▲点击 "子牧UXD" 关注,回复 "设计圈" 加入我们

2022年 原创总第 3 篇
距离年度目标40篇 还有 37 篇
(全文1994字,预计阅读时间:5分钟)
作为移动支付工具,支付宝改变了我们的生活方式,虽然首页中的扫一扫功能可以帮助用户快速完成转账交易。但是好友之间的在线转账还是需要通过社交关系触发,保证转账流程的顺畅和用户的安心。
今天我们来总结下支付宝转账设计中的设计亮点,主要包括行为引导、效率优先、流程闭环3个方面。

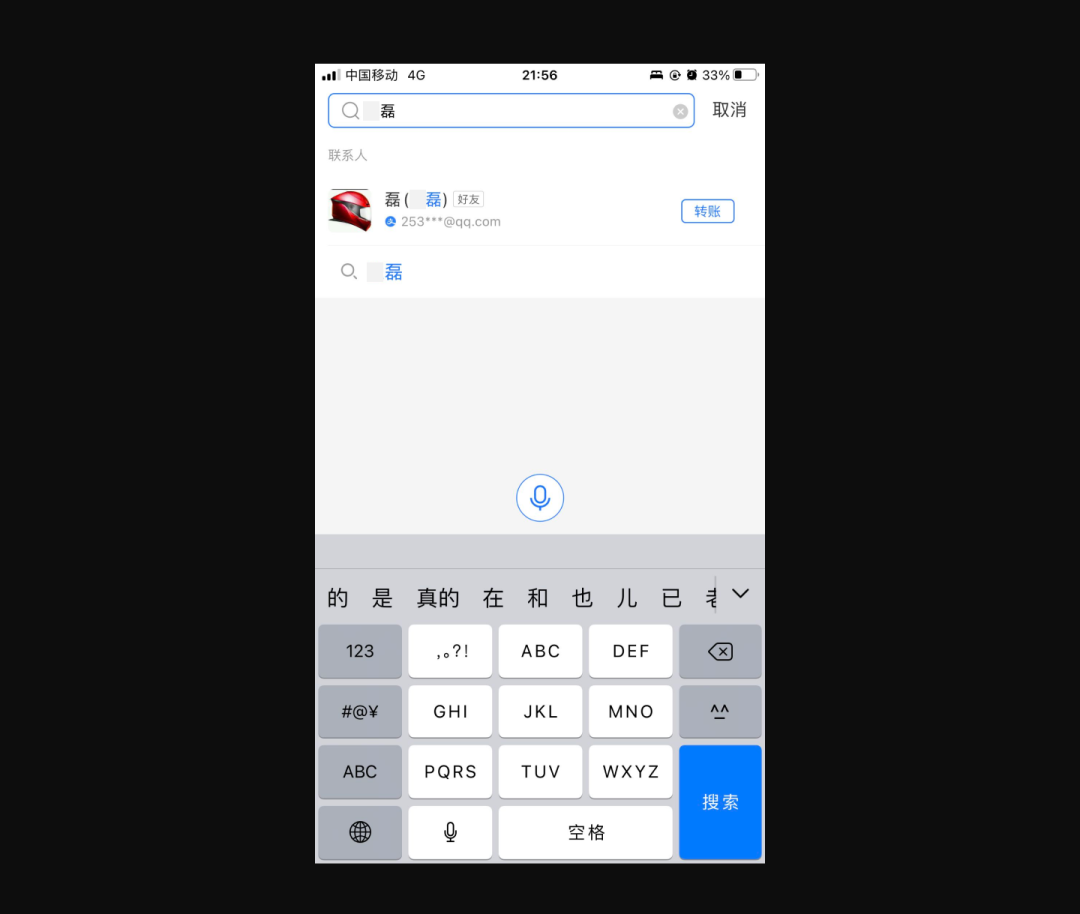
不同于微信强社交功能,支付宝的社交更多的是赤裸裸的金钱关系。所以搜索好友关系时,专门增加了转账的功能项。


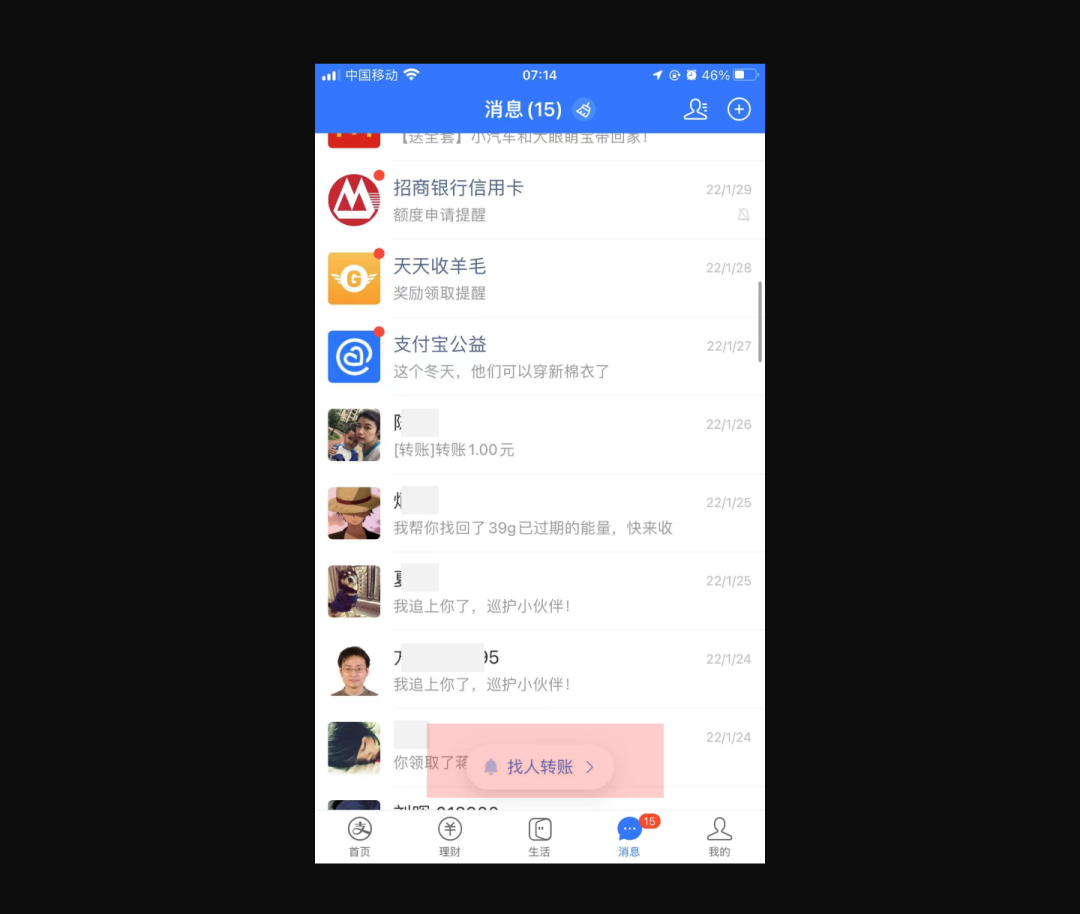
常规的转账操作需要打开工具栏,选择转账工具才能进入转账界面。步骤有些繁琐。为了提高用户的转账效率,支付宝提供了3种快速转账方式。
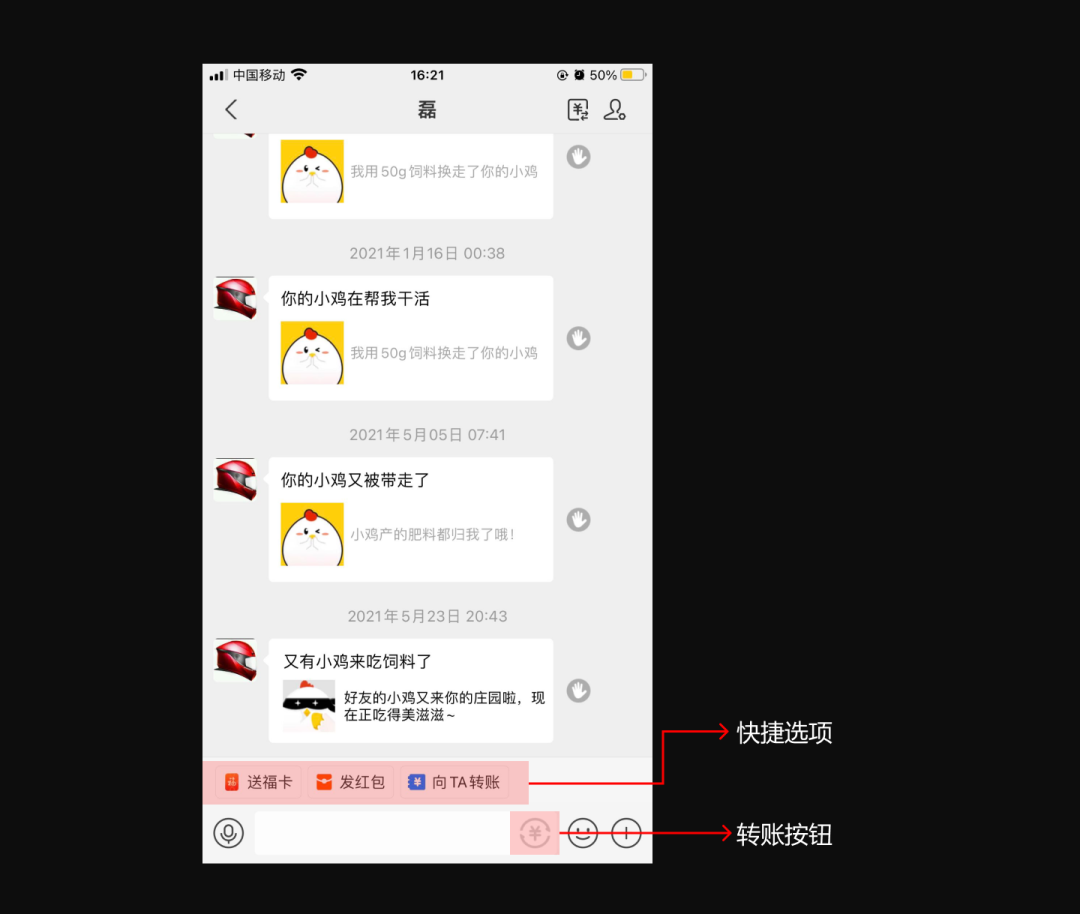
1)快捷操作选项&输入框图标

在聊天界面,信息输入框上方增加了快捷选项区,用户点击“向TA转账”即可进入转账页面完成操作。在信息输入框中,增加了转账按钮,同样可以跳到转账功能。
同一个界面为什么需要有两个入口呢?
我记忆中快捷选项是较早出现的,内容会根据运营活动而调整,春节期间增加了“送福卡”。因此在某些场景下,快捷选项内容较多,造成“转账”无法显示,而信息输入框中的功能图标比较固定,不会受到其他信息干扰。
2)数字识别提醒
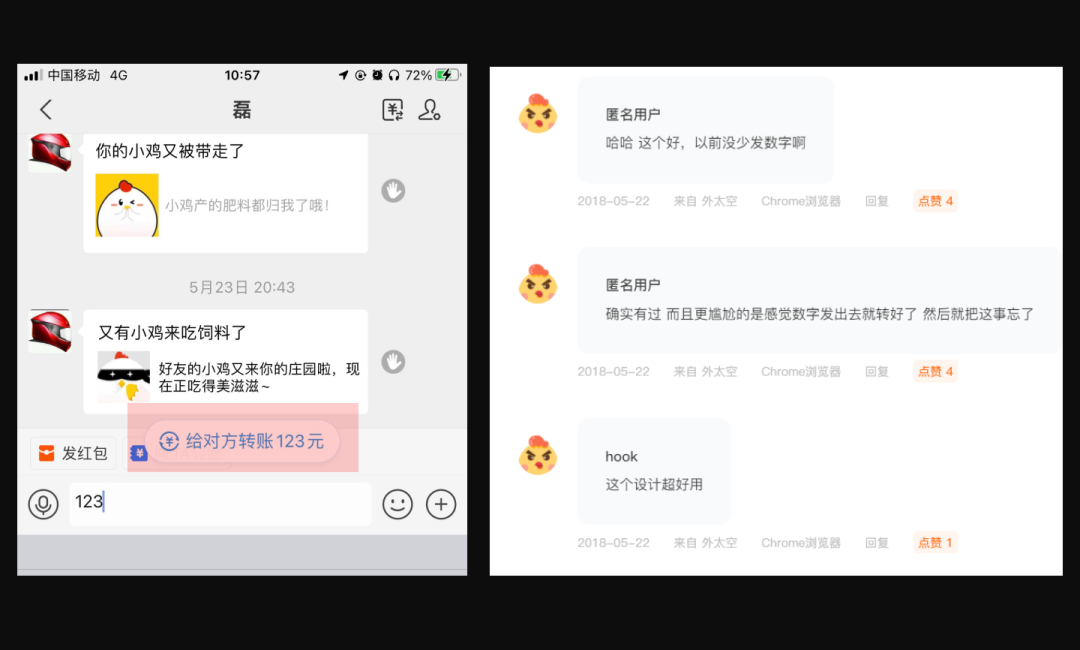
当我们在信息框中输入不超过5位数字时,支付宝会自动识别,并通过Toast悬浮按钮主动询问是否需要转账。
我在网上查了下,这个功能在2018年就出现了。在移动支付兴起的初期,很多人还不适应转账的操作流程,会不由自主地将金额作为信息直接发送出去(我也干过)。
这个交互设计既可以避免用户误操作,又顺势将用户引入正确的转账功能中。Toast形式对正常的聊天消息也不会造成干扰,可谓是“一举两得”。
对于某些用户,或许这样的转账方式已经成为常规操作了。从用户评论来看,也确实赢得了用户好评。

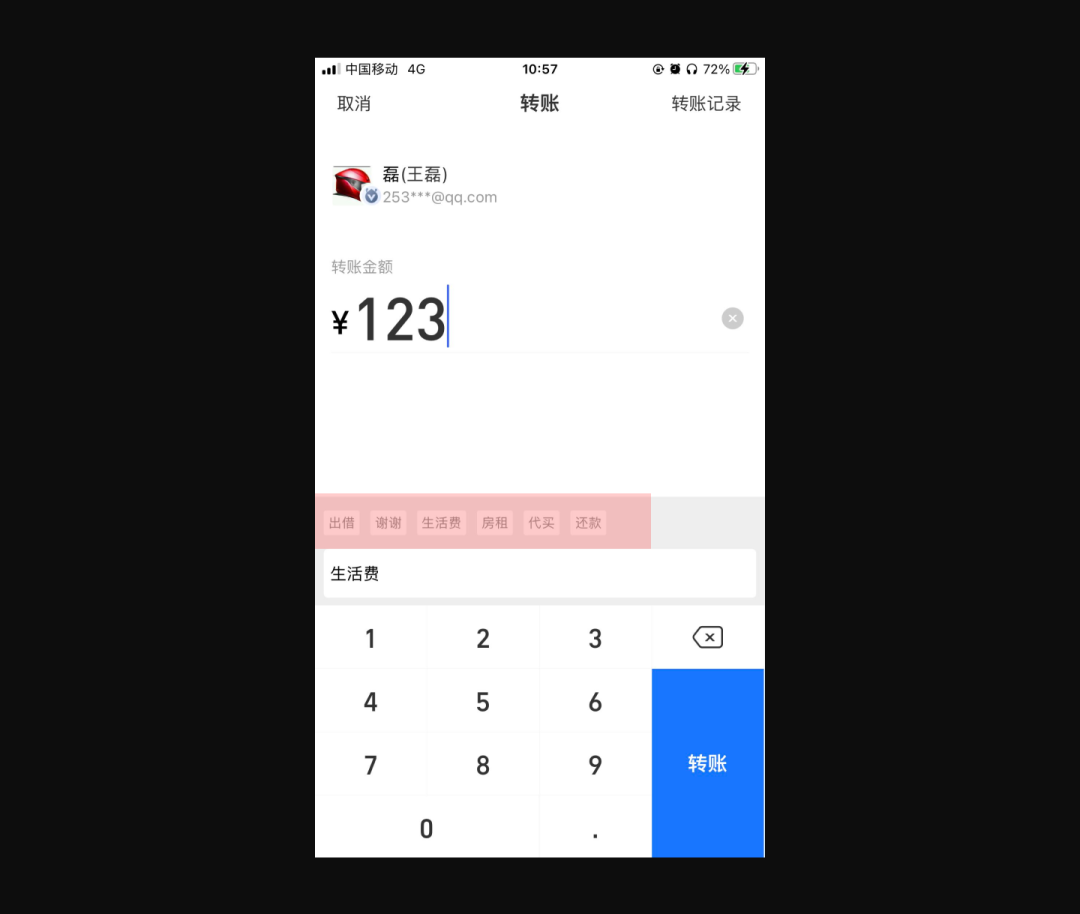
3)更加明显的备注信息
转账时,我们经常被要求增加备注信息,例如交党费、学费等等。但是经常会有人在群里留言说“忘记备注了”。
在支付宝转账界面中,将一些常见的备注信息作为选项供用户快速选择,减少用户输入的成本,另外整个信息内容空间更大,在页面中更加明显,起到了更好的引导提示作用。


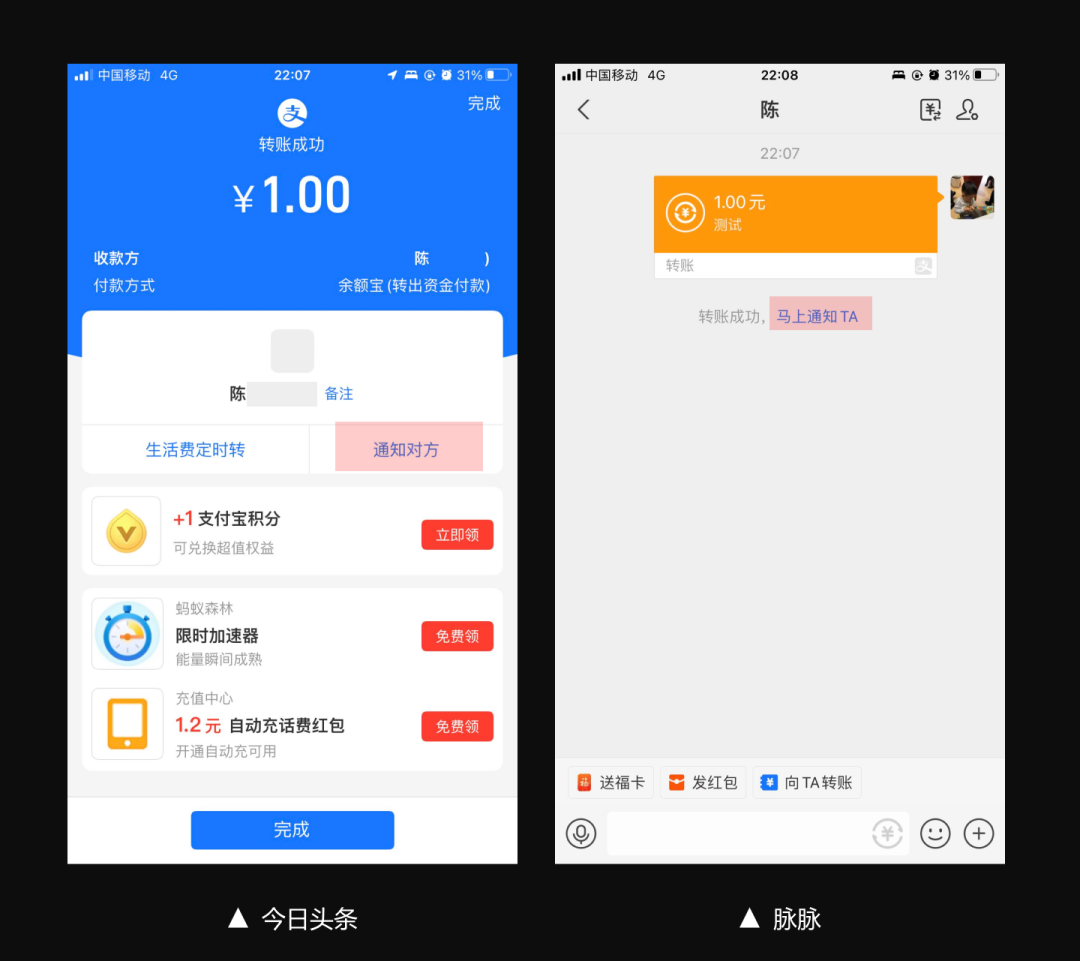
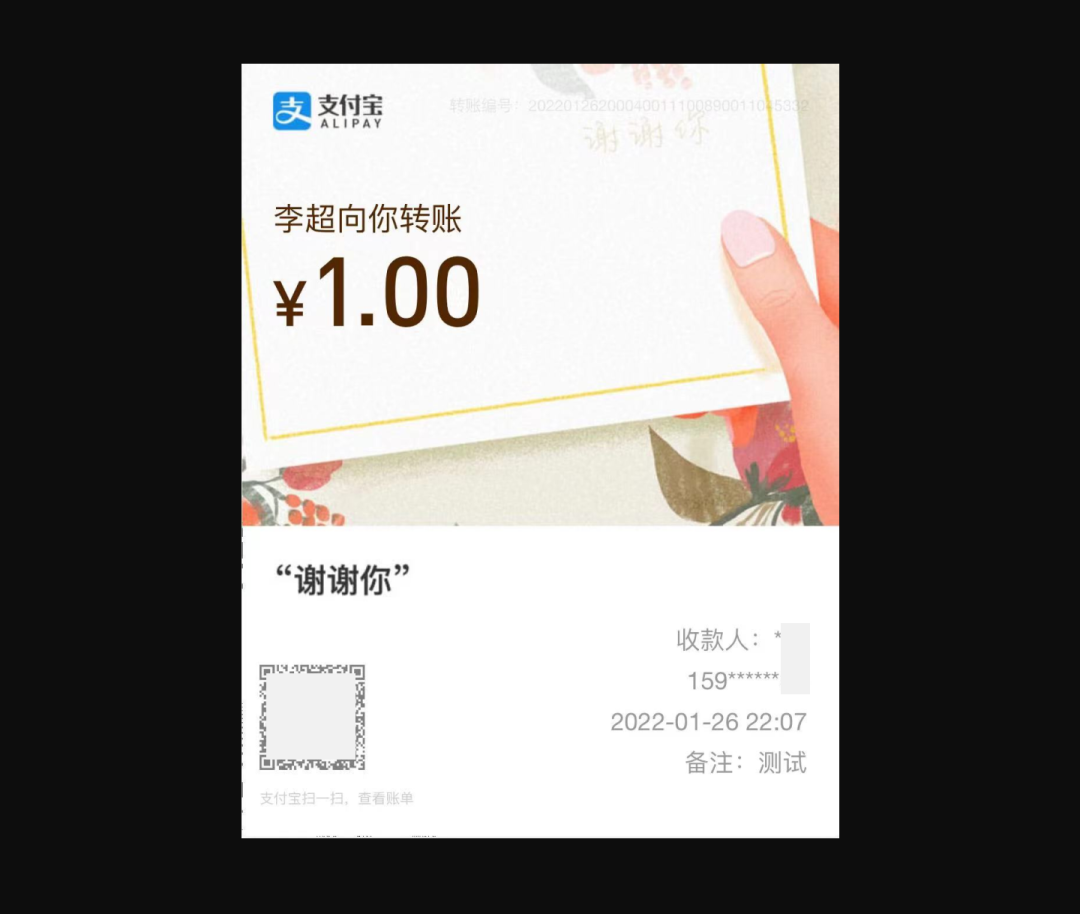
并且提供了2套带有二维码的信息模板,一套正式的回执形式,一套温馨的感谢信形式,方便供用户选择。通过微信发送通知时,模板会自动保存为图片,用户只要去微信中选择即可。

如果不做通知功能,用户在转账结束后,直接去微信告知好友已转账,是不是也可以呢?为什么非要去投入成本做这个功能呢?这会不会过度设计了呢?
貌似是可以的。
不过我觉得这个功能不仅仅是对转账人的体验思考,还考虑到了收款人的场景。如果没有此功能,单纯依靠微信通知,收款人必然要去支付宝中验证信息。而有了带有支付宝品牌的图文信息,可以增加收款人的信任感和安全感,可以不必立即去验证。
另外就是有助于品牌形象的塑造,通过更富有设计感的模板增加转账的仪式感,让转账不再是纯粹的金钱行为,可以带给用户更丰富的产品体验。
总结
设计的本质就是信息传达,就是要保证让用户在复杂的信息环境中,让用户按照符合自我认知,找到自己所需要的信息,并且顺畅的完成操作。
而这个过程中设计师所能做的,就是洞察用户的认知和行为,并且通过合理的设计方法施加一些引导,去纠正可能出现的认知偏差,并尽可能地产生用户价值。
这就是我对设计的理解,欢迎评论区留言交流~
再次恭祝大家虎年开工大吉~
回复数字【01】,获取100+“行业报告”
回复数字【02】,获取“大厂设计规范” 回复数字【04】,获取“作品集包装攻略” 回复数字【06】,获取“笔试面试技巧” 回复数字【07】,获取“设计知识分享” 回复数字【08】,获取“精选样机合集” 此外还可领取“大厂原型文件”、“设计师简历样本”、“App设计参考作品”等高价值资料  |
2022-01-24

2021-12-16

2021-12-10

2021-11-02

2021-11-11