
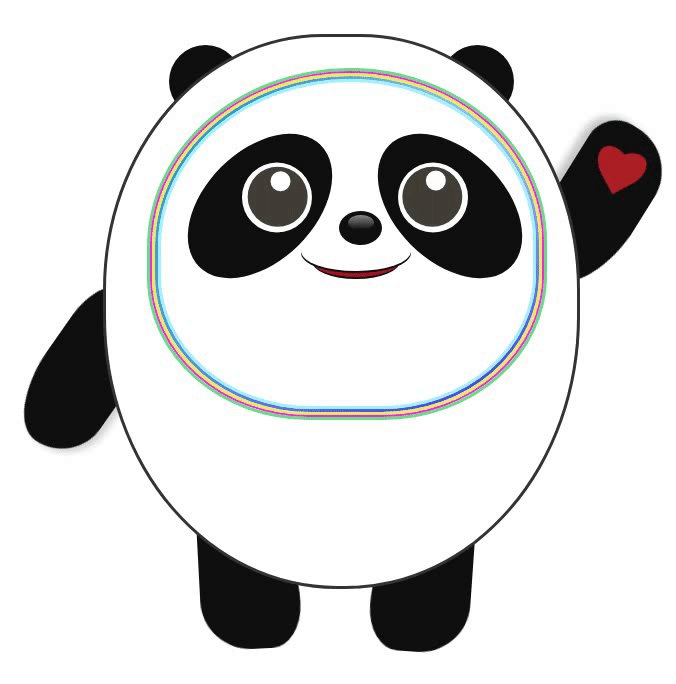
抢不上冰墩墩就自己画一个!
代码:
<!DOCTYPE html\>
<html lang\="en"\>
<head\>
<meta charset\="UTF-8"\>
<meta http-equiv\="X-UA-Compatible" content\="IE=edge"\>
<meta content\="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover" name\="viewport"\>
<link rel\="stylesheet" href\="./panda.css"\>
<title\>冰墩墩</title\>
</head\>
<body\>
<div class\="wrapper" id\="bingdd"\>
<div class\="body"\></div\>
<div class\="ear ear\_l"\></div\>
<div class\="ear ear\_r"\></div\>
<div class\="arm arm\_l"\></div\>
<div class\="arm arm\_r"\>
<div class\="heart"\>
<div class\="heart\_l"\></div\>
<div class\="heart\_r"\></div\>
</div\>
</div\>
<div class\="leg leg\_l"\></div\>
<div class\="leg leg\_r"\></div\>
<div class\="face"\>
<div class\="line line1"\></div\>
<div class\="line line2"\></div\>
<div class\="line line3"\></div\>
<div class\="line line4"\></div\>
<div class\="eye eye\_l"\>
<div class\="eye-c1"\>
<div class\="eye-c2"\>
<div class\="eye-c3"\></div\>
</div\>
</div\>
</div\>
<div class\="eye eye\_r"\>
<div class\="eye-c1"\>
<div class\="eye-c2"\>
<div class\="eye-c3"\></div\>
</div\>
</div\>
</div\>
<div class\="nose"\>
<div class\="nose-c"\></div\>
</div\>
<div class\="mouth"\></div\>
<div class\="mouth-c"\></div\>
</div\>
</div\>
<script\>
const wWidth = window.innerWidth;
if (wWidth < 666) {
const bdd = document.getElementById('bingdd');
bdd.style.zoom = \`${wWidth / 666}\`;
}
</script\>
</body\>
</html\>
\* {
box-sizing: border-box;
margin: 0;
}
body {
padding-top: 100px;
overflow: hidden;
}
.wrapper {
width: 477px;
height: 555px;
margin: 0 auto;
position: relative;
}
.body {
width: 100%;
height: 100%;
border: 3px solid #333333;
border-radius: 46% 46% 49% 49%;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 1;
background-color: #fff;
}
.ear {
width: 73px;
height: 73px;
background-color: #0F0F10;
border-radius: 50px;
position: absolute;
}
.ear\_l {
left: 66px;
top: 11px;
}
.ear\_r {
right: 66px;
top: 11px;
}
.arm {
width: 172px;
height: 88px;
background-color: #0F0F10;
border-radius: 50px;
position: absolute;
}
.arm\_l {
left: -143px;
top: 225px;
transform-origin: 172px 39px;
transform: rotate(-55deg);
border-radius: 50% 30% 50px 50px;
animation: 2s ease-in-out 1.1s infinite lRotate;
}
@keyframes lRotate {
0% {
transform: rotate(-55deg);
}
10% {
transform: rotate(-60deg);
box-shadow: 0 10px 10px rgba(15,15,16, .3);
}
20% {
transform: rotate(-50deg);
}
30% {
transform: rotate(-58deg);
}
40%,50%,60%,70%,80%,90%,100% {
transform: rotate(-55deg);
}
}
.arm\_r {
right: -140px;
top: 202px;
transform: rotate(-58deg);
border-radius: 80% 50px 80px 80%;
transform-origin: 0 39px;
animation: 2s ease-in-out 1s infinite rRotate;
}
@keyframes rRotate {
0% {
transform: rotate(-58deg);
}
10% {
transform: rotate(-72deg);
box-shadow: 0px -10px 10px rgba(15,15,16, .3);
}
20% {
transform: rotate(-45deg);
box-shadow: 0 10px 10px rgba(15,15,16, .3);
}
30% {
transform: rotate(-70deg);
box-shadow: 0px -10px 10px rgba(15,15,16, .3);
}
40%,50%,60%,70%,80%,90%,100% {
transform: rotate(-58deg);
}
}
.heart {
position: absolute;
right: 54px;
top: 25px;
transform: rotate(30deg);
}
.heart\_l {
width: 45px;
height: 30px;
background-color: #ad2025;
position: absolute;
top: 0;
left: 0;
border-radius: 0 50% 50% 0;
}
.heart\_r {
width: 45px;
height: 30px;
background-color: #ad2025;
position: absolute;
top: -8px;
left: -8px;
border-radius: 0 50% 50% 0;
transform: rotate(-90deg);
}
.leg {
width: 100px;
height: 145px;
background-color: #0F0F10;
position: absolute;
bottom: -60px;
}
.leg\_l {
left: 96px;
border-radius: 16% 70% 30% 50px;
transform: rotate(-3deg);
}
.leg\_r {
left: 269px;
bottom: -63px;
border-radius: 70% 16% 50px 30%;
transform: rotate(4deg);
}
.face {
width: 400px;
height: 352px;
position: absolute;
left: 44px;
top: 34px;
border: 3px solid #66E085;
border-radius: 93% 90% 75% 74%;
z-index: 5;
}
.line {
position: absolute;
left: 0;
top: 0;
border-radius: 93% 90% 75% 74%;
}
.line1 {
width: 394px;
height: 346px;
border: 2px solid #F921E7;
}
.line2 {
width: 390px;
height: 342px;
border: 3px solid #EDEC59;
left: 2px;
top: 2px;
}
.line3 {
width: 378px;
height: 330px;
left: 8px;
top: 8px;
background-color: #fff;
}
.line3::after {
position: absolute;
content: '';
top: -3px;
bottom: -3px;
left: -3px;
right: -3px;
background: linear-gradient(217deg, rgba(1,129,200, .3), rgba(255,0,0,0) 70.71%),
linear-gradient(127deg, rgba(1,129,200, 1), rgba(0,255,0,0) 70.71%),
linear-gradient(60deg, rgba(1,129,200, .1), rgba(0,0,255,0) 70.71%),
linear-gradient(336deg, rgba(33,41,238, 1), rgba(0,0,255,0) 70.71%);
border-radius: 30px;
z-index: -1;
border-radius: 93% 90% 75% 74%;
}
.line4 {
width: 378px;
height: 330px;
left: 8px;
top: 8px;
border: 3px solid #A3F1FE;
}
.eye {
width: 172px;
height: 110px;
background-color: #0F0F10;
border-radius: 60%;
position: absolute;
}
.eye\_l {
left: 24px;
top: 80px;
transform: rotate(-45deg);
}
.eye\_r {
right: 8px;
top: 80px;
transform: rotate(-135deg) scaleY(-1);
}
.eye .eye-c1 {
width: 70px;
height: 70px;
background-color: #fff;
border-radius: 50%;
position: absolute;
right: 33px;
top: 26px;
}
.eye .eye-c2 {
width: 60px;
height: 60px;
background-color: #423e37;
border-radius: 50%;
position: absolute;
right: 4px;
top: 5px;
}
.eye .eye-c3 {
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 50%;
position: absolute;
right: 7px;
top: 11px;
}
.eye\_r .eye-c3 {
right: 11px;
top: 6px;
}
.nose {
width: 43px;
height: 34px;
border-radius: 100%;
background-color: #0F0F10;
position: absolute;
top: 140px;
left: 189px;
z-index: 8;
}
.nose-c {
width: 26px;
height: 15px;
border-radius: 100%;
background: linear-gradient(to bottom, rgba(255, 255, 255, .5), rgba(255, 255, 255, 0));
margin: 0 auto;
margin-top: 4px;
}
.mouth {
width: 110px;
height: 40px;
position: absolute;
top: 160px;
left: 151px;
z-index: 3;
/\* 设置border-bottom在ios手机上边也会有一点点边框颜色 \*/
/\* border-bottom: 3px solid #0F0F10; \*/
box-shadow: 0 2px #0F0F10;
border-radius: 100%;
background-color: #fff;
}
.mouth-c {
width: 88px;
height: 36px;
position: absolute;
top: 172px;
left: 162px;
border-bottom: 2px solid #0F0F10;
border-radius: 100%;
margin: 0 auto;
z-index: 1;
background-color: #A51320;
}源自:https://segmentfault.com/a/1190000041385432
声明:文章著作权归作者所有,如有侵权,请联系小编删除。





