那些会画原型的产品经理,都混的怎么样了?
小Q聊产品
共 1679字,需浏览 4分钟
· 2022-07-23


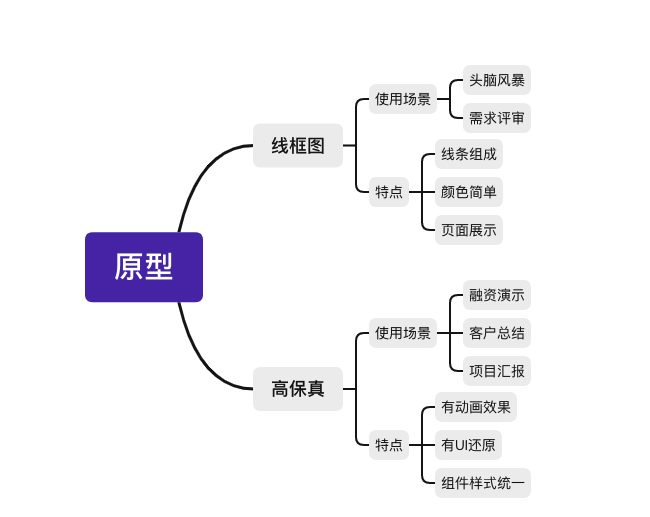
1.头脑风暴演示,需求可行性探讨

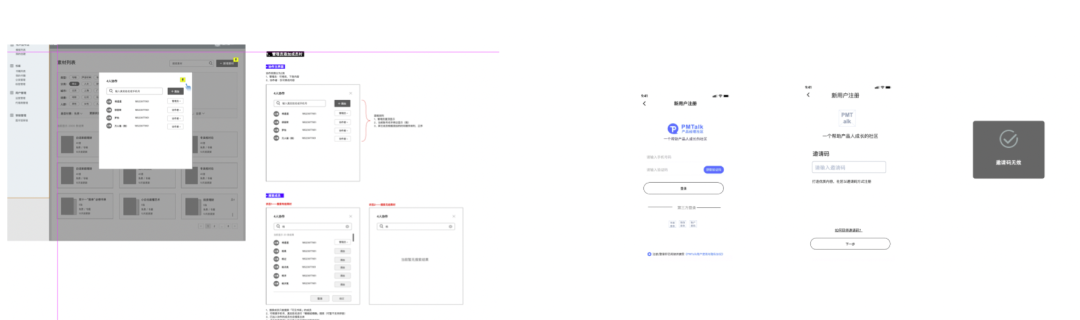
▲线框图

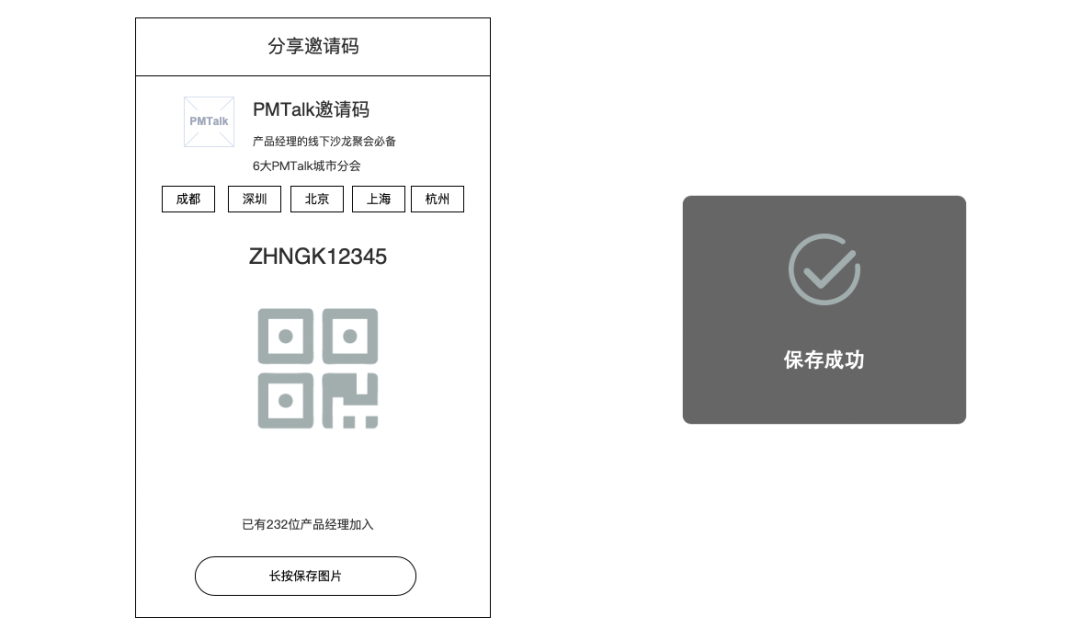
▲图片来自网络

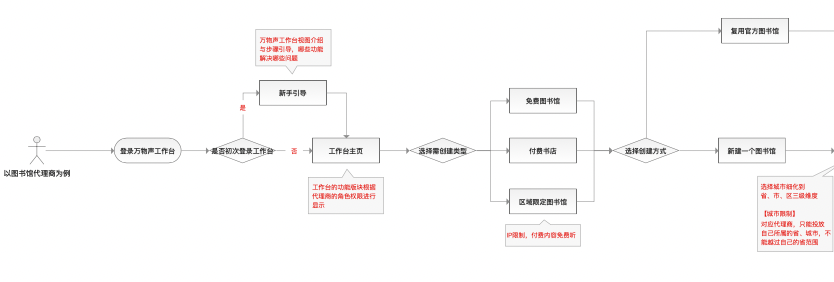
业务流程


▲图片来自网络

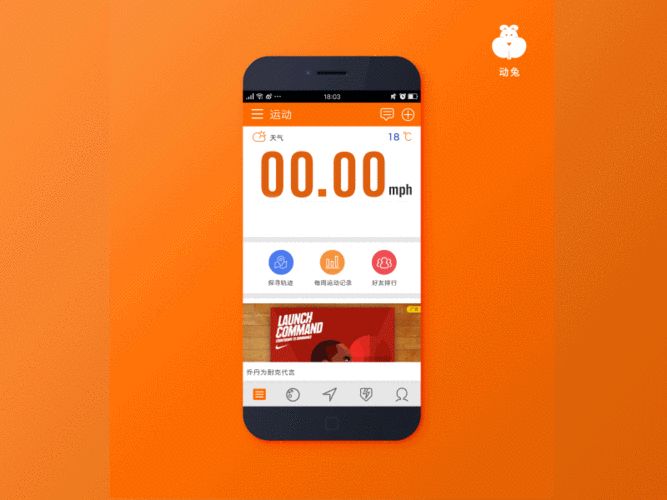
▲图片来自网络

▲两种不同原型方案
4.我们要学会做功能性产品经理
评论
【第129期】程序员的新宠:三款终端工具,让你告别Xshell!
概述 WindTerm:跨平台的SSH利器 首先介绍的是WindTerm,这是一款使用C语言开发的跨平台SSH客户端。它不仅完全免费,而且没有商业使用的限制。WindTerm支持SSH v2、Telnet、Raw Tcp等协议,而且性能出色,甚至超过了FinalShell和Electerm。功能
前端微服务
0
上班的时候,有一群摸鱼搭子非常重要...
上班的时候,有一群摸鱼搭子非常重要!一到上班时间,他们就从四面八方涌进群里冒泡...从八卦聊到股市、从职场聊到乌X兰局势,偶尔还会复读、相亲、battle...然后,下午6点钟准时消失不见...所以你要不要加入我们一起摸鱼?我们有北京、上海、深圳、广州、杭州、武汉、成都、南京等8个城市的摸鱼群,还有
产品经理日记
0
周四002 瑞超:同样落寞的境遇——北雪平vs埃尔夫斯堡
上赛季最终排名联赛第9的北雪平本赛季伊始表现不佳,4轮战罢他们仅以1胜1平2负的战绩排在倒数第三,这支历史上曾夺得13次联赛冠军、6次杯赛冠军老牌劲旅,正如英格兰赛场上的一众百年俱乐部,在低谷中不断探索着出路。球队主教练安德烈亚斯·阿尔姆曾是AIK索尔纳及赫根队的主教练,他于今年年初刚刚拿起球队教鞭
产品与体验
0
日本影山优佳最新杂志照,展现充满透明感的美丽
今天的图文分享的是影山优佳的杂志写真。元日向坂46的影山优佳,登上了写真杂志《周刊FLASH》5/7和5/14合并号的封面。影山优佳是日本艺人、女演员、前偶像。身高155厘米。2001年5月8日出生于东京都。2023年7月从组合日向坂46毕业,之后作为演员活跃的影山优佳,在《周刊FLAS
python教程
0
盘点一个使用超级鹰识别验证码并自动登录的案例
点击上方“Python共享之家”,进行关注回复“资源”即可获赠Python学习资料今日鸡汤江上几人在,天涯孤棹还。大家好,我是皮皮。一、前言前几天在Python钻石交流群【静惜】问了一个Python实现识别验证码并自动登录的问题,提问截图如下:验证码的截图如下所示:二、实现过程这里大家激烈的探讨,【
IT共享之家
0
朋友,你也不想一个人孤孤单单的上班吧?
上班的时候,有一群摸鱼搭子非常重要!一到上班时间,他们就从四面八方涌进群里冒泡...从八卦聊到股市、从职场聊到乌X兰局势,偶尔还会复读、相亲、battle...然后,下午6点钟准时消失不见...所以你要不要加入我们一起摸鱼?我们有北京、上海、深圳、广州、杭州、武汉、成都、南京等8个城市的摸鱼群,还有
产品经理日记
0
警报炸锅了,FastJson 又立功了。。
往期热门文章:1、一个小公司的技术开发心酸事(已倒闭)2、JetBrains 如何看待自己的软件在中国被频繁破解?3、程序员因Bug被要求归还4万多年终奖,网友:不还!4、一套万能通用的异步处理方案5、微服务全做错了!谷歌提出新方法,成本直接降9倍!线上事故回顾前段时间新增一个特别简单的功能,晚上上
Java后端技术
1
美团社招一面,比预想的简单。
面试题大全:www.javacn.site面试这件事就很玄学,有时候你觉得他可能很难,但面完之后竟然出奇的顺利,问的问题你都会;有些你觉得这次面试应该很简单,但去了之后就被问懵了,所以面试这件事有很多一部分运气的成分。所以说,在没有 Offer 之前就是多准备、楞怂面,主打一个大力出奇迹。这不,逛牛
Java中文社群
0
