
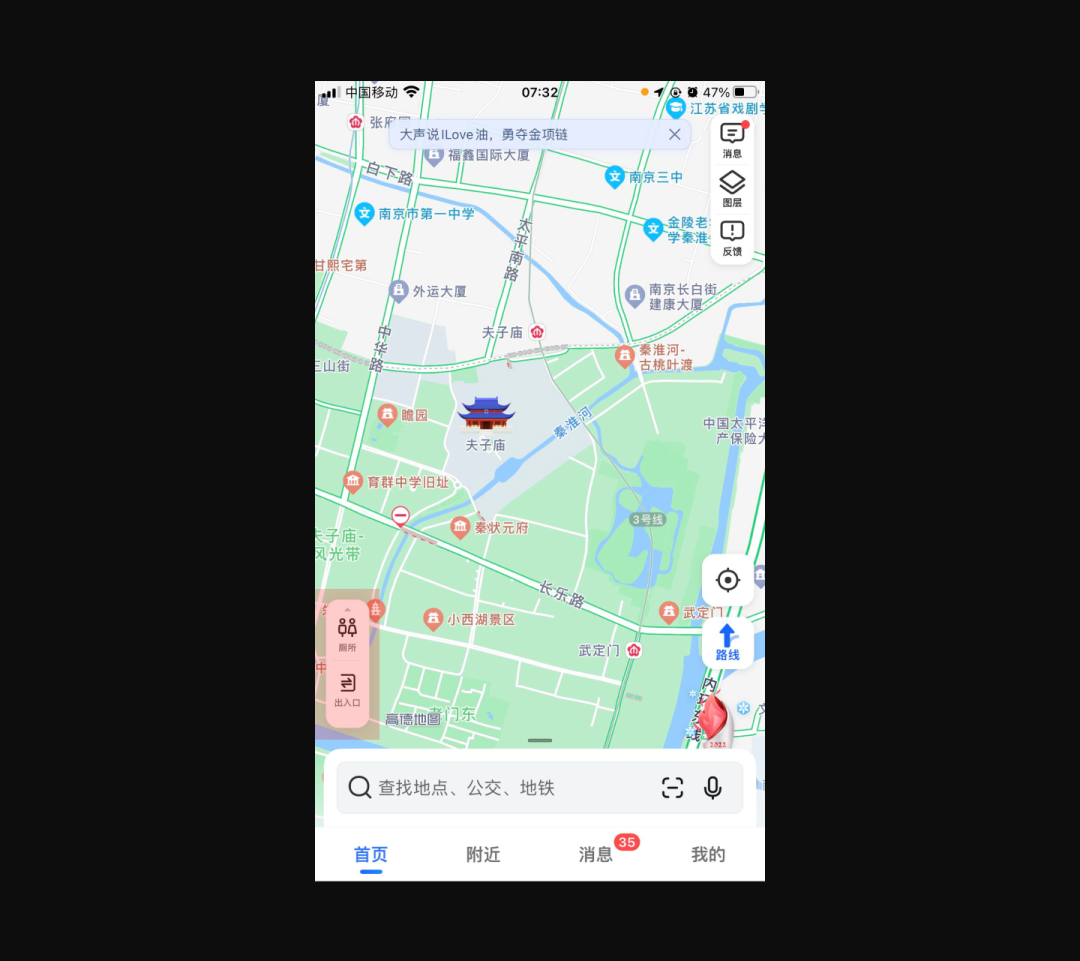
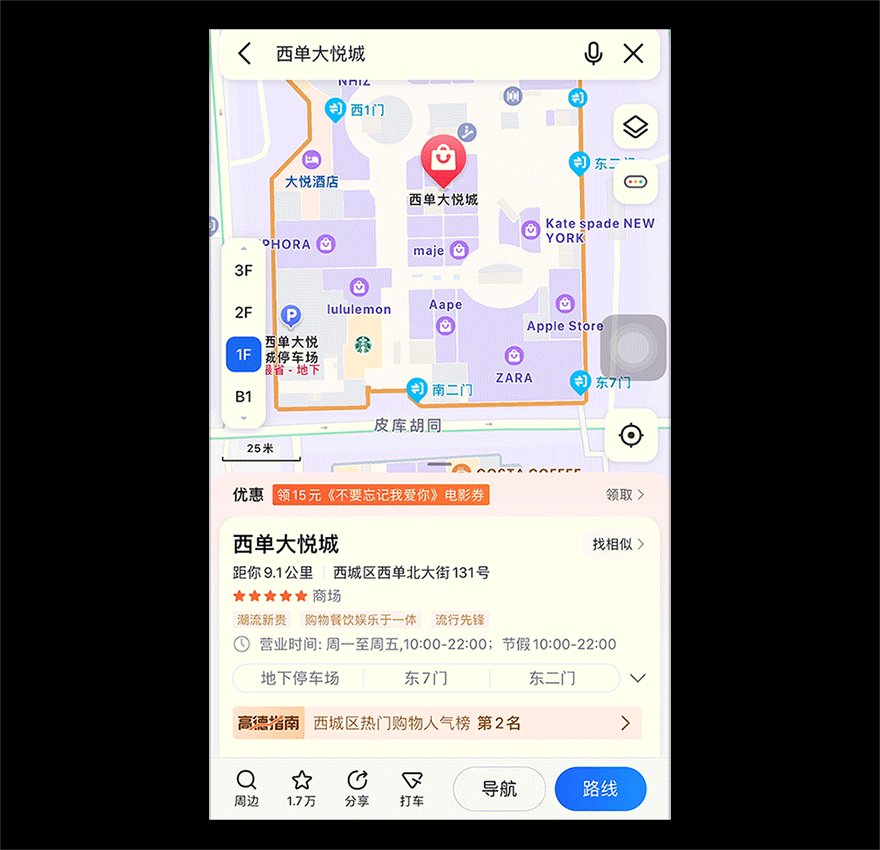
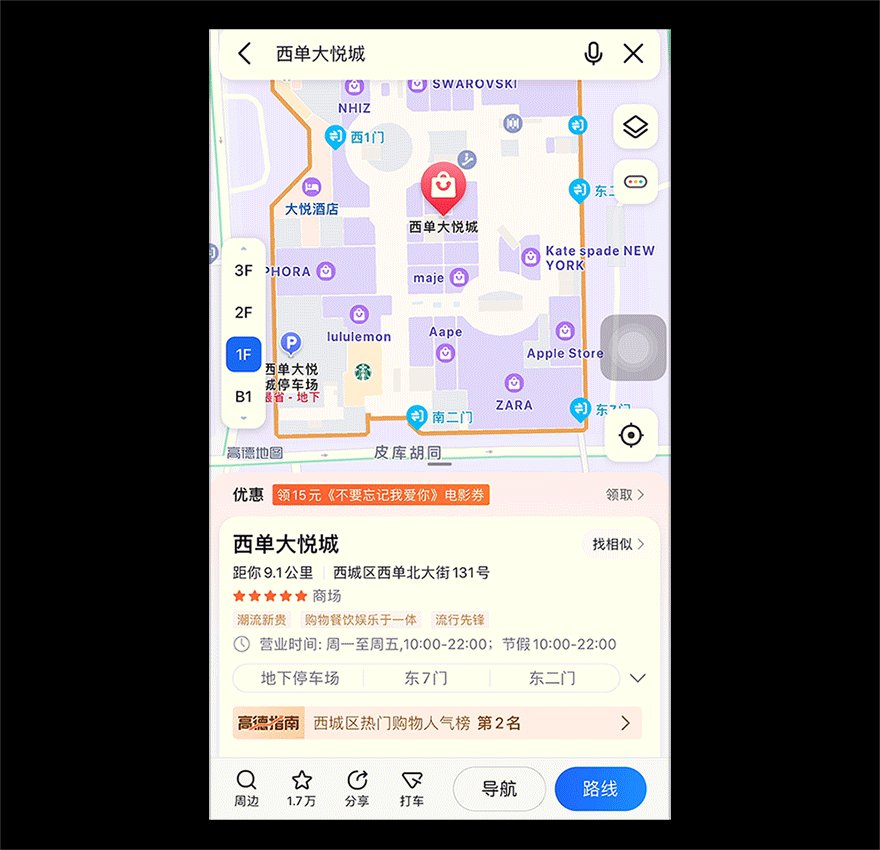
信息架构升级,构建清晰的信息边界
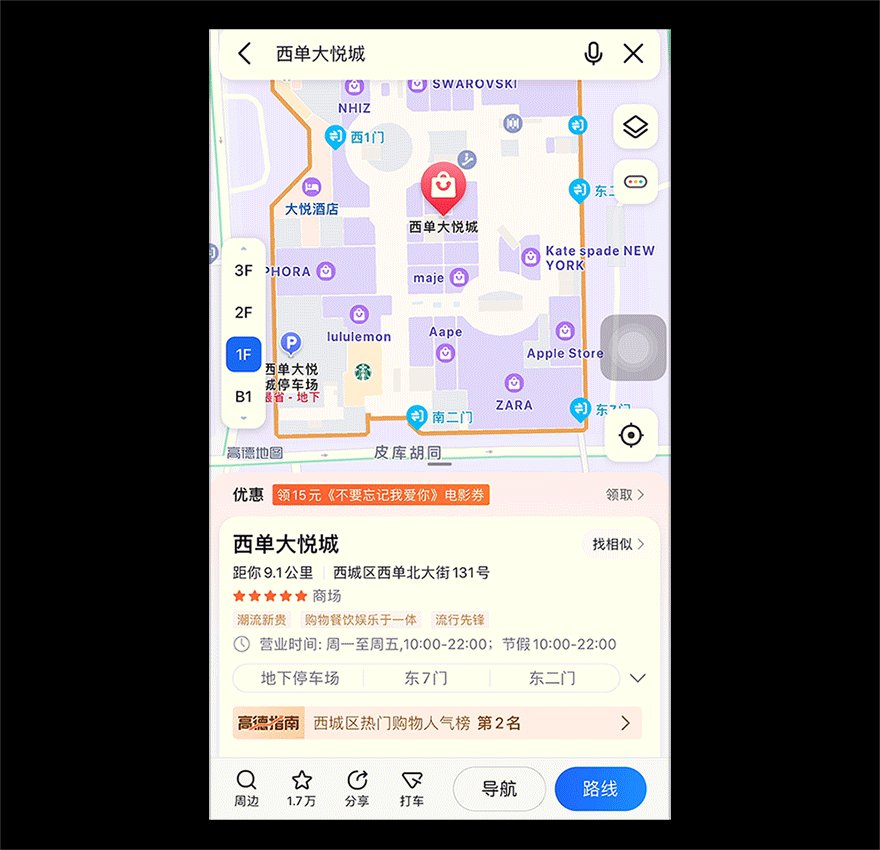
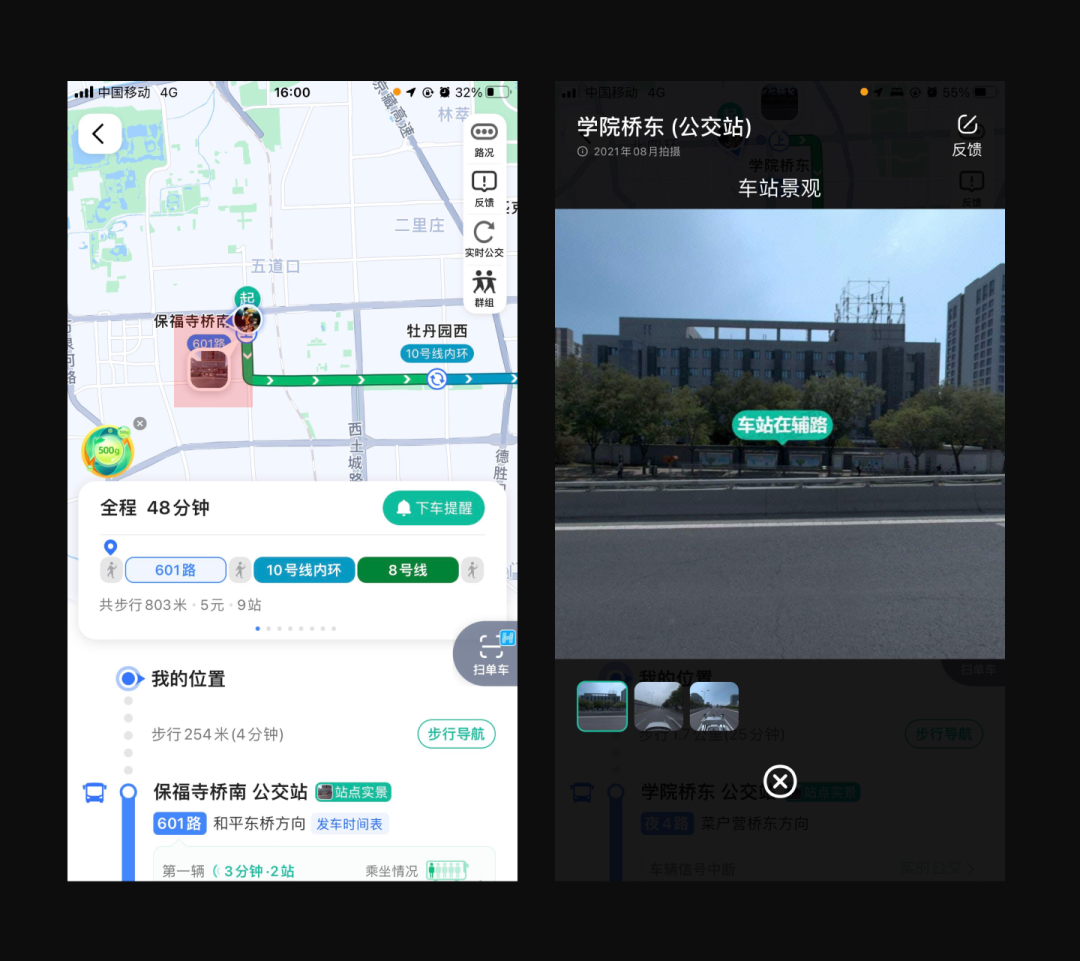
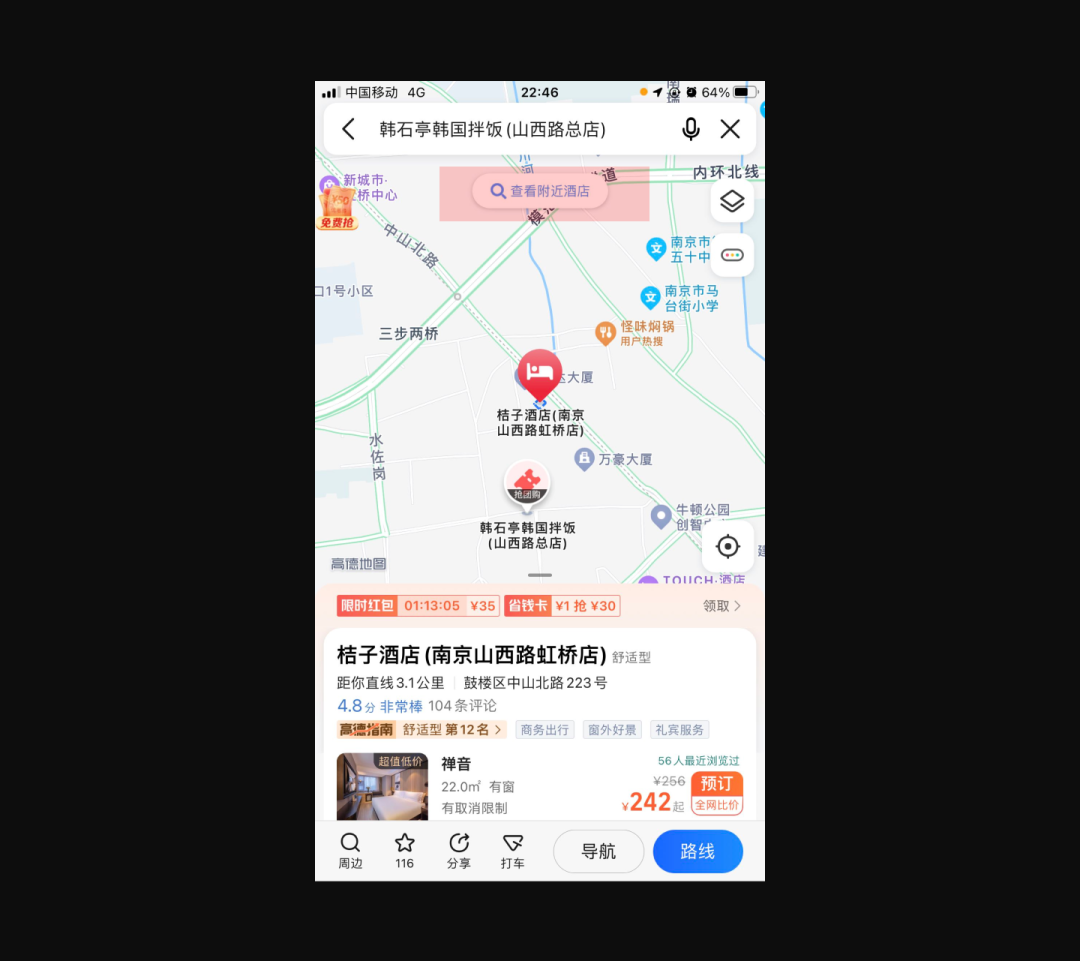
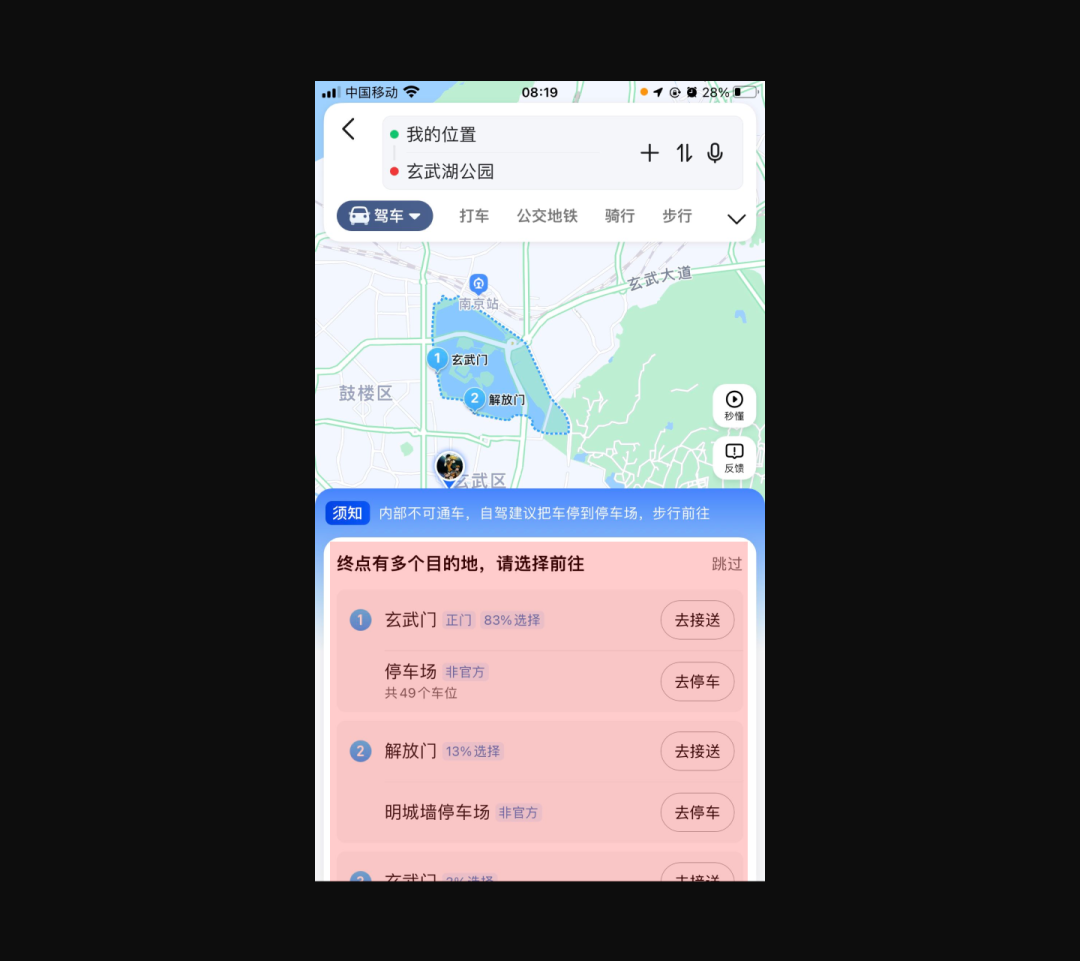
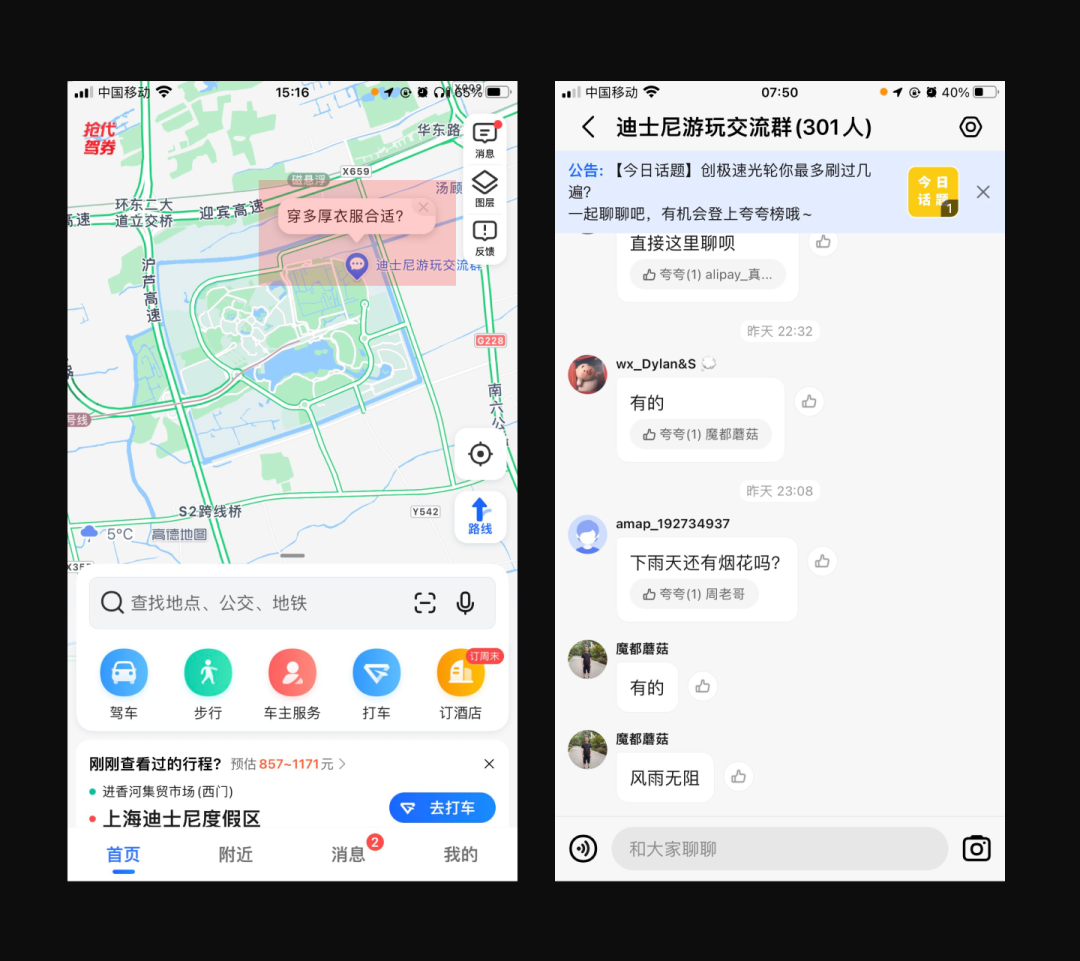
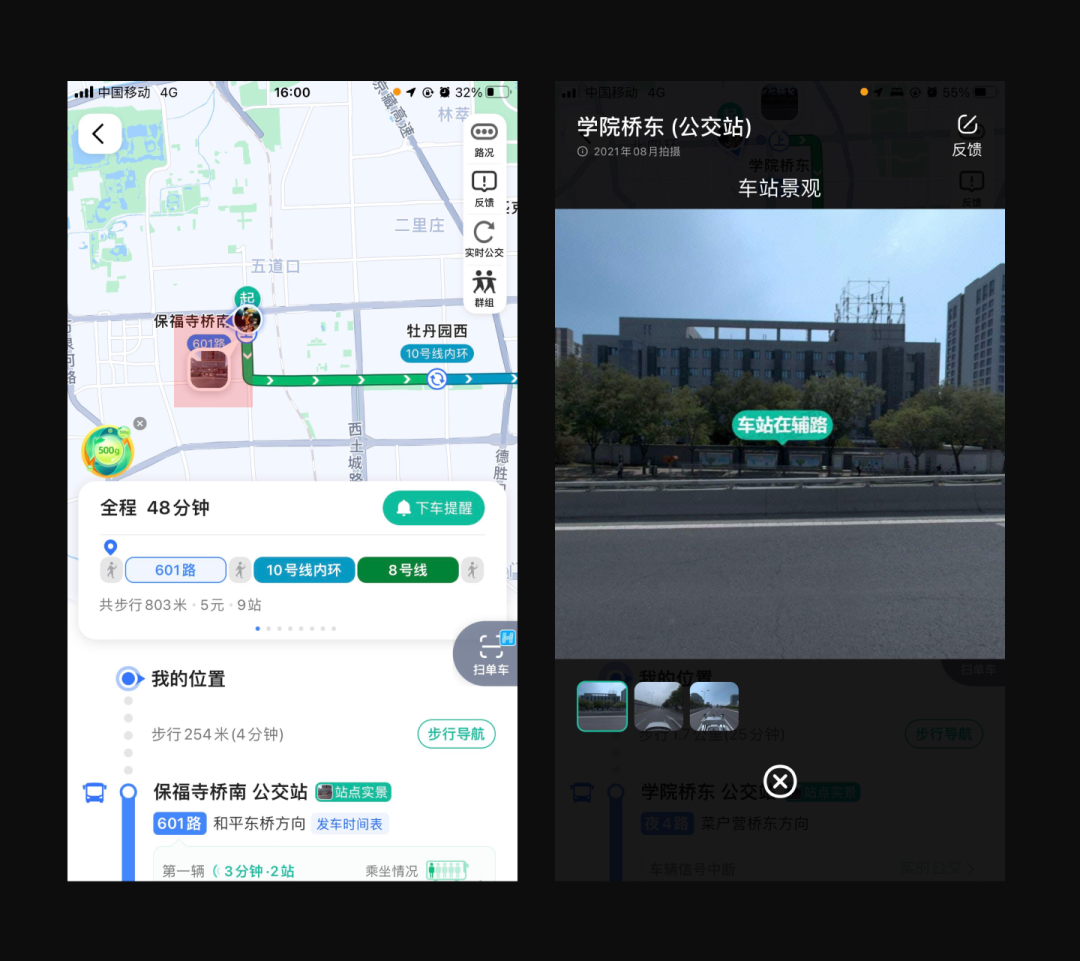
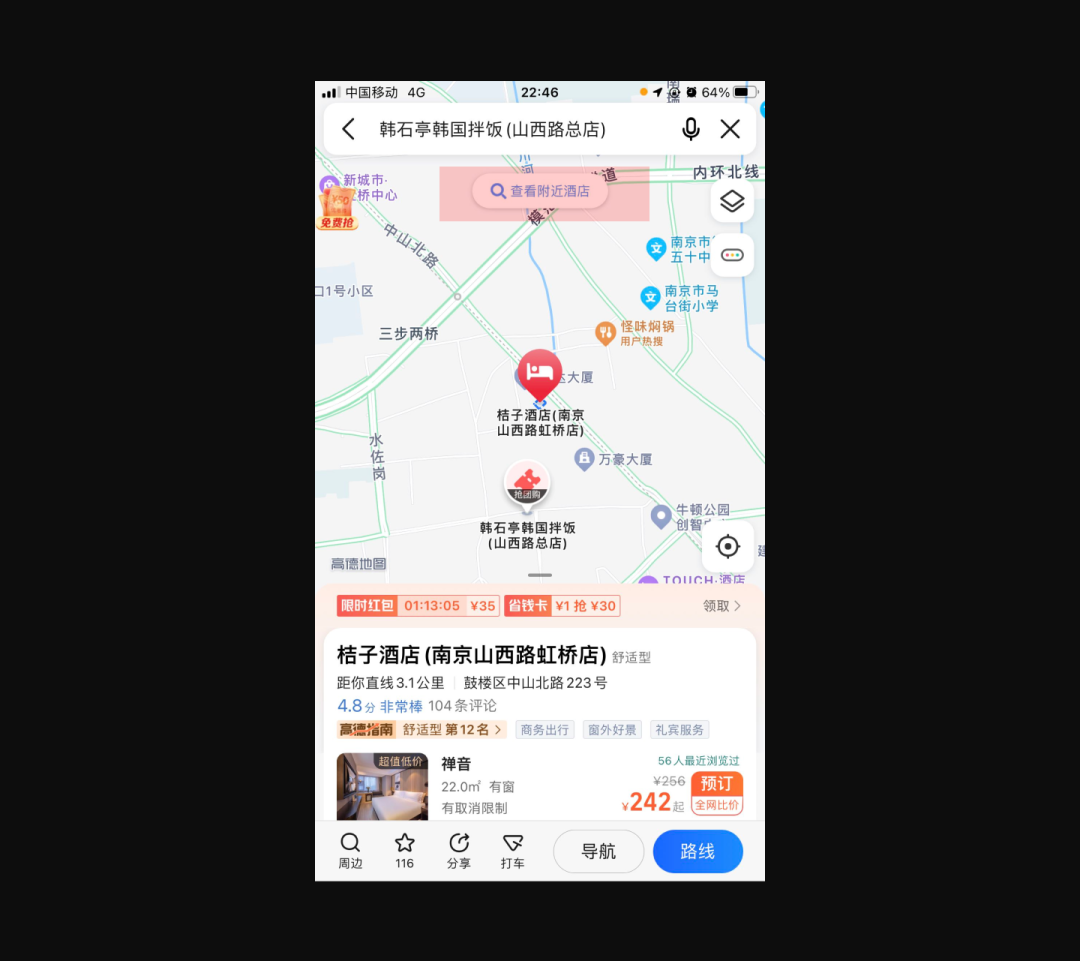
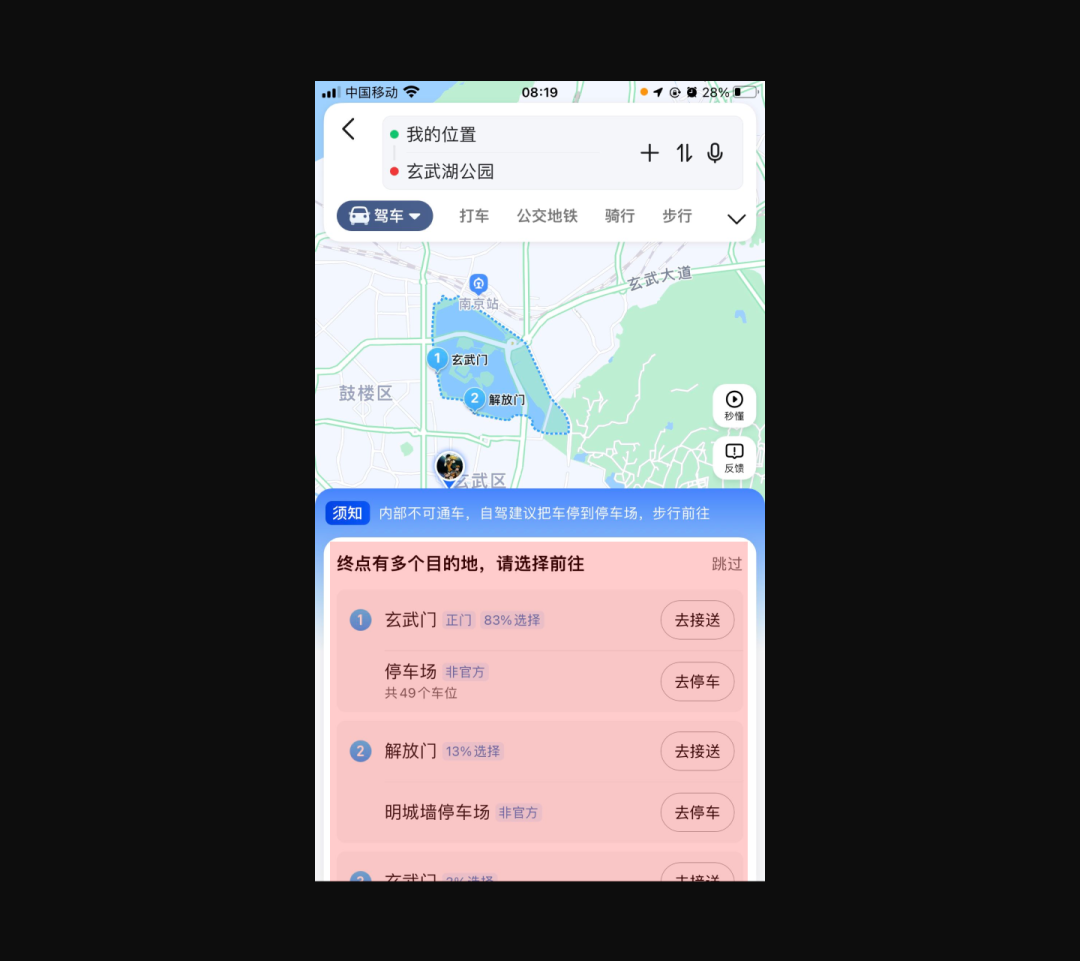
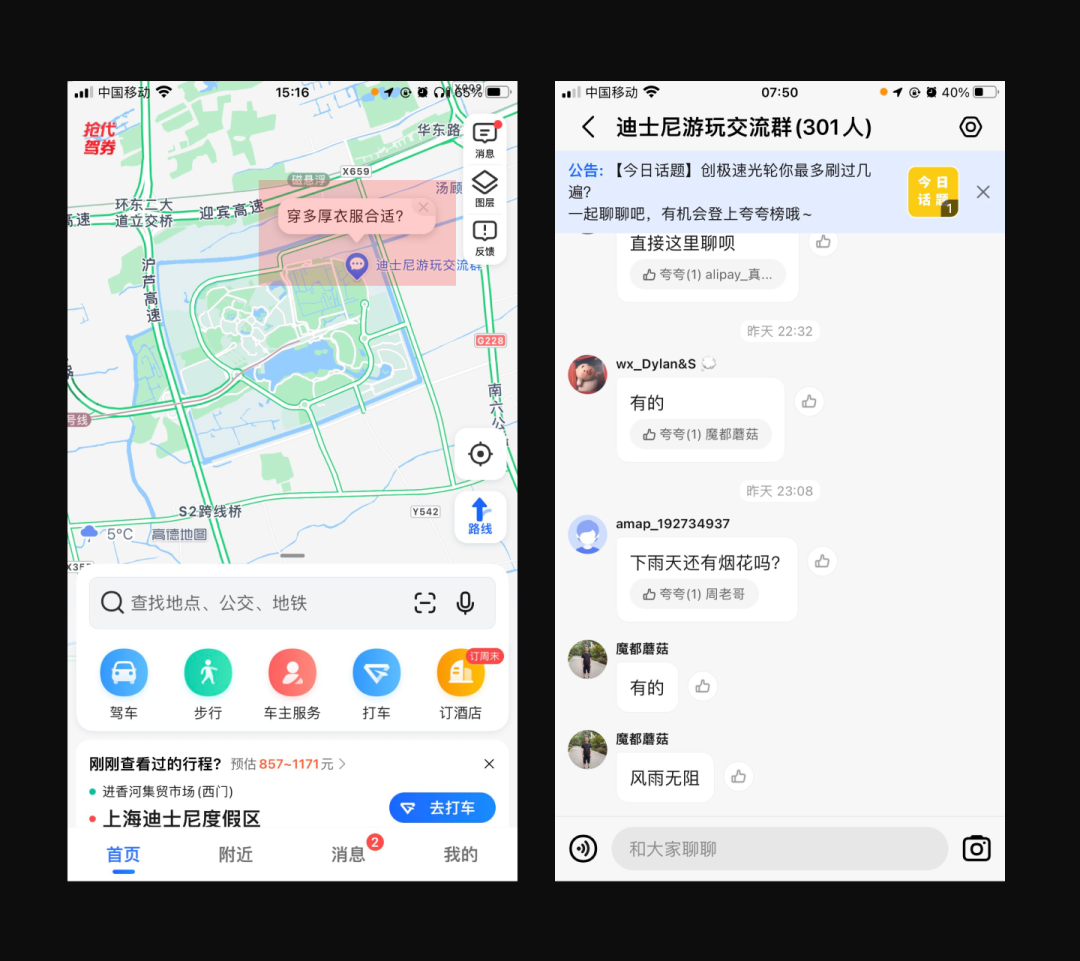
信息挖掘,更好的服务用户出行
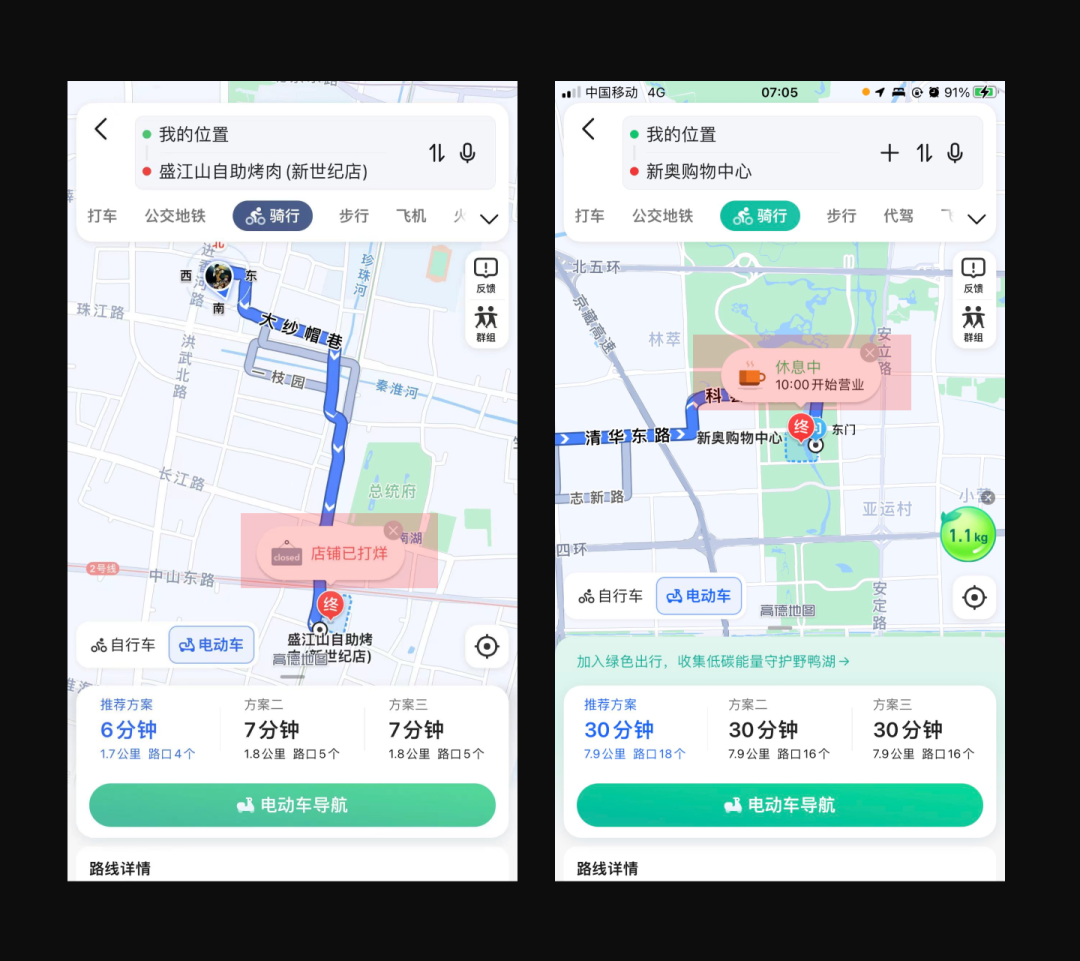
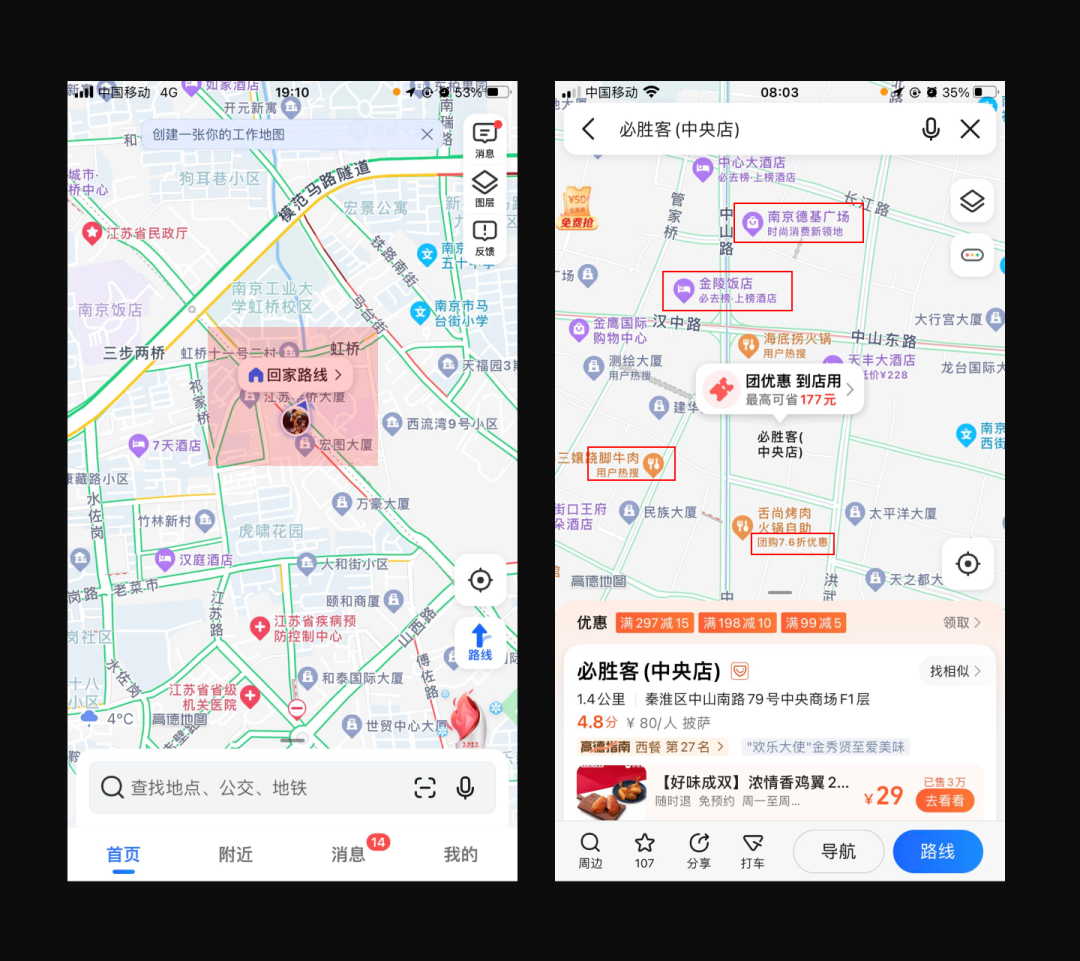
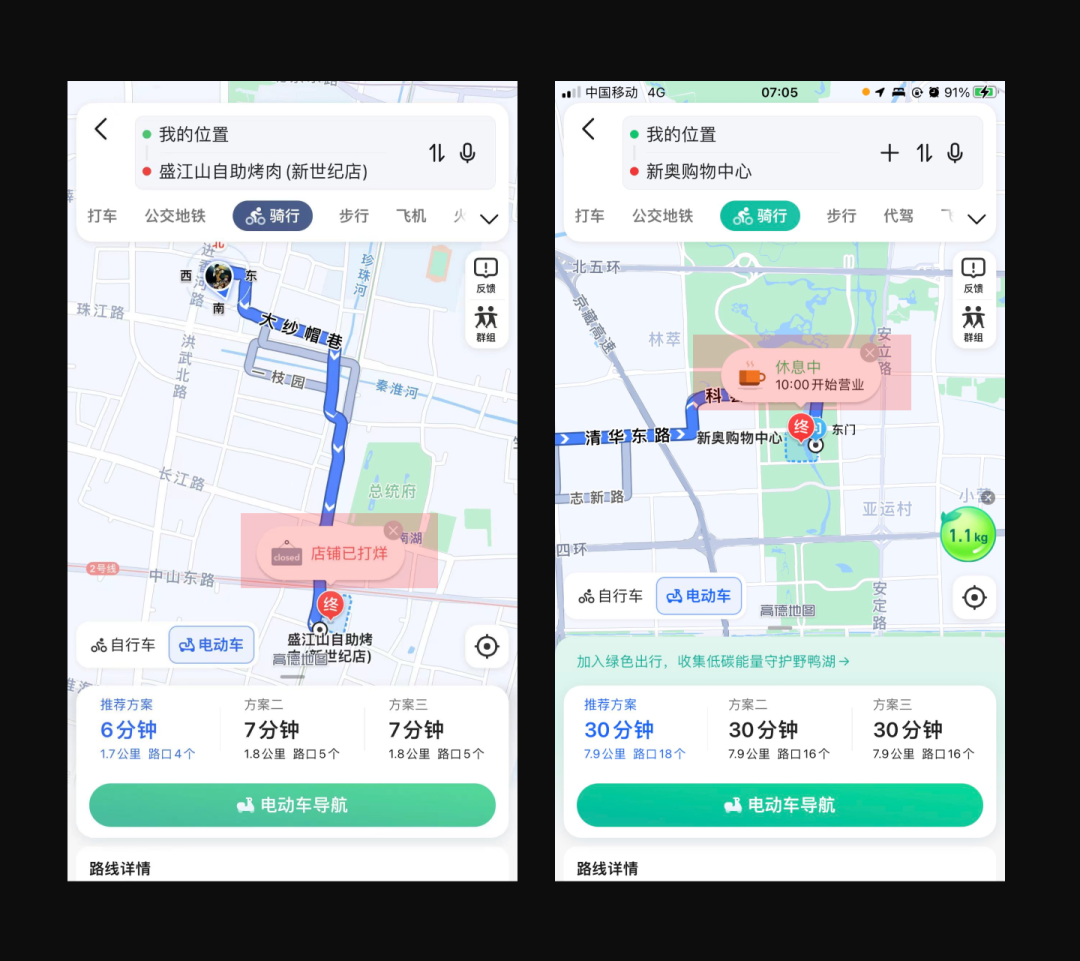
智能感知,提高用户行为效率










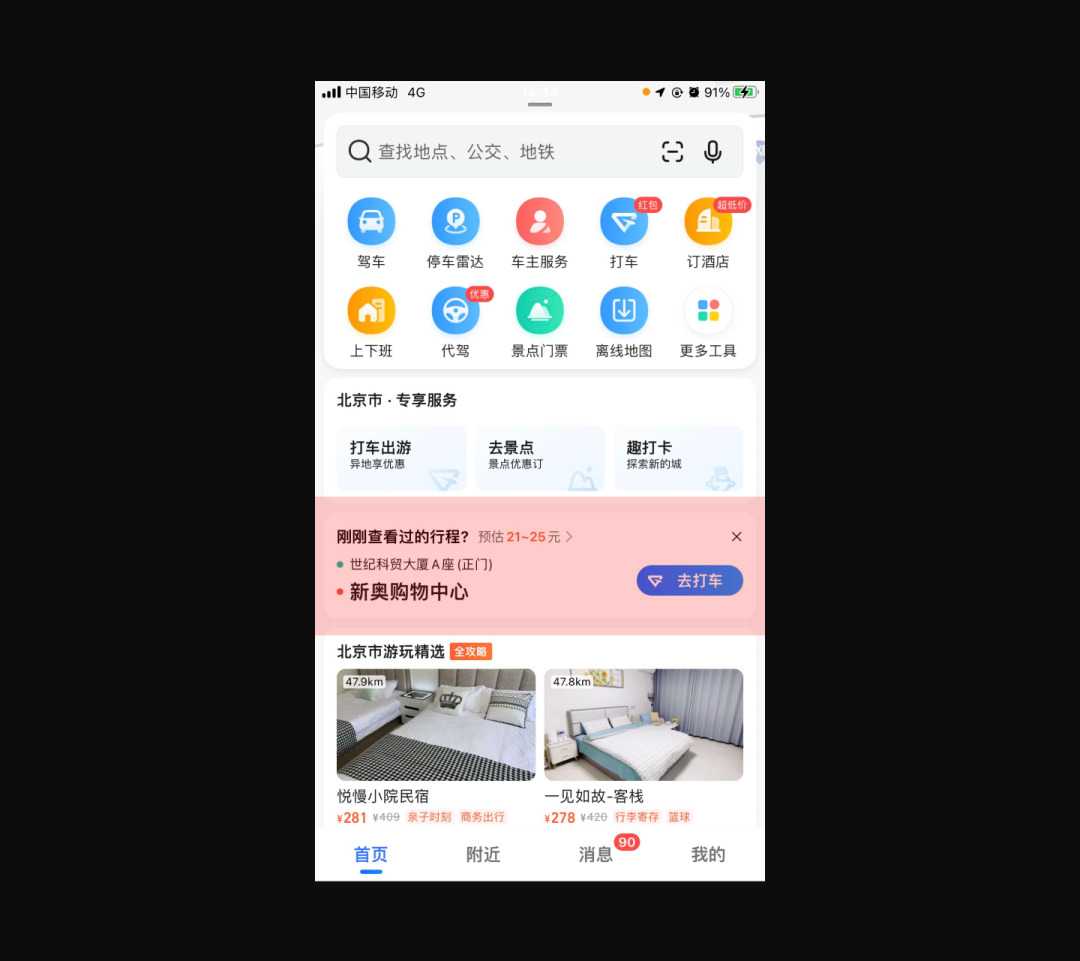
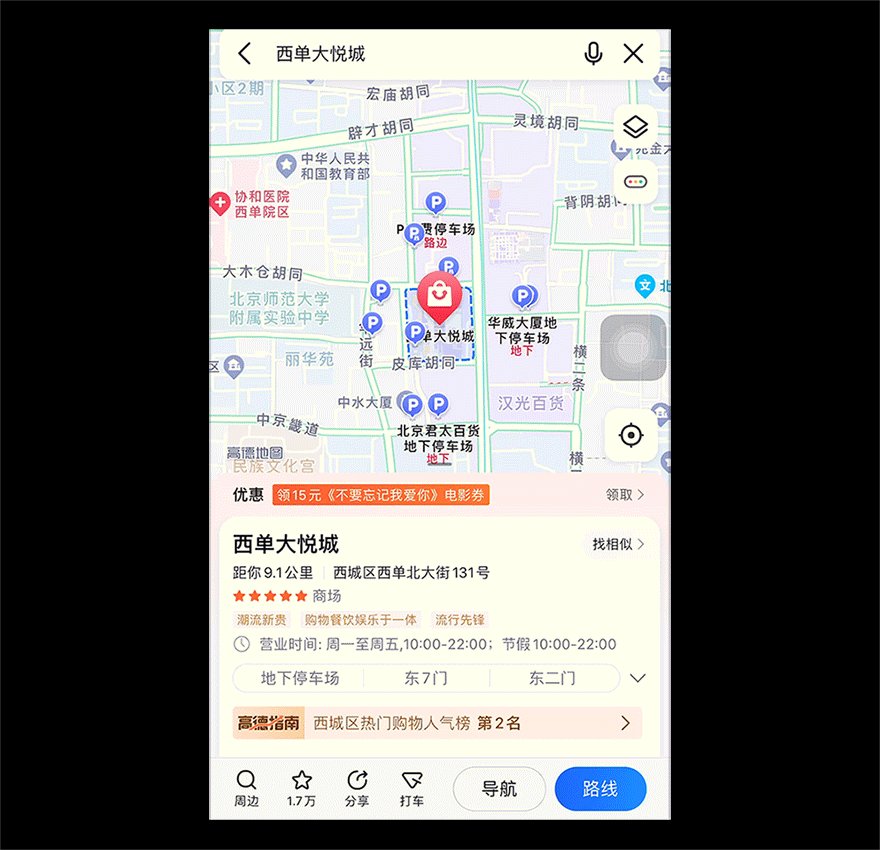
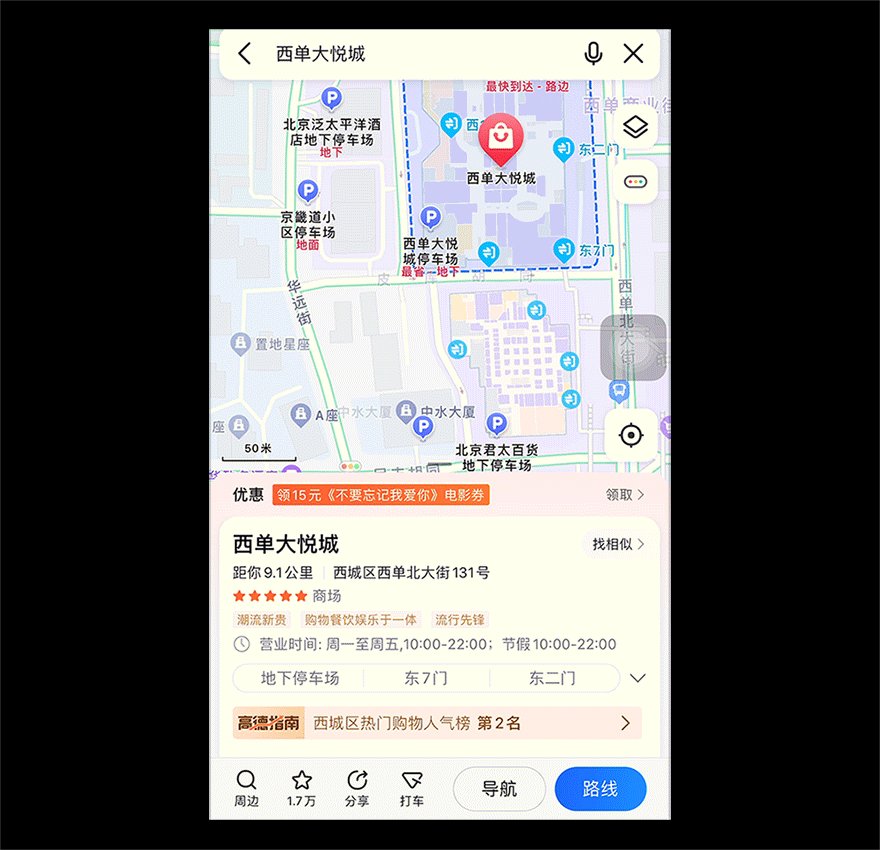
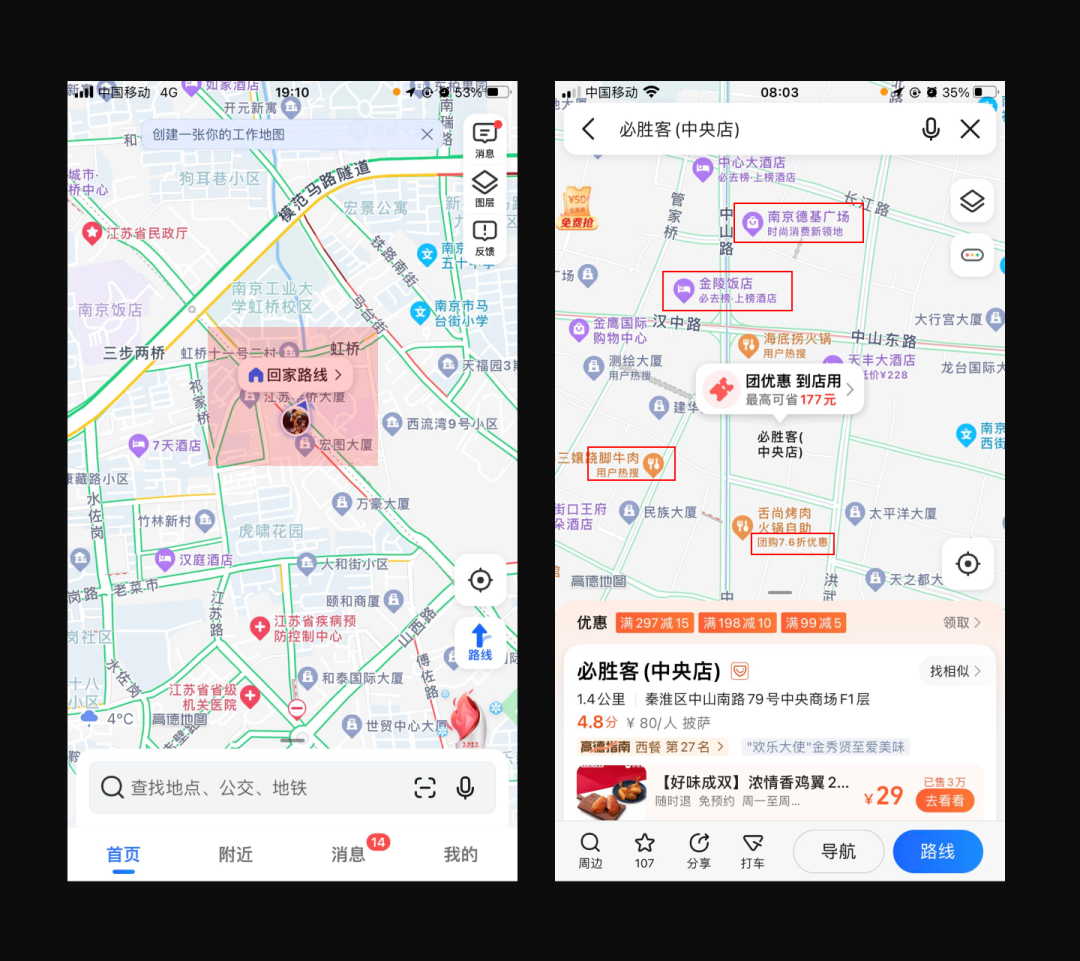
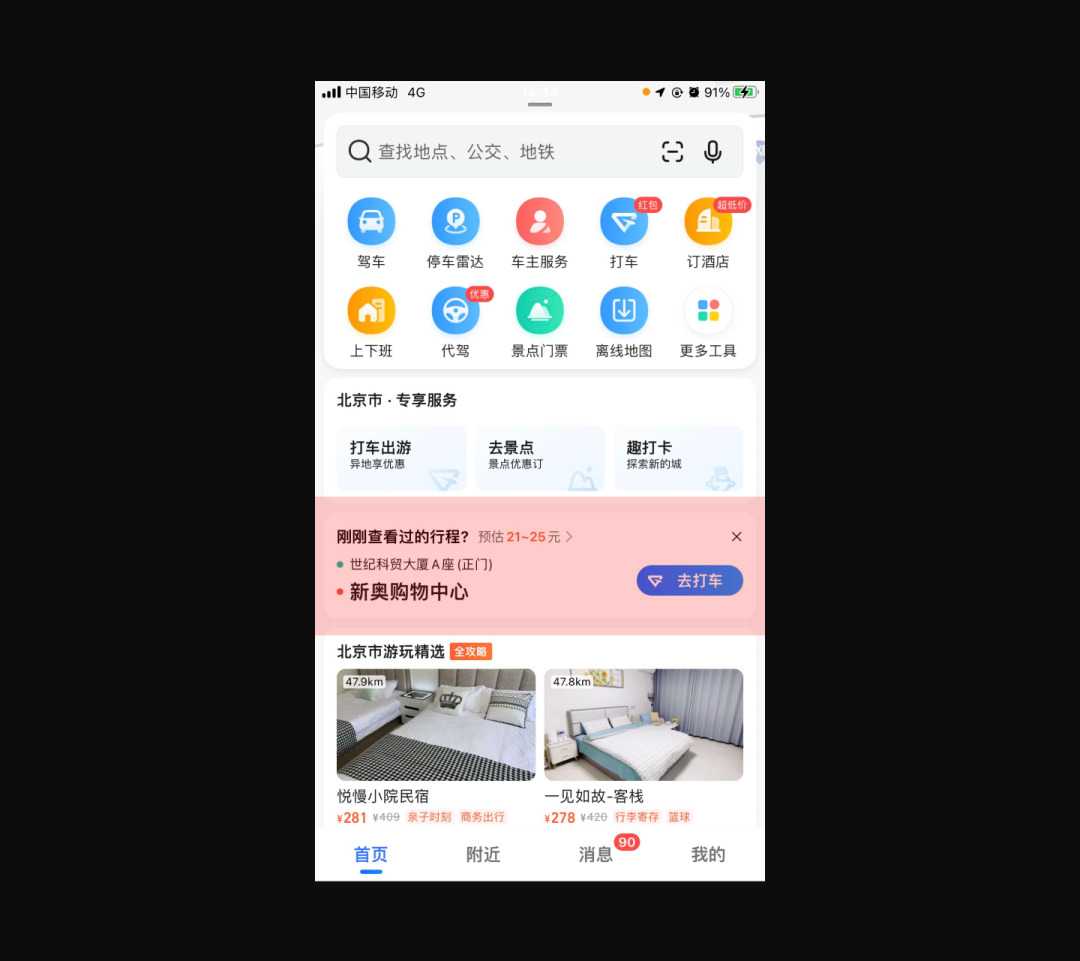
2)行程查询记录的保存
用户在查询打车行程,但未打车时,信息会保存在首页信息中,便于用户随时调用出行。

以上就是我的一些使用心得,欢迎小伙伴们评论区留言交流~
下期再见
  |
2021-12-28

2021-12-16

2021-12-10

2021-12-01

2021-11-11


信息架构升级,构建清晰的信息边界
信息挖掘,更好的服务用户出行
智能感知,提高用户行为效率










2)行程查询记录的保存
用户在查询打车行程,但未打车时,信息会保存在首页信息中,便于用户随时调用出行。

以上就是我的一些使用心得,欢迎小伙伴们评论区留言交流~
下期再见
  |
2021-12-28

2021-12-16

2021-12-10

2021-12-01

2021-11-11
