深入研究:移动端设备的设计原则和最佳实践
共 3112字,需浏览 7分钟
· 2022-08-25
点击▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2022 · 第 18 篇
推荐:现在越来越多的人使用手机等移动端设备,越来越多应用涌入市场,用户对于体验的需求和期望也越来越高。怎样才能让自己的应用在茫茫浪潮中脱颖而出呢?怎样才能设计出实践性和体验性强的应用呢?接下来和我一起来发现吧!
移动端大多数的用户体验都非常的差,主要的原因还是因为他们的设计师没有遵守移动端用户体验和实践原则。这些基本原则是随着时代发展,不断地通过细致的研究和用户测试而发展起来的。严格地应用它们可以使设计师能够创造出更好的符合用户体验的移动端 App。


每天至少有 1000 款新的 APP 发布在谷歌商店和苹果的 APP Store,直到如今更是有将近 900 万款 APP 可供用户选择。但是超过 75% 的应用在用过一次后,用户就再也不用了。最大的原因还是由于它们的可用性很差。
以电子商务为例。现在全球有大约 35 亿部智能手机,如果在 APP 设计时不考虑用户体验,就像网站太慢,搜索不准确,UI 无法分辨,指引系统差的一塌糊涂等缺陷,会让它每年损失数千亿美元。

对于开发团队来说,不断增加的 1 星评论会让他们心态崩溃,而这些 1 星评论大多数是在吐槽“速度太慢”。团队迫切的想要让软件运行的更快一点,于是他们花费了几个月的时间,在程序员的眼泪中从新编写了代码。
当他们再次测试该应用程序时,程序员感觉自己的头顶凉凉的。原来,用户的意思是导航很傻,UI 很乱,而且找东西“太慢了”。这是用户体验问题,而不是速度问题!
如果他们遵循移动端UX设计规则的话,他们本可以制作出优秀的可用性 App。遵循“黄金法则”和标准会改善他们的移动用户体验,他们会得到更好的评价。
“Users try out a lot of apps but decide which ones they want to stop using within the first 3–7 days. For decent apps, the majority of users retained for seven days stick around much longer. The key to success is to get the users hooked during that critical early period.” –Ankit Jain
“用户尝试了很多 App,他们通常在 3-7 天内决定是否继续使用这款软件。对于合适的App,保留 7 天的用户大多数会继续使用更长的时间。成功的关键是让用户在使用的早期阶段着迷。” – Ankit Jain
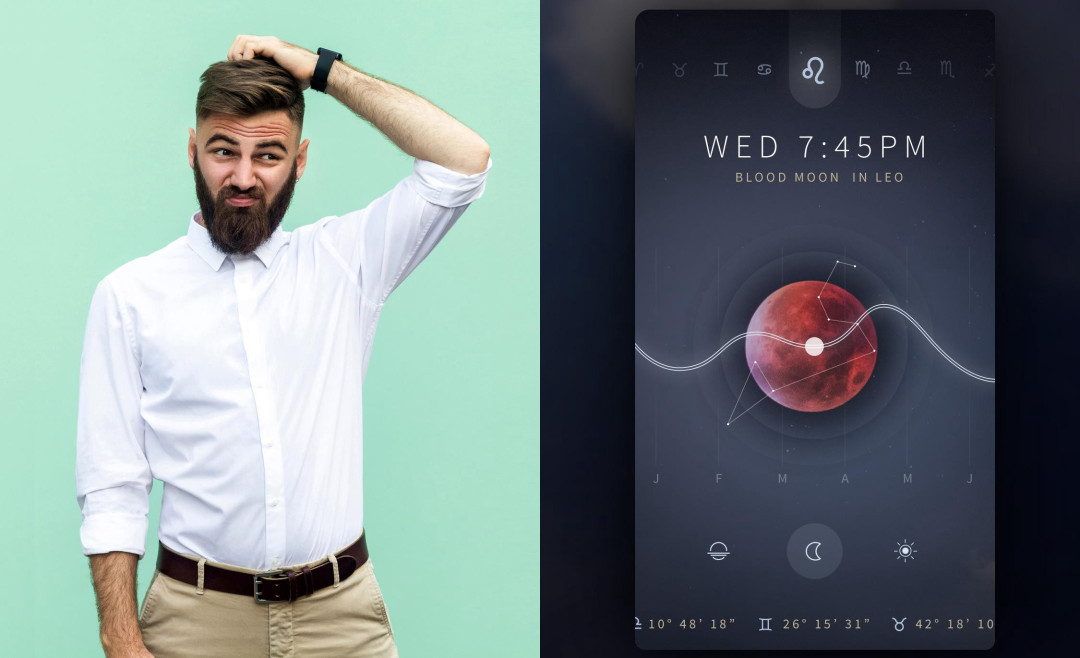
 这款 App 看起来很有趣,但是该怎么用呢?
这款 App 看起来很有趣,但是该怎么用呢?
用户不想在每次打开App时从新认知一个新的移动界面。他们想要放松或轻松的完成任务,他们想要的是简单且“有效”的产品。
在移动端,用户希望立刻访问所有内容。据估计,人们每天查看手机的次数约为 80 次!但是通常他们每次只看一小会,所以好的用户体验设计即使在短时间也会给用户丝滑的感受。
神经科学家说我们的大脑经过数千年的进化,变得越来越聪明,也变得越来越懒,所以大脑变得尽可能高效地处理事情来节省能量。人们渴望一致性和易用性,因为我们的大脑更想去偷个懒。
毫无疑问,每个人都希望他们的 App 成功。但如果某些功能无法使用,则意味着需要消耗更多的认知资源。无论视觉设计多么美观,动效多么花哨——如果 App 的可用性存在问题,那么体验就不复存在。
“Experience is critical, for it determines how fondly people remember their interactions.” — Don Norman in The Design of Everyday Things
“经验很重要,因为它决定了人们对他们互动的记忆程度。” — Don Norman 《The Design of Everyday Things》
 好消息:全球约有 3-4 亿智能手机用户。坏消息:他们会将大部分时间花在其他应用上。
好消息:全球约有 3-4 亿智能手机用户。坏消息:他们会将大部分时间花在其他应用上。
雅各布·尼尔森 (Jakob Nielsen) 提出的雅各布定律指出,“用户将大部分时间花在使用其他应用上。他们更想要你的 App 与其他 App 有相同的操作方式。”最流行和最成功的App都遵循这个法则,因为这些“久经考验”的标准意味着人们不必重新学习 UI 界面和相应的操作。这不是关于抄袭其他 App,而是关于不打破用户的预期模式(除非它提供了重要的价值)。
移动可用性的重要性
可用性是用户体验设计中的一个部分,它有许多部分组成。现在让我们深入讨论其中5个关键部分:
可学习性:用户第一次使用能否轻而易举的完成基础操作?
有效性:用户操作功能的速度有多快?
可记忆性:当人们在一段时间不使用后重新使用时,他们能否再次熟练使用?
纠错:用户犯了多少错误,错误的严重程度,以及人们纠正错误的难易程度?
满意度:使用设计的愉快程度如何?它能帮助人们完成他们的任务吗?这是一次令人满意的互动吗?

移动端导航
在可用性中,最重要的一点是导航。在用户体验行业中流传着这样一句话:可发现性总是赢家。在用户体验中可发现性指的是每个可能的交互对用户来说都是清晰易懂的。如果人们找不到某些东西,那么它就不存在。例如,汉堡菜单(译者注:又称抽屉式菜单)隐藏了导航,这会降低它的可用性。
“The interaction cost of accessing a desired piece of information is higher on mobile than on the desktop.” –The Nielsen Norman Group
“在移动设备上访问所需信息的交互成本高于在桌面上。” – 尼尔森诺曼团队

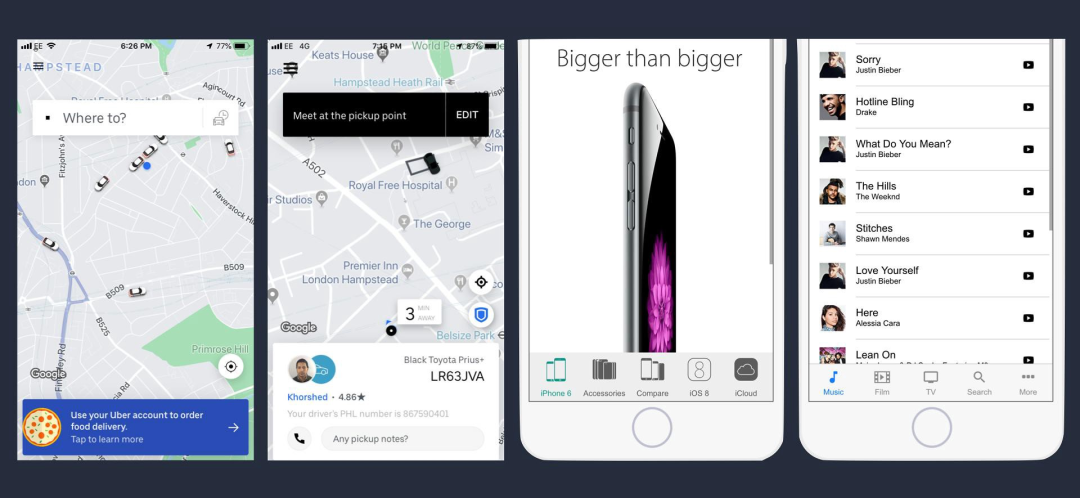
能在上面前两张图找到汉堡菜单吗?我觉得不行。
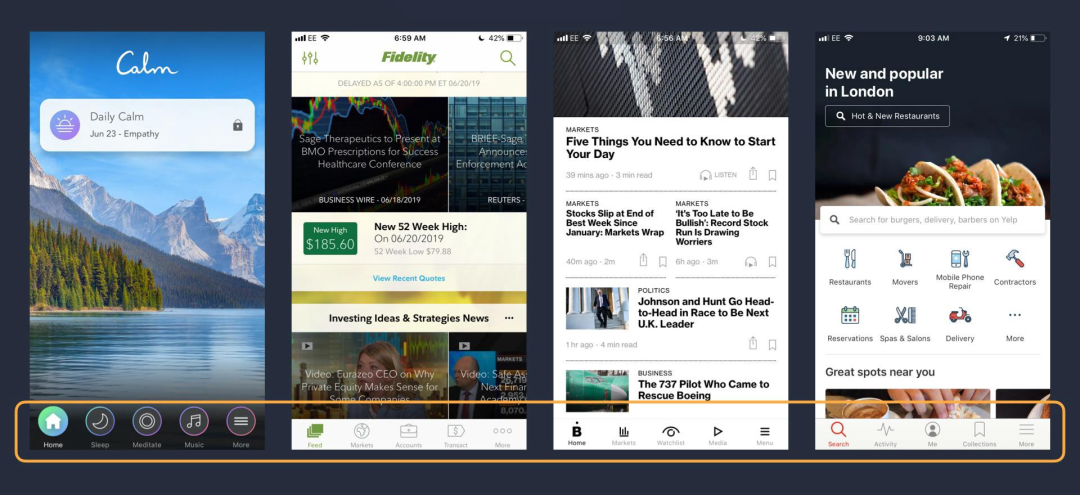
在众多移动导航模式中,“标签视图”是很流行的。它分为多个标签栏(如桌面设备),用户可在任何屏幕上通过工具栏的标签进行导航。
移动端的可用性专家在“选项卡视图”的标签栏(也称为底部导航栏)和汉堡菜单的移动导航之间进行了无数测试。哪一个脱颖而出?当然是图右 1 ,因为它公开了主要导航并允许在应用程序中的主要目的地之间移动。所以在设计中不应首先考虑汉堡菜单,如果非要使用,那么久使他作为次要的、不太重要的选项。
“A tab bar is a good way to flatten your information hierarchy and provide access to several peer information categories or modes at once.” — Apple Human Interface Guidelines.
“底部导航栏是一个能够扁平化信息层级和一次提供多个对等信息的好方式” — Apple 人机界面指南。
许多 App 可能都使用同一种特定的导航形式,但这并不意味着它是最有效的。经过无数次测试,Facebook 和 Spotify 决定不应将汉堡菜单用作应用的主要导航。因为它们需要用户花费更多的精力。

移动端导航的最佳用户体验是使用底部导航栏,又名标签栏。