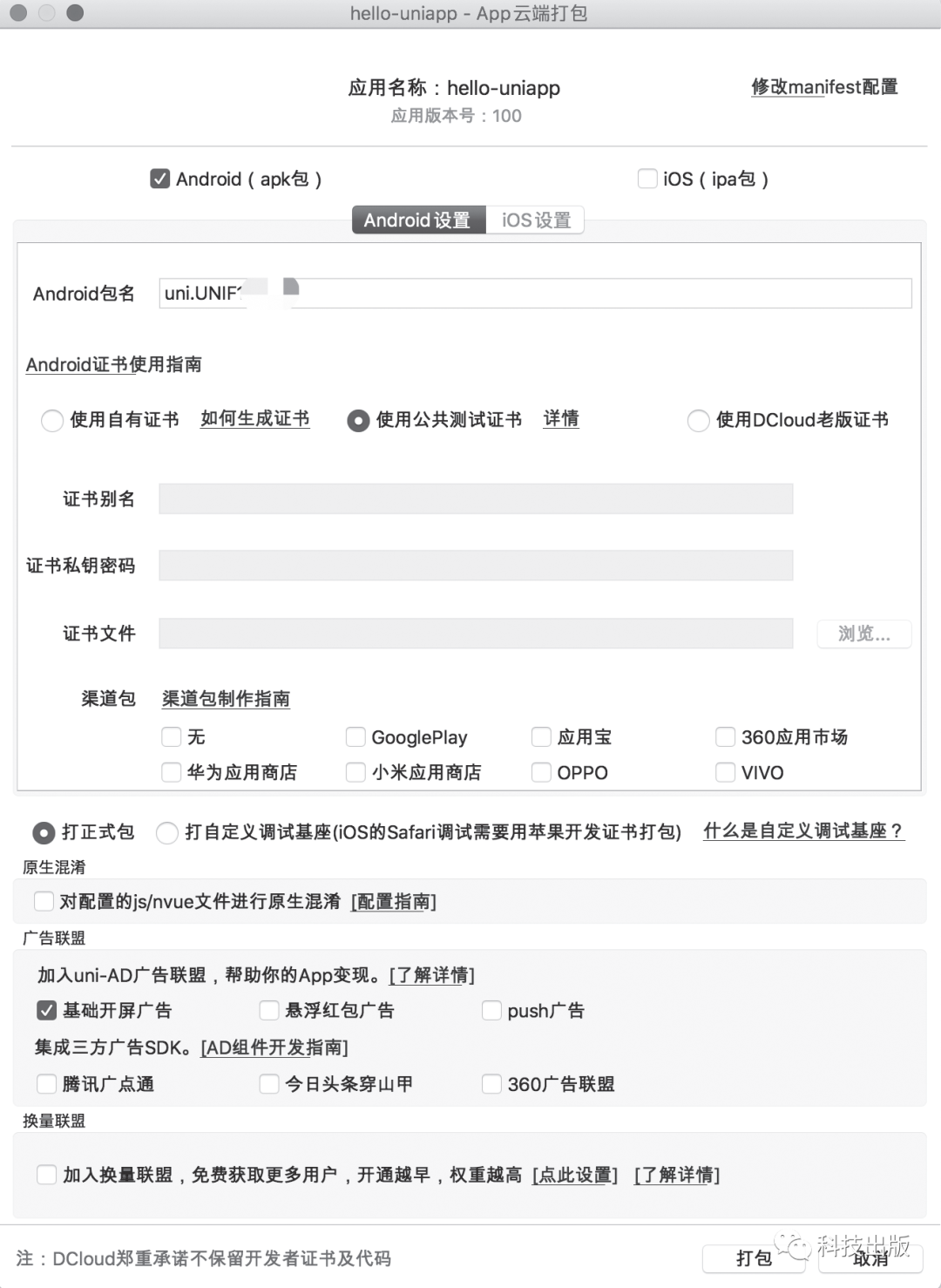
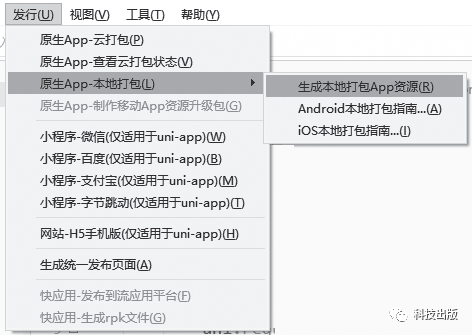
2.3.2 打包发行




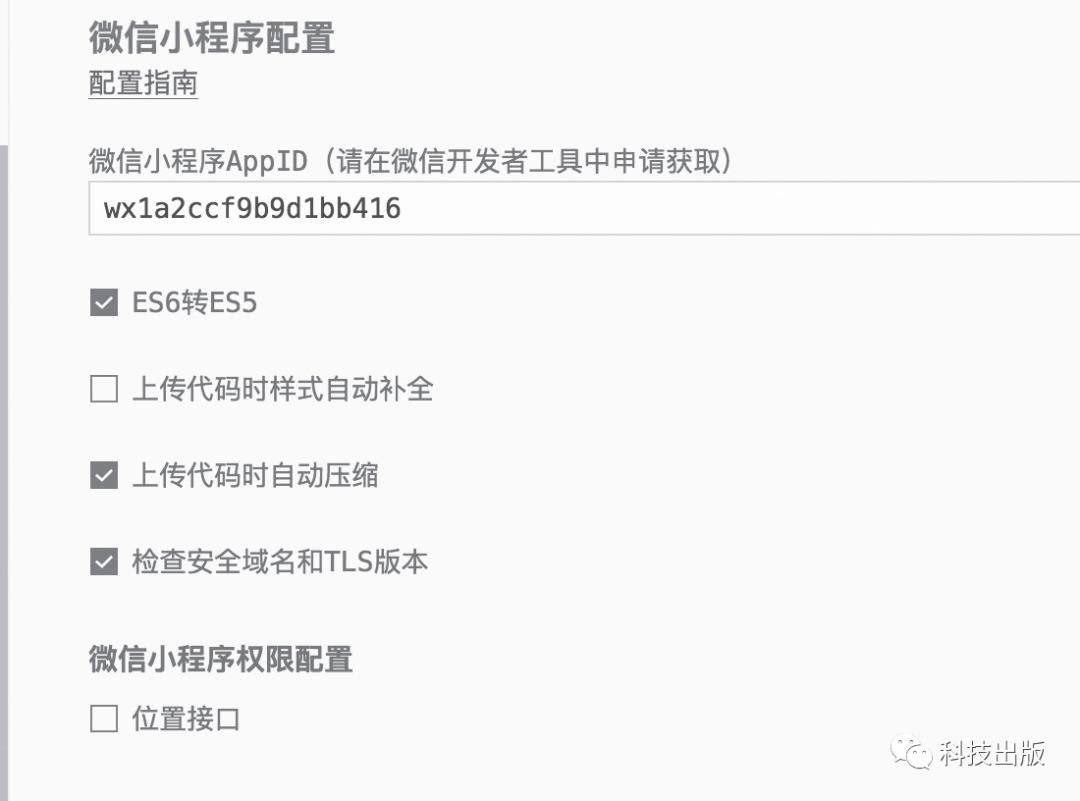
2.4 uni-app 微信小程序调试
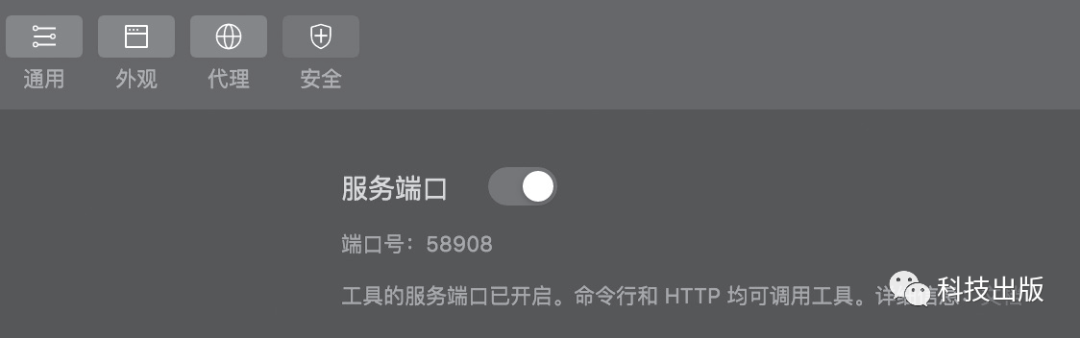
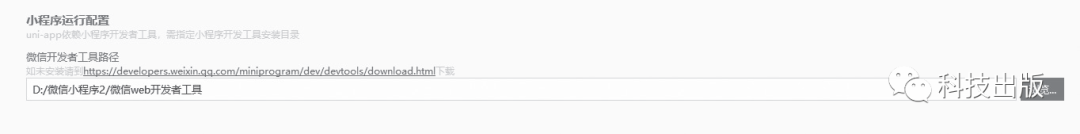
2.4.1 下载微信小程序开发者工具


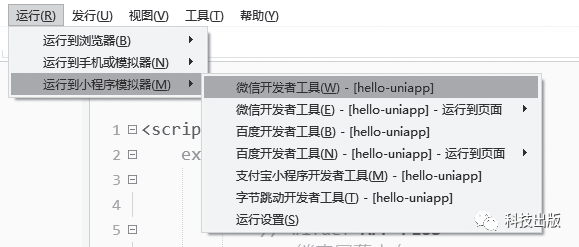
2.4.2 运行项目


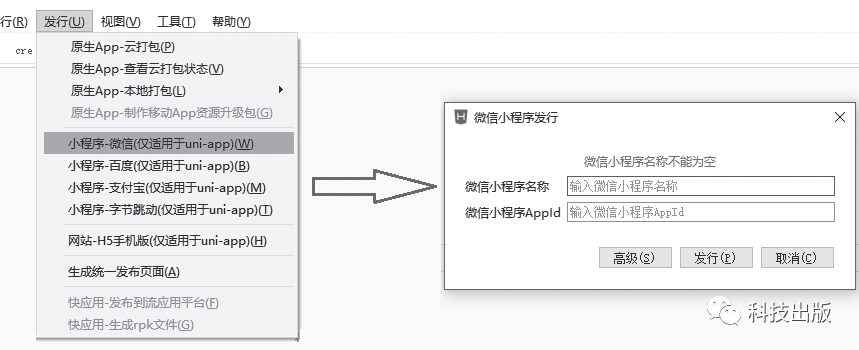
2.4.3 发行小程序

2.5 H5 运行与发行
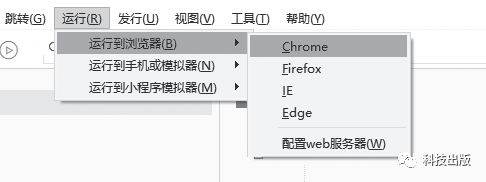
2.5.1 运行项目

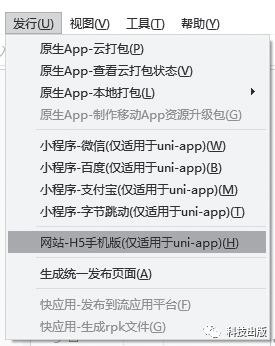
2.5.2 发行项目


三、 尺寸单位、Flex布局与背景图片
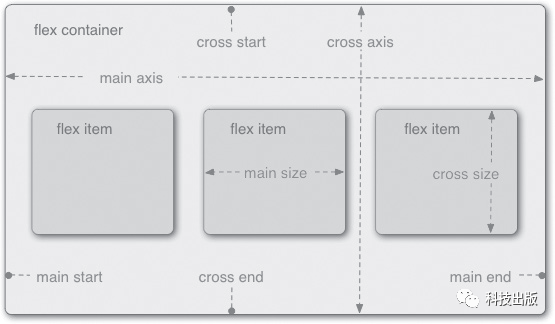
3.1 Flex 布局
3.1.1 Flex 布局概述
.box{
display: flex;
}
.box{
display: inline-flex;
}

3.1.2 容器的属性
3.1.3 项目的属性
3.2 背景图片
3.2.1 使用本地背景图片的问题
.test2 {
background-image: url('~@/static/logo.png');
}
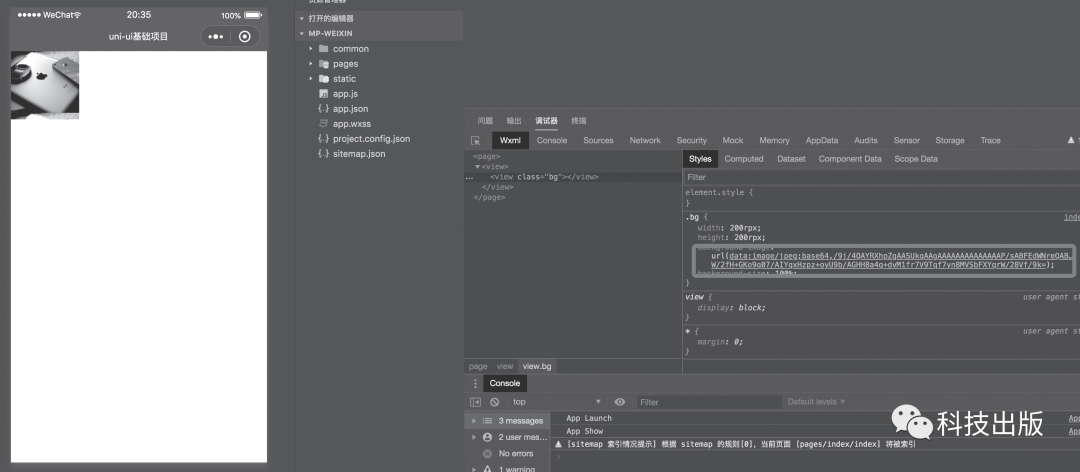
3.2.2 代码演示及把图片转换为 base64 格式
<template>
<view>
<view class="bg"></view>
</view>
</template>
<script>
</script>
<style>
.bg{
width:200rpx;
height:200rpx;
background-image: url("~@/static/images/1.jpg");
background-size:100%
}
</style>


往期热门文章:
1、JDK 19 / Java 19 正式发布,虚拟线程来了! 2、手撸一个读写分离中间件 3、Spring Boot官宣:正式弃用 Java 8 啦 4、MySQL 上亿大表如何优化? 5、我找到了一个快速定位Spring Boot接口超时问题的神器! 6、很不起眼的6个bug,90%的程序员就算写了10年代码也肯定都踩过! 7、一个程序员的水平能差到什么程度? 8、MyBatis批量插入几千条数据慎用foreach 9、Spring Boot加一个注解,轻松实现 Redis 分布式锁 10、面试官问:select......for update会锁表还是锁行?
评论
