sula入门教程
本文适合有react、antd基础的小伙伴阅读
欢迎关注前端早茶,与广东靓仔携手共同进阶~
一、what sula?
sula 是在蚂蚁金服多个生产项目沉淀出来的一套「产品级」配置框架,通过插件化的方式实现了配置的高扩展性与高灵活性,并且 sula 通过行为插件的引入,建立了渲染插件与用户行为的连接,实现了场景式的语义化配置。
在github的sula项目中package.json可以看到如下:
"antd": "4.3.4"
二、why sula?
sula有5个模板、3种组件
5个模板:
3种组件
Tips:mode有三种模式
'create'、'edit'、'view' (默认 edit);
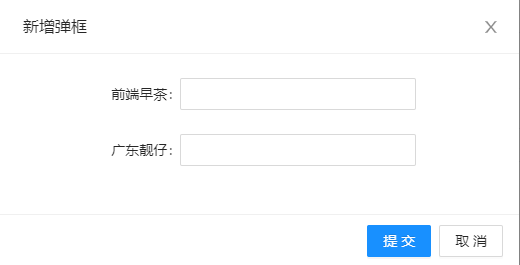
create 模式

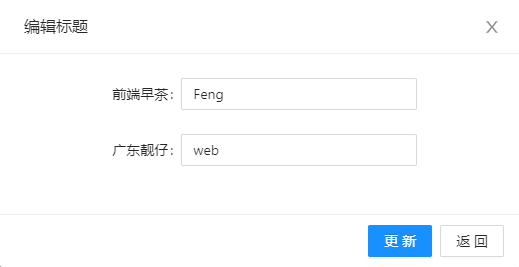
edit 模式

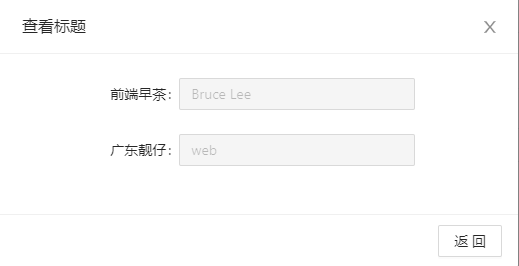
view 模式

三、简单的Demo
import React from 'react';
import { Form } from 'sula';
export default () => {
const fields = [
{
name: 'name',
label: '前端早茶',
field: {
type: 'input',
props: {
placeholder: '请输入',
},
},
}
];
return (
<>
<Form ref={formRef} fields={fields} />
);
};
效果如下:

Tips:
没接触过sula的小伙伴会说,这么简单的功能,还要这么多代码吖。
其实这些代码都是cv的。sula提供了一个在线配置的开源项目,我们可以在上面配好页面,然后把配置的代码拷贝到自己的项目里面,很方便。
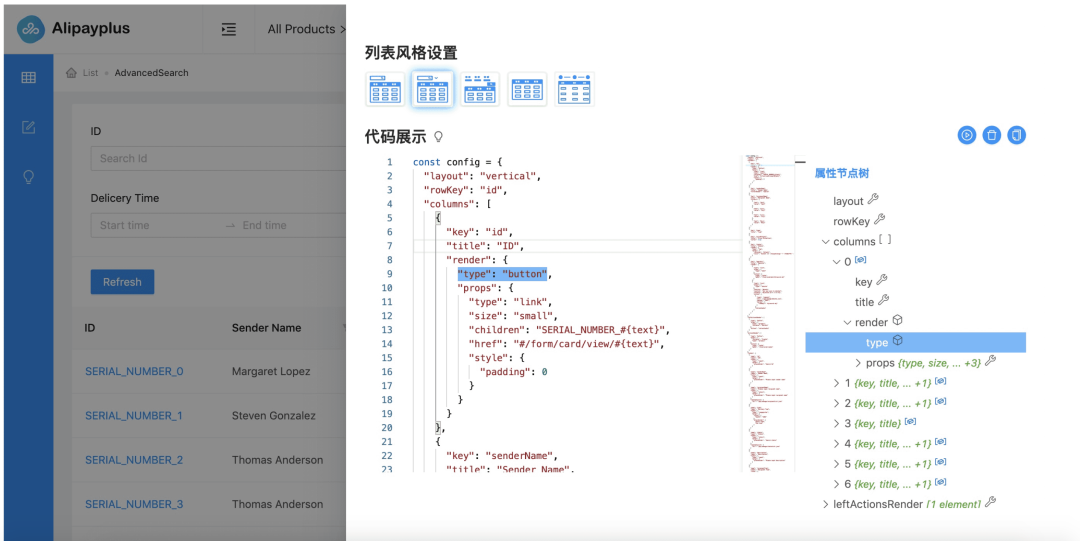
在线配置好我们需要的组件,效果如下:

然后查看配置的代码,效果如下:

sula 的在线配置化工具 https://cook-sula.vercel.app/#/
四、如何使用sula
Step 1: 创建umi项目
mkdir sula-use && cd sula-use
yarn create @umijs/umi-app && npm i && npm start
浏览器打开http://localhost:8000/,就可以看到欢迎页面。
Step 2: 安装 sula 和 umi-plugin-sula
npm i sula umi-plugin-sula --save
Step 3: 在 .umirc.js 中启用 umi-plugin-sula 插件
export default defineConfig({
sula: {
locale: {
default: 'zh-CN'
}
},
})
Step 4: 在 src 目录下新建 global.js 并导入 antd 主题并注册项目中所需要 icon
// global.js
import { Icon } from 'sula';
import { DeleteOutlined } from '@ant-design/icons';
import 'antd/dist/antd.less';
// 注册所需的icon
Icon.iconRegister({
delete: DeleteOutlined,
});Tips: 其实我们也可以把sula项目引入到自己项目,不当成插件引入
到这里就可以开始使用sula了。
五、国际化与多语言
// 默认中文展示
export default {
sula: {},
locale: {
default: 'zh-CN',
antd: true,
baseNavigator: false,
},
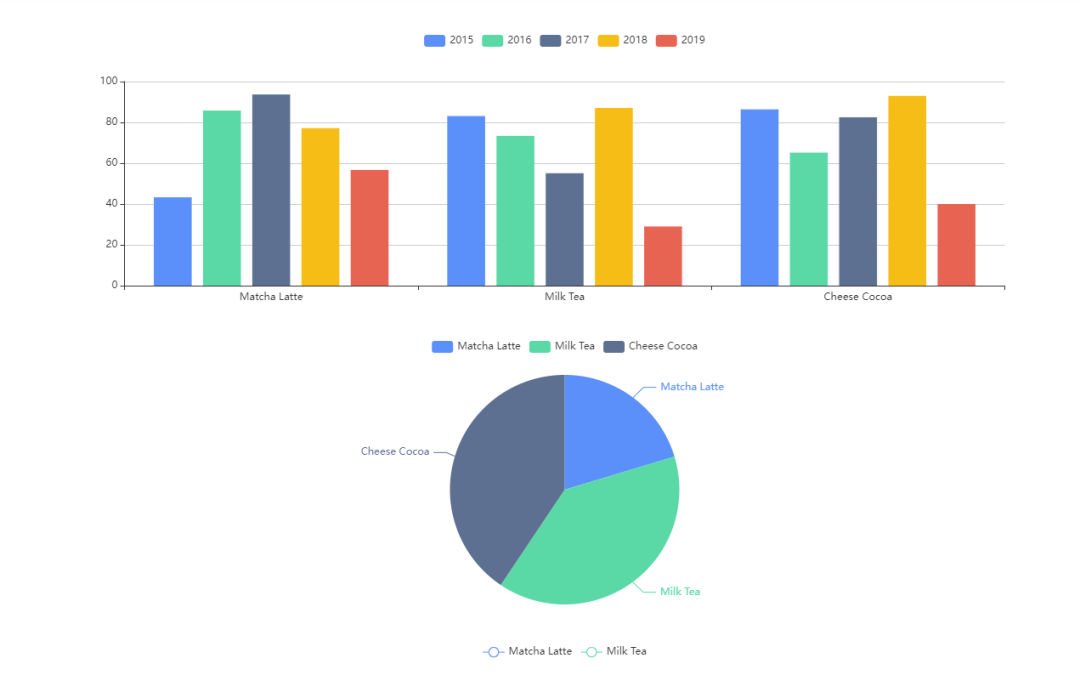
};六、图表

七、ctx与表单依赖
ctx是什么?
sula 内所有配置属性,均支持配置方法,ctx 为该方法的第一个参数,配置给不同属性时,ctx 内容会有差异
const fields = [
{
name: 'name',
label: '姓名',
field: (ctx) => {
return <Input disabled={ctx.mode === 'view'} />;
},
},
];
平时我们在使用sula的时候,如上面的ctx来编写。
Form
form 实例
history
mode: 表单模式, 支持 'create' | 'view' | 'edit'
disabled: 是否可点击
source:表单项数据源 (select、checkboxgroup等支持source)
results、 result:链式操作的上一个行为 promise 返回的结果
Table
table 实例
dataSource: table 数据源
history
index: 索引
record: 当前行数据
text: 当前行的值
params: 请求参数
data: 接口返回数据
result、results: 链式操作的上一个行为 promise 返回的结果
模板字符串
sula 定义的模版字符串 '#{}' 用于对 ctx 的解析
表单依赖
有些时候,有些业务需求需要字段之间是有所关联与依赖的。这个时候就需要我们使用到dependency。
import React from 'react';
import { Form } from 'sula';
export default () => {
const config = {
fields: [
{
name: 'weixin',
label: '微信号',
field: {
type: 'input',
props: {
placeholder: '请输入',
},
},
dependency: {
disabled: {
relates: ['name'],
inputs: [['feng']],
output: true,
defaultOutput: false,
},
},
}
],
};
return <Form {...config} />;
};
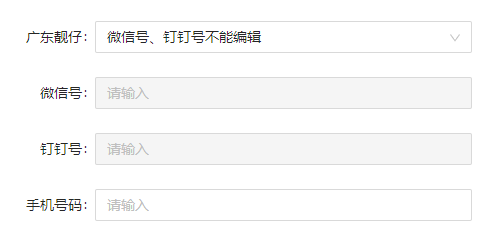
效果如下:

八、最后
sula有它的优势,也有它的不足,广东靓仔列举了几点不足:
因此项目中使用sula与否,要按实际情况取舍。

面试题库推荐



关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
