15个创新主页排版趋势案例
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2022 · 第 15 篇

推荐:要想网站吸引人,免不了要在首图上多下功夫。本文展示 15 个不同的创新首图案例,为读者说明了这些优秀案例是如何吸引人,如何展示出他们的特色,非常值得读者学习。

首图往往是网站中最重要的部分。毫无疑问,我们通常最先被首图所吸引。但首图中的文字才是传达信息、吸引注意力并促使我们向下探索网站的元素。文本内容很重要,同样重要的是它是如何被展示的--它是如何被呈现和设计的。好的排版能为首图文案助力,使信息更有说服力,并为访问者留下更深的印象。
虽然首图文字排版没有明确而完美方案,但有一点是肯定的:现在比以往出现更多启发性的、有创意的、令人惊叹的首图排版案例。我们最近观察到的一些趋势:动感的字体、复古的风格、超大或分裂的文本、复古未来主义和前瞻实验性等。令人赞叹的是一些精妙的首图文字几乎让你忘记了页面的其他部分。让我们来看看其中的一些案例。
(链接🔗 详见文章内 )
Bloomers
Lunch Concept
Palazzo Monti
Safari Riot
Ekipa Agency
Buck
Savio Parsons
DEMO Festival
Schauspielhaus Zürich
Marx Design
Butt Studio
Lamanna Bakery
Redo Bureau
Charlie Le Maignan
Bon Iver’s Visualizer
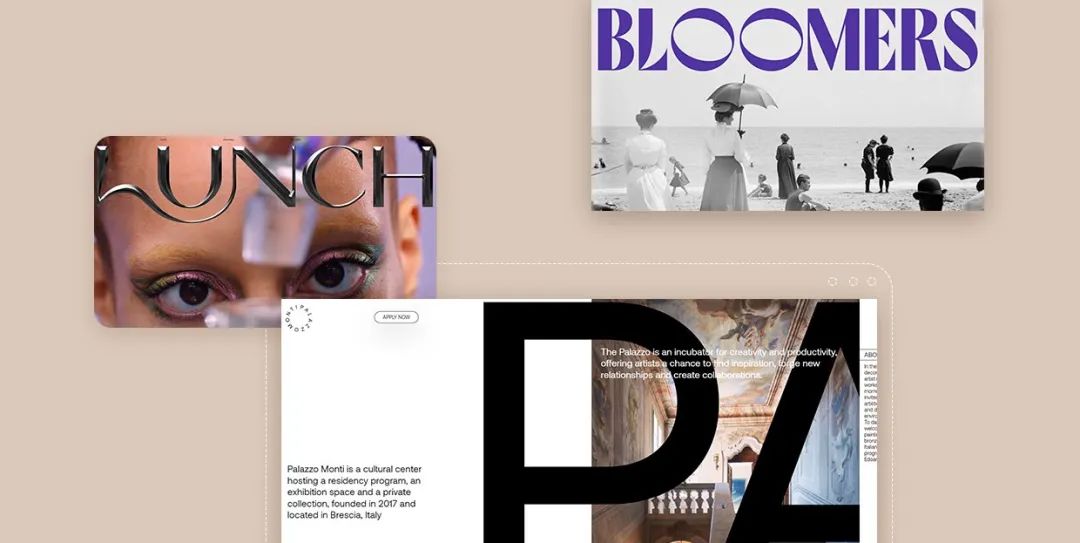
Bloomers
https://bloomers.com.br 
Bloomers 是巴西一家用独特方法为品牌和企业制定战略的企业。他们的方法包括详细的品牌调研,深入挖掘品牌过往从而寻找一个共同线索,以此创造独特、吸引人的故事。首图将这种方法展示得淋漓尽致。企业网站明显使用了复古首图式排版。一张华丽的 80 年代海滩全景黑白照片占据整个页面,照片上是 60 年代风格大型字体配以时髦的紫色色调。为了给首图增添一丝新奇和幽默,Bloomers 网站的设计师将企业标志中的两个 O 做成了动画,它们像两只奇怪的眼睛或是县集市上的好奇者眼神不停旋转。
在首图后,网站以类似的方式传递其主要信息--用银灰色调的大型复古字体。主题颜色贯穿整个网站,正如字体和界面元素的复古感一样。它们和企业使命保持一致,即深入到过去,发现未来的解决方案。
Lunch Concept
https://lunchconcept.com 
首图也能令人大开眼界,几乎使得你忘记了进入网址的目的。Lunch Concept 的官网以一段全屏视频开场,你只想无休止地看下去--服装、布景设计、动画,它们充满了你根本不想错过的细节。这段让人眼前一亮的视频顶部是一个同样引人注目的标志。标志看起来是由深色哑光金属加以 3d 特效制成。标志有着一种独特质感--它让你想用手指查验它的表面,感受它反面的材质,检查它是实心还是空心,看看它的边角有多尖锐。与背景视频一起,字体设计使首图更加完美,并使整个网站具有感性、科技的氛围。

