基础科普贴!告诉你7条用户体验经典法则
共 6561字,需浏览 14分钟
· 2022-04-10
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 3994 字,预计阅读 10 分钟
TCC 情报局的 第 129 篇 干货分享
2022 年的 第 27 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。本文作者引用了7个涉及心理学领域的定律与法则,如希克定律、峰终法则等,且通过部分设计案例,揭示用户体验设计中,不同设计方式对于用户最终体验的的影响。启发我们在设计过程中,需要考虑用户的实际行为与心理作用之间的关系,以此设计出更符合用户认知、习惯、与心理预期的设计方案。

当人们听到“设计”这个词时,他们往往会认为担任这个角色的人完全有责任创造出漂亮的东西。虽然美学是一个重要方面,但用户体验设计不仅仅是视觉吸引力。创造卓越的用户体验设计需要了解人们在整个旅程中如何感知和互动——这样设计不仅看起来不错,而且是:
有效的
易于使用
易学
有效的
无错误
满足用户需求的
幸运的是,科学家和 UX 设计师先驱们已经为我们做了很多有关用户体验设计的学习,并且制定了一套原则,可以作为创造胜利经验的基础。
1. 美学-可用性效应
1. Aesthetic-Usability Effect
你能想象你在进行可用性测试并明确观察到有人正在努力完成一项任务的时候——但最后,他们唯一的评价是关于漂亮的配色方案吗?像这样的实例通常是美学可用性效应的结果。
您的产品在视觉上越吸引人,人们就越有可能认为它是可用的。
1995 年,日立设计中心的研究人员 Masaaki Kurosu 和 Kaori Kashimura 首次研究了美学-可用性效应,他们得出的结论是,用户会受到任何给定的界面的美学的强烈影响,即使他们试图评估界面的潜在系统功能。

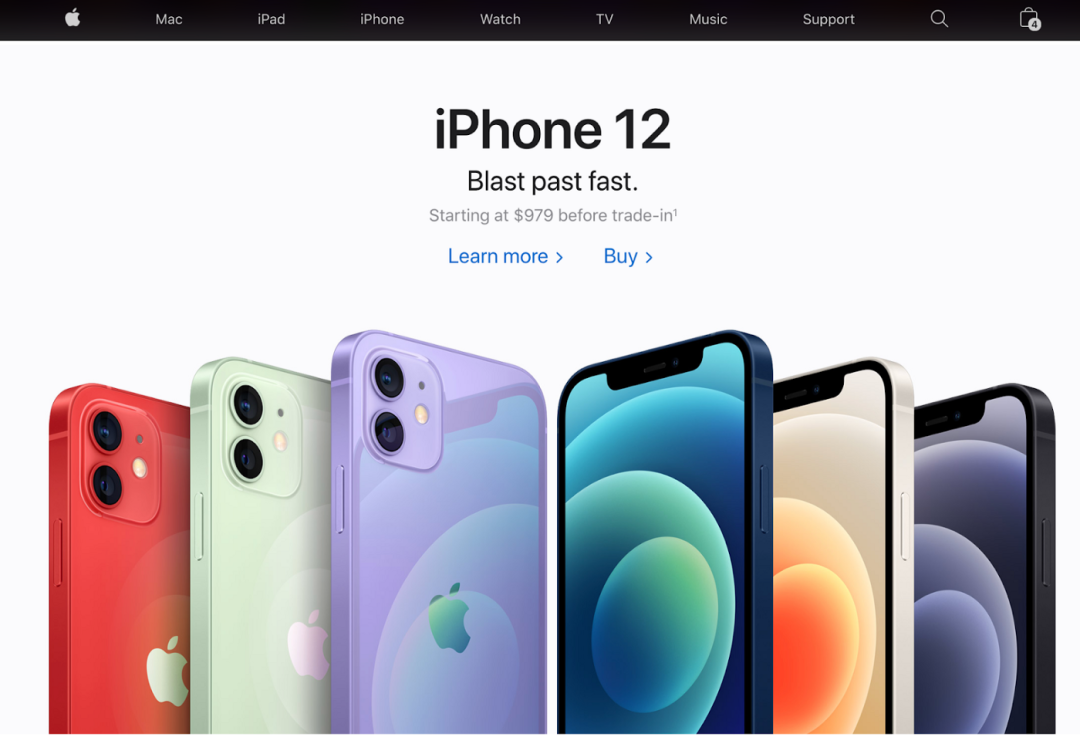
此外,重要的是要注意,由于人们更有可能对美观的设计产生积极的感觉,因此他们也往往更容易容忍较小的可用性问题。然而,美学可用性效应也有其局限性 —— 这意味着用户其实不会忽视更大的可用性问题。例如,一个电子商务网站可能会显示漂亮的图像,但如果用户不能有效地进行购买,那么他们就不太可能享受他们的购买体验。
关键要点
创造美观的设计是值得的,但不应以牺牲功能为代价。一个漂亮的用户界面可以吸引更多的人使用你的产品,并且更能容忍细微的可用性问题。
形式和功能似乎应该一起合作,以增强用户的体验。但仅仅因为您可能会听到有关产品视觉设计的积极反馈,并不意味着它是可用的。人们所说的和所做的是完全不同的两件事。
2. 费特定律
2. Fitt’s Law
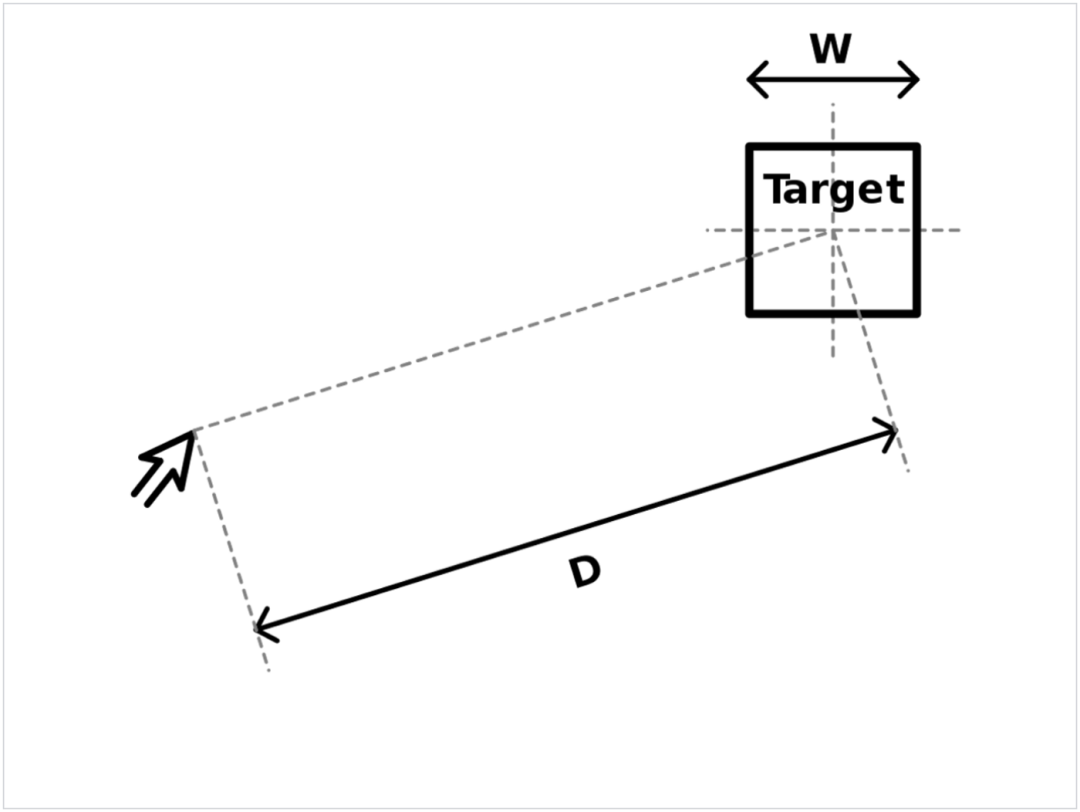
1954 年,当 Paul Fitt 研究人体运动系统时,他能够证明将指定设备移动到其所需目标所需的时间取决于到目标的距离和目标的大小。简单的说:
目标越近越大,点击该目标的速度就越快。
这个想法是越快达到目标,使用起来就越容易和方便。使用菲特定律,设计师可以创造减少错误、提高生产力和提高整体用户满意度的体验。

关键要点
随着目标大小的增加,选择该目标所需的时间减少;此外,随着用户起点和目标之间的距离减小,做出选择所需的时间也随之减小。
对于交互元素,确保用户能够点击元素上的任何地方以执行所需的操作。例如,用户应该能够点击链接上的任何地方进行交互——无论是文本、图像还是按钮。换句话说,应该点击整个链接,而不仅仅是中心或末端。

3. 希克定律
3. Hick’s Law
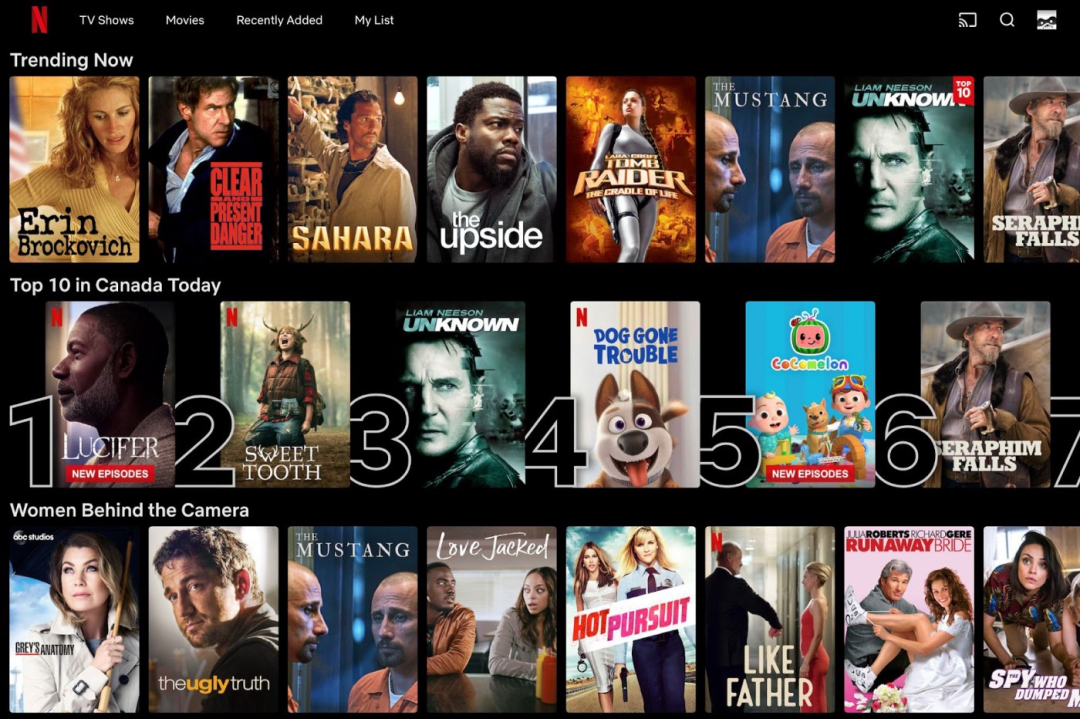
设计中的一个常见误解是拥有更多的产品选项会带来更好的用户体验。幸运的是,已经有大量研究揭穿了这个神话,主要依据希克定律,其中指出:
做出决定所需的时间随着选择的数量和复杂性而增加。
希克定律起源于一个心理学家团队,他们开始观察存在刺激的数量与个人对任何给定刺激的反应时间之间的关系。他们发现,个人必须选择的刺激越多,决定与哪一个互动所需的时间就越长。

关键要点
当及时响应很重要时,减少用户必须做出的选择总数。更少的选择导致更快的决策。
为用户将复杂的任务分解为更小的步骤(例如,通过使用渐进式展示内容来引导新用户或减少支付过程的步骤),以最大限度地减少他们的认知负担并清楚地突出推荐选项。
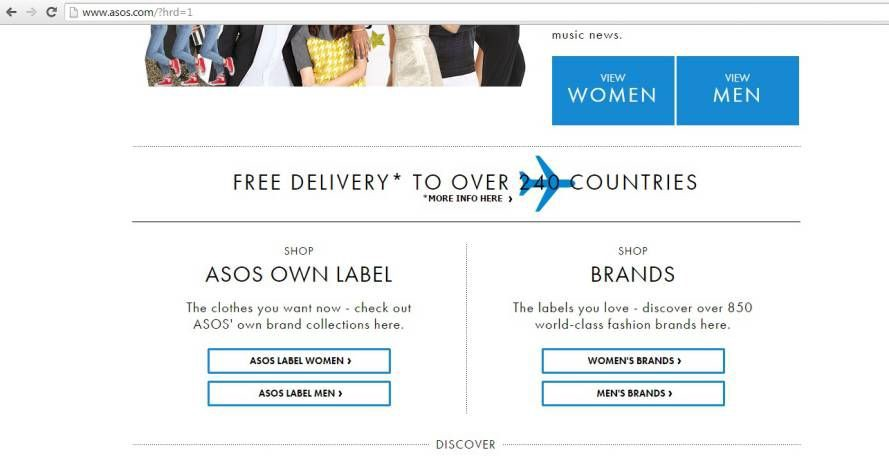
分类选择。想想大多数网站的导航,如果它们提供对整个网站上每个可用链接的访问,那么它们就没有成功应用希克定律,很容易让用户不知所措。相反,应该只显示最重要的选项,这可以使用卡片分类方法进行定义。
4. 峰终法则
4. Peak-end rule
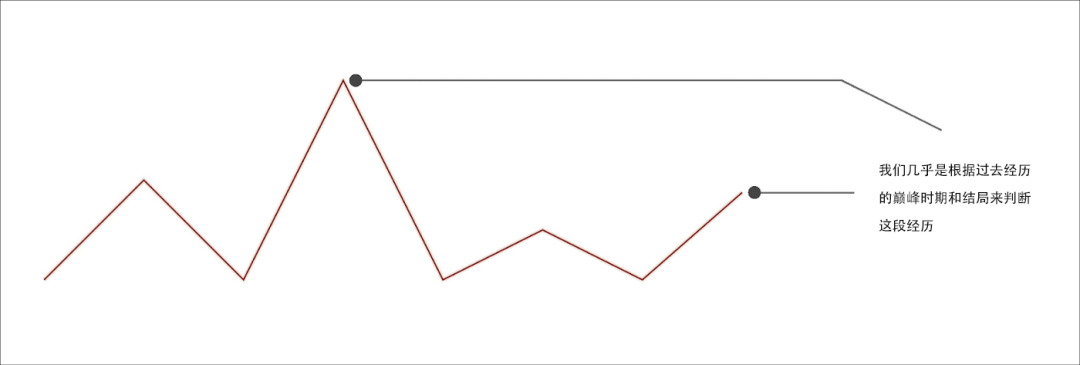
不管我们是否知道,每当我们试图回忆过去经历的事实时,我们的回忆通常是不完整的,并且取决于我们在经历中的感受。我们对经历的记忆,无论是愉快的还是不愉快的,都受到两个关键因素的影响:我们在经历高峰时的感受,可以是高峰或低谷,以及我们在经历结束时的感受。这可以也有助于解释为什么我们的记忆是一系列快照,而不是一个包罗万象的事件时间线。
人们根据体验的高峰期和结束时的感受来判断体验,而不是体验中每一刻的平均值。无论体验是积极的还是消极的,这都是正确的。
峰终规则在 1993 年由 Kahneman、Fredrickson、Charles Schreiber 和 Donald Redelmeier 撰写的题为“当更多的痛苦比更少的痛苦更受欢迎:增加更好的结局”的研究中首次进行了探索,他们让参与者接受了两个不同版本的单一不愉快的经历。

关键要点
致力于改善用户旅程最激烈(高峰)和终点的体验。Journey Mapping 是一个很好的练习,可以帮助用户识别峰值和终点。
清楚地了解你的痛点所在,并努力减少它们。请记住,与积极的经历相比,人们更能生动地回忆起消极的经历。
5. 雅各布定律
5. Jakob’s Law
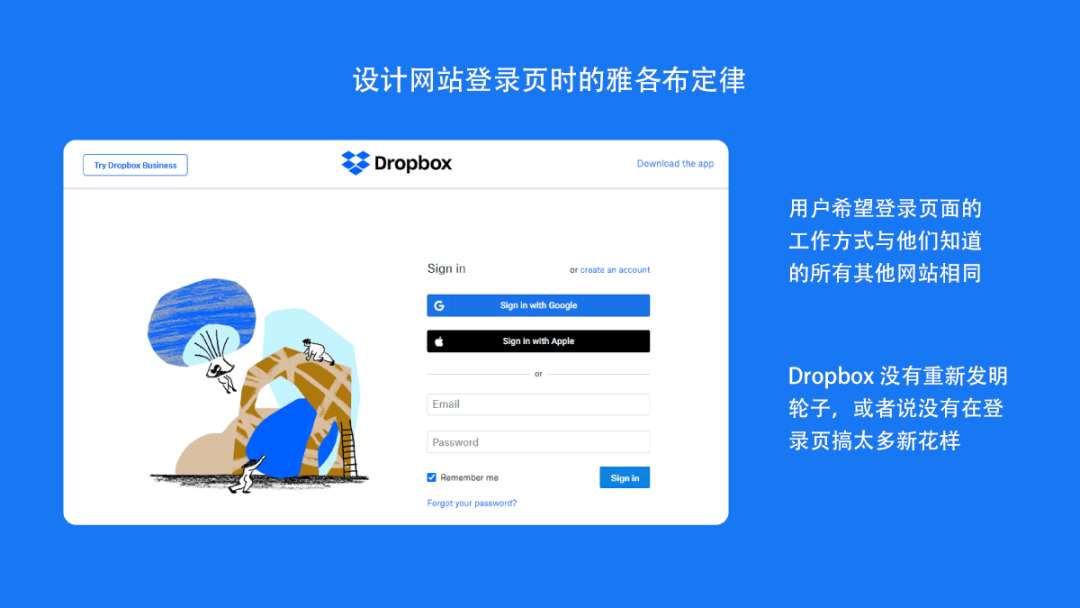
作为设计师,我们经常发现自己想要重新发明轮子;创建一个其他人以前从未想过的解决方案。但是,正如雅各布·尼尔森(雅各布定律的创造者)所创造的那样,事实是:
用户将大部分时间花在其他网站上,并且希望您的网站以与他们已经知道的网站以相同的方式运行。
这条规则不仅适用于网站,也适用于我们使用的所有产品。考虑到这一点,设计师必须尝试抵制创造完全独特的东西的冲动,因为它可能对用户体验弊大于利。相反,设计师应该专注于利用用户已经习惯的现有心智模型。这减少了用户的认知负担,并使他们能够专注于完成任务,而不必学习新的心理模型或过程。

关键要点
无需重新发明轮子;相反,专注于设计用户已经熟悉的模式。
未能与用户期望保持一致会迫使他们学习新事物,从而增加他们的认知负担。遵循既定的惯例以提高可学习性。
6. 米勒定律
6. Miller’s Law
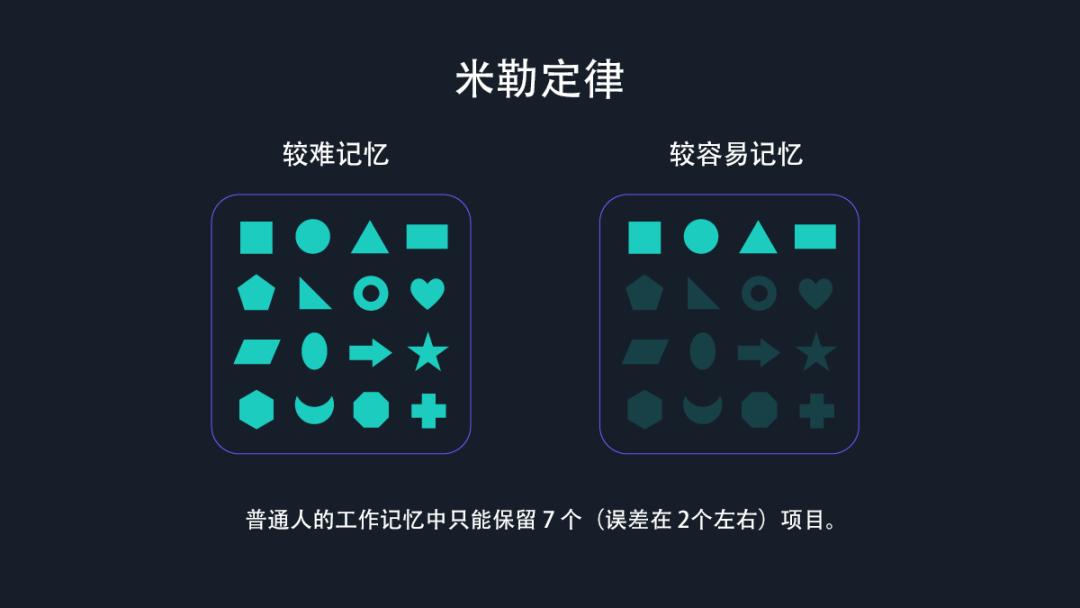
每次我们使用网站或产品时,我们的大脑都会启动一个学习过程:你的大脑不仅要学习如何使用该网站,还必须记住你访问的原因。然而,人类可以期望在他们的工作记忆中保留多少信息?提示:没有那么多。根据米勒定律:
普通人的工作记忆中只能保留 7 个(误差在 2个左右)项目。
由美国认知心理学家乔治·米勒(也被称为“神奇的数字 7 正负二”)开发的这条定律揭示了人类处理信息的能力是有限的这一事实。默认情况下,我们的大脑连接到“块”信息,作为一种保持信息组易于回忆的方法。

关键要点
使用信息的分块或分组以更易于管理、凝聚和用户难忘的方式组织内容。
在显示电话号码或信用卡号码时,将信息分块,以便在工作记忆中轻松保存。例如,不要将电话号码显示为 +14165550134,而是使用一些间距以使其不那么压倒性:+1 (416) 555–0134。
请记住,并非每个人的短期记忆能力都相同。它是高度情境化的,取决于个人的先验知识。
7. 帕金森定律
7. Parkinson’s law
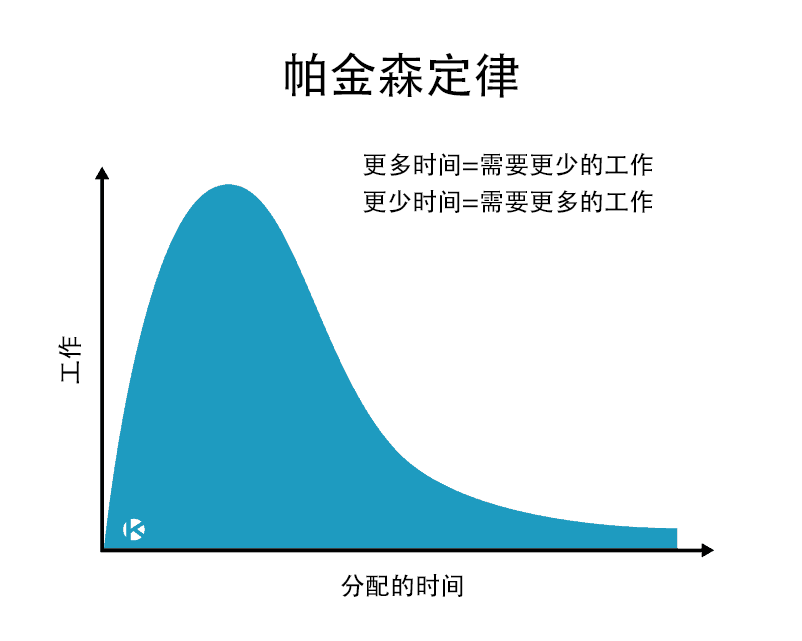
众所周知,团队项目花费的时间比预期的要长。无论是否因为需要更多时间来“完善”而推迟产品的发布,例如 Apple 的 HomePod,还是在投入无数时间和资源后干脆干掉一个项目,例如 Google 的 Google Glass,我们经常想知道一个项目是如何脱离轨道的。简而言之,帕金森定律与它有很大关系:
任何任务都会膨胀,直到所有可用时间都用完。
换句话说,人们会一直从事一项任务,直到他们分配的所有时间都用完为止。你拥有的时间越多,就越有可能超出初始项目的范围并引入不必要的复杂性。我们与其倾向于(错误地)将时间与努力工作等同起来,相反,我们应该将努力工作视为更聪明、更高效地工作,即在最短的时间内完成尽可能多的工作。

关键要点
消除浪费时间的任务。例如,电子商务结账可能会很长——因此请确保你只询问安全处理交易所需的基本信息。你还可以通过自动填充一些数据来帮助用户节省时间。
了解范围内和范围外的内容。如果你从一开始就与你的团队合作定义产品需求,那么你将不太容易受到范围蔓延的影响。
设置你的时间表并定期更新状态。一旦定义了范围,就可以设置时间表。通过更频繁的签到和里程碑,你可以帮助创造更大的紧迫感,即使整个项目的结束日期还有很长的路要走。
用户体验法则:一个很棒的资源
正如你发现的那样,设计师需要发现更多的法则,这些法则将帮助他们完成流程并创造更好的用户体验。我希望这七个将作为你继续成长的起点。

原文:https://uxdesign.cc/7-classic-laws-of-ux-51cb5de3ce7c
作者:Omar Andani
译者:张宇旸
审校:李泽慧、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

