逼格满满:如何使用 GitHub 讨论作为您博客的聊天系统
如果您有个人博客,您可能会使用评论系统来管理博客的讨论和评论。如果是这样,是时候考虑更新您的评论系统了。
在GitHub Discussions(讨论区)的帮助下,你可以把你的博客的评论提升到一个新的水平。在这篇文章中,我将解释如何将GitHub讨论整合到你的博客中并充分利用它。
什么是“GitHub 讨论”?

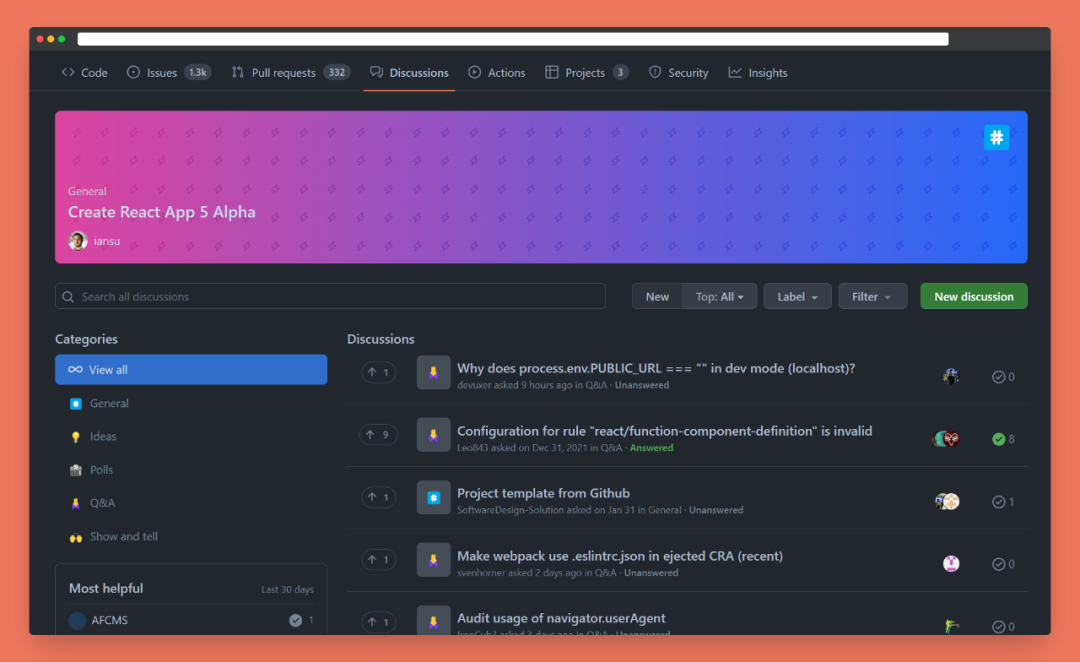
GitHub 讨论是一个可以在每个 GitHub 仓库上启用的论坛。它使开发者能够轻松地讨论新功能,从社区获得反馈,创建投票,发布公告等。
GitHub讨论区是开发者和社区成员的一站式合作场所。
如何使用 GitHub 讨论作为聊天系统
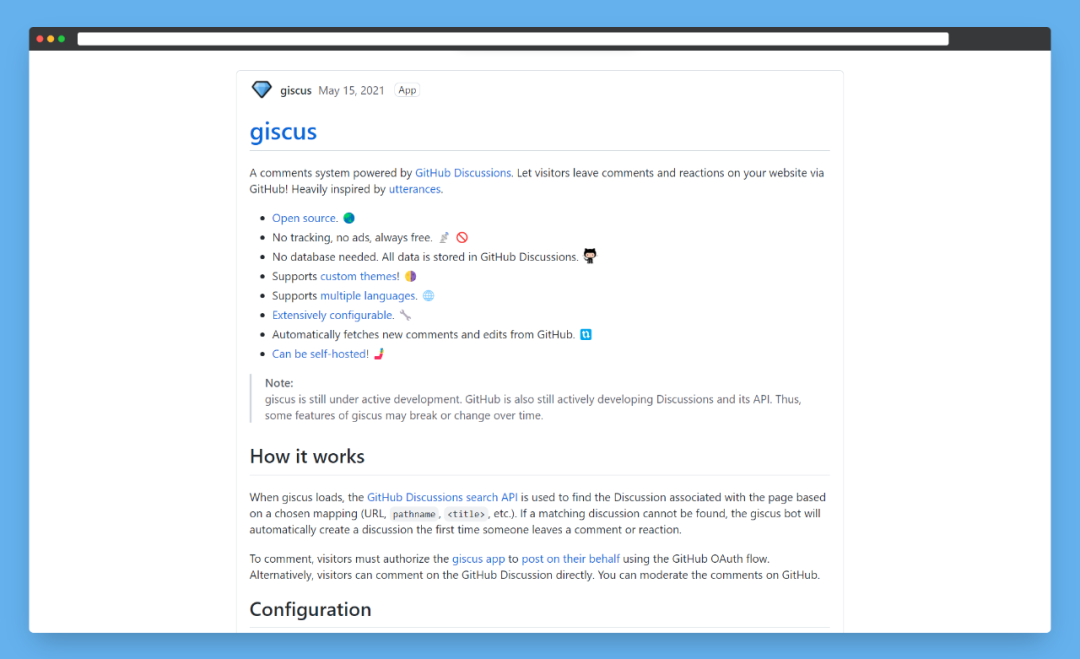
为了将GitHub讨论整合到你的博客,我们将使用 giscus(https://giscus.app/)。

giscus是一个由GitHub讨论支持的评论系统。它可以让你把仓库中的讨论整合到你的博客中。
你的读者可以在你的博客上留下评论,这些评论会同时出现在你的博客和你的代码库的讨论页面上。
使用讨论区作为你的博客聊天系统的优势
它是完全免费的 没有广告或跟踪 它超级强大 你对评论有完全的控制权和完全的修改权。 有很多主题 它是相当可自定义的 你可以在你自己的服务器上自行托管
请记住,此工具主要适用于开发者博客,因为大多数开发人员使用 GitHub。
如何在你的博客中整合giscus
先决条件
一个博客(你必须能够获得源代码) 一个 GitHub 帐户 你选择的代码库必须是公开的
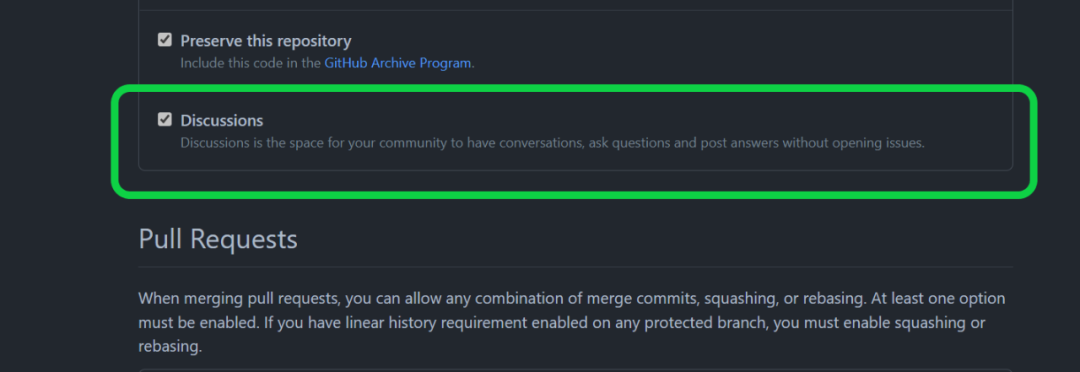
首先,你需要为你的代码库启用讨论功能。
转到代码库Settings -> 在Features部分下 -> 勾选Discussions框。

接下来,在你的代码库中安装giscus应用程序。
转到 https://github.com/apps/giscus,按照提示操作,并仅授予对选定代码库的访问权限。

现在是重要的部分:我们需要配置giscus小部件。
首先,进入giscus主页,滚动到Configuration部分。
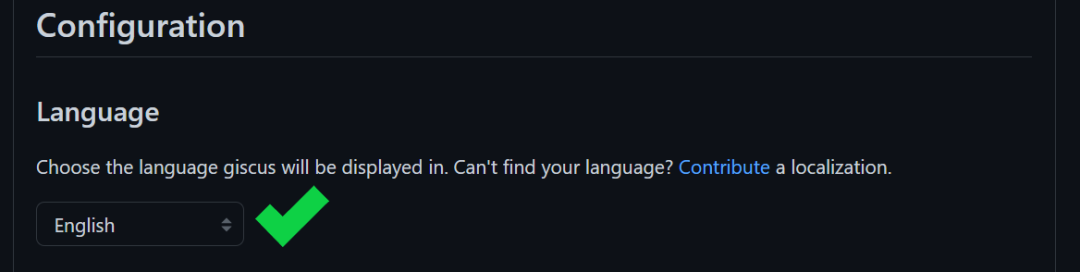
选择您的小部件语言,这是您想要显示小部件的语言。

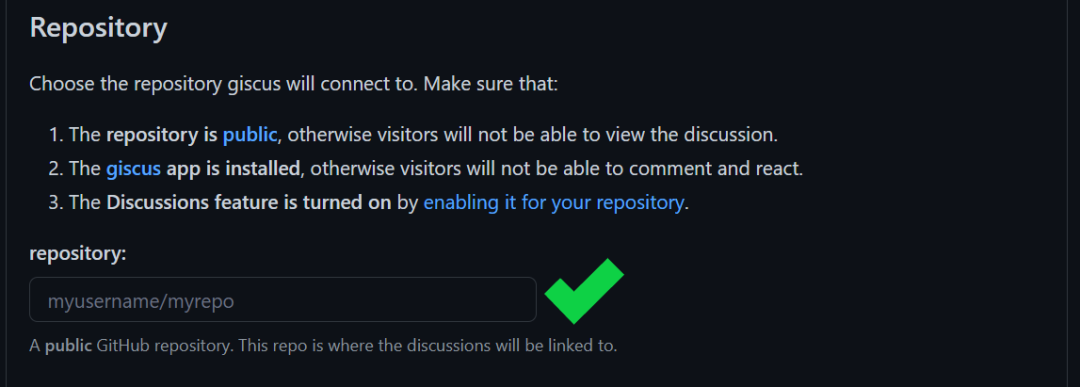
然后输入你的代码库名称和你的用户名,如用username/reponame。

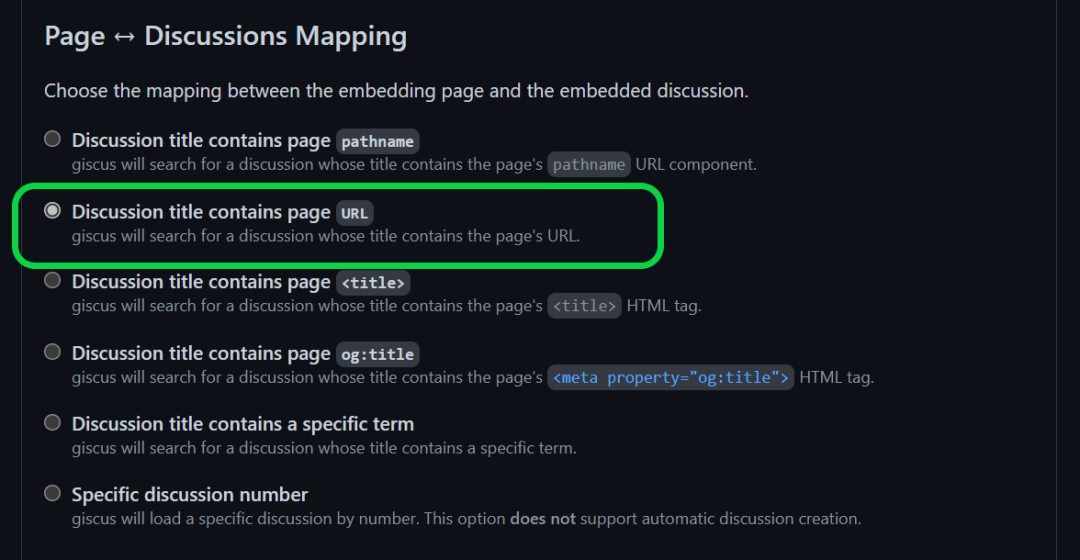
对于页面↔️讨论映射,我建议选择 "讨论标题包含页面URL"。但根据你的需要,选择最适合你的那一个。

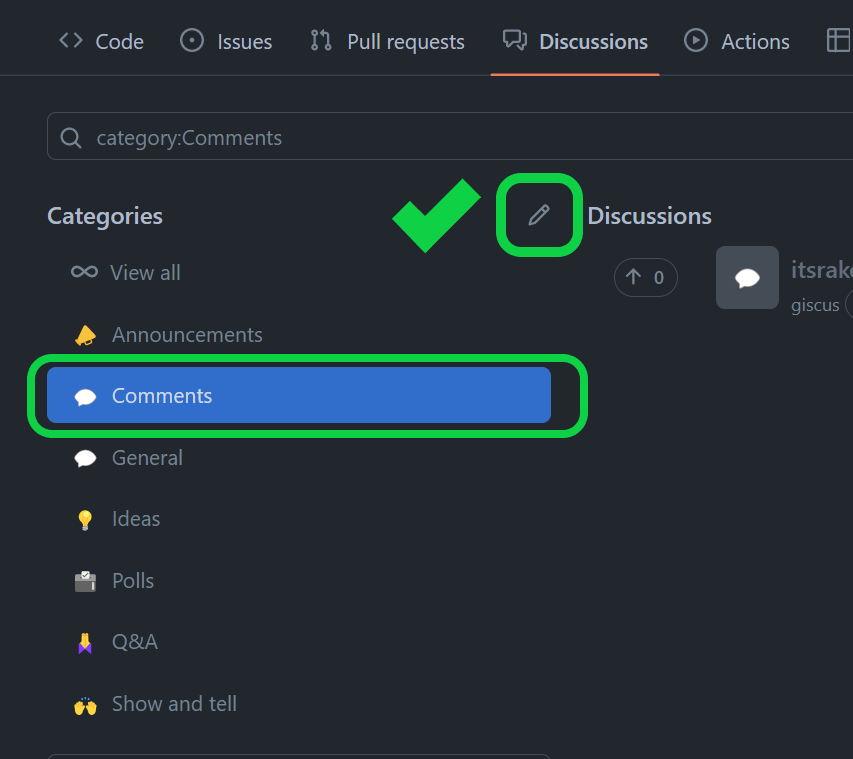
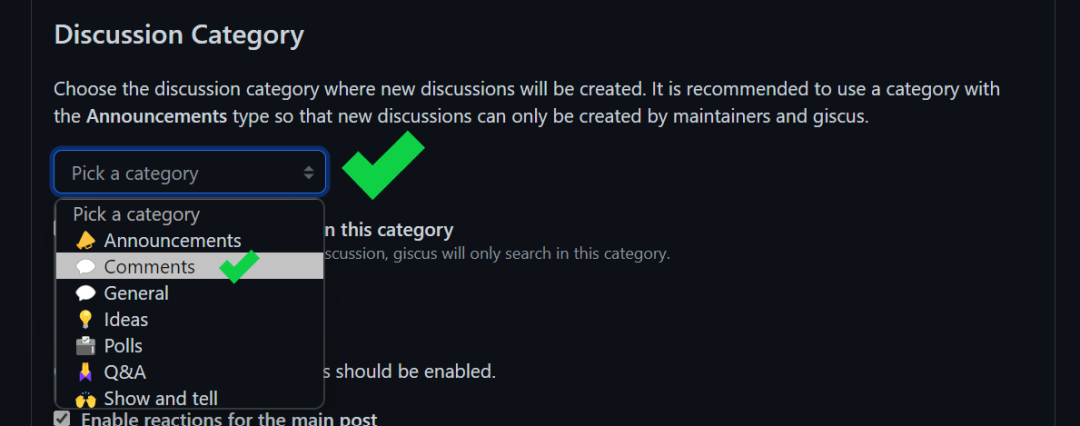
接下来,在你的GitHub 代码库上的讨论页面创建一个类别——比如 "Comments(评论)"——或者选择现有的类别。


然后根据需要启用可选功能。
接下来,选择主题。不要担心,你可以通过编程来切换不同的主题。
最后,复制并粘贴生成的代码。
Giscus将根据你的设置生成一个脚本标签,你可以将其粘贴到你的代码中。但我们将看到如何使用giscus组件。
如何使用 giscus 组件
如果你的博客是用React/Vue/Svelte或Web组件构建的,那么你可以安装giscus组件。
例如,要在React中集成giscus,请做以下工作:
安装 giscus 包。
npm i @giscus/react
or
yarn add $giscus/react然后在你的组件中导入
giscus并使用它。复制我们在上一步得到的属性,从所有的属性中删除data-,并将属性转化为有效的jsx属性。import Giscus from '@giscus/react';
export default function MyApp() {
return (
<Giscus
id="comments"
repo="giscus/giscus-component"
repoId="MDEwOlJlcG9zaXRvcnkzOTEzMTMwMjA="
category="Announcements"
categoryId="DIC_kwDOF1L2fM4B-hVS"
mapping="specific"
term="Welcome to @giscus/react component!"
reactionsEnabled="1"
emitMetadata="0"
inputPosition="top"
theme="light"
lang="en"
loading="lazy"
/>
);
}
对其他框架来说,这基本上是同样的程序。
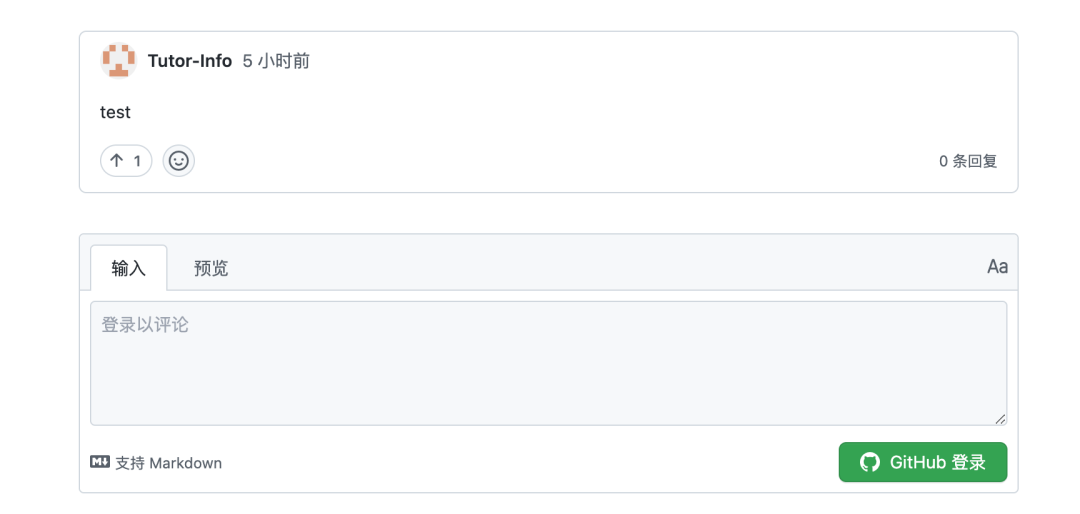
这是最终结果
这就是整个事情的运作方式:

总结
在本文中,我们了解了将 GitHub 讨论用作聊天系统的好处。我们还学习了如何在我们的网站中创建和集成 giscus 小部件。
我希望你觉得这很有帮助,确保star了giscus GitHub代码库来支持它们。
作者:Rakesh Potnuru
往期精文