开源中文古风排版样式,简约美观,超级好用!
共 1166字,需浏览 3分钟
· 2022-01-23
只推荐用过的好用工具,关注DD帮你提高效率
如果有一篇古诗,要放在Web页面上,你会如何排版呢?如果要实现类似语文书中的那种效果,有没有办法快速实现呢?
今天给大家推荐一个非常好用的开源项目,就可以轻松完成这个任务。
这个项目,名字就是赫蹏,神不神奇?在今天的GitHub趋势榜上,当日新增了近500+的star,高居榜首!
赫蹏?何为赫蹏?相信有不少小伙伴不一定认识这两个字怎么念,其实这两个字发音:hètí。其含义呢:
古代称用以书写的小幅绢帛。后亦以借指纸。《汉书·外戚传下·孝成赵皇后》:「武(籍武)发篋中,有裹药二枚,赫蹏书。」颜师古注:「邓展曰:『赫音兄弟鬩墙之鬩。』应劭曰:『赫蹏,薄小纸也。』」宋赵彦卫 《云麓漫钞》卷七:「《赵后传》所谓『赫蹏』者,注云『薄小纸』,然其寔亦縑帛。」
赫蹏项目,其实就是专为中文内容展示设计的一个排版样式。
可能因为平时大多数的页面版式都是以英文等语言为主要考虑因素,所以在显示中文的时候或多或少有各种不如意,例如没对齐、换行错误、大小不合适等等等,看着就会让人觉得变扭。
赫蹏,就是针对整行的中文排版规范,让大家享受最质朴、古风的传统中文阅读体验!
赫蹏主要实现了以下几个功能特性:
贴合网格的排版布置 全标签样式美化 预置古文、诗词样式 预置多种排版样式(行间注、多栏、竖排等) 多种预设字体族(仅限桌面端) 简/繁体中文支持 自适应黑暗模式 中西文混排美化,不用再手敲空格(基于 JavaScript 脚本) 全角标点挤压(基于 JavaScript 脚本) 兼容 normalize.css、CSS Reset 等常见样式的重置 支持移动端
使用起来也不复杂,只需要两个步骤就可以:
1、在页面的 标签中引入 heti.css 文件:
<link rel="stylesheet" href="//unpkg.com/heti/umd/heti.min.css">
2、在要作用的容器元素上增加 class="heti" 的类名即可:
<article class="entry heti">
<h1>TJ君h1>
<p>TJ君最棒p>
……
article>
当然除了这个最基础的引用,小伙伴还可以选择使用额外的增强脚本,例如:
<script src="//unpkg.com/heti/umd/heti-addon.min.js">script>
<script>
const heti = new Heti('.heti');
heti.autoSpacing(); // 自动进行中西文混排美化和标点挤压
script>
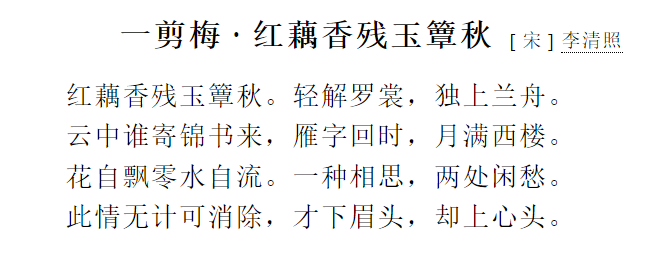
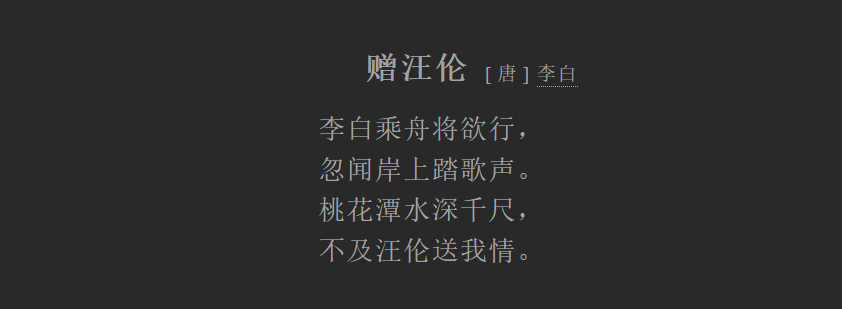
我们来看下作者给出的实际效果样式:

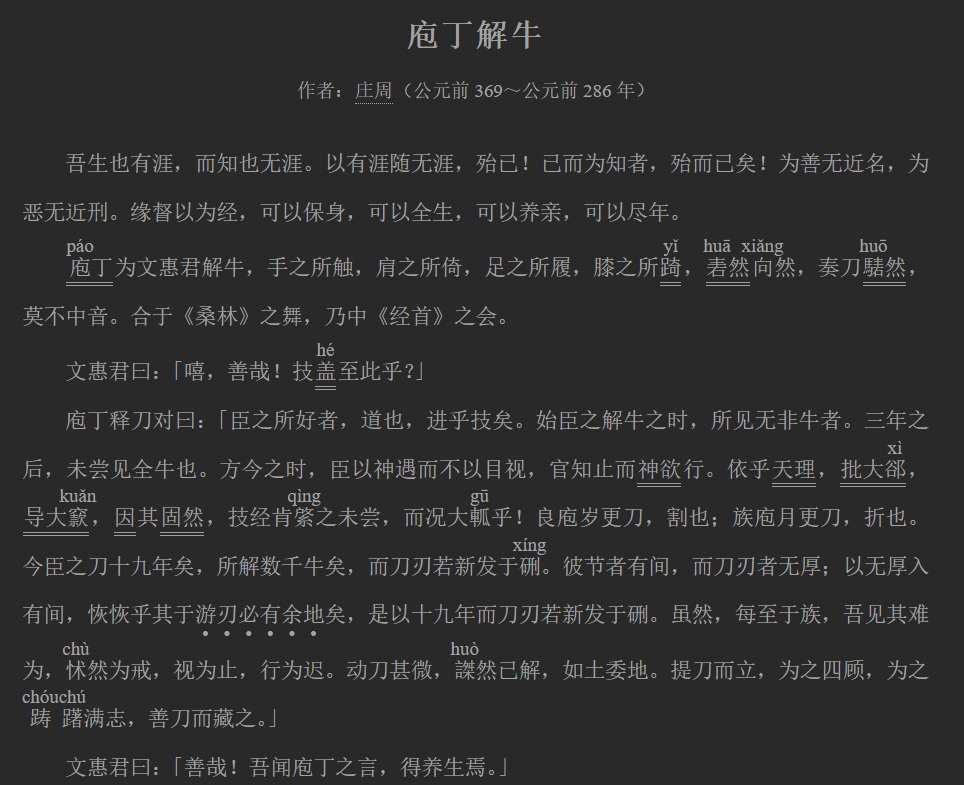
包括黑暗模式:


是不是看着不错?有点古风?喜欢的那就来用用看吧!
