产品路线图
https://developer.android.google.cn/jetpack/androidx/compose-roadmapJetpack Compose
https://developer.android.google.cn/compose

全新稳定功能和 API
图像矢量 (Image vector) 缓存
触摸目标值
无障碍指南
https://material.io/design/usability/accessibility.html触摸目标值
https://material.io/design/usability/accessibility.html#layout-and-typography
https://developer.android.google.cn/reference/kotlin/androidx/compose/material3/package-summary#LocalMinimumTouchTargetEnforcement()

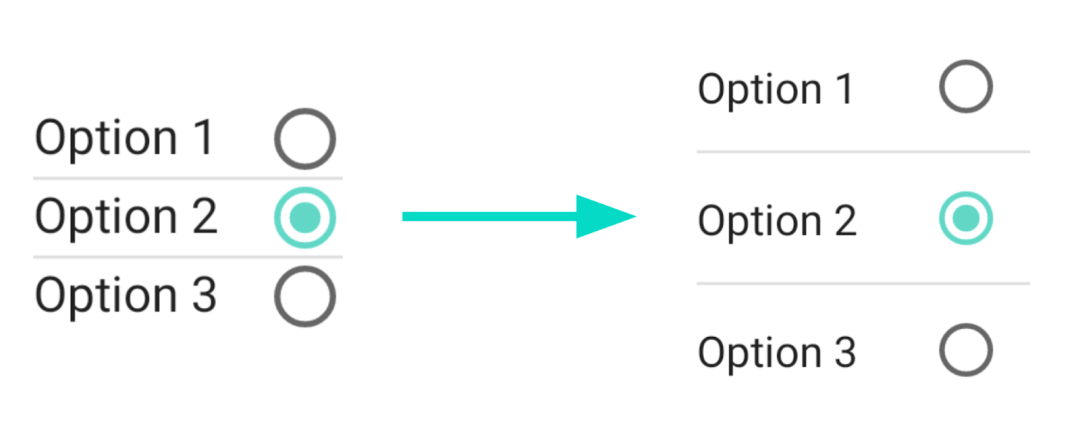
△ RadioButton 触摸目标更新

从实验版到稳定版的 API
一些 API 从实验版过渡到了稳定版。主要包括:
动画相关 API,例如: EnterTransition、ExitTransition、一些 AnimatedVisibility API
矢量相关 API: rememberVectorPainter、VectorProperty、VectorConfig 和 RenderVectorGroup
EnterTransition
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/EnterTransitionExitTransition
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/ExitTransitionAnimatedVisibility
https://developer.android.google.cn/reference/kotlin/androidx/compose/animation/package-summary#AnimatedVisibility(kotlin.Boolean,androidx.compose.ui.Modifier,androidx.compose.animation.EnterTransition,androidx.compose.animation.ExitTransition,kotlin.String,kotlin.Function1)rememberVectorPainter
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/package-summary#rememberVectorPainter(androidx.compose.ui.unit.Dp,androidx.compose.ui.unit.Dp,kotlin.Float,kotlin.Float,kotlin.String,androidx.compose.ui.graphics.Color,androidx.compose.ui.graphics.BlendMode,kotlin.Function2)VectorProperty
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/VectorPropertyVectorConfig
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/VectorConfigRenderVectorGroup
https://developer.android.google.cn/reference/kotlin/androidx/compose/ui/graphics/vector/package-summary#RenderVectorGroup(androidx.compose.ui.graphics.vector.VectorGroup,kotlin.collections.Map)

全新实验版 API
您使用 rememberSaveable 的同时,可以保存和恢复 AnimatedContent。 您可以使用 Modifier.animateItemPlacement() 为 LazyColumn/LazyRow 项目位置进行动画处理。 您可以使用全新 BringIntoView API 向父级发送请求,以便父级滚动,将项目引入视图。
Modifier.animateItemPlacement()
https://developer.android.google.cn/reference/kotlin/androidx/compose/foundation/lazy/LazyItemScope#(androidx.compose.ui.Modifier).animateItemPlacement(androidx.compose.animation.core.FiniteAnimationSpec)
https://developer.android.google.cn/jetpack/androidx/compose-roadmap
「Carson每天带你学习一个Android知识点」,点击下方关注;期待您文章的投稿:真诚邀请您来分享
最后福利:学习资料赠送

福利:本人亲自整理的「Android学习资料」 数量:10名 参与方式:「点击文章右下角”在看“并回复截图到公众号,将随机抽取」 
点击就能升职、加薪水!