回复“前端”即可获赠前端相关学习资料
SVG <ellipse>元素用于绘制椭圆。椭圆是高度和宽度不相等的圆。换句话说,它在x和y方向上的半径是不同的。
一、SVG椭圆示例
示例(画椭圆 ):
<html><head><meta charset="utf-8"><title>项目</title></head><body style="background-color: aqua; "><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><ellipse cx="40" cy="40" rx="30" ry="15" style="stroke:#006600; fill:#FF0000" /></svg></body></html>
运行后的结果:

解析:
椭圆cx , cy像圆一样居中。
但是x和y方向上的半径由两个属性(而不是一个)指定:rx和ry属性。就像看到rx 属性具有比该ry属性具有更高的值,从而使椭圆宽于其高度。将rx和ry属性设置为相同的数字将生成圆圈。
1. stroke-width边框宽度设置
可以使用 style属性 stroke-width设置椭圆的边框宽度。
例:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><ellipse cx="50" cy="50" rx="40" ry="30" style="stroke: #ff0000;stroke-width: 5;fill: none;" /></svg>
运行后结果图像:

二、虚线边框椭圆
还可以使用style属性stroke-dasharray使椭圆的笔划变为虚线。
例:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><ellipse cx="50" cy="50" rx="40" ry="30" style="stroke: #ff0000;stroke-width: 5;stroke-dasharray: 10 5;fill: none;" /></svg>
本示例将虚线宽度设置为10,虚线空间(虚线之间的间隔)设置为5。
这是渲染椭圆时的外观 :

三、透明边框
可以使用style属性stroke-opacity使SVG椭圆的边框变为半透明。
例:
<svg height="120"><ellipse cx="50" cy="50" rx="40" ry="30"style="stroke: #ff0000;stroke-width: 5;fill: none;"></ellipse><ellipse cx="60" cy="60" rx="40" ry="30"style="stroke: #0000ff;stroke-width: 5;stroke-opacity: 0.5;fill: none;"></ellipse></svg>
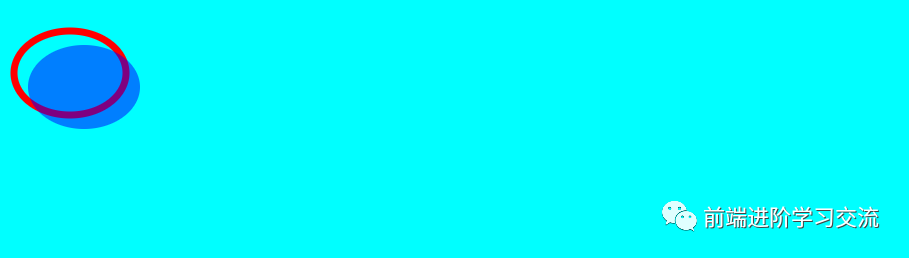
代码运行后SVG椭圆效果如下:

注意
第二个(蓝色)椭圆是透明的,以及如何通过其笔划看到红色的椭圆。
四、椭圆填充
可以使用fill样式属性来填充椭圆。
例:
<svg height="120"><ellipse cx="50" cy="50" rx="40" ry="30" style="stroke: #ff0000;stroke-width: 5;fill: #ff6666;"/></svg>
运行后SVG椭圆的外观 :

五、填充有透明度
fill-opacity样式属性可被用来设置一个椭圆的填充颜色的不透明度(透明性)。
例:
<svg height="120"><ellipse cx="50" cy="50" rx="40" ry="30" style="stroke: #ff0000;stroke-width: 5;fill: none;"></ellipse><ellipse cx="60" cy="60" rx="40" ry="30" style="stroke: none;fill: #0000ff;fill-opacity: 0.5;"></ellipse></svg>
椭圆在渲染时的外观效果图如下:

注意
第二个(蓝色)椭圆是半透明的,从而使红色的椭圆可见。
六、总结
本文基于SVG 基础,利用SVG画不同样式的椭圆,透明边框,椭圆填充,添加填充透明度。以及在实际开发项目中需要注意的点,遇到的一些难点, 都提供了一些有效等等解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望能够帮助读者更好的去学习SVG。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行





