▲点击 "子牧UXD" 关注,回复 "设计圈" 加入我们

2022年 原创总第 14 篇
距离年度目标40篇 还有 26 篇
(全文2782字,预计阅读时间:6分钟)
认知负荷理论,假设人类的认知结构由工作记忆和长时记忆组成。其中工作记忆也可称为短时记忆,它的容量有限,一次只能存储5—9条基本信息或信息块。当要求处理信息时,工作记忆一次只能处理两到三条信息,因为存储在其中的元素之间的交互也需要工作记忆空间,这就减少了能同时处理的信息数。
简单来说,用户大脑处理任务的能力是有限的。用户在理解页面信息时,需要识别、思考、记忆,这些都属于认知负荷。
我们在设计中,需要努力减少用户的“认知负荷”,让用户可以更轻松地完成复杂工作。尤其是对于更加强调效率的B端产品,这就更加重要了。
本文就来总结6个降低用户认知负荷的方法:
一致性 符合用户心智模型 化繁为简 让界面更加有序 删除不必要的设计元素 引入“减负”功能设计
#B端产品认知负荷来源
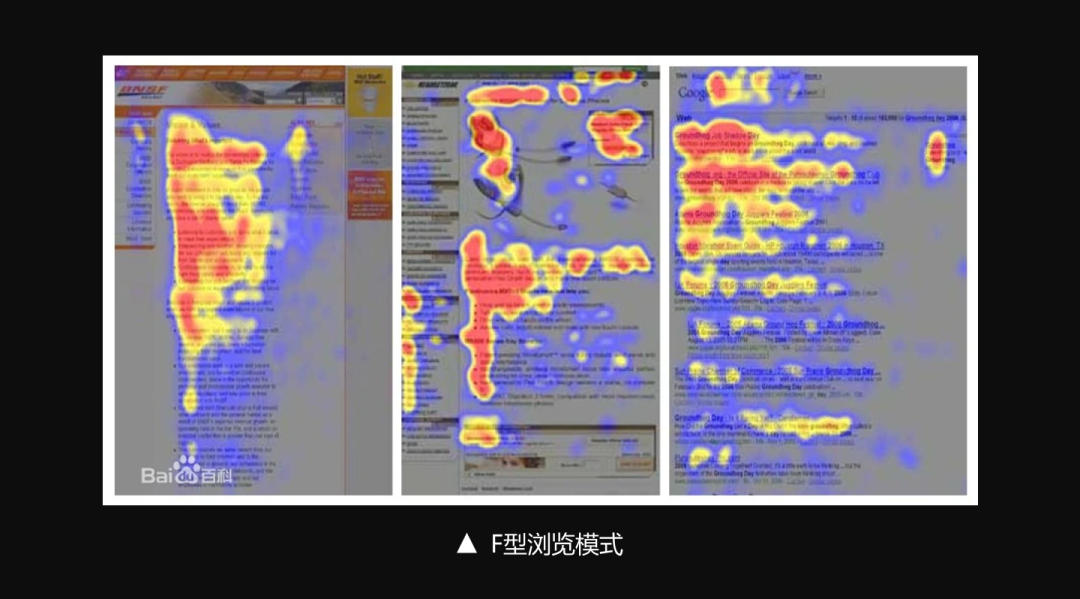
认知负荷包含2个过程,信息识别和信息处理。信息识别就是用户看到并选择内容的过程,设计师需要帮助用户方便、快速找到想要的信息。信息处理则是对信息的思考和理解的过程,用户明白信息是什么,知道该如何操作。
1)信息量大,选择多
B端的产品主要是Web浏览器形式。屏幕越大,单屏承载的信息量就越多,带来的认知负荷就越大。例如信息量较大的表单,信息繁杂的详情页,这些都是认知负荷的重要来源,信息需要有效的精简、组织,减少用户认知负荷。
2)业务复杂
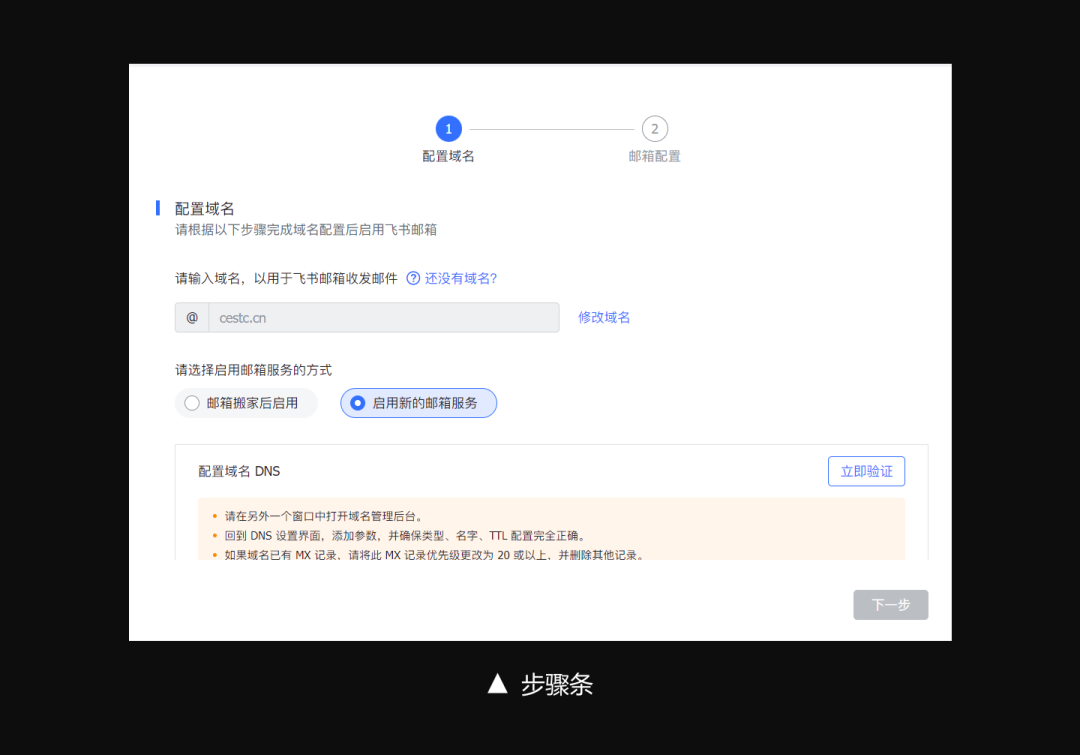
B端产品复杂,即使是专家用户,也会碰到各种问题。特别是使用新产品时,会有一个识别和适应的过程。而且B端产品业务通常不是独立的,而是相互依赖的。用户完成一个业务,可能需要在多个页面间来回切换,造成更多的认知负担。
3)界面混乱
#降低认知负荷的方法
*01 一致性
一致性是基础性原则,也是非常重要的设计原则。产品设计时,不仅要考虑产品内部的一致性,也要参考与同类产品,做出有效的设计方案。
内部的一致性就不必多说了。
*02 符合用户心智模型
用户心智模型就是用户对事物的已有认知。设计模型越接近心智模型,用户认知负荷越低。
B端产品从系统框架到组件元素越来越“像”,都是为了保证界面设计符合已有的用户心智模型,减少用户重新学习、认知的成本。
*03 化繁为简
1)内容优化
我们在做设计时,遇到大量信息的场景,可以跟产品经理多沟通,深度参与到业务中,尝试从业务层面做出信息精简,只保留对用户有价值的信息,删除不必要的信息。
2)用户自主定制
用户对内容具有最高的话语权,对于非业务性的功能,可以将控制权交给用户,从而减少不需要的信息带来的认知负荷。
例如首页中的监控指标、布局的定制化,表格信息列的自定义,可以更好地保证信息的有效性,而不是一堆没有价值的数据。
3)视觉隐藏
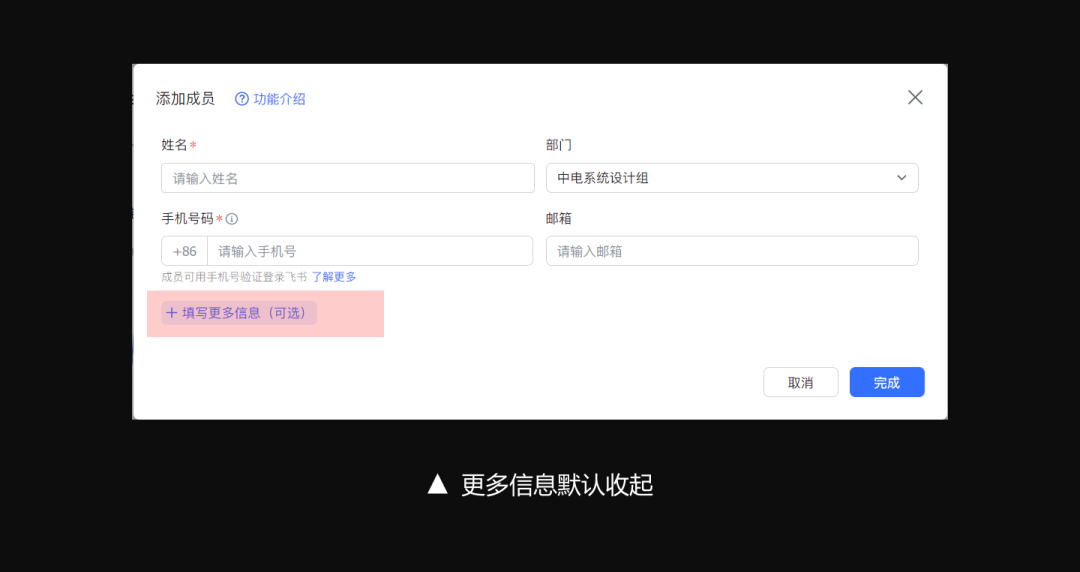
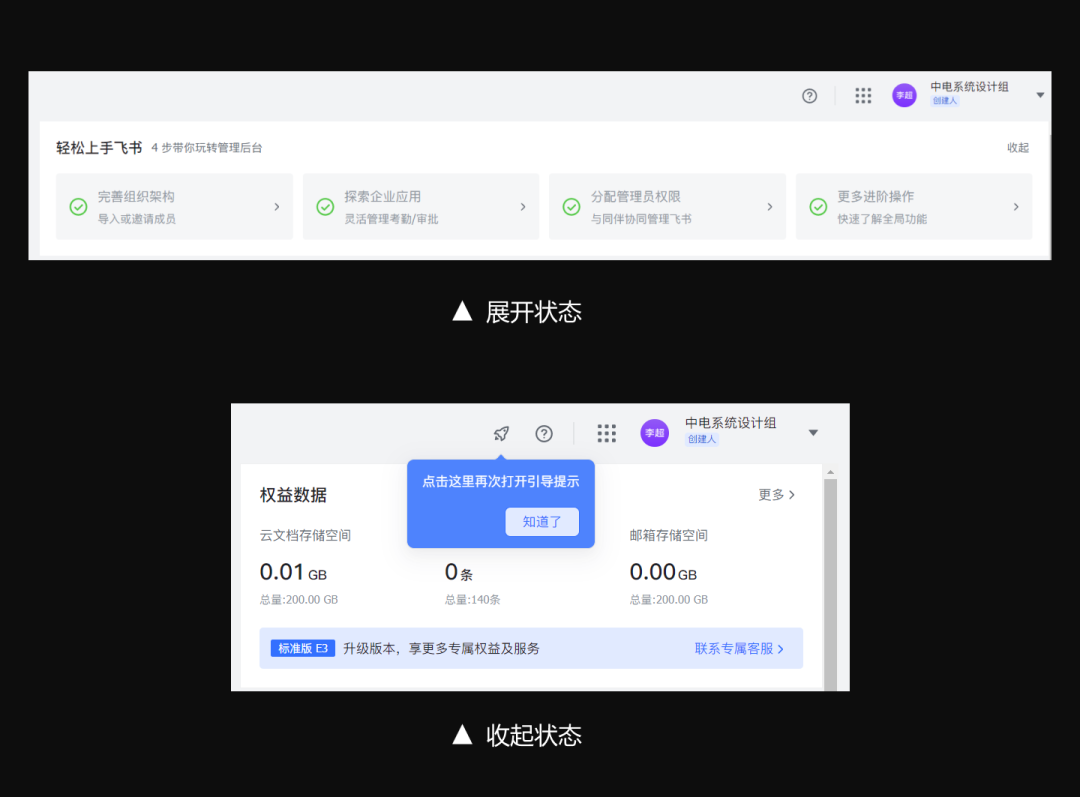
当内容无法精简时,可以根据内容对用户价值,以及用户的操作频率,确定核心内容优先展示。将部分内容隐藏,从而减少用户可见的信息量。
例如列表操作列超过3个时,一般会用“更多”将功能选项收起或者归类处理。面向初学者的功能教学内容可以收起隐藏。




设计师喜欢创新,但是在B端产品中,奉行“效率至上”,应该尽可能地减少不必要的元素,减少页面信息量。
 |
 发射
发射





