▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区 三分设|连接知识,助力全球 1 亿设计师成长 转自:阅文体验设计YUX 编辑:韦建军 审核:王翎旭 共 5723 字 29 图 预计阅读15 分钟
Background
阅读类产品 如何做 Dark Mode
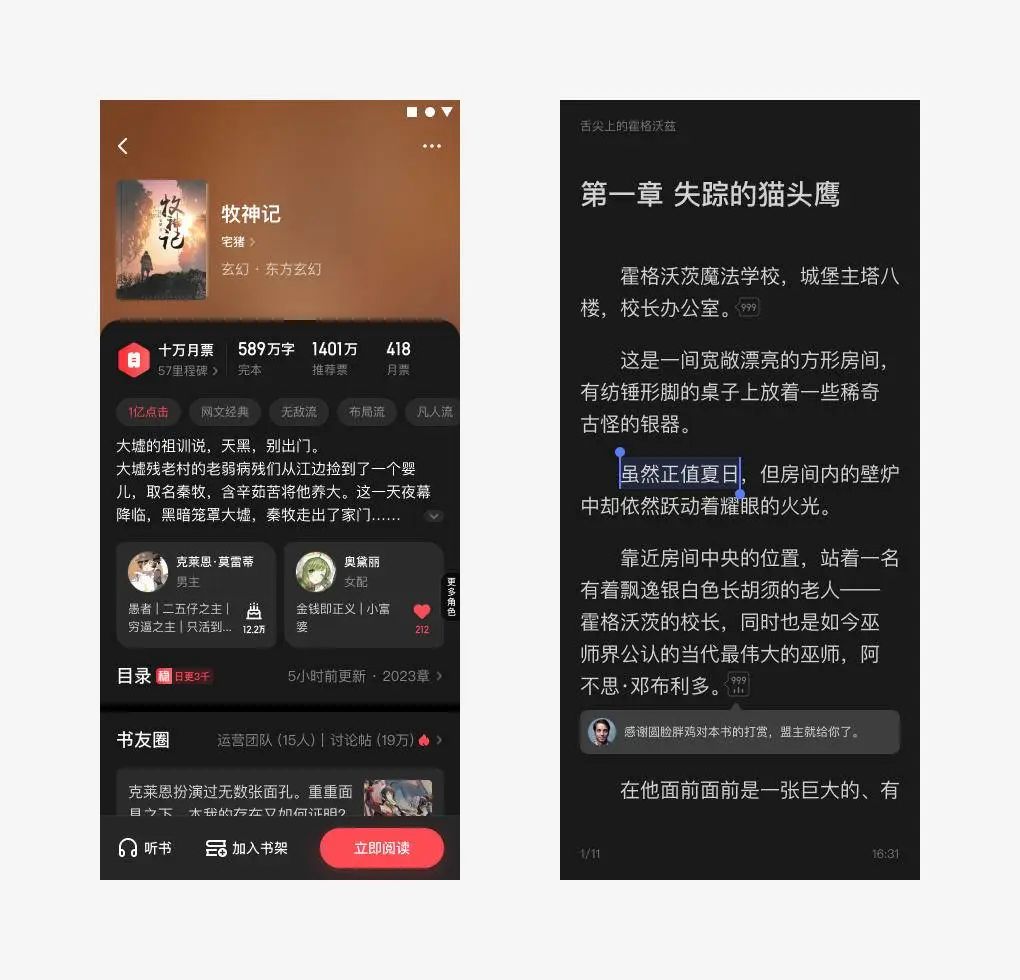
在落实方案之前我们首先要搞清楚,Android、iOS 各自所理解的 Dark Mode 到底是什么?如果将 Dark Mode 与夜间模式划等号,这从意识形态上已经出现了疑问。因为起点本身属于在线阅读平台,对于页面的可读性的要求非常严谨。YUX 内部进行过多次深入讨论,将这两种模式严格的区分开。
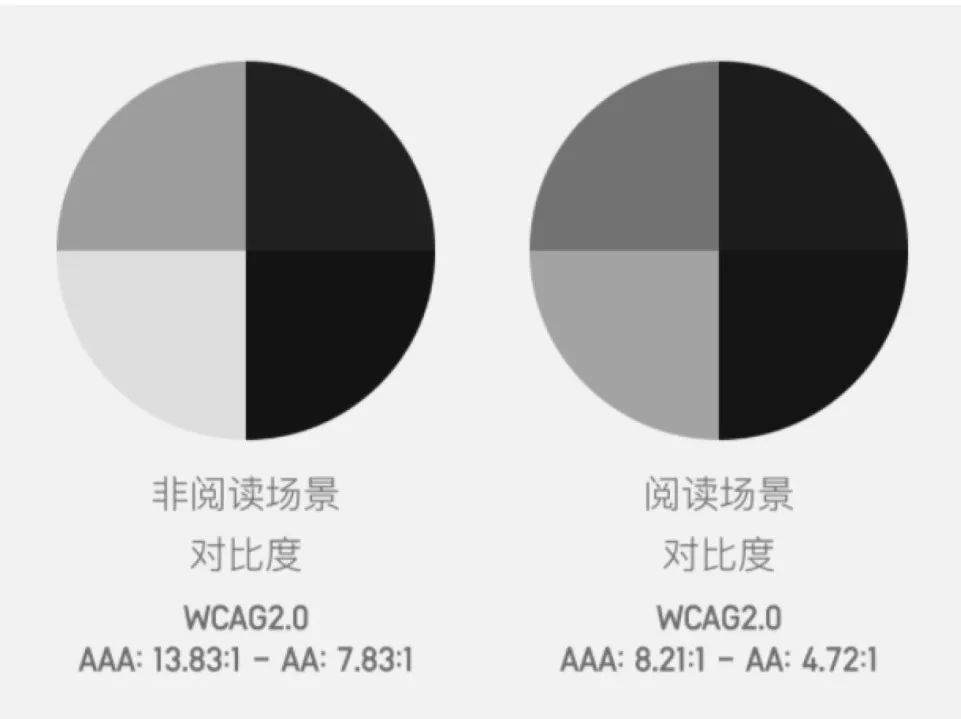
1.1 概念区分与融合


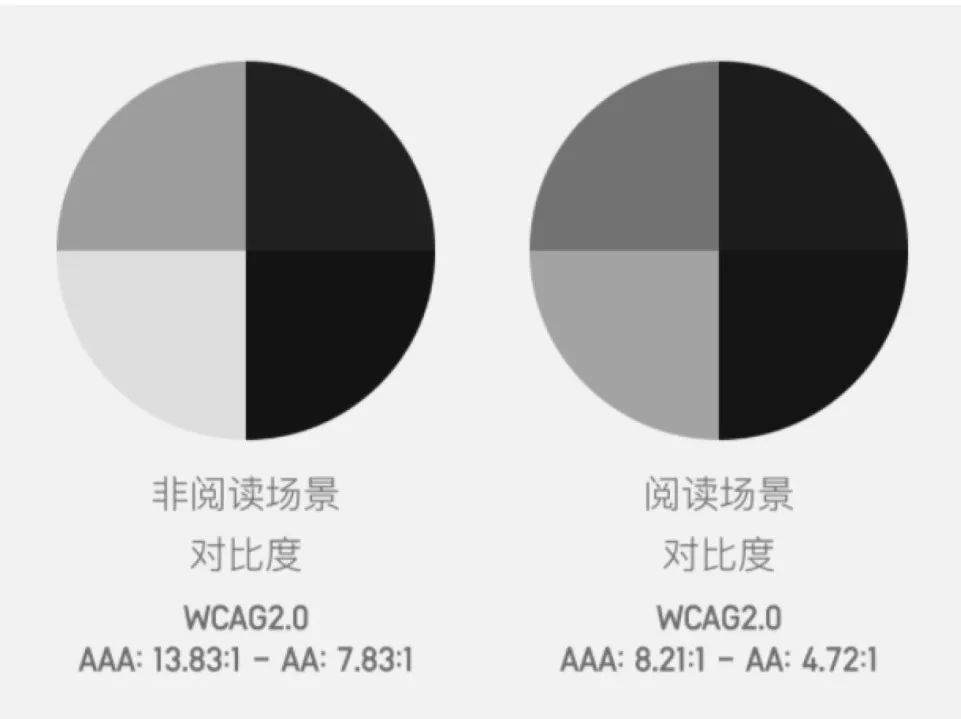
在谷歌和 iOS 的官方解决方案中,对主要文字信息表达部分的对比要求大致范围至少 16:1~7:1 之间,而对最低文本的对比度要求是 4.5:1,因此我们基于此参考,最终将两种不同场景的对比度划分为相应可适应区域。
1.2 技术条件决定开发成本

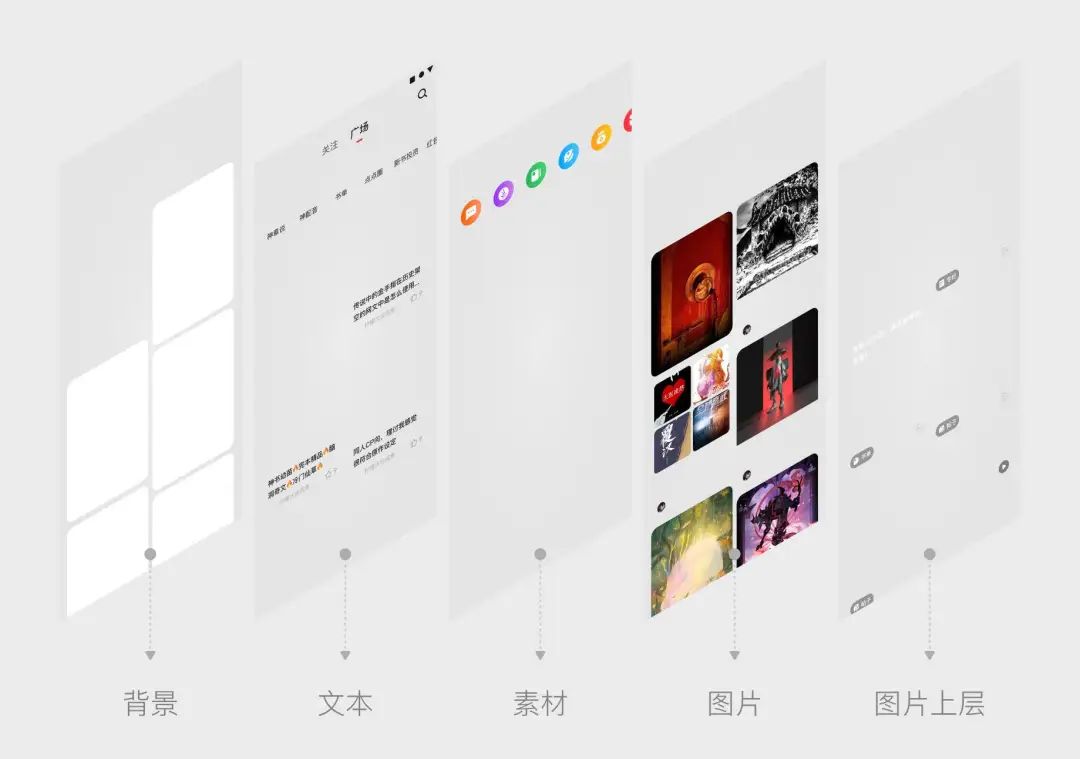
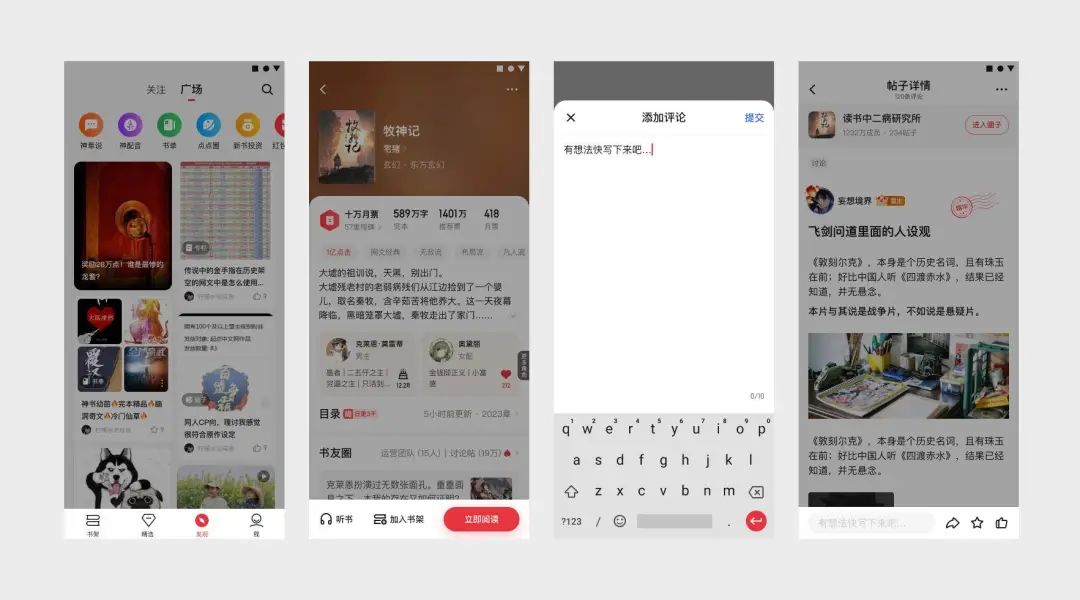
2.1 页面层级




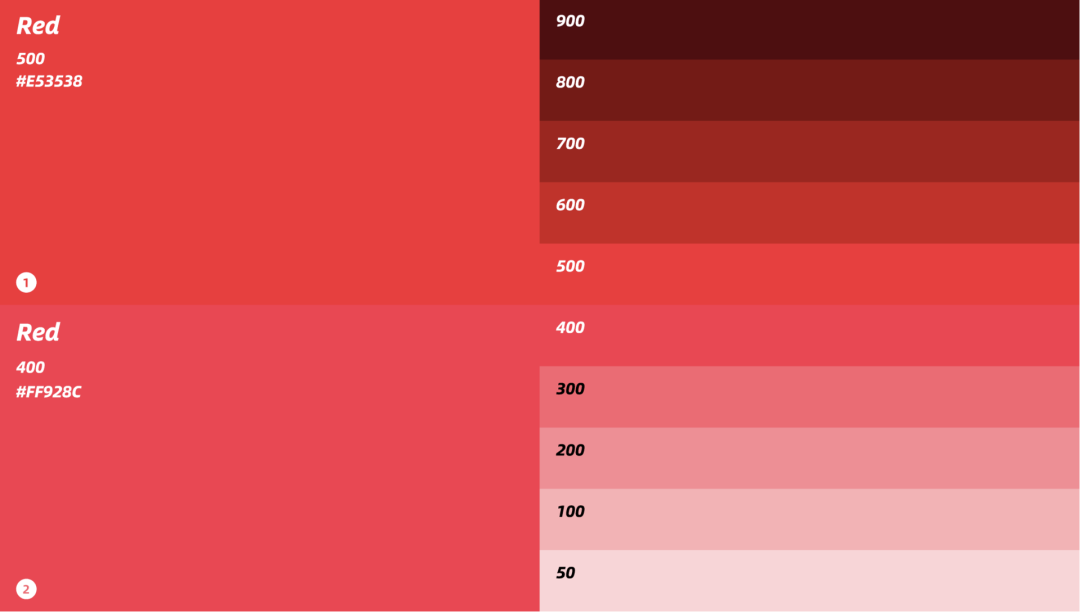
2.2 颜色
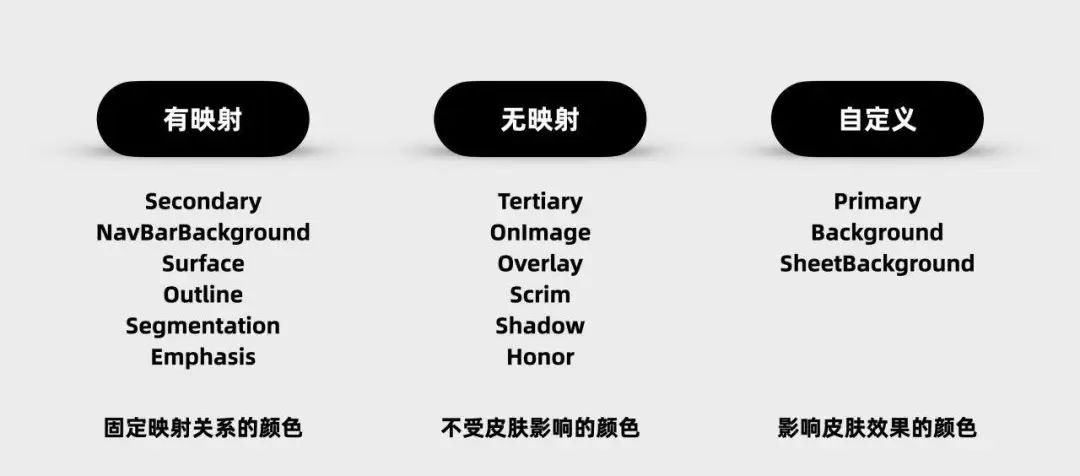
2.2.1 颜色分类


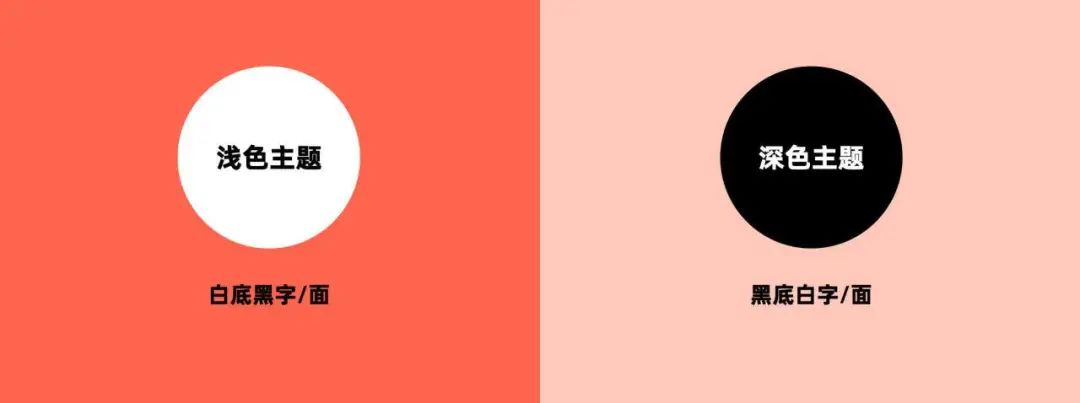
2.2.2 主题分类



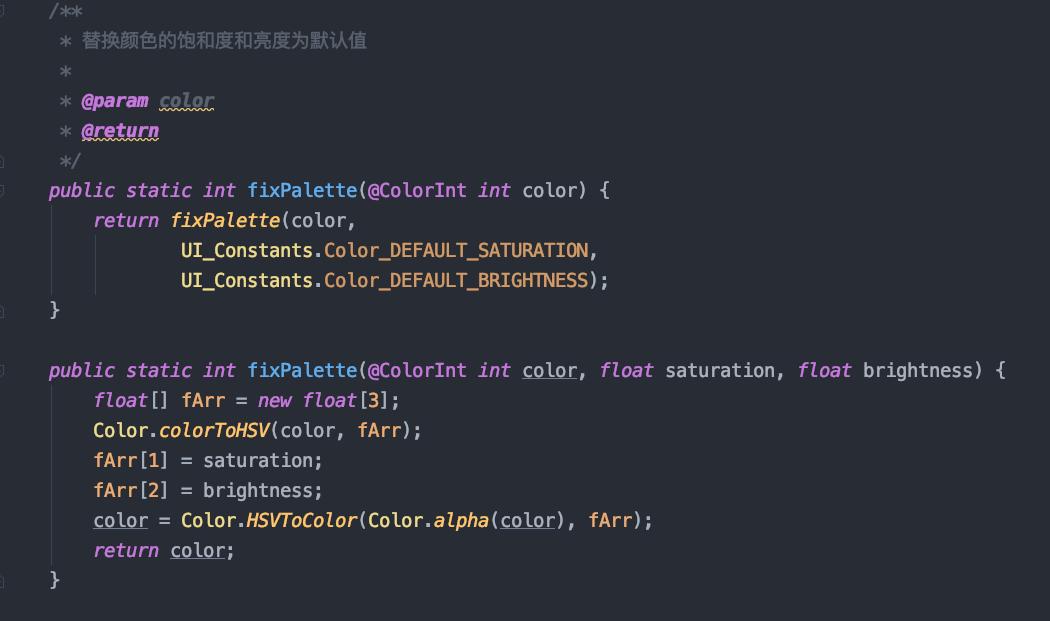
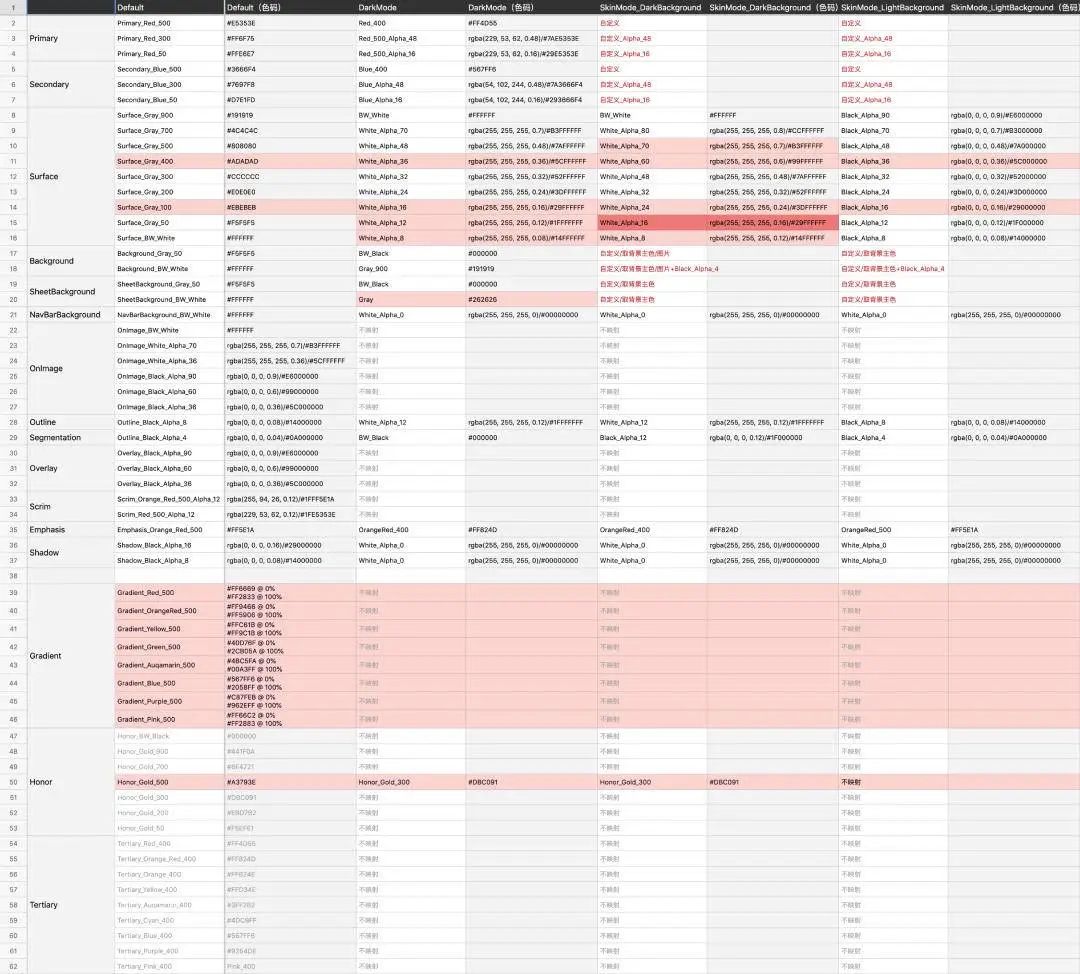
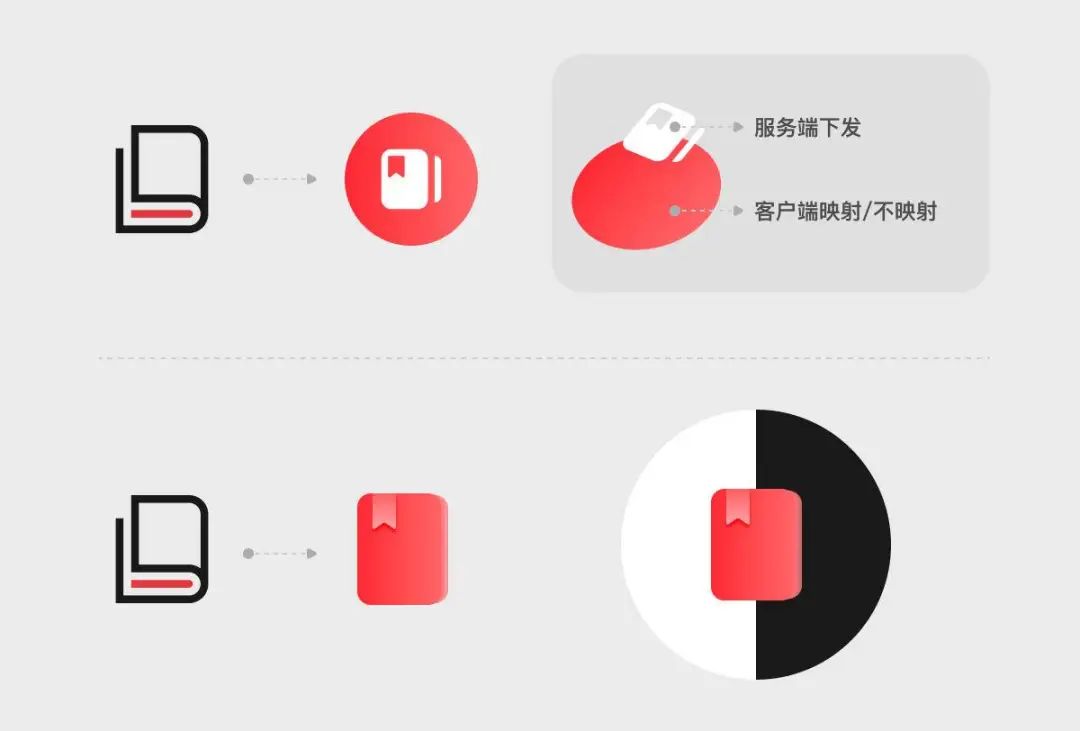
2.2.3 映射方案




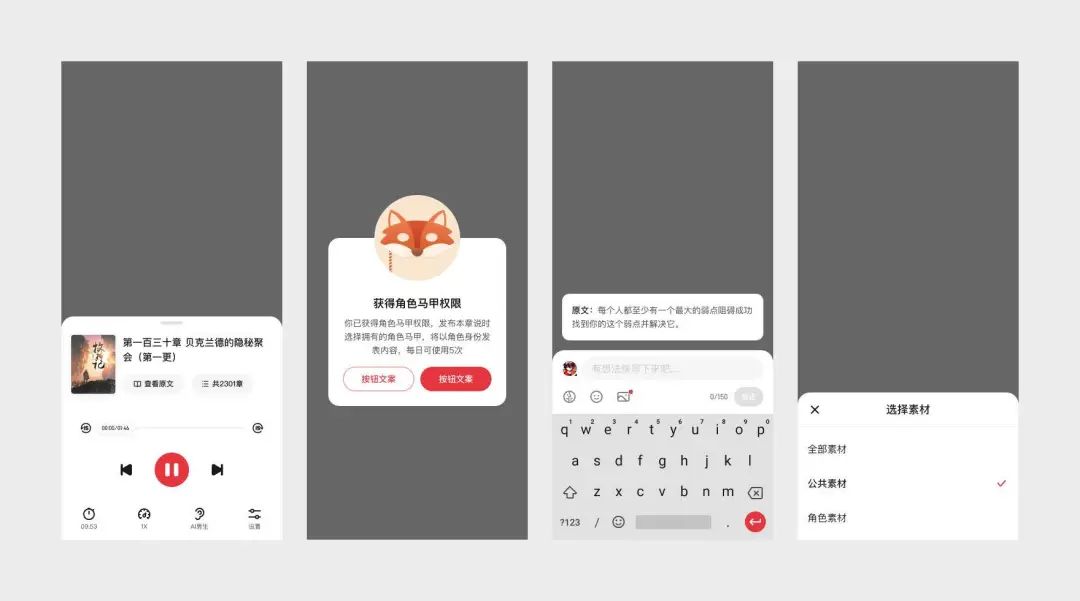
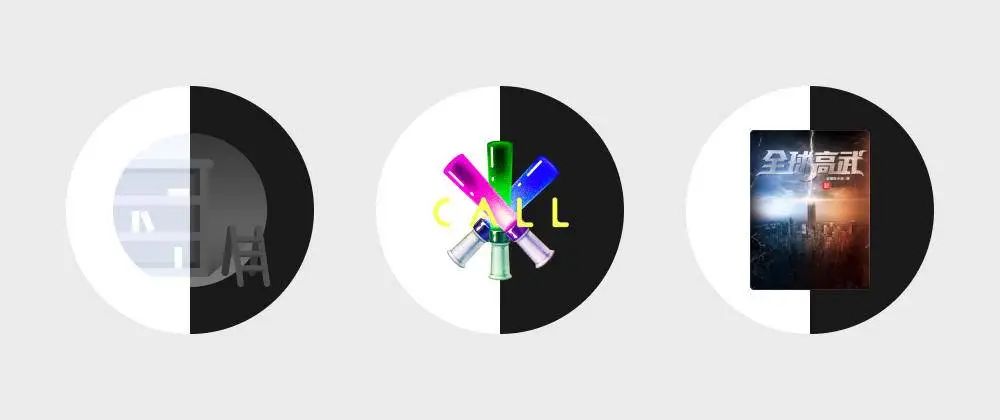
2.3 素材的适配方案




接入方式
3.1 如何保证设计准确性

3.2 研发接入方式



当用户开启不同开关时,系统会根据三个开关的不同状态匹配相应的结果。(如下图) 
经过多个产品线小伙伴的讨论研究,最终推论出此方案可以在客户端与系统之间实现理想的解耦关系,同时也为主题皮肤功能预留了接入入口。 更多关于交互维度的思考,可以看这里:http://www.airdesign.cn/index.php/Design/ 166 .html
The End
小结


🙋 我们一起聊设计 🙋♂️
三分设
精选全球设计知识,助力 1 亿设计师成长
42,426
设计师已关注
欢迎添加 ⭐️ 星标,获取每日好文推荐
高质量设计微信交流群
期待与更多优秀用户体验设计师一起成长