Android使用蒙层库实现高斯模糊效果
首先介绍个蒙层库,ShapeBlurView库是一个高斯模糊(毛玻璃效果)蒙层库,Like iOS UIVisualEffectView.
不知大家做需求的时候是否有这样的效果要求:

大家熟悉的Android常用图片加载库,比如Glide可以对图片进行毛玻璃效果的加载(实现不展开说了)
但是都是对整个要加载的图片进行高斯模糊效果,对应局部这种比较难处理,这个库就能实现这样的效果。
当然,你对整个图片盖一层,也能达到Glide高斯模糊加载的效果。
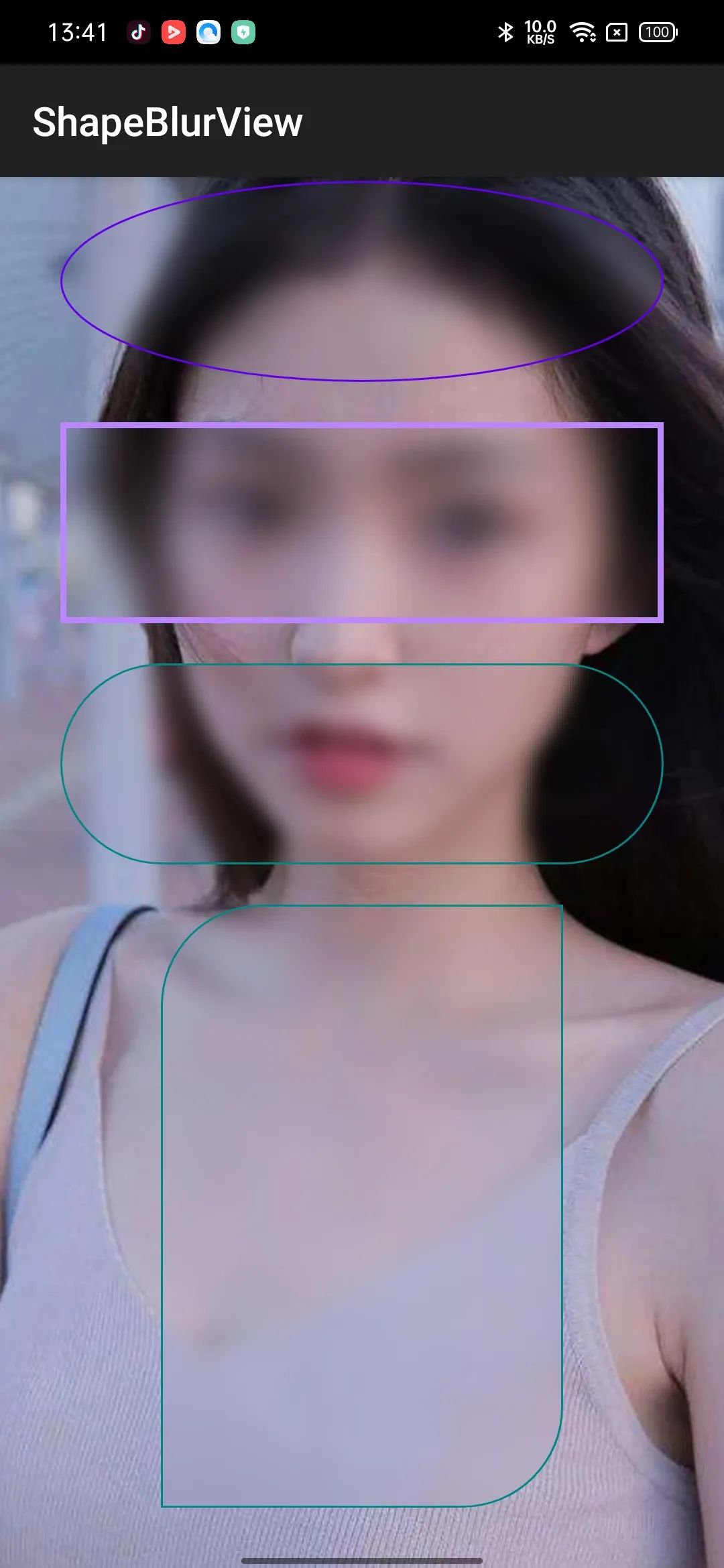
先看看效果:

网上有其他大神开源的库,但都有些美中不足。没有边框、没有切圆角等功能。
此ShapeBlurView库支持矩形、圆形、椭圆;边框、边框自定义颜色、自定义边框粗细;矩形时支持切圆角并且可以支持对4个角分别切圆角。
使用步骤:
1、在添加maven地址的地方添加:
repositories {maven { url 'https://jitpack.io' }}
2、在需要使用的gradle文件添加依赖:
implementation 'com.github.centerzx:ShapeBlurView:1.0.0'implementation 'androidx.appcompat:appcompat:***'
appcompat:***根据你自己的版本添加
使用说明:
(1)Xml布局文件中引用
android:id="@+id/blurview"android:layout_width="300dp"android:layout_height="100dp" />
默认效果代码如上,当然width、height根据需求而定
(2)可用属性
blur_radius:高斯模糊半径,值越大越模糊,0blur_down_sample:采样参数blur_overlay_color:毛玻璃覆盖颜色blur_corner_radius:矩形时圆角半径(4个角一样),其他几个corner属性大家应该能看懂blur_border_width:边框线条宽度blur_border_color:边框线条颜色blur_mode:样式,rectangle:矩形;circle:圆形;oval:椭圆
(3)代码中对熟悉进行设置
blurview?.refreshView(ShapeBlurView.build().setBlurMode(BlurMode.MODE_RECTANGLE).setCornerRadius(BlurCorner.TOP_LEFT, 50f).setBorderWidth(10f).setBorderColor(R.color.teal_200))
调用类方法refreshView,使用简洁build模式进行值设置,最终只调用一次invalidate(),这样避免传统的setXXX方法里面设置一个值就去调用invalidate()进行重绘。
(4)混淆
-keep class android.support.v8.renderscript.** { *; }-keep class androidx.renderscript.** { *; }
源码地址:
https://github.com/centerzx/ShapeBlurView
评论
