4个原则,带你写出被程序员夸赞的产品原型
产品刘
共 4695字,需浏览 10分钟
· 2022-09-15

一、关于产品原型本身的分析
1. 弱使用场景
2. 强使用场景

二、撰写产品原型的4大原则

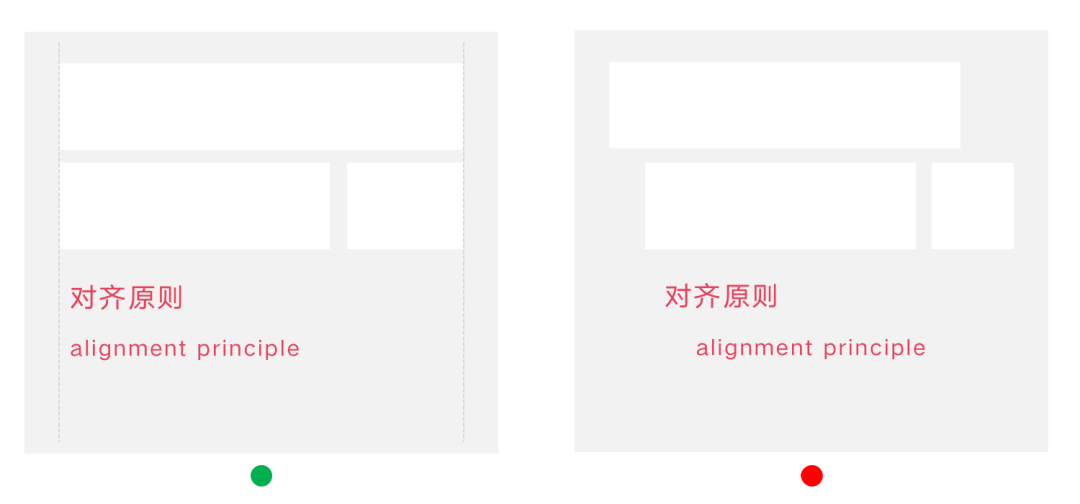
1. 边界清晰性原则
若一个产品是已经上线过的产品,那么此后的产品需求基本上是在已经上线的基础上进行迭代优化 —-在已有产品上做改动时 ,需清晰的标注哪些是新增点、哪些是修改点、哪些是原有不修改的部分; 若产品包含多边用户时需准确的说明当前产品的用户是谁,不同的用户对于的操作权限是否有区分;
在进行移动端产品设计时,需明确标注每个板块的开发方式是原生还是H5
2. 内容完整性原则
需求清单 – 需求包含哪些内容? 流程图 – 需求通过怎样的方式闭环? 功能界面 – 具体的需求是怎样的? 需求标注 – 要怎样实现需求的效果?
Who:
What:
Where:
When:
Why:
How:




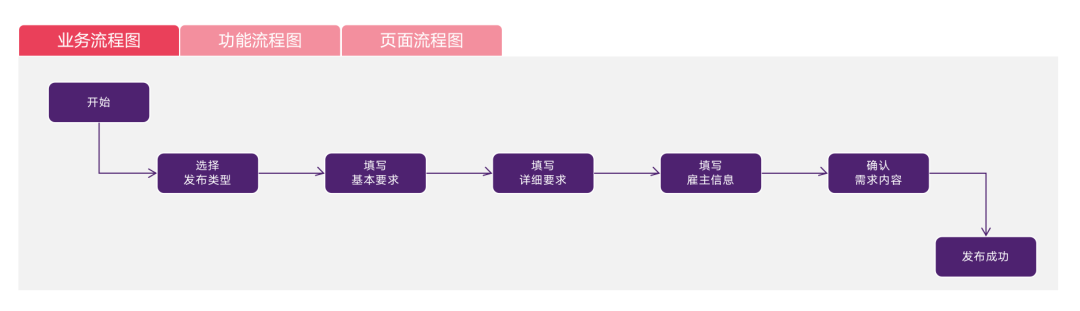
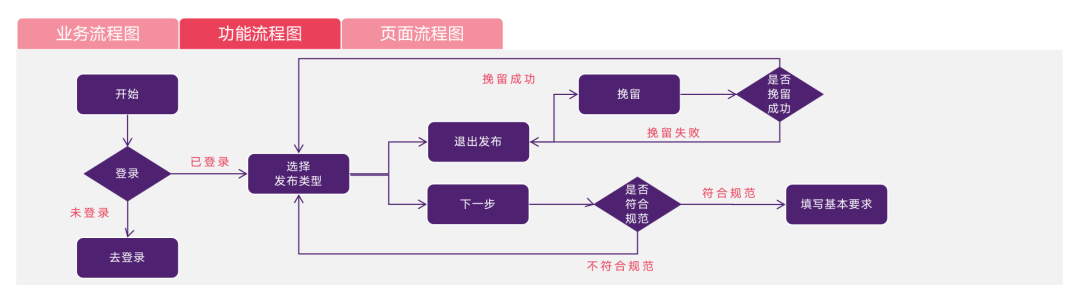
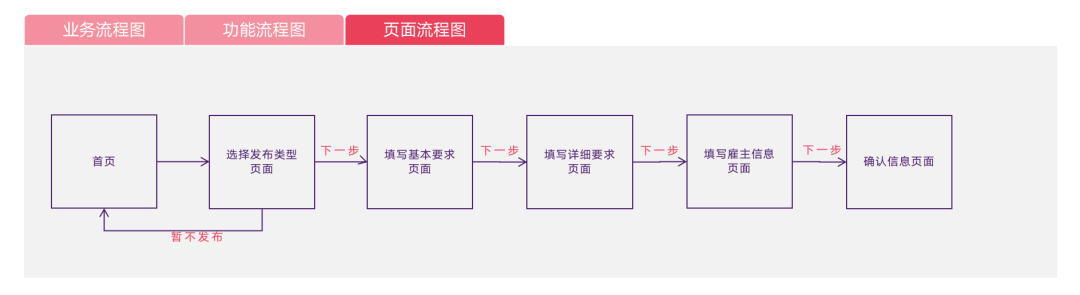
按照流程绘制内容 确保方案中每个板块的层次是清晰的。
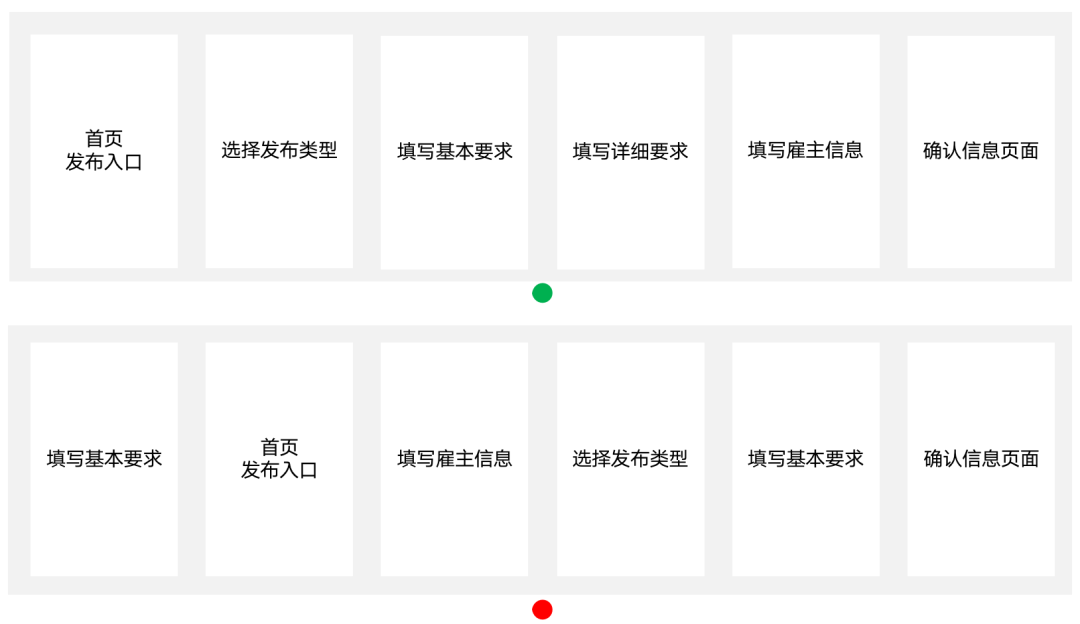
在线收集商机的发布入口(首页); 发布需求在线商机的过程页面(如果在绘制时没有按照用户正常的发布流程绘制,很容易让开发和测试同学误解正确的流程)。

在线商机采集; 商机管理; 订单管理


默认每次下单时显示默认地址; 默认每次下单时选择“配送”; 展示包裹的商品图片、标题、规格、单价、数量、标签; 未选择时间时默认显示提示文案“选择时间”; 无备注时默认显示提示文案“点选无接触配送等服务”; 默认选择“默认不开票”; 显示全部商品优惠后的总金额
再次点击配送不可取消; 点击门店自提切换到自提模式; 点击后进入对应的商品详情; 点击后从底部弹出选择时间面板; 点击后进入下级页面,可填写或勾选对应的服务内容; 点击后从底部弹出选择开票方式面板; 点击后跳转至收银台
当没有默认地址时,默认填入第一个地址;若该用户无任何地址则显示提示“请添加地址”; 必选,在点击提交订单后若没有选择时间则自动唤起选择面板; 非必选; 点击时需校验是否有地址、是否有配送方式及时间
3. 逻辑严谨性原则
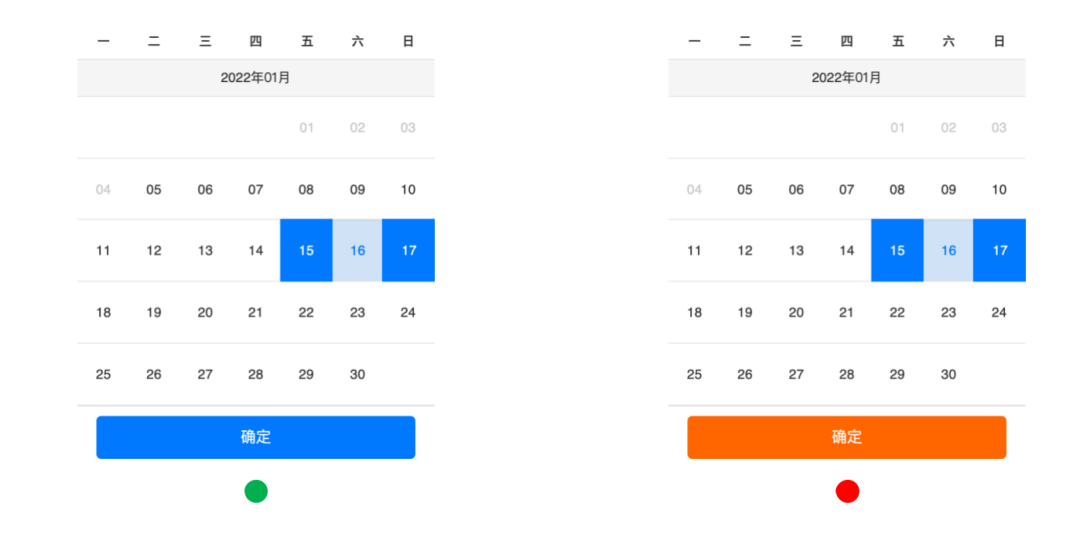
4. 设计合理性原则






点击“阅读原文”
查看更多干货
评论
