大家好,我是刘望舒,腾讯最具价值专家,著有三本业内知名畅销书,三本书被中国国家图书馆、各大985名校图书馆收藏,连续五年蝉联电子工业出版社年度优秀作者。
前华为面试官、独角兽公司技术总监。
BAT 即可。作者:android超级兵
https://blog.csdn.net/weixin_44819566
前言
环境
system : macOS android studio : 4.1.3 constraintLayout : 2.0.4 gradle : gradle-6.7.1-bin kotlin : 1.4.23
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
正文









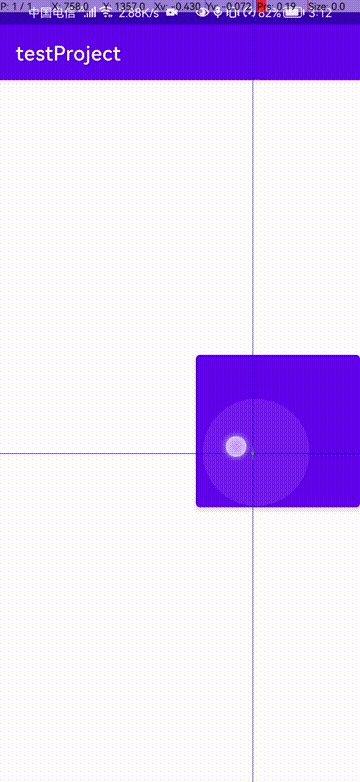
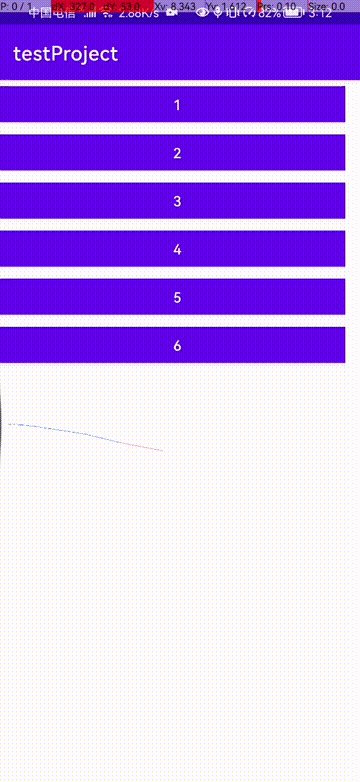
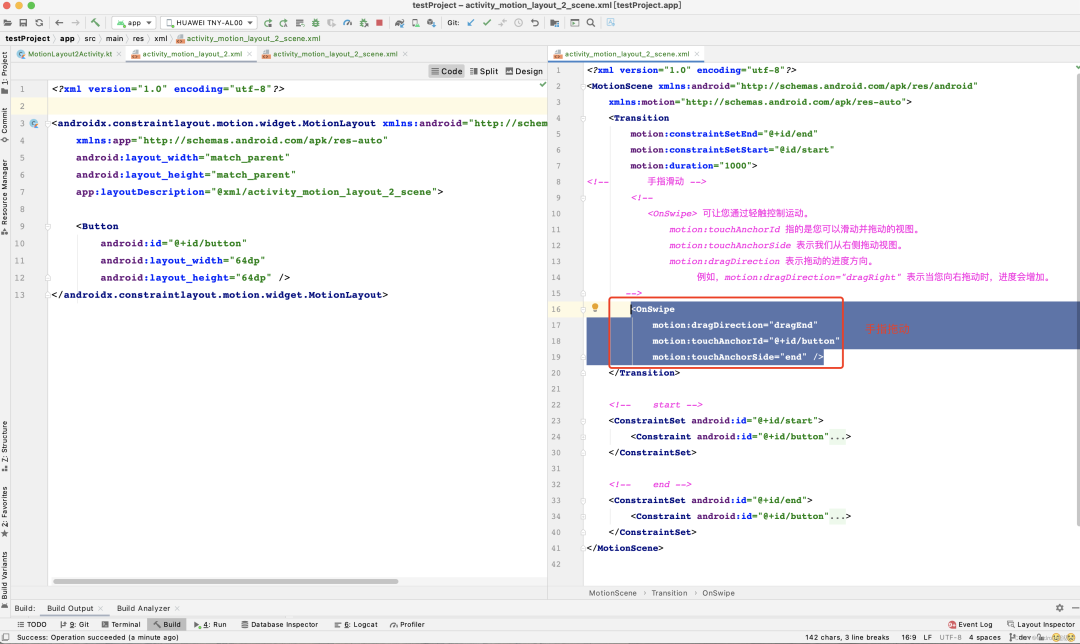
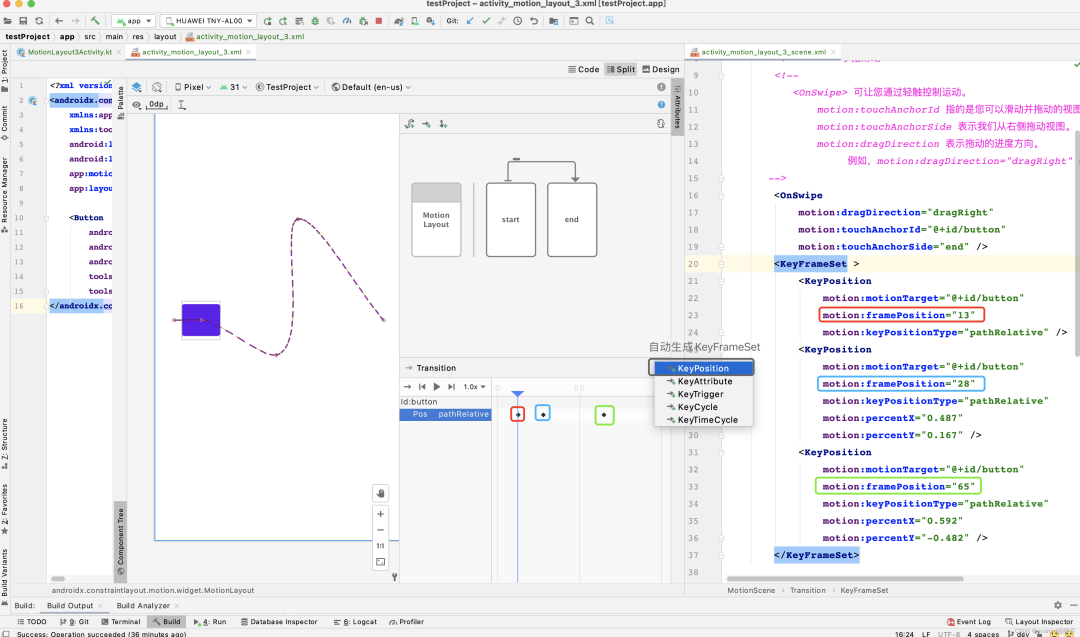
motion:touchAnchorId 指的是您可以滑动并拖动的视图。 motion:touchAnchorSide 表示我们从右侧拖动视图。 motion:dragDirection 表示拖动的进度方向。



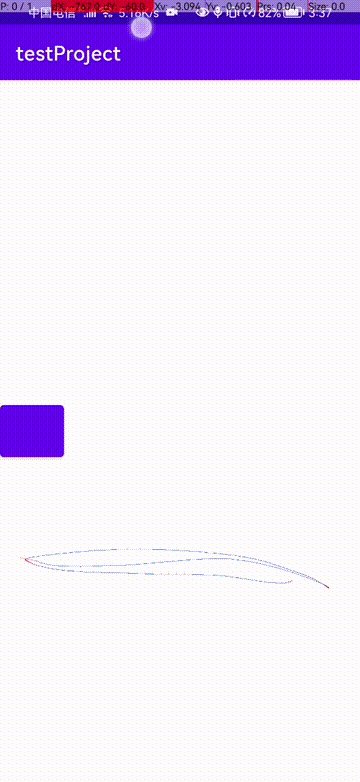
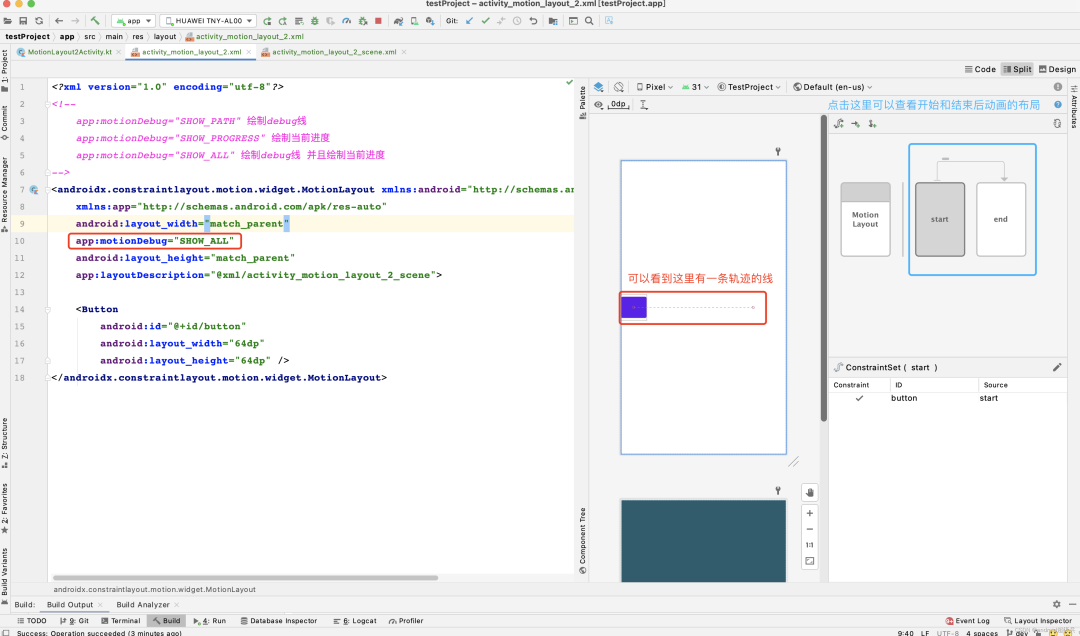
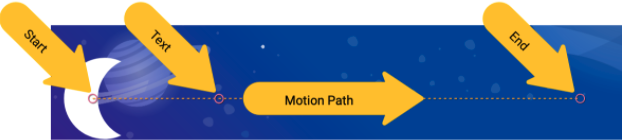
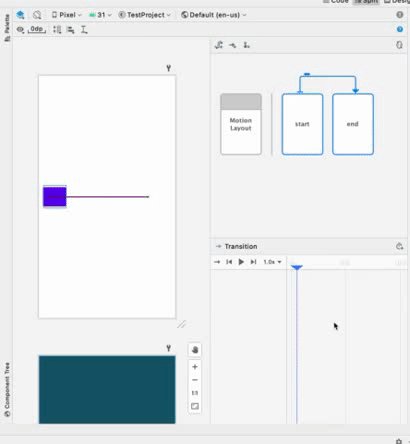
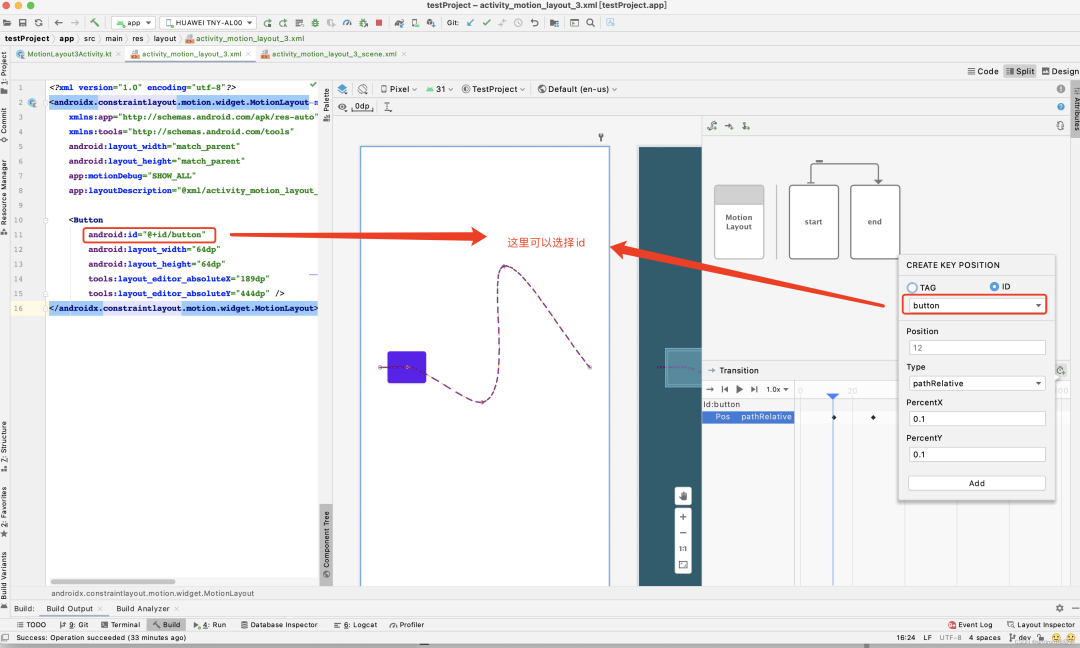
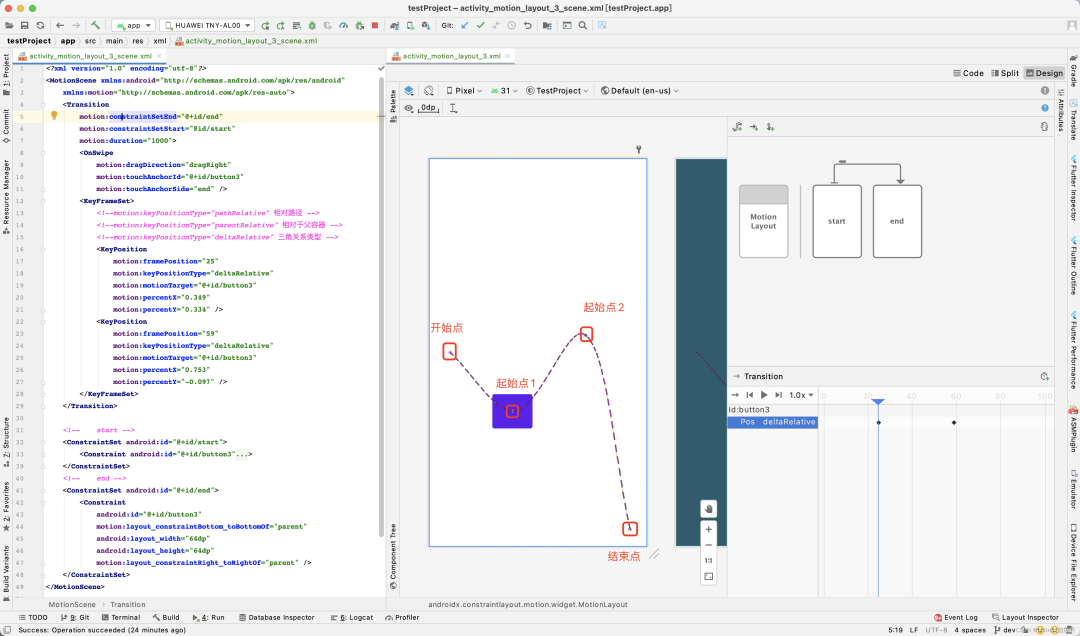
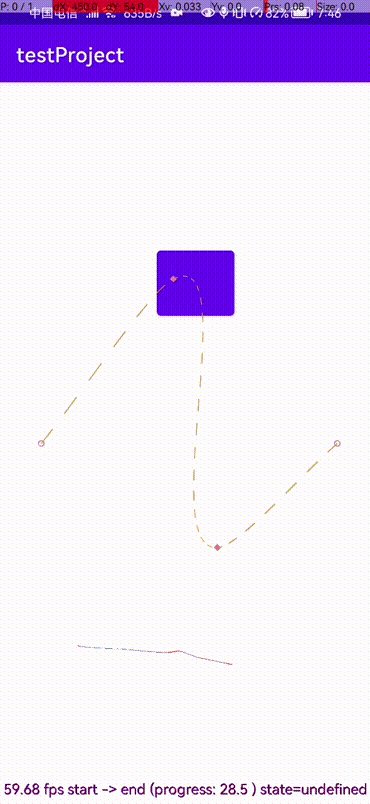
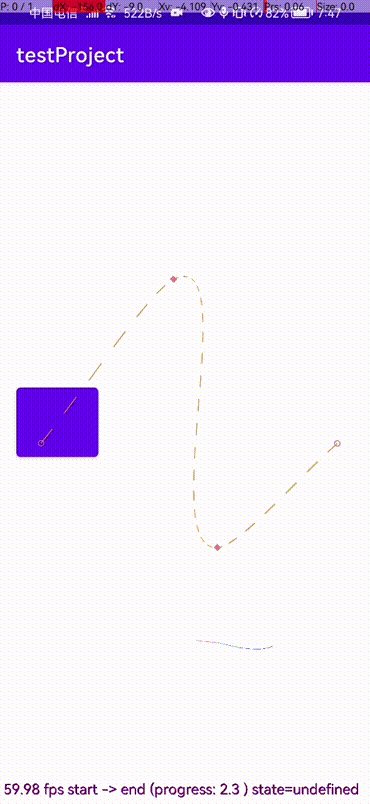
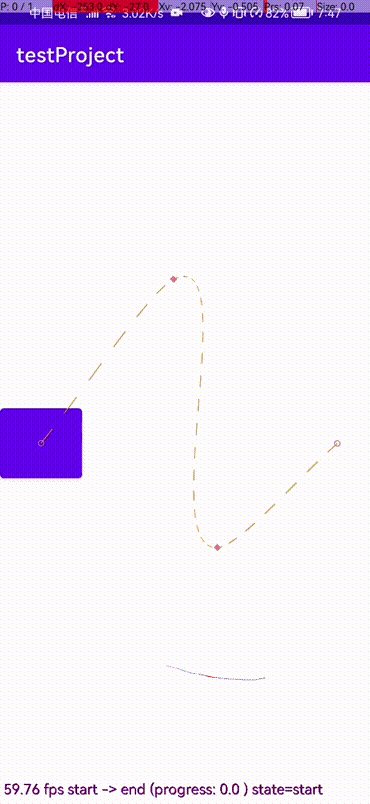
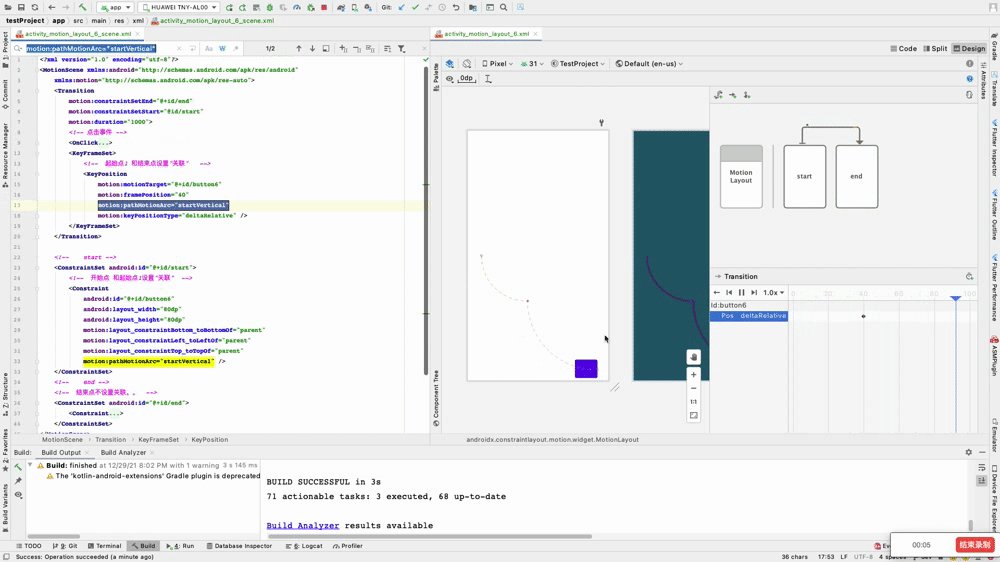
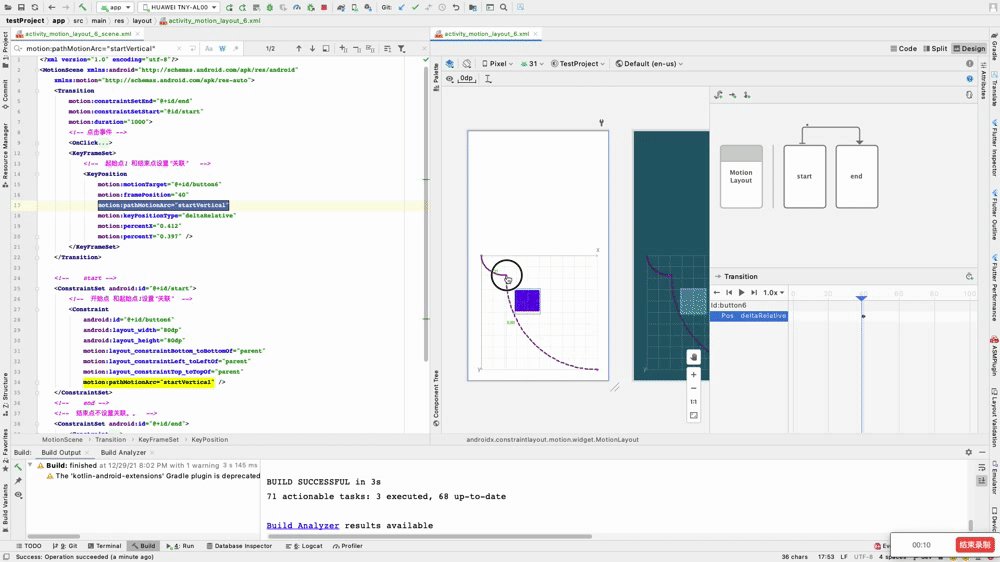
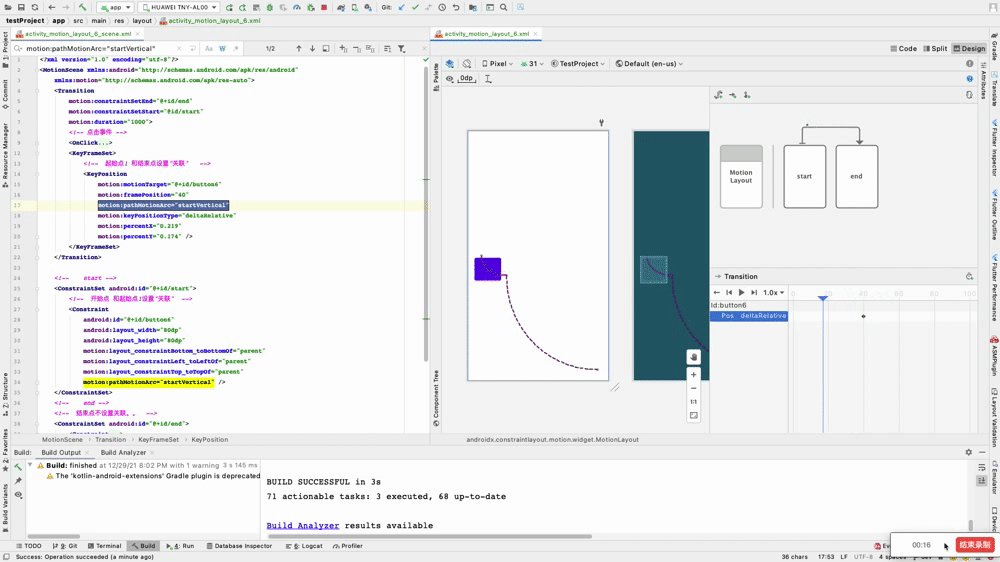
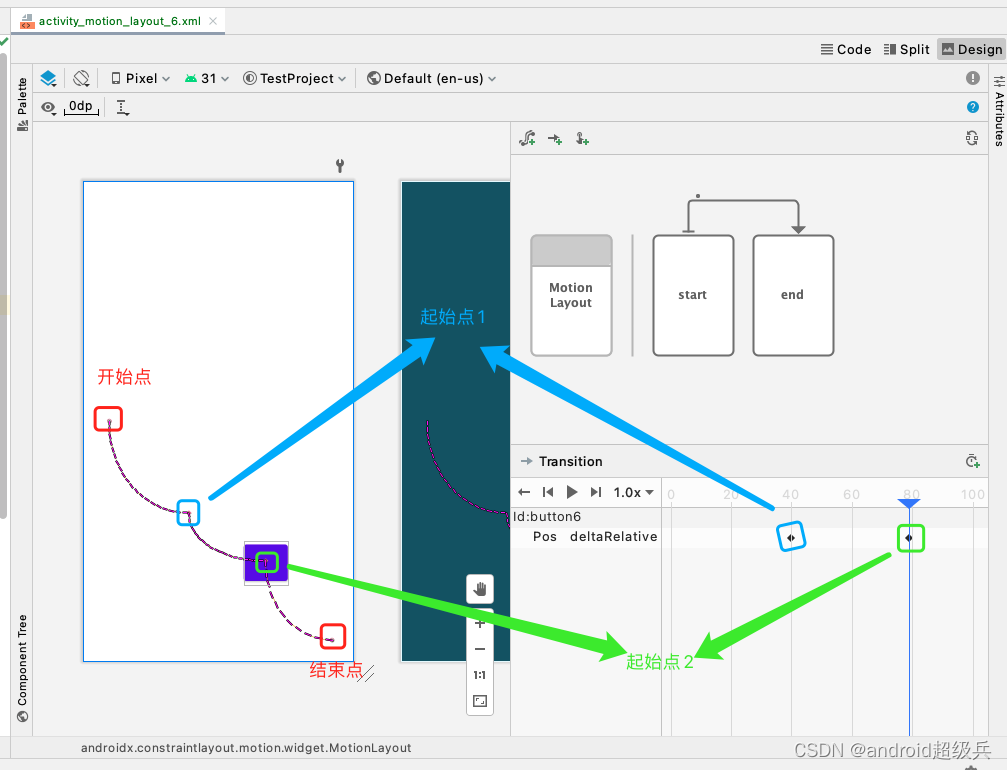
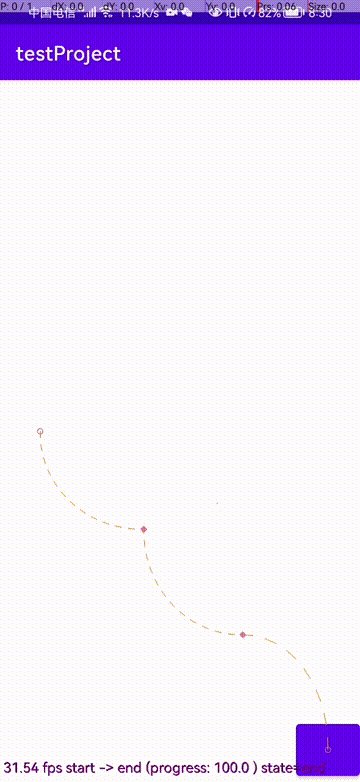
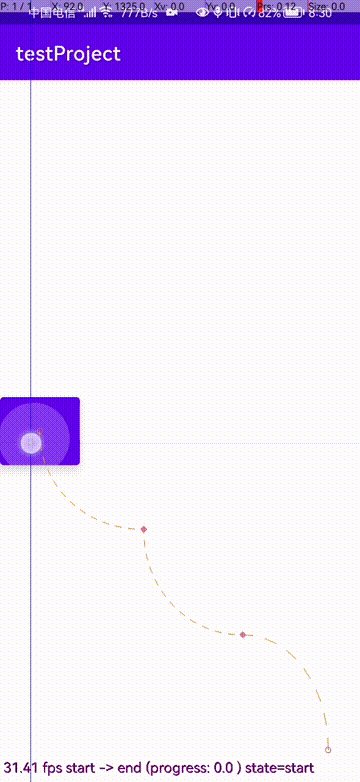
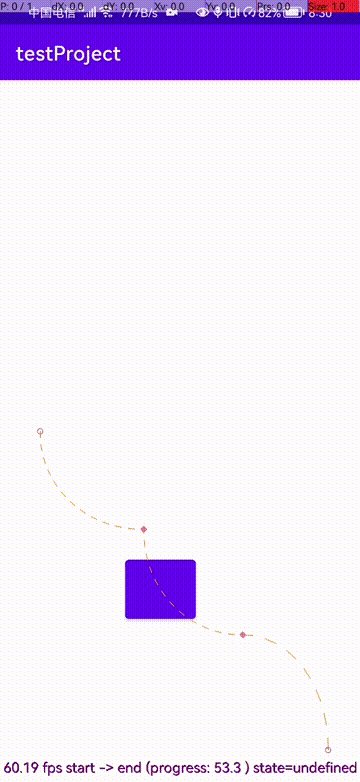
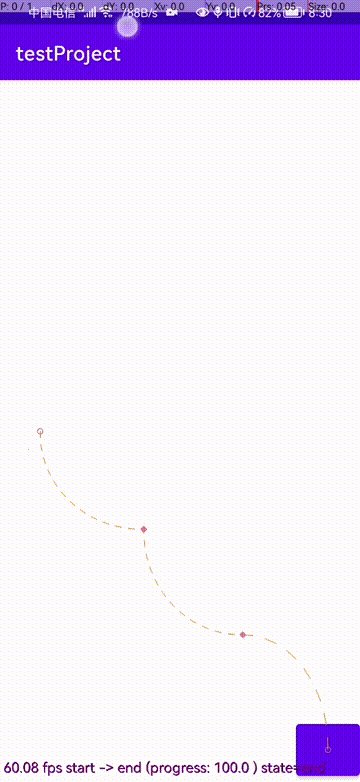
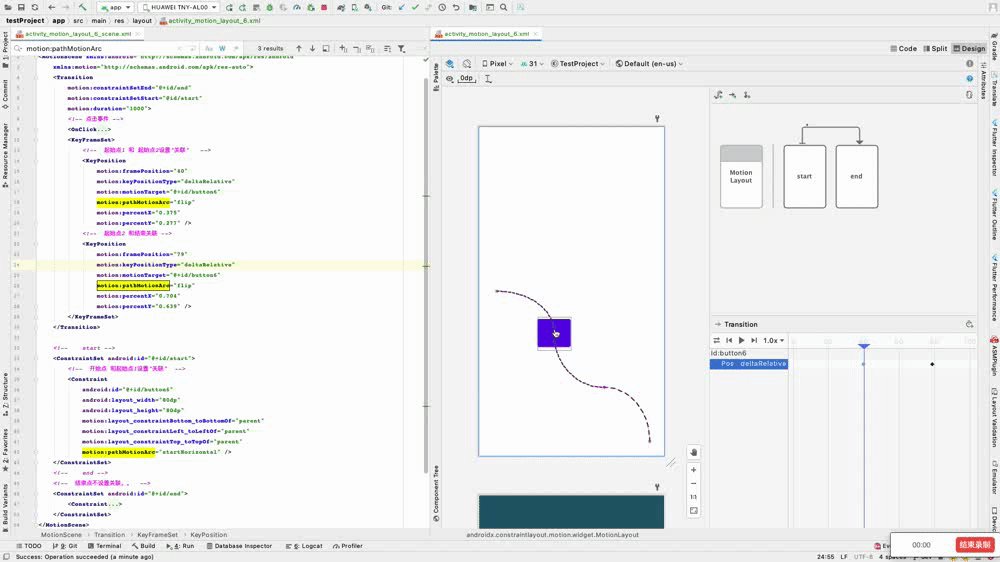
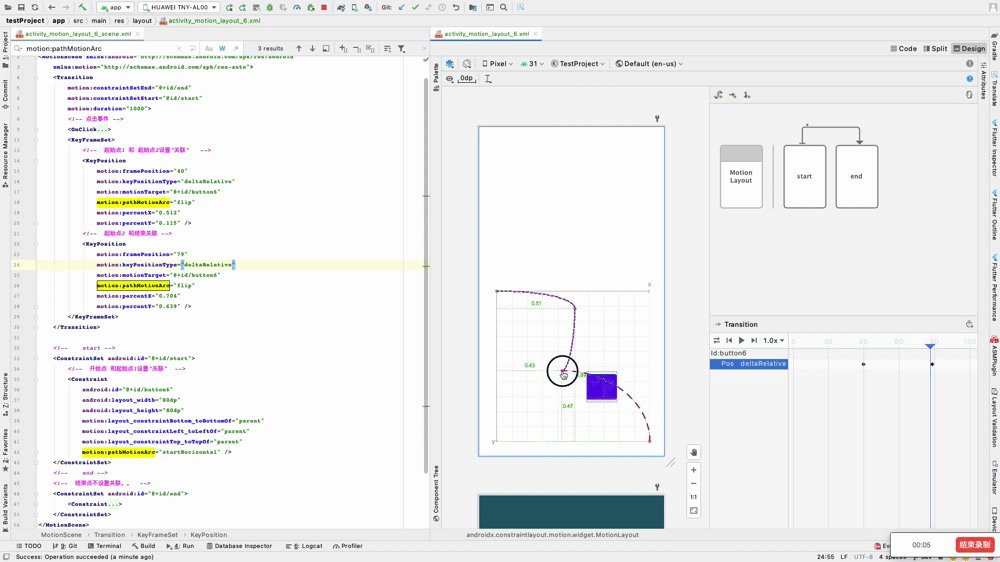
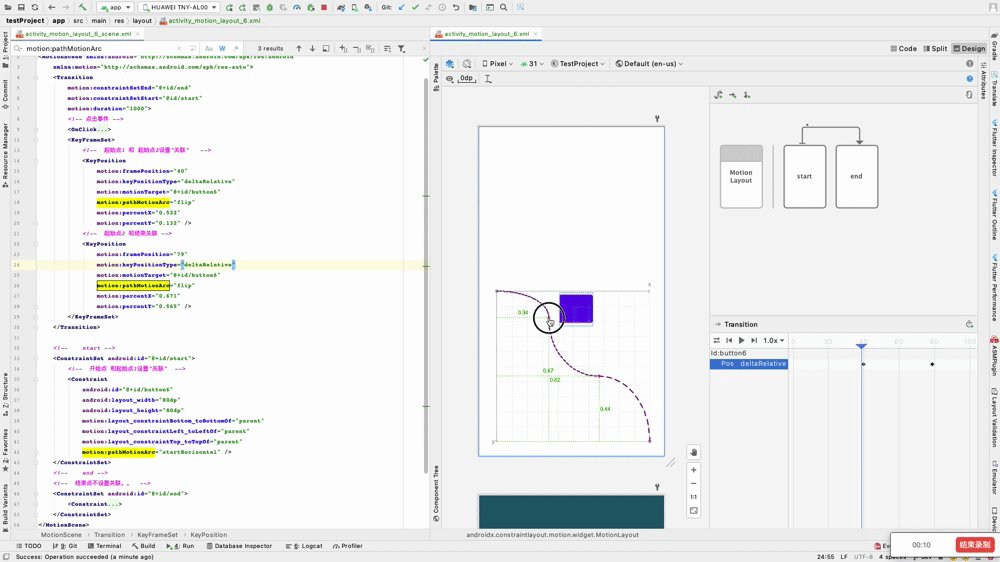
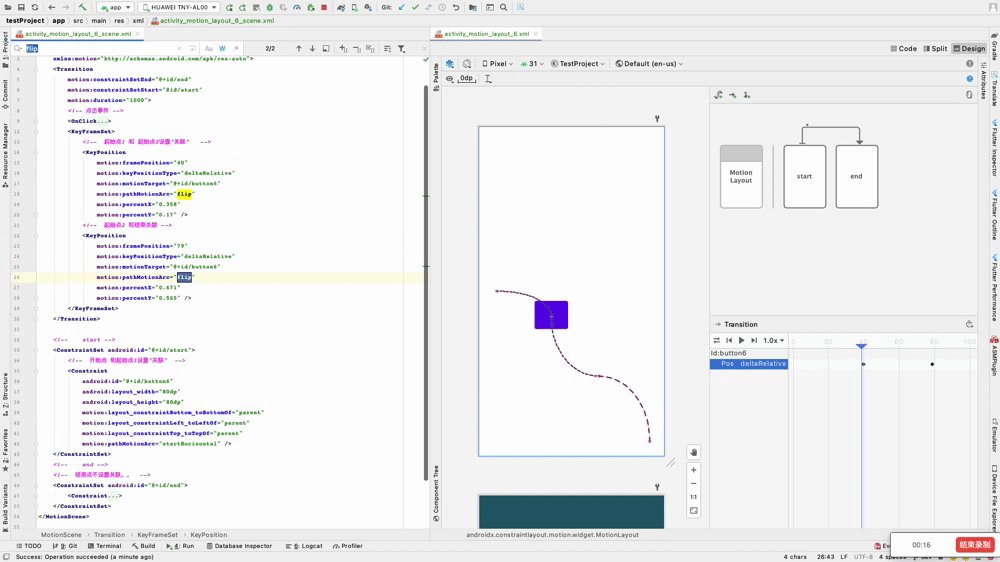
圆圈代表一个视图的开始或结束位置。 线条代表一个视图的路径。 菱形代表KeyPosition修改路径。





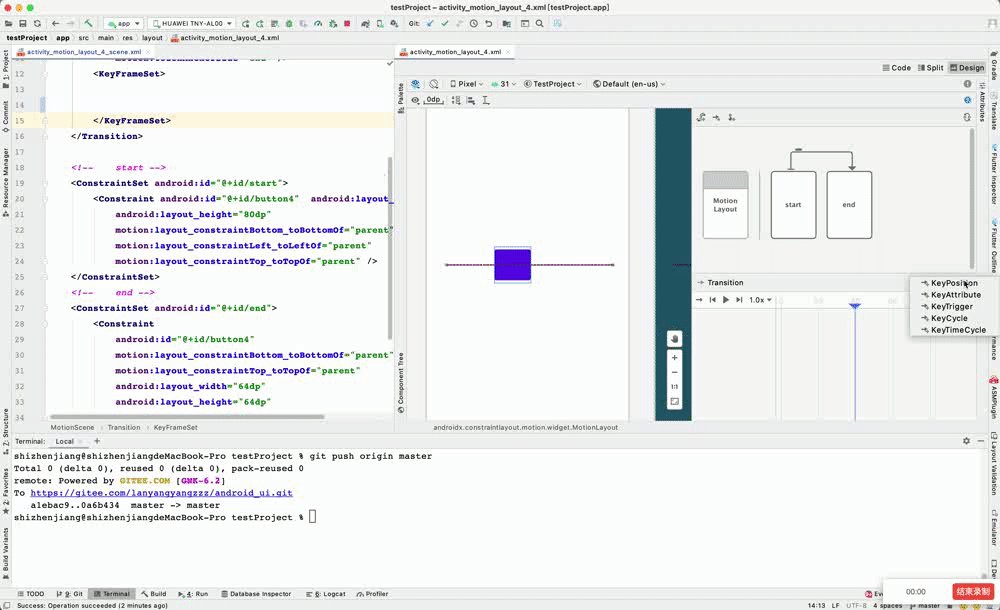
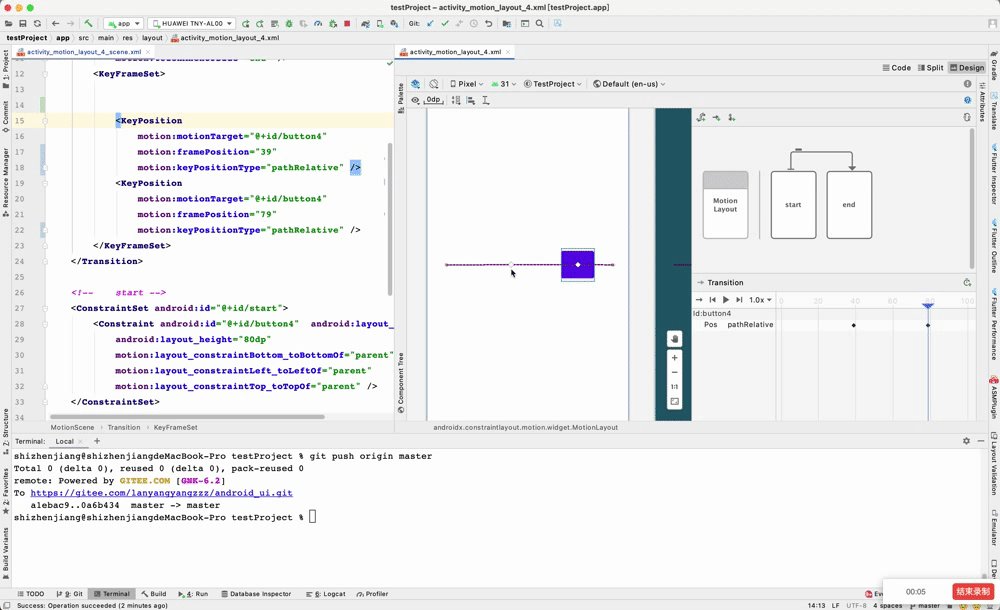
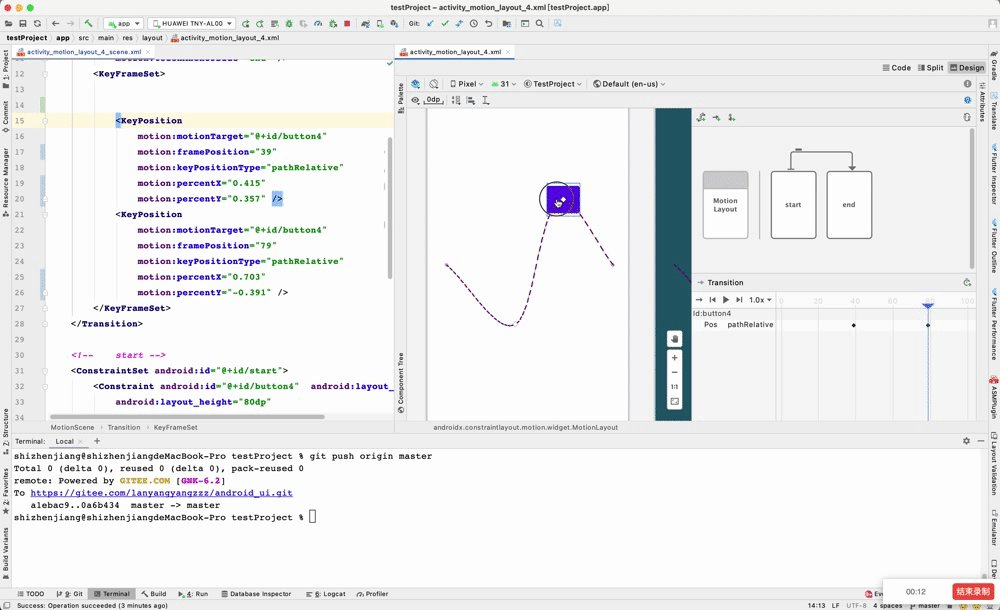
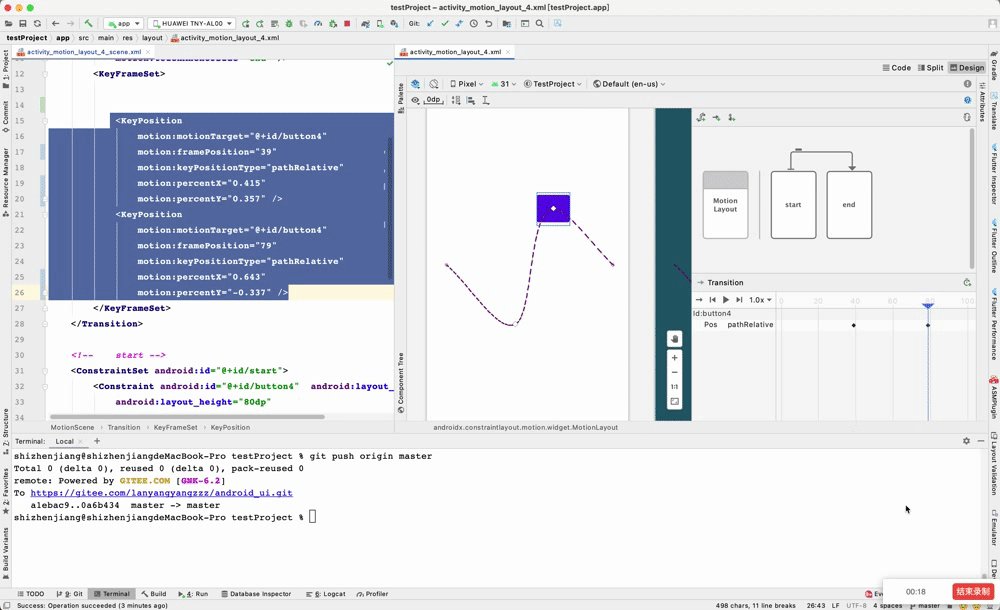
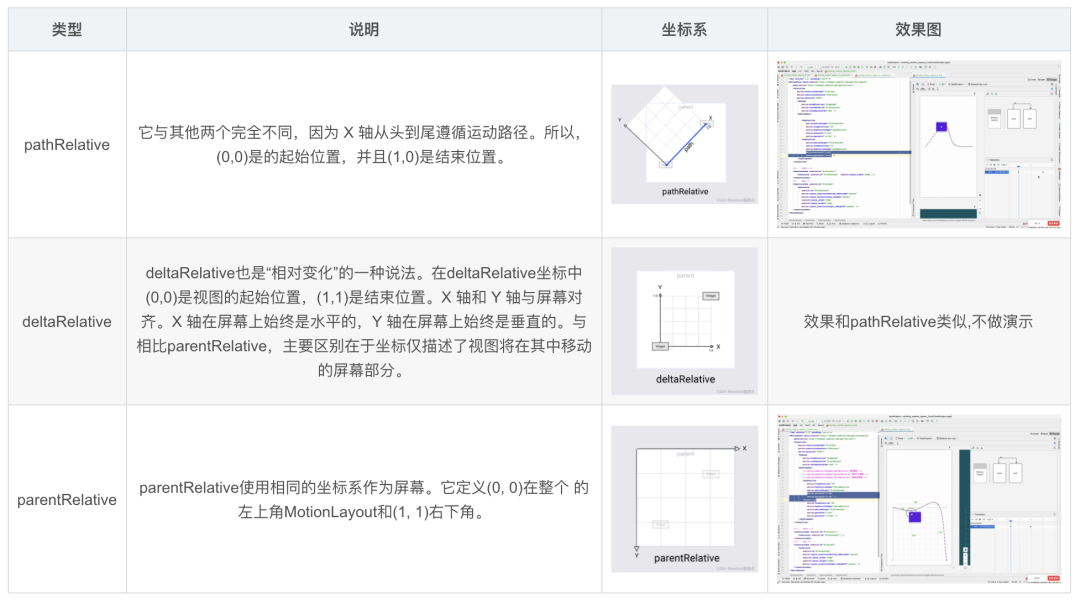
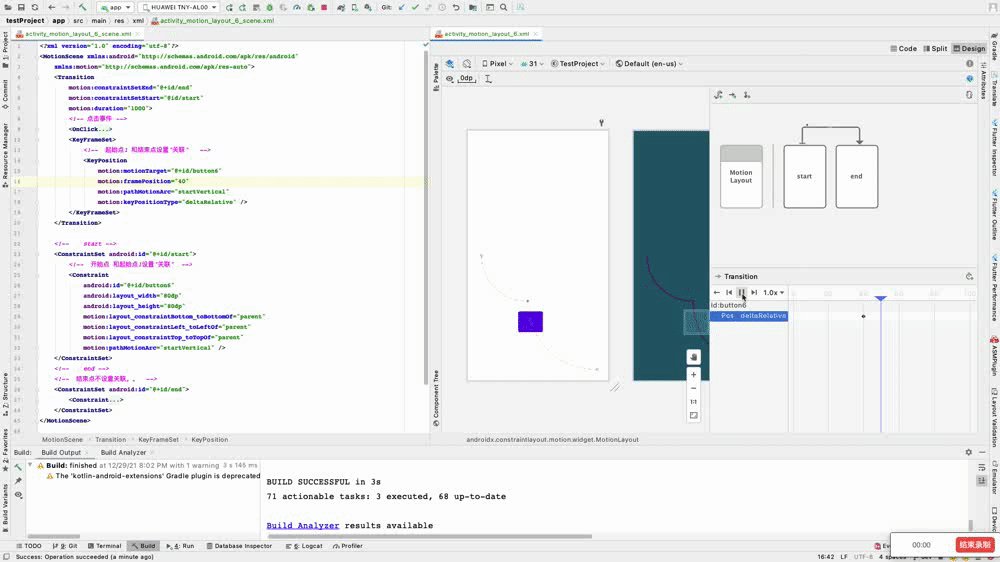
motion:motionTarget="@+id/button" 需要移动轨迹的view motion:framePosition="[0-100]" framePosition是一个介于 0 和 100 之间的数字。它定义了在动画KeyPosition中的应用时间,1 表示 1% 的动画,99 表示 99% 的动画 motion:keyPositionType=“keyPositionType”这是如何KeyPosition修改路径。它可以是parentRelative,pathRelative,或deltaRelative percentX | percentY是修改路径的量framePosition(值介于 0.0 和 1.0 之间,允许负值和值 >1)


pathRelative不需要依靠起始点和结束点就可以拖动 deltaRelative 起始点和结束点在同一x轴上会导致动画路径不按照贝塞尔路径执行 而是执行一条直线




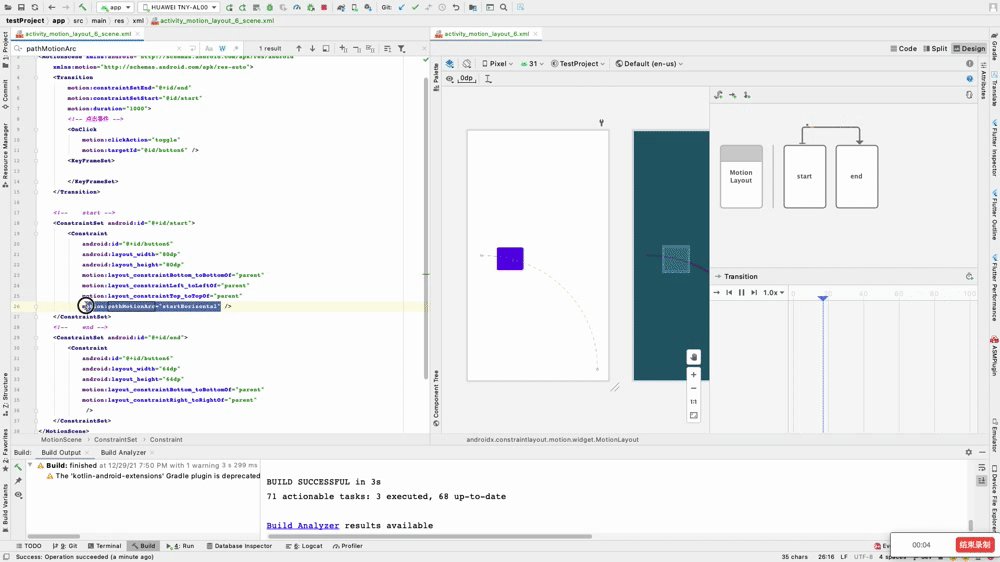
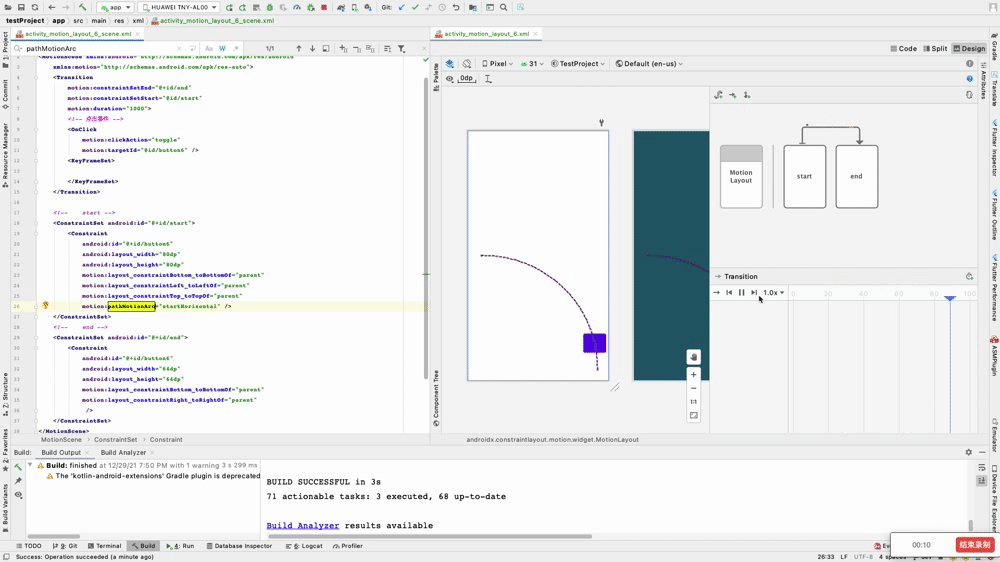
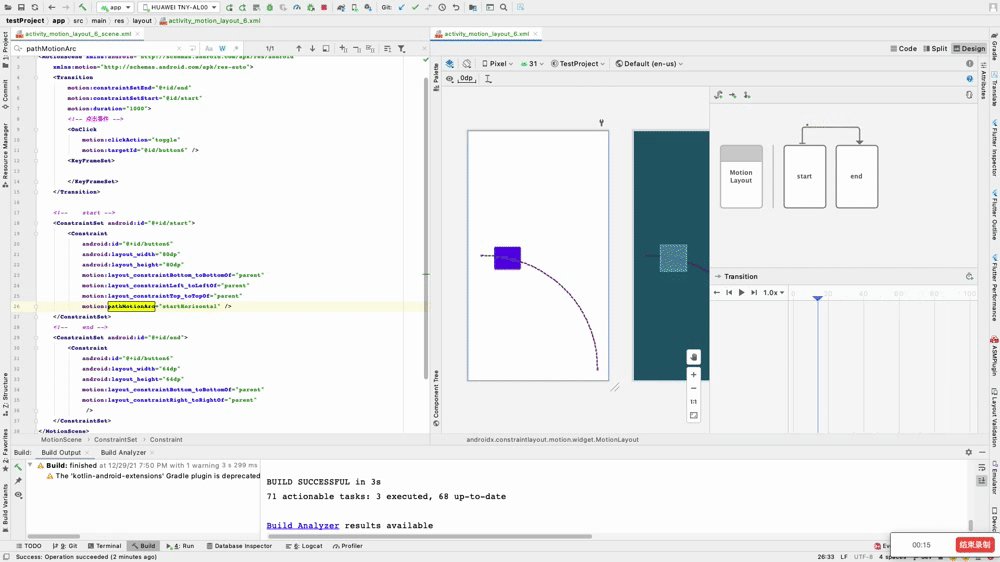
startVertical 向下的弧形 startHorizontal 向上的弧形 none 直线 flip 和上一个点如果上一个点是startVertical,,那么当前就是startHorizontal,可以理解为反转

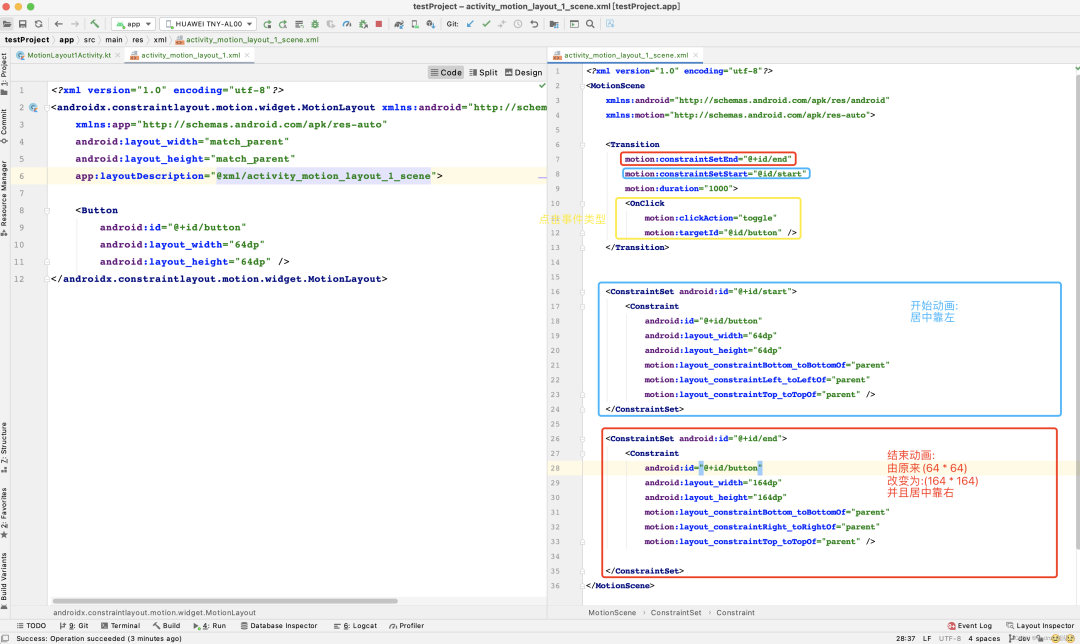
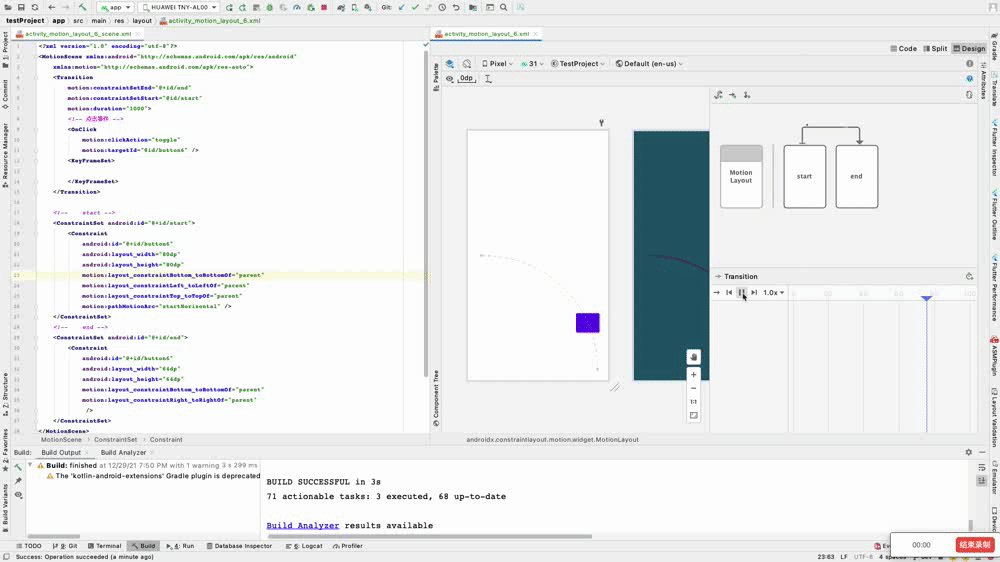
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<!-- 点击事件 -->
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/button6" />
<KeyFrameSet>
<!-- 起始点1 和 起始点2设置"关联" -->
<KeyPosition
motion:framePosition="40"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/button6"
motion:pathMotionArc="startVertical"
motion:percentX="0.358"
motion:percentY="0.17" />
<!-- 起始点2 和结束关联 -->
<KeyPosition
motion:framePosition="79"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/button6"
motion:pathMotionArc="flip"
motion:percentX="0.675"
motion:percentY="0.568" />
</KeyFrameSet>
</Transition>
<!-- start -->
<ConstraintSet android:id="@+id/start">
<!-- 开始点 和起始点1设置"关联" -->
<Constraint
android:id="@+id/button6"
android:layout_width="80dp"
android:layout_height="80dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintTop_toTopOf="parent"
motion:pathMotionArc="startVertical" />
</ConstraintSet>
<!-- end -->
<!-- 结束点不设置关联。。 -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/button6"
android:layout_width="64dp"
android:layout_height="64dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintRight_toRightOf="parent" />
</ConstraintSet>
</MotionScene>

<?xml version="1.0" encoding="utf-8"?>
<MotionScene x<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/结束了"
motion:constraintSetStart="@id/开始了"
motion:duration="1000">
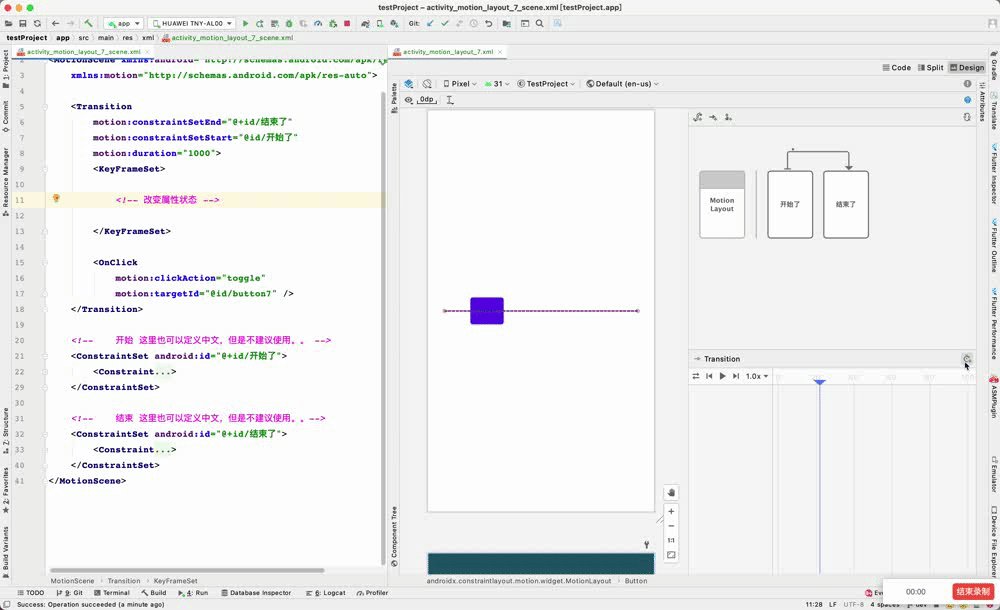
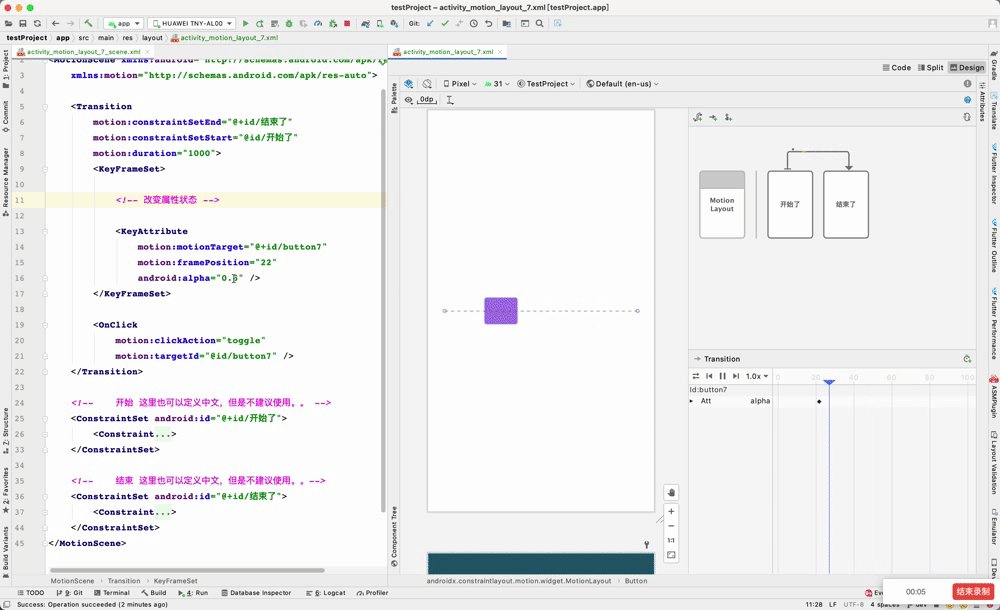
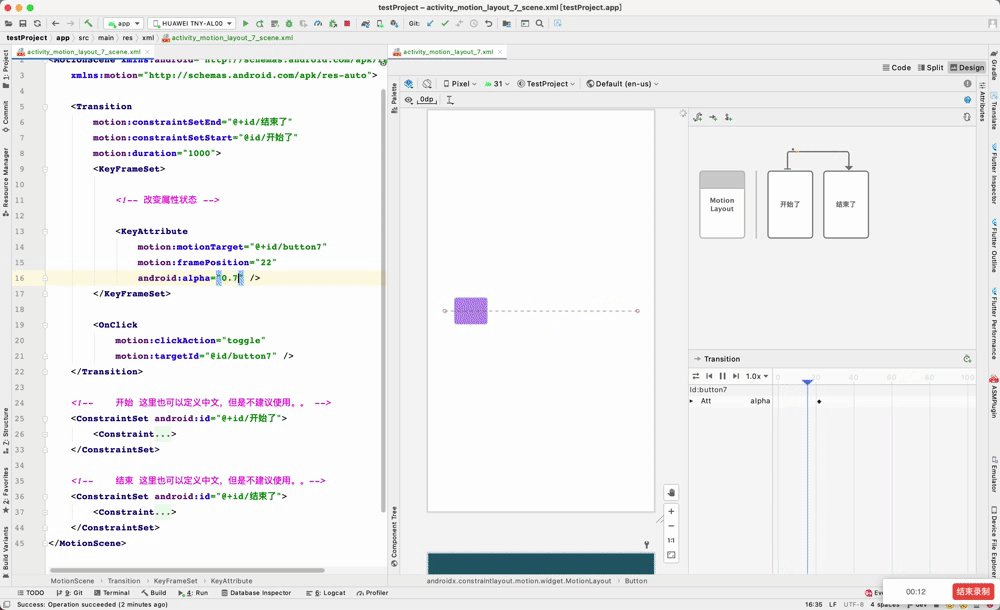
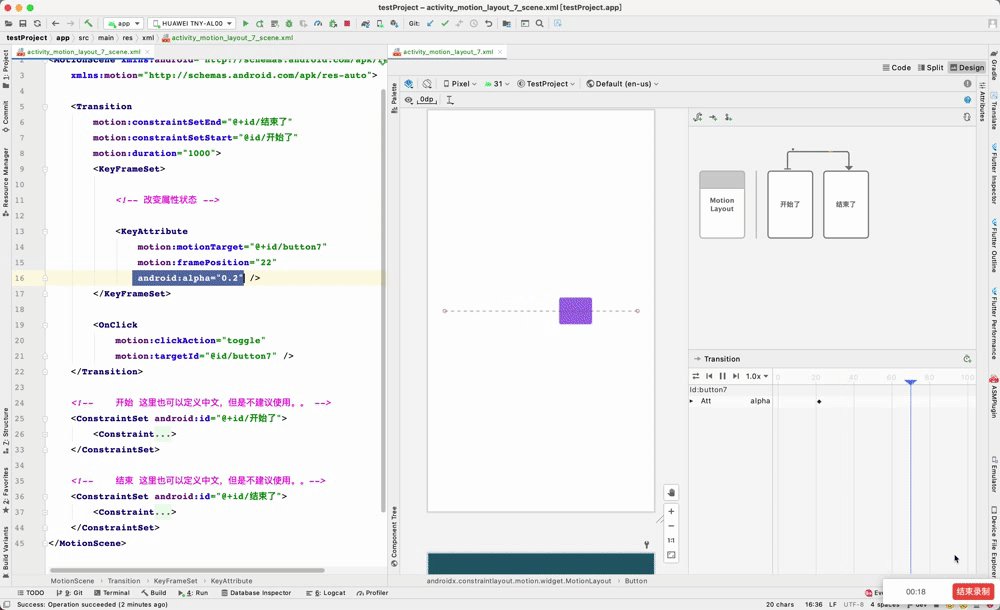
<KeyFrameSet>
<!-- 改变属性状态 -->
<KeyAttribute
motion:motionTarget="@+id/button7"
motion:framePosition="22"
android:alpha="0.2" />
</KeyFrameSet>
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/button7" />
</Transition>
<!-- 开始 这里也可以定义中文,但是不建议使用。。 -->
<ConstraintSet android:id="@+id/开始了">
<Constraint
android:id="@+id/button7"
android:layout_width="60dp"
android:layout_height="60dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
<!-- 结束 这里也可以定义中文,但是不建议使用。。-->
<ConstraintSet android:id="@+id/结束了">
<Constraint
android:id="@+id/button7"
android:layout_width="60dp"
android:layout_height="60dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
</MotionScene>
mlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<!-- 点击事件 -->
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/button6" />
<KeyFrameSet>
<!-- 起始点1 和 起始点2设置"关联" -->
<KeyPosition
motion:framePosition="40"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/button6"
motion:pathMotionArc="startVertical"
motion:percentX="0.358"
motion:percentY="0.17" />
<!-- 起始点2 和结束关联 -->
<KeyPosition
motion:framePosition="79"
motion:keyPositionType="deltaRelative"
motion:motionTarget="@+id/button6"
motion:pathMotionArc="flip"
motion:percentX="0.675"
motion:percentY="0.568" />
</KeyFrameSet>
</Transition>
<!-- start -->
<ConstraintSet android:id="@+id/start">
<!-- 开始点 和起始点1设置"关联" -->
<Constraint
android:id="@+id/button6"
android:layout_width="80dp"
android:layout_height="80dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintTop_toTopOf="parent"
motion:pathMotionArc="startVertical" />
</ConstraintSet>
<!-- end -->
<!-- 结束点不设置关联。。 -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/button6"
android:layout_width="64dp"
android:layout_height="64dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintRight_toRightOf="parent" />
</ConstraintSet>
</MotionScene>


android:visibility android:alpha android:elevation android:rotation android:rotationX android:rotationY android:scaleX android:scaleY android:translationX android:translationY android:translationZ
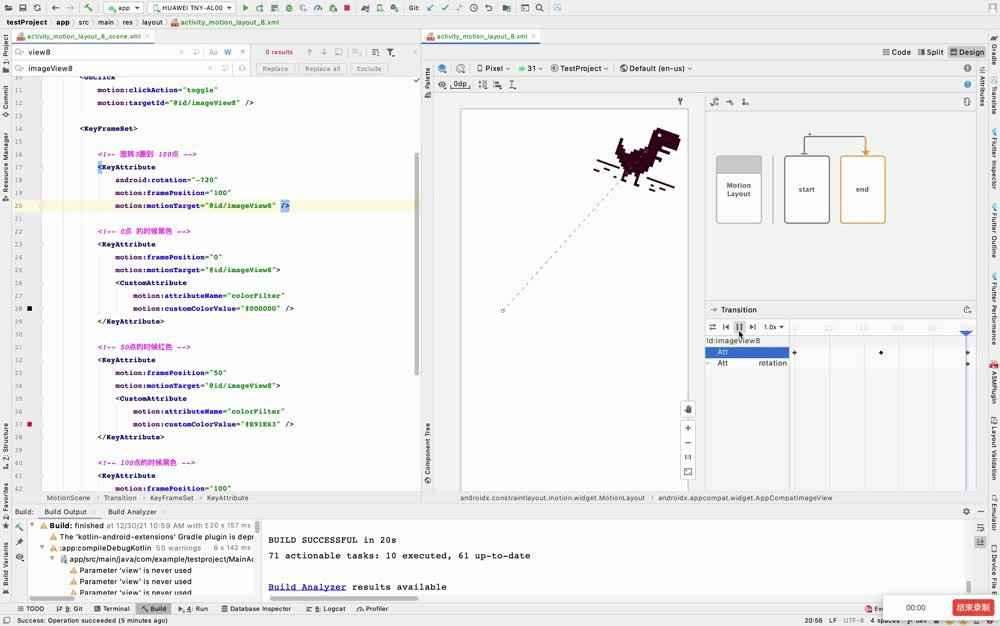
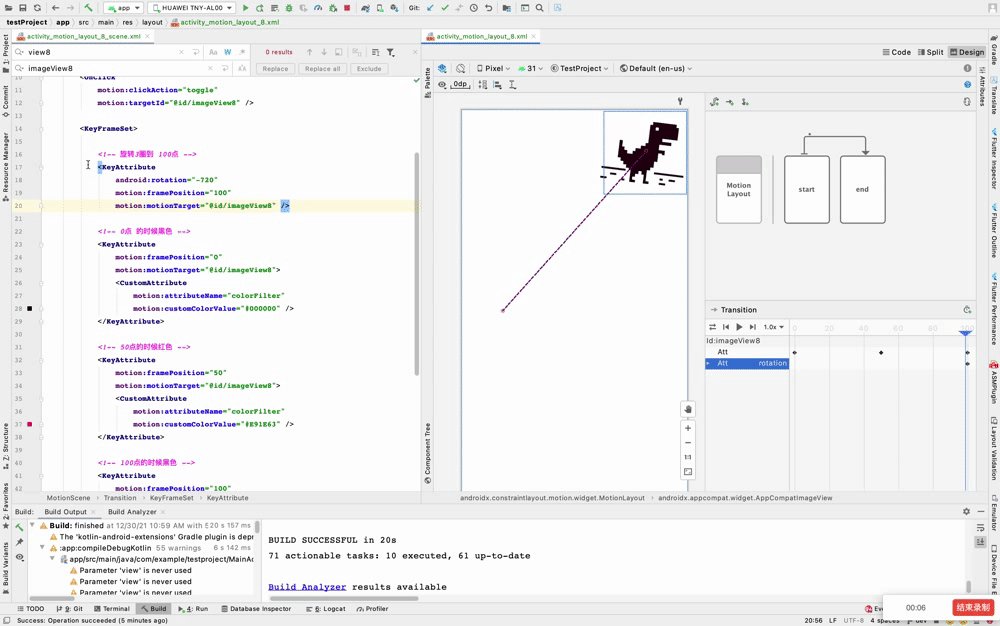
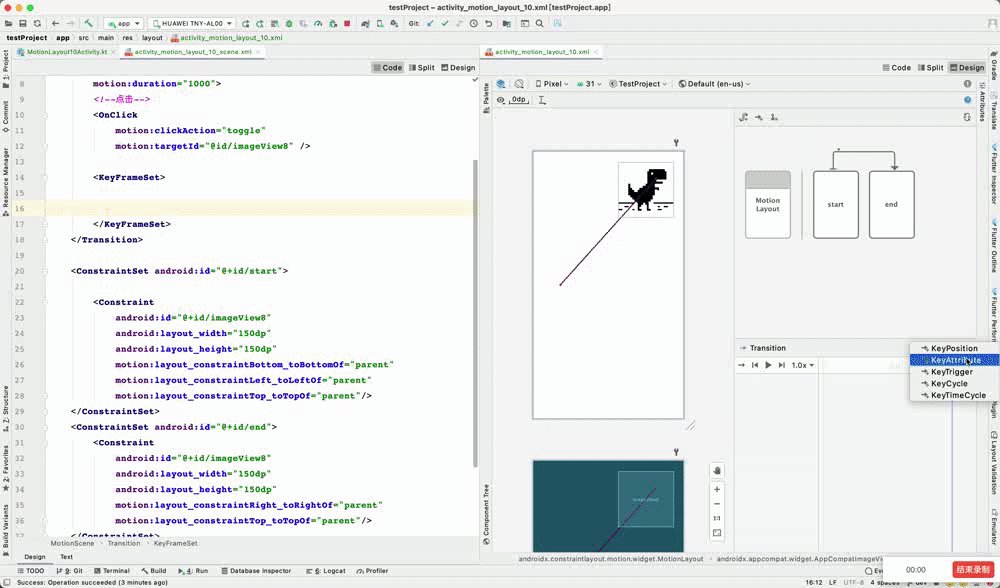
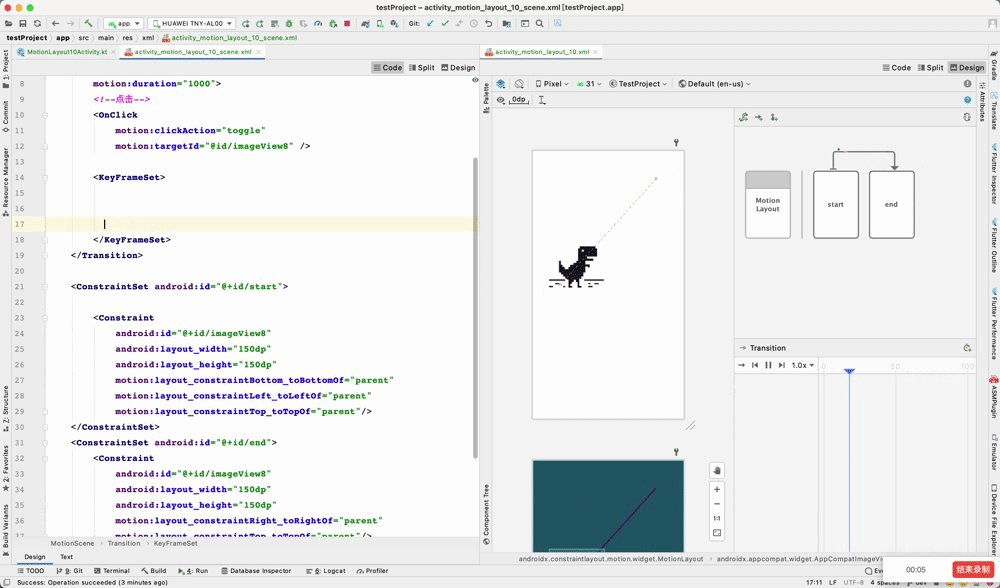
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<!--点击-->
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/imageView8" />
<KeyFrameSet>
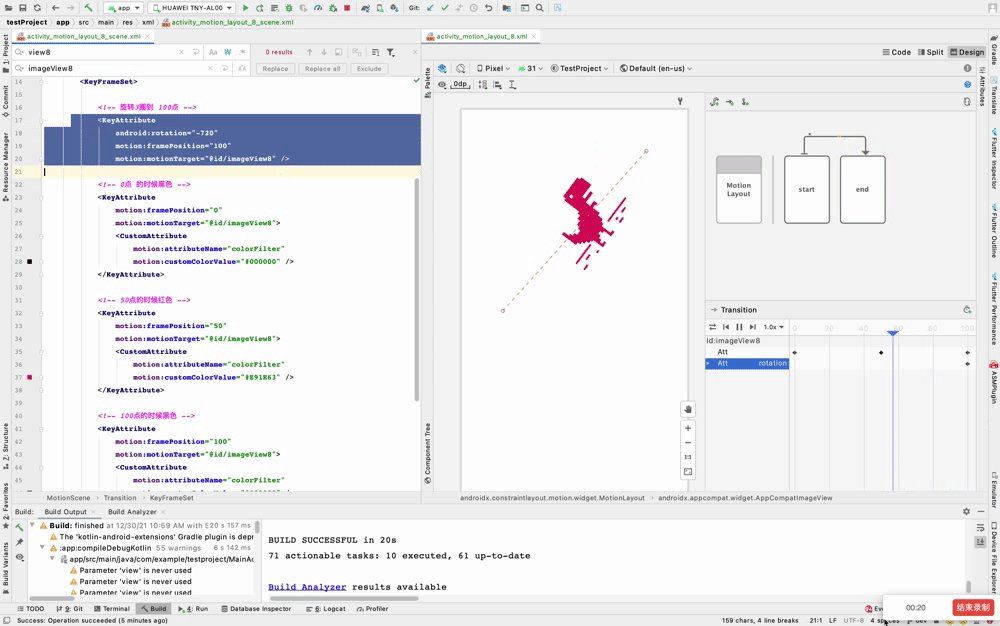
<!-- 旋转3圈到 100点 -->
<KeyAttribute
android:rotation="-720"
motion:framePosition="100"
motion:motionTarget="@id/imageView8" />
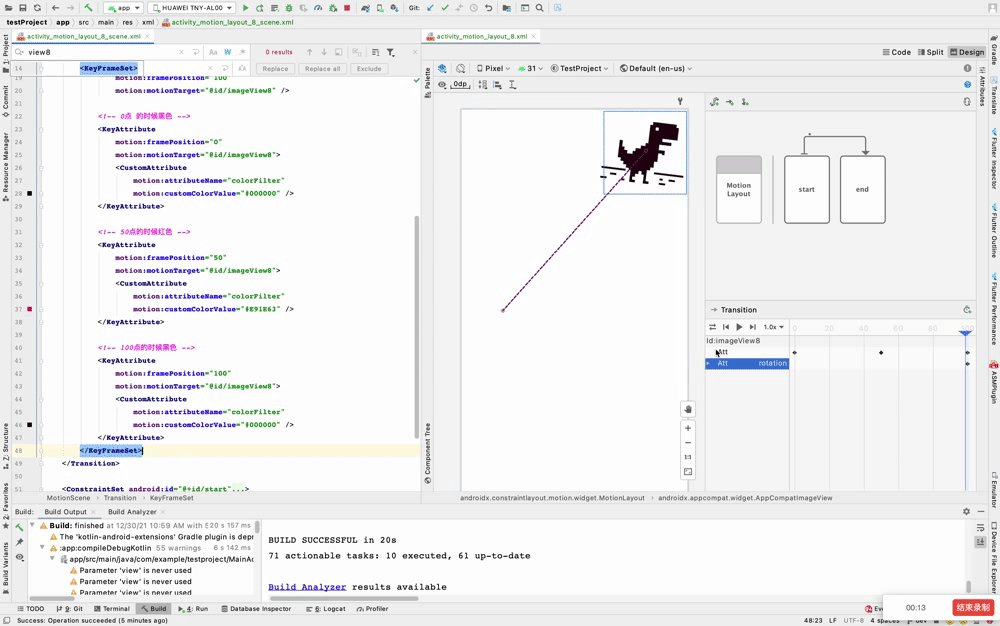
<!-- 0点 的时候黑色 -->
<KeyAttribute
motion:framePosition="0"
motion:motionTarget="@id/imageView8">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#000000" />
</KeyAttribute>
<!-- 50点的时候红色 -->
<KeyAttribute
motion:framePosition="50"
motion:motionTarget="@id/imageView8">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#E91E63" />
</KeyAttribute>
<!-- 100点的时候黑色 -->
<KeyAttribute
motion:framePosition="100"
motion:motionTarget="@id/imageView8">
<CustomAttribute
motion:attributeName="colorFilter"
motion:customColorValue="#000000" />
</KeyAttribute>
</KeyFrameSet>
</Transition>
<ConstraintSet android:id="@+id/start" ... />
<ConstraintSet android:id="@+id/end" ... />
</MotionScene>
Color Integer Float String Dimension Boolean


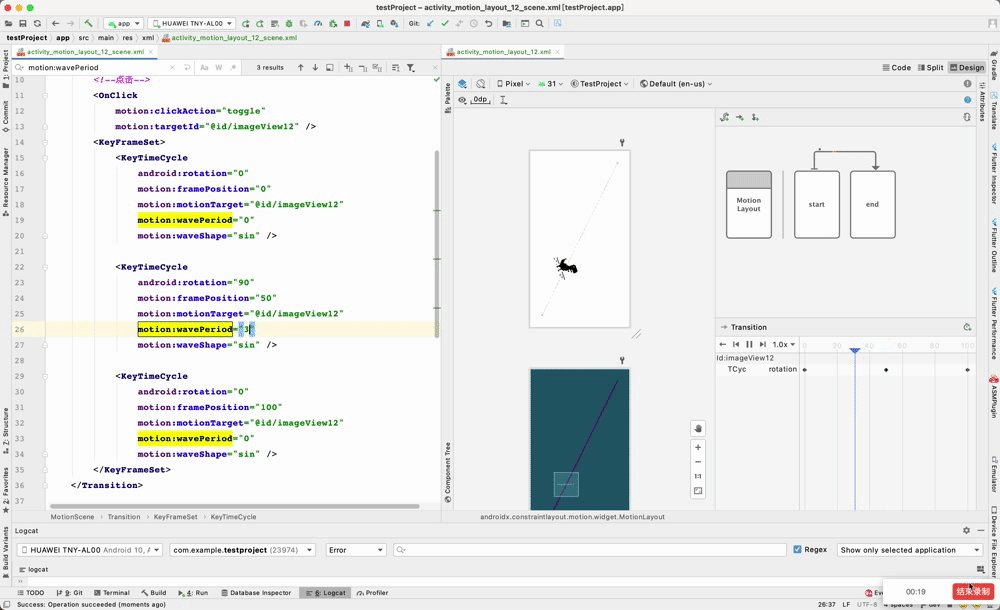
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<!--点击-->
<OnClick ... />
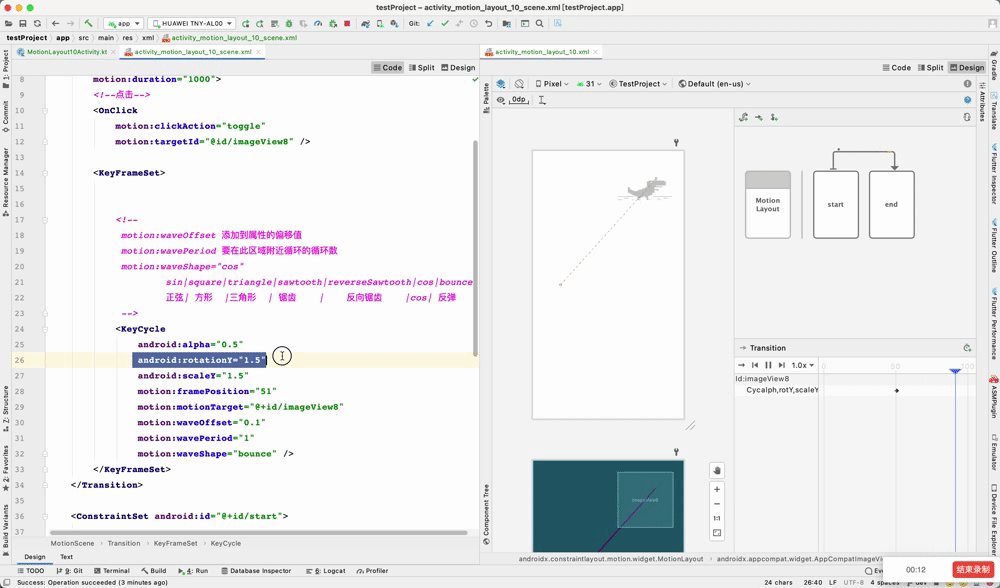
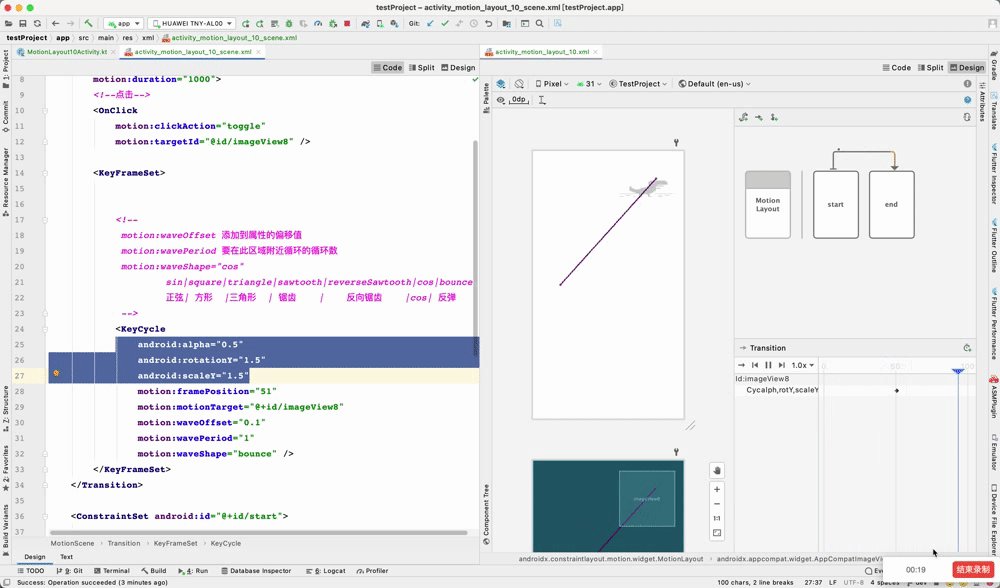
<KeyFrameSet>
<!--
motion:waveOffset 添加到属性的偏移值
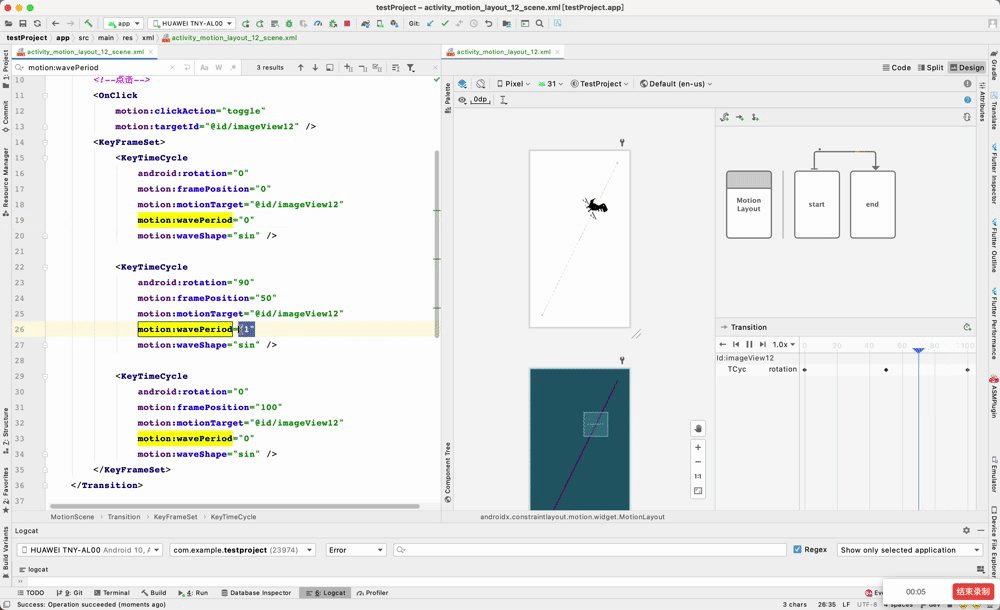
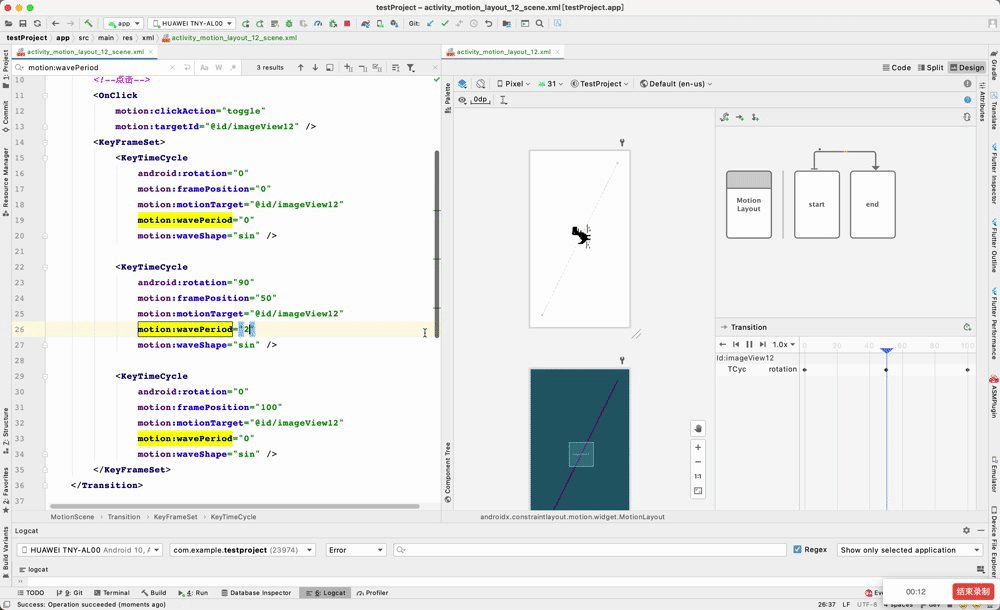
motion:wavePeriod 要在此区域附近循环的循环数
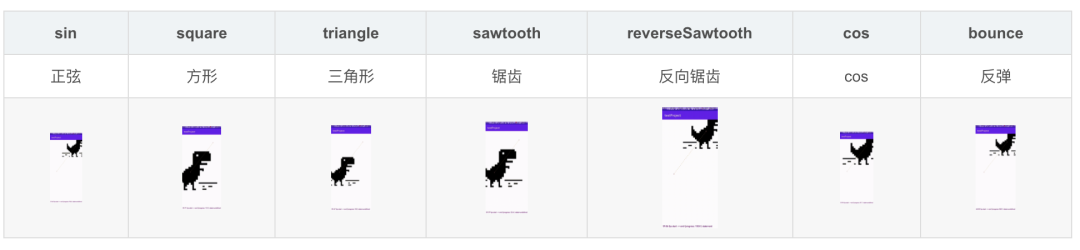
motion:waveShape="cos"
sin|square|triangle|sawtooth|reverseSawtooth|cos|bounce
正弦| 方形 |三角形 | 锯齿 | 反向锯齿 |cos| 反弹
-->
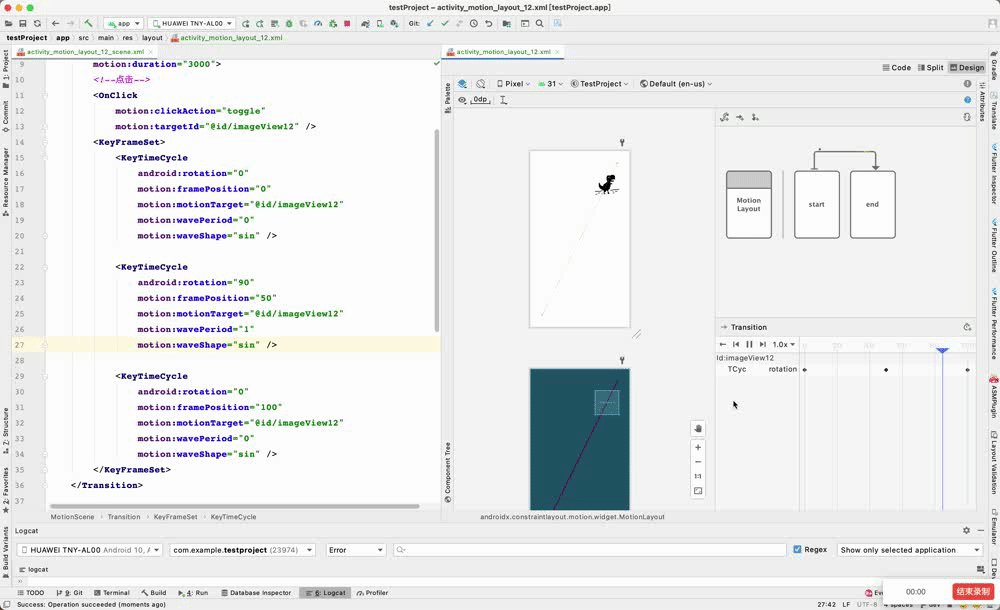
<KeyCycle
android:alpha="0.5"
android:scaleY="1.2"
android:scaleX="1.2"
motion:framePosition="51"
motion:motionTarget="@+id/imageView8"
motion:waveOffset="2"
motion:wavePeriod="1"
motion:waveShape="sin" />
</KeyFrameSet>
</Transition>
motion:waveOffset 添加到属性的偏移值 motion:wavePeriod 要在此区域附近循环的循环数 motion:waveShape=“cos” sin|square|triangle|sawtooth|reverseSawtooth|cos|bounce


motion:wavePeriod:要在此区域附近循环的循环数
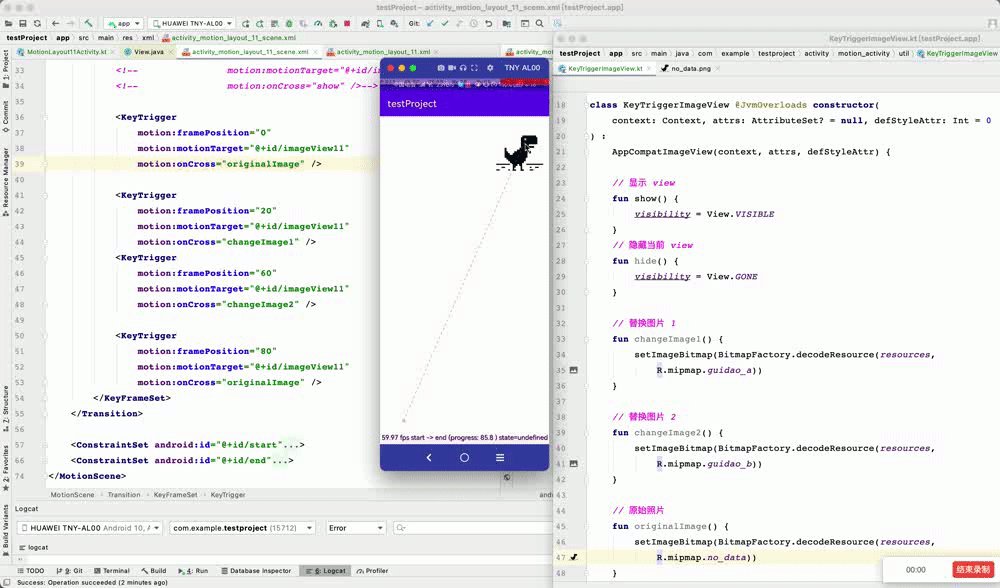
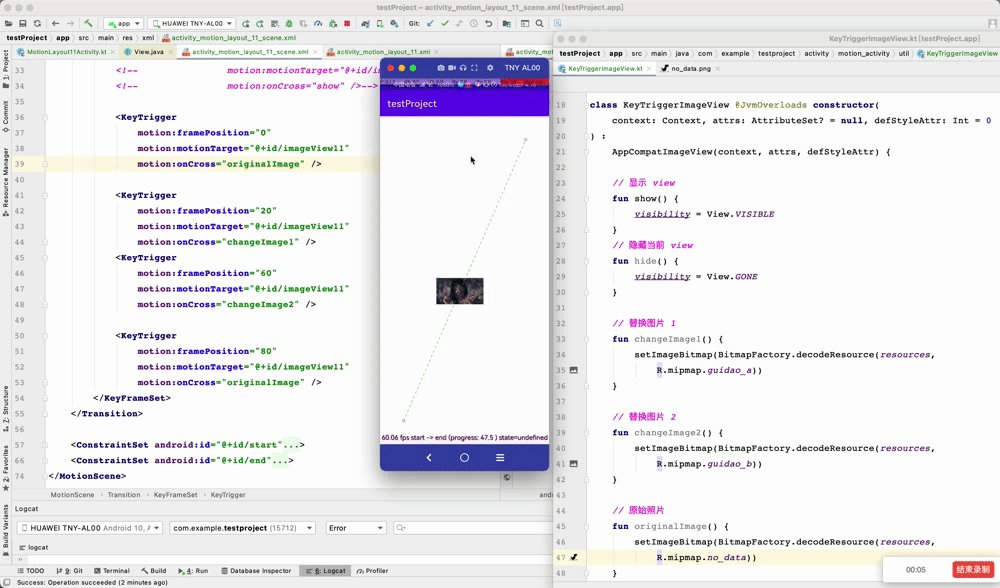
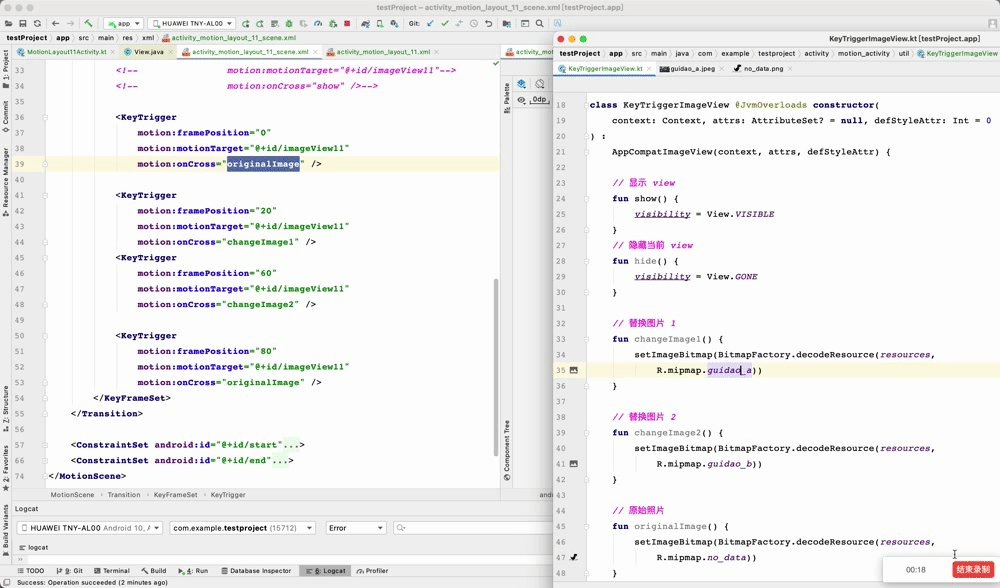
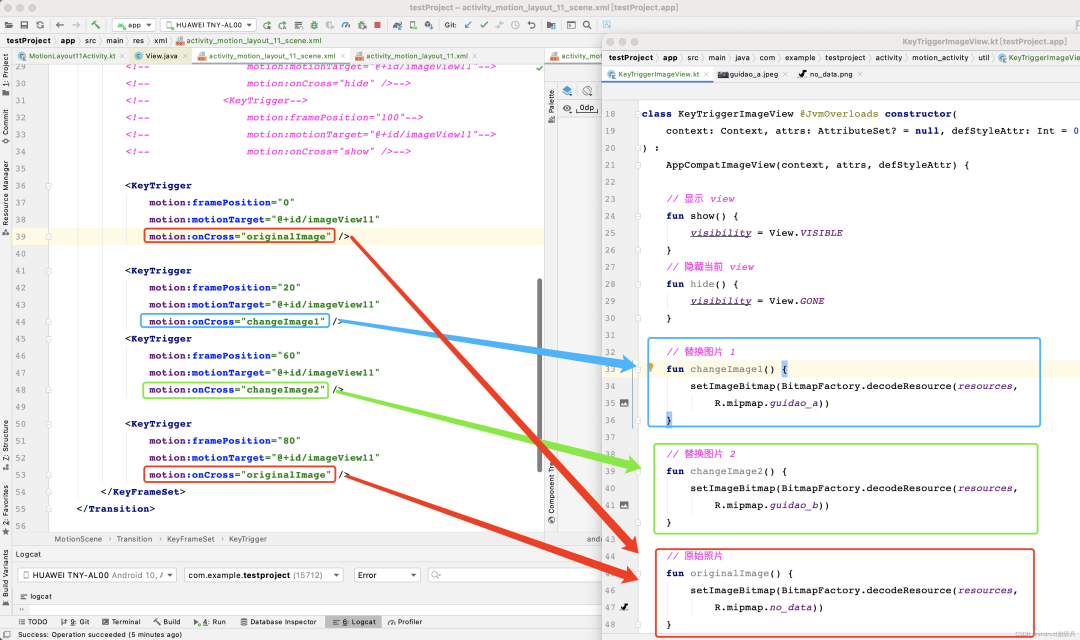
class KeyTriggerImageView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) :
AppCompatImageView(context, attrs, defStyleAttr) {
// 显示 view
fun show() {
visibility = View.VISIBLE
}
// 隐藏当前 view
fun hide() {
visibility = View.GONE
}
}
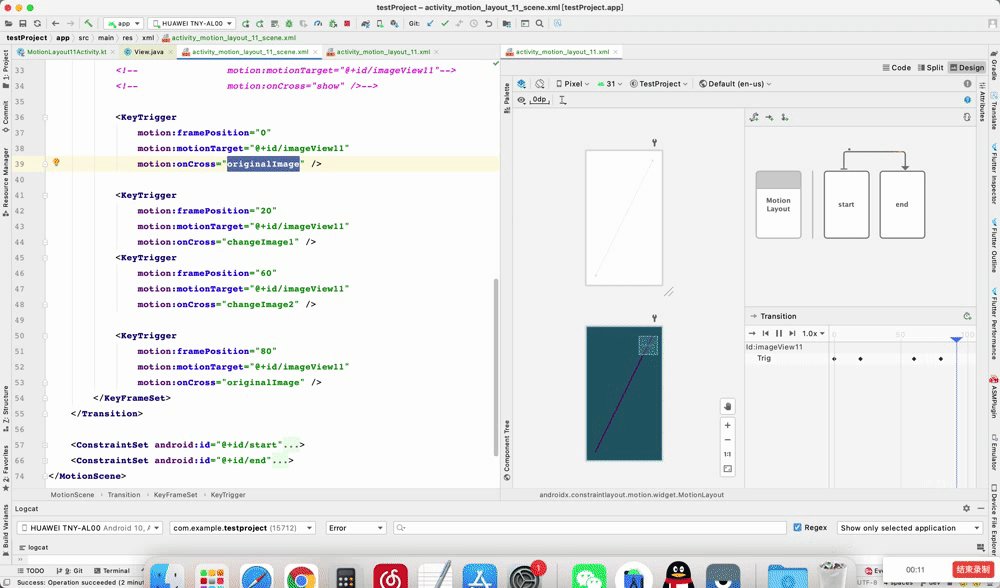
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="2000">
<!--点击-->
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/imageView11" />
<KeyFrameSet>
<KeyTrigger
motion:framePosition="0"
motion:motionTarget="@+id/imageView11"
motion:onCross="show" />
<KeyTrigger
motion:framePosition="20"
motion:motionTarget="@+id/imageView11"
motion:onCross="hide" />
<KeyTrigger
motion:framePosition="60"
motion:motionTarget="@+id/imageView11"
motion:onCross="show" />
<KeyTrigger
motion:framePosition="79"
motion:motionTarget="@+id/imageView11"
motion:onCross="hide" />
<KeyTrigger
motion:framePosition="100"
motion:motionTarget="@+id/imageView11"
motion:onCross="show" />
</KeyFrameSet>
</Transition>
<ConstraintSet android:id="@+id/start" .../>
<ConstraintSet android:id="@+id/end" .../>
</MotionScene>
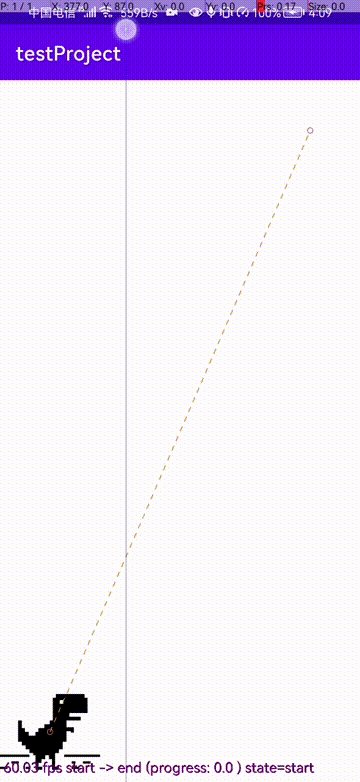
motion:onCross 调用的方法名字 motion:framePosition 当前是第几帧 (0-100) motion:motionTarget 设置的控件id



<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="1000">
<!--点击-->
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/imageView13" />
<KeyFrameSet>
</KeyFrameSet>
</Transition>
<!-- 开始 -->
<ConstraintSet android:id="@+id/start">
<!--
motion:transitionEasing 设置加速度 or 减速 类型
-->
<Constraint
android:id="@+id/imageView13"
android:layout_width="100dp"
android:layout_height="100dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintLeft_toLeftOf="parent"
motion:transitionEasing="acclerate" />
</ConstraintSet>
<!-- 结束-->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/imageView13"
android:layout_width="100dp"
android:layout_height="100dp"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
</ConstraintSet>
</MotionScene>


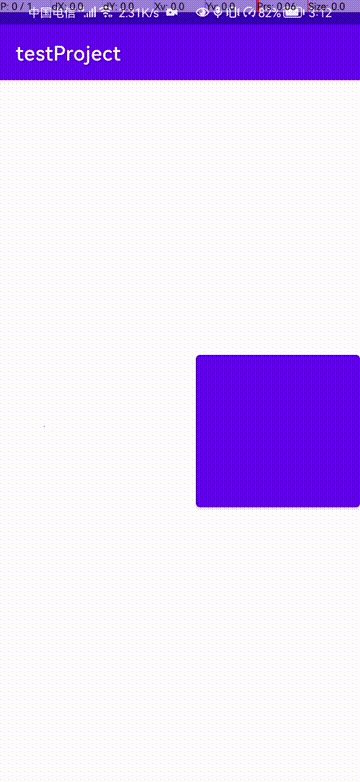
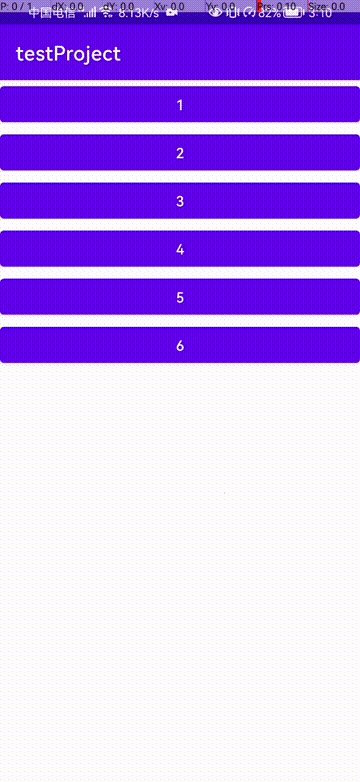
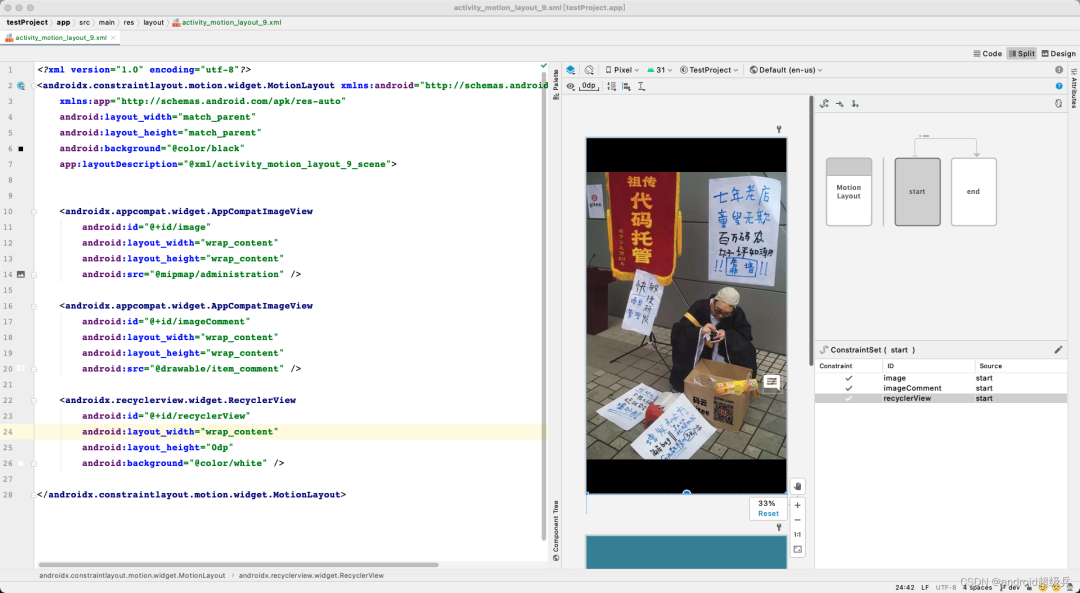
类似皮皮虾点击评论功能 点击评论按钮时候,图片缩小,底下弹出一个recyclerview来显示评论 recyclerview显示的时候,评论按钮不显示 recyclerview不显示的时候,评论按钮显示
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@id/start"
motion:duration="400">
<OnClick
motion:clickAction="toggle"
motion:targetId="@id/imageComment" />
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorId="@id/recyclerView" />
</Transition>
<!-- 开始 -->
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@+id/imageComment"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="@dimen/dp_10"
android:alpha="1"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent"
motion:layout_constraintVertical_bias="0.7" />
<Constraint
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="0dp"
motion:layout_constraintTop_toBottomOf="@id/image" />
</ConstraintSet>
<!-- 结束 -->
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="0dp"
motion:layout_constraintBottom_toTopOf="@id/recyclerView"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="500dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintTop_toBottomOf="@id/image" />
<Constraint
android:id="@+id/imageComment"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="@dimen/dp_10"
android:alpha="0"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent"
motion:layout_constraintVertical_bias="0.7" />
</ConstraintSet>
</MotionScene>
<Transition
app:constraintSetStart="@+id/start"
app:constraintSetEnd="@+id/end"
app:duration="1000">
<!-- 拖动 -->
<OnSwipe />
<!-- 点击 -->
<OnClick />
<KeyFrameSet >
<KeyAttribute>
<CustomAttribute/>
</KeyAttribute>
<KeyPostion/>
<KeyCycle/>
<KeyTimeCycle/>
</KeyFrameSet>
<!--用于过渡动画的起始点状态参数配置-->
<Constraint android:id="@id/viewId">
<!-- 运动模型: 弧线路路径,时间模型等 -->
<Motion/>
<!--
布局相关
注意: width 、 height 和 margin 的命名空间是 android: (beta1 开始)
而约束相关的命名空间是 app (或 motion )
-->
<Layout/>
<!-- 动画变换:做旋转,位移,缩放,海海拔等属性 -->
<Transform/>
<!--
自定义属性
attributeName 会加上 set/get 反射找到真正的函数名,
⽐如 backgroundColor 就会调用 setBackgroundColor() 函数
custom(xxx)Value 对应属性的数据类型
-->
<CustomAttribute/>
<!--
特定的属性
visibility 、alpha 等属性
-->
<PropertySet/>
</Constraint>
<!--用于过渡动画的结束点状态参数配置-->
<ConstraintSet android:id="@+id/end"../>
</Transition>
https://gitee.com/lanyangyangzzz/android_ui/tree/master

• 耗时2年,Android进阶三部曲第三部《Android进阶指北》出版!
为了防止失联,欢迎关注我的小号
微信改了推送机制,真爱请星标本公号👇





