▲点击 "子牧UXD" 关注,回复 "设计圈" 加入我们

2022年 原创总第 19 篇
距离年度目标40篇 还有 21 篇
(全文2582字,预计阅读时间:6分钟)
表单的构成要素
表单的设计关注点 表单的存在形式
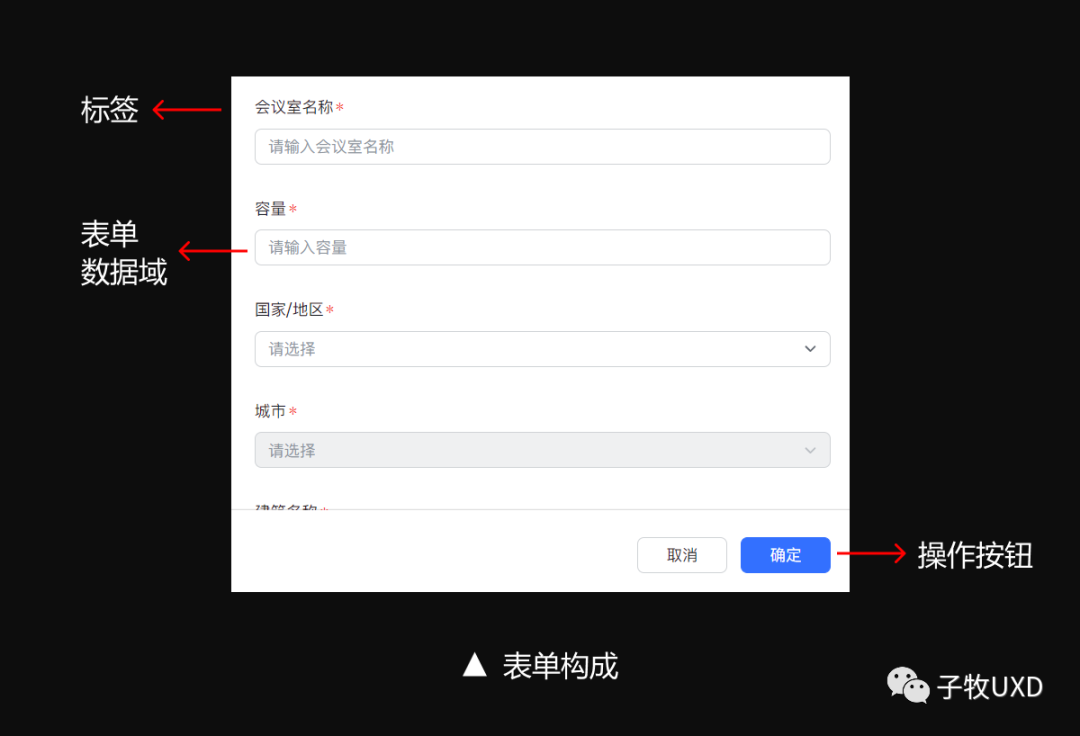
1、表单的组成
按照原子理论,表单应该属于一种“组织”。包括了以下组成部分:

标签
表单数据域
操作按钮
单列布局

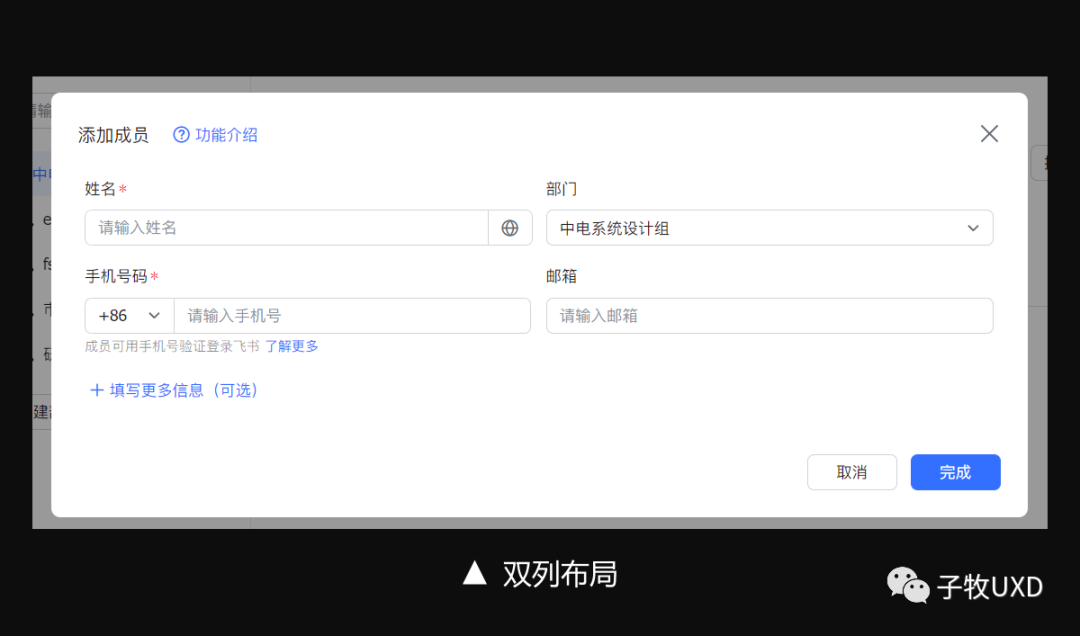
多列布局

2、标签排列
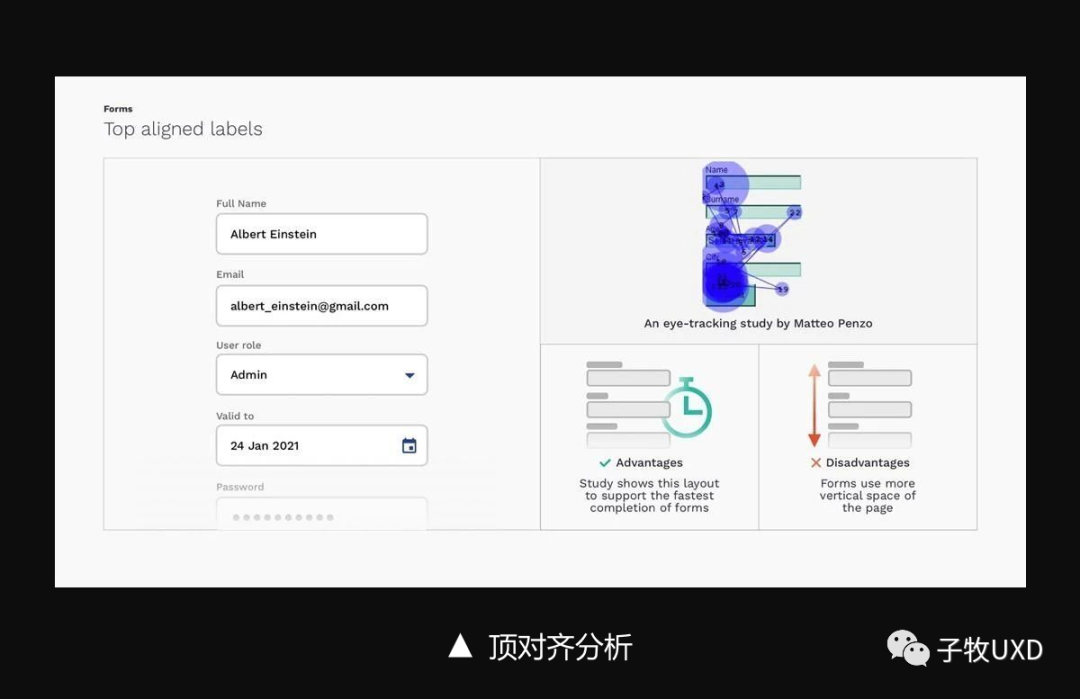
顶部标签

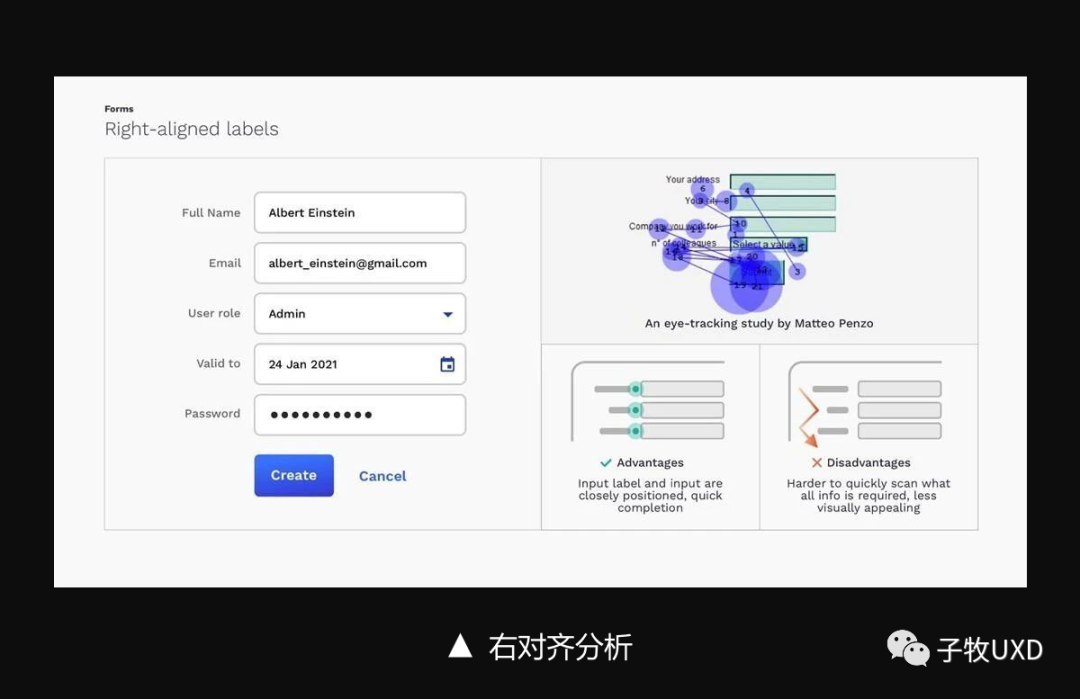
右对齐标签

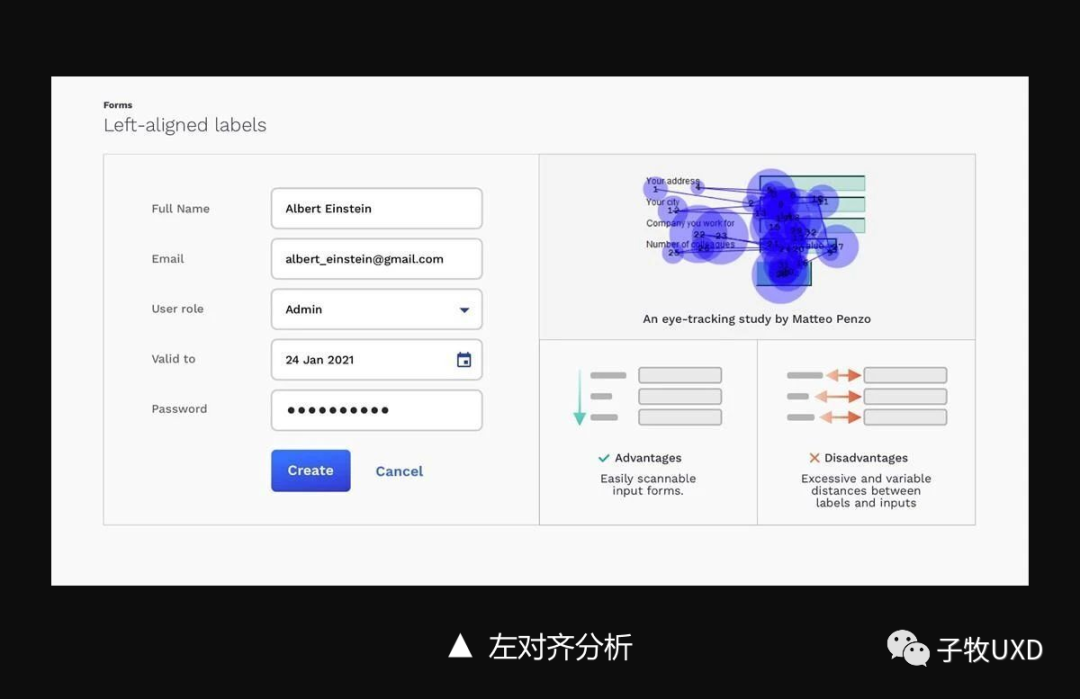
左对齐标签

(图片来源于网络)
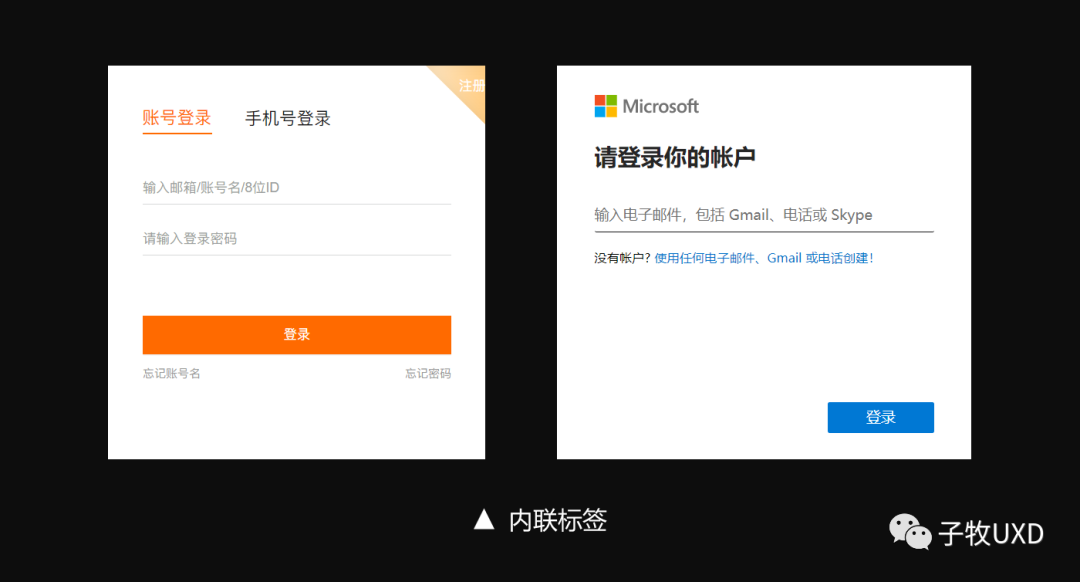
内联标签

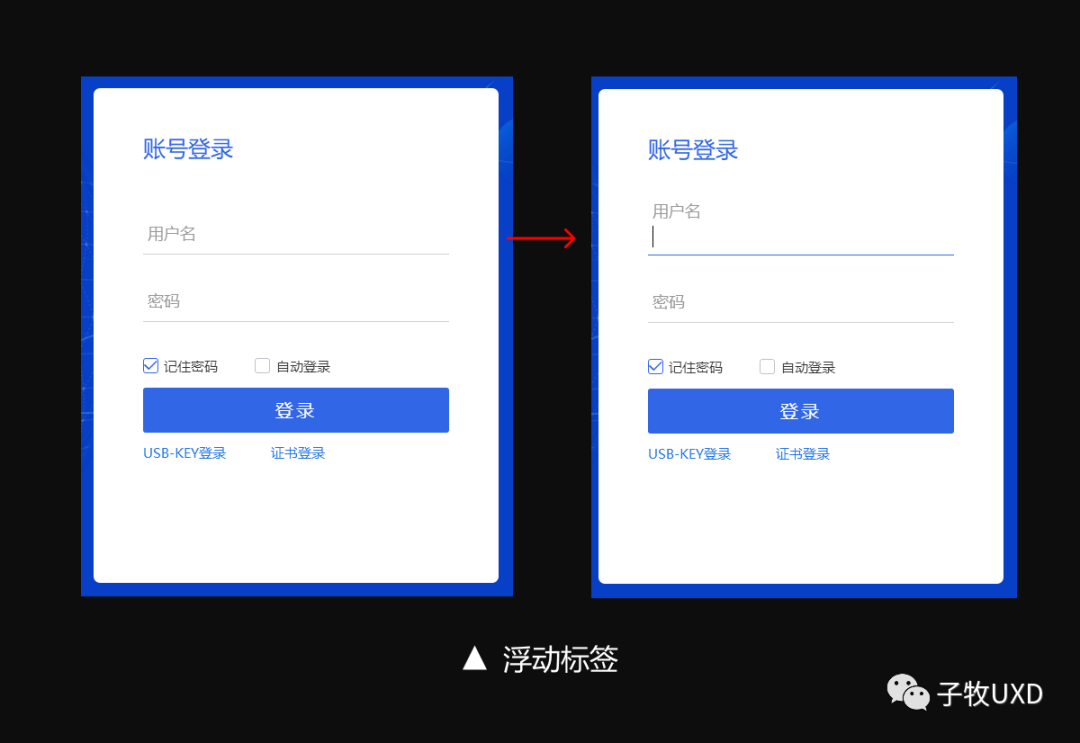
浮动标签




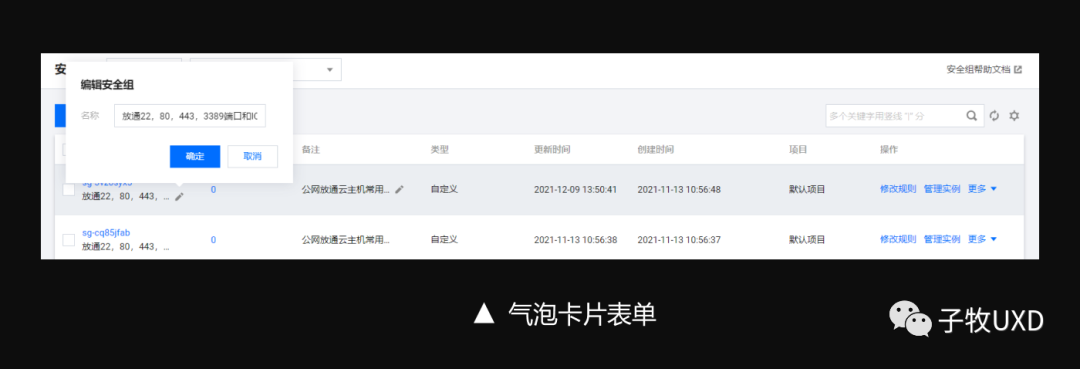
在抽屉组件出现之前,弹窗应该是最为常见的表单交互形式。相比页面跳转,弹窗操作成本更低,但是空间比较受限,应对大表单信息会有一定的难度。另外表单填写时,可能会出现多层弹窗的情况。
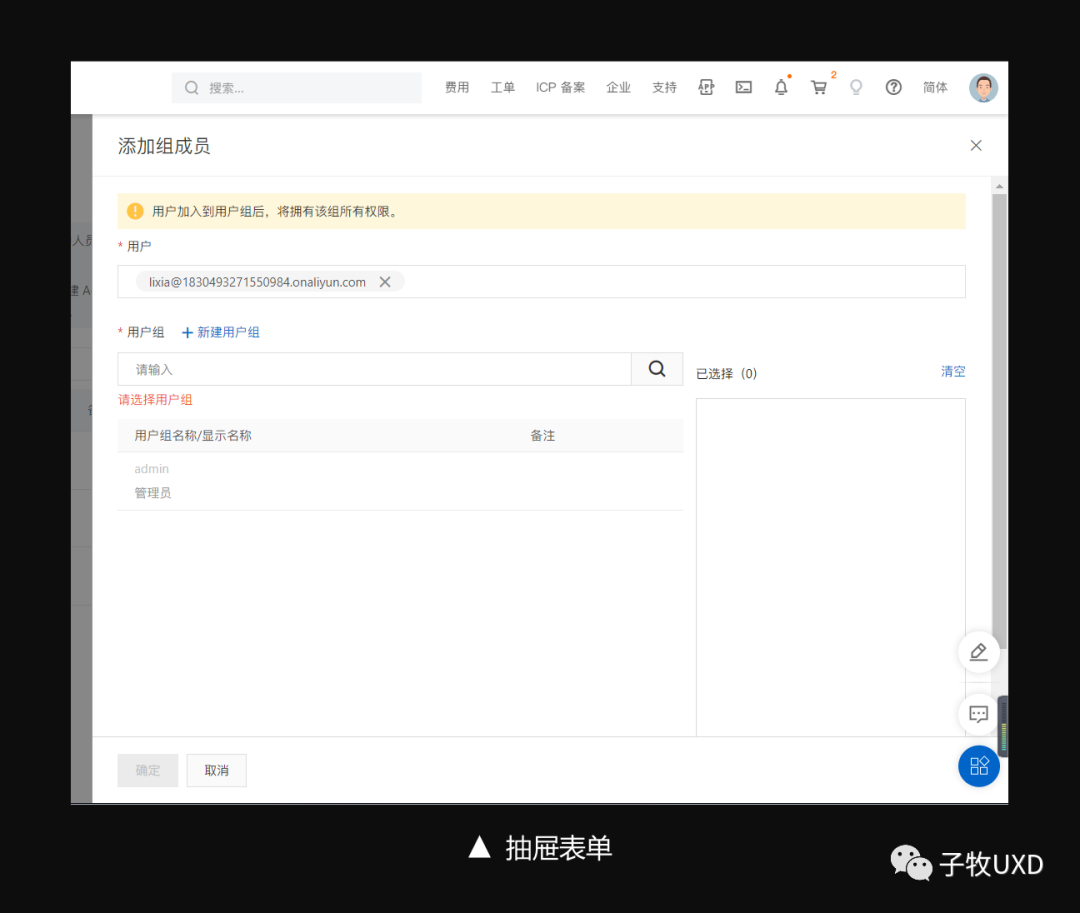
4、抽屉

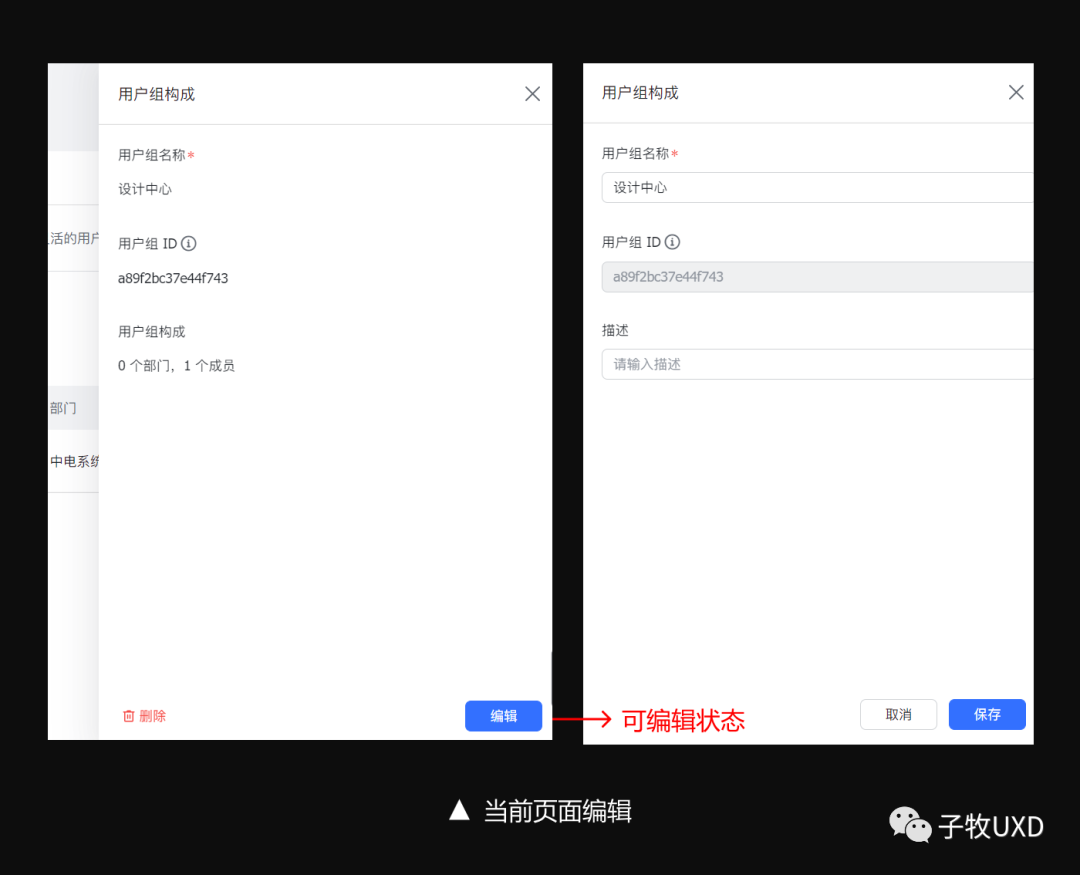
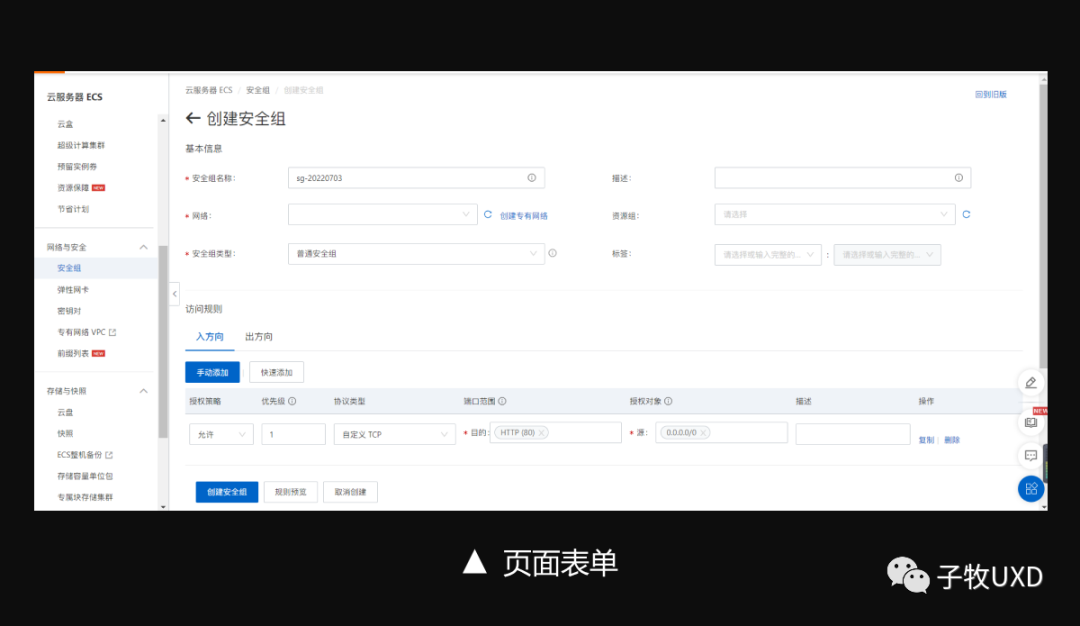
页面表单通常用于信息量较多的场景。一般会增加页头明确告知用户在做什么,同时也要配置返回按钮,方便用户退出表单页面。

— THE END —
回复数字【01】,获取100+“行业报告” 回复数字【02】,获取“大厂设计规范” 回复数字【04】,获取“作品集包装攻略” 回复数字【06】,获取“笔试面试技巧” 回复数字【08】,获取“精选样机合集” 此外还可领取“大厂原型文件”、“设计师简历样本”、“App设计参考作品”等高价值资料  |