
21
2022-06
今天距2023年194天
ITester软件测试小栈第400次推文

点击上方蓝字“ITester软件测试小栈“关注我,每周一、三、五早上 09:00准时推送,每月不定期赠送技术书籍。
微信公众号后台回复“资源”、“测试工具包”领取测试资源,回复“微信交流群”、“内推群”一起进群打怪。
本文3777字,阅读约需7分钟
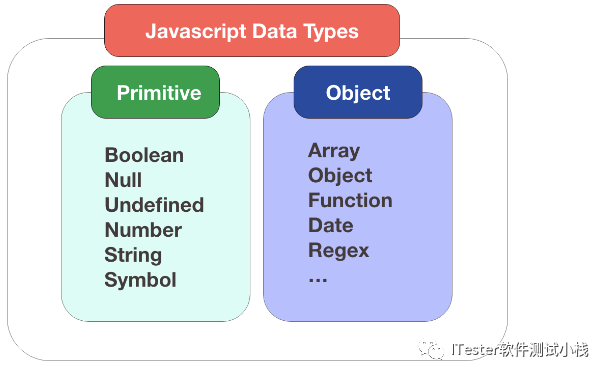
数据类型,不同的数据类型用来存储不同的数据,比如文本、数值、图像等。基本类型:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、符号(Symbol)。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function)。还有两个特殊的对象:正则(RegExp)和日期(Date)。

字符串(String)
字符串(String)是存储字符的变量,是由Unicode字符、数字、标点符号等组成的序列,字符串可以是引号中的任意文本,可以使用单引号''或双引号""。如 'CoCo'、"Cc2015123"。(1) 字符串基本表示
单引号或双引号表示:字符串型数据是包含在单引号或双引号中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS基本数据类型-ITester软件测试小栈</title>
</head>
<body>
<script>
var str1='coco'; // 单引号
var str2="ITester"; //双引号
console.log(str1)
alert(str2)
</script>
</body>
</html
输出结果如下所示:

(2) 基本表示字符串转义
定义字符串时,如果字符串中包含引号,可以使用反斜杠\来转义字符串中的引号,或者选择与字符串中不同的引号来定义字符串。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS基本数据类型-ITester软件测试小栈</title>
</head>
<body>
<script>
var str3 = "ITeter's Zone."; // 双引号中包含单引号
var str4 = 'CoCo said "Hello" to tester.'; // 单引号中包含双引号
var str5 = 'We\'ll be together forever ❤️!'; // 使用反斜杠转义字符串中的单引号
alert(str3)
alert(str4)
alert(str5)
</script>
</body>
</html
输出结果如下所示:

转义字符(\)也可用于在字符串中插入其他特殊字符。其他六个 JavaScript 中有效的转义序列:
| 代码 | 用途 |
| \b | 退格键 |
| \f | 换页 |
| \n | 换行 |
| \r | 回车 |
| \t | 水平制表符 |
(3) 字符串长度
内建属性 length 可返回字符串的长度。
<!--字符串长度-->
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var sln = txt.length;
console.log(sln)
输出结果如下所示:

数值(Number)
数值(Number)是最基本的数据类型,JavaScript和其他程序设计语言(如C和Java)的不同之处在于,它不区别整型数值和浮点型数值,统一使用 Number 类型表示。
(1) 数值基本表示
定义两个数字,并查看结果及类型,如下所示:
<!--数值(Number)-->
var age=18 //整数
var height=168.5 //浮点数
alert("你今年"+age+"岁!");
alert("身高"+height);
<!--查看变量类型-->
console.log(typeof age); //number
console.log(typeof height); //number
输出结果如下所示:

(2) 数值范围
Number 类型所能定义的数值并不是无限的,JavaScript 中的 Number 类型只能表示 -(253 - 1) 到 (253 -1) 之间的数值,可以用Number.MAX_VALUE查看最大值。
<!--查看最大的数值-->
console.log(Number.MAX_VALUE); //1.7976931348623157e+30
(3) 数值的特殊值
另外,Number 类型中还有一些比较特殊的值,分别为 Infinity、-Infinity 和 NaN,其中
Infinity:用来表示正无穷大的数值,一般指大于 1.7976931348623157e+308 的数;
-Infinity:用来表示负无穷大的数值,一般指小于 5e-324 的数;
NaN:即非数值(Not a Number 的缩写),用来表示无效或未定义的数学运算结构,例如 0 除以 0。
<!-- NAN -->
a="coco" * "ITester"
console.log(a); //NaN
console.log(typeof a); //NaN是number类
布尔(Boolean)
布尔(Boolean)只有两个值:true (真)或 false(假),用来说明是真还是假,在条件判断时使用的比较多。
JavaScript在必要时会将true转换成1,将false转换成0。
<!-- Boolean 类型 -->
var a = true; // 定义布尔值 true
var b = false; // 定义布尔值 false
var c = 2 > 1; // 表达式 2 > 1 成立,其结果为“真(true)”,所以 c 的值为布尔类型的 true
var d = 2 < 1; // 表达式 2 < 1 不成立,其结果为“假(false)”,所以 c 的值为布尔类型的 false
console.log(typeof a); //boolean
空值(Null)
空值(Null) 是一个特殊的值,表示为空值,用于定义空的或不存在的引用。如果试图引用一个没有定义的变量,则返回一个null值。
使用 typeof 操作符来查看 Null 的类型,会发现 Null 的类型为 Object,说明 Null 其实使用属于 Object(对象)的一个特殊值。因此通过将变量赋值为 Null 我们可以创建一个空的对象。
var a=null;
console.log(typeof a); //object
输出结果如下所示:

需要注意的是,null不等同于空的字符串(" ")或0。
未定义(Undefined)
未定义(Undefined )也是一个只有一个值的特殊数据类型,表示未定义。当我们声明一个变量但未给变量赋值时,这个变量的默认值就是 Undefined。
对于未声明的变量,使用 typeof 操作符查看其类型会发现,未声明的变量是 undefined。
var num;
console.log(num); // 输出 undefined
输出结果如下所示:

null与undefined的区别是:null表示一个变量被赋予了一个空值,而undefined则表示该变量尚未被赋值。
符号(Symbol)
Symbol是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值。
Symbol 类型的值需要使用 Symbol() 函数来生成。
var str = "CoCo";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(CoCo)
console.log(sym2); // 输出 Symbol(CoCo)
console.log(sym1 == sym2); // 输出 false :虽然 sym1 与 sym2 看起来是相同的,但实际上它们并不一样,根据 Symbol 类型的特点,sym1 和 sym2 都是独一无二的
输出结果如下所示:

以上就是今天的分享,如果大家想要获取今天以及后续的JS代码,可以在ITester软件测试小栈微信公众号后台回复“JS代码”,持续更新JavaScript系列。😇



个人微信:Cc2015123
添加请注明来意 :)