回复“前端”即可获赠前端相关学习资料
JavaScript的Math对象允许你对数字进行数学操作。
一、数学函数
1. 基本函数
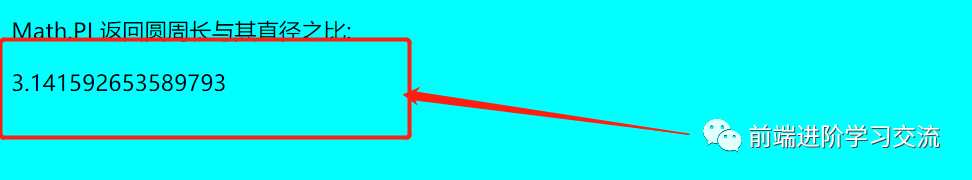
1.Math.PI
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1>JavaScript Math.PI</h1><p>Math.PI 返回圆周长与其直径之比:</p><p id="demo"></p><script>document.getElementById("demo").innerHTML = Math.PI;</script></body></html>

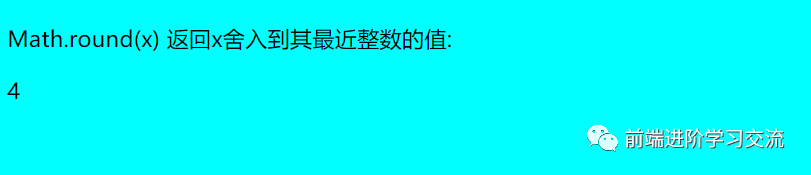
2. Math.round()
Math.round(x) 返回x舍入到其最近整数的值。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>项目</title></head><body style="background-color: aqua;"><h1>JavaScript Math.round()</h1><p>Math.round(x) 返回x舍入到其最近整数的值:</p><p id="demo"></p><!-- 替换相对于的js文件,实现功能。--><script>document.getElementById("demo").innerHTML = Math.round(4.4);</script></body></html>

3. Math.pow()
Math.pow(x, y) x的y次方。
<script>document.getElementById("demo").innerHTML = Math.pow(8,2); // returns 64</script>

4. Math.sqrt()
Math.sqrt(x) x的平方根。
<script>document.getElementById("demo").innerHTML = Math.sqrt(64); // returns 8</script>

5. Math.abs()
Math.abs(x) x的绝对值。
<script>document.getElementById("demo").innerHTML = Math.Math.abs(-4.7); // returns 4.7</script>

6. Math.ceil()
Math.ceil(x) 返回x向上舍入到其最近整数的值。
<script>document.getElementById("demo").innerHTML = Math.ceil(4.4); // returns 5</script>

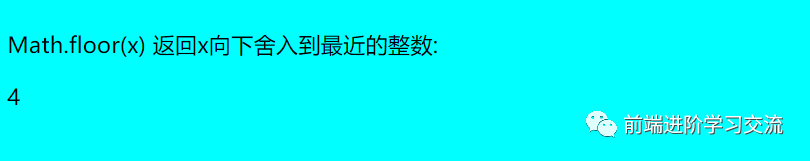
7. Math.floor()
Math.floor(x) 返回x向下舍入到其最近整数的值。
<script>document.getElementById("demo").innerHTML = Math.floor(4.7);// returns 4</script>

二、总结
本文基于JavaScript基础,讲解数学函数在实际中的应用。从最基本的函数开始,讲解Math函数中常见的方法。用大量的案例进行分析,对Math函数如何去运用这些方法函数,以及在实际运用中遇到难点都做了详细讲解。
丰富效果图的展示,能够更好的理解。希望通过本文的学习 读者能够更好的学习JavaScript。
------------------- End -------------------

往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行





