2022最新设计风格!
UI充能站
共 2506字,需浏览 6分钟
· 2022-06-11
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 


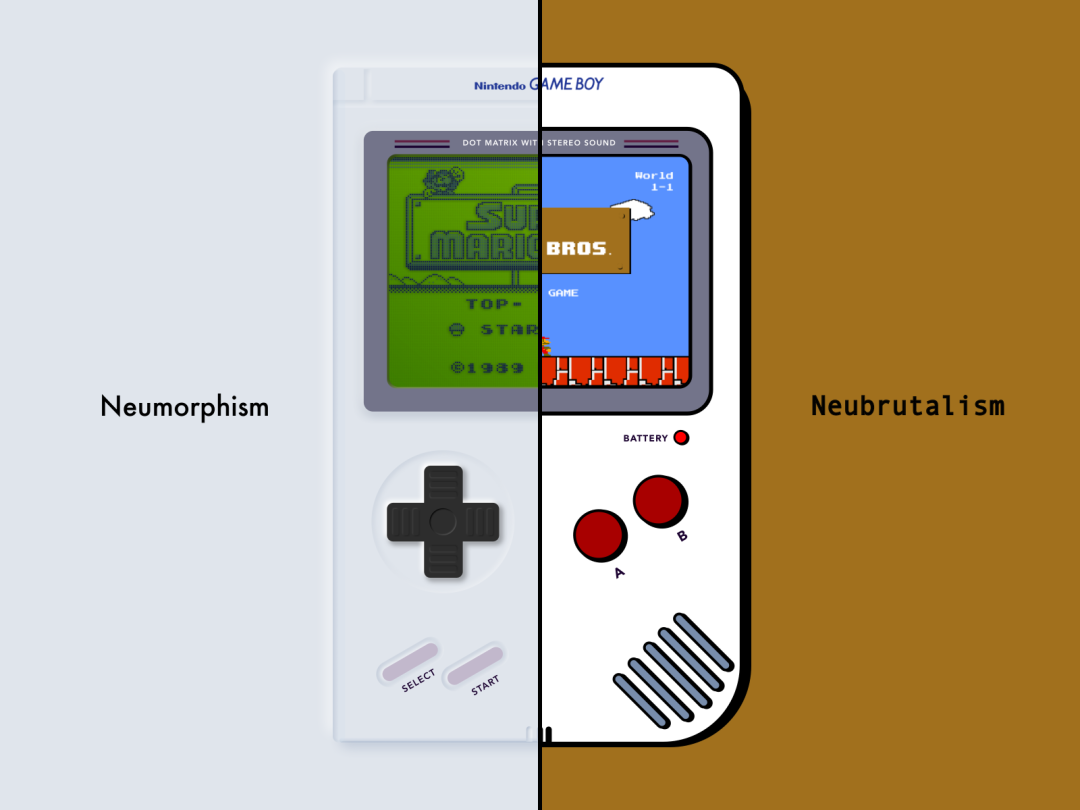
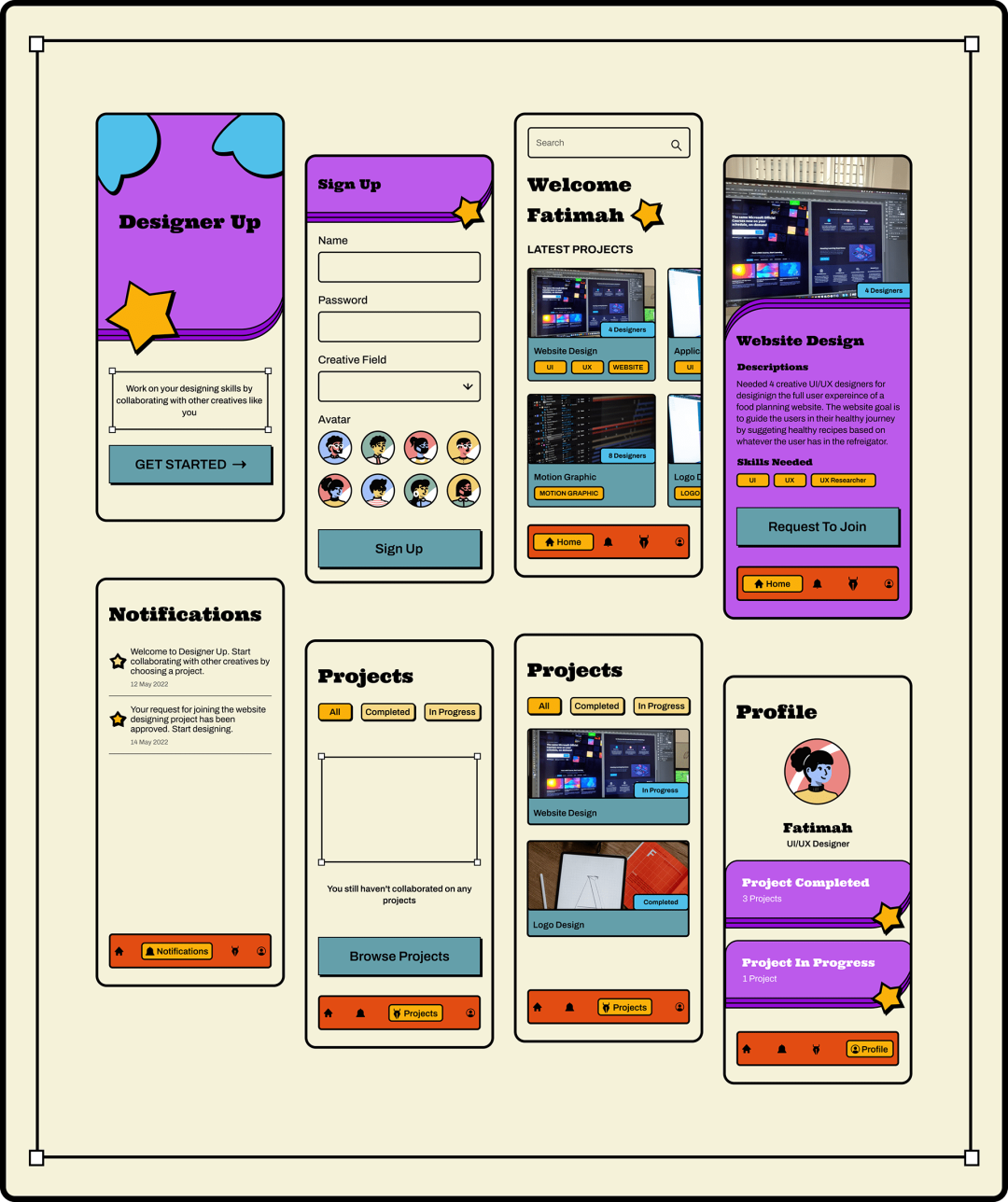
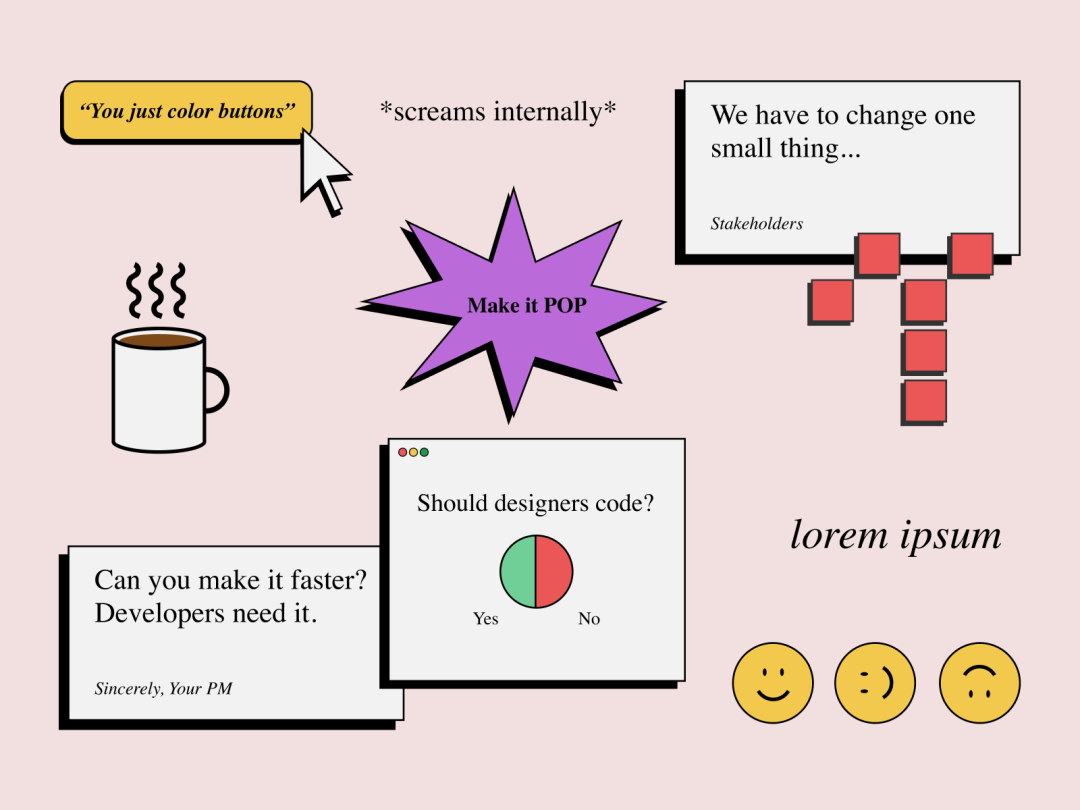
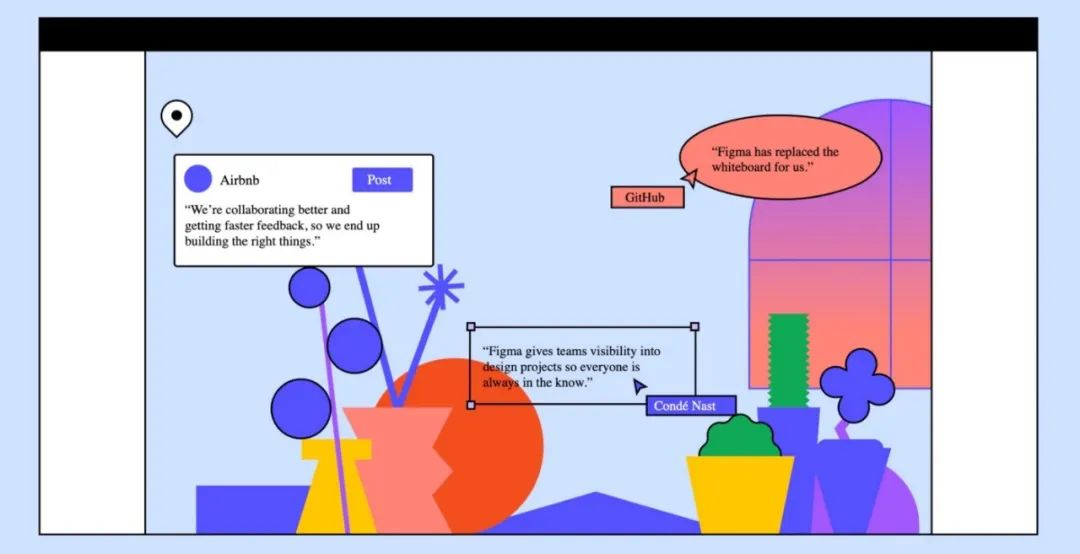
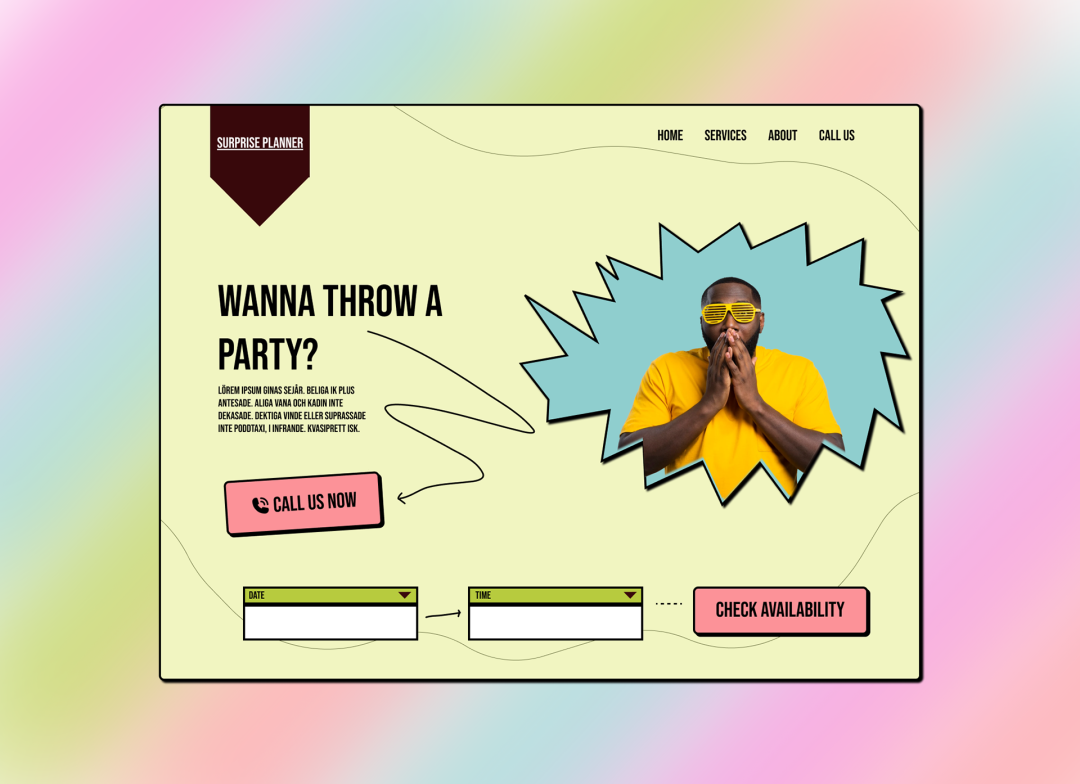
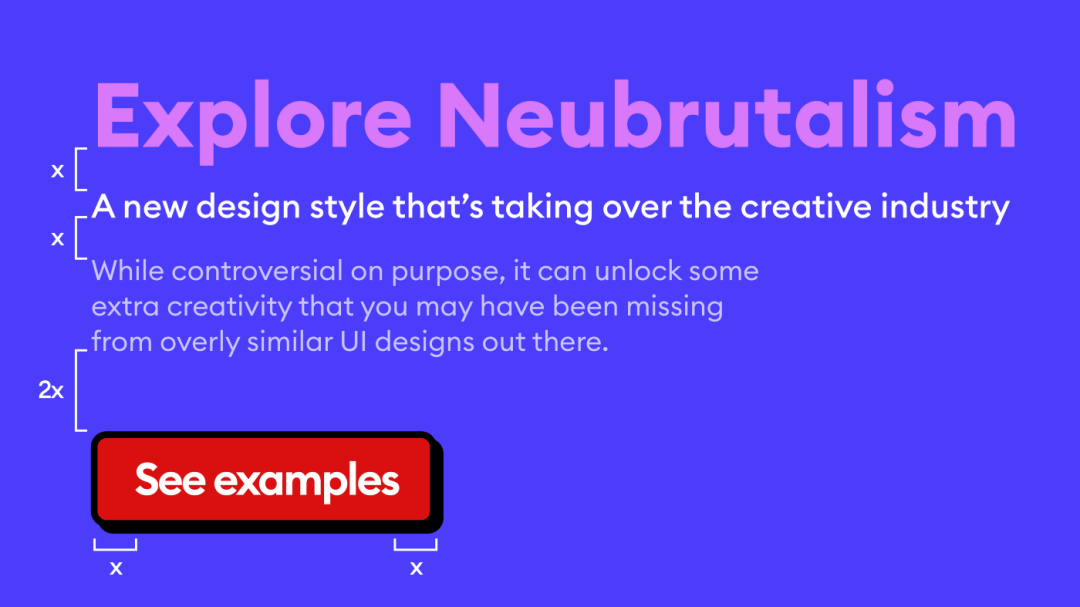
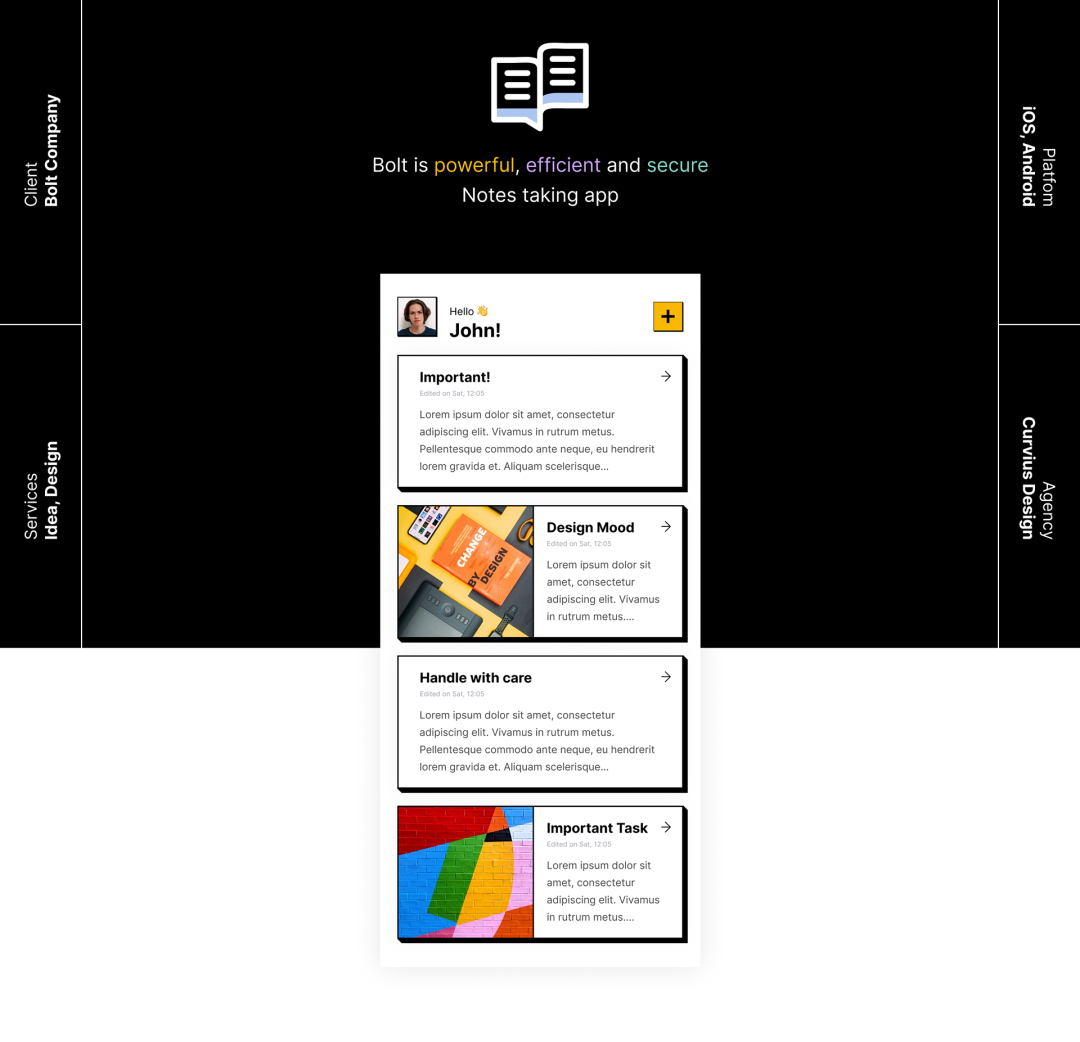
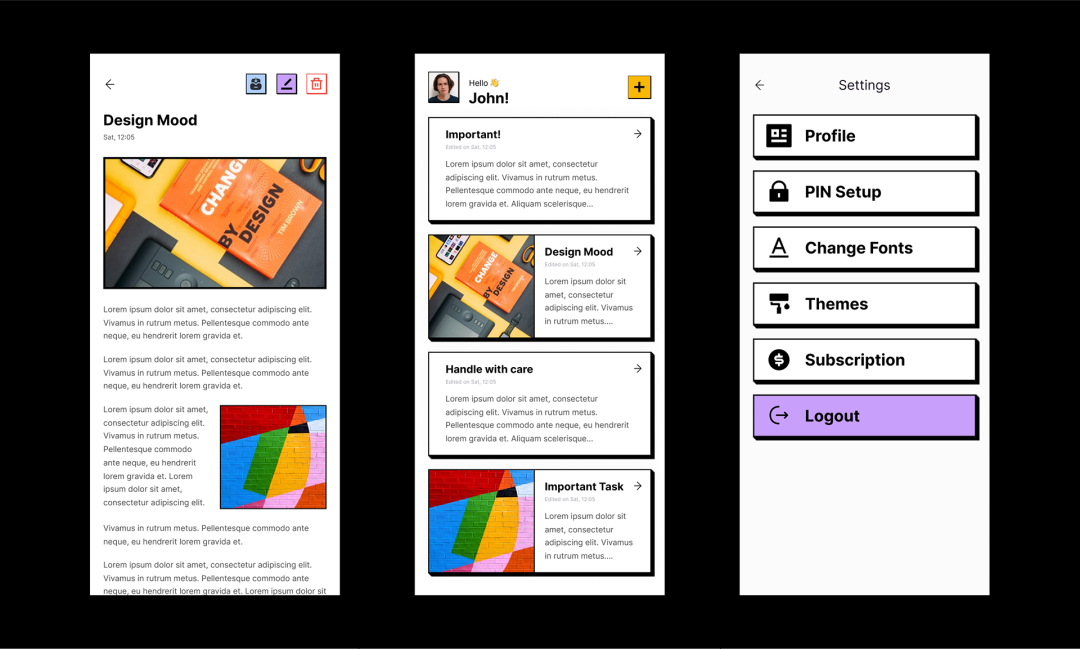
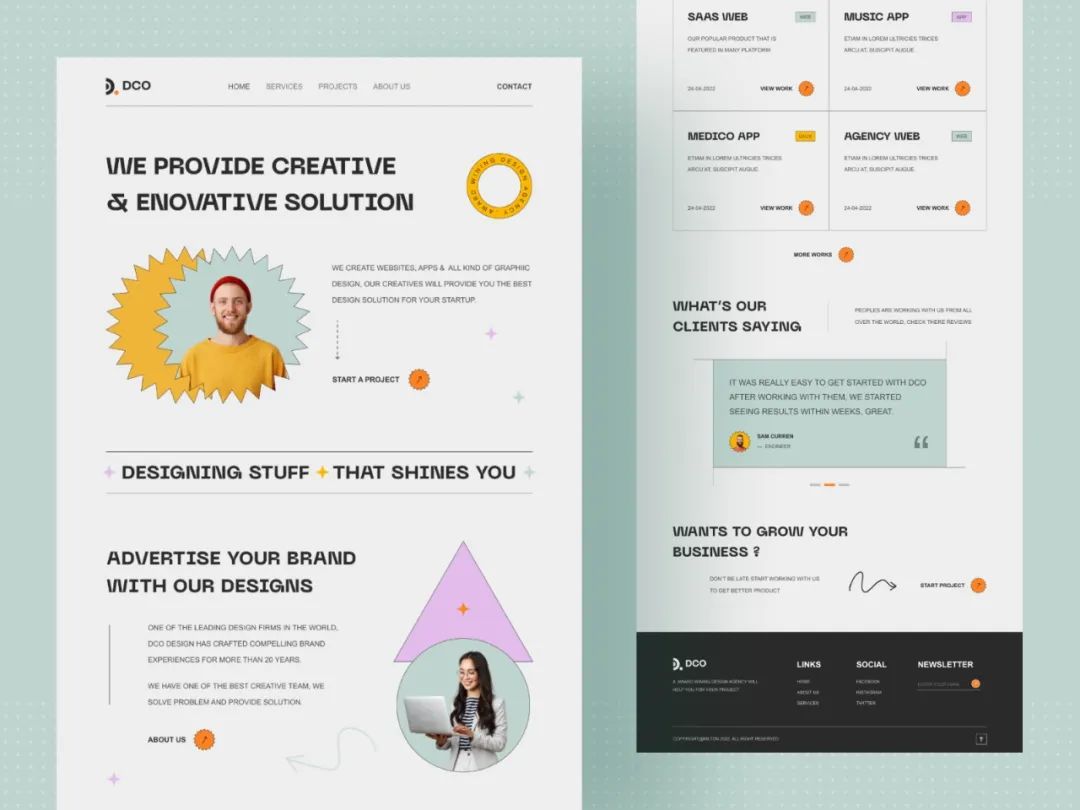
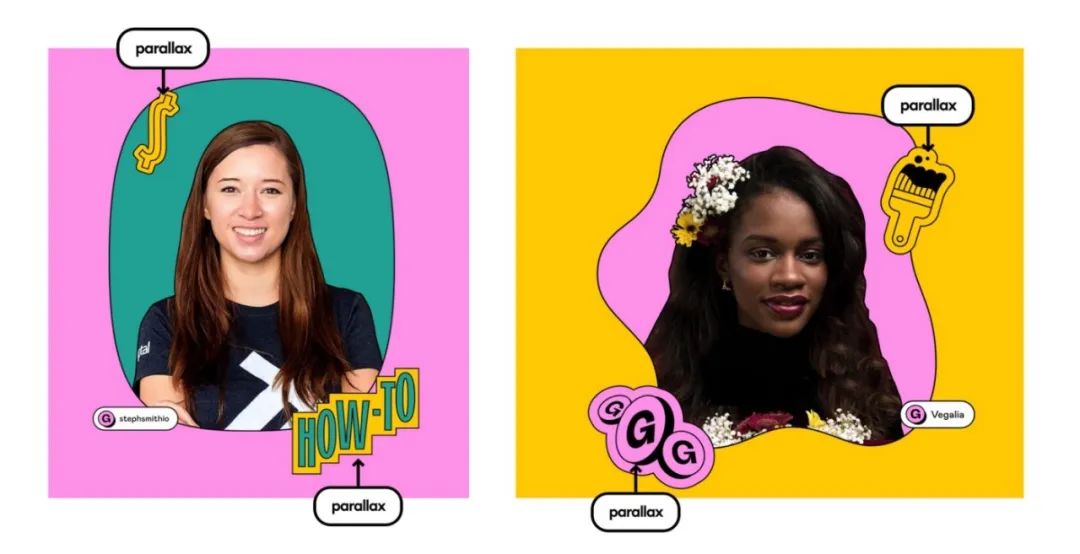
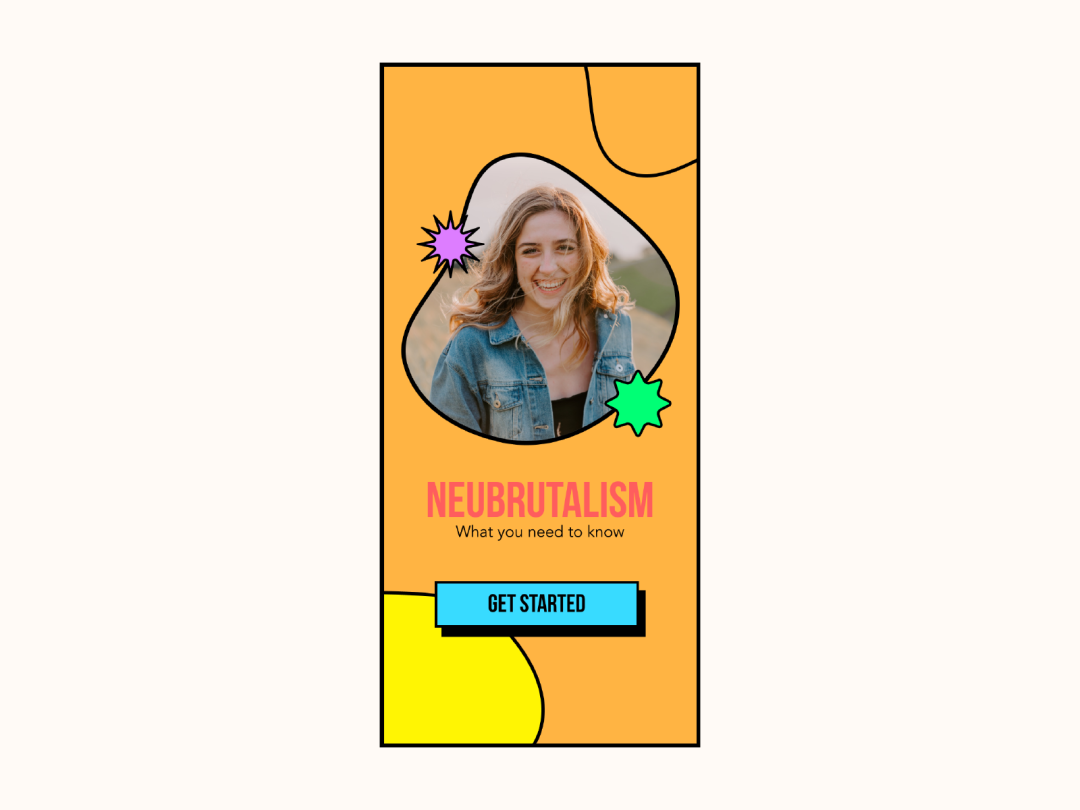
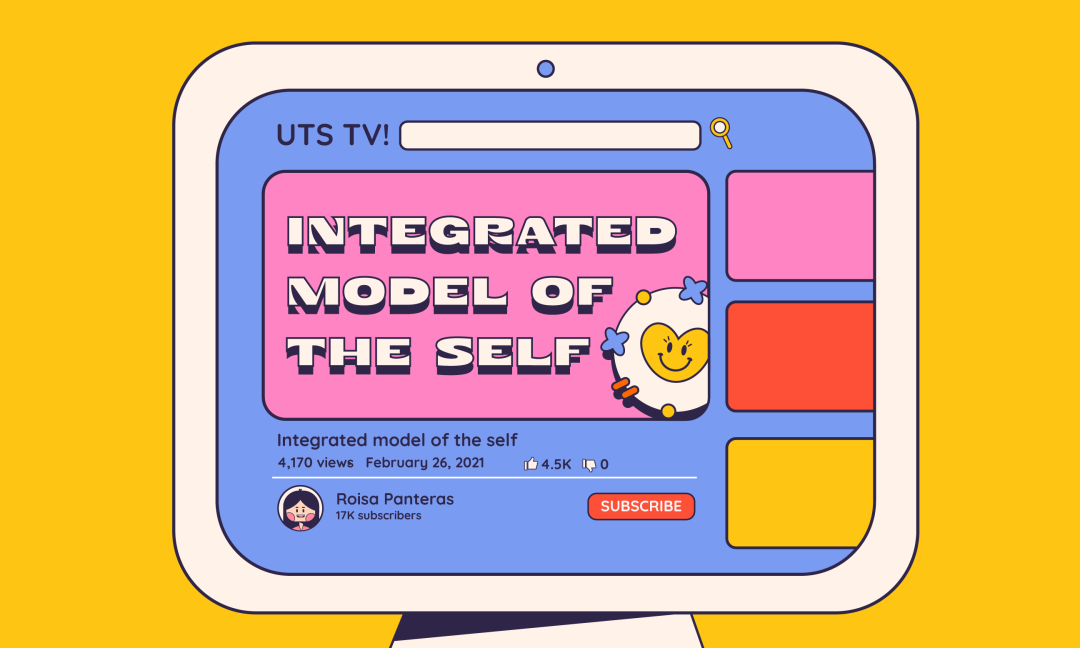
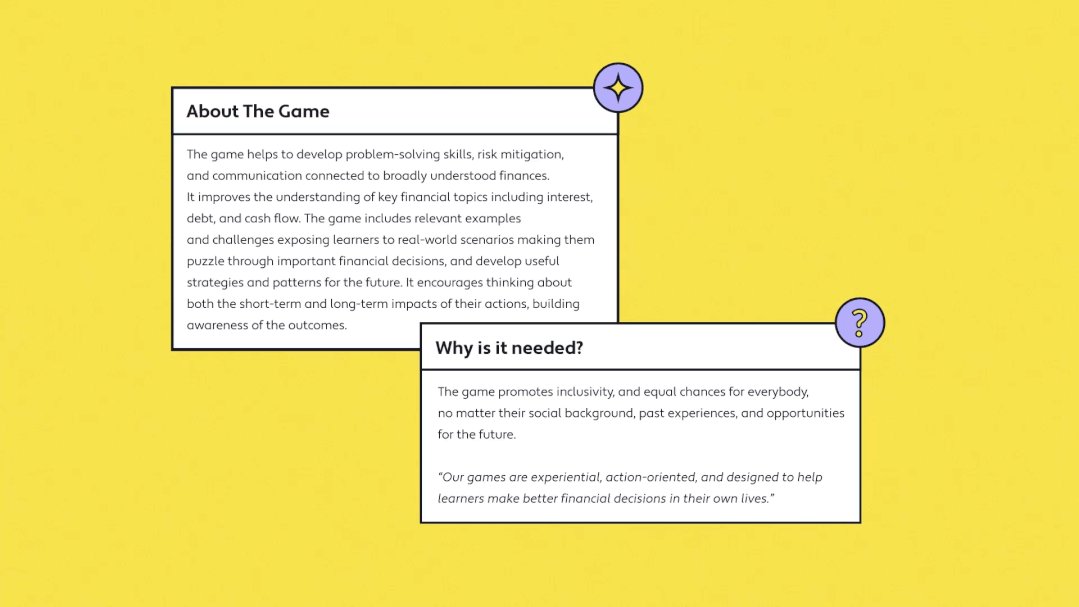
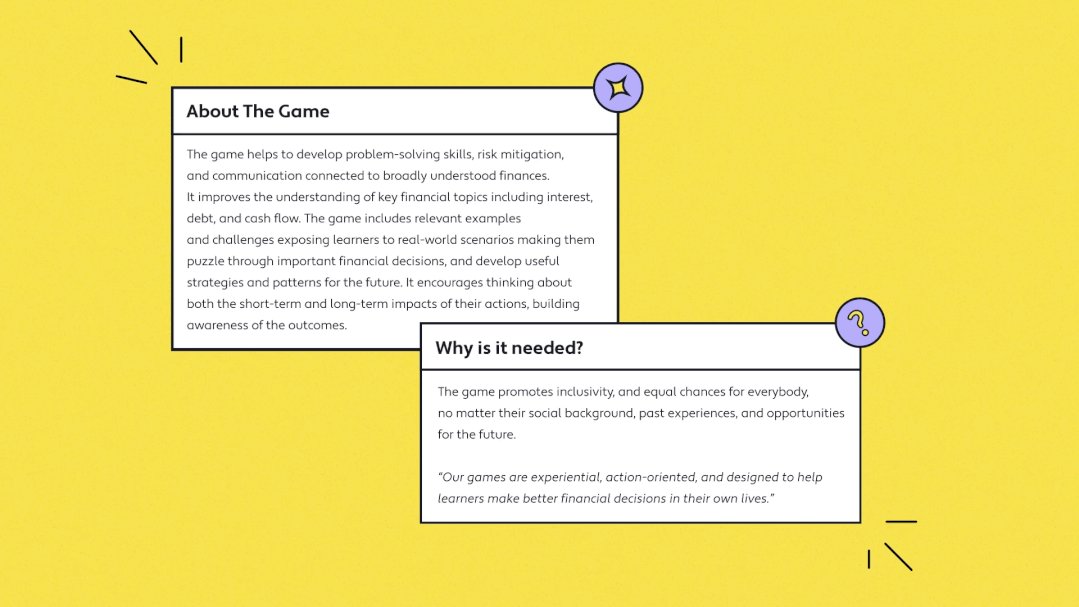
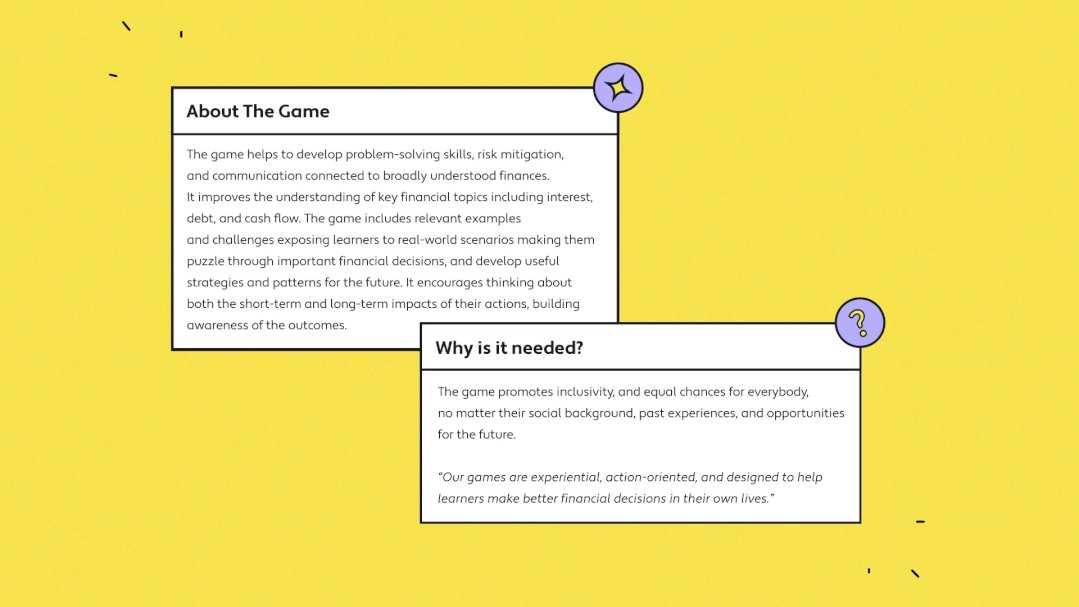
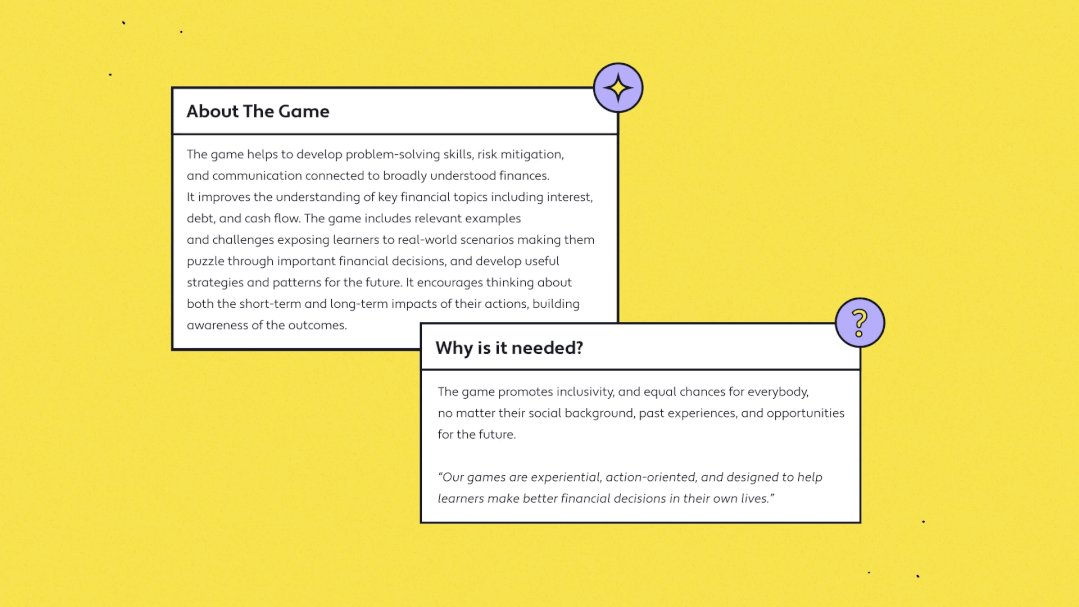
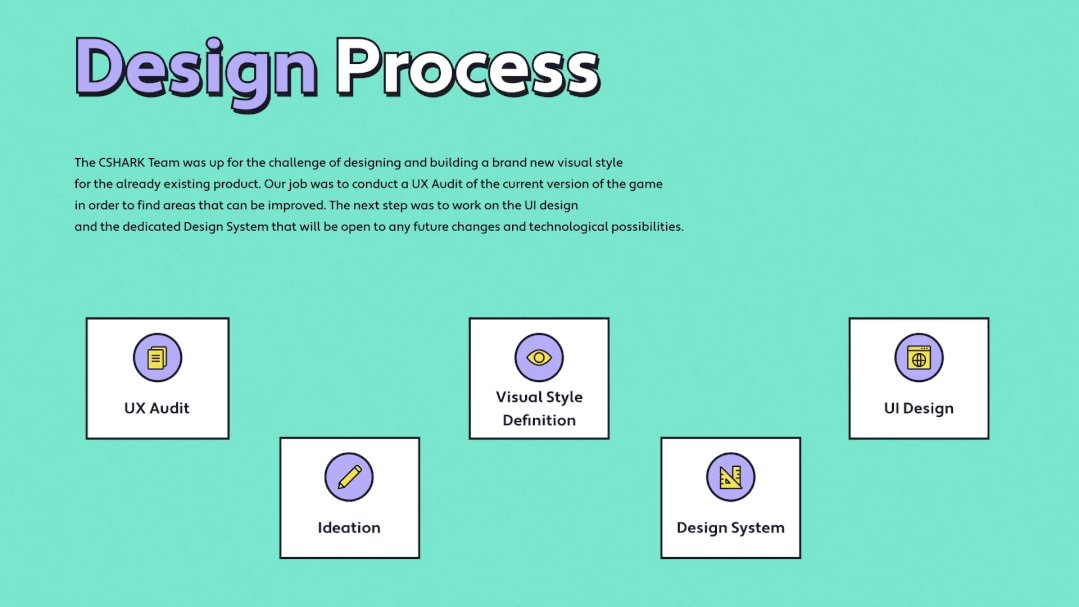
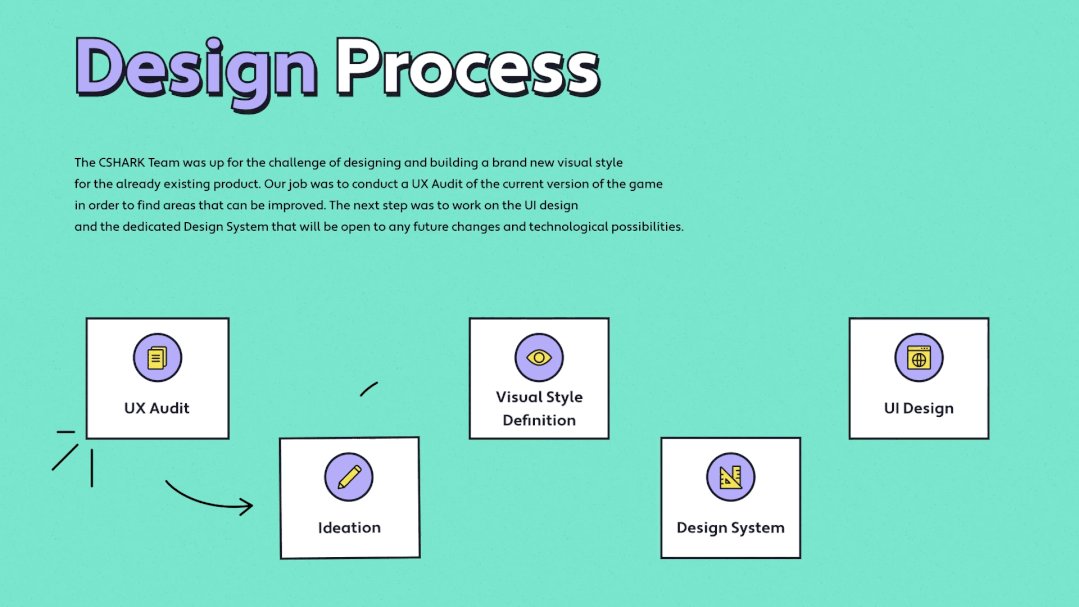
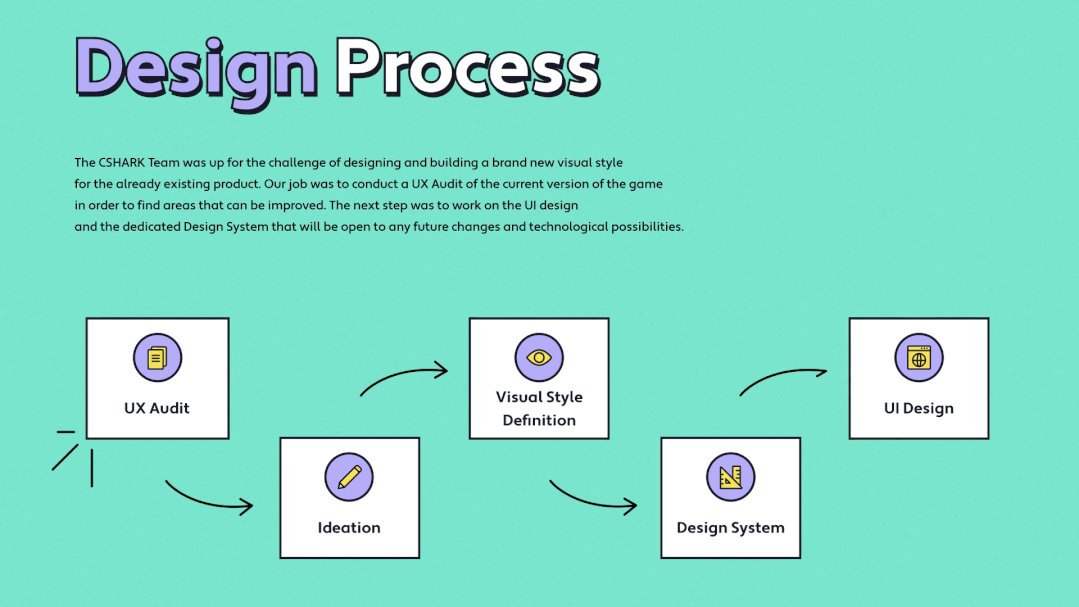
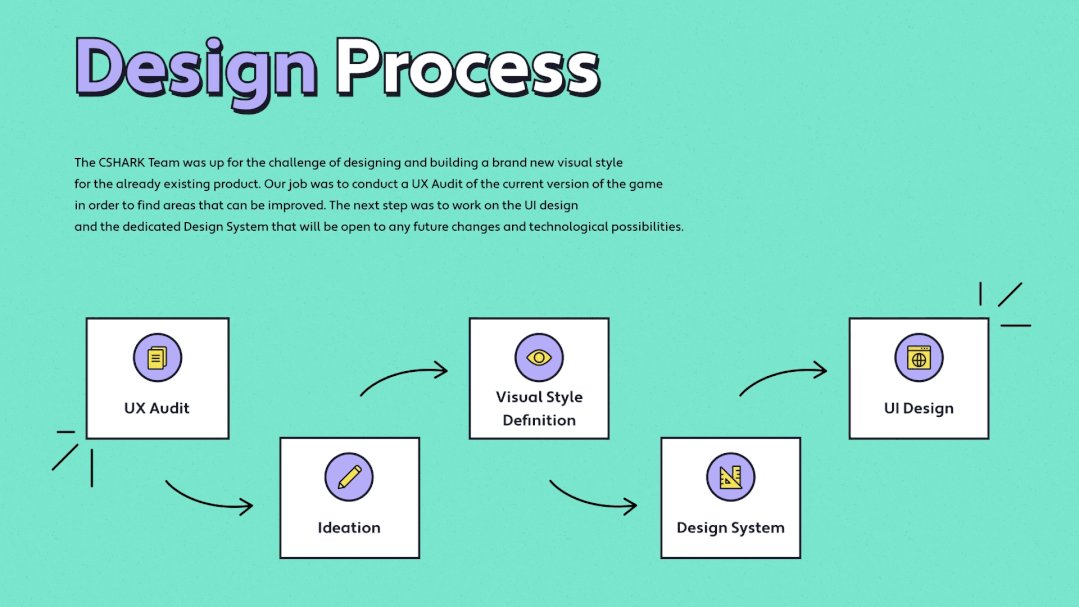
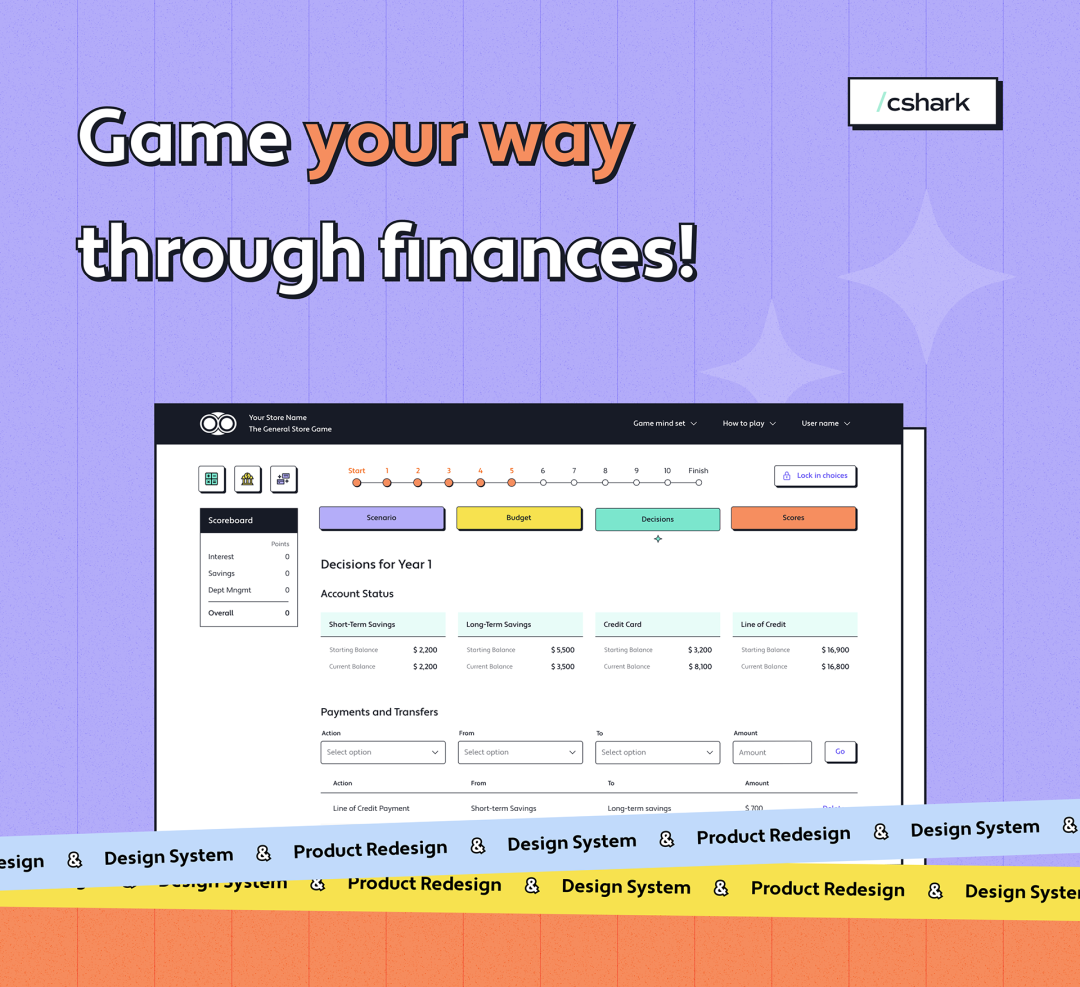
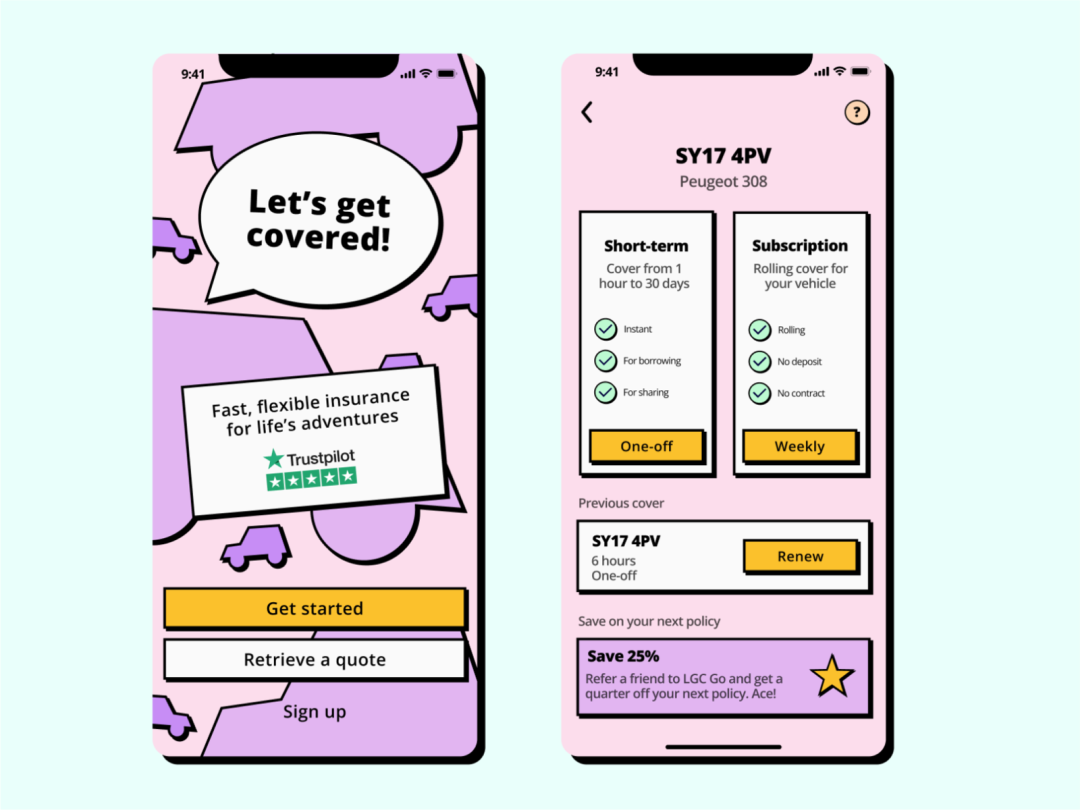
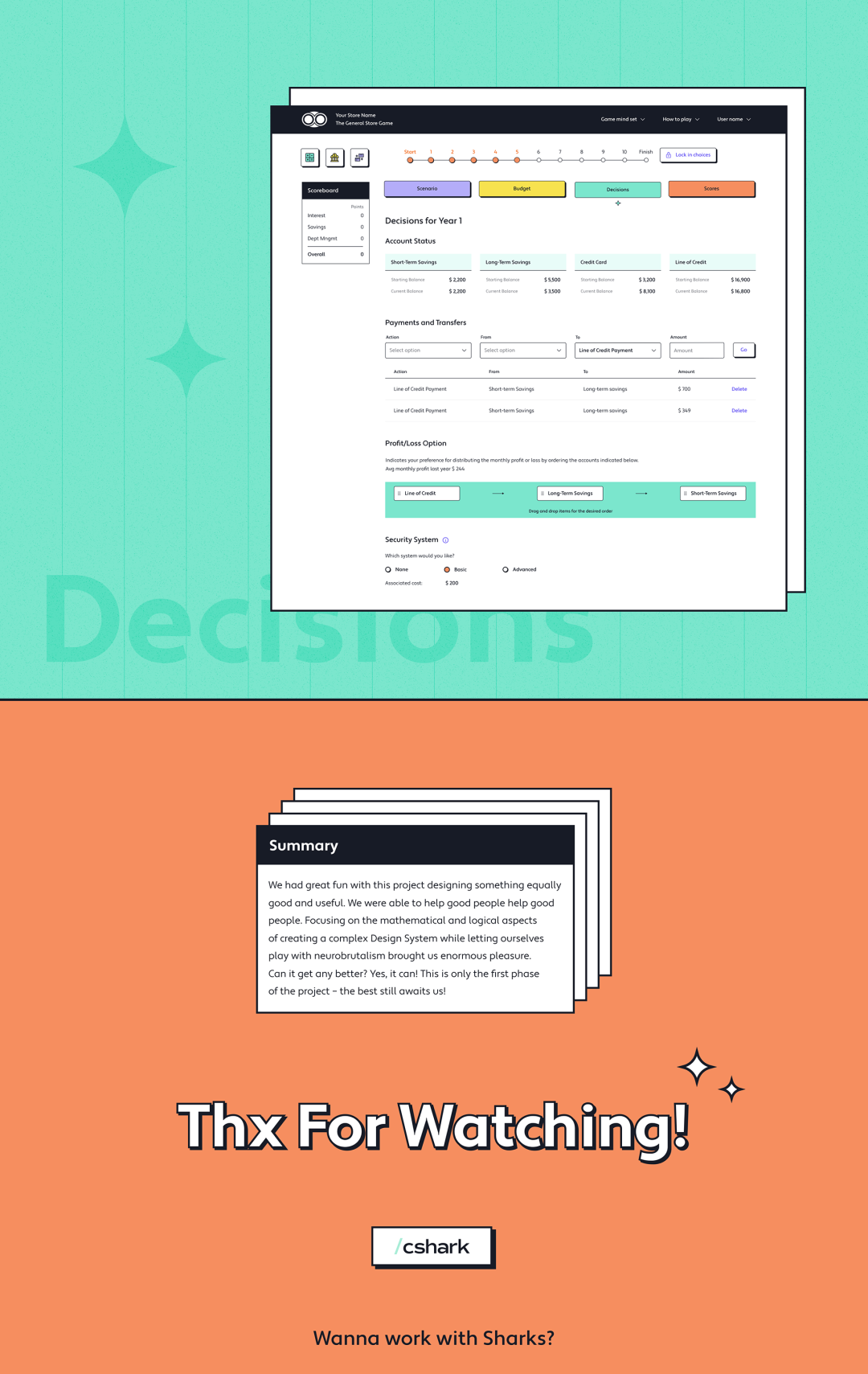
在“新拟物风格”和“玻璃拟物风格”之后,“新粗野风格”正在慢慢袭来,虽然目前还是小范围流行,但是在一众现代简约风格当中,还是让人耳目一新的!“新粗野主义风格”融合了混乱的视觉效果和更加现代巧妙的排版方式,同时加入了插图和动画的元素。
“粗野主义”这个词来源于1950年代的建筑趋势,当时的这种建筑风格放弃了精致的装饰,探索出由混凝土、水泥灰为主基调的粗犷风格。这与“新粗野风格”在UI领域的尝试相似。
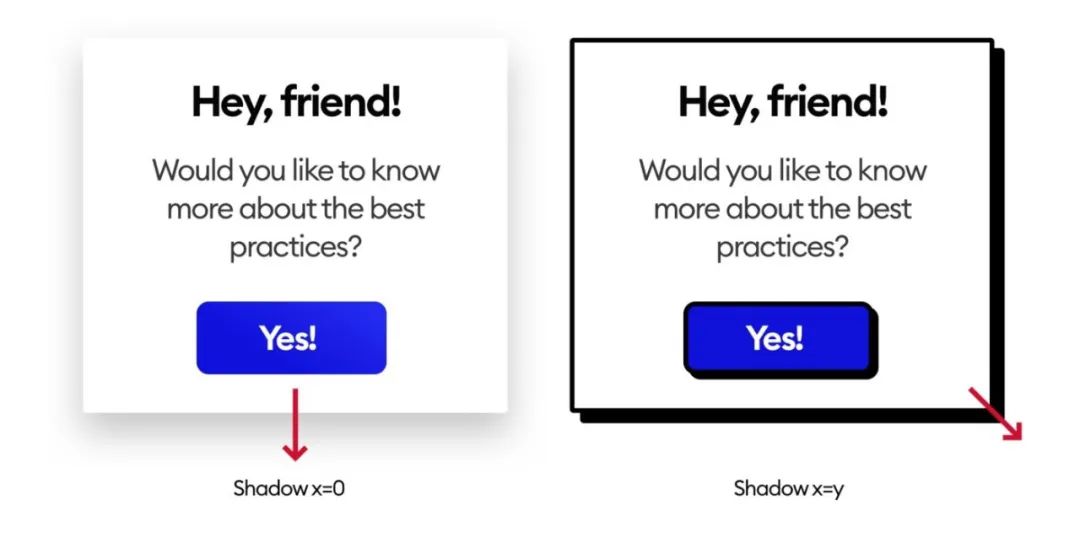
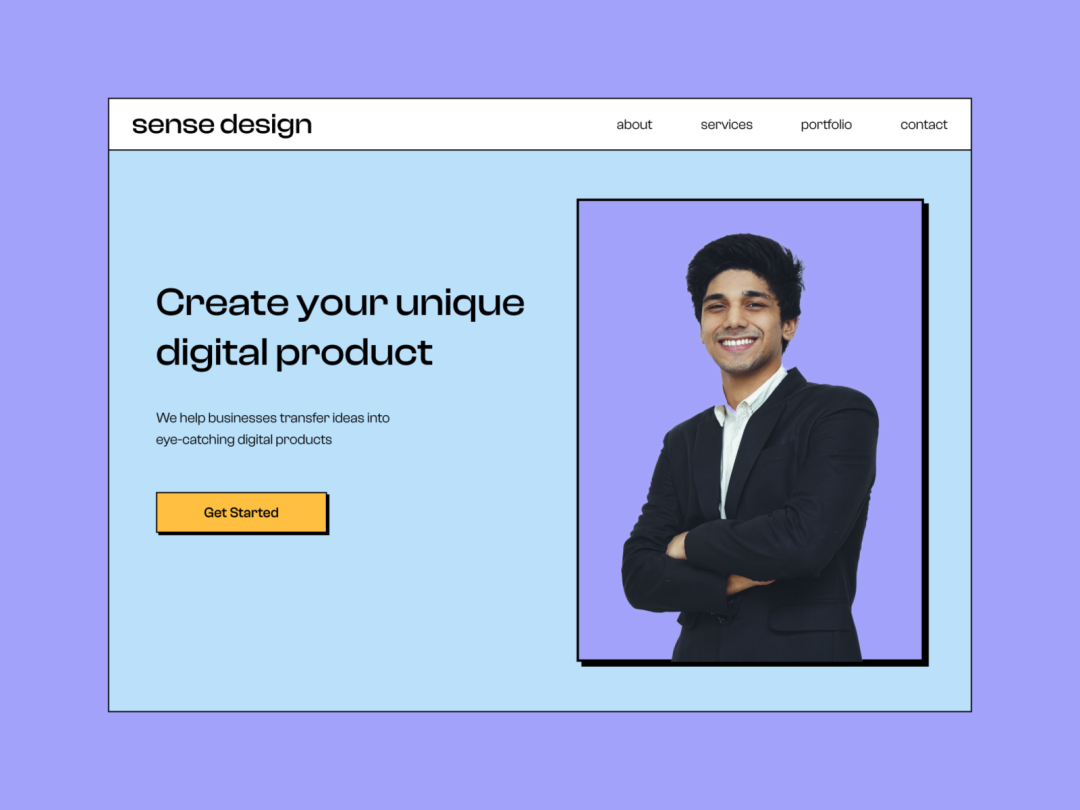
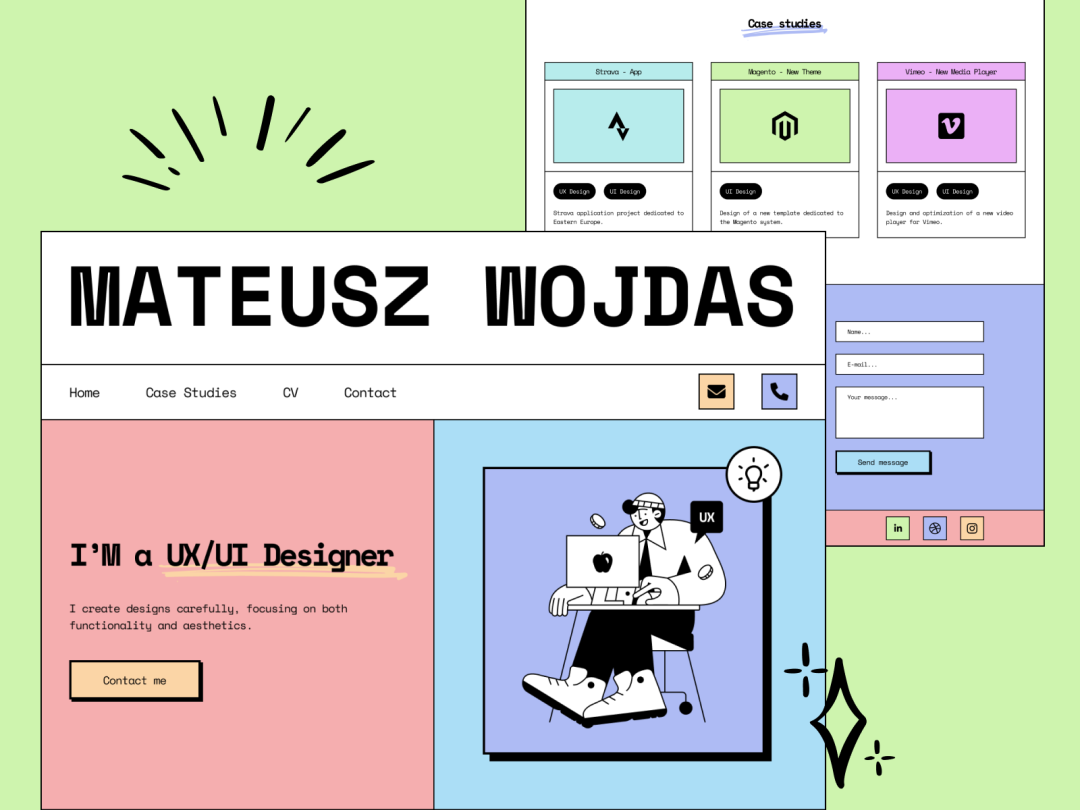
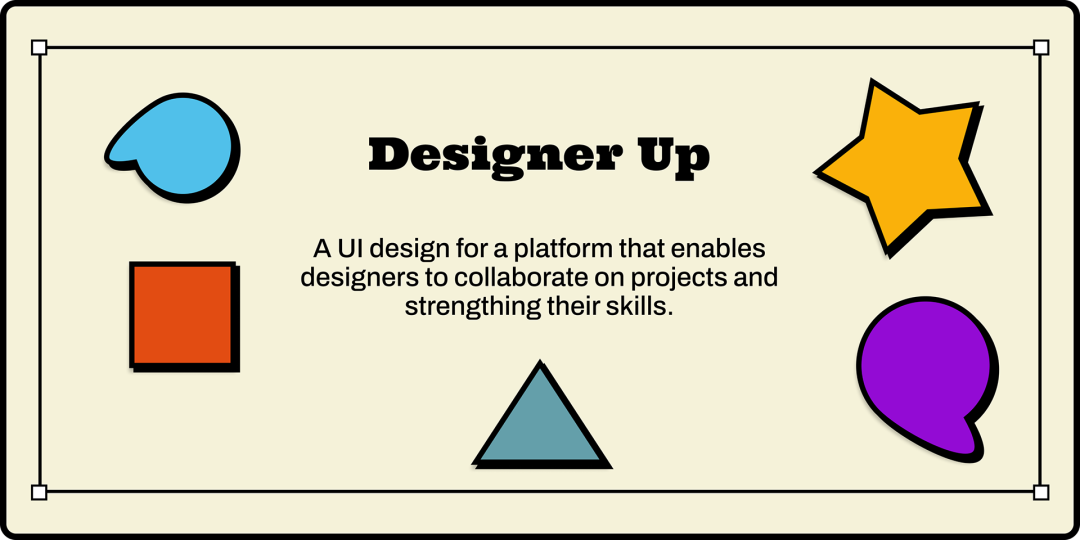
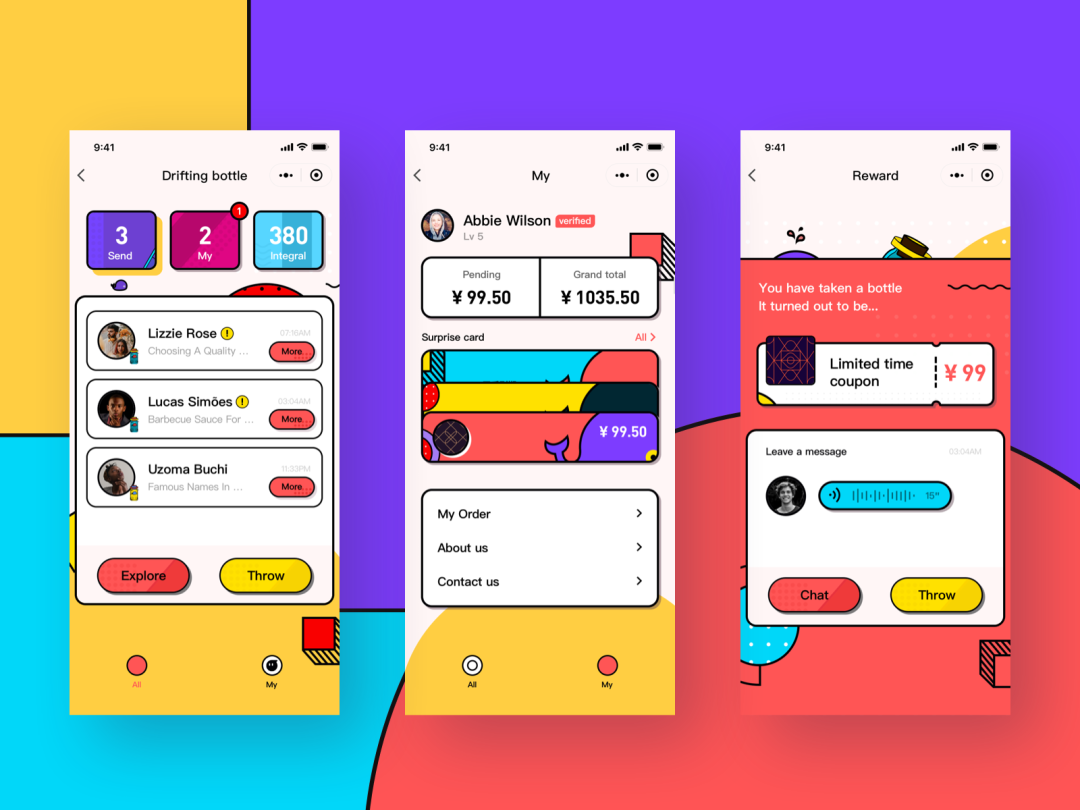
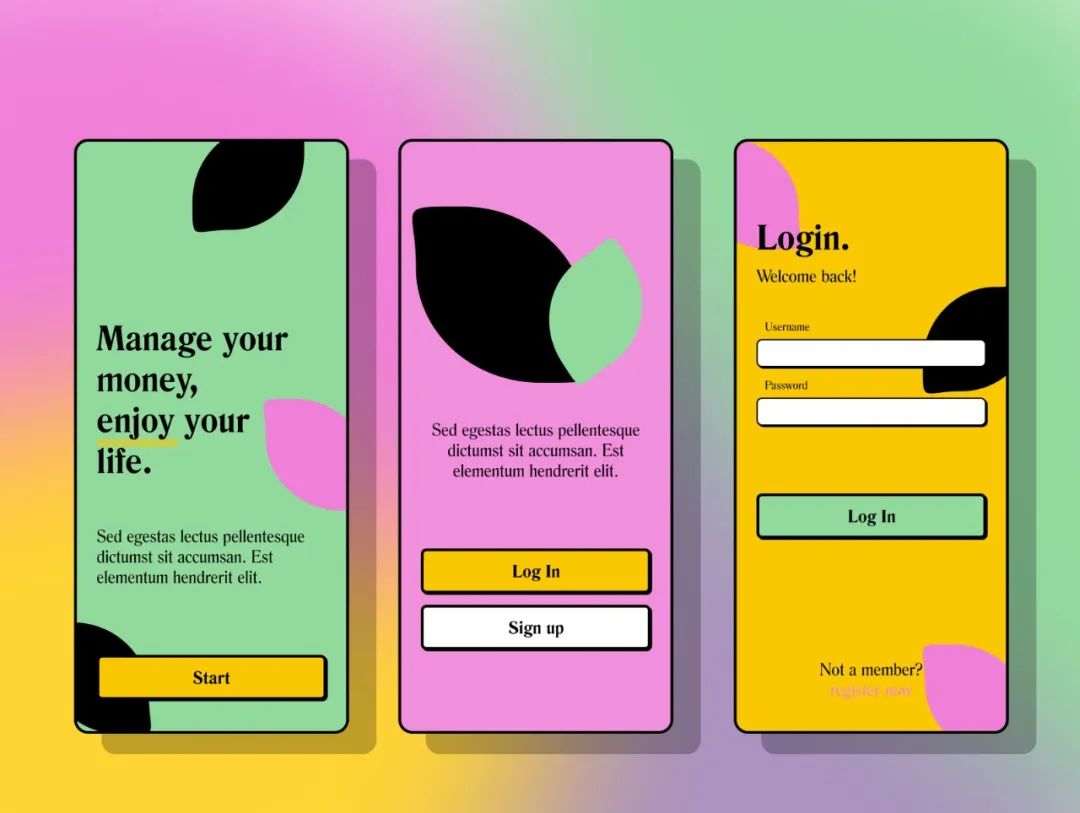
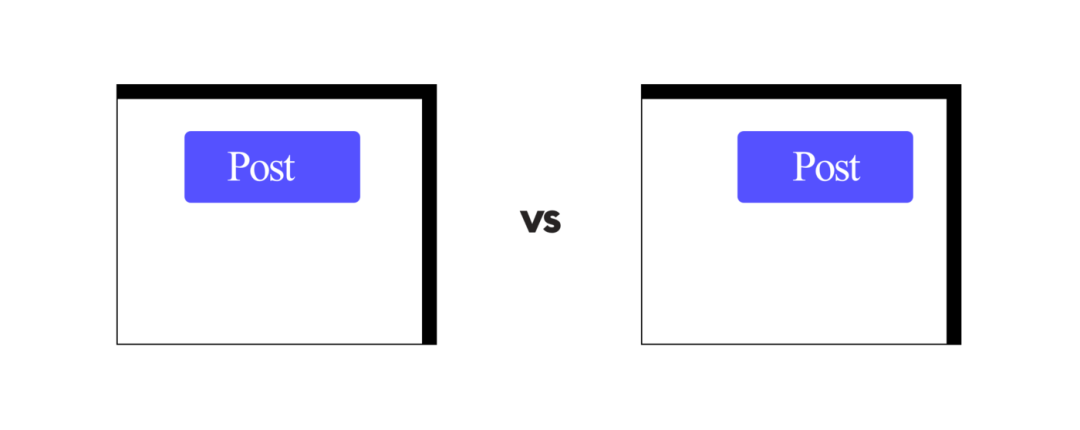
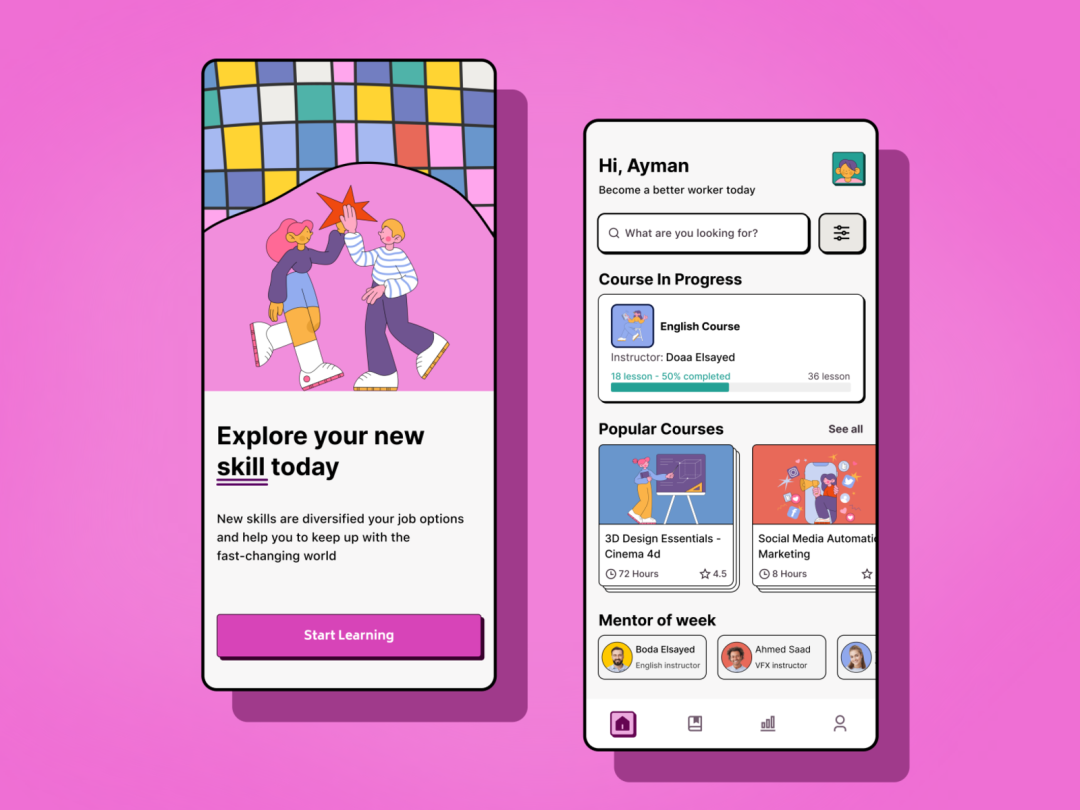
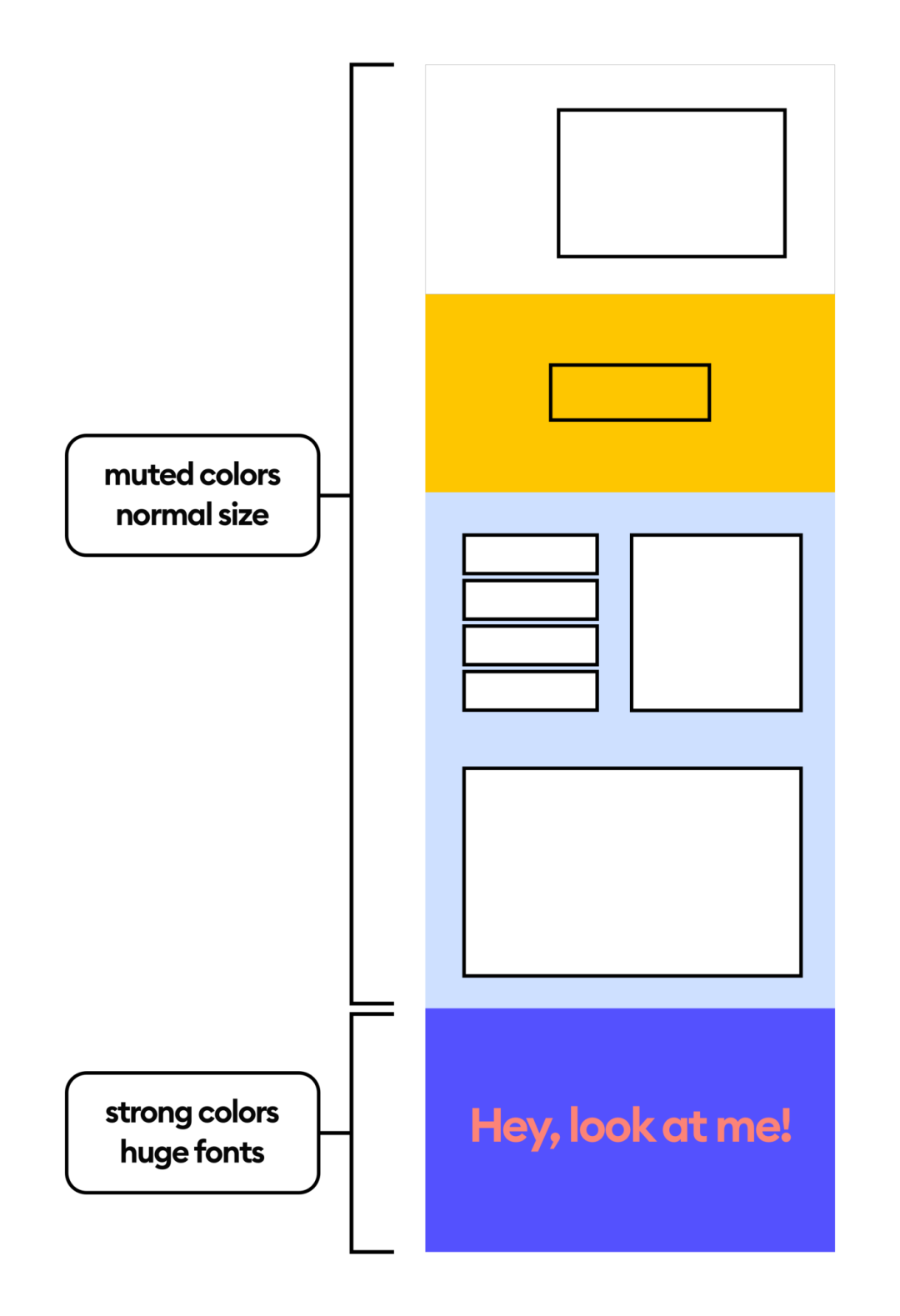
“新粗野主义"将传统的UI布局概念和超高的对比度、纯色、冲撞色结合,有时还搭配一些简单又带点古怪的排版方式。








这种风格在颜色使用方面会经常使用更具有冲突性的颜色搭配,例如蓝橙紫、红绿蓝等等混合使用,但注意总体的饱和度还是要降低到一个合适的范围,一般饱和度不会超过80%。虽然颜色搭配会对比强烈,但是在饱和度上会被降低到一个让人舒适的程度,并且要制定一个主色,其他都为次要颜色。
































— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源

评论
